Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 18 de noviembre de 2024
Comparativa de herramientas automáticas de evaluación de la accesibilidad web
lunes, 11 de noviembre de 2024
Análisis de la generación automática de descripciones de imágenes mediante inteligencia artificial
martes, 29 de octubre de 2024
En la Generalitat de Cataluña todavía viven en la prehistoria de la accesibilidad web
El 30 de noviembre de 2023, en el número 9052 del Diari Oficial de la Generalitat de Catalunya se publicó el DECRETO 209/2023, de 28 de noviembre, por el que se aprueba el Código de accesibilidad de Cataluña.
Según la propia Generalitat de Catalunya, Cataluña se convertía en referente en accesibilidad universal.
¿Será verdad?
Bueno, en la página 373, la última página de este Decreto, podemos encontrar esta maravilla:
W
Web accesible: web que permite que las personas con discapacidad puedan percibir, entender, navegar e interactuar mediante páginas web accesibles que incluyan todos los contenidos y cumplen lo que establece la norma UNE 139803:2012 Requisitos de accesibilidad para contenidos en la web.
¿En serio? ¿La norma UNE 139803:2012?
lunes, 28 de octubre de 2024
Zac Browser, el navegador web para niños autistas, ha vuelto
miércoles, 23 de octubre de 2024
Eye tracking en iPhone
En mayo 2024, Apple presentó algunas novedades de accesibilidad de su sistema operativo iOS para sus dispositivos móviles (Apple announces new accessibility features, including Eye Tracking, Music Haptics, and Vocal Shortcuts). Uno de los nuevos sistemas que incorpora es el seguimiento de la mirada o eye tracking (Control iPhone with the movement of your eyes).
Una vez calibrado el sistema, su manejo es muy sencillo (cuando funciona). Para ejecutar una pulsación simplemente hay que mantener la mirada sobre un punto de la pantalla durante varios segundos.
Ya hay varios vídeos que muestran su funcionamiento:
lunes, 21 de octubre de 2024
Consejos para definir un buen nombre accesible
En los artículos Good Intentions, Poor Context y Context is king: long live the king! se explican diferentes técnicas para escribir un buen nombre accesible para los elementos de una página web.
lunes, 14 de octubre de 2024
Un estudio sobre las capas de accesibilidad: promesas y trampas
Jonathan Chacón ha publicado la entrada Investigación sobre la promesa y los peligros de las accessibility overlays para usuarios ciegos y con baja visión en la que se hace eco del artículo The Promise and Pitfalls of Web Accessibility Overlays for Blind and Low Vision Users que en breve se presentará en el congreso 26th International ACM SIGACCESS Conference on Computers and Accessibility (ASSETS ’24).
Solo por el título, "la promesa y las trampas de las capas de accesibilidad web", podemos percibir que este artículo no ensalza las bondades de las capas de accesibilidad, si es que tienen alguna bondad.
El título de este artículo me ha recordado otro con un título similar, Accessibility Overlays: Promises and Pitfalls, de la American Foundation for the Blind, que es bien claro:
Website accessibility overlays are becoming increasingly common because of the quick and easy accessibility fix they are often promised to provide. However, they not only fail to serve assistive technology users with an effective user experience but also fail to protect website owners from litigation, which is often a principle premise for their usage. At the AFB Talent Lab, we strongly recommend that you do not use any third-party scripts to try to fix your site’s underlying accessibility issues. It might sound like a good solution, but as with many shortcuts, it’s absolutely too good to be true.
Por cierto, Jonathan me comenta que allá por el año 2012 publicó el artículo Ventajas y peligros de la accesibilidad, en el que decía:
Otras soluciones como Web anywhere, ReadSpeak o Inclusite consisten en una aplicación Java, Flash u otra tecnología similar que proporcionan un método de acceso alternativo a los contenidos y funcionalidades de una web.
En el caso de Readspeak se confunde accesibilidad con mejor experiencia del usuario ya que el servicio consiste en una función para que el navegador nos lea la página web que estamos visitando por si no nos apetece hacerlo ya que una persona ciega que haya accedido a esa página de forma autónoma no necesita dicho servicio ya que disfruta de la voz ofrecida por su lector de pantallas.
Pero en el caso de Web anywhere e Inclusite su función va más allá ya que intentan sustituir al producto de apoyo habitual del usuario ya que, en muchos casos, estos servicios son incompatibles con algunos lectores de pantalla o sistemas de reconocimiento del habla dejando al usuario con discapacidad en un limbo de indefensión en el momento de pasar al uso de su producto de apoyo al de estos servicios ya que, aunque estos servicios satisfagan las necesidades de algunos usuarios no contemplan una serie de problemas básicos.
[...]
Estos servicios proporcionan un método de acceso más que suficiente para algunas personas ya que satisfacen sus necesidades por completo pero no solucionan las necesidades de todos los usuarios.
Todos estos servicios, actualmente, deben aