La web de Renfe no ha sido un buen ejemplo de sitio web accesible, sino todo lo contrario. Por eso me ha parecido curioso encontrar este ejemplo de uso del atributo longdesc.
En la página Organigrama hay un gráfico:
Este gráfico tiene el atributo longdesc, su destino es:
http://www.renfe.com/empresa/organizacion/longDescOrganigrama.html
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
Mostrando entradas con la etiqueta longdesc. Mostrar todas las entradas
Mostrando entradas con la etiqueta longdesc. Mostrar todas las entradas
viernes, 23 de octubre de 2015
miércoles, 21 de octubre de 2015
Otro ejemplo de descripción larga (longdesc)
El cómic número 72 de CSSquirrel incluye el atributo longdesc. La URL del longdesc apunta a la página Comic Transcript for CSSquirrel #72 Alone in the Pitch Black Dark.
En realidad, en comic update: alone in the pitch black dark se explica que este cómic es en respuesta a la eliminación del atributo longdesc de la especificación de HTML5.
En realidad, en comic update: alone in the pitch black dark se explica que este cómic es en respuesta a la eliminación del atributo longdesc de la especificación de HTML5.
viernes, 16 de octubre de 2015
Ejemplo de descripción larga (longdesc)
En Example for Checkpoint 1.1a se muestra un ejemplo de imagen con descripción larga con longdesc.
El atributo longdesc se puede mostrar y activar en los navegadores web de diferentes formas.
En Mozilla Firefox se ha añadido recientemente la opción "Ver descripción" que permite navegar a la página web con la descripción larga:
En Google Chrome es necesario instalar la extensión oficial Longdesc:
Al navegar a la página con la descripción larga se muestra otra página web:
Al navegar a la página con la descripción larga se muestra otra página web:
viernes, 20 de marzo de 2015
Cómo mostrar el atributo longdesc en Internet Explorer
Mozilla Firefox incluye una opción en el menú contextual de las imágenes para acceder a longdesc desde la versión 25.
En Google Chrome se puede instalar un complemento como Long Descriptions in Context Menu.
¿Y en Internet Explorer? Es el más divertido, el usuario lo puede programar, tal como explican en Configuring Internet Explorer to handle longdesc.
En Google Chrome se puede instalar un complemento como Long Descriptions in Context Menu.
¿Y en Internet Explorer? Es el más divertido, el usuario lo puede programar, tal como explican en Configuring Internet Explorer to handle longdesc.
miércoles, 7 de enero de 2015
Ejemplo de descripción larga (longdesc)
Un ejemplo extraído de Box Model:

Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
lunes, 8 de diciembre de 2014
Extensión para mostrar la descripción larga de una imagen (longdesc)
Desde hace bastantes años, para Mozilla Firefox existe una extensión, Longdesc, que añade una opción en el menú contextual que aparece en una imagen. Esta opción permite navegar a la descripción larga (longdesc), si la hubiera, de una imagen.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
lunes, 19 de mayo de 2014
Consejos para escribir el longdesc
En How to Write Long Text Alternatives dan algunos consejos para la escritura del longdesc, la descripción larga de una imagen en HTML.
Este atributo lo iban a quitar de HTML5, y lo han quitado. Pero la gente protestó: se puede seguir empleando, pero está definido como una extensión en HTML5 Image Description Extension (longdesc).
Este atributo lo iban a quitar de HTML5, y lo han quitado. Pero la gente protestó: se puede seguir empleando, pero está definido como una extensión en HTML5 Image Description Extension (longdesc).
martes, 16 de julio de 2013
Petición para que longdesc sea visible en Google Chrome
Emmanuelle Gutiérrez nos avisa en un mensaje publicado en la lista de correo accesoweb que existe una petición para que el atributo longdesc sea visible en Google Chrome y sea accesible para los productos de apoyo.
Desgraciadamente, el atributo longdesc había desaparecido de HTML5, pero gracias a una extensión para la descripción de las imágenes que ha desarrollado el W3C, ha regresado. Además, recientemente, Mozilla anunció que va a incorporar en Firefox el soporte del atributo longdesc. Y si se incorpora el soporte del atributo longdesc a Chrome también estará disponible en el navegador Opera, porque ahora Opera se basa en el proyecto Chromium y por tanto Chrome y Opera comparten el mismo intérprete de páginas web.
¿Por qué es importante que los navegadores faciliten el uso del atributo longdesc?
El atributo longdesc siempre ha estado ahí, pero como los navegadores web no permitían su uso, era desconocido para la mayoría de los desarrolladores web, y aquellos desarrolladores web que sí que lo conocían, como no lo podían probar, al final no lo usaban.
Por tanto, es muy importante que los navegadores web faciliten el uso del atributo longdesc, ya que aumentará su visibilidad, los desarrolladores web serán más conscientes de su existencia y utilidad, y es muy probable que aumente su uso, lo que repercutirá en una mejora de la accesibilidad web.
Por último, un ejemplo de uso del atributo longdesc con imágenes complejas. Si se quiere comprobar su funcionamiento, se puede hacer con el navegador Mozilla Firefox y su complemento Longdesc (dentro de poco el propio navegador incorporará esta opción y ya no será necesario instalar este complemento).
Y por último, el W3C ha lanzado el "last call" para la revisión de HTML5 Image Description Extension (longdesc). Se pueden mandar comentarios hasta el 16 de septiembre.
Desgraciadamente, el atributo longdesc había desaparecido de HTML5, pero gracias a una extensión para la descripción de las imágenes que ha desarrollado el W3C, ha regresado. Además, recientemente, Mozilla anunció que va a incorporar en Firefox el soporte del atributo longdesc. Y si se incorpora el soporte del atributo longdesc a Chrome también estará disponible en el navegador Opera, porque ahora Opera se basa en el proyecto Chromium y por tanto Chrome y Opera comparten el mismo intérprete de páginas web.
¿Por qué es importante que los navegadores faciliten el uso del atributo longdesc?
El atributo longdesc siempre ha estado ahí, pero como los navegadores web no permitían su uso, era desconocido para la mayoría de los desarrolladores web, y aquellos desarrolladores web que sí que lo conocían, como no lo podían probar, al final no lo usaban.
Por tanto, es muy importante que los navegadores web faciliten el uso del atributo longdesc, ya que aumentará su visibilidad, los desarrolladores web serán más conscientes de su existencia y utilidad, y es muy probable que aumente su uso, lo que repercutirá en una mejora de la accesibilidad web.
Por último, un ejemplo de uso del atributo longdesc con imágenes complejas. Si se quiere comprobar su funcionamiento, se puede hacer con el navegador Mozilla Firefox y su complemento Longdesc (dentro de poco el propio navegador incorporará esta opción y ya no será necesario instalar este complemento).
Y por último, el W3C ha lanzado el "last call" para la revisión de HTML5 Image Description Extension (longdesc). Se pueden mandar comentarios hasta el 16 de septiembre.
sábado, 8 de junio de 2013
Vuelve el atributo longdesc a Firefox
Hace unos meses avisé que el atributo longdesc volvía a HTML5, aunque no de forma directa, sino a través de una extensión.
Ahora, uno de los miembros del equipo de desarrollo de Firefox ha publicado otro anuncio muy bueno: After further looking into this, we've decided to support the longdesc attribute in Firefox.
El anuncio completo dice:
Ahora, uno de los miembros del equipo de desarrollo de Firefox ha publicado otro anuncio muy bueno: After further looking into this, we've decided to support the longdesc attribute in Firefox.
El anuncio completo dice:
After further looking into this, we've decided to support the longdesc attribute in Firefox.Y justo hace unos días, el 6 de junio, se publicó una nueva versión de HTML5 Image Description Extension. Poco a poco se acerca más al "last call" para por fin llegar al nivel de "recommendation".
While we've considered longdesc in the past, the landscape has changed and there are reasons to support it now. For one, the W3C validator now supports it, making it more likely to be supported across browsers. Authors who want to make pages accessible may not be able to rely on longdesc on any browser, but there isn't presently another standardized option available. And, importantly, it can be implemented without disrupting the user experience of users who don't require it. Underscoring all of this is that the Mozilla project is a community, and our actions must reflect the needs and wants of the community.
There is a chicken and egg issue here, as Alastair notes in comment 20. Supporting longdesc means that the door to wider adoption is open, and perhaps authors will surprise us with innovative uses of this attribute once they feel freer to do so. And, perhaps in time better solutions to some of the problems longdesc tackles will emerge. While we'll always be open to browser improvements, particularly in the accessibility space, we shouldn't ignore a ready solution because it's not perfect.
lunes, 18 de marzo de 2013
Aclarando lo que va a pasar con longdesc
Hace unos días publiqué la entrada El atributo longdesc ha vuelto, en la que anunciaba que el W3C rescataba del olvido al atributo longdesc. Pero en esa entrada me quedaba con la duda de lo que iba a pasar con este atributo.
