- Razones Sociales.
- Motores de búsqueda.
- Aumenta la usabilidad de la página.
- Se cumplen los estándares web.
- Dispositivos móviles.
- Navegadores web.
- Tendrás más visitantes.
- Reducir el coste de mantenimiento.
- Costes adicionales.
- Cumplir la ley.
- Obtener ayudas y subvenciones.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 11 de julio de 2008
Razones para hacer una web accesible
jueves, 10 de julio de 2008
Simulador de lector de pantalla
Con el fin de hacerlo más interesante, plantea tres cuestiones para resolver:
- Averiguar el apellido del fundador de la Universidad.
- Averiguar el número de teléfono de la Universidad.
- Averiguar la matrícula actual del curso Bio 250 Class.
Curso gratuito sobre accesibilidad web
El curso es básico y breve, pero puede ser útil para una persona que quiera empezar a conocer la accesibilidad web. Los contenidos del curso son:
Semana 1
* Caso práctico
* ¿Por qué es importante?
* ¿Qué es la accesibilidad web?
* Accesibilidad y usabilidad
Semana 2
* WAI: Prioridades, niveles y pautas
* Componentes esenciales
* Accesibilidad del contenido: 10 pasos
Semanas 3 y 4
* Pautas para el diseño de una web accesible: comenzamos a trabajar
Semana 5
* Herramientas de evaluación
* Para continuar aprendiendo...
Guía para el desarrollo de sitios web
Félix tiene razón, la guía del Gobierno de Chile es mucho más completa que la guía del Gobierno de España y, además, está diseñada en forma de sitio web, aunque también se puede descargar en formato PDF.
En cuanto a la accesibilidad web, en el Capítulo III: Diseño Web y Estándares podemos encontrar el apartado Diseño para la Accesibilidad que es un poco breve y que reproduzco a continuación:
La accesibilidad de un Sitio Web se refiere a su capacidad para presentar contenidos a personas que cuentan con discapacidades físicas, que les impiden usar la información disponible de una manera tradicional y por ello emplean ayudas técnicas.
Un ejemplo de esto son el uso de un lector de voz o un magnificador de pantalla en el caso de los discapacitados visuales, que les permiten interpretar el texto que se muestra en la pantalla.
La accesibilidad corresponde a una de las tendencias que se ha impuesto con mucha fuerza en los últimos dos años, gracias especialmente a los avances conseguidos en los sitios del Gobierno de Estados Unidos (país que promulgó la Act 508 para reglamentar esta forma de mostrar los contenidos).
Esta tendencia se ha asociado mundialmente a la actividad de los sitios web de Gobierno Electrónico, debido a que, por el hecho de pertenecer a instituciones públicas, deben asegurarse de que todos los ciudadanos accedan a la información que se les ofrece por esta vía, sin que existan barreras para ello.
Para comprobar que un Sitio Web cumple con las normas de accesibilidad, la iniciativa WAI (Web Accesibility Initiative) de la W3C (World Wide Web Consortium) propone la realización de las siguientes pruebas:
- Verificar la accesibilidad con herramientas automáticas y revisión humana. Los métodos automáticos son generalmente rápidos y convenientes, pero no pueden identificar todos los problemas de accesibilidad. La revisión humana puede ayudar a garantizar la claridad del lenguaje y la facilidad de navegación.
- Utilizar los métodos de validación desde las primeras etapas del desarrollo. Los problemas de accesibilidad que se identifican temprano son fáciles de corregir y de evitar. Entre dichos métodos de validación, se cuentan los siguientes:
- Utilizar una herramienta automatizada de validación de la accesibilidad y la navegación. Se debe tener en cuenta que las herramientas o programas de revisión no contemplan todos los problemas de accesibilidad, como lo comprensible que puede ser un enlace de texto, o el contenido de un texto alterno, etc.
- Validar la sintaxis de programación de las páginas con las herramientas ofrecidas por el W3C; de esta manera se determinará si se utiliza apropiadamente el lenguajeque se haya elegido (Ej., HTML, XML, etc.).
- Validar las hojas de estilo (Ej., CSS).
- Utilizar un emulador o navegador solo-texto.
- Utilizar varios navegadores gráficos, con:
- sonidos y gráficos cargados
- gráficos no cargados
- sonidos no cargados
- sin mouse
- marcos, scripts, hojas de estilo, y applets sin cargar.
- Utilizar varios navegadores, antiguos y nuevos.
- Utilizar un navegador con conversión texto-voz, un lector de pantalla, un programa de magnificación, una pantalla pequeña, etc. Varios de esos software se pueden obtener desde el Sitio Web de Fonadis (http://www.fonadis.cl/index.php?seccion=25)
- Utilizar un revisor gramatical y ortográfico. Una persona que lee una página con un sintetizador de voz puede no ser capaz de descifrar la pronunciación que emite ese dispositivo de una palabra que tiene un error ortográfico. Eliminando los problemas gramaticales se aumenta la comprensión.
- Revisar el documento en cuanto a su claridad y simplicidad. Las estadísticas de legibilidad, como las que generan algunos procesadores de texto, pueden ser útiles indicadores de la claridad y simplicidad. Mejor aún, consulte con un editor (humano) experimentado para revisar el contenido escrito en cuanto a su claridad. Los editores pueden también mejorar la usabilidad de los documentos, al identificar problemas potenciales de sensibilidad cultural que pueden presentarse, debido al uso del lenguaje o de los iconos.
- Invitar a personas con discapacidad a revisar los documentos. Los usuarios con discapacidad, noveles o expertos, proporcionan valiosa información sobre la existencia de problemas de accesibilidad o usabilidad y la seriedad de la falla.
Más información del tema en:
- W3c.org http://www.w3.org/TR/WAI-WEBCONTENT/
- Sidar.org (España) http://www.sidar.org/recur/desdi/wai/index.php
- Fonadis (Chile) http://www.fonadis.cl/index.php?seccion=25
Buenas Prácticas
Las buenas prácticas en el tema de la accesibilidad consisten en aplicar las Directrices o Pautas de Accesibilidad para el Contenido de la Web, a través de las cuales es posible garantizar que se están cumpliendo las normas correspondientes, las cuales se explican en los siguientes títulos.
Estándares Técnicos Recomendados
Las normas a cumplir para conseguir la Accesibilidad de un sitio, y por lo tanto atender a este tipo de audiencias, están separadas en tres áreas a las que se les asigna diferente nivel de Prioridad. Estas son consecutivas y pueden certificarse individualmente.
- Prioridad 1:
- los puntos de verificación de esta prioridad tienen que ser satisfechos, porque, de lo contrario, uno o más grupos de usuarios encontrarán imposible acceder a la información del documento. Satisfacer este punto de verificación es un requerimiento básico para que algunos grupos puedan usar estos documentos Web.
- Prioridad 2:
- los puntos de verificación de esta prioridad deben ser satisfechos, porque, de lo contrario, uno o más grupos tendrán dificultades en el acceso a la información del documento. Satisfacer este punto de verificación eliminará importantes barreras de acceso a los documentos Web.
- Prioridad 3:
- los puntos de verificación de esta prioridad pueden ser satisfechos, porque, de lo contrario, uno o más grupos de usuarios encontrarán alguna dificultad para acceder a la información del documento. Satisfacer este punto de verificación mejorará la accesibilidad de los documentos Web.
Como se ve en la descripción anterior, cada una de las prioridades lleva asociado un tipo de obligación, siendo la primera la más perentoria de todas.
Para revisar los elementos contenidos en cada una de las Prioridades, ver Anexo I - Estándares Técnicos de Accesibilidad [45Kb].
Estándares Internacionales
Con el fin de validar el cumplimiento de los estándares internacionales de accesibilidad reseñados previamente, en Internet existe una serie de sitios que permiten validar el cumplimiento de éstos. Dentro de ellos recomendamos usar los siguientes:
- Bobby
- Es un revisor de accesibilidad desarrollado por el Centro de Tecnología Especial Aplicada (Center for Applied Special Technology - CAST), ejecuta un test automático on-line de muchos de los puntos de verificación que forman parte de las Pautas de Accesibilidad al Contenido en la Web 1.0. Visitar en http://bobby.watchfire.com/bobby/html/en/index.jsp
- TAW
- Es la primera herramienta de verificación de la accesibilidad de las páginas Web en castellano. Se trata del Test de Accesibilidad a la Web TAW, desarrollado por el Fondo Formación Asturias para el Centro Estatal de Autonomía Personal y Ayudas Técnica (CEAPAT) del Instituto de Migraciones y Servicios Sociales (IMSERSO) de España. Visitar en http://www.tawdis.net.
miércoles, 9 de julio de 2008
Accesibilidad web para personas mayores
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web. En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos. La accesibilidad Web también beneficia a otras personas, incluyendo personas de edad avanzada que han visto mermadas sus habilidad a consecuencia de la edad.El W3C publicó en mayo del 2008 el documento Web Accessibility for Older Users: A Literature Review donde se trata con mucho detalle los problemas que presentan estos usuarios y las soluciones que se pueden aplicar. Este documento se basa en la revisión de una serie de publicaciones (principalmente artículos científicos) que han estudiado este tema.
En el apartado 3.6 Aspects of Web Design affecting the elderly se tratan una serie de aspectos de diseño web que se tienen que cuidar:
- Formularios
- Búsqueda
- Navegación
- Servicios electrónicos (aprendizaje, salud, banca y gobierno)
Además, existe un Análisis de usabilidad de los portales en español para personas mayores publicado en junio del 2008 donde se explican los problemas de las personas mayores en su interacción con el ordenador, una evaluación de los portales para mayores en español y una serie de recomendaciones para diseñadores de webs de mayores:
Un diseñador que empiece a preocuparse porque sus diseños sean usables, y especialmente si se trata de un sitio orientado a personas mayores, debería tener en cuenta algunos aspectos importantes en el diseño:
Los diseñadores deberían tener en cuenta que si los mayores pueden aprender a usar Google de forma aceptable en quince minutos también deberían poder usar cualquier página web, incluida cualquiera de las que ellos diseñan a diario. Es recomendable hacer un esfuerzo de empatía e intentar ponerse en el lugar de una persona mayor cuando piensen cómo construir una de estas páginas.
- Hay que cuidar los aspectos cognitivos, especialmente evitar distracciones provenientes de: abuso de colores llamativos o animaciones; utilización de imágenes no relevantes para el texto; sobrecarga de elementos en la página. El texto ha de ser sencillo, directo, breve, visible y legible.
- Los mayores pueden no estar familiarizados con el hipertexto. Por ello se debe ofrecer ayudas a la navegación; brindar una alternativa de navegación secuencial ("Atrás" "Adelante") y señalar bien los enlaces usando botones grandes o reforzándolos con iconos.
- No se debe emplear menús desplegables. Lo que los usuarios mayores no ven expresamente (la existencia de un submenú oculto) es difícil que lo puedan imaginar. Se debería utilizar el atributo de cambio de estado al pasar el ratón sólo para ayudar a identificar los enlaces.
- El usuario debe controlar los eventos, no al revés. Las ventanas desplegables (pop-ups) no solicitadas por ellos les desconciertan, les despistan, les hacen perderse.
Una buena y sencilla práctica inicial es probar de modo informal los diseños con personas mayores del entorno del diseñador. Aunque existen metodologías complejas y rigurosas, no es preciso recurrir a ellas en un primer estadio para obtener unas conclusiones preliminares básicas sobre un diseño y detectar algunos problemas graves (Krug, 2001). Si esos mayores tienen grandes dificultades al probar la página, muy probablemente estará mal hecha y será preciso un rediseño antes de emprender labores de detección de errores de diseño mediante metodologías más sofisticadas.
martes, 8 de julio de 2008
Lector de pantalla en la Web
Como cualquier lector de pantalla, ofrece una serie de atajos de teclado para realizar ciertas funciones (al pulsar la tecla Shift se invirte el sentido de búsqueda de las teclas):
- CTRL-L - mueve el cursor la cuadro de texto Location para introducir una URL que se quiere visitar.
- Flecha abajo - lee el siguiente elemento en la página.
- Flecha arriba - lee el elemento anterior en la página.
- CTRL-H - salta al siguiente encabezado.
- CTRL-I - salta al siguiente elemento de entrada (control de formulario).
- CTRL-R - salta a la siguiente fila en una tabla.
- CTRL-D - salta a la siguiente columna en una tabla.
- Page Down - lee de forma contínua desde la posición actual.
- Home - lee de forma contínua desde el principio de la página.
- CTRL - silencia WebAnywhere y realiza una pausa.
NVDA
- Navegar la web (con Microsoft Internet Explorer o Mozilla Firefox).
- Leer y escribir documentos con programas como Microsoft Wordpad o Microsoft Word.
- Enviar y recibir correos con Microsoft Outlook Express.
- Utilizar programas de línea de comandos en una venta DOS en Windows.
- Crear hojas de cálculo sencillas en Microsoft Excel.
- Manejar el sistema operativo a través de Mi PC, Explorador de Windows, Panel de Control, etc.
El interfaz del programa ha sido traducido a diversos idiomas, entre ellos el español. Pero además, el sintetizador de voz que emplea es eSpeak que incluye el español entre sus posibles idiomas.
lunes, 7 de julio de 2008
Más sobre control mental
Mi suegro, que reside con nosotros desde hace dos años, padece Esclerosis Lateral Amiotrofica. Dicha enfermedad le ha producido una parálisis progresiva, que en este caso ha alcanzado ya la totalidad de su cuerpo. [...] Por eso y a raíz de una noticia observada en su web la pregunto. ¿Hay alguna posibilidad de que yo pueda recibir un claro SI o No de mi suegro a partir de un encefalograma o parecido?¿Hay alguien que me pudiera ayudar en esto?En la actualidad, se están haciendo grandes avances en el tema del control mental, pero por ahora son meros prototipos de laboratorio. El único producto que se va a poder comprar dentro de poco (a finales del 2008 según su fabricante) es el casco Emotiv EPOC, un casco diseñado para controlar videojuegos. Según el fabricante, el precio de venta será de 299$.
El casco EPOC emplea una serie de sensores no invasivos (intrusivo no existe en el castellano) que detecta las señales eléctricas producidas por el cerebro, como hace un electroencefalograma médico (EEG). Según el fabricante, el casco es capaz de detectar tanto los pensamientos conscientes como los inconscientes (sentimientos y emociones, estados de ánimo).

Existe un kit de desarrollo del software (SDK) que se compone de tres módulos de detección:
- Affectiv Suite: mide estados de ánimo. Por ejemplo, si se detecta que un usuario está aburrido, el ordenador puede responder cambiando los colores de la pantalla o la música de fondo.
- Cognitiv Suite: detecta pensamientos e intenciones conscientes. Por ejemplo, permite manipular objetos en un entorno virtual (y por qué no, ¡también en el mundo real!)
- Expressiv Suite: detecta expresiones faciales en tiempo real. Por ejemplo, cuando un usuario sonríe, un avatar en la pantalla del ordenador puede repetir el mismo gesto.
sábado, 5 de julio de 2008
WebbIE
Este programa está en inglés y en otros idiomas como el español, aunque me he instalado la versión en español y no sé bien qué es lo que está en español, porque me sale todo en inglés.
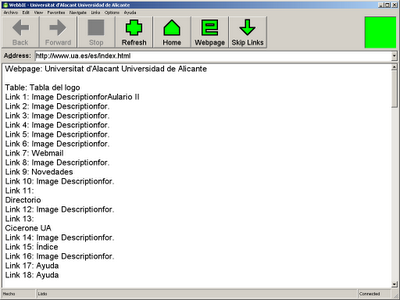
WebbIE ofrece una visión en modo texto de cualquier página web. Por ejemplo, en la siguiente imagen podemos ver como se muestra la página principal de la Universidad de Alicante:
 En la imagen anterior podemos ver que no sólo se muestra el contenido, sino información adicional sobre la estructura y la semántica del contenido, como "Table" o "Link". Lo que aparece marcado con "Link" son enlaces que el usuario puede activar situando el cursor sobre el texto del enlace y pulsando la tecla Enter.
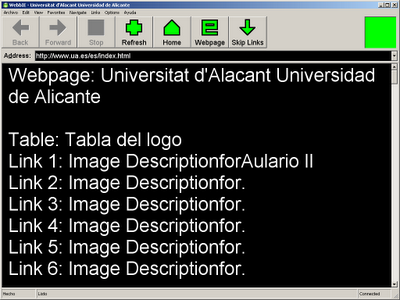
En la imagen anterior podemos ver que no sólo se muestra el contenido, sino información adicional sobre la estructura y la semántica del contenido, como "Table" o "Link". Lo que aparece marcado con "Link" son enlaces que el usuario puede activar situando el cursor sobre el texto del enlace y pulsando la tecla Enter.Como WebbIE está destinado no sólo a personas ciegas, sino también a personas con problemas de visión, se puede cambiar el tamaño del texto y los colores. Por ejemplo, en la siguiente imagen se ha aumentado considerablemente el tamaño del texto y se han invertido los colores para lograr un mayor contraste y facilitar la lectura:

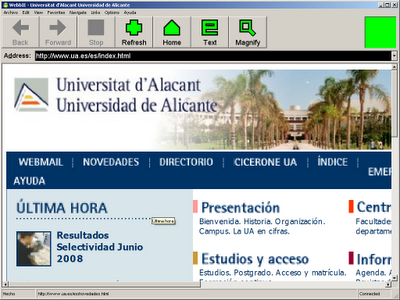
WebbIE también permite visualizar una página web tal como se vería en un navegador visual (en concreto, tal como se ve en Microsoft Internet Explorer, ya que emplea el control asociado a este navegador). Esta opción es muy interesante para los desarrolladores, ya que permite alternar entre la vista en modo texto y la vista gráfica:

Además incluye un sencillo magnificador de pantalla que permite aumentar el tamaño de representación de la página:

miércoles, 2 de julio de 2008
Guía para la edición y publicación de las páginas web de la Administración General del Estado
El apartado 2.3 Criterios de accesibilidad dice:
La accesibilidad en un sitio Web consiste en garantizar el acceso a la información y a los servicios de sus páginas sin limitación ni restricción alguna por razón de discapacidad de cualquier carácter o condicionantes técnicos, debiendo tener en cuenta que muchas personas que acceden a la información incluida en páginas web lo hacen desde diferentes dispositivos y contextos.
Con el fin de ayudar y facilitar el acceso a la información, las páginas web deben cumplir una serie de pautas y recomendaciones indicadas por el grupo de trabajo WAI (http://www.w3.org/WAI/), que forma parte del consorcio de W3C (http://w3.org). Tales pautas conforman un estándar de hecho en materia de accesibilidad a las páginas web.
WAI establece tres niveles de verificación o adecuación que son; nivel 1 (A), nivel 2 (AA) y el nivel 3 (AAA), cuyo orden de importancia comienza en el nivel 1. La obtención de estos niveles es acumulativa, es decir, el portal no alcanzará el nivel 3 de cumplimento si no se han satisfecho los dos niveles anteriores.
El sitio Web debe intentar cumplir con los dos primeros niveles de adecuación (AA), de esta forma, se puede asegurar que la mayor parte de los usuarios pueden acceder a la información publicada.
Para ayudar en la comprobación de las recomendaciones, se debe utilizar la herramienta TAW, Test de Accesibilidad Web, (http://www.tawdis.net/), participada por el Ministerio de Trabajo y Asuntos Sociales. Cuya aplicación ayudará, de una forma automática, a encontrar posibles defectos en el código que pueden suponer un problema en el acceso a la información.
También se debe tener en cuenta que algunos de los puntos sólo se pueden verificar de una forma manual y que deberá ser el desarrollador o integrador Web el que debe interpretar, de una forma objetiva, si el portal se adecua a las recomendaciones dispuestas.
Una vez que las páginas web hayan satisfecho los dos niveles de adecuación se deberá indicar al visitante, a través de la imagen correspondiente, su cumplimento dentro de un apartado dedicado a Accesibilidad.
¿Es realmente accesible el sitio web de AENA?
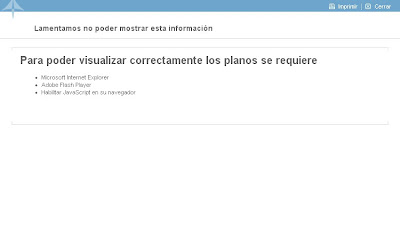
¡Sorpresa! Un página popup me dice que si no tengo Microsoft Internet Explorer no puedo ver la información. ¡Y resulta que la página lleva el sello de accesibilidad AA!

¿Qué pasa aquí? Con el validador TAW compruebo la accesibilidad de tres páginas elegidas al azar y ninguna tienen errores automáticos de nivel A o AA. Parece que las páginas si que son accesibles o por lo menos lo han intentado.
¿Y qué pasa con el popup?
En la declaración de accesibilidad web se me informa de las partes que no son accesibles. En el apartado Contenidos No Accesibles (así no se escribe en castellano, ese uso de las mayúsculas está copiado del inglés) se indica que la cartografía no es accesible.
martes, 1 de julio de 2008
Accesibilidad, interoperabilidad e inclusión de contenidos externos en sitios web
Esta serie consta de tres artículos:
- Accesibilidad, interoperabilidad e inclusión de contenidos externos en sitios web (i): introducción del problema y explicación básica sobre la accesibilidad web.
- Accesibilidad, interoperabilidad e inclusión de contenidos externos en sitios web (ii): explica que son las tecnologías de inserción remota de contenido y los contenidos embebidos.
- Accesibilidad, interoperabilidad e inclusión de contenidos externos en sitios web (y iii): incluye una serie de ejemplos sobre el código que generan sitios web como YouTube o Slideshare.
lunes, 30 de junio de 2008
Navegadores accesibles gratuitos
El control mental del ordenador avanza con pasos de gigante
Existen otras áreas de investigación, algunas con resultados ya disponibles como el control del ordenador mediante el movimiento de los ojos, pero el salto al empleo del pensamiento sería gigantesco, debido a las múltiples posibilidades que ofrece. Esta posibilidad supondría una gran ayuda para todo los usuarios, pero en especial para algunos usuarios con discapacidad.
En las últimas semanas han aparecido algunas noticias sobre este tema, como Dos monos controlan un robot con la mente o Control mental sin electrodos en contacto. Pero ahora resulta que las próximas navidades ya podremos comprar un casco que nos permite controlar el ordenador con el pensamiento (o casi).
En El País podemos leer la noticia Derrotar a los malos de los videojuegos con el poder de la mente. La noticia dice:
El casco registra los impulsos eléctricos generados al concentrarse. A continuación, procesa dichos impulsos y les asigna una acción determinada en la pantalla, como levantar una piedra o reparar un puente caído. El casco es el primo hermano comercial de las interfaces de los ordenadores cerebrales creados en los laboratorios de investigación por medio de las cuales se ha logrado, por ejemplo, que los monos consigan mover prótesis colocadas en sus brazos por medio del pensamiento.Por ahora el control del ordenador no es muy avanzado, pero seguramente sólo tendremos que esperar un poco para tener dispositivos mucho más potentes.
[Continúa]
jueves, 26 de junio de 2008
Jornada por una web sin barreras para las personas con discapacidad
Las presentaciones y las referencias utilizadas se pueden consultar libremente.
[Actualización 05/07/2008] Enlace al programa.
jueves, 19 de junio de 2008
Control mental sin electrodos en contacto
La noticia dice:
Científicos alemanes de la Universidad de Braunschweig han desarrollado un casco que permite conducir modelos de automóviles con señales cerebrales sin contacto eléctrico directo y que podría ayudar a dirigir sillas de ruedas y manejar prótesis, así como a pilotar vehículos de motor.
"Con ello se hace realidad el sueño de conectar de manera sencilla el cerebro con una máquina", explicó el profesor Meinhard Schilling, del Instituto Técnico de Mediciones Eléctricas y Principios de la Electrotécnica de la Universidad de Braunschweig, en el norte de Alemania.
La nueva tecnología tiene su base en el encefalograma clásico que se utiliza en medicina y que mide las actividades cerebrales según las oscilaciones de la tensión en la superficie craneal, con un ordenador que transmite las señales.
Lo revolucionario del nuevo 'brain-computer-interface' es que funciona sin contacto directo eléctrico entre la cabeza y el aparato, ya que las señales cerebrales son registradas por el casco sin la necesidad de colocar al interesado una capucha elástica con electrodos y aplicar geles como en los encefalogramas clásicos.
[Continúa]
miércoles, 18 de junio de 2008
HTML Best Practices
Estos consejos se dividen en los siguientes apartados:
- Navigation
- Text Equivalents
- Scripting
- HTML Standards
martes, 17 de junio de 2008
Functional Accessibility Evaluator
Es una herramienta muy interesante, ya que no realiza la típica evaluación de los puntos de verificación del WCAG 1.0 del W3C, sino que evalúa un conjunto de "mejores prácticas" (best practices) para la creación de sitios web accesibles. Los conceptos que se evalúa son:
- Navegación y orientación
- Equivalentes de texto
- Scripting
- Estilo
- Estándares
Cómo afectan las diferentes discapacidades al acceso a la Web
- Discapacidad visual: imágenes o elementos multimedia sin texto alternativo; el tamaño del texto muy reducido; combinaciones de colores con poco contraste.
- Discapacidad auditiva: ausencia de transcripciones y descripciones sonoras del audio o de la banda sonora de los vídeos; textos largos y complejos.
- Discapacidad física: interfaces de usuario que sólo se pueden utilizar con ratón; enlaces y controles de formulario muy pequeños.
- Discapacidad del habla: no supone un grave problema en la navegación por la Web hoy en día, ya que no se emplea el reconocimiento de la voz en los sitios web.
- Discapacidad cognitiva y neurológica: textos largos y complejos; ausencia de un mapa del sitio web; ausencia de descripciones y ayudas para interpretar los controles de un formulario; inconsistencias entre distintas páginas de un mismo sitio web.
- Múltiples discapacidades: cualquiera de las anteriormente citadas.
- Situaciones relacionadas con el envejecimiento: normalmente, problemas relacionados con la discapacidad visual, la discapacidad auditiva y la discapacidad física.
- Discapacidad tecnológica: sistemas operativos antiguos; navegadores alternativos; ancho de banda de comunicación por Internet bajo; aunsencia de un plugin para reproducir ciertos contenidos; dispositivo de visualización de pequeño tamaño.
viernes, 13 de junio de 2008
Las webs accesibles deben ser ágiles, versátiles y adaptables
- Una web accesible debe ser "ágil, versátil, adaptable a cualquier navegador, a cualquier dispositivo y a cualquier usuario".
- Las fronteras entre lo accesible y lo no accesible son muy difusas.
- La accesibilidad debería ser parte del diseño de una página en Internet en lugar de un proceso de reparación posterior.
- Crear un sitio web accesible es costoso al principio, pero se trata de una inversión que se amortiza rápidamente porque aumenta sensiblemente la calidad y reduce el coste de su mantenimiento.
- Los sitios web accesibles suelen subir varios puestos en el ranking de los resultados de los buscadores porque éstos comprenden mejor las páginas.
- "Haciendo las cosas accesibles para unas personas, indirectamente las hacemos también accesibles para otros usuarios. Todos salimos ganando".