Gabriel Porras mantiene en su blog varias listas de libros, recursos y herramientas, muchos de ellos gratuitos, que pueden ser una gran ayuda para los desarrolladores de sitios web. Las páginas son:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 17 de octubre de 2008
jueves, 16 de octubre de 2008
Problemas de baja visión
Un folleto de publicidad de Ulloa Optico explica algunos problemas de baja visión que pueden ocasionar enfermedades como el glaucoma, las cataratas o la degeneración macular:



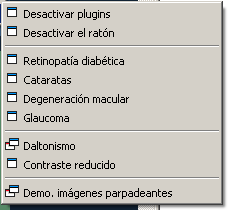
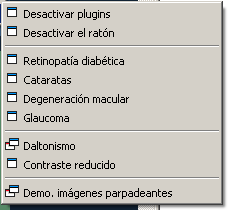
En la barra de herramientas Web Accessibility Toolbar podemos encontrar en el menú Utilidades, Simulaciones unas opciones que nos permiten simular en una página web los siguientes problemas de baja visión:

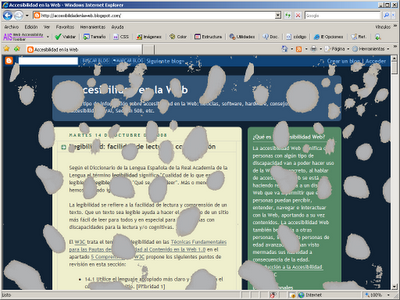
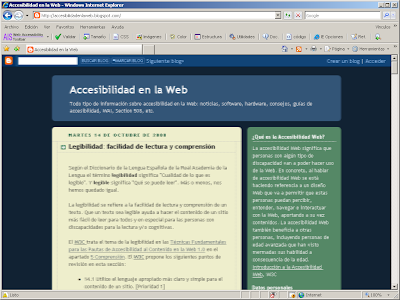
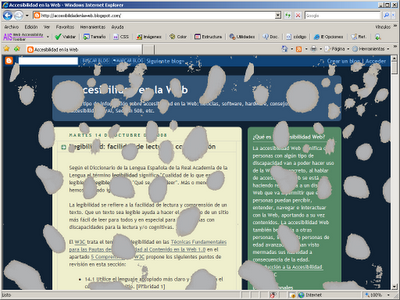
Por ejemplo, en la siguiente imagen podemos ver cómo vería este blog una persona con retinopatía diabética:

En la siguiente imagen podemos ver cómo vería este blog una persona con cataratas:

martes, 14 de octubre de 2008
Legibilidad: facilidad de lectura y comprensión
Según el Diccionario de la Lengua Española de la Real Academia de la Lengua el término legibilidad significa "Cualidad de lo que es legible". Y legible significa "Qué se puede leer". Más o menos, nos hemos quedado igual.
La legibilidad se refiere a la facilidad de lectura y comprensión de un texto. Que un texto sea legible ayuda a hacer el contenido de un sitio más fácil de leer para todos y en especial para las personas con discapacidades para la lectura y/o cognitivas.
El W3C trata el tema de la legibilidad en las Técnicas Fundamentales para las Pautas de Accesibilidad al Contenido en la Web 1.0 en el apartado 5 Comprensión. El W3C propone los siguientes puntos de revisión en esta sección:
- 14.1 Utilice el lenguaje apropiado más claro y simple para el contenido de un sitio. [Prioridad 1]
- 13.8 Localice la información destacada al principio de los encabezamientos, párrafos, listas, etc. [Prioridad 3]
- 14.2 Complemente el texto con presentaciones gráficas o auditivas cuando ello facilite la comprensión de la página. [Prioridad 3]
Además, también sería de aplicación el siguiente punto de revisión:
- 12.3 Divida los bloques largos de información en grupos más manejables cuando sea natural y apropiado. [Prioridad 2]
El W3C proporciona los siguientes consejos para escribir contenido legible:
- Esfuércese para que los encabezamientos y las descripciones de los vínculos sean claras y precisas. Ello incluye utilizar como vínculos frases concisas que tengan sentido cuando se lean fuera del contexto o como parte de una serie de vínculos (algunos usuarios navegan saltando de vínculo a vínculo y leyendo sólo el texto de estos vínculos). Utilice encabezamientos informativos, de forma que los usuarios puedan revisar rápidamente una página para hallar la información, en lugar de tener que leerla con detalle.
- Sitúe el contenido básico al principio de la frase o párrafo (esto es denominado "colocación inicial"). Ello ayudará tanto a la gente que está mirando superficialmente, como a los que usan sintetizadores de voz. "Hojear", aplicado a la voz, significa habitualmente que el usuario salta de encabezamiento a encabezamiento, o de párrafo a párrafo, y escucha sólo las palabras suficientes como para establecer si el trozo de información (encabezamiento, párrafo, vínculo, etc.) le interesa. Si la idea principal del párrafo está en medio o al final del mismo, los usuarios de sintetizadores de voz tendrán que escuchar casi todo el documento para encontrar lo que buscan. Dependiendo de lo que el usuario esté buscando, y de cuánto sepa sobre el tema, las características de búsqueda pueden también ayudar a los usuarios a localizar el contenido más rápidamente.
- Limítese a un concepto principal por párrafo.
- Evite el uso de argot, jergas y significados particulares de palabras comunes, a no ser que las defina en el propio documento.
- Prefiera las palabras de uso común. Por ejemplo, utilice "empezar" mejor que "comenzar" o "intentar" mejor que "procurar".
- Utilice verbos en su forma activa mejor que en pasiva.
- Evite frases de estructura complicada.
La versión 2.0 de WCAG también tiene en cuenta el concepto de legibilidad. En concreto, el criterio de éxito 3.1.5:
3.1.5 Reading Level: When text requires reading ability more advanced than the lower secondary education level, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available. (Level AAA)
Que se puede traducir como:
Cuando el texto requiere una habilidad de lectura más avanzada que el nivel de secundaria baja (entre 7 y 9 años), debe existir un contenido adicional o una versión que no requiera una habilidad de lectura más avanzada que el nivel de secundaria baja.
El W3C recomienda las siguientes técnicas para lograr alcanzar este criterio de éxito:
- Proporcionar un resumen del texto que requiera una habilidad de lectura menos avanzada que el nivel de secundaria alta.
- Proporcionar ilustraciones visuales, imágenes y fotografías que ayuden a explicar ideas, acontecimientos y procesos.
- Proporcionar una versión hablada del texto.
- Hacer el texto más fácil de leer.
- Proporcionar versiones en la lengua de signos de la información, ideas, y procesos que tienen que ser entendidos para usar el contenido.
¿Existe alguna herramienta que me permita medir la legibilidad de un texto, de una página web?
- En TxReadability encontramos una aplicación que nos permite evaluar la legibilidad de un sitio web. Está preparada para diferentes idiomas, ya que los algoritmos cambian de un idioma a otro. En concreto, para el español se emplea Huerta Reading Ease.
- En Readability Test podemos encontrar tres algoritmos para evaluar la legibilidad de un texto: Gunning Fog, Flesch Reading Ease y Flesch-Kincai. En esta página podemos encontrar una aplicación web en la que indicamos una URL y nos calcula el índice de legibilidad según los tres algoritmos.
- En Readability Tester encontramos una aplicación que nos permite evaluar la legibilidad de una página web a partir de su feed (RSS o Atom). Por tanto, está orientado a blogs.
- En The Blog Readability Test podemos calcular el nivel educativo necesario para entender el contenido de un blog. No se explica cómo se calcula.
Etiquetas:
Herramientas,
Legibilidad,
Normativas
Scripts para lectores de pantalla
Los lectores de pantalla JAWS y Window-Eyes tienen la posibilidad de modificar o ampliar sus funcionalidades mediante la programación con scripts:
jueves, 9 de octubre de 2008
Guía breve para crear sitios web accesibles según WCAG 2.0
Con WCAG 1.0 se publicó la Guía breve para crear sitios web accesibles (Quick Tips to Make Accessible Web Sites), que era un resumen de los aspectos más importantes de las pautas.
Con WCAG 2.0 se ha publicado Web Accessibility Quicktips: WCAG 2.0 at a Glance que proporciona un resumen de la versión 2.0 de las pautas de accesibilidad:
Perceivable
- Provide text alternatives for non-text content.
- Provide captions and alternatives for audio and video content.
- Make content adaptable; and make it available to assistive technologies.
- Use sufficient contrast to make things easy to see and hear.
Operable
- Make all functionality keyboard accessible.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
- Maximize compatibility with current and future technologies.
No conozco una traducción oficial del W3C al castellano, así que aquí ofrezco la mía:
- Proporciona texto alternativo para el contenido no textual.
- Proporciona subtítulos y otras alternativas para el contenido de audio y vídeo.
- Crea contenido adaptable y que esté disponible a las ayudas técnicas.
- Utiliza el suficiente contraste para lograr que el contenido sea fácil de ver y oír.
- Haz que todas las funcionalidades sean accesibles a través del teclado.
- Proporciona a los usuarios el tiempo suficiente para leer y utilizar el contenido.
- No utilices contenido que cause convulsiones.
- Ayuda a los usuarios a navegar y buscar el contenido.
- Haz que el texto sea legible y comprensible.
- Haz que el contenido aparezca y funcione de forma previsible.
- Ayuda a los usuarios a evitar y corregir los errores.
- Maximizar la compatibilidad con las actuales y futuras tecnologías.
miércoles, 8 de octubre de 2008
Consejos breves sobre accesibilidad
El artículo Accessibility Heuristics recoge consejos breves (quick tips) sobre la accesibilidad web del W3C (WCAG 1.0 y 2.0) y de IBM.
W3C
WCAG 1.0 Quick Tips
The classic “quick tips” derived from the Web Content Accessibility Guidelines 1.0:
- Images and animations: Use the
altattribute to describe the function of each visual.- Image maps: Use the client-side
map[element] and text for hotspots.- Multimedia: Provide captioning and transcripts of audio, and descriptions of video.
- Hypertext links: Use text that makes sense when read out of context. For example, avoid “click here.”
- Page organization: Use headings, lists, and consistent structure. Use CSS for layout and style where possible.
- Graphs and charts: Summarize or use the
longdescattribute.- Scripts, applets, and plug-ins: Provide alternative content in case active features are inaccessible or unsupported.
- Frames: Use the
noframeselement and meaningful titles.- Tables: Make line-by-line reading sensible. Summarize.
- Check your work: Validate. Use tools, checklist, and guidelines at www.w3.org/TR/WCAG.
(… and we certainly appreciate mentioning of QA.)WCAG 2.0 Quick Tips
With WCAG 2.0 there go new and indeed improved tips:
- Perceivable:
- Provide text alternatives for non-text content.
- Provide captions and alternatives for audio and video content.
- Make content adaptable, and make it available to assistive technologies.
- Use sufficient contrast to make things easy to see and hear.
- Operable:
- Make all functionality keyboard accessible.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
- Understandable:
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
- Robust:
- Maximize compatibility with current and future technologies.
IBM
IBM once shared an own set of accessibility recommendations and heuristics that is now, along with more detailed information, offered by the ACM:
- Provide meaningful and relevant alternatives to non-text elements.
- Support consistent and correctly tagged navigation.
- Allow complete and efficient keyboard usage.
- Respect users’ browser settings.
- Ensure appropriate use of standard and proprietary controls.
- Do not rely on color alone to code and distinguish.
- Allow users control of potential distractions.
- Allow users to understand and control time restraints.
- Make certain the website is content compatible with assistive technologies.
Desarrollar con estándares
¿Por qué es importante desarrollar sitios web con estándares? ¿Cómo se hace? Un buen artículo que lo explica: Developing with web standard. Recommendations and best practices. En este artículo hay un apartado dedicado a la Accessibility.
Y hablando de estándares, el sitio web W3C Sites recoge miles de sitios web que cumplen los estándares del W3C.
martes, 7 de octubre de 2008
Jornadas sobre accesibilidad y nuevas tecnologías
Los días 23 y 24 de octubre se celebrarán en Madrid las Jornadas Accesibilidad y Nuevas Tecnologías en la Sociedad Red el Papel de la Sociedad Civil.
Filtro para evitar los temblores
Acabo de encontrar la noticia Una ‘spin-off’ del CSIC comercializa un filtro automático que facilita el manejo del ratón a usuarios con temblor. Se trata de un dispositivo hardware que se coloca entre el ordenador y el ratón y filtra aquellos movimientos que se consideran involuntarios.

Este sistema tiene la ventaja de que funciona con la mayoría de los ordenadores y sistemas operativos, ya que no requiere ningún tipo de instalación o configuración.

También podemos leer el artículo TechFilter: Filtering undesired tremorous movements from PC mouse cursor donde se explican todos los principios de este dispositivo.
Definición de accesibilidad
Acabo de encontrar la tesis doctoral Hipertexto, el nuevo concepto de documento en la cultura de la imagen. En esta tesis hay un apartado dedicado a la Accesibilidad, en el que se definen las distintas acepciones de esta palabra:
El término accesibilidad también se torna problemático ya que podemos entender que tiene que ver con la inmediatez del acceso al documento hipertextual. Un documento impreso en soporte papel sólo es accesible por unos pocos y en un momento dado, mientras que undocumento digital o hipertextual -si está en la Web- será siempre accesible en cualquier momento y por diferentes personas; es decir, el uso por un usuario no impide que sea usado por otros. También con la voz accesibilidad podemos referirnos a la mayor o menor accesibilidad del soporte dependiendo de si está o no mediada por aparatos electrónicos o informáticos (en este caso el documento digital presentaría un menor grado de accesibilidad que un documento analógico en soporte papel). Y, en otro sentido, con el término accesibilidad también podemos referirnos al grado de accesibilidad, una vez que hayamos tenido acceso a él. La mayor parte de la bibliografía empleada en la red bajo el término accessibility, enfoca la palabra bajo este último concepto y reserva para los dos primeros enfoques los términos reusabilidady recuperabilidad.A partir de aquí el texto se centra en la definición de accesibilidad que normalmente empleamos: "La accesibilidad sería, pues, la característica que se refiere a que el diseño de un hipertexto debe ser universalmente usable por todos".
En esta tesis también hay un apartado dedicado a la Usabilidad, ya que ambos términos se complementan:
Los términos accesibilidad y usabilidad están muy relacionados, por eso algunos autores creen que la accesibilidad es un elemento de lausabilidad, mientras que otros opinan que la usabilidad debe incluirse dentro de la accesibilidad. Lo que está claro es que ambos términos se complementan y que no se excluyen mutuamente. Un hipertexto accesible debe ser usable y un hipertexto usable debe ser accesible. Lo cierto es que, al aplicar las normas de la accesibilidad, siempre obtendremos un hipertexto usable y que, si enfocamos el diseño del hipertexto centrándonos en el usuario para satisfacer sus necesidades, debemos tener en cuenta a "todo" tipo de usuarios.
sábado, 4 de octubre de 2008
JAWS 10 Beta
Acabo de encontrar la página What's New in JAWS 10 Public Beta with JAWS Tandem! que describe las novedades que incorpora la última versión de JAWS, el lector de pantallas más empleado en Windows. Por ahora sólo está disponible en inglés.
Respecto a la Web, esta versión incorpora algunas mejoras importantes:
Respecto a la Web, esta versión incorpora algunas mejoras importantes:
- Soporte de regiones activas (live regions). Este es un concepto definido en ARIA (Accessible Rich Internet Applications): es una sección dinámica de una página web cuyo contenido se actualiza constantemente, como por ejemplo una sección de noticias, de información bursátil o de información meteorológica. JAWS es capaz de avisar al usuario de cambios en las regiones activas. Este es un gran avance que permite mejorar la accesibilidad de la Web 2.0.
- Nuevas teclas para navegar por las tablas. JAWS incorpora nuevas pulsaciones de teclas para leer la columna anterior o posterior de una tabla.
- Modo formulario automático. JAWS pasa al modo formulario automáticamente cuando detecta que el cursor está situado en un formulario.
viernes, 3 de octubre de 2008
¿Por qué pagar por un lector de pantallas?
Acabo de encontrar el artículo Why Pay for a Screen Reader?. ¿Se puede utilizar un lector de pantallas gratuito en vez de uno de pago? El artículo se decanta por los lectores de pantalla de pago en base a las siguientes ventajas:
- Estabilidad: los lectores de pantalla de pago llevan muchos años de desarrollo, lo que hace que sean más estables que los programas gratuitos que se están desarrollando en los últimos años.
- Documentación: existe una gran base de libros, manuales y tutoriales de los lectores de pantalla de pago.
- Sintetizador de voz: los sintetizadores de voz de pago son mejores que los gratuitos.
Lista de verificación de la accesibilidad de IBM
Acabo de encontrar la lista de verificación de la accesibilidad de IBM (IBM Web accessibility checklist - version 3.5). Esta lista contiene 16 puntos:
- Imágenes y animaciones. Utiliza el atributo alt="text" para proporcionar textos equivalentas para las imágenes. Utiliza alt="" para las imágnes que no transmiten información importante o que expresan información redundante.
- Mapas de imagen. Utiliza mapas de imagen del lado del cliente y proporciona un texto alternativo para cada zona sensible del mapa de de imagen. Si es imprescindible emplear un mapa de imagen del lado del servidor, proporciona enlaces textuales equivalentes.
- Gráficos y tablas. Resume el contenido de cada gráfico y cada tabla, o emplea el atributo longdesc para enlazar con una descripción de los datos.
- Multimedia. Proporciona subtítulos o transcripciones para el contenido sonoro que sea importante. Proporciona transcripciones o descripciones sonoras del contenido en vídeo que sea importante.
- Scripts. Asegura que la funcionalidad de los scripts es accesible mediante teclado. Si el contenido afectado por un script no es accesible, proporciona alternativas.
- Applets, plug-ins y contenido no basado en HTML. Cuando sea necesario que aparezca un applet, un plug-in u otra aplicación, proporciona un enlace que sea directamente accesible, o proporciona un contenido alternativo en aquellos casos que no sea directamente accesible.
- Formularios. Diseña formularios accesibles a las ayudas técnicas.
- Saltar al contenido principal. Proporciona métodos para saltarse los enlaces de navegación y llegar al contenido principal de la página.
- Marcos. Proporciona un título para cada marco. Emplea un contenido accesible en cada marco.
- Encabezados de tabla. Utiliza el elemento th para marcar los encabezados de tabla. Utiliza el atributo headers en las celdas de las tablas complejas.
- Hojas de estilo en cascada. Las páginas web se deben de poder leer sin necesitar las hojas de estilo.
- Color y contraste. Asegura que toda la información expresada mediante colores también es transmitida en ausencia de color.
- Parpadeos, movimientos y destellos del contenido. Evita que el contenido tenga parpadeos, destellos o se mueva.
- Respuestas dependientes del tiempo. Cuando sea necesario una respuesta dependiente del tiempo, avisa al usuario y proporciona el tiempo suficiente para indicar que se necesita más tiempo.
- Página de solo texto. Si la accesibilidad no se puede lograr de otra forma, proporciona una versión de solo texto con información y funcionalidad equivalente. Actualiza el contenido de la versión de solo texto cada vez que la página principal cambie.
- Verifica la accesibilidad. Comprueba la accesibilidad con las herramientas que existen.
jueves, 2 de octubre de 2008
iPhone y la accesibilidad web
Interesante reflexión de Olga Carreras: iPhone y accesibilidad. Olga nos dice:
La fiebre del iPhone se extiende y contagia a nuestros clientes que, de repente, están preocupados por la visualización de sus portales en el dispositivo de moda. Lo cierto es que la mayoría no sabe que por lo que están preocupados realmente es por la accesibilidad web.¿Hay que llevar un cuidado especial para que un sitio web sea accesible desde un dispositivo móvil como el iPhone? En primer lugar hay que tener en cuenta las Pautas de Accesibilidad 1.0 del WAI. Pero además, el W3C promueve la Web Movile Initiative de la cual hablaré en otra entrada.
Hartos de explicar que la accesibilidad no es "acceso para ciegos" quizás ahora nos escuchen cuando decimos que la accesibilidad es "acceso para todos los usuarios, desde cualquier dispositivo y en cualquier contexto".
Si nuestra aplicación fuera accesible, si cumpliera con las Pautas de Accesibilidad de la WAI, nuestra aplicación funcionaría en el iPhone y en cualquier otro dispositivo que esté por venir.
Aprovechemos pues esta fiebre para promover la accesibilidad web.
Iniciativa para mejorar el acceso a las nuevas tecnologías en Asia
Acabo de leer en El Mundo la noticia La ONU lanza una iniciativa que mejore el acceso a las nuevas tecnologías en Asia. La noticia dice:
La Organización de Naciones Unidas (ONU) ha puesto en marcha una iniciativa para mejorar la accesibilidad de las tecnologías de la información y la comunicación para las personas con discapacidad de la región Asia-Pacífico, según informa en su página web.
[...]
También se intercambiarán buenas prácticas en lo que se refiere a la accesibilidad de las nuevas tecnologías de la información para las personas con discapacidad, que suman 400 millones en la región de Asia Pacífico.
domingo, 28 de septiembre de 2008
Introducción a la accesibilidad web
Acabo de encontrar el documento Seminario "Introducción a la eAccesibilidad" de Olga Carreras. Son las transparencias empleadas en un seminario, pero tienen bastante contenido por lo que se pueden leer fácilmente. Su contenido es:
- Usabilidad vs Accesibilidad
- eAccesibilidad: mitos y beneficios
- La WAI y las Pautas de accesibilidad. Niveles de conformidad. Norma UNE 139803:2004
- Legislación española y europea relacionada con la eAccesibilidad
- Certificaciones de eAccesibilidad
- Problemas y dudas habituales de accesibilidad
- Metodología: ¿Cómo hago una web accesible? ¿Cómo reviso la accesibilidad de una web?
- Nivel de eAccesibilidad actual en la Administración Pública y el sector de Banca en España
- Referencias
domingo, 21 de septiembre de 2008
Curso gratis de accesibilidad web para trabajadores de PYMES
Me ha llegado un aviso sobre Curso Gratis de Accesibilidad Web para Trabajadores. Se trata de un curso gratuito vía online para trabajadores de PYMEs y autónomos en el sector de las tecnologías de la información. El curso tiene una duración de 40 horas y su temario es:
- Concepto de discapacidad y revisión de los distintos tipos de discapacidad y su problemática para el acceso al ordenador en general y a Internet en particular
- Pautas de accesibilidad al contenido de la red
- Puntos de validación y herramientas de validación
- Selección y evaluación de herramientas para el diseño de Web accesibles
- El qué y el para qué de la Accesibilidad
- Beneficios económicos y sociales
- Conociendo las Directrices del WAI sobre contenido web, navegadores y herramientas de autor
- Verificando la accesibilidad y conociendo las herramientas de revisión .
Validador de accesibilidad PISTA
A través del artículo de Fran Tarifa Validador de accesibilidad PISTA he descubierto una nueva herramienta de revisión de la accesibilidad. Se trata de un programa de escritorio que es necesario descargar e instalar en el ordenador. Según Fran Tarifa, este programa guarda bastante parecido con la versión de escritorio del validador TAW, pero parece que la mejora. Además, parece que ofrece un valor añadido porque permite configurarla para que valide la normativa UNE139803:2004, que es la que las leyes españolas obligan a cumplir (ver Nuevas leyes sobre accesibilidad web). La configuración para validar la norma UNE se explica en el artículo Cómo validar las normas UNE 139803 con la herramienta PISTA.
Por último, esta herramienta parece que está desarrollada en Java, porque necesita de una máquina virtual Java, y se puede descargar una versión para Linux y otra para Windows.
Por último, esta herramienta parece que está desarrollada en Java, porque necesita de una máquina virtual Java, y se puede descargar una versión para Linux y otra para Windows.
sábado, 20 de septiembre de 2008
Máster UOC-Technosite en Tecnologías Accesibles para la Sociedad de la Información
Acabo de leer en El Mundo la noticia Nuevo máster en tecnologías accesibles para discapacitados. Según la noticia, la Fundación Universia, la Universitat Oberta de Catalunya y Technosite han firmado un convenio para el "desarrollo del 'Máster UOC-Technosite en Tecnologías Accesibles para la Sociedad de la Información', en el que formarán a personas con discapacidad".
Pero resulta que el máster ya existe, va por su segunda edición y no está destinado únicamente a formar personas con discapacidad: Máster en Tecnologías accesibles para los servicios de la sociedad de la información. Como siempre, de la verdad a lo que dice un periodista suele existir un abismo.
Pero resulta que el máster ya existe, va por su segunda edición y no está destinado únicamente a formar personas con discapacidad: Máster en Tecnologías accesibles para los servicios de la sociedad de la información. Como siempre, de la verdad a lo que dice un periodista suele existir un abismo.
domingo, 14 de septiembre de 2008
Fases en la construcción de un sitio web accesible
Acabo de leer el artículo Fases en la construcción de un sitio Web accesible. Esperaba encontrar más contenido sobre el tema de la accesibilidad, pero en realidad comenta las fases típicas de construcción de cualquier sitio web, se tenga en cuenta o no el hecho de que sea un sitio web accesible.
Suscribirse a:
Entradas (Atom)
