La etiqueta
<link /> es conocida por la mayoría de los desarrolladores web, ya que se emplea para indicar el o los ficheros CSS que se quiere emplear en una página web para definir la presentación de la página, como por ejemplo:
<link rel="stylesheet" type="text/css" href="micss.css" />También se puede emplear para definir una o varias hojas de estilo alternativas, en cuyo caso emplearíamos
alternate stylesheet en vez de
stylesheet y definiríamos un título para cada hoja de estilo alternativa, como por ejemplo:
<link rel="alternate stylesheet" type="text/css" href="otrocss.css" title="Estilo alternativo" />Sin embargo, esta etiqueta tienes otros usos muy interesantes, que no son conocidos por la mayoría de los desarrolladores web. Si nos leemos el apartado
12.3 Document relationships: the LINK element de la recomendación
HTML 4.01 Specification del
W3C descubriremos que podemos emplear esta etiqueta para definir la relación que existe entre distintas páginas de un sitio web.
¿Y qué beneficio aporta utilizar esta etiqueta? Para un posible visitante a un sitio web supone un mecanismo de navegación muy útil que le puede ayudar a navegar de una forma más fácil y evitar perderse. De cara a mejorar la accesibilidad de un sitio web supone una gran ayuda.
¿Seguro? Por supuesto, el propio
W3C, en sus
Pautas de Accesibilidad al Contenido en la Web 1.0 indica en la pauta 13
Proporcione mecanismos claros de navegación. Estos mecanismos facilitan a todos los usuarios la búsqueda de aquella información que necesitan y es fundamental para los discapacitados cognitivos y visuales. Algunos ejemplos de estos mecanismos son el mapa web, las barras de navegación, etc.
¿Cómo se emplea esta etiqueta? Las recomendaciones del W3C suelen hacer uso de esta etiqueta. Por ejemplo, si vemos el código fuente de la página
12.3 Document relationships: the LINK element podemos encontrar en la cabecera (
<head>) las siguientes instrucciones:
<link rel="previous" href="tables.html" /><link rel="next" href="objects.html" /><link rel="contents" href="../cover.html#toc" />En el ejemplo anterior se está definiendo la relación de la página actual con su página anterior (
previous), su página siguiente (
next) y la página con la tabla de contenidos (
contents).
¿Qué tipos de relaciones se pueden definir? En el apartado
6.12 Link types se definen los posibles tipos de enlaces (en XHTML tenemos que escribir el tipo de enlace en minúscula):
- Alternate
- Designates substitute versions for the document in which the link occurs. When used together with the lang attribute, it implies a translated version of the document. When used together with the media attribute, it implies a version designed for a different medium (or media).
- Stylesheet
- Refers to an external style sheet. See the section on external style sheets for details. This is used together with the link type "Alternate" for user-selectable alternate style sheets.
- Start
- Refers to the first document in a collection of documents. This link type tells search engines which document is considered by the author to be the starting point of the collection.
- Next
- Refers to the next document in a linear sequence of documents. User agents may choose to preload the "next" document, to reduce the perceived load time.
- Prev
- Refers to the previous document in an ordered series of documents. Some user agents also support the synonym "Previous".
- Contents
- Refers to a document serving as a table of contents. Some user agents also support the synonym ToC (from "Table of Contents").
- Index
- Refers to a document providing an index for the current document.
- Glossary
- Refers to a document providing a glossary of terms that pertain to the current document.
- Copyright
- Refers to a copyright statement for the current document.
- Chapter
- Refers to a document serving as a chapter in a collection of documents.
- Section
- Refers to a document serving as a section in a collection of documents.
- Subsection
- Refers to a document serving as a subsection in a collection of documents.
- Appendix
- Refers to a document serving as an appendix in a collection of documents.
- Help
- Refers to a document offering help (more information, links to other sources information, etc.)
- Bookmark
- Refers to a bookmark. A bookmark is a link to a key entry point within an extended document. The title attribute may be used, for example, to label the bookmark. Note that several bookmarks may be defined in each document.
Pero, ¿entonces por qué es la primera vez que oigo hablar de todo esto? ¿Por qué no se utiliza? La recomendación de
HTML 4.01 se publicó en diciembre de 1999, hace ya "muchos años", pero pocos son los navegadores que soportan la etiqueta <link /> para estos usos. En
The LINK element podemos leer que el navegador no gráfico
Lynx sí que la soporta y también el navegador
iCab para Macintosh. Por ello, si algo no lo puede utilizar el usuario, ¿para que ponerlo?
Sin embargo, en los últimos años ha cambiado la situación: el navegador Opera sí que lo soporta desde hace unas cuantas versiones y para los navegadores Mozilla Firefox y Microsoft Internet Explorer existen complementos que añaden soporte para esta etiqueta, como a continuación veremos. Si empezamos a incluirlo cuando desarrollamos páginas web, los usuarios empezarán a utilizarlo y al final se generalizará su uso.
En Mozilla Firefox por defecto no existe una opción para visualizar y utilizar la etiqueta
<link />, pero podemos instalar dos complementos:
Site navigation bar y
Link Widgets. Los dos complementos añaden una barra con botones para ir a la primera, anterior, siguiente o última página y para ir a un nivel superior o a la tabla de contenidos (también añade botones para ir a otras páginas como glosario, ayuda, copyright, etc.). Pero
Link Widgets también es capaz de activar estos botones en aquellas páginas que no hagan uso de la etiqueta <link />, ya que los deduce a partir del texto de los enlaces que contiene una página (por ahora, esta opción sólo funciona para el inglés).
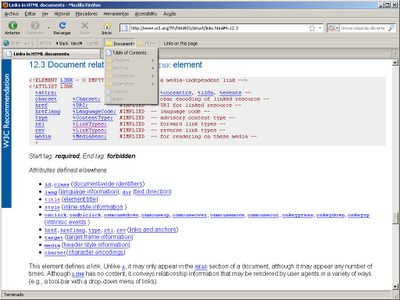
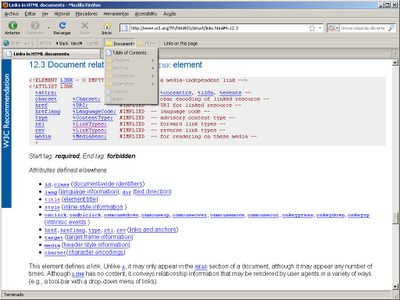
En la siguiente imagen podemos ver como se visualiza
Site navigation bar con los botones
Back y
Next activados cuando se visualiza la página
12.3 Document relationships: the LINK element; además, dentro de
Documents podemos encontrar el botón
Table of Contents para ir a la tabla de contenido del sitio web:

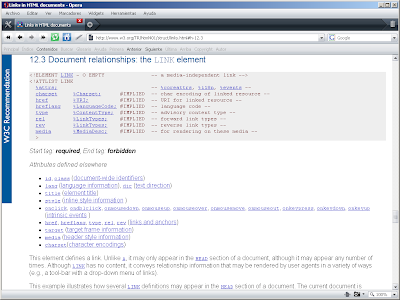
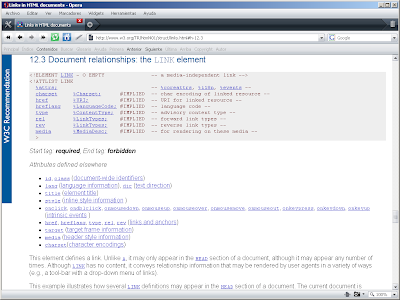
El navegador Opera 9 trae incorporado un sistema para visualizar y utilizar la etiqueta
<link />. En el menú
Ver,
Barras de herramientas tenemos que activar la opción
Barra de navegación. En la imagen siguiente podemos ver como se visualiza esta barra y como aparecen disponibles los botones
Contenidos,
Anterior y
Siguiente:

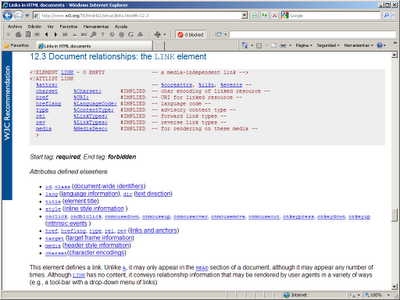
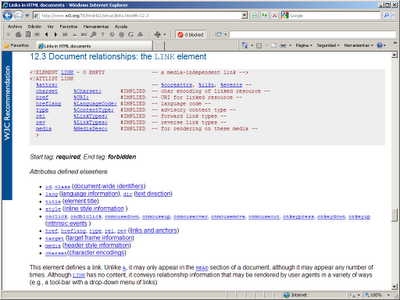
Por último, el navegador Microsoft Internet Explorer 8 (o cualquier versión anterior) tampoco dispone un sistema para visualizar y utilizar la etiqueta
<link />. Sin embargo, podemos instalar el complemento
Link Navigation Bar que proporciona soporte para esta etiqueta. Además, este complemento también incorpora un bloqueador de ventanas pop-up y un cuadro para realizar búsquedas (ambas opciones ya existen de por sí en IE 8). Una vez instalado, se puede activar o desactivar a través del menú
Ver,
Barras de herramientas y la opción
<Link> Navigation Bar. En la siguiente imagen podemos ver esta barra justo debajo del menú del programa con tres botones activos,
Contents,
Previous y
Next:

Ya por último, y esto es "para nota", los navegadores también pueden hacer uso de la etiqueta
<link /> para
cachear (cargar por adelantado) las posibles páginas que puede visitar un usuario a partir de la página actual, lo cual disminuye el tiempo de espera al navegar de una página a otra. ¿Qué navegador hace esto? Por ahora, Mozilla Firefox, como podemos leer en el artículo
Link prefetching FAQ.