Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 28 de diciembre de 2020
lunes, 21 de diciembre de 2020
Maquetación de páginas web para lectores de pantalla
It’s easy to think about a layout as being a primarily visual concern. The header goes up top, the sidebar is over here, the call to action is in an overlay on top of the content (just kidding). Grids, borders, spacing and color all portray valuable visual data, but if these hints to the structure of a page are only visible, some users may find your content unintelligible.
You can experience this first hand if you try using a screen reader on the web. When I fired up VoiceOver on my Mac and took it out for a test drive, I realized that to a screen reader user, a lot pages are just a big heap of ‘content’, missing helpful organizational cues.
The experience can be kind of like listening to a long rambling story without any indication to what details are important or related to the main thread of the story. Halfway through the story, you aren’t sure whether it’s worth it to keep listening because you don’t know if you’ll even find what it is you’re looking for. In the context of a website, your screen reader might be halfway through reading you a list of 50 sidebar links when you start wondering if there is any valuable content on the site at all.
Experiences like this are caused by websites that are built with layouts that are only visual. Ideally, however, our visual layouts should point to an underlying organizational model of our content. They should be visual indicators for a conceptual model. The visual indicators are just one way of revealing this model. The Web Accessibility Initiative’s ARIA (Accessible Rich Internet Applications) project provides alternative indicators to users who may need them.
I’ll walk through how to make use of these indicators to make a simple web page easy to use, navigate and read for users of assistive technology. All the example code is available on github.
lunes, 14 de diciembre de 2020
DIferentes tipos de auditoría de accesibilidad
En What to look for in an accessibility audit explican los diferentes tipos de auditoría que existen:
- Level-of-effort (LOE) Audit: A report which estimates the magnitude and cost of an accessibility remediation project. The report includes the number of pages to fix and the number of defects on each page.
- Risk Audit: Identifies severe and critical blockers that users with disabilities would encounter. This report does not include remediation recommendations.
- Detailed Audit: Identifies improvement based on the client’s preferred standards (WCAG 2.0 A/AA, WCAG 2.1 A/AA, or Section 508) using automated and manual testing that covers the scope of the client’s choosing. This report provides remediation recommendations.
- Detailed audits are also available for specific regulations or technologies – such as CVAA, Kiosks, and native mobile apps.
- Screen Reader Acceptance Testing: Experts will test a task/use case/user flow for assistive technology/browser/OS version combinations of the client’s choosing and provide a rating on a scale of difficulty or failure.
- Validation Audit: Performed on a web page, set of web pages, or applications that have previously undergone an audit by Deque. Validation audits may also be done on mobile apps or PDFs too.
- Usability Testing: Accessibility (conformation to WCAG or Section 508) does not always lead to usability. Usability testing reveals what’s usable to people with disabilities.
- Accessibility Conformance Statements: A Conformance Statement is a document from a trusted third party that details the level of accessibility for your organization’s website or application.
- Voluntary Product Accessibility Template (VPATs): A procurement report required for selling web-based software to the US Federal Government under Section 508.
- Design Audits: A Design Comp Accessibility Annotation (DCAA), is a markup of UX and UI wireframes and comprehensive designs (comps) with accessibility requirements for developers.
miércoles, 9 de diciembre de 2020
Descripciones largas en Google Chrome
Google Chrome permite generar de forma automática la descripción de una imagen que no tenga un texto alternativo, tal como podemos leer en Obtener descripciones de imágenes en Chrome.
Según se explica en Using AI to give people who are blind the “full picture”, parece que esta función se añadió en octubre 2019.
lunes, 7 de diciembre de 2020
Aviso de vídeo que puede provocar epilepsia por fotosensibilidad
El vídeo CYBERTRUCK vs F150 │ The REAL 1:64 STORY tiene el siguiente aviso al principio:
Aquí está el vídeo, para el que quiera probar:
jueves, 3 de diciembre de 2020
Día Internacional de las Personas con Discapacidad
Hoy 3 de diciembre se celebra el Día Internacional de las Personas con Discapacidad:
El Día Internacional de las Personas con Discapadidad fue declarado en 1992 por la Asamblea General de las Naciones Unidas mediante la resolución 47/3. El objetivo es promover los derechos y el bienestar de las personas con discapacidades en todos los ámbitos de la sociedad y el desarrollo, así como concienciar sobre su situación en todos los aspectos de la vida política, social, económica y cultural.
viernes, 27 de noviembre de 2020
Una buena colección de vídeos sobre diseño inclusivo
El pasado 17 de septiembre de 2020 se celebró el Inclusive Design 24:
A free 24-hour online event for the global community. It celebrates inclusive design and shares knowledge and ideas from analogue to digital, from design to development, from planners to practitioners, and everything and everyone in between.
Todos los vídeos del evento están disponibles en la lista Inclusive Design 24.
miércoles, 25 de noviembre de 2020
Las diferencias entre la navegación por teclado y la navegación mediante lector de pantallas
People often include screen reader users in the much larger group of keyboard-only users. Whilst this is correct (most screen reader users don’t use a mouse), it also creates a false impression of the way screen reader users navigate content.
To help explain this, I’m going to generalise and refer to the two following groups of people:
- Keyboard users: people who don’t use a mouse but can see the content.
This is a massive over-simplification of the different groups, but the ability to see the content or not is the crux of the difference in navigation.
- Screen reader users: people who don’t use a mouse and can’t see the content.
Keyboard navigation
Keyboard users navigate through content using a limited set of keyboard shortcuts:- The tab key moves to the next focusable element (like a link, button, or form field) and scrolls it into view if it wasn’t already contained within the viewport. The shift and tab keys together move to the previous focusable element.
- The space key scrolls the next chunk of content into view, and the shift and space keys together scroll the previous chunk of content into view. The pagedown and pageup keys do the same things respectively.
- The home key brings the top of the page into view, and the end key brings the bottom of the page into view.
This isn’t a very refined way of navigating content, and it isn’t without problems, but it generally works if you can see the content as it moves into view. That, of course, is where screen reader users come unstuck.
Screen reader navigation
Apart from things like live regions, screen readers only speak the content they’re focused on, and here we need to draw an important distinction: keyboard focus and screen reader focus are not the same thing!Keyboard focus is restricted to tabbing between focusable elements. If a screen reader user uses the tab key to navigate content, all they will hear is the name of each focusable element as it receives keyboard focus. What they won’t hear is all the other content like text, headings, and images.
When using the tab key, keyboard focus and screen reader focus are synchronised with each other. The rest of the time, screen reader users have an enormous range of commands at their disposal for reading and navigating content independently of keyboard focus. The commands vary between screen readers, but they all have one thing in common: they’re tied to different HTML elements. There are commands for moving screen reader focus between things like headings, images, paragraphs, sectioning elements, lists and listitems; for moving between tables, as well as the rows and columns inside them; for moving to specific types of form field, like checkboxes, radio buttons, text fields, or buttons; and many more commands besides.
lunes, 23 de noviembre de 2020
No todo es alto contraste, también hay gente que necesita bajo contraste
Las Pautas de Accesibilidad del Contenido Web, Web Content Accessibility Guidelines (WCAG) 2.1, tiene tres criterios de éxito sobre el contraste mínimo de los elementos de una página web:
Sin embargo, no dice nada de lo contrario, el contraste máximo. Pero ¿pueden existir personas que tenga problemas cuando el contraste sea excesivo?
Sí, hay personas que pueden tener problemas.
En Accessibility and me: Marian Foley podemos leer:
I've been partially sighted since I was 9, and need large text and low contrast colours to be able to work. My requirements are quite unusual for someone with sight loss, as most visually impaired users need high contrast colours. My retinas can't process colour contrast properly, and spending more than a couple of minutes looking at high contrast material (web pages, documents, anything with regular stripes, spots or checks) gives me a splitting headache and motion sickness.
Y en este mensaje de Twitter:
Does anyone who works in accessibility for @Microsoft or @Apple follow me? I'd like to discuss settings needed for those with Irlen Syndrome. To us, text wobbles like an optical illusion. Luckily, it can be fixed with low-contrast color overlays, but that feature doesn't exist.
Según la Wikipedia, el síndrome de Irlen es:
Irlen syndrome, occasionally referred to as scotopic sensitivity syndrome (SSS) or Meares-Irlen syndrome, very rarely as asfedia, and recently also as visual stress, is a proposed disorder of vision.
viernes, 20 de noviembre de 2020
Así es como usan Internet muchas personas ciegas
En Así es como usa Internet un ciego. Al menos algunos se cuenta:
Si bien es cierto que la mayoría podemos hacernos una ligera idea de las incomodidades a las que se ven sometidas las personas que padecen algún tipo de discapacidad visual, lo cierto es que pocos somos conscientes de cómo estos individuos se desenvuelven en determinados entornos y actividades.
