Domain Accessibility Audit es una herramienta de código libre, basada en axe, que permite analizar la accesibilidad de todo un sitio web a partir de un URL.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 15 de marzo de 2021
viernes, 12 de marzo de 2021
Cómo denunciar la falta de accesibilidad en un sitio web
A raíz de la sanción que ha recibido Vueling por la falta de accesibilidad de su sitio web (Derechos Sociales multa a Vueling con 90.000 euros por mantener una web poco accesible a personas con discapacidad), en Twitter Iván Novegil publicó una explicación de cómo denunciar la falta de accesibilidad web en un hilo:
miércoles, 10 de marzo de 2021
Evaluación de la accesibilidad web con las herramientas de desarrollador del navegador
En Seven ways to test for accessibility of your web site with browser Developer Tools se explica:
There are lots of ways to test your web site for accessibility issues. Services, software packages, even human testing companies. They all have their place and often a test with real people is the best thing to do. However, for a quick, preliminary test you don’t need to install anything or pay for a service. Browsers come with developer tools built-in and these have great accessibility testing features. Here’s a list of the ones in the Developer Tools of browsers like Microsoft Edge and Google Chrome.
lunes, 8 de marzo de 2021
Llamada de artículos para "How Mature Is Technology in Helping People with Disabilities?"
La revista International Journal of Environmental Research and Public Health ha publicado la llamada de artículos del número especial How Mature Is Technology in Helping People with Disabilities? en el cual participo como editor invitado. Los temas de este número especial son:
- Machine learning
- Human activity recognition
- Ambient assisted living
- Sensor fusion
- Big data
- Internet of Things
- Non-invasive sensors for sheltered homes
- Generation of datasets with sensors related to different disabilities
- Mobile applications for people with disabilities
- Serious games for people with disabilities
La fecha límite para el envío de artículos es el 31 de diciembre de 2021.
viernes, 5 de marzo de 2021
miércoles, 3 de marzo de 2021
lunes, 1 de marzo de 2021
Diferencias entre alt y figcaption
Una buena explicación en Alt vs Figcaption:
When we boil it all down, websites are really just a series of words and pictures. It’s a way for a person (or sometimes a robot, or sometimes a robot in a person trenchcoat) to tell you about a thing and you, a visitor to their internet page, to consume that thing in whatever form.
Sometimes that form is purely visual. An image.
For that we have the img element. Its sole requirement is the src attribute to direct your browser where to locate your image. And voilà! Visual splendor.
Images, however, have one more thing to consider: Assistive technologies need words to interpret an image. People sometimes need words to better understand why an image is being displayed.
Luckily we have a few ways to describe them in a human readable manner: alt and figcaption. These items house very different writing patterns though, and can be used both together and apart, depending on the conditions.
viernes, 26 de febrero de 2021
miércoles, 24 de febrero de 2021
lunes, 22 de febrero de 2021
Las 11 reglas de oro de la accesibilidad
- Always use a meaningful Alt text
- Define the level of accessibility of your website and follow the guidelines
- Optimise Color Contrast
- Simplify the language
- Lead the users
- Always provide captions for video content
- Don't forget to test keyboard navigation
- Create large buttons!
- Create understandable links
- Use semantic HTML elements
- Use ARIA landmark roles to add feature context to HTML elements
viernes, 19 de febrero de 2021
Cómo usar correctamente tabindex
Muy interesante el artículo Use the tabindex attribute que se ha publicado en The A11Y Project.
miércoles, 17 de febrero de 2021
Moodle alcanza WCAG 2.1 AA
Según la publicación The Moodle LMS achieves WCAG 2.1 AA Accessibility compliance, Moodle es un sistema de gestión del aprendizaje accesible:
In the case of Moodle 3.9 and 3.10, our team has been working closely with an independent, third-party accessibility expert to ensure that our LMS is compliant with the latest Web Content Accessibility Guidelines (WCAG) of the World Wide Web Consortium: WCAG 2.1 AA.
At the end of 2019, we requested an accessibility audit to Digital Accessibility Specialists WebKeyIT. For this audit, we selected 20 key representative pages that not only students, but also teachers and administrators use the most in Moodle, as we wanted to ensure that our LMS was accessible for all types of users.
The pages that were audited include, amongst others, the Login page, the Dashboard, Quizzes, Calendar, the Course page, the Participant page and the gradebook. During the audit, experts identified accessibility issues that were preventing some of our users from having an optimal Moodle experience. In the months leading to November 2020, our team worked on solving these issues, and with the release of Moodle 3.10, our LMS obtained the WCAG 2.1 level AA Accreditation. This certification is valid for a year, and we’re committed to keep making our software accessible to all users, as this is the only way of really making education accessible to everyone.
lunes, 15 de febrero de 2021
Un curso sobre accesibilidad de Microsoft
Microsoft ofrece el curso Accessibility fundamentals que tiene esta descripción:
Technology can empower people to achieve more, help strengthen education opportunities, and make the workplace more inviting and inclusive for people with disabilities. And with more than 1 billion people with disabilities in the world, Microsoft believes accessibility and inclusion are essential to delivering on our mission to empower every person and every organization on the planet to achieve more. Don’t forget to share your awards on social media after completing each module!
Se compone de los siguientes módulos:
- Introduction to disability and accessibility
- Microsoft Accessibility Features and Tools
- Creating accessible content with Microsoft 365
- Digital accessibility
viernes, 12 de febrero de 2021
The A11 Project
The A11 Project es un excelente sitio web repleto de recursos sobre accesibilidad web. Además, es un proyecto colaborativo, se puede participar siguiendo las instrucciones disponibles en Contributing Guidelines.
miércoles, 10 de febrero de 2021
Llamada de artículos para "How Mature Is Technology in Helping People with Disabilities?"
La revista International Journal of Environmental Research and Public Health ha publicado la llamada de artículos del número especial How Mature Is Technology in Helping People with Disabilities? en el cual participo como editor invitado. Los temas de este número especial son:
- Machine learning
- Human activity recognition
- Ambient assisted living
- Sensor fusion
- Big data
- Internet of Things
- Non-invasive sensors for sheltered homes
- Generation of datasets with sensors related to different disabilities
- Mobile applications for people with disabilities
- Serious games for people with disabilities
La fecha límite para el envío de artículos es el 31 de diciembre de 2021.
lunes, 8 de febrero de 2021
Otro expendiente sancionador contra Vueling por falta de accesibilidad
En la noticia Derechos Sociales multa a Vueling con 90.000 euros por mantener una web poco accesible a personas con discapacidad podemos leer:
El Ministerio de Derechos Sociales y Agenda 2030 ha multado con 90.000 euros a la aerolínea Vueling (filial de IAG) por mantener una web inaccesible a las personas con ciertas discapacidades. La resolución, firmada por el secretario de Estado, Nacho Álvarez, constata que la empresa española incumple 26 de los 38 indicadores que exige la ley. Y determina una sanción por una infracción "grave en su grado máximo" ya que la compañía ya fue objeto de una inspección, y posterior sanción, en 2015.
Desde entonces, señala el documento, "no ha trabajado en la mejora de la accesibilidad de su página web". "La situación de la accesibilidad de la web de VUELING apenas ha mejorado: de los 38 requisitos establecidos (...) en 2015 se incumplían 27, 17 de ellos en más del 90% de las páginas, frente a los 26 que se incumplen en 2018, 15 de ellos en más del 90% de las páginas. Por lo que respecta a los incumplimientos de criterios del nivel A, han pasado de 13 en 2015 a 11 en 2018", apunta la resolución.
[...]
El expediente sancionador, a cuya resolución ha tenido acceso elDiario.es, arrancó en 2018 después de que un usuario denunciara a Vueling "por incumplimiento de las condiciones de accesibilidad para personas con discapacidad". En septiembre de ese año se inicia formalmente el proceso y se encarga un informe al Centro Nacional de Tecnologías de la Accesibilidad (CENTAC) que analice la denuncia y las diferencias con 2015, año en el que otra inspección ya detectó graves incumplimientos.
El informe del CENTAC (una fundación público-privada), realizado entre el 22 de octubre y 9 de noviembre de 2018, señala que "de los 38 requisitos que es preciso cumplir según la norma UNE 1390803:2012, se cumplen totalmente 4, es decir el 10,5%. Tenemos 26 requisitos, el 68,4%, que no se cumplen. Además, 8 requisitos, el 21,05%, no son aplicables". De esos 16, continúa el informe, "un poco más de la mitad de los errores se producen en casi todas las páginas, lo que puede indicar un problema sistemático de aplicación de los criterios de accesibilidad. 15 "aparecen con mucha frecuencia" y 11 de ellos "se concentran en el nivel A" de prioridad, es decir, los más sensibles. Los puntos del nivel A "son obligatorios ya que cualquier sitio que no cumpla los puntos recogidos en estas prioridades no se puede considerar razonablemente accesible", recuerda el informe.
Pero el CENTAC compara además la situación de 2018 con la de 2015, cuando otra denuncia activó una inspección similar. Y la conclusión a la que llega es que Vueling no hizo prácticamente nada para mejorar el cumplimiento de la normativa vigente. Esto hizo que la resolución concluyera con esta la sanción.
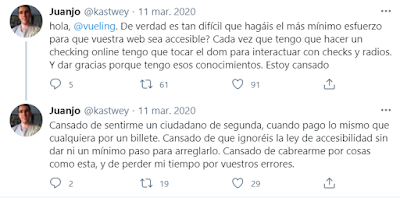
Los problemas de Vueling no son nuevos, en Twitter podemos encontrar quejas de algunos usuarios, como por ejemplo:
hola, @vueling. De verdad es tan difícil que hagáis el más mínimo esfuerzo para que vuestra web sea accesible? Cada vez que tengo que hacer un checking online tengo que tocar el dom para interactuar con checks y radios. Y dar gracias porque tengo esos conocimientos. Estoy cansado
— Juanjo (@kastwey) March 11, 2020
Cansado de sentirme un ciudadano de segunda, cuando pago lo mismo que cualquiera por un billete. Cansado de que ignoréis la ley de accesibilidad sin dar ni un mínimo paso para arreglarlo. Cansado de cabrearme por cosas como esta, y de perder mi tiempo por vuestros errores.
— Juanjo (@kastwey) March 11, 2020
Por cierto, Vueling ha publicado lo siguiente en Twitter respecto a la noticia publicada:
Del total de los indicadores requeridos, alrededor del 50% están a día de hoy ya implementados. Para la aplicación del resto, la compañía tiene ya establecida una línea de trabajo. 1/2
— Vueling Airlines (@vueling) February 7, 2021
Lamentablemente, la situación actual, provocada por la pandemia del Covid19, ha obligado a que esa implementación sea más lenta de lo que esperábamos. En cualquier caso, queremos lamentar los inconvenientes que esta situación pueda generar a nuestros clientes. 2/2
— Vueling Airlines (@vueling) February 7, 2021
En Expediente sancionador contra Vueling explico el primer expediente sancionador que recibió Vueling.
Por cierto, Vueling también recibió hace un par de años una sanción de la Agencia Española de Protección de Datos: La AEPD ha impuesto a Vueling una multa de 30.000 euros por incumplir la normativa en materia de cookies.
viernes, 5 de febrero de 2021
miércoles, 3 de febrero de 2021
Contratando un seguro con la pantalla apagada
A veces no pensamos en la forma en la que otras personas realizan trámites cotidianos, como sacar un billete o contratar un seguro. En este mini vídeo, os enseño cómo el traje de developer me podría salvar el día cuando una web, la de mundial seguros, no ha sido desarrollada pensando en la accesibilidad. ¿Conseguiré introducir las fechas de cobertura? :P
Intermundial: un seguro que seguro que no es accesible.
lunes, 1 de febrero de 2021
Lista de cursos sobre accesibilidad web
En accessibility/a11y-courses se encuentra una lista extensa de cursos sobre accesibilidad web. Los cursos gratuitos que aparecen son:
- Accessibility MOOC - Inclusive Online Course Design
- Digital Accessibility as a Business Practice
- Future Learn - Digital Accessibility: Enabling Participation in the Information Society
- Google's Udacity Accessibility course (text version)
- Google's Udacity Web Accessibility - Developing with Empathy
- Microsoft's Training teachers to author accessible content
- Microsoft's Accessibility fundamentalshttps://docs.microsoft.com/en-us/learn/paths/accessibility-fundamentals/
- Professional Web #A11y Auditing Made Easy
- Start Building Accessible Web Applications Today, by Marcy Sutton
- Ryerson University: Introduction to Web Accessibility - Start date TBD
- Teach Access Study Away Silicon Valley - In partnership with PEAT
- Teach Access Tutorial
- OpenU UK Accessibility of eLearning
- Study Away Silicon Valley
- UC Berkeley Intro to Course #Accessibility - 6 modules on designing accessible content
- Open.edu: Assistive technologies and online learning
- Ryerson University & Canvas.net: Web Accessibility for Developers
- University of Colorado Boulder & Coursera: Basics of Inclusive Design for Online Education
- University of Pittsburgh & Coursera: Disability Awareness and Support
- Minnesota IT Services: Accessible Word Document Training
- UNICEF Agora Training on Web Accessibility
- edX & W3C - Introduction to Web Accessibility
miércoles, 27 de enero de 2021
Características de accesibilidad de Microsoft Edge
En la documentación oficial de Microsoft está la página Accessibility features in Microsoft Edge que explica las características de accesibilidad del navegador Microsoft Edge:
- Make text larger
- Have the web read aloud to you
- Read more comfortably
- Use a keyboard to surf the web
- Use high contrast for better readability