En HTML Image Description Extension (longdesc) nos aclaran un poco la situación. En las próximas semanas:
En HTML Image Description Extension (longdesc) nos aclaran un poco la situación. En las próximas semanas:
- El validador del W3C validará el atributo longdesc como parte de HTML5.
- longdesc será eliminado de la lista de características obsoletas de HTML.
¿Y a largo plazo? longdesc se incorpora como una "extensión a la especificación" y en Getting HTML5 to Recommendation 2014 nos explican lo que eso supone: puede ser que se reintegre en la especificación básica de HTML5, o puede ser que acabe siendo uno especificación independiente.
Pero lo más importante ahora es que el validador del W3C lo aceptará como válido.
viernes, 15 de marzo de 2013
El atributo longdesc ha vuelto
Muchos desarrolladores web no conocen el atributo longdesc: la falta de soporte para su uso por parte de los navegadores más populares, y la mala utilización por parte de los editores de código, hizo que la mayor parte de los desarrolladores no lo conociesen, y los que sí que lo conocían, se preguntaban para qué se tenía que poner si luego no se podía usar. Así que, cuando se empezó a trabajar en HTML5, triunfó la idea de que el atributo longdesc sobraba.
Sí, con los navegadores populares no se puede usar (bueno en Firefox hay un plugin llamado longdesc que sí que permite su uso), pero los lectores de pantalla suelen proporcionar soporte para este atributo, y eso es lo importante.
Si consultamos la última versión publicada de HTML5 (17/12/2012), veremos en el apartado de atributos que longdesc no aparece.
¿Un descuido, un error? NO, es así, y todo empezó hace tiempo, en febrero de 2008 ya se planteaba si HTML5 debía tener el atributo longdesc (Should HTML5 include a longdesc attribute for images).
Parece que las presiones han surtido efecto, y hace pocos días, el 12 de marzo, se publicó HTML Image Description Extension, que dice el resumen:
¿Se incluirá en HTML5? No lo creo, porque ya es una "candidate recommendation" y el W3C tiene prisa por cerrar la especificación y que sea de una vez una recomendación (estándar).
¿Se incluirá en HTML5.1? Es posible.
Sí, con los navegadores populares no se puede usar (bueno en Firefox hay un plugin llamado longdesc que sí que permite su uso), pero los lectores de pantalla suelen proporcionar soporte para este atributo, y eso es lo importante.
Si consultamos la última versión publicada de HTML5 (17/12/2012), veremos en el apartado de atributos que longdesc no aparece.
¿Un descuido, un error? NO, es así, y todo empezó hace tiempo, en febrero de 2008 ya se planteaba si HTML5 debía tener el atributo longdesc (Should HTML5 include a longdesc attribute for images).
Parece que las presiones han surtido efecto, y hace pocos días, el 12 de marzo, se publicó HTML Image Description Extension, que dice el resumen:
This specification defines a longdesc attribute to link extended descriptions with images in HTML5-based content.Ahora hay que ver qué hacen con esto.
¿Se incluirá en HTML5? No lo creo, porque ya es una "candidate recommendation" y el W3C tiene prisa por cerrar la especificación y que sea de una vez una recomendación (estándar).
¿Se incluirá en HTML5.1? Es posible.
sábado, 15 de diciembre de 2012
Jugando con el atributo longdesc
Interesante el artículo Playing with Longdesc, en el que Karl Groves, uno de los guruses actuales de la accesibilidad web nos explican que en HTML5 no tendremos atributo longdesc y nos muestra algunas alternativas que podemos emplear para suplir esa carencia.
jueves, 26 de mayo de 2011
Soporte del atributo longdesc en los editores de HTML actuales
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
La función de este atributo es desconocida por la mayoría de los desarrolladores web. Y algunos que sí que conocen su existencia, piensan que en el valor de este atributo se debe escribir la descripción larga, como si fuera el atributo alt.
En el artículo WYSIWYG support for @longdesc today se analiza cuál es el soporte de este atributo en los editores WYSIWYG más conocidos:
La función de este atributo es desconocida por la mayoría de los desarrolladores web. Y algunos que sí que conocen su existencia, piensan que en el valor de este atributo se debe escribir la descripción larga, como si fuera el atributo alt.
En el artículo WYSIWYG support for @longdesc today se analiza cuál es el soporte de este atributo en los editores WYSIWYG más conocidos:
- Adobe Dreamweaver
- CKEditor
- TinyMCE
- WordPress Plugin
martes, 20 de julio de 2010
Ejemplos de uso del atributo longdesc
El atributo longdesc se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen.
En Serie "Guía breve": Figuras y diagramas se puede encontrar una explicación detalla de su empleo.
En Research: Longdesc se puede encontrar una compilación de sitios web donde se emplea el atributo longdesc.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen.
En Serie "Guía breve": Figuras y diagramas se puede encontrar una explicación detalla de su empleo.
En Research: Longdesc se puede encontrar una compilación de sitios web donde se emplea el atributo longdesc.
domingo, 11 de noviembre de 2007
Serie "Guía breve": Figuras y diagramas
Consejo 6: Figuras y diagramas: Describalos brevemente en la pagina o use el atributo longdesc.
Este consejo está relacionado con el consejo 1 Imágenes y animaciones. El uso del atributo longdesc lo comenté hace tiempo en otra entrada:
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.
¿Los navegadores actuales utilizan el atributo longdesc? Ni Internet Explorer 7, ni Firefox 2, ni Opera 9 lo soportan. Incluso Amaya, el navegador oficial del W3C, lo utiliza.
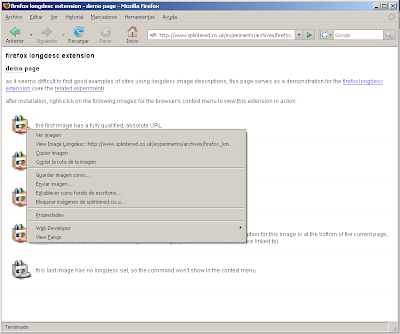
Pero sí que existe un complemento para Firefox llamado Longdesc que añade al menú contextual (botón derecho del ratón) una nueva opción llamada View Image Longdesc que permite navegar a la URL que tenga asignada la imagen, como podemos ver en la siguiente imagen que es una captura de la página firefox longdesc extension - demo page del autor del complemento:

domingo, 11 de junio de 2006
El enlace [D] de información detallada
En la entrada de ayer, El atributo longdesc, expliqué el uso del atributo longdesc que "complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt".
Desgraciadamente, el atributo longdesc no se suele emplear por desconocimiento y por falta de soporte de los agentes de usuario (los navegadores). Si no se puede usar, ¿para qué ponerlo?
Sin embargo, es una buena solución que permite proporcionar información adicional para aquellos elementos que sean muy complejos, como puede ser un gráfico.
En su lugar, hay gente que emplea el enlace [D] (descripción), una enlace textual que se suele situar cerca del elemento al que se refiere, como puede ser el título de un gráfico.
Por ejemplo, en el siguiente código se proporciona un texto alternativo y una descripción larga de un gráfico mediante este método, además, también se emplea el atributo longdesc y se emplean la etiqueta de abreviatura para definir el significado de la letra [D]:
Desgraciadamente, el atributo longdesc no se suele emplear por desconocimiento y por falta de soporte de los agentes de usuario (los navegadores). Si no se puede usar, ¿para qué ponerlo?
Sin embargo, es una buena solución que permite proporcionar información adicional para aquellos elementos que sean muy complejos, como puede ser un gráfico.
En su lugar, hay gente que emplea el enlace [D] (descripción), una enlace textual que se suele situar cerca del elemento al que se refiere, como puede ser el título de un gráfico.
Por ejemplo, en el siguiente código se proporciona un texto alternativo y una descripción larga de un gráfico mediante este método, además, también se emplea el atributo longdesc y se emplean la etiqueta de abreviatura para definir el significado de la letra [D]:
<img alt="Gráfico de las ventas" longdesc="descripcion-ventas.html" src="grafico-ventas.png" />
<a href="descripcion-ventas.html"><abbr title="Descripción del gráfico de ventas">[D]</abbr></a>
lunes, 10 de abril de 2006
El atributo longdesc
En los mensajes El atributo alt y ¿Qué hace el atributo alt? se explicó cómo se emplea el atributo alt y cómo lo interpretan los navegadores.
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.
Suscribirse a:
Comentarios (Atom)