Es el caso de la navegación por Internet, un acceso sin el que muchos seríamos incapaces de “vivir” y que Facebook y otras plataformas tratan de poner más fácil. Pero, ¿en qué consisten estas iniciativas? ¿Cómo lo logran exactamente? ¿De qué herramientas se valen? Analizamos el contexto actual y les preguntamos a algunos de ellos.
miércoles, 18 de noviembre de 2020
Comparativa de plugins para evaluar la accesibilidad web
This article reports the results of a study comparing evaluation accessibility plugins extensions for the Chrome web browser. Eight of the most well-known tools among developers were chosen. All tools are free or available under an open-source license, and work with the Chrome browser. The tools were compared based on their feature set, their usability and their evaluation results of ten of the Alexa top websites. We found that individual tools still provide limited coverage of the success criteria; the coverage of success criteria varies quite a lot from evaluation engine to evaluation engine; what are the most and least covered success criteria in automated evaluations. After analysing the results, we highly recommend to use more than one tool (with a different engine) and to complement automated evaluation with manual checking.
lunes, 16 de noviembre de 2020
Una crítica a los sistemas que prometen accesibilidad web con una sola línea
Según Eric Eggert, los accessibility overlay basados en inteligencia artificial no cumplen lo que prometen. Lo cuenta en su vídeo 5 False Claims 1-Line “AI” Accessibility Script Vendors Make:
Y el inicio de la transcripción:
They claim to be the be-all and end-all of all accessibility worries: “AI” accessibility tools. They say they provide “100% WCAG 2.1 compliance”. They say it only takes one line of JavaScript to “fix your website for accessibility”.
Who are “they”? VC-backed companies that promise affordable, effortless compliance for your website. If you think “that sounds too good to be true”, you’re right. It is indeed quite the opposite of true.
Here are five claims that “AI” accessibility script vendors make that are misleading or completely untrue.
(Intro.)
I’m Eric Eggert, a Web Accessibility Expert. You can follow me as @yatil — Y-A-T-I-L — on social media. If you have questions about this or other videos, or want to propose a topic, ask in the comments, or use the hashtag #askYatil on Twitter.
Before we get into it, whenever I say AI, please imagine the most expressive air-quotes gesture possible.
Okay!
viernes, 13 de noviembre de 2020
Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM
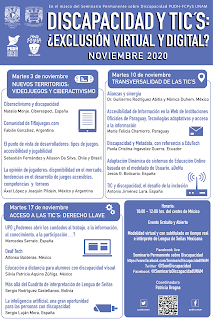
El próximo 17 de noviembre de 2020 participaré en el Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM Discapacidad y TIC's: ¿Exclusión virtual y digital? organizado por la Universidad Nacional Autónoma de México. Este seminario comienza el 3 de noviembre.
Más información en la página de Facebook.
miércoles, 11 de noviembre de 2020
Semántica, ARIA y lectores de pantalla
Assistive technologies (ATs), which are hardware and software that help us perceive and interact with digital content, come in diverse forms. ATs can use a whole host of user input, ranging from clicks and keystrokes to minor muscle movements. ATs may also present digital content in a variety of forms, such as Braille displays, color-shifted views, and decluttered user interfaces (UIs).
One more commonly known type of AT is the screen reader. Programs such as JAWS, Narrator, NVDA, and VoiceOver can take digital content and present it to users through voice output, may display this output visually on the user’s screen, and can have Braille display and/or screen magnification capabilities built in.
If you make websites, you may have tested your sites with a screen reader. But how do these and other assistive programs actually access your content? What information do they use? We’ll take a detailed step-by-step view of how the process works.
viernes, 6 de noviembre de 2020
Un 6,1% de los empleados de Microsoft presenta algún tipo de discapacidad
Este dato se puede leer en el artículo Microsoft Reveals 6.1% Disability Representation For The First Time:
A newly released report from Microsoft reveals that 6.1 % of the company’s U.S. employees self-identify as disabled, meaning they have a physical, mental or cognitive disability. If you’re not quite sure how to put that number in context, that’s because few companies ever disclose similar numbers. This is the first time Microsoft has included disability in their annual diversity and inclusion report—and although the number may be modest, its significance will be understood worldwide.
[...]
Microsoft already employs people with all types of disabilities and is actively looking for new ways to be inclusive. The company has slowly and persistently chipped away at the issue since Satya Nadella became CEO in 2014. It takes patience and persistence to move the needle. Even the basics can’t be taken for granted. Many Americans don’t know that most disabilities are not visible, likely because they are not openly discussed and can be a source of shame or stigma. “Diabetes, dyslexia, and depression are three great examples of this. To understand our representation, we need data which means cultivating a workplace where employees can be confident, have pride in their disability and ultimately, confidentially self-identify whether they have a disability or not,” says Lay-Flurrie.
[...]
Microsoft defines disability, using the definition of disability from the World Health Organization in both in internal conversation and external conversations: “Disability is not just a health problem. It is a complex phenomenon, reflecting the interaction between features of a person’s body and features of the society in which he or she lives.”
miércoles, 4 de noviembre de 2020
Accesibilidad de los reproductores multimedia
In case you don’t make it all the way to the bottom, I feel, based on the results of testing each player (and comparing to my own Accessible Video Player project), that relying on native video players should be used with caution. This is my opinion stemming from experience, but I found most to have poor keyboard and screen reader support, which may lead to frustrated users.
There were a lot of inconsistencies across the board as far as keyboard and screen reader support. Some lose focus when the video controls receive focus then fade away, forcing the user to re-position themselves to adjust playback. Others did not trap keyboard focus in full-screen mode, leading to a similar situation as an inaccessible modal window allowing content to be accessed "behind" the window. One player in particular featured very awkward keyboard support where controls were visible on the screen but could not be focused.
viernes, 30 de octubre de 2020
Curso gratuito "¿Cómo diseñar y programar sitios web accesibles?"
El curso gratuito ¿Cómo diseñar y programar sitios web accesibles? tiene el siguiente contenido:
- Introducción a la accesibilidad web
- Estándar WCAG 2.1.
- Organización del estándar
- Tecnologías de asistencia
- Destinatarios del WCAG
- Principios, pautas y criterios
- Niveles de conformidad.
- Accesibilidad en elementos gráficos.
- Accesibilidad en hipervínculos.
- Accesibilidad en controles de formulario.
- Accesibilidad en tablas
- Accesibilidad en la estructura de una página.
- Accesibilidad en el contenido.
- Estar matriculado en alguna institución educativa de educación superior.
- Tener conocimientos de HTML, CSS y JavaScript.
- Disponer de 6 horas por semana durante tres semanas, para el estudio de los contenidos y la realización de las prácticas y tareas.
miércoles, 28 de octubre de 2020
Cómo diseñar para lectores de pantalla
It’s easy to think about a layout as being a primarily visual concern. The header goes up top, the sidebar is over here, the call to action is in an overlay on top of the content (just kidding). Grids, borders, spacing and color all portray valuable visual data, but if these hints to the structure of a page are only visible, some users may find your content unintelligible.
You can experience this first hand if you try using a screen reader on the web. When I fired up VoiceOver on my Mac and took it out for a test drive, I realized that to a screen reader user, a lot pages are just a big heap of ‘content’, missing helpful organizational cues.
The experience can be kind of like listening to a long rambling story without any indication to what details are important or related to the main thread of the story. Halfway through the story, you aren’t sure whether it’s worth it to keep listening because you don’t know if you’ll even find what it is you’re looking for. In the context of a website, your screen reader might be halfway through reading you a list of 50 sidebar links when you start wondering if there is any valuable content on the site at all.
Experiences like this are caused by websites that are built with layouts that are only visual. Ideally, however, our visual layouts should point to an underlying organizational model of our content. They should be visual indicators for a conceptual model. The visual indicators are just one way of revealing this model. The Web Accessibility Initiative’s ARIA (Accessible Rich Internet Applications) project provides alternative indicators to users who may need them.
I’ll walk through how to make use of these indicators to make a simple web page easy to use, navigate and read for users of assistive technology. All the example code is available on github.
lunes, 26 de octubre de 2020
Las novedades de WCAG 2.2
En Web Content Accessibility Guidelines (WCAG) 2.2 Draft for Review, el W3C explica las novedades de WCAG 2.2:
- 2.5.7 Dragging
- 2.5.8 Pointer Target Spacing
- 2.4.11 Focus Appearance (Minimum)
- 2.4.12 Focus Appearance (Enhanced)
- 2.4.13 Fixed Reference Points
- 3.2.6 Findable Help
- 3.2.7 Hidden Controls
- 3.3.7 Accessible Authentication
- 3.3.8 Redundant Entry
En What’s New in WCAG 2.2 y WCAG 2.2 Overview and Feedback se analizan las novedades que tiene WCAG 2.2 hasta el momento actual, ya que todavía es un borrador, no es la recomendación final.
viernes, 23 de octubre de 2020
Una introducción a WCAG 2.x
Interesante el vídeo A WCAG Overview — Web Content Accessibility Guidelines (WCAG) 2.1 and 2.0 Explained: