El usuario @begoodness de Twitter me ha avisado del siguiente error.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 18 de julio de 2018
lunes, 16 de julio de 2018
Ejemplos de textos alternativos de risa en el periódico El País
Estos ejemplos son de risa, si digo que son una mierda seguro que alguien se queja por usar un lenguaje inapropiado.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
viernes, 13 de julio de 2018
Cómo joder a la gente con el placeholder
En Don’t Use The Placeholder Attribute el resumen es claro y rotundo:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
* El formulario de registro de Facebook con un abuso de del uso de placeholder:
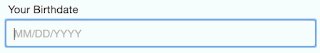
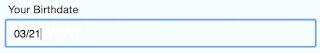
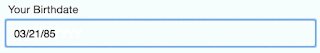
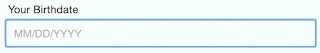
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
- Ejemplo de que usar el placeholder es una mala idea
- Diez razones por las que los placeholders son problemáticos
Y aquí, unos ejemplos que aparecen en el artículo Don’t Use The Placeholder Attribute:
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
miércoles, 11 de julio de 2018
Problema de accesibilidad para las personas que usan el control por voz
Olga Carreras ha publicado el artículo WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre" en el que comenta un nuevo criterio de WCAG 2.1:
En este vídeo explico algunos de los problemas que pretende evitar el nuevo criterio "2.5.3 Etiqueta en el nombre (A)" de las WCAG 2.1, el cual dice así: "Para los componentes de la interfaz de usuario con etiquetas que incluyen texto o imágenes de texto, el nombre accesible contiene el texto que se presenta visualmente".Además ha hecho un vídeo para explicar la importancia de este criterio:
lunes, 9 de julio de 2018
Expediente sancionador contra Endesa
Hace unos días se publicó la noticia Endesa, multada con 30.000 euros por "incumplir" en la web requisitos de accesibilidad para discapacitados:
La Secretaría de Estado de Servicios Sociales, dependiente del Ministerio de Sanidad, Servicios Sociales y Bienestar Social, ha resuelto sancionar con una multa de 30.001 euros a la compañía Endesa por "incumplimiento" de los requisitos mínimos de accesibilidad para personas con discapacidad en su web de atención al cliente.
[...]
Esta resolución es consecuencia de una denuncia formulada en abril de 2017 por el Comité de Representantes de Personas con Discapacidad (CERMI) contra Endesa por "no reunir" en su portal 'www.endesaclientes.com' "los requisitos legales de accesibilidad a los que obliga la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico".Y ojo a la aclaración que se hace:
Por otro lado, el CERMI también denunciaba deficiencias en la accesibilidad de la web 'www.endesa.com' pero la Secretaría de Estado ha comunicado el archivo de actuaciones ya que, según los informes recabados, al no tratarse esta de una página web destinada a la comercialización del suministro de energía eléctrica, no estaría sometida a las obligaciones de cumplimiento de las condiciones de accesibilidad para las personas con discapacidad.En la web del CERMI podemos leer alguna cosa más en la noticia Sanidad sanciona a Endesa con 30.000 euros de multa por la inaccesibilidad de su página de internet de atención al cliente:
La sanción, contra la que cabe recurso ante la Audiencia Nacional, responde a la comisión de una infracción grave de las establecidas en la Ley General de Derechos de las Personas con Discapacidad y de su Inclusión Social. De esta forma, Sanidad concluye que la web de atención al cliente de Endesa no cumple los requisitos legales de accesibilidad a los que obliga la Ley 34/2002, de 11 de julio, de Servicios de Sociedad de la Información y de Comercio Electrónico, por lo que incurre en una infracción administrativa considerada grave.Hasta donde yo sé, esta es la tercera sanción por falta de accesibilidad web que se impone en España, las otras fueron contra Iberia y Vueling:
[...]
El CERMI recuerda que todas las páginas de internet públicas, así como las de las empresas que según la Ley prestan servicios de especial trascendencia económica, han de ser accesibles para personas con discapacidad y mayores, de acuerdo con los criterios de accesibilidad a la web generalmente admitidos, constituyendo infracción administrativa por discriminación los incumplimientos de este deber.
- Confirmada la primera sanción por falta de accesibilidad web en España (2/8/2015)
- Expediente sancionador contra Vueling (29/7/2016)
¿Cuál será la próxima empresa? Sería bueno que fuese un banco.
viernes, 6 de julio de 2018
Cómo ayuda la tecnología a una persona ciega
En el siguiente vídeo, una persona ciega comenta algunas situaciones en las que la tecnología le es de una gran ayuda en su vida diaria:
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
miércoles, 4 de julio de 2018
Voice Dictation
Voice Dictation es un sistema que permite mostrar transcripción de lo que se dice, por ejemplo en una conferencia, en tiempo real. El sistema usa el motor de Google Speech Recognition para transcribir más de 100 idiomas.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
lunes, 2 de julio de 2018
Cómo funciona un lector de pantalla
Muy interesante el artículo A Tale of Two Rooms: Understanding screen reader navigation, que explica mediante analogías el funcionamiento de un lector de pantalla:
One of the best ways to better understand the screen reader user experience is to try it yourself. It is certainly advantageous to try using screen reading software on your own to navigate web page content. In addition though, here is a simple exercise you can do to simulate the scenarios illustrated above. (I don’t recommend finding random conference rooms with people in them and turning out all the lights!)
- Print out a paper copy of a web page. I recommend one that is not too large but contains a variety of elements such as text, links, menus, etc.
- Find a blank sheet of paper and make a small hole in the center of it. The hole should be about the size of 2 or 3 words (around a half inch in diameter is usually sufficient).
It will probably be very difficult and time consuming to understand what is on the page but this gives you a general idea of what it is like for a screen reader user (especially if no page navigation techniques are used).
- Place the paper with the hole in it over the printout of the web page and try making sense of what is there. Slide the paper with the hole in it around in order to read the contents of the web page print out below.
viernes, 29 de junio de 2018
Más sobre WCAG 2.1
A raíz de la reciente publicación de WCAG 2.1, los diferentes expertos sobre accesibilidad web publican su análisis de las nuevas pautas. Algunos de los más interesantes que he encontrado son:
jueves, 28 de junio de 2018
Curso "Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares"
El curso Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares organizado por la Fundación UNED se impartirá del 9 al 13 de julio de 2018. Los objetivos del curso:
- Reflexionar sobre la importancia del soporte digital en la docencia.
- Conocer las características de los ePubs interactivos y accesibles.
- Familiarizarse con conceptos básicos de XHTML, CSS y JavaScript.
- Entender la importancia de los mini-libros electrónicos modulares (MEM).
- Construir un MEM en formato ePub interactivo y accesible.
miércoles, 27 de junio de 2018
La accesibilidad de SPA
Las single-page applications (SPA) están de moda desde hace un par de años, y como casi siempre que aparece una moda, el buen uso al abuso hay un pequeño paso. Ahora todo tiene que ser SPA, y si no usas SPA eres un inculto.
Desgraciadamente, SPA presenta numerosos problemas de accesibilidad. En esta página web (se le olvidó poner título al autor) se dan algunos consejos para que SPA sea más accesible:
Desgraciadamente, SPA presenta numerosos problemas de accesibilidad. En esta página web (se le olvidó poner título al autor) se dan algunos consejos para que SPA sea más accesible:
For dynamic screen changes in an SPA, I highly recommend setting focus to the region with new content, preferably to a top-level heading within the new content. An ARIA live region will read new content to a screen reader user but the keyboard focus will remain in a illogical location on the screen, and very often focus will be lost entirely since content is removed. Reading out all the new content may also be overwhelming for the user.
Also, when a screen changes in an SPA, the page title should be updated. A screen reader user will not be notified of this change which is why focusing a new top level heading for new content is important.
lunes, 25 de junio de 2018
Cómo los usuarios utilizan un lector de pantallas
Muy interesante e importante el artículo Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers. Se trata de una versión extendida del artículo Bridging the gap: between accessibility and usability publicado en la revista Interactions en el año 2003. Aunque ya tenga sus años, hay muchas cosas que no han cambiado.
viernes, 22 de junio de 2018
miércoles, 20 de junio de 2018
La primera regla de ARIA
La primera regla de ARIA es bien sencilla: no uses ARIA.
Lo podemos leer en 2.1 First rule of ARIA use:
Lo podemos leer en 2.1 First rule of ARIA use:
If you can use a native HTML element [HTML51] or attribute with the semantics and behaviour you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
lunes, 18 de junio de 2018
Vídeos del W3C
Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone es una página web del W3C con numerosos vídeos sobre discapacidad y accesibilidad.
Algunos ejemplos:
Algunos ejemplos:
viernes, 15 de junio de 2018
En Noruega todos los sitios web deben ser accesibles
Según It’s illegal to have an inaccessible website in Norway — and that’s good news for all of us, todos los sitios web en Noruega deben ser accesibles:
Está explicado en inglés en Universal design of ICT:
The requirements are relevant for private businesses, organisations, and government agencies. They are applicable to websites and self-service machines. The use of social media, such as blogs, Facebook and Twitter, for non-commercial purposes are not covered by the regulations.
The regulations were approved 21 June 2013 and took effect 1 July 2013. This means that new ICT solutions should be universally designed from 1 July 2014. Existing ICT solutions should be universally designed from 2021.
The Web Content Accessibility Guidelines (WCAG) 2.0 level AA is the standard for the universal design of websites. There are some exceptions regarding time-based media: 1.2.3 Audio Description or Media Alternative (Prerecorded content), 1.2.4 Captions (Live content) and 1.2.5 Audio Description (Prerecorded content).
Está explicado en inglés en Universal design of ICT:
The requirements are relevant for private businesses, organisations, and government agencies. They are applicable to websites and self-service machines. The use of social media, such as blogs, Facebook and Twitter, for non-commercial purposes are not covered by the regulations.
The regulations were approved 21 June 2013 and took effect 1 July 2013. This means that new ICT solutions should be universally designed from 1 July 2014. Existing ICT solutions should be universally designed from 2021.
The Web Content Accessibility Guidelines (WCAG) 2.0 level AA is the standard for the universal design of websites. There are some exceptions regarding time-based media: 1.2.3 Audio Description or Media Alternative (Prerecorded content), 1.2.4 Captions (Live content) and 1.2.5 Audio Description (Prerecorded content).
miércoles, 13 de junio de 2018
Lo que dice Orange sobre los captchas
En el sitio web de Orange sobre accesibilidad web, existe la página CAPTCHA Accessibility:
Y propone como alternativas:
CAPTCHAs are often problematic, even for savvy users. It is often necessary to undergo several trials before giving the right answer to a CAPTCHA. For some users a CAPTCHA is a no-go, plain and simple. For example a blind user cannot solve a visual CAPTCHA. Even if some sites provide alternatives, like audio CAPTCHAs in addition to visual CAPTCHAs, it actually seldom works. It’s even the first source of difficulty quoted by visually impaired users according to WebAIM’s latest survey at the end of 2017.La conclusión es que no hay que usar captchas, son un grave problema de accesibilidad.
Y propone como alternativas:
- HoneyPot and Time measuring, two simple techniques to put in place to identify bots.
- Anti-spam and blacklist solutions to remove bot requests.
- A logical or mathematical test, also called textual CAPTCHA.
- An email, SMS or phone verification for reinforced security.
lunes, 11 de junio de 2018
Orange web accessibility guidelines
La compañía Orange tiene el sitio web Orange web accessibility guidelines con información sobre accesibilidad web.
martes, 5 de junio de 2018
Publicado WCAG 2.1
Ha tardado, WCAG 2.0 era de diciembre de 2008, han pasado 10 años, pero ya hay una nueva versión de las pautas de accesibilidad web que se pueden considerar el estándar internacional de accesibilidad web: Web Content Accessibility Guidelines (WCAG) 2.1.
En el blog del W3C tenemos el anuncio de la publicación de WCAG 2.1: WCAG 2.1 IS A W3C RECOMMENDATION.
¿Cuáles son las principales novedades?
¿Qué pasará con WCAG 2.0?
¿Y qué versión deberíamos usar?
¿Y cuál es el futuro a corto plazo de WCAG?
¿Y cuál es el futuro a largo plazo de WCAG?
¿Y qué pasará en España y otros países?
Para eso el W3C no tiene respuesta. El W3C anima a usar la nueva versión, pero las leyes indican que se debe cumplir WCAG 2.0. Incluso, todavía puede quedar algún país con leyes que hagan referencia a WCAG 1.0.
No obstante, como indica el W3C, WCAG 2.1 se ha desarrollado para que sea compatible hacia atrás y se conservan todos los criterios de conformidad de WCAG 2.0. Por tanto, si se desarrolla un sitio web que cumpla WCAG 2.1 también se estará cumpliendo WCAG 2.0.
En el blog del W3C tenemos el anuncio de la publicación de WCAG 2.1: WCAG 2.1 IS A W3C RECOMMENDATION.
Web Content Accessibility Guidelines (WCAG) 2.1 is now a W3C Recommendation. This is an evolution of W3C’s accessibility guidance, including expansion of mobile, low vision, and cognitive and learning provisions. It maintains W3C’s accessibility guidance, while maintaining W3C’s standard of implementable, technology neutral, objectively testable and universally applicable accessibility guidance.
¿Cuáles son las principales novedades?
For users of mobile devices, WCAG 2.1 provides updated guidance including support for user interactions using touch, handling more complex gestures, and for avoiding unintended activation of an interface. For users with low vision, WCAG 2.1 extends contrast requirements to graphics, and introduces new requirements for text and layout customization to support better visual perception of web content and controls. For users with cognitive, language, and learning disabilities, WCAG 2.1 improvements include a requirement to provide information about the specific purpose of input controls, as well as additional requirements to support timeouts due to inactivity. This can help many users better understand web content and how to successfully interact with it.
¿Qué pasará con WCAG 2.0?
WCAG 2.0 remains a W3C Recommendation. It was designed to be a highly stable, technology-agnostic standard, with informative supporting resources. The Working Group has taken care to maintain backwards compatibility of WCAG 2.1 with WCAG 2.0. All the criteria from WCAG 2.0 are included in WCAG 2.1, so web sites that conform to WCAG 2.1 will also conform to WCAG 2.0. As with WCAG 2.0, WCAG 2.1 will be supported by an extensive library of implementation techniques and educational materials, including Understanding WCAG 2.1 and Techniques for WCAG 2.1.
¿Y qué versión deberíamos usar?
W3C encourages organizations and individuals to use WCAG 2.1 in web content and applications, and to consider WCAG 2.1 when updating or developing new policies, in order to better address the needs of more web and mobile users with disabilities.
¿Y cuál es el futuro a corto plazo de WCAG?
WCAG 2.1 provides important and timely guidance but is still only a step—the Working Group expects to develop another dot-release, WCAG 2.2, to expand the new coverage even further. WCAG 2.2 may be developed under a similar timeline and requirements set than WCAG 2.1 was, though we plan to refine the process to address process challenges experienced during the development of WCAG 2.1.
¿Y cuál es el futuro a largo plazo de WCAG?
In addition to a further dot-release of WCAG 2, the Accessibility Guidelines Working Group has been working in parallel on a more major revision to accessibility guidelines, which would not have the same structure as WCAG 2. Beyond web content, these new guidelines are intended to incorporate guidance for user agents and other tools so requirements that depend on tool support are more clear for authors, and address issues of conformance and testability in a different way from WCAG 2. This is a major multi-year project, which is the reason additional updates to WCAG 2 are needed in the meantime.
¿Y qué pasará en España y otros países?
Para eso el W3C no tiene respuesta. El W3C anima a usar la nueva versión, pero las leyes indican que se debe cumplir WCAG 2.0. Incluso, todavía puede quedar algún país con leyes que hagan referencia a WCAG 1.0.
No obstante, como indica el W3C, WCAG 2.1 se ha desarrollado para que sea compatible hacia atrás y se conservan todos los criterios de conformidad de WCAG 2.0. Por tanto, si se desarrolla un sitio web que cumpla WCAG 2.1 también se estará cumpliendo WCAG 2.0.
lunes, 4 de junio de 2018
Consentimiento informado
Según la Wikipedia, el consentimiento informado "es el procedimiento mediante el cual se garantiza que el sujeto ha expresado voluntariamente su intención de participar en la investigación, después de haber comprendido la información que se le ha dado, acerca de los objetivos del estudio, los beneficios, las molestias, los posibles riesgos y las alternativas, sus derechos y responsabilidades".
Cuando se realiza una prueba de usabilidad o accesibilidad con usuarios se debe solicitar a los participantes que firmen un consentimiento informado. Un par de ejemplos de este documento:
Cuando se realiza una prueba de usabilidad o accesibilidad con usuarios se debe solicitar a los participantes que firmen un consentimiento informado. Un par de ejemplos de este documento:
viernes, 1 de junio de 2018
El scroll infinito es malo para la accesibilidad
¿Te gusta esto?
El famoso scroll infinito que se puso de moda hace unos pocos años y que sigue de moda.
¿Útil? A veces.
¿Usable? Pocas veces.
¿Accesible? Casi nunca. En los siguientes artículos te lo explican:
El famoso scroll infinito que se puso de moda hace unos pocos años y que sigue de moda.
¿Útil? A veces.
¿Usable? Pocas veces.
¿Accesible? Casi nunca. En los siguientes artículos te lo explican:
miércoles, 30 de mayo de 2018
Pequeñas cosas que pueden mejorar la accesibilidad de un sitio web
En Small Tweaks That Can Make a Huge Impact on Your Website’s Accessibility explican pequeños cambios que pueden mejorar enormemente la accesibilidad de una página web:
- Document Structure and Semantics
- Get Your Color Contrast Right
- Responsible Text Labels
- Small Typography Tweaks With a Big Impact
- Enhance Keyboard Support
- Don't Rely on Color Alone to Communicate State Changes
- Wrapping Up
lunes, 28 de mayo de 2018
Algunos comentarios sobre el daltonismo
Muy interesante todo lo que se cuenta en What my color-blindness taught me about design:
I can tell the difference between green and red most of the time depending on what light I’m under, but I’m pretty sure it’s not the same green and red other people see. The color blindness is typically inherited. After I was diagnosed, my grandpa and uncle from my mom’s side were also diagnosed color blindness (they always were but they didn’t notice). Also, there is no cure for color blindness. This means that I will have to adapt.
In fact, 8% of all men and 0.5% of all women suffer from color blindness. Although 99% of color blind people suffer from red-green color blindness, they don’t agree on the same colors. For example, I suffer from Deuteranomaly, and it is hard for me to tell violet from blue or yellow from light green; others who suffer from Protanomaly may see red, orange, yellow appear greener.
viernes, 25 de mayo de 2018
miércoles, 23 de mayo de 2018
lunes, 21 de mayo de 2018
jueves, 17 de mayo de 2018
Global Accessibility Awareness Day
Hoy se celebra el Global Accessibility Awareness Day:
El 17 de mayo, le invitamos a participar en el Día Mundial para Promover la Concienciación sobre la Accesibilidad Web, conocido en inglés como Global Accessibility Awareness Day (GAAD). Cuando hablamos de la accesibilidad Web nos referimos a el contenido, la navegación y la interacción. El propósito de este día es para hablar, pensar y aprender sobre la accesibilidad de las tecnologías digitales (web, software, dispositivos móviles, etc.) y los diferente tipos de usuarios, incluyendo las personas con discapacidades. La audiencia que queremos atraer para GAAD son las comunidades de diseño, desarrollo, usabilidad y también los que crean, dan forma, apoyan financieramente e influencian la industria de tecnología y su uso. Aunque una persona este interesada en el tema de hacer la tecnología mas accesible y usable para las personas con discapacidades, la realidad es que muchas veces no saben como y donde comenzar. El conomocimento sobra la accesibilidad Web es el primer paso.
miércoles, 16 de mayo de 2018
Cómo escribir sobre las personas mayores según APA
Publication Manual of the American Psychological Association, Sixth Edition, 2010:
3.16 Age
Age should be reported as part of the description of participants in the Method section. Be specific in providing age ranges; avoid open-ended definitions such as "under 18 years" or "over 65 years." Girl and boy are correct terms for referring to individuals under the age of 12 years. Young man and young woman and female adolescent and male adolescent may be used for individuals aged 13 to 17 years. For persons 18 years and older, use women and men. The terms elderly and senior are not acceptable as nouns; some may consider their use as adjectives pejorative. Generational descriptors such as boomer or baby boomer should not be used unless they are related to a study on this topic. The term older adults is preferred. Age groups may also be described with adjectives. Gerontologists may prefer to use combination terms for older age groups (youngold, old-old, very old, oldest old, and centenarians); provide the specific ages of these groups and use them only as adjectives. Use dementia instead of senility; specify the type of dementia when known (e.g., dementia of the Alzheimer's type). For more references relating to age, see Guidelines for the Evaluation of Dementia and Age-Related Cognitive Decline (APA Presidential Task Force on the Assessment of Age-Consistent Memory Decline and Dementia, 1998) and "Guidelines for Psychological Practice With Older Adults" (APA, 2004; see also www.apastyle.org).
3.16 Age
Age should be reported as part of the description of participants in the Method section. Be specific in providing age ranges; avoid open-ended definitions such as "under 18 years" or "over 65 years." Girl and boy are correct terms for referring to individuals under the age of 12 years. Young man and young woman and female adolescent and male adolescent may be used for individuals aged 13 to 17 years. For persons 18 years and older, use women and men. The terms elderly and senior are not acceptable as nouns; some may consider their use as adjectives pejorative. Generational descriptors such as boomer or baby boomer should not be used unless they are related to a study on this topic. The term older adults is preferred. Age groups may also be described with adjectives. Gerontologists may prefer to use combination terms for older age groups (youngold, old-old, very old, oldest old, and centenarians); provide the specific ages of these groups and use them only as adjectives. Use dementia instead of senility; specify the type of dementia when known (e.g., dementia of the Alzheimer's type). For more references relating to age, see Guidelines for the Evaluation of Dementia and Age-Related Cognitive Decline (APA Presidential Task Force on the Assessment of Age-Consistent Memory Decline and Dementia, 1998) and "Guidelines for Psychological Practice With Older Adults" (APA, 2004; see also www.apastyle.org).
lunes, 14 de mayo de 2018
Como escribir sobre las discapacidades según APA
Publication Manual of the American Psychological Association, Sixth Edition, 2010:
3.15 Disabilities
The overall principle for "nonhandicapping" language is to maintain the integrity (worth) of all individuals as human beings. Avoid language that objectifies a person by her or his condition (e.g., autistic, neurotic), that uses pictorial metaphors (e.g., wheelchair bound or confined to a wheelchair), that uses excessive and negative labels (e.g., AIDS victim, brain damaged), or that can be regarded as a slur (e.g., cripple, invalid). Use people-first language, and do not focus on the individual's disabling or chronic condition (e.g., person with paraplegia, youth with autism). Also use people-first language to describe groups of people with disabilities. For instance, say people with intellectual disabilities in contrast to the retarded (University of Kansas, Research and Training Center on Independent Living, 2008).
Avoid euphemisms that are condescending when describing individuals with disabilities (e.g., special, physically challenged, handi-capable). Some people with disabilities consider these terms patronizing and offensive. When writing about populations with disabilities or participants, emphasize both capabilities and concerns to avoid reducing them to a "bundle of deficiencies" (Rappaport, 1977). Do not refer to individuals with disabilities as patients or cases unless the context is within a hospital or clinical setting.
3.15 Disabilities
The overall principle for "nonhandicapping" language is to maintain the integrity (worth) of all individuals as human beings. Avoid language that objectifies a person by her or his condition (e.g., autistic, neurotic), that uses pictorial metaphors (e.g., wheelchair bound or confined to a wheelchair), that uses excessive and negative labels (e.g., AIDS victim, brain damaged), or that can be regarded as a slur (e.g., cripple, invalid). Use people-first language, and do not focus on the individual's disabling or chronic condition (e.g., person with paraplegia, youth with autism). Also use people-first language to describe groups of people with disabilities. For instance, say people with intellectual disabilities in contrast to the retarded (University of Kansas, Research and Training Center on Independent Living, 2008).
Avoid euphemisms that are condescending when describing individuals with disabilities (e.g., special, physically challenged, handi-capable). Some people with disabilities consider these terms patronizing and offensive. When writing about populations with disabilities or participants, emphasize both capabilities and concerns to avoid reducing them to a "bundle of deficiencies" (Rappaport, 1977). Do not refer to individuals with disabilities as patients or cases unless the context is within a hospital or clinical setting.
viernes, 11 de mayo de 2018
Algunos consejos sobre el uso del atributo title
Muy interesante el artículo The Trials and Tribulations of the Title Attribute.
El primer consejo es "no uses el atributo title". Pero si lo tienes que usar, o lo quieres usar aunque te digan que no lo debes usar, entonces lee este artículo para saber cómo usarlo correctamente.
El primer consejo es "no uses el atributo title". Pero si lo tienes que usar, o lo quieres usar aunque te digan que no lo debes usar, entonces lee este artículo para saber cómo usarlo correctamente.
miércoles, 9 de mayo de 2018
Global Accessibility Awareness Day el 17 de mayo
El próximo 17 de mayo se celebra el Global Accessibility Awareness Day:
El 17 de mayo, le invitamos a participar en el Día Mundial para Promover la Concienciación sobre la Accesibilidad Web, conocido en inglés como Global Accessibility Awareness Day (GAAD). Cuando hablamos de la accesibilidad Web nos referimos a el contenido, la navegación y la interacción. El propósito de este día es para hablar, pensar y aprender sobre la accesibilidad de las tecnologías digitales (web, software, dispositivos móviles, etc.) y los diferente tipos de usuarios, incluyendo las personas con discapacidades. La audiencia que queremos atraer para GAAD son las comunidades de diseño, desarrollo, usabilidad y también los que crean, dan forma, apoyan financieramente e influencian la industria de tecnología y su uso. Aunque una persona este interesada en el tema de hacer la tecnología mas accesible y usable para las personas con discapacidades, la realidad es que muchas veces no saben como y donde comenzar. El conomocimento sobra la accesibilidad Web es el primer paso.
martes, 8 de mayo de 2018
Uso de Twitter con la vista
Muy interesante el siguiente vídeo que muestra cómo se puede utilizar Twitter con la vista, creo que el sistema que emplea es Irisbond:
— Alberto Moreno (@albertopajariyo) 27 de abril de 2018
lunes, 7 de mayo de 2018
Fecha para la próxima normativa sobre accesibilidad de la Unión Europea
En EU Directive on the Accessibility of Public Sector Websites and Mobile Applications podemos leer que la directiva de la Unión Europea que obliga a los estados miembros a asegurar que sus sitios web y sus aplicaciones son accesibles se debe trasponer a la legislación de cada país hasta el 23 se septiembre de 2018:
The European Union (EU) Directive on the Accessibility of Websites and Mobile Applications requires EU member states to make sure their websites and mobile apps meet common accessibility standards. The Directive will be transposed into the laws of each EU member state by September 23 2018.
The Directive uses the four principles of the Web Content Accessibility Guidelines (WCAG) 2.0, requiring that public sector organisations across the EU take steps to make sure their websites are “Perceivable, Operable, Understandable, and Robust”.
The Directive references EN 301 549 as the standard which will enable websites and apps to comply with the law. EN 301 549 is a set of Functional Accessibility requirements broken down into chapters, and chapter 9 on Web Content cites WCAG 2.0 Level AA as the expected standard.
The W3C is close to publishing WCAG 2.1, an update to WCAG 2.0 that introduces many Success Criteria (SC) focused on mobile apps, as well as SC relating to low vision and cognitive disability. The W3C anticipates that WCAG 2.1 will be released in June 2018, and EN 301 549 could be updated to include the new SC introduced in WCAG 2.1.
Once adopted into the laws of each EU member state, the Directive sets a timetable for compliance with the new regulations:
In order to comply with the Directive, public sector organisations will need to monitor the accessibility of their websites and mobile apps, make information from the monitoring available in an accessibility statement, and provide reports to a central authority. These requirements mean that many EU public sector organisations will need to rethink their accessibility strategy in the coming months if they are to be ready when the Directive comes into effect on September 23 2018.
The European Union (EU) Directive on the Accessibility of Websites and Mobile Applications requires EU member states to make sure their websites and mobile apps meet common accessibility standards. The Directive will be transposed into the laws of each EU member state by September 23 2018.
The Directive uses the four principles of the Web Content Accessibility Guidelines (WCAG) 2.0, requiring that public sector organisations across the EU take steps to make sure their websites are “Perceivable, Operable, Understandable, and Robust”.
The Directive references EN 301 549 as the standard which will enable websites and apps to comply with the law. EN 301 549 is a set of Functional Accessibility requirements broken down into chapters, and chapter 9 on Web Content cites WCAG 2.0 Level AA as the expected standard.
The W3C is close to publishing WCAG 2.1, an update to WCAG 2.0 that introduces many Success Criteria (SC) focused on mobile apps, as well as SC relating to low vision and cognitive disability. The W3C anticipates that WCAG 2.1 will be released in June 2018, and EN 301 549 could be updated to include the new SC introduced in WCAG 2.1.
Once adopted into the laws of each EU member state, the Directive sets a timetable for compliance with the new regulations:
- New public sector websites must conform by September 23 2019
- All public sector websites by September 23 2020
- All public sector mobile apps by June 23 2021
In order to comply with the Directive, public sector organisations will need to monitor the accessibility of their websites and mobile apps, make information from the monitoring available in an accessibility statement, and provide reports to a central authority. These requirements mean that many EU public sector organisations will need to rethink their accessibility strategy in the coming months if they are to be ready when the Directive comes into effect on September 23 2018.
viernes, 4 de mayo de 2018
Estadísticas de discapacidad en Estados Unidos
No es reciente, es del año 2012, pero es la información más oficial y actualizada que existe: Nearly 1 in 5 People Have a Disability in the U.S., Census Bureau Reports. Este dato se basa en el censo realizado en EEUU en el año 2010. El censo se realiza cada 10 años, así que habrá que esperar un poco hasta el siguiente.
La nota de prensa dice:
La nota de prensa dice:
About 56.7 million people — 19 percent of the population — had a disability in 2010, according to a broad definition of disability, with more than half of them reporting the disability was severe, according to a comprehensive report on this population released today by the U.S. Census Bureau.
The report, Americans with Disabilities: 2010, presents estimates of disability status and type and is the first such report with analysis since the Census Bureau published statistics in a similar report about the 2005 population of people with disabilities. According to the report, the total number of people with a disability increased by 2.2 million over the period, but the percentage remained statistically unchanged. Both the number and percentage with a severe disability rose, however. Likewise, the number and percentage needing assistance also both increased.
[..]
The report shows that 41 percent of those age 21 to 64 with any disability were employed, compared with 79 percent of those with no disability. Along with the lower likelihood of having a job came the higher likelihood of experiencing persistent poverty; that is, continuous poverty over a 24-month period. Among people age 15 to 64 with severe disabilities, 10.8 percent experienced persistent poverty; the same was true for 4.9 percent of those with a nonsevere disability and 3.8 percent of those with no disability.
miércoles, 2 de mayo de 2018
La accesibilidad según las personas con discapacidad
En Accessibility according to actual people with disabilities se incluyen varias respuestas a la siguiente pregunta:
If you have a disability, what’s the hardest thing about browsing the web?
Las respuestas están agrupadas en:
If you have a disability, what’s the hardest thing about browsing the web?
Las respuestas están agrupadas en:
- Lack of captions.
- Motion, animations and cluttered pages.
- Wall of text.
- Small font size.
- Zooming problems.
- Low contrasts and image of text.
- Bright color schemes.
- Relying only on color.
- Mouse-focused sites.
- Too small touch-targets.
- Captchas.
lunes, 30 de abril de 2018
Accessibility acceptance criteria
Un concepto nuevo, "accessibility acceptance criteria", aunque en realidad es muy similar a otros conceptos como "checklist" o "conformance requirements": Improving accessibility with accessibility acceptance criteria.
What are accessibility acceptance criteria?
They are a list of conditions that a user interface must meet to be considered accessible. They help us raise awareness of access needs and maintain accessibility as we iterate.
Be aware that accessibility acceptance criteria alone won’t make your service accessible – read more guidance on building an accessible service.
viernes, 27 de abril de 2018
Estudio de mercado de los productos de apoyo 2018-2025
He encontrado la página Assistive Technologies for Visual Impairment Market Research on Technology 2018 to 2025 y no sé si es de verdad o es una broma.
La página dice:
“Global Assistive Technologies for Visual Impairment Market Research Report 2018” provides a unique tool for evaluating the market, highlighting opportunities, and supporting strategic and tactical decision-making. This report recognizes that in this rapidly-evolving and competitive environment, up-to-date marketing information is essential to monitor performance and make critical decisions for growth and profitability. It provides information on trends and developments, and focuses on markets and materials, capacities and technologies, and on the changing structure of the Assistive Technologies for Visual Impairment Market.
This report studies the Assistive Technologies for Visual Impairment market status and outlook of global and United States, from angles of players, regions, product types and end industries; this report analyzes the top players in global and United States market, and splits the Assistive Technologies for Visual Impairment market by product type and applications/end industries.
Inquire for sample copy at https://www.marketinsightsreports.com/reports/0130187329/global-assistive-technologies-for-visual-impairment-market-research-report-2018/inquiryPero, los ejemplos que ponen en la página están "ofuscados":
¿O es una broma?
miércoles, 25 de abril de 2018
La accesibilidad mal entendida
En la accesibilidad del medio físico a veces se cometen estos errores:
En la accesibilidad digital a veces también ocurre lo mismo.
En la accesibilidad digital a veces también ocurre lo mismo.
lunes, 23 de abril de 2018
viernes, 20 de abril de 2018
Web Captioner
Impresionante la página web Web Captioner que permite mostrar transcripción de lo que se dice, por ejemplo en una conferencia, en tiempo real.
miércoles, 18 de abril de 2018
Certificación en accesibilidad web
Información proporcionada por las dos principales organizaciones en España que ofrecen el servicio de certificación de accesibilidad para sitios web:
AENOR - Certificación de Accesibilidad para sitios web
La accesibilidad permite el acceso a la web y sus contenidos independientemente del tipo de hardware, software, infraestructura de red, idioma, localización geográfica y capacidades de los usuarios. Cubre la mayoría de las discapacidades que pueden tener las personas (deficiencias físicas, visual, auditiva y cognitiva), y también las necesidades de las personas de edad avanzada. Es por ello, un elemento básico para la igualdad de oportunidades y la no discriminación.
El desarrollar una web accesible tiene otros beneficios adicionales, como el mejorar la usabilidad y el posicionamiento en los buscadores, la reutilización de contenidos e interoperabilidad, reduce la carga en el servidor y el ancho de banda necesario, etc.
La marca AENOR N de Accesibilidad TIC es una garantía para las organizaciones, los usuarios y los responsables web de que las páginas de internet son y se mantienen accesibles.
Algunas de sus características son:
Auditoría y certificación en accesibilidad web - ILUNION consultoría
Analizamos la accesibilidad de contenidos web y otras tecnologías para verificar el grado de adecuación a los estándares de accesibilidad, realizando una descripción de las barreras identificadas y proponiendo soluciones para su eliminación, garantizando el cumplimiento de las directrices internacionales y de la legislación vigente en cuanto a la accesibilidad de los contenidos.
Certificamos la accesibilidad de algunas tecnologías (Web, aplicaciones móviles, etc.), ofreciendo un distintivo de calidad a las organizaciones que apuestan por la accesibilidad TIC. Además, realizamos revisiones periódicas de las tecnologías certificadas para asegurar el mantenimiento de los niveles de accesibilidad alcanzados.
AENOR - Certificación de Accesibilidad para sitios web
La accesibilidad permite el acceso a la web y sus contenidos independientemente del tipo de hardware, software, infraestructura de red, idioma, localización geográfica y capacidades de los usuarios. Cubre la mayoría de las discapacidades que pueden tener las personas (deficiencias físicas, visual, auditiva y cognitiva), y también las necesidades de las personas de edad avanzada. Es por ello, un elemento básico para la igualdad de oportunidades y la no discriminación.
El desarrollar una web accesible tiene otros beneficios adicionales, como el mejorar la usabilidad y el posicionamiento en los buscadores, la reutilización de contenidos e interoperabilidad, reduce la carga en el servidor y el ancho de banda necesario, etc.
La marca AENOR N de Accesibilidad TIC es una garantía para las organizaciones, los usuarios y los responsables web de que las páginas de internet son y se mantienen accesibles.
Algunas de sus características son:
- Permite certificar los niveles de accesibilidad AA y AAA, para la norma UNE 139803 Requisitos de accesibilidad para contenidos Web y, por ello, de las pautas de accesibilidad de la WAI (Web Accessibility Initiative).
- Refleja el cumplimiento del nivel de accesibilidad exigido por la legislación (nivel AA).
- Se aplica a cualquier tipo de contenido, con especial énfasis en los contenidos Web a los que se accede mediante aplicaciones de usuario.
- La certificación incluye la realización de una inspección técnica de accesibilidad, la revisión del plan de acciones para corregir los problemas identificados y la verificación de las correcciones realizadas. Además, se revisará el back office o sistema de gestión de la accesibilidad.
- Incluye la realización de verificaciones semestrales del nivel de cumplimiento de los requisitos de accesibilidad y la revisión de las correcciones realizadas.
- Incluye la realización de auditorías anuales de la metodología de mantenimiento o sistema de gestión de la accesibilidad, conforme a los requisitos establecidos por AENOR en el Reglamento RP A90.01.
- Organiza y aglutina los compromisos, el conocimiento y la experiencia de AENOR, Fundación CTIC y ESI respecto a la accesibilidad web.
- Esta certificación se dirige a los propietarios y/o responsables del mantenimiento de la accesibilidad de la web, y concede el derecho a identificar la web utilizando la marca N de AENOR de Accesibilidad.
Auditoría y certificación en accesibilidad web - ILUNION consultoría
Analizamos la accesibilidad de contenidos web y otras tecnologías para verificar el grado de adecuación a los estándares de accesibilidad, realizando una descripción de las barreras identificadas y proponiendo soluciones para su eliminación, garantizando el cumplimiento de las directrices internacionales y de la legislación vigente en cuanto a la accesibilidad de los contenidos.
Certificamos la accesibilidad de algunas tecnologías (Web, aplicaciones móviles, etc.), ofreciendo un distintivo de calidad a las organizaciones que apuestan por la accesibilidad TIC. Además, realizamos revisiones periódicas de las tecnologías certificadas para asegurar el mantenimiento de los niveles de accesibilidad alcanzados.
lunes, 16 de abril de 2018
"Personas", con comillas, para evaluar la accesibilidad
En experiencia de usuario se emplea el término persona (así se usa en inglés) para representar un usuario concreto. Se intenta que sea lo más realista posible e incluso se le da un nombre:
En Understanding disabilities and impairments: user profiles se describe un conjunto de "personas" (aquí lo llaman "user profiles") para discapacidad:
The purpose of personas is to create reliable and realistic representations of your key audience segments for reference. These representations should be based on qualitative and some quantitative user research and web analytics. Remember, your personas are only as good as the research behind them. Effective personas:
- Represent a major user group for your website
- Express and focus on the major needs and expectations of the most important user groups
- Give a clear picture of the user's expectations and how they're likely to use the site
- Aid in uncovering universal features and functionality
- Describe real people with backgrounds, goals, and values
En Understanding disabilities and impairments: user profiles se describe un conjunto de "personas" (aquí lo llaman "user profiles") para discapacidad:
These profiles outline:
- the sorts of barriers some users face when they use digital services
- best practice advice on how to design services that everyone can use
viernes, 13 de abril de 2018
Simuladores en línea de daltonismo (ceguera de color)
Hace un par de meses se publicó en microsiervos el artículo Simuladores en línea de ceguera de colores. En el artículo se comentan dos simuladores:
Y también un simulador de visión de bebé, Tiny Eyes.
Etiquetas:
Daltonismo,
Herramientas,
Problemas de visión
miércoles, 11 de abril de 2018
Versión accesible de Twitter
EasyChirp es una versión accesible de Twitter. Las principales características que anuncia son:
- Tweet an image with a caption and long description.
- A built-in shorten URL tool with choice of service.
- Search, user search, and saved searches.
- View, subscribe, and create Twitter Lists.
- Works great with or without JavaScript.
- Fully keyboard accessible.
- Inline threading of tweets; displays reply "conversation".
- In addition to old and new desktop browsers, I work on virtually any user-agent (even Lynx, a text-only browser), with screen readers and Braille displays, and tablets and mobile devices.
lunes, 9 de abril de 2018
Cómo realizar un estudio de usabilidad para analizar la accesibilidad
Nielsen Norman Group, la empresa de los dos guruses de la usabilidad, ofrece la guía How to Conduct Usability Studies for Accessibility. Lástima que sea de pago, la licencia individual cuesta $82.
Los temas que cubre son:
Los temas que cubre son:
- Learn how to adapt standard usability testing practices to accommodate people with disabilities
- Testing for accessibility and usability throughout the project lifecycle
- How we conducted our accessibility studies
- Supplement the general guidelines with empirical tests of your own design with your own users
- Trust, consent forms, pictures, and video
- Using video and still cameras
- Conducting studies at the user's home or office
- Screen reader and braille sessions
- Motor skill assistive technology sessions
- Recruiting and preparing participants
- Quantitative and qualitative study tips
- Metrics to collect
- Sample documents for accessibility studies
- Recruiting screener used in the quantitative part of the study
- Checklist used in the quantitative part of the study
- Facilitation notes used in the quantitative part of the study
- Question sheet used in the quantitative part of the study
- Consent forms
viernes, 6 de abril de 2018
CSS puede influir negativamente en la accesibilidad de los usuarios de lectores de pantalla
El artículo Screen Readers and CSS: Are We Going Out of Style (and into Content)? analiza cómo algunas propiedades de CSS influyen en la interpretación de las páginas web por parte de los lectores de pantalla.
La conclusión es que los resultados son diferentes según la combinación de lector de pantalla y navegador que se utilice, así que toca probar, probar y probar:
La conclusión es que los resultados son diferentes según la combinación de lector de pantalla y navegador que se utilice, así que toca probar, probar y probar:
All of this really highlighted the value of accessibility-minded development and pre-launch testing—in a wide variety of browser-screen reader combinations—to ensure that all website visitors enjoy a consistent, equivalent experience.
miércoles, 4 de abril de 2018
Accesibilidad web y autismo
El pasado 2 de abril se celebró el día mundial del autismo.
En How web accessibility affects people with autism explican:
En How web accessibility affects people with autism explican:
The Web Content Accessibility Guidelines (WCAG) 2.0 are the most popular standard for web accessibility, and have been cited by the U.S. Department of Justice as an acceptable metric for compliance with the Americans with Disabilities Act. WCAG 2.0 contains several guidelines to help people with four different classes of disabilities: vision, hearing, motor, and cognitive.
People on the autism spectrum have a wide range of conditions, and many of them can face difficulties with cognition when using the internet. Some of the most relevant WCAG 2.0 recommendations for people with autism are:
- Navigation and layout should be consistent across the entire site. Performing the same or similar actions on similar user interface elements should produce similar results.
- The site should still be usable at larger text sizes and should still function with images and styles disabled. However, images, icons, and graphics that help with comprehension can be included.
- Clutter and distractions should be minimized. Style and white space should separate content and direct the user’s attention as appropriate.
- The text should be as simple as possible, while providing definitions for any non-standard terms, such as idioms, jargon, and abbreviations and acronyms. Correct grammar and spelling are important.
- Users should have as much control as possible over the site’s behavior. Avoid time limits on content or automatic refreshes whenever possible. Provide clear instructions and error messages when filling out forms.
martes, 3 de abril de 2018
Comparecencia de José Ángel Carrey en el Congreso de los Diputados
José Ángel Carrey, presidente de la Associació Catalana per a la Integració del Cec (ACIC), varias veces ha denunciado públicamente la falta de accesibilidad de la web de Renfe:
Hace unas pocas semanas, José Ángel Carrey realizó una comparecencia en el Congreso de los Diputados:
En el instante 1:03:19 le preguntan por la accesibilidad de Renfe:
Y empieza diciendo "Renfe tiene muchos problemas de accesibilidad"... Vale la pena escucharlo.
Hace unas pocas semanas, José Ángel Carrey realizó una comparecencia en el Congreso de los Diputados:
En el instante 1:03:19 le preguntan por la accesibilidad de Renfe:
Y empieza diciendo "Renfe tiene muchos problemas de accesibilidad"... Vale la pena escucharlo.
lunes, 2 de abril de 2018
Cómo usar los encabezados correctamente
Muy fácil de entender el artículo How to structure headings for web accessibility que incluye varios ejemplos:
When is a heading not a heading? Serious question, the answer lies behind one of the most common accessibility problems on the web.Dos buenos ejemplos:
Headings are much more than a big bold title, they provide a solid structure to the webpage. Think of headings as an outline of your webpage.
The structure should be portrayed both in a visual and technical manner, so people can see the structure, and screen readers are able to identity the structure in order to read it out.
Users who can see the page decide within seconds whether or not the content is relevant to them by skimming through headings, glancing over sub-headings keeping an eye out for significant keywords. Breaking up content with headings allows the page to be easily scanned by the user
Without a heading structure, you force users to do extra work to find the information they’re looking for, who has the time and luxury?
From an accessibility point of view the structure in the code should align with the visual presentation and make sense as a “table of contents” for the page.
Use headings to introduce content, they are labels not statements.
Y un mal ejemplo:
viernes, 30 de marzo de 2018
Subtítulos automáticos en las emisiones en directo en YouTube
En YouTube live streams will soon include automatic captions explican que YouTube ya incorpora la posibilidad de crear subtítulos en tiempo real para las emisiones en directo (live stream). Por ahora solo está disponible en inglés.
En Use automatic captioning se dan algunos consejos para su uso:
If the live stream doesn't show automatic captions, it could be due to one or more of the following reasons:
- The feature hasn’t been enabled for the channel, as we are slowly rolling out to channels with more than 10k subscribers.
- Channel is streaming in ultra low or low latency (such as a mobile live stream). Live automatic captions are only available for normal latency streaming.
- The language in the video is not yet supported by automatic captions.
- The video has poor sound quality or contains speech that YouTube doesn't recognize.
- There are multiple speakers whose speech overlaps or multiple languages at the same time.
jueves, 29 de marzo de 2018
Inclusive Design at Microsoft
En Inclusive Design at Microsoft se puede encontrar información sobre el compromiso de Microsoft con el desarrollo inclusivo.
El manual es muy interesante por dos cosas. Por un lado, porque el documento está publicado con una licencia Creative Commons AttributionNonCommercial-NoDerivatives (CC BY-NC-ND).
Por otro lado, y gracias a lo anterior, significa que los elementos gráficos del manual se pueden emplear de forma gratuita, siempre que se respete la licencia anterior. Por ejemplo, los siguientes elementos:
El manual es muy interesante por dos cosas. Por un lado, porque el documento está publicado con una licencia Creative Commons AttributionNonCommercial-NoDerivatives (CC BY-NC-ND).
Por otro lado, y gracias a lo anterior, significa que los elementos gráficos del manual se pueden emplear de forma gratuita, siempre que se respete la licencia anterior. Por ejemplo, los siguientes elementos:
miércoles, 28 de marzo de 2018
martes, 27 de marzo de 2018
Segunda encuesta para profesionales de la accesibilidad web
En junio de 2014, el WebAIM lanzó la primera encuesta para profesionales de la accesibilidad web. Los resultados de la primera encuesta del WebAIM para profesionales de la accesibilidad web mostraron algunos datos curiosos. Por ejemplo, en la pregunta sobre los lectores de pantalla se observó una disparidad respecto a los resultados obtenidos en la encuesta a usuarios de lectores de pantalla.
Ahora el WebAIM ha lanzado Survey of Web Accessibility Practitioners #2, que estará abierta hasta el 30 de abril de 2018.
Ahora el WebAIM ha lanzado Survey of Web Accessibility Practitioners #2, que estará abierta hasta el 30 de abril de 2018.
lunes, 26 de marzo de 2018
viernes, 23 de marzo de 2018
Las novedades de WCAG 2.1
Muy interesante el artículo The new guidelines in WCAG 2.1 explained, que explica las novedades que tendrá la nueva versión de Web Content Accessibility Guidelines que seguramente se aprobará este próximo verano.
miércoles, 21 de marzo de 2018
Construcción de menús accesibles
Muy interesante el artículo Building Accessible Menu Systems de Smashing Magazine.
lunes, 19 de marzo de 2018
Ejemplos de vídeos con audiodescripción
La página Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone tiene vídeos sobre accesibilidad web y discapacidad. Cada vídeo aparece con dos versiones, normal y con audiodescripción.
Algunos ejemplos:
Algunos ejemplos:
viernes, 16 de marzo de 2018
La accesibilidad web beneficia a todo el mundo
En el artículo Quality ⊃ Good Design ⊃ Inclusive Interface he encontrado la siguiente definición:
Universal web accessibility helps us create sites that are usable by the widest, most diverse audience, rather than creating bolt-on solutions that might benefit one group at the expense of another.
Y algunos ejemplos de cómo la accesibilidad web nos beneficia a todos:
I can't easily see low-contrast web content
- a user with cataracts
- any user accessing your web page on a mobile phone in bright sunlight
I can't easily manipulate your web page
- a user with a hand amputation
- any user standing in a crowded train, holding on to a bar for balance
I can't listen to your web content
- a user with hearing loss
- any user without headphones, accessing a web page in quiet restaurant
I can't easily manipulate small or fiddly UI controls
- a user with loss of fine motor control
- any user accessing a web page while also walking
I can't make sense of long complicated text passages on your web page
- a user with an attention deficit disorder
- any user reading web content while distracted by a crying child
Universal web accessibility helps us create sites that are usable by the widest, most diverse audience, rather than creating bolt-on solutions that might benefit one group at the expense of another.
Y algunos ejemplos de cómo la accesibilidad web nos beneficia a todos:
I can't easily see low-contrast web content
- a user with cataracts
- any user accessing your web page on a mobile phone in bright sunlight
I can't easily manipulate your web page
- a user with a hand amputation
- any user standing in a crowded train, holding on to a bar for balance
I can't listen to your web content
- a user with hearing loss
- any user without headphones, accessing a web page in quiet restaurant
I can't easily manipulate small or fiddly UI controls
- a user with loss of fine motor control
- any user accessing a web page while also walking
I can't make sense of long complicated text passages on your web page
- a user with an attention deficit disorder
- any user reading web content while distracted by a crying child
miércoles, 14 de marzo de 2018
Cómo silenciar JAWS para que solo funcione con los navegadores web
Un truco muy útil para los que usamos un lector de pantallas para revisar la accesibilidad de las páginas web: Shut up JAWS.
lunes, 12 de marzo de 2018
Cómo automatizar las pruebas de accesibilidad
En el artículo Automating Your Accessibility Tests se explica un método para automatizar las pruebas de accesibilidad:
Accessibility is one of those things we all wish we were better at. It can lead to a bunch of questions like: how do we make our site better? How do we test what we have done? Should we spend time each day going through our site to check everything by hand? Or just hope that everyone on our team has remembered to check their changes are accessible?
This is where automated accessibility tests can come in. We can set up automated tests and have them run whenever someone makes a pull request, and even alongside end-to-end tests, too.
Automated tests can’t cover everything however; only 20 to 50% of accessibility issues can be detected automatically. For example, we can’t yet automate the comparison of an alt attribute with an image’s content, and there are some screen reader tests that need to be carried out by hand too. To ensure our site is as accessible as possible, we will still need to carry out manual tests, and I will cover these later.
viernes, 9 de marzo de 2018
Nuevos criterios para discapacidad cognitiva en WCAG 2.1
En WCAG 2.1: Success Criteria for Cognitive Disabilities han recopilado los nuevos criterios de éxito que se refieren a la discapacidad cognitiva:
In particular, eleven of the new Success Criteria will result in making the web more inclusive and adaptable for a broader range of human memory, problem solving, and attention abilities. They also expand the spectrum of human reading, linguistic, verbal, math, and visual comprehension necessary to enjoy a rich, productive experience.
In particular, eleven of the new Success Criteria will result in making the web more inclusive and adaptable for a broader range of human memory, problem solving, and attention abilities. They also expand the spectrum of human reading, linguistic, verbal, math, and visual comprehension necessary to enjoy a rich, productive experience.
- Success Criterion 2.5.1 Pointer Gestures (Level A)
- Success Criterion 2.6.1 Motion Actuation (Level A)
- Success Criterion 1.3.4 Identify Common Purpose (Level AA)
- Success Criterion 1.4.10 Reflow (Level AA)
- Success Criterion 1.4.12 Text Spacing (Level AA)
- Success Criterion 1.4.13 Content on Hover or Focus (Level AA)
- Success Criterion 2.5.4 Concurrent Input Mechanisms (Level AA)
- Success Criterion 2.6.2 Orientation (Level AA)
- Success Criterion 1.3.5 Identify Purpose (Level AAA)
- Success Criterion 2.2.6 Timeouts (Level AAA)
- Success Criterion 2.2.7 Animation from Interactions (Level AAA)
miércoles, 7 de marzo de 2018
Curso Aprende Accesibilidad Web paso a paso
Apúntate al curso gratuito Aprende Accesibilidad Web paso a paso:
Apúntate al curso gratuito Aprende Accesibilidad Web paso a paso:
Apúntate al curso gratuito Aprende Accesibilidad Web paso a paso:
lunes, 5 de marzo de 2018
Transcripción de audio automática
Authot es una plataforma web para la generación automática de transcripciones y subtítulos para vídeos.
viernes, 2 de marzo de 2018
miércoles, 28 de febrero de 2018
lunes, 26 de febrero de 2018
viernes, 23 de febrero de 2018
Curso gratuito "Accessibility of eLearning"
Accessibility of eLearning, un curso gratuito ofrecido por The Open University. El contenido del curso es:
- Introducing accessibility and disability
- Discussing disability
- Introducing accessibility and assistive technology
- Accessibility, pedagogy and reasonable adjustments
- Specifying, designing and evaluating accessibility
miércoles, 21 de febrero de 2018
Cursos online sobre accesibilidad de la UNED
Tres cursos muy interesantes:
Móviles accesibles para todos
Materiales digitales accesibles (2ed)
Accesibilidad TIC en compras públicas (2ª ed.)
Móviles accesibles para todos
- Sociedad de la Información, ¿para todos?
- Accesibilidad y usabilidad TIC
- Interfaces de usuario TIC
- El menú de accesibilidad
- Funciones de accesibilidad disponibles para usuarios con visión limitada
- El proyecto Amóvil
Materiales digitales accesibles (2ed)
- Materiales digitales
- Mini-vídeos Docentes Modulares
- Mini-libros Electrónicos Modulares
- Accesibilidad de material multimedia (información sonora y visual)
- Accesibilidad de textos digitales (textos e imágenes)
Accesibilidad TIC en compras públicas (2ª ed.)
- Sociedad de la Información ¿para todos?
- Accesibilidad y usabilidad TIC.
- Retos y estrategias.
- Conceptos básicos de las normas.
- Historia y ámbito de la norma europea de compras públicas.
- Ejemplos de aplicación de la norma EN 301 549.
- Árbol de decisión para el uso de la norma EN 301 549.
lunes, 19 de febrero de 2018
Sistema de subtitulado y audiodescripción en la televisión digital
En Nueva tecnología para hacer más accesible la televisión a personas con discapacidad visual y auditiva se explica:
El grupo de investigación SoftLab de la Universidad Carlos III de Madrid (UC3M) y el Grupo Lavinia estrechan su colaboración para conseguir una televisión más accesible a todas las personas que presentan algún tipo de discapacidad visual y/o auditiva.Se han desarrollado tres sistemas:
- El sistema de subtitulado a tiempo real es posible gracias a la inteligencia artificial. El sistema es válido para programas en directo con "voz limpia", es decir, sin música u otros ruidos cuando se esté hablando.
- El sistema de audiodescripción permite emitir el texto de la audiodescripción en un nuevo canal de subtítulos y en tiempo real. La audiodescripción sólo la escucha la persona interesada y no interfiere con el resto de espectadores.
- Por último, la tecnología Pervasive permite el acceso a la televisión a la personas sordociegas.
Etiquetas:
Audiodescripción,
inteligencia artificial,
Transcripción
viernes, 16 de febrero de 2018
Implantación de la accesibilidad web en trivago
Muy interesante el artículo Accessibility at trivago que explica el proceso de implantación de la accesibilidad web en la empresa trivago:
Accessibility is an important topic for anyone who builds things for the web, and one that is neglected far too often. We at trivago have also been guilty of this, but we are slowly making changes with the aim of improving the accessibility of our site. Identifying and implementing these changes has not been easy. We have faced a number of challenges along the way, and we continue to do so. But we are committed to improving our site so that anyone can access and use the service we provide, regardless of how they do so.El artículo desarrolla el proceso llevado a cabo dentro de trivago para lograr que su sitio web sea accesible (o al menos, no tan poco accesible como era antes de empezar el proceso).
miércoles, 14 de febrero de 2018
Lo que he aprendido hasta ahora de la accesibilidad web
Me ha gustado el artículo My Accessibility Journey: What I’ve Learned So Far. Empieza con una pregunta que más de una vez me han hecho:
Last year I gave a talk about CSS and accessibility at the stahlstadt.js meetup in Linz, Austria. Afterward, an attendee asked why I was interested in accessibility: Did I or someone in my life have a disability?
La respuesta del autor del artículo es NO y la mía también es NO. Y como dice el autor, esta respuesta suele sorprender a la gente que parece que espera alguna respuesta del estilo "mi hijo/hermano/padre tiene una discapacidad y por eso me interesa la accesibilidad web".
Todo lo que se cuenta en el artículo es interesante pero aquí me gustaría destacar lo siguiente:
7. A solid knowledge of HTML solves a lot of problems
It’s impressive to see how JavaScript and the way we use it has changed in recent years. It has become incredibly powerful and more important than ever for web development. At the same time, it seems HTML has become less important. There is an ongoing discussion about CSS in JavaScript and whether it’s more efficient and cleaner than normal CSS from a development perspective. What we should talk about instead is the excessive use of <div> and <span> elements at the expense of other elements. It makes a huge difference whether we use a link or a <div> with an onclick handler. There’s also a difference between links and buttons when it comes to accessibility. Form items need <label> elements, and a sound document outline is essential. Those are just a few examples of absolute basics that some of us forgot or never learned. Semantic HTML is one of the cornerstones of accessible web development. Even if we write everything in JavaScript, HTML is what is finally rendered in the user’s browser.
(Re)learning HTML and using it consciously prevents and fixes many accessibility issues.
lunes, 12 de febrero de 2018
Denuncian a Nike, Burger King y 28 sitios más
En Blind woman sues 30 websites over handicap accessibility del 7 de enero de 2018 podemos leer:
En Nike Class Action Says Blind Online Shoppers Can’t Use Site y Burger King Class Action Says Fast Food Chain’s Website Violates ADA hay más información.
A blind Manhattan woman recently filed individual lawsuits against more than 30 businesses she says are not handicap accessible online.
Maria Mendizabal, who is legally blind, claims that the Web sites for companies such as Nike, 24 Hour Fitness, De Beers, Barney’s, Donna Karan, and Kleinfeld Bridal aren’t compatible with screen-reading software that translates the written content into either audio or Braille.
“Unless websites are designed to be read by screen-reading software, blind and visually-impaired persons are unable to fully access websites, and the information, Products, and services contained thereon,” reads the suit against Barney’s, which is filed under the Americans with Disabilities Act.
En Nike Class Action Says Blind Online Shoppers Can’t Use Site y Burger King Class Action Says Fast Food Chain’s Website Violates ADA hay más información.
viernes, 9 de febrero de 2018
Televisión accesible
Movistar ofrece Movistar+ 5S:
Movistar+ 5S es la funcionalidad gratuita de Movistar+ que permite a sus clientes con discapacidad, visual o auditiva, acceder a películas y series de Movistar+ a través de 3 sistemas de accesibilidad: lengua de signos, audiodescripción y subtítulos adaptados.Las tres características que ofrece son:
A través del esta funcionalidad, las personas sordas o ciegas podrán disfrutar del entretenimiento accesible directamente en la pantalla de su televisión.
Además, existe la opción de acceder al sistema de accesibilidad vía la aplicación Movistar+ 5S – disponible en Android y iOS -.
Movistar+ se convierte así en la primera televisión privada del mundo en ofrecer este servicio.
- SRD: El subtitulado para sordos distingue por colores los diálogos y subtitula las acotaciones sonoras para que las personas con discapacidad auditiva puedan disfrutar de una forma más completa de los contenidos de Movistar+.
- ADS: Accesibilidad dirigida a personas con discapacidad visual que permite disfrutar de los contenidos mediante la narrativa descriptiva de escenas respetando los diálogos y la banda sonora original, para lo que hemos contado con la experiencia de Ilunion (ONCE).
- LSE: Movistar+ es la única plataforma de TV que ofrece muchos de sus contenidos con Lengua de Signos Española, de acuerdo con los criterios de la Confederación Estatal de Sordos de España (CNSE).
miércoles, 7 de febrero de 2018
La NFL comprometida con la accesibilidad web
Hace unos días se jugó la Superbowl, supuestamente el acontecimiento deportivo individual más importante (después de "el clásico", claro está). A raíz de ello, se publicó el artículo How the NFL is Commited to Web Accessibility?:
Making its website more accessible is therefore just another way to bring more NFL fans into the fold and prioritize viewers’ needs and concerns.
Improving web accessibility isn’t just the right thing to do for the NFL, however; it’s also a smart business practice. According to tech company GlobalWebIndex, a full 65% of U.S. adults say that they’re NFL fans. With 19% of the U.S. population having some kind of disability, failing to make their website accessible would leave millions of NFL fans in the dark.
In October 2015, the NFL released its Website Accessibility Statement on their website. This document states the NFL’s commitment to improving the accessibility and usability of its website. It outlines several concrete actions that the organization is taking to promote accessibility:
Partnering with an accessibility consulting firmto audit its website.
- Using the recommendations from the audit to implement the appropriate portions of the World Wide Web Consortium’s Web Content Accessibility Guidelines 2.0 Level AA standards.
- Training the NFL’s development team on accessibility standards, including WCAG 2.0 Level AA and Section 508 of the Rehabilitation Act.
- Testing the changes on adaptive technologies, such as screen readers and magnifiers, and with users who have disabilities.
lunes, 5 de febrero de 2018
lunes, 29 de enero de 2018
Experiencias en desarrollos tecnológicos accesibles: Experiencia Ecuador
Conferencia impartida en la III Jornada de Accesibilidad Digital organizada por el Instituto Tecnológico de Costa Rica (TEC) del 25 al 28 de octubre de 2016 en San José (Costa Rica):
viernes, 26 de enero de 2018
Audiodescripción estándar o extendida
La audiodescripción, llamada en algunos países videodescripción, "consiste en la información sonora que se intercala en los huecos de mensaje en las producciones audiovisuales y que explica a las personas con discapacidad visual los aspectos más significativos de la imagen que no pueden percibir. Estos comentarios se refieren a la descripción de personajes (gestos, vestimenta, etc.), datos sobre el lugar donde suceden los hechos y acerca de la acción que se desarrolla en cada momento" (La Audiodescripción).
En Does your video need standard or extended description? se explica que existen dos tipos de audiodescripción, la estándar y la extendida:
¿Cuándo es necesaria la audiodescripción?
En Does your video need standard or extended description? se explica que existen dos tipos de audiodescripción, la estándar y la extendida:
- Estándar: Standard description is when the snippets of description are inserted into the natural pauses of the content being described. This type of audio description works very well for videos that have lengthy pauses in dialogue or that do not contain speech at all. The describer can add concise descriptions of the visual content where space allows. You will notice that the original video source plays continuously, and information is described in the pauses throughout.
- Extendida: Unlike standard audio description, extended description does not have to be constrained to the natural pauses of a video. Extended description allows you to pause the video content in order to make room for description, as needed. When you press play, the video and description begin playing. Then, the source video pauses temporarily, while the description continues. After that portion of the description is complete, the video resumes playing again.
¿Cuándo es necesaria la audiodescripción?
As a general guideline, audio description should be used when there is critical information portrayed solely through visual means. For instance, on-screen text, changes in speaker, facial expressions, costumes, and scene changes all give context that help us better understand and enjoy content.
miércoles, 24 de enero de 2018
La transcripción de audios y vídeos
En Audio transcripts are important se enumeran los principales beneficiarios de las transcripciones del audio:
- People who are Deaf, or people with hearing impairments.
- Some people with cognitive impairments also process the written word better than they process spoken words.
- Non-native speakers of the language your content is in.
- People in noisy environments that try to listen to your audio/video
- People who can read 6,000 words faster than they can listen to a 1-hour show
- People with slow internet connection, or limited bandwidth
- You!
- Your content is indexable and searchable
- Improve SEO and traffic to your site
lunes, 22 de enero de 2018
Libros sobre accesibilidad web
Web Accessibility Books es una lista de libros gratuitos sobre accesibilidad web o relacionados con la accesibilidad web:
- Accessibility For Everyone, by @LauraKalbag, A Book Apart 2017
- Inclusive Design Patterns—Coding Web Accessibility Into Web Design, by Heydon Pickering (@heydonworks), Smashing Magazine 2016
- Apps for All: Coding Accessible Web Applications, by Heydon Pickering (@heydonworks), Smashing Magazine 2014
- A Web for Everyone—Designing Accessible User Experiences, by Sarah Horton & Whitney Quesenbery, Rosenfeld Media, 2013
- HTML5 Accessibility, by Joshue O Connor (@joshueoconnor), , 2012 (older, but much of it still relevant; my review)
- For nostalgia’s sake: Web Accessibility: Web Standards and Regulatory Compliance, multiple authors, Friends of Ed, 2006
- Adaptive Web Design (second edition), by Aaron Gustafson (@AaronGustafson), New Riders 2016
- Responsible Responsive Design, by Scott Jehl (@scottjehl), A Book Apart 2014
- Web Axe’s list of Free Online Books on Accessibility (2011)
viernes, 19 de enero de 2018
Uso del atributo title
El atributo title se suele utilizar muy mal en las páginas web. Ya he escrito sobre ello en el pasado:
- El atributo title
- Sobre el atributo alt y title, ¿cumplen la misma función?
- Consejo 14: Proporciona un título significativo para cada parte individual de una página
En el artículo Using the HTML title attribute – updated explican algunas cosas más:
Situations in which the the title attribute is not useful due to lack of support:
- Displaying information for web content viewed on mobile phone browsers. Typically in desktop browsers title attribute content is displayed as a tooltip. From what I could find, tooltip display is not supported in any mobile browser and alternative visual methods of accessing title attribute content are not supported.
- Providing information for people who cannot use a mouse. Typically in desktop browsers, title attribute content is displayed as a tooltip. Although the tooltip behaviour has been supported for 10+ years, no browser (except IE10+ [on focusable elements]) as yet has implemented a practical method to display title attribute content using the keyboard.
- Using it on most HTML elements to provide information for users of a variety of assistive technologies. Access to title attribute information is not supported uniformly by screen readers
- User groups not well served by use of the title attribute
Mobile phone users.
- Keyboard only users.
- Screen magnifier users.
- Screen reader users.
- Users with fine motor skill impairments.
- Users with cognitive impairments
lunes, 15 de enero de 2018
Educación inclusiva en universidades presenciales
Conferencia impartida en el V Foro de Academia Innovadora "Fomentando una cultura de innovación, diálogo y accesibilidad con el apoyo de las TIC" en la Universidad Nacional de Costa Rica el 20 de septiembre de 2017.
viernes, 12 de enero de 2018
Entendiendo WCAG 2.1
En Understanding WCAG 2.1: A History of WCAG explican la evolución de WCAG:
The Web Content Accessibility Guidelines, also known as WCAG (1.0), has been around since May 5th of 1999. Version 1.0 was published on that date many years ago. That first version of the Accessibility Guidelines was very focused on HTML and it was a wonderful step forward in making the web and digital technology accessible. It was followed, a number of years later, December 11, 2008, to be exact, with WCAG 2.0.Incluye el siguiente vídeo:
miércoles, 10 de enero de 2018
Uso incorrecto de los encabezados
En Heading headache se muestra un caso extremo de mal uso de los encabezados:
<h2 class="h3" role="heading" aria-level="1">Some heading</h2>
Ese ejemplo presenta varios problemas. Una vez resueltos, el código anterior se puede reducir a:
<h2 class="display1">Some heading</h2>
<h2 class="h3" role="heading" aria-level="1">Some heading</h2>
Ese ejemplo presenta varios problemas. Una vez resueltos, el código anterior se puede reducir a:
<h2 class="display1">Some heading</h2>
lunes, 8 de enero de 2018
Definiciones de UNESCO sobre discapacidad
UNESCO tiene la página web Fact sheets que contiene definiciones de temas relacionados con la enfermedad y las discapacidades.
Algunas definiciones interesantes son:
Algunas definiciones interesantes son:
viernes, 5 de enero de 2018
Ejemplo de vídeo con audiodescripción
Se trata de un anuncio de Apple. Primero la versión sin audiodescripción:
Y el mismo vídeo con audiodescripción:
Y el mismo vídeo con audiodescripción:
miércoles, 3 de enero de 2018
Cömo hacer vídeos accesibles
En Making Videos Accessible se explica cómo crear vídeos accesibles para todos los usuarios. Para ello hay que incluir subtítulos, audiodescripción y algunas técnicas de preproducción.
La explicación se encuentra en un vídeo:
Y también existe el mismo vídeo con audiodescripción:
La explicación se encuentra en un vídeo:
Y también existe el mismo vídeo con audiodescripción:
viernes, 29 de diciembre de 2017
Ejemplos de problemas para los usuarios con ceguera al color (daltonismo)
Muy interesante la página Colorblind Accessibility on the Web – Fail and Success Cases que presenta varios ejemplos de problemas de accesibilidad por un uso incorrecto de los colores.
El siguiente ejemplo de un partido de fútbol es muy ilustrativo:
El siguiente ejemplo de un partido de fútbol es muy ilustrativo:
Suscribirse a:
Entradas (Atom)