P: ¿Qué sorpresas podemos esperar de su compañía en 2009?
R: Se supone que no puedo contarlo. (Risas). Sí puedo contarte que siempre invito a mis compañeros a desarrollar ideas relacionadas con el acceso a la información para discapacitados. Como puedes ver uso un audífono para poder escuchar, así que tengo problemas con los vídeos en Internet, leo bien los labios pero a veces me cuesta entender. Deseo que en accesibilidad nos den pronto alguna sorpresa.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
domingo, 26 de abril de 2009
¿Una sorpresa en accesibilidad web?
viernes, 24 de abril de 2009
Centrado vertical con CSS
¿El mejor método? El método 3: consiste en introducir un div vacio antes del div con el contenido. Este div vacío tendrá de altura el 50% menos la mitad de la altura del contenido. Para quitarle la mitad de la altura del contenido se emplea la propiedad CSS margin-bottom. ¡Genial!
<div id="top">
Título de la página
</div>
<div id="floater"></div>
<div id="content">
El contenido que se quiere centrar verticalmente
</div>
Y el CSS:
#floater {float:left; height:50%; margin-bottom:-120px;}
#top {float:right; width:100%; text-align:center;}
#content {clear:both; height:240px; position:relative;}
jueves, 9 de abril de 2009
Workshop de la ACM sobre mejoras de acceso para los usuarios discapacitados
- Usability and Accessibility.
- Accessible Multimedia.
- Accessibility for all.
- Trends in Disability.
- Person behavior and Interaction Analysis.
- Applications in Virtual Reality, Multimedia and Gaming.
- Technological novelties, evaluations and solutions.
- User-Experience studies and evaluations.
- Human-Centered Computing.
- Human-Computer Interfaces.
- Human Affect Analysis and Affective Computing.
- Perceptual and Multimodal user interfaces.
- Accessible Architecture.
Internet (la Web) en la tele
Existen opiniones enfrentadas sobre si triunfará o fracasará el acceso a Internet a través del televisor. Es una opción que ya existe desde hace años, pero poca gente emplea (yo no conozco a nadie). ¿Se generalizará? Si así ocurriese, tendremos que tenerlo en cuenta a la hora de plantear la accesibiliad de las páginas web:
- ¿Qué dispositivo empleará el usuario? El mando a distancia en vez del ratón y el teclado.
- ¿Qué resoluciones de pantalla tendrá el usuario? Muy variadas, y muy distintas de las que empleamos en el ordenador.
- ¿Qué tamaños de letra tendremos que emplear? Si el usuario está a 5 metros del televisor, un texto con un tamaño de letra de 12 puntos se verá como una línea.
- Y así muchas otras preguntas...
El navegador para niños autistas triunfa
Según la noticia, el navegador tiene una comunidad de más de 750.000 usuarios. Además, la empresa del creador está preparando navegadores para personas con distinto tipo de discapacidad. Según la noticia:
Su empresa de software, People CD Inc, está desarrollando una serie de navegadores para personas con discapacidad física, algo que no existe todavía y que les permitirá bucear en la Red sin tocar el ordenador.El navegador se puede encontrar en ZAC Browser."Llevamos ocho años trabajando en ello y queremos sacarlos para después de junio. Habrá seis variantes, cada uno dedicado a un tipo de discapacidad". También trabajan en navegadores para niños y para adultos con autismo.
jueves, 2 de abril de 2009
Dos errores típicos en Total Validator
- Validar el (X)HTML
- Revisar la accesibilidad
- Verificar la ortografía (inglés, francés, español, italiano y alemán)
- Comprobar los enlaces rotos
Puede ser que tengamos una página correcta, que pasa el validador del W3C, pero que Total Validator nos muestra estos errores:
E649 The default scripting language must be specified for an intrinsic event¿Qué significan estos errores?
E650 The default style sheet language must be specified when style attributes are used
Si consultamos la documentación de Total Validator, encontramos la siguiente explicación:
| E649 | The default scripting language must be specified for an intrinsic event | When intrinsic events (onclick, onmouseover etc) are specified the default scripting language should be specified using a Content-Script-Type HTTP header or <meta> tag. See http://www.w3.org/TR/html401/interact/scripts.html#h-18.2.2.1 (displayed in new window). |
| E650 | The default style sheet language must be specified when style attributes are used | When style attributes are used the default style sheet language should be specified using a Content-Style-Type HTTP header or <meta> tag. See http://www.w3.org/TR/html401/present/styles.html#h-14.2.1 (displayed in new window). |
¿La solución?
E649 The default scripting language must be specified for an intrinsic event
Este error se debe a que no se ha indicado un lenguaje de script por defecto, y entonces cuando se usa un evento intrínseco (los eventos que tienen algunos elementos de HTML, como "input" o "select") no sabe qué lenguaje es. Este error se soluciona añadiendo en el "head" la instrucción:
<meta http-equiv="Content-Script-Type" content="text/javascript" />
E650 The default style sheet language must be specified when style attributes are used
Este error se debe a que no se ha indicado un lenguaje de hoja de estilo por defecto, y entonces cuando se usa el atributo "style" no sabe qué lenguaje es. Este error se soluciona añadiendo en el "head":
<meta http-equiv="Content-Style-Type" content="text/css" />
miércoles, 1 de abril de 2009
Accesibilidad de Joomla!
¿Qué es Joomla!? Según la Wikipedia:
Por tanto, Joomla! es un gestor de contenidos y una herramienta de autor. Hace poco escribí dos entradas sobre estos temas: Accesibilidad de los gestores de contenidos y Accesibilidad de las herramientas de autor.Joomla! es un sistema de administración de contenidos de código abierto construido con PHP bajo una licencia GPL. Este administrador de contenidos se usa para publicar en Internet e intranets utilizando una base de datos MySQL. En Joomla! se incluyen características como: hacer caché de páginas para mejorar el rendimiento, indexamiento web, feed RSS, versiones imprimibles de páginas, flash con noticias, blogs, foros, polls (encuestas), calendarios, búsqueda en el sitio web, e internacionalización del lenguaje. Su nombre es una pronunciación fonética para anglófonos de la palabra swahili jumla que significa "todos juntos" o "como un todo". Se escogió como una reflexión del compromiso del grupo de desarrolladores y la comunidad del proyecto.
La primera versión de Joomla! (Joomla! 1.0.0) fue publicada el 16 de septiembre de 2005. Se trataba de una versión mejorada de Mambo 4.5.2.3 combinada con otras modificaciones de seguridad y anti-bugs. Actualmente los programadores han publicado Joomla! 1.5 estable bajo un código completamente reescrito y construido bajo PHP 5.
¿Qué se aprende con este libro? Según dice el mismo libro:
¿Qué estoy aprendido yo? ¿Qué encuentro interesante? Algunas cosas son obvias, pero vale la pena repetirlas porque se olvidan:
- Get under the hood with Joomla! and learn how to modify Joomla! HTML output in order to make more accessible websites.
- Understand how to use WYSIWYG editors like TinyMCE and XStandard to create accessible content.
- Create accessible Joomla! templates.
- Understand some of the most popular assistive technologies (AT) and how they work.
- Gain a deeper understanding of some different disabilities.
- Get an overview of the legal requirement to be accessible.
- Gain some very practical guidance based on the authors’ years of practical experience working as a web developer and with people with disabilities.
- Joomla! no transforma mágicamente el contenido en accesible. El principio "garbage in - garbage out" se sigue aplicando: si le metes basura, obtendrás basura.
- Cómo crear contenido accesible: utilizar encabezados y otros elementos de HTML (listas) para dotar de estructura al contenido, proporcionar una descripción alternativa de las imágenes (alt y longdesc), utilizar textos descriptivos en los enlaces, utilizar tablas para mostrar datos y etiquetarlas correctamente.
- Cómo crear plantillas (templates) accesibles: las versiones anteriores a la 1.5 utilizaban tablas para la maquetación (layout). A partir de la versión 1.5 se pueden evitar con CSS. Joomla! tiene su propio conjunto de etiquetas para indicar los módulos que se desean incluir en la plantilla. Consejos: utilizar tamaños del texto relativos, destacar los enlaces de la página y añadir un enlace de "saltar al contenido". Existe la plantilla Beez donde se ha tenido un cuidado especial para cumplir los estándares web y los principios de la accesibilidad.
- Características de los editores: Joomla! permite elegir entre Tiny MCE y XStandard. Ambos incorporan características de accesibilidad.
lunes, 30 de marzo de 2009
Workshop sobre usabilidad y accesibilidad
- Usability and accessibility guidelines, factors, criteria, metrics, patterns, and recommendations.
- Ergonomic/HCI criteria and principles
- Usability and accessibility criteria for vertical domains (e.g., e-commerce, e-government, e-learning)
- Management of usability and accessibility requirements in Web projects
- Usability and accessibility evaluation
- Integration of usability and accessibility evaluation activities in development processes
- Early usability evaluation (e.g., based on models, user interfaces prototypes, etc.)
- Usability testing
- Evaluation of users' performance and satisfaction
- Tools for automatic evaluation of usability and accessibility
- User Experience
- Comparative analysis of usability/accessibility metrics
- Theoretical/empirical validation of usability/accessibility metrics
- Empirical studies
- Industrial experiences
Accesibilidad de las herramientas de autor
Para las herramientas de autor existen una serie de pautas, Authoring Tool Accessibility Guidelines (ATAG). ¿Qué nos dicen estas pautas? La ATAG 1.0 (febrero 2000) se compone 7 pautas y 28 puntos de verificación:
- PAUTA 1: Facilitar la accesibilidad de la autoría.
Si las marcas se generan de forma automática, muchos autores no se darán cuenta de la accesibilidad del producto final, a menos que le dediquen un esfuerzo añadido para realizar las correcciones oportunas a mano.
Puesto que a un número importante de autores la accesibilidad no les resulta familiar, las herramientas de autor son responsables de generar marcado accesible de forma automática y, donde sea adecuado, de guiar al autor para producir contenido accesible.
- PAUTA 2: Generar marcado estándar.
La conformidad con estándares promueve la interoperabilidad y la accesibilidad al facilitar que existan navegadores especializados para usuarios concretos.
- PAUTA 3: Dar soporte a la creación de contenido accesible.
Una información bien estructurada y la incorporación de contenidos accesibles equivalentes son fundamentales para un diseño accesible.
Sin embargo, por ejemplo, la producción de información equivalente útil para las herramientas de accesibilidad, puede ser uno de los aspectos más complejos del diseño web y las herramientas de autor deben facilitar y automatizar este proceso.
- PAUTA 4: Proporcionar medios par verificar y corregir contenido inaccesible.
Muchas herramientas permiten al autor crear documentos con poco o ningún conocimiento de las marcas subyacentes. Para asegurar la accesibilidad, las herramientas de autor deben ser diseñadas de forma que puedan identificarse automáticamente contenidos inaccesibles, y permitir su corrección incluso en los casos en los que las marcas están ocultas al autor.
- PAUTA 5: Integrar las soluciones de accesibilidad en la interfaz de usuario.
Cuando se añade una nueva característica a una herramienta existente sin una integración apropiada, el resultado es una discontinuidad obvia. Por lo tanto, es importante que la creación de contenido accesible sea un proceso natural dentro de la herramienta.
- PAUTA 6: Promover la accesibilidad en la ayuda y documentación.
Los autores pueden no estar familiarizados con los problemas de accesibilidad que surgen al crear contenido web. La ayuda y la documentación deberían explicar los problemas habituales de accesibilidad y sus soluciones con ejemplos ilustrativos.
- PAUTA 7: Asegurar que la herramienta de autor sea accesible para autores con discapacidad.
Las herramientas de autor son aplicaciones con elementos de interfaz de usuario estándar y como tal tienen que seguir una pauta de accesibilidad.
viernes, 27 de marzo de 2009
Artículos científicos sobre accesibilidad web
- The Usability of Accessibility Evaluation Tools
- Accessibility Works: Enhancing Web Accessibility in Firefox
- Large Scale Web Accessibility Evaluation - A European Perspective
- DHTML Accessibility Checking Based on Static JavaScript Analysis
Día W3C en España
La convocatoria de este acto dice:
El Día W3C en España es un evento que desde hace dos años, se viene celebrando con el objetivo de facilitar un entorno en el que poder establecer un debate sobre el uso de los estándares web y poder conocer las experiencias de empresas y organismos a la hora de utilizar los estándares.
La jornada de este año que lleva por título La nueva generación de estándares Web tratará temas candentes de la actualidad de los estándares, fundamentales en el crecimiento y evolución de la Web. El Día del W3C en España 2009 está estructurado en tres sesiones orientadas a la aplicación de estándares en el mundo de la empresa y de la investigación.
A través de una serie de presentaciones llevadas a cabo por relevantes organizaciones a nivel nacional e internacional, se creará un foro de intercambio de opiniones entre público y ponentes, durante tres sesiones temáticas: Accesibilidad 2.0, Redes Sociales y Administración Electrónica.
miércoles, 25 de marzo de 2009
qMouse
q-Mouse es una aplicacion que permite sustituir al Mouse y Teclado, dando lugar a personas con discapacidades a utilizar una pc en forma sencilla.
Mediante una webcam se detectan los movimientos del rostro y se envian al puntero
del mouse para controlarlo.
Realizando ciertos gestos faciales se simulan los clicks del mouse
Incluye tambien un teclado virtual para simular el uso del teclado real,
con prediccion de palabras para agilizar la escritura.
Este software es GRATUITO.
Requisitos:
* qMouse requiere el framework .net 2 de Microsoft
* Teclado Virtual requiere Access 97 o superior (incluido en office)
Accesibilidad de los gestores de contenidos
Hoy en día, existen multitud de sistemas que se pueden encuadrar en esta definición, como por ejemplo, foros, blogs, wikis, etc. Pero normalmente, cuando se habla de CMS se piensa en herramientas que intengran diversas funcionalidades y servicios (como todas las anteriores y muchas más) y no en funcionalidades particulares. Estas herramientas permiten crear portales web. Algunas de las herramientas más conocidas hoy en día son Zikula (antes Postnuke), Drupal y Joomla!.Un Sistema de gestión de contenidos (Content Management System en inglés, abreviado CMS) es un programa que permite crear una estructura de soporte (framework) para la creación y administración de contenidos, principalmente en páginas web, por parte de los participantes.
Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño. Así, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores. Un ejemplo clásico es el de editores que cargan el contenido al sistema y otro de nivel superior (directorio) que permite que estos contenidos sean visibles a todo el público (los aprueba).
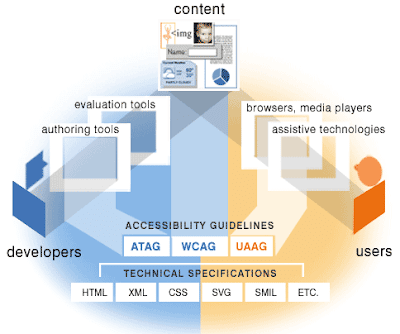
En el modelo de sobre la accesibilidad web del WAI, la accesibilidad se fundamenta en tres pilares: las herramientas de autor, los agentes de usuario y el contenido web.
 Un CMS es una herramienta de autor, ya que es empleada por los desarrolladores para crear el contenido web. ¿Son los CMS actuales accesibles? Es decir, ¿permiten crear contenido accesible y, además, son accesibles en sí mismas de tal modo que una persona discapacitada puede empler los CMS?
Un CMS es una herramienta de autor, ya que es empleada por los desarrolladores para crear el contenido web. ¿Son los CMS actuales accesibles? Es decir, ¿permiten crear contenido accesible y, además, son accesibles en sí mismas de tal modo que una persona discapacitada puede empler los CMS?En una próxima entrada hablaré de Joomla!.
miércoles, 18 de marzo de 2009
¿Accesibilidad vs usabilidad?
A raíz de mi entrada de ayer sobre la definición de accesibilidad según ISO (creo que está anticuada, hay una más moderna, pero no la puedo consultar porque los estándares son de pago, lo que me parece algo contrario a la idea de estándar), he recibido un mensaje de Daniel, un lector de Argentina:
Creo y no leo mal, que hay un término trastocado en el post publicado recientemente:Y aquí mi respuesta e interpretación para Daniel y para todo el mundo:
La Organización Internacional de Estándares (International Standards Organization, ISO) define la accesibilidad como:The usability of a product, service, environment or facility by people with the widest range of capabilities.
O sea: define "accesibilidad como" y la definición corresponde a "usabilidad" ¿no es cierto?
Sí, puede parecer algo confuso, pero así lo he encontrado definido en un libro llamado "Jommla! Accessibility" y en varias páginas web. El documento al que hago referencia no lo puedo consultar, porque es de pago.¿Un poco de luz para la discusión de accesibilidad vs usabilidad? En una entrada anterior, ¿Accesibilidad, usabilidad, navegabilidad?, ya introduje esta discusión.
La definición de usabilidad según ISO está en el mismo post un poco después. Mi conclusión es la siguiente: mientras que cuando se estudia la usabilidad, limitamos el perfil del usuario y las situaciones de uso, cuando hablamos de accesibilidad pensamos en el mayor número posible de usuarios y en el mayor número posible de situaciones. Por tanto, para mí la accesibilidad incluye a la usabilidad, ya que ambas estudian lo mismo (la facilidad de uso), pero la usabilidad pone unos límites (perifl de usuario y situaciones), mientras que la accesibilidad es universal (cualquier persona, cualquier situación).
[Actualización 21/01/2011]
Jordi Sánchez realiza un interensate análisis en su artículo Usabilidad vs. accesibilidad: un debate vacío y llega a las siguientes conclusiones:
Huyendo de definiciones universales y cuestiones metafísicas, hagamos un ejercicio de simplicidad y digamos que:[Actualización 31/01/2011]
A partir de ahí, las conclusiones son bastante sencillas:
- accesible = que se pueda acceder a ello
- usable = que sea fácil de usar
- Accesible o usable son términos relativos. Cuando los veamos utilizados de modo absoluto ("la página X es accesible", "el sitio web Y es poco usable") deberíamos siempre hacernos la misma pregunta mental: "¿accesible/usable para quién?"
- Para que algo sea fácil de usar, es necesario que se pueda usar. Por eso, para un mismo perfil de usuario, usable implica accesible (pero no al revés). O dicho de otro modo, la accesibilidad es condición necesaria (pero no suficiente) para la usabilidad.
El artículo Usabilidad y accesibilidad, dos enfoques complementarios, relaciona los dos conceptos y los diferencia en función del público objetivo:
Accesibilidad y usabilidad son dos aspectos íntimamente relacionados. Ambos mejoran la efectividad, eficiencia y satisfacción de los usuarios. La accesibilidad está orientada a ampliar la base de usuarios que pueden acceder con éxito al sitio web.
Por otro lado, la usabilidad se enfoca más al público objetivo del sitio web. De esta manera un sitio orientado a desarrolladores profesionales puede hacer uso de funciones avanzadas de búsqueda y emplear un lenguaje más técnico que otro orientado a un público más general.
[Actualización 31/01/2011]
El artículo ¿Es lo mismo usable que accesible? analiza las diferencias y semejanzas entre usabilidad y accesibilidad:
Así, una página web accesible es aquella que pone su usabilidad a disposición de todos los internautas sin distinción y por encima de las discapacidades que puedan tener. Sin accesibilidad, la usabilidad de una página web se convierte en un privilegio inalcanzable para algunos de nuestros conciudadanos.
martes, 17 de marzo de 2009
Definición de accesibilidad
The usability of a product, service, environment or facility by people with the widest range of capabilities.International Organisation for Standardisation (2000) ISO 16071 Ergonomics of human-system interaction - guidance on software accessibility. Technical Specification.
Por tanto, según ISO, la accesibilidad se mide en términos de que un producto, servicio, entorno o instalación sea usable para el mayor rango posible de usuarios. ¿Y qué significa usable? ¿Qué es la usabilidad? Otra vez, según ISO:
The extent to which a product can be used by specified users, to achieve specified goals, with effectiveness, efficiency and satisfaction, in a specified context of use.International Organisation for Standardisation (1998) ISO 9241 Ergonomic requirements for office work with visual display terminals (VDTs), Part 11 Guidance on Usability. International Standard.
Por tanto, juntando las dos definiciones, la accesibilidad se puede definir como:
La medida en que un producto (servicio, entorno o instalación) puede ser usado por el mayor número de usuarios con diferentes capacidades (cambiamos usuarios específicos de la definición de usabilidad), para lograr los objetivos especificados, con eficacia, eficiencia y satisfacción, en un contexto de uso.
International Cross-Disciplinary Conference on Web Accessibility
- Accessibility Problems of Older Users;
- Web Based Employment for Older Users;
- Web Based Health Care for Older Users;
- Evaluation and Validation tools and techniques for Older Users;
- User Experimentation looking at Social Networking and Freedom of Expression;
- User Agents for Older users and User Agent Guidelines;
- Web Authoring Guidelines;
- Design and best practice to support Web accessibility;
- Technological advances to support Web accessibility;
- End user tools;
- Accessibility guidelines, best practice, evaluation techniques, and tools;
- Psychology of end user experiences and scenarios;
- Innovative techniques to support accessibility;
- Universally accessible graphical design approaches;
- Design Perspectives;
- Adapting existing Web content; and
- Accessible graphic formats and tools for their creation.
viernes, 13 de marzo de 2009
Un robot que obedece gestos humanos
Hasta ahora, eso sólo se ha visto en películas de ciencia ficción, pero un equipo de investigadores de la Universidad de Brown, en Estados Unidos, ha dado un paso adelante para convertir la fantasía en realidad. Estos científicos han logrado desarrollar el prototipo de un robot capaz de recibir órdenes no verbales recibidas de una persona que se encuentre en diferentes ambientes, tanto de interior como exterior, y sin necesidad de ajustes por la diferente iluminación.Un avance más que puede ayudar a mejorar la accesibilidad de algunos usuarios discapacitados.
martes, 10 de marzo de 2009
Implante de un ojo artificial en un ciego
Un programa experimental en Londres para el desarrollo e implante de vista artificial ha dado sus primeros resultados exitosos.Una de las tres personas en el Reino Unido que han recibido ojos biónicos como parte del programa -un hombre que perdió la vista hace 30 años- afirma que ahora puede ver.
El paciente de 73 años fue sometido a la cirugía ocular hace siete meses en el Hospital de Ojos Moorfields, en Londres, y dice que ahora puede seguir líneas blancas en el camino e incluso elegir sus calcetines, gracias al ojo biónico llamado Argus II.
"La retina artificial es un aparato electrónico que colocamos en el ojo de un paciente ciego", le dijo a la BBC el doctor Lyndon da Cruz, especialista en cirugía de retina del Hospital Moorfields, quien llevó a cabo la operación.
"El aparato está conectado de manera inalámbrica a unos lentes de sol que tienen una cámara y un procesador de video que captan lo que el paciente ve y lo convierten en señales eléctricas".
Estas señales, explica el científico, son enviadas a la retina artificial y ésta a su vez estimula, por medio de electrodos, los nervios residuales de la retina -la capa de células especializadas en la parte posterior del ojo que normalmente responden a la luz- que producen un impulso en el nervio óptico.
Así el nervio óptico envía mensajes al cerebro, y éste puede percibir patrones de luz y manchas oscuras.
El objetivo, explica el científico, es que los pacientes aprendan a interpretar estos patrones visuales para poder producir imágenes con significado.
jueves, 5 de marzo de 2009
Color y contraste
2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro [Prioridad 2 para las imágenes. Prioridad 3 para texto].Existen algunas herramientas que permiten calcular la diferencia de brillo y de color entre dos colores. Por ejemplo:
Curso sobre accesibilidad universal