La página web Unified 8 dot Braille Code explica muy bien el código braille de 8 puntos. Además, también comenta el código Nemeth para formulas matemáticas y el Computer Braille Code (CBC) para textos informáticos.
La página web Chordic Typing Code explica la forma de escribir este código con un teclado.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 22 de julio de 2009
martes, 21 de julio de 2009
Ejemplo de JavaScript no molesto
Hace un tiempo escribí la entrada JavaScript no molesto, también conocido como JavaScript no obstructivo o no intrusivo, donde ponía algunos ejemplos de uso correcto de JavaScript para que no suponga ningún problema de accesibilidad.
Acabo de encontrar la página web Continent country selector que ofrece un buen ejemplo de cómo hacer que las listas desplegables en cascada o que dependen unas de otras sigan funcionando sin JavaScript. Este tipo de listas se emplea cuando existen dos más listas de valores entre los que el usuario tiene que hacer una selección y el conjunto de valores de una lista depende del valor seleccionado en la lista previa. Ejemplos típicos de uso son:
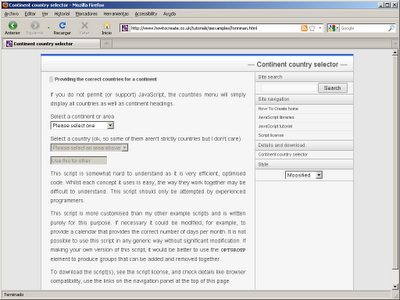
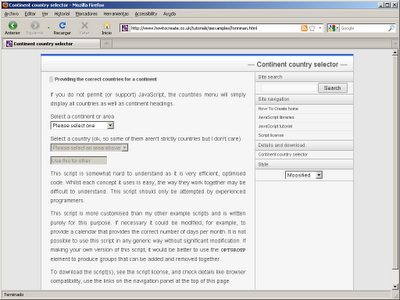
En la siguiente imagen se puede apreciar el comportamiento normal, cuando JavaScript está activado: únicamente está activada la lista "Select a continent or area", una vez que se elige un continente se activa la lista "Select a country" y se muestran únicamente los países del continente elegido.

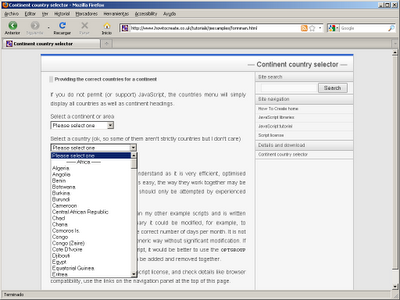
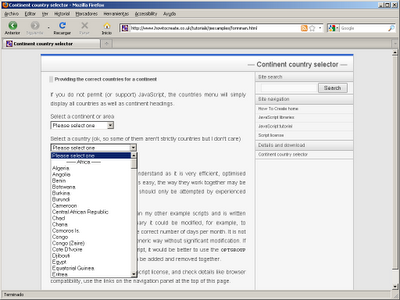
Cuando JavaScript no está activo, las listas desplegables no están desactivadas y en la lista de los países aparecen todos los países, agrupados por continentes.

¿Cómo se hace esto? Muy sencillo:
Acabo de encontrar la página web Continent country selector que ofrece un buen ejemplo de cómo hacer que las listas desplegables en cascada o que dependen unas de otras sigan funcionando sin JavaScript. Este tipo de listas se emplea cuando existen dos más listas de valores entre los que el usuario tiene que hacer una selección y el conjunto de valores de una lista depende del valor seleccionado en la lista previa. Ejemplos típicos de uso son:
- Lista 1: categoría de productos; Lista 2: productos de una categoría
- Lista 1: provincias; Lista 2: ciudades de una provincia
En la siguiente imagen se puede apreciar el comportamiento normal, cuando JavaScript está activado: únicamente está activada la lista "Select a continent or area", una vez que se elige un continente se activa la lista "Select a country" y se muestran únicamente los países del continente elegido.

Cuando JavaScript no está activo, las listas desplegables no están desactivadas y en la lista de los países aparecen todos los países, agrupados por continentes.

¿Cómo se hace esto? Muy sencillo:
- En el HTML, las listas contienen todos los datos, la lista de continentes y la lista de todos los países.
- Mediante JavaScript, se copia el contenido de la lista de los países a un array, se borra la lista de los paises y se desactiva esa lista.
- Mediante JavaScript, se controla con el evento onchange cualquier cambio en la lista de continentes: si se selecciona un continente, se activa la lista de países y se rellena con los países correspondientes a ese continente.
- Por tanto, si JavaScript no está activo, los puntos 2 y 3 no se ejecutan y sólo ocurre el punto 1: las listas contienen todos los datos.
viernes, 17 de julio de 2009
Más herramientas para comprobar la legibilidad
Ya he escrito varias veces sobre el tema de la legibilidad o claridad de los textos:
Por otro lado tenemos Readability.info, que permite calcular la complejidad de un documento de Word o de una página web a partir de su URL.
Estas herramientas están realizadas para el inglés y con otros idiomas los resultados quizás pueden no ser correctos.
- Más sobre legibilidad (facilidad de lectura y comprensión)
- Legibilidad: facilidad de lectura y comprensión
- Legibilidad de una página web
Por otro lado tenemos Readability.info, que permite calcular la complejidad de un documento de Word o de una página web a partir de su URL.
Estas herramientas están realizadas para el inglés y con otros idiomas los resultados quizás pueden no ser correctos.
miércoles, 15 de julio de 2009
Ejemplo de espacio entre las letras de una palabra
Muchos desarrolladores de páginas web introducen espacios en blanco entre las letras de una palabra para crear un efecto visual especial, normalmente cuando la palabra forma parte de un título. Esto ocasiona un grave problema de accesibilidad: un lector de pantalla no lee la palabra entera como tal, sino que la lee letra a letra.
En mi ejemplo Espacio entre las letras de una palabra explico qué propiedades de CSS se pueden emplear para separar las letras de una palabra sin que afecte a su lectura.
En mi ejemplo Espacio entre las letras de una palabra explico qué propiedades de CSS se pueden emplear para separar las letras de una palabra sin que afecte a su lectura.
martes, 14 de julio de 2009
Estación de trabajo completa para personas ciegas
En el sitio web Accessibility.Net podemos encontrar el equipo Acer Aspire One with JAWS 10 and Focus 40 braille display, un ordenador portátil totalmente adaptado para ser empleado por personas ciegas.
Como podemos ver en la siguiente imagen, dispone de una línea braille Focus 40 de cuarenta celdas. Además, también trae instalado el lector de pantallas JAWS.

Como podemos ver en la siguiente imagen, dispone de una línea braille Focus 40 de cuarenta celdas. Además, también trae instalado el lector de pantallas JAWS.

Accesibilidad en los portales web de servicios y plataformas de e-learning
Hace unos días Discapnet publicó en su web los resultados del estudio Accesibilidad en los portales Web de Servicios y Plataformas de eLearning. El resultado es bastante negativo: sólo uno de los quince portales analizados supera el 50 por ciento de los criterios de accesibilidad.
lunes, 13 de julio de 2009
Posibles problemas de visión
La página web Eye Conditions ofrece una clasificación de los problemas de visión.
domingo, 12 de julio de 2009
Teclado virtual en pantalla
Acabo de leer en El Mundo el artículo Teclear sin límites. En este artículo se presenta VirtualKeyboard, un teclado en pantalla, como los que se emplean hoy en día tanto en los teléfonos móviles con pantalla táctil. Los autores de esta herramienta, que pertenecen al Grupo de Robótica de la Universidad de Lérida, la definen como:
Además, este mismo grupo también ha desarrollado HeadMouse, un dispositivo para mover el cursor en pantalla mediante una webcam y el movimiento de la cabeza.
Simulación virtual de pulsaciones de teclado con el que se facilita la escritura mediante un sistema de predicción de palabra. Software gratuito, diseñado específicamente para personas con discapacidades motrices.Las características que la diferencian de otros productos similares es la predicción de texto, tanto a nivel de palabra (a partir de unas letras, predice la palabra) como a nivel de frase (a partir de unas palabras, predice la siguiente palabra).
Además, este mismo grupo también ha desarrollado HeadMouse, un dispositivo para mover el cursor en pantalla mediante una webcam y el movimiento de la cabeza.
domingo, 5 de julio de 2009
Ejemplo de enlace "más información" correcto
En algunos tipos de sitios web, como portales de noticias, de productos o blogs, es muy común mostrar un listado de elementos (noticias, productos o entradas) con un cierto texto breve y con un enlace para obtener el texto completo asociado al elemento (la noticia completa, la descripción completa del producto o la entrada completa). En estos enlaces se suelen emplear textos como "Más información", "Más info", "Más detalle", "Leer más", "Ver más" o incluso simplemente unos puntos suspensivos "...". Estos textos no son descriptivos y no indican el contenido que se va a encontrar, lo cual plantea un problema de accesibilidad.
En mi ejemplo Enlace "Más información" explico cómo se tienen que escribir estos enlaces para que no supongan un problema de accesibilidad.
En mi ejemplo Enlace "Más información" explico cómo se tienen que escribir estos enlaces para que no supongan un problema de accesibilidad.
sábado, 4 de julio de 2009
Herramientas de revisión de WCAG 2.0
Después de más de 6 meses desde la aparición de Web Content Accessibility Guidelines (WCAG) 2.0, ¿qué herramientas de revisión (evaluación o validación) existen?
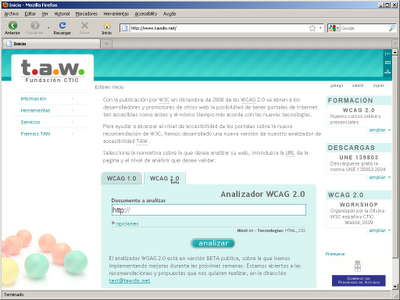
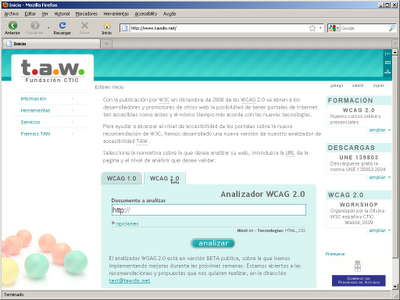
Hace unas semanas apareció la versión 2.0 de TAW. Le han cambiado totalmente la presentación al sitio web y la nueva versión de la herramienta (en fase beta) es excelente a primera vista, podemos elegir revisar WCAG 1.0 o WCAG 2.0, cada una con sus opciones propias:

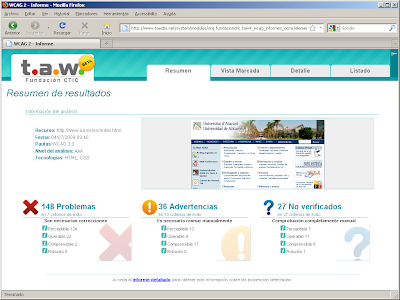
Su uso es mucho más sencillo, ya que el informe que genera la herramienta ofrece cuatro vistas: Resumen, Vista Marcada, Detalle y Listado.

Por cierto, el complemento "TAW3 en un click" para el navegador Firefox no está actualizado desde hace tiempo y ya no funciona en la versión 3.5 del navegador (es incompatible).
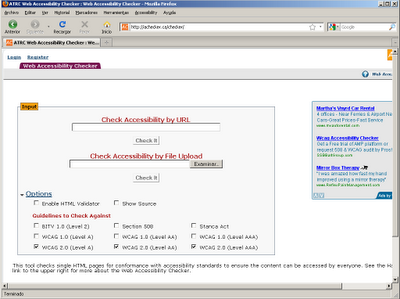
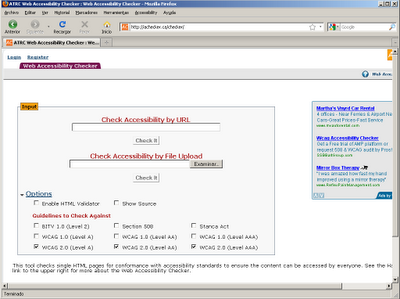
Por otro lado, también existe la herramienta ACheck (o ATRC Web Accessibility Checker), que permite seleccionar qué tipo de análisis se quiere realizar (WCAG 1.0, WCAG 2.0, Section 508 y otros):

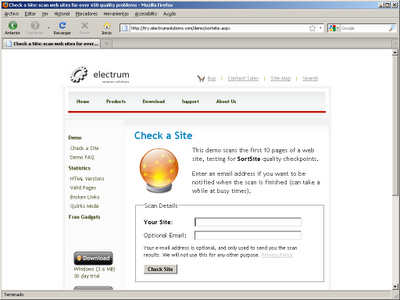
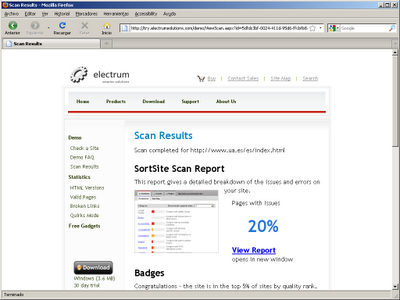
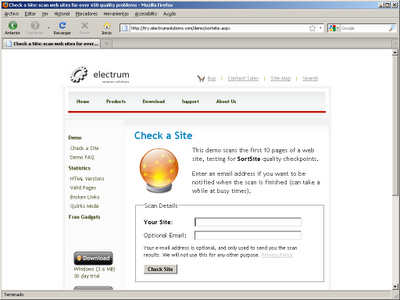
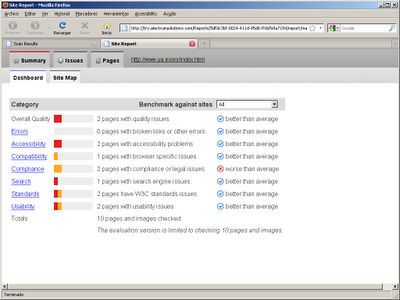
Por último, también existe la herramienta SortSite, que tiene un módulo para la evaluar la accesibilidad web. Pero esta herramienta es de pago, aunque tiene una versión demo que permite analizar 10 páginas de forma simultánea. Esta herramienta es sorprendente la cantidad de informes que genera. Como el resto de herramientas de revisión, tenemos que introducir la URL de la página que queremos analizar:
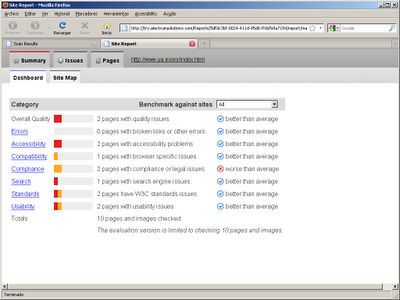
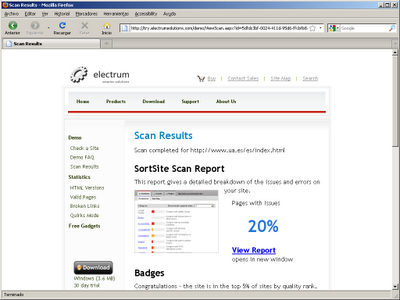
 Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:

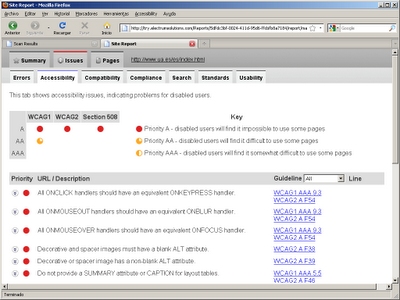
A continuación podemos acceder al informe completo donde podemos encontrar una gran cantidad de información agrupada en los siguientes apartados: Errores, Accesibilidad, Compatibilidad, Cumplimiento de leyes, Búsqueda, Estándares y Usabilidad.

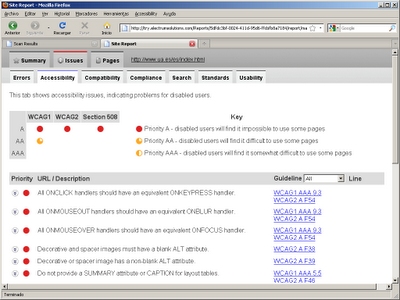
En cuanto al análisis de la accesibilidad, se revisa WCAG 1.0, WCAG 2.0 y Section 508:

Hace unas semanas apareció la versión 2.0 de TAW. Le han cambiado totalmente la presentación al sitio web y la nueva versión de la herramienta (en fase beta) es excelente a primera vista, podemos elegir revisar WCAG 1.0 o WCAG 2.0, cada una con sus opciones propias:

Su uso es mucho más sencillo, ya que el informe que genera la herramienta ofrece cuatro vistas: Resumen, Vista Marcada, Detalle y Listado.

Por cierto, el complemento "TAW3 en un click" para el navegador Firefox no está actualizado desde hace tiempo y ya no funciona en la versión 3.5 del navegador (es incompatible).
Por otro lado, también existe la herramienta ACheck (o ATRC Web Accessibility Checker), que permite seleccionar qué tipo de análisis se quiere realizar (WCAG 1.0, WCAG 2.0, Section 508 y otros):

Por último, también existe la herramienta SortSite, que tiene un módulo para la evaluar la accesibilidad web. Pero esta herramienta es de pago, aunque tiene una versión demo que permite analizar 10 páginas de forma simultánea. Esta herramienta es sorprendente la cantidad de informes que genera. Como el resto de herramientas de revisión, tenemos que introducir la URL de la página que queremos analizar:
 Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
A continuación podemos acceder al informe completo donde podemos encontrar una gran cantidad de información agrupada en los siguientes apartados: Errores, Accesibilidad, Compatibilidad, Cumplimiento de leyes, Búsqueda, Estándares y Usabilidad.

En cuanto al análisis de la accesibilidad, se revisa WCAG 1.0, WCAG 2.0 y Section 508:

viernes, 3 de julio de 2009
Otra herramienta para evaluar la accesibilidad
Acabo de encontrar Etre Accessibility Check. Es otra herramienta de revisión de la accesibilidad.
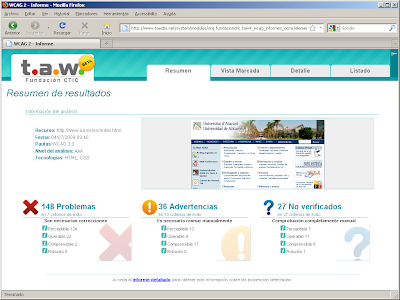
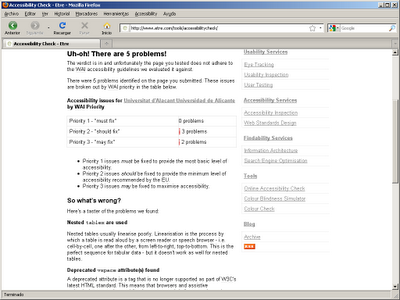
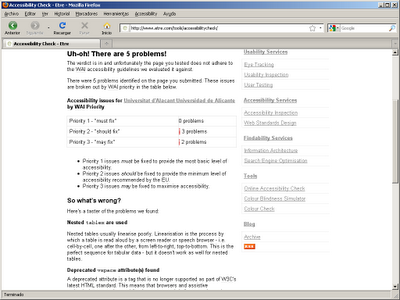
Esta herramienta pertenece a una empresa que ofrece servicios de asesoría en temas de usabilidad y accesibilidad. Lo que tiene de especial es el resultado que genera, ya que informa del número de errores encontrados (pero no los describe todos, el objetivo es que los contrates) y los que describe lo hace de una forma muy clara, muy sencilla de entender. Por ejemplo, en la siguiente imagen podemos ver el informe que genera al analizar la página principal de la Universidad de Alicante:

En este sitio web también podemos encontrar un simulador de ceguera al color (Colour Blindness Simulator) y una herramienta para medir el contraste entre dos colores (Colour Check).
Esta herramienta pertenece a una empresa que ofrece servicios de asesoría en temas de usabilidad y accesibilidad. Lo que tiene de especial es el resultado que genera, ya que informa del número de errores encontrados (pero no los describe todos, el objetivo es que los contrates) y los que describe lo hace de una forma muy clara, muy sencilla de entender. Por ejemplo, en la siguiente imagen podemos ver el informe que genera al analizar la página principal de la Universidad de Alicante:

En este sitio web también podemos encontrar un simulador de ceguera al color (Colour Blindness Simulator) y una herramienta para medir el contraste entre dos colores (Colour Check).
Cómo navegan los usuarios ciegos
Normalmente, los usuarios que "ven" no leen una página web palabra por palabra, sino a saltos y fijándose en la más importante. Es lo que en inglés se suele decir "escanear una página", pero en español tenemos un verbo mejor: "ojear una página".
El artículo How Users Read on the Web de Jakob Nielsen es un poco antiguo, del año 1997, pero explica muy bien este comportamiento y ofrece algunos datos concretos basados en experimentos realizados. Estos experimentos suelen emplear técnicas de eyetracking.
¿Y cómo lee una página web un usuario ciego que utilice un lector de pantallas? He encontrado dos artículos muy interesantes que describen el comportamiento de estos usuarios:
Las conclusiones de estos dos artículos son:
JAWS dispone del modo Skim Reading, que permite al usuario ojear el documento ya que permite leer la primera línea o frase de cada párrafo.
El artículo How Users Read on the Web de Jakob Nielsen es un poco antiguo, del año 1997, pero explica muy bien este comportamiento y ofrece algunos datos concretos basados en experimentos realizados. Estos experimentos suelen emplear técnicas de eyetracking.
¿Y cómo lee una página web un usuario ciego que utilice un lector de pantallas? He encontrado dos artículos muy interesantes que describen el comportamiento de estos usuarios:
Las conclusiones de estos dos artículos son:
- Los usuarios ciegos son igual de impacientes que el resto de usuarios, quieren obtener lo que buscan lo antes posible.
- No escuchan cada palabra de una página: escuchan solo las primeras palabras de un enlace o de una línea de texto. Si no les parece relevante, se desplazan al siguiente enlace o a la siguiente línea de texto. Por tanto, lo más importante y significativo se debe situar al principio de los enlaces y del texto.
- Emplean frecuentemente el desplazamiento entre enlaces (anterior y siguiente). También emplean la lista de enlaces. Por tanto, el texto de los enlaces debe ser significativo.
- Emplean frecuentemente el desplazamiento entre encabezamientos (anterior y siguiente). También emplean la lista de encabezamientos. Por tanto, la página debe estar correctamente estructurada y se deben emplear las etiquetas de encabezamiento h1, h2, h3, etc.
- No quieren escuchar lo mismo al principio de cada página. Por tanto, hay que proporcionar un mecanismo (el típico enlace "saltar barra de navegación" o "saltar al contenido") para acceder directamente al contenido principal de la página.
- Algunos usuarios no conocen las opciones de configuración de los lectores de pantalla. Por tanto, cuando una imagen forma parte de un enlace, es mejor utilizar el atributo alt que el atributo title, ya que normalmente el atributo que suele buscar un lector de pantallas es alt.
JAWS dispone del modo Skim Reading, que permite al usuario ojear el documento ya que permite leer la primera línea o frase de cada párrafo.
miércoles, 1 de julio de 2009
Curso de verano
La UNED junto con la Fundación Vodafone España organizan el curso de verano Accesibilidad web y aprendizaje para todas las personas. Los temas del curso son:
- Vida independiente de las personas con diversidad funcional en la Universidad Duración
- Las necesidades de los usuarios y su participación activa en los distintos procesos
- El aprendizaje para todas las personas. Instituciones que trabajan por la accesibilidad
- Accesibilidad las plataformas tecnológicas de aprendizaje en red y en los materiales de aprendizaje
- Marco legal e I+D para la diversidad
- Apoyo psico-pedagógico en los procesos de enseñanza y evaluación
- Perspectivas de futuro: Experiencias en proyectos de investigación de UNED
- Experiencia práctica con desarrollos realizados en el grupo de investigación aDeNu
lunes, 29 de junio de 2009
Curso sobre estándares y accesibilidad
Un curso gratuito que está disponible en Internet: Estándares y accesibilidad: mínimo indispensable (o Cómo convertirse en un estandarista en 15 horas).
Los temas de accesibilidad que incluye son:
Los temas de accesibilidad que incluye son:
sábado, 27 de junio de 2009
Traducción no oficial de WCAG 2.0
El W3C mantiene una página web con traducciones de WCAG 2.0. La traducción autorizada al castellano de WCAG 2.0 comenzó en abril de 2009. Sin embargo, ya existe una traducción no autorizada: Pautas de Accesibilidad de Contenido Web 2.0.
Otro documento que ha traducido del inglés el mismo autor es Comparativa entre los puntos de comprobación de las Pautas de Accesibilidad de Contenido Web 1.0 y las Pautas 2.0, agrupados por prioridades, traducción de Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, Grouped by Priorities.
Otro documento que ha traducido del inglés el mismo autor es Comparativa entre los puntos de comprobación de las Pautas de Accesibilidad de Contenido Web 1.0 y las Pautas 2.0, agrupados por prioridades, traducción de Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, Grouped by Priorities.
Cómo se ve una página web en una pantalla pequeña
El navegador Opera, al menos en su versión 9.60, dispone de una opción para visualizar una página web tal como se vería en un dispositivo con una pantalla pequeña como puede ser un móvil. Esta opción está disponible en el menú Ver, Pantalla pequeña.
La ayuda de Opera dice:

La ayuda de Opera dice:
El modo pantalla pequeña, al que se accede pulsando Mayús+F11 o desde Ver > Pantalla pequeña permite que el usuario vea la página actual como si estuviese representada en un teléfono corriendo Opera, algo muy conveniente para los programadores ya que pueden comprobar si los diseños trabajan adecuadamente entre diversas plataformas.Por ejemplo, a continuación se muestra mi otra página web Accesibilidad Web visualizada como pantalla pequeña:

Otra certificación europea de accesibilidad web
Hace un tiempo (abril 2007) escribí la entrada Certificación Accesibilidad Web donde comentaba la aparición de la Certificación Internacional de Accesibilidad Web (Web Accessibility Certification). Poco después (octubre 2007), escribí la entrada Otra certificación de la accesibilidad web donde comentaba la aparición de la Etiqueta Europea de Accesibilidad Web (European eAccessibility Certification).
Ahora he encontrado una nueva certificación europea, que intenta armonizar la fragmentación que existe con la gran diversidad de certificaciones nacionales e internacionales: Specifications for a Web Accessibility Conformity Assessment Scheme and a Web Accessibility Quality Mark. Esta especificación se puede descargar desde una página web de INTECO: Norma CWA 15554:2006, Especificaciones para el esquema de la evaluación de la conformidad y marca de calidad sobre accesibilidad Web. Esta certificación está desarrollada por el European Commitee for Standardization tiene como objetivo:
Ahora he encontrado una nueva certificación europea, que intenta armonizar la fragmentación que existe con la gran diversidad de certificaciones nacionales e internacionales: Specifications for a Web Accessibility Conformity Assessment Scheme and a Web Accessibility Quality Mark. Esta especificación se puede descargar desde una página web de INTECO: Norma CWA 15554:2006, Especificaciones para el esquema de la evaluación de la conformidad y marca de calidad sobre accesibilidad Web. Esta certificación está desarrollada por el European Commitee for Standardization tiene como objetivo:
The ambition of the CEN Workshop was to build up a first level European agreement on how standard conformity assessment schemes commonly used in Europe can apply to Web accessibility conformity assessment. This agreement shall reflect the three types of demands that were identified, namely supplier’s declaration of conformity, inspection and product certification. It also proposes a reasonable way for existing labelling schemes to improve and to harmonise.Ante la ausencia de un estándar europeo sobre accesibilidad, propone el empleo de la última versión adoptada de WCAG del W3C. Este documento no propone un criterio para evaluar la accesibilidad web y tampoco propone una metodología.
viernes, 26 de junio de 2009
Ejemplo de formulario con un cuestionario tipo test accesible
En mi ejemplo Formulario con un cuestionario tipo test explico cómo se puede crear un formulario con un cuestionario tipo test que sea accesible. Para ello, se emplean las etiquetas HTML de listas (numeradas y no numeradas) para estructurar de forma accesible las preguntas y respuestas y se utilizan las propiedades de CSS
list-style-position y list-style-type para configurar el aspecto visual de las listas.
sábado, 13 de junio de 2009
Ejemplo de encabezados de sección correctos
He creado un nuevo apartado con ejemplos en mi sitio web sobre Accesibilidad web. Escribir allí los ejemplos me es más cómodo que hacerlo aquí en Blogger.
El primer ejemplo es Encabezados, y explica el porqué de su uso. Además de explicar la "teoría", incluyo un ejemplo donde se hacen las "cosas mal", para posteriormente corregirlo con las etiquetas de encabezado (h1, h2, ...). También explico cómo beneficia el empleo de los encabezados a los usuarios discapacitados que utilizan un lector de pantallas e incluyo un par de archivos de sonido con grabaciones de JAWS.
El primer ejemplo es Encabezados, y explica el porqué de su uso. Además de explicar la "teoría", incluyo un ejemplo donde se hacen las "cosas mal", para posteriormente corregirlo con las etiquetas de encabezado (h1, h2, ...). También explico cómo beneficia el empleo de los encabezados a los usuarios discapacitados que utilizan un lector de pantallas e incluyo un par de archivos de sonido con grabaciones de JAWS.
miércoles, 10 de junio de 2009
Accesibilidad en www 2009
He revisado las actas (proceedings) de www 2009 y he encontrado los siguientes artículos sobre accesibilidad:
- WEB 2.0: Blind to an Accessible New World: analiza y proporciona soluciones para los problemas que presenta la Web 2.0 para los usuarios que emplean lector de pantallas.
- Automated Construction of Web Accessibility Models from Transaction Click-streams: presenta una solución para reducir la cantidad de contenido que tienen que percibir los usuarios ciegos que emplean un lector de pantallas cuando realizan una transacción en la Web compuesta de varios pasos.
- Web Content Accessibility Guidelines: from 1.0 to 2.0: es un póster que propone un método para migrar los sitios web de la versión 1.0 a 2.0.
Suscribirse a:
Entradas (Atom)