Las personas con baja visión, que no están completamente ciegas, pueden ver algo, pero con dificultad, emplean un software especial llamado magnificador de pantalla (screen magnifier) para aumentar el tamañao de los elementos que aparecen en la pantalla del ordenador.
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, ayudas técnicas, tecnologías de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma UNE 139803:2004, legislación, etc.
Buscador
viernes, 25 de julio de 2014
jueves, 24 de julio de 2014
Combinaciones de color con suficiente contraste
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que la información se debe transmitir de diferentes formas para que puedan ser percibidos por diferentes usuarios. Además, cuando se emplea el color para transmitir información se debe asegurar que existe un contraste suficiente. En concreto, en la Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo pone:
1.4.1 Uso del color: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual. (Nivel A)
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
1.4.6 Contraste (mejorado): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 7:1, excepto en los siguientes casos. (Nivel AAA)En el vídeo Web Accessibility 101: Effective Color Contrast se muestran unos ejemplos de colores con buen contraste y mal contraste:
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 4.5:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente de la interfaz de usuario inactivo, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
miércoles, 23 de julio de 2014
Cómo construir un botón accesible con Web Components
Había oído el término Web Component, pero no lo había visto en funcionamiento. Y menos teniendo en cuenta la accesibilidad web. En el ejemplo Building an Accessible Disclosure Button – using Web Components podemos ver todo ello, lo que se supone va a ser el futuro del desarrollo web.
lunes, 21 de julio de 2014
Accesibilidad web y educación
Mañana participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
- ¿Qué es la accesibilidad web?.
- ¿Por qué es importante la accesibilidad web en la educación?.
- Consejos para lograr la accesibilidad web.
- Problemas típicos de accesibilidad web y soluciones.
jueves, 17 de julio de 2014
Árbol de decisión para los productos de apoyo
La Norma UNE 139802:2003 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad al ordenador. Software define los conceptos ayuda técnica, dispositivo apuntador, dispositivo de entrada salida, emulador de teclado y emulador de ratón:
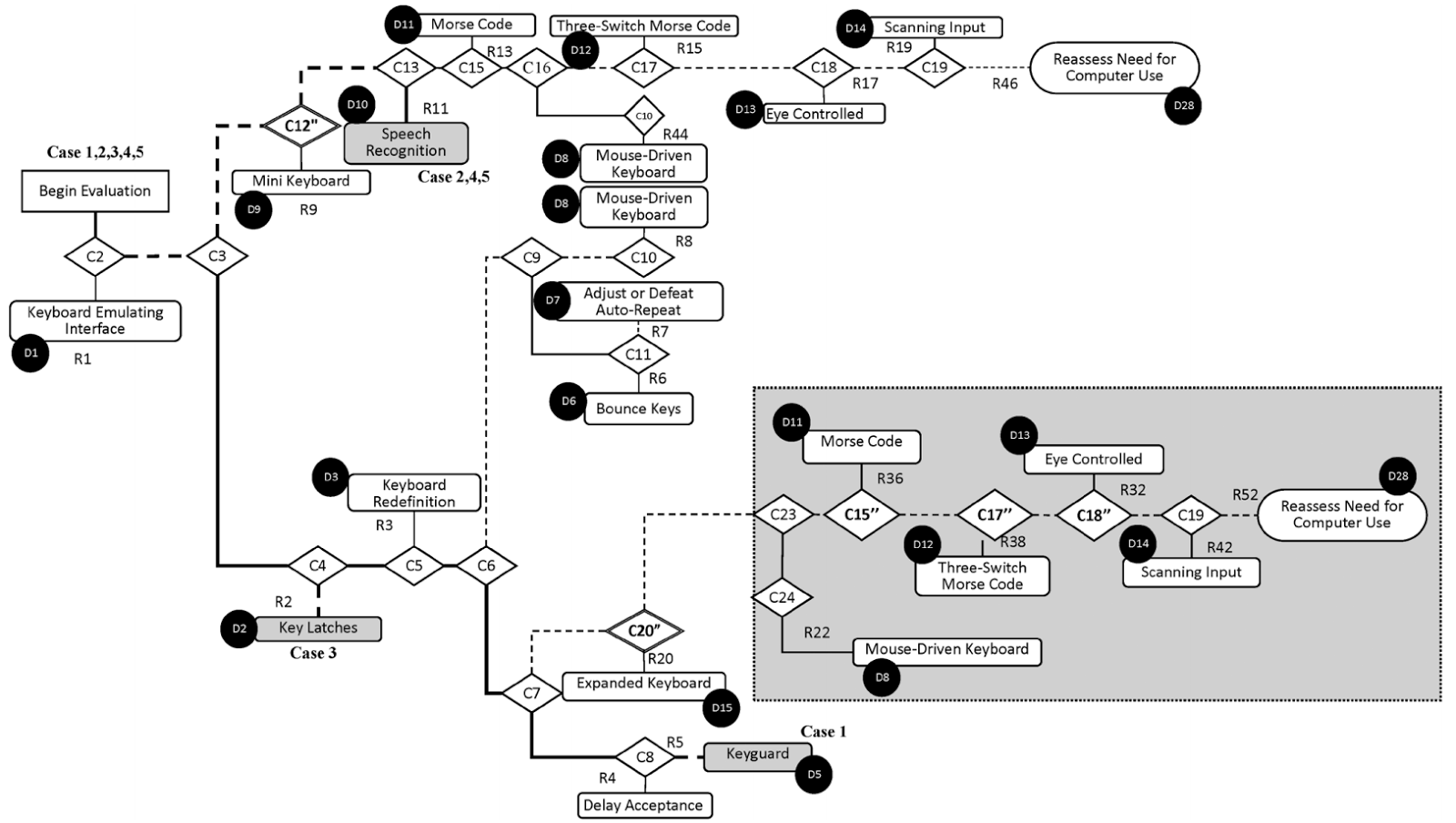
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
En Assistive Technology Decision Tree se incluye un árbol de decisión dividido en varias partes, en la siguiente imagen se muestra la parte que corresponde a los usuarios con movilidad reducida.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
3.3 ayuda técnica: Cualquier producto, instrumento, equipo o sistema técnico utilizado por una persona minusválida, fabricado especialmente o disponible en el mercado para prevenir, compensar, mitigar o neutralizar la deficiencia, incapacidad o discapacidad. (UNE-EN ISO 9999). Incluye tanto productos hardware como software.La clasificación de las ayudas técnicas está definida en la Norma UNE-EN ISO 9999:2007: Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007). Esta norma establece que ya no se tienen que llamar ayudas técnicas, sino productos de apoyo.
3.5 dispositivo apuntador: Dispositivo de entrada conectado a un ordenador o a un terminal, cuya función es mover el cursor por la pantalla para dar órdenes. Ejemplos: ratón, trackball, joystick, touchpad, headmaster, etc.
3.6 dispositivo entrada/salida: Una combinación de elementos físicos o lógicos para emular el funcionamiento completo de un único dispositivo de entrada/salida. Es considerado como un único dispositivo en esta norma.
3.7 emulador de teclado: Dispositivo o programa cuyo fin es sustituir al teclado convencional.
3.8 emulador de ratón: Dispositivo o programa cuyo fin es sustituir al ratón convencional.
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
miércoles, 16 de julio de 2014
La nueva web de INGDIRECT no es accesible
Me ha llegado esta carta de un usuario de INGDIRECT que se queja públicamente de la falta de accesibilidad de la nueva web de ese banco:
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
¿Alguien se anima a presentar una denuncia?
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
Hace algunas semanas, recibí, supongo que no solamente yo, un mensaje de correo dónde me invitaban a probar la nueva versión de la web transaccional, que, paralelamente a la versión clásica, se pone en funcionamiento en pruebas, para recibir sugerencias de los clientes.
Al ver que, entre los argumentos publicitarios que invitaban a probar la nueva web se la referenciaba espresamente como una web más accesible, me ilusioné pensando que, tras 15 años de exclusión, el problema estaba resuelto.
Al intentar acceder a la nueva versión, comprobé desolado que continúa siendo necesario introducir los dígitos de la clave de seguridad en el acceso y los de la firma electrónica en la validación de cualquier operación, mediante una botonera de 10 dígitos invisibles para los lectores de pantalla y para cualquier persona que tenga elegido el tema de “negro en alto contraste” en el navegador. Esto es, una web que, antes de estrenarse, ya se demuestra totalmente excluyente para todos nosotros.Lo importante es que, por ley, LA WEB DEBE SER ACCESIBLE Y SE PUEDE DENUNCIAR Y PUEDE RECIBIR UNA SANCIÓN DE HASTA 1 MILLÓN DE EUROS.
¿Alguien se anima a presentar una denuncia?
domingo, 13 de julio de 2014
Indicación visual del foco
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que los elementos del interfaz de usuario, como los enlaces, controles de formulario y botones, se deben destacar cuando reciban el foco para que el usuario sepa en que lugar se encuentra. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran, pone:
2.4.7 Foco visible: Cualquier interfaz de usuario operable por teclado tiene una forma de operar en la cuál el indicador del foco del teclado resulta visible. (Nivel AA)El vídeo Web Accessibility 101: Visual Focus Indication explica con un formulario cómo se debe cumplir esta pauta:
viernes, 11 de julio de 2014
Entrevista en la radio
El pasado viernes 27 de junio me hicieron una entrevista en Radio Pichincha Universal para el programa El Ciudadano. Como en ocasiones anteriores, me lo pasé muy bien, jajaja.
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
jueves, 10 de julio de 2014
Jornada Calidad en la Web
El próximo martes 22 de julio participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Entre los temas a tratar están:
Entre los temas a tratar están:
- Internet, ¿Un derecho universal?.
- Arquitectura de la información en entornos web.
- Contenido y participación web.
- Accesibilidad web y educación.
- Posicionamiento web y marketing digital.
miércoles, 9 de julio de 2014
25 años del nacimiento de la Web
Este año se cumplen 25 años del nacimiento de la Web: en marzo de 1989, Tim Berners-Lee le presentó a su jefe en el CERN un pequeño informe en el que le proponía crear un nuevo sistema de información para gestionar la documentación científica del CERN.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
lunes, 7 de julio de 2014
Voces para NVDA
Hace unos días, uno de mis alumnos del curso de lectores de pantalla me preguntó si había otras voces disponibles para el lector de pantallas NVDA.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
viernes, 4 de julio de 2014
Demostración de uso de Readability
Hace unas semanas escribí sobre Readability, un plugin que mejora la legibilidad de las páginas web. Lo que realiza es una transformación en la página web para quedarse con el contenido principal, así que funciona bien en los sitios web tipo blog, pero no tan bien en los sitios web tipo página personal.
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
miércoles, 2 de julio de 2014
Encuesta para profesionales de la accesibilidad web
El WebAIM ha lanzado una encuesta destinada a los profesionales de la accesibilidad web: Survey of Web Accessibility Practitioners.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
martes, 1 de julio de 2014
Curso con personas ciegas
La semana pasada, los días 26 y 27 de junio, impartí un pequeño curso sobre uso de lectores de pantallas a un grupo de personas ciegas. Ha sido algo totalmente nuevo para mí, nunca había dado clase a un conjunto de alumnos ciegos. Si que había tenido en la universidad algún alumno ciego, pero no fue lo mismo.
lunes, 30 de junio de 2014
La importancia de los encabezados
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se deben emplear los encabezados para estructurar correctamente el contenido. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran. pone:
2.4.6 Encabezados y etiquetas: Los encabezados y etiquetas describen el tema o propósito. (Nivel AA)En el vídeo Web Accessibility 101: Web Headings for Screen Readers se muestra cómo se navega en una página web a través de los encabezados en un lector de pantallas:
2.4.10 Encabezados de sección: Se usan encabezados de sección para organizar el contenido. (Nivel AAA)
viernes, 27 de junio de 2014
La importancia de indicar el idioma en una página web
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se debe indicar el idioma del texto para que, por ejemplo, un lector de pantallas sepa cómo leer un texto. En concreto, en la Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles pone:
3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (Nivel A)En el vídeo Web Accessibility 101: Screen Reader Language Support se muestra una demostración de cómo afecta el cambio de idioma en una página web al lector de pantallas Jaws:
Cómo cumplir 3.1.1 | Comprender 3.1.1
3.1.2 Idioma de las partes: El idioma de cada pasaje o frase en el contenido puede ser determinado por software, excepto los nombres propios, términos técnicos, palabras en un idioma indeterminado y palabras o frases que se hayan convertido en parte natural del texto que las rodea. (Nivel AA)
miércoles, 25 de junio de 2014
Traductor en tiempo real para Skype
Hace unas semanas, Microsoft presentó una extensión para Skype que permite mantener conversaciones traducidas a diferentes idiomas en tiempo real: Microsoft demos breakthrough in real-time translated conversations.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
martes, 24 de junio de 2014
Estructura y estilo
La presentación Structure with Style: An Introduction to Inclusive Web Design for the Future tiene bastantes años, por los ejemplos que incluye creo que es del año 2002 o 2003. Pero vale la pena revisarla porque explica muy bien la importancia de separar la estructura y contenido de una página web del estilo. Lo que hoy damos ya como algo evidente, hace tan solo 10 años era una novedad y había que convencer a la gente de su importancia.
lunes, 23 de junio de 2014
La tipografìa web y los usuarios con baja visión
Una mala tipografía puede ser una barrera de accesibilidad para ciertos usuarios.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
viernes, 20 de junio de 2014
Accesibilidad web: ¿costo o beneficio?
Gracias a Mariela, una lectora de este blog, me ha llegado un vídeo del que se puede aprender mucho, Accesibilidad web: ¿costo o beneficio?:
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
Suscribirse a:
Entradas (Atom)