Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 15 de agosto de 2018
WebAIM's WCAG 2 Checklist
WebAIM ha actualizado su WCAG 2 Checklist para que incluya las novedades de WCAG 2.1. La lista de verificación de WebAIM explica de una forma más sencilla los criterios de WCAG.
lunes, 13 de agosto de 2018
Herramientas gratuitas para convertir voz en texto
Hace unos días, el periódico El País publicó Cuatro herramientas gratuitas para convertir voz en texto:
Cada vez es menos habitual usar el teclado del móvil. Basta con echar un vistazo alrededor para comprobar el auge de las notas de voz frente a los mensajes de texto o las nuevas formas de preguntar a Google desde estos dispositivos. En concreto, comsCore vaticina que en 2020 la mitad de las búsquedas en Internet se harán con la voz, algo para lo que contaremos con la ayuda de asistentes personales como Siri, Sherpa, Google Now, Amazon Echo o Cortana.
Bastará con dar una orden con la voz para obtener al instante lo que queremos, sin tener que escribir esa petición. Ahora bien, de momento estos asistentes pueden quedarse cortos si necesitamos dictarles textos para ser más rápidos a la hora de redactar largos emails, preparar discursos o ponencias o incluso transcribir automáticamente mensajes de voz (por ejemplo, la grabación de una charla que queremos tener por escrito). Para este tipo de casos, existen aplicaciones web gratuitas, basadas en tecnología de Google, que es posible utilizar sin tener que instalarlas y que además cumplen con su cometido: transformar voz en texto de forma automática.
Eso sí, conviene repasar el texto final para pulirlo o corregir posibles errores, porque aunque estas herramientas cada vez están más afinadas y también se presentan como “asistentes personales”, al fin y al cabo siguen siendo máquinas. Además, al estar basadas en Google, sólo funcionan correctamente si utilizamos el navegador de esta compañía, es decir, Chrome.Las herramientas son:
viernes, 10 de agosto de 2018
Algunas herramientas de evaluación automática de la accesibilidad web
En Web Accessibility Evaluation Tools List hay un listado actualizado de las herramientas automáticas de evaluación de la accesibilidad web. Algunas herramientas que acabo de descubrir son:
- AccessMonitor
- European Internet Inclusion Initiative del proyecto Tingtun.
- Vamolà
miércoles, 8 de agosto de 2018
Orbit Reader 20, anotador braille de bajo costo
En Orbit Reader 20, ya está disponible el esperado y asequible anotador con teclado estilo Perkins y línea Braille patrocinado por la TBG se explica:
Os presentamos un revolucionario, asequible y portátil anotador Braille con teclado estilo Perkins y una línea Braille de 20 celdas dinámicas que se ha desarrollado gracias a la unión de la TBG (Transforming Braille Group) y Orbit Research. Un dispositivo que levantó muchas expectativas cuando se presentó hace algo más de dos años, pero que hasta este verano del 2018 no se ha empezado a comercializar a un precio realmente interesante, 449$. En efecto. Habéis leído bien. Orbit Reader 20 se ha desarrollado con el objetivo de conseguir un producto económico, compacto y sencillo, pero con una funcionalidad y conectividad más que satisfactorias que permitan acceder a la educación y a la información a todas aquellas personas que no se pueden permitir el alto coste de las líneas Braille tradicionales.La página oficial del anotador es Orbit Reader 20.
lunes, 6 de agosto de 2018
El tamaño de los controles y los enlaces
En Web Content Accessibility Guidelines (WCAG) 2.1 podemos leer:
Success Criterion 2.5.5 Target Size
(Level AAA)
The size of the target for pointer inputs is at least 44 by 44 CSS pixels except when:
Success Criterion 2.5.5 Target Size
(Level AAA)
The size of the target for pointer inputs is at least 44 by 44 CSS pixels except when:
- Equivalent: The target is available through an equivalent link or control on the same page that is at least 44 by 44 CSS pixels;
- Inline: The target is in a sentence or block of text;
- User Agent Control: The size of the target is determined by the user agent and is not modified by the author;
- Essential: A particular presentation of the target is essential to the information being conveyed.
Este criterio ayuda a los usuarios con discapacidad motora que carezcan de un buen control, que necesitan un área de interacción con suficiente tamaño en los enlaces y los controles de los formularios.
Un área de interacción de tamaño adecuado también puede ser útil para quienes utilizan pantallas pequeñas o de alta resolución. WCAG 2.1 sugiere que el área sea de un mínimo de 44 x 44 píxeles para los elementos interactivos.
viernes, 3 de agosto de 2018
Principios de diseño inclusivo
Inclusive Design Principles presenta unos principios a tener en cuenta cuando se quiera hacer un diseño inclusivo:
- Provide comparable experience
- Consider situation
- Be consistent
- Give control
- Offer choice
- Prioritise content
- Add value
Todos estos principios se pueden resumir en "poner a las personas lo primero":
These Inclusive Design Principles are about putting people first. It's about designing for the needs of people with permanent, temporary, situational, or changing disabilities — all of us really.
lunes, 30 de julio de 2018
Adiós a las abreviaturas y acrónimos en los sitios web oficiales del Reino Unido
Hace unos días se publicó la noticia Goodbye, etc: why the UK government will stop using Latin abbreviations online:
RIP eg, ie and etc. Henceforth the three abbreviated Latin phrases – which stand for exempli gratia (for the sake of example), id est (that is) and et cetera (and the rest) – will stop being used on Britain’s .gov.uk websites. Eventually they will be replaced in toto by English alternatives such as such as, that is, and so on and so on.En WCAG 2.1, el criterio de éxito 3.1.4 Abbreviations está dedicado a este problema:
(Level AAA)
A mechanism for identifying the expanded form or meaning of abbreviations is available.
viernes, 27 de julio de 2018
inSuit, competencia de Inclusite
A través de la noticia El Ayuntamiento de Alcalá de Henares instala en su web una herramienta de accesibilidad me he enterado de la existencia de inSuit, un producto similar a Inclusite:
La mejora de la navegación con la herramienta Insuit está destinada a personas con disminución o falta de visión, dificultad o falta de movilidad en manos y brazos, incluso cuando están combinadas con dificultades para el habla o discapacidad cognitiva/intelectual. También se ha hecho más sencilla la navegación para personas mayores con dificultades para la lectura o con pocas capacidades digitales.
Para la concejala de Transparencia, Brianda Yáñez, "es una prioridad la accesibilidad universal a los servicios municipales, un condicionante para garantizar los derechos de todas las personas sea cual sea su situación. Las herramientas digitales se están implantando a gran velocidad pero deben ser accesibles para no generar más barreras sino todo lo contrario, debemos lograr que sean facilitadoras".
La puesta en funcionamiento de esta nueva herramienta facilitará además la navegación de todas las personas usuarias de la web, que podrán establecer algunas preferencias a la hora de consultar los contenidos.
El usuario de la página sólo tiene que utilizar el enlace o pestaña habilitada en la página web para la activación de inSuit y tiene acceso instantáneo al conjunto de herramientas para la navegación, con un intuitivo sistema de configuración, una sencilla barra que permite adaptar las ayudas a sus necesidades y preferencias.
[Actualización 29/11/2018]
El Ayuntamiento de Elche también lo tiene instalado:
Etiquetas:
Accessibility Overlay,
Ayudas técnicas
miércoles, 25 de julio de 2018
Deja de usar PDF en las páginas web
Por fin alguien dice algo que llevaba tiempo queriendo leer: deja de usar PDF en las páginas web.
En los últimos años, el uso y abuso de PDF para publicar contenido en los sitios web es impresionante. Y es un error, porque una cosas es un PDF y otra una página web. Me recuerda a la "epidemia" que se vivió en la primera década del siglo XXI cuando lo "cool" era usar Flash para crear sitios web, o mejor dicho, falsos sitios web.
En Why GOV.UK content should be published in HTML and not PDF se proporcionan varias razones para dejar de usar PDF en los sitios web:
Y si PDF es tan malo ¿por qué se usa tanto? Algunas razones son:
En los últimos años, el uso y abuso de PDF para publicar contenido en los sitios web es impresionante. Y es un error, porque una cosas es un PDF y otra una página web. Me recuerda a la "epidemia" que se vivió en la primera década del siglo XXI cuando lo "cool" era usar Flash para crear sitios web, o mejor dicho, falsos sitios web.
En Why GOV.UK content should be published in HTML and not PDF se proporcionan varias razones para dejar de usar PDF en los sitios web:
- They do not change size to fit the browser
- They’re not designed for reading on screens
- It’s harder to track their use
- They cause difficulties for navigation and orientation
- They can be hard for some users to access
- They’re less likely to be kept up to date
- They’re hard to reuse
Y si PDF es tan malo ¿por qué se usa tanto? Algunas razones son:
- They’re quick and easy to create
- Control over the design
- They’re easy for people to download and print
- They have the feel of a stand-alone product
lunes, 23 de julio de 2018
Curso "Start Building Accessible Web Applications Today"
Start Building Accessible Web Applications Today es un excelente curso sobre accesibilidad web:
- Accessible Icon Buttons
- Accessible Button Events
- Building Forms with Accessibility in Mind
- Headings and semantic structure for accessible web pages
- Focus management using CSS, HTML, and JavaScript
- What is the Accessibility Tree?
- Intro to ARIA
- How Visible vs. Hidden Elements Affect Keyboard/Screen Reader Users
- Using the Voiceover screen reader to test for accessibility
- Testing for Accessibility with the NVDA Screen Reader on Windows
- Creating visual skip links in HTML and CSS
- Accessible modal dialogs
- Using the tabindex attribute for keyboard accessibility
- Basic accessibility testing
- Accessibility testing with axe-cli
miércoles, 18 de julio de 2018
Formulario de acceso con captcha, ¿para qué?
El usuario @begoodness de Twitter me ha avisado del siguiente error.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
lunes, 16 de julio de 2018
Ejemplos de textos alternativos de risa en el periódico El País
Estos ejemplos son de risa, si digo que son una mierda seguro que alguien se queja por usar un lenguaje inapropiado.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
viernes, 13 de julio de 2018
Cómo joder a la gente con el placeholder
En Don’t Use The Placeholder Attribute el resumen es claro y rotundo:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
* El formulario de registro de Facebook con un abuso de del uso de placeholder:
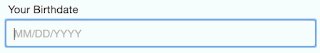
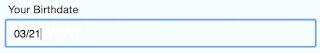
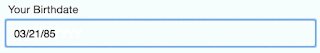
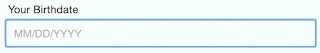
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
- Ejemplo de que usar el placeholder es una mala idea
- Diez razones por las que los placeholders son problemáticos
Y aquí, unos ejemplos que aparecen en el artículo Don’t Use The Placeholder Attribute:
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
miércoles, 11 de julio de 2018
Problema de accesibilidad para las personas que usan el control por voz
Olga Carreras ha publicado el artículo WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre" en el que comenta un nuevo criterio de WCAG 2.1:
En este vídeo explico algunos de los problemas que pretende evitar el nuevo criterio "2.5.3 Etiqueta en el nombre (A)" de las WCAG 2.1, el cual dice así: "Para los componentes de la interfaz de usuario con etiquetas que incluyen texto o imágenes de texto, el nombre accesible contiene el texto que se presenta visualmente".Además ha hecho un vídeo para explicar la importancia de este criterio:
lunes, 9 de julio de 2018
Expediente sancionador contra Endesa
Hace unos días se publicó la noticia Endesa, multada con 30.000 euros por "incumplir" en la web requisitos de accesibilidad para discapacitados:
La Secretaría de Estado de Servicios Sociales, dependiente del Ministerio de Sanidad, Servicios Sociales y Bienestar Social, ha resuelto sancionar con una multa de 30.001 euros a la compañía Endesa por "incumplimiento" de los requisitos mínimos de accesibilidad para personas con discapacidad en su web de atención al cliente.
[...]
Esta resolución es consecuencia de una denuncia formulada en abril de 2017 por el Comité de Representantes de Personas con Discapacidad (CERMI) contra Endesa por "no reunir" en su portal 'www.endesaclientes.com' "los requisitos legales de accesibilidad a los que obliga la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico".Y ojo a la aclaración que se hace:
Por otro lado, el CERMI también denunciaba deficiencias en la accesibilidad de la web 'www.endesa.com' pero la Secretaría de Estado ha comunicado el archivo de actuaciones ya que, según los informes recabados, al no tratarse esta de una página web destinada a la comercialización del suministro de energía eléctrica, no estaría sometida a las obligaciones de cumplimiento de las condiciones de accesibilidad para las personas con discapacidad.En la web del CERMI podemos leer alguna cosa más en la noticia Sanidad sanciona a Endesa con 30.000 euros de multa por la inaccesibilidad de su página de internet de atención al cliente:
La sanción, contra la que cabe recurso ante la Audiencia Nacional, responde a la comisión de una infracción grave de las establecidas en la Ley General de Derechos de las Personas con Discapacidad y de su Inclusión Social. De esta forma, Sanidad concluye que la web de atención al cliente de Endesa no cumple los requisitos legales de accesibilidad a los que obliga la Ley 34/2002, de 11 de julio, de Servicios de Sociedad de la Información y de Comercio Electrónico, por lo que incurre en una infracción administrativa considerada grave.Hasta donde yo sé, esta es la tercera sanción por falta de accesibilidad web que se impone en España, las otras fueron contra Iberia y Vueling:
[...]
El CERMI recuerda que todas las páginas de internet públicas, así como las de las empresas que según la Ley prestan servicios de especial trascendencia económica, han de ser accesibles para personas con discapacidad y mayores, de acuerdo con los criterios de accesibilidad a la web generalmente admitidos, constituyendo infracción administrativa por discriminación los incumplimientos de este deber.
- Confirmada la primera sanción por falta de accesibilidad web en España (2/8/2015)
- Expediente sancionador contra Vueling (29/7/2016)
¿Cuál será la próxima empresa? Sería bueno que fuese un banco.
viernes, 6 de julio de 2018
Cómo ayuda la tecnología a una persona ciega
En el siguiente vídeo, una persona ciega comenta algunas situaciones en las que la tecnología le es de una gran ayuda en su vida diaria:
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
miércoles, 4 de julio de 2018
Voice Dictation
Voice Dictation es un sistema que permite mostrar transcripción de lo que se dice, por ejemplo en una conferencia, en tiempo real. El sistema usa el motor de Google Speech Recognition para transcribir más de 100 idiomas.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
lunes, 2 de julio de 2018
Cómo funciona un lector de pantalla
Muy interesante el artículo A Tale of Two Rooms: Understanding screen reader navigation, que explica mediante analogías el funcionamiento de un lector de pantalla:
One of the best ways to better understand the screen reader user experience is to try it yourself. It is certainly advantageous to try using screen reading software on your own to navigate web page content. In addition though, here is a simple exercise you can do to simulate the scenarios illustrated above. (I don’t recommend finding random conference rooms with people in them and turning out all the lights!)
- Print out a paper copy of a web page. I recommend one that is not too large but contains a variety of elements such as text, links, menus, etc.
- Find a blank sheet of paper and make a small hole in the center of it. The hole should be about the size of 2 or 3 words (around a half inch in diameter is usually sufficient).
It will probably be very difficult and time consuming to understand what is on the page but this gives you a general idea of what it is like for a screen reader user (especially if no page navigation techniques are used).
- Place the paper with the hole in it over the printout of the web page and try making sense of what is there. Slide the paper with the hole in it around in order to read the contents of the web page print out below.
viernes, 29 de junio de 2018
Más sobre WCAG 2.1
A raíz de la reciente publicación de WCAG 2.1, los diferentes expertos sobre accesibilidad web publican su análisis de las nuevas pautas. Algunos de los más interesantes que he encontrado son:
jueves, 28 de junio de 2018
Curso "Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares"
El curso Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares organizado por la Fundación UNED se impartirá del 9 al 13 de julio de 2018. Los objetivos del curso:
- Reflexionar sobre la importancia del soporte digital en la docencia.
- Conocer las características de los ePubs interactivos y accesibles.
- Familiarizarse con conceptos básicos de XHTML, CSS y JavaScript.
- Entender la importancia de los mini-libros electrónicos modulares (MEM).
- Construir un MEM en formato ePub interactivo y accesible.
Suscribirse a:
Entradas (Atom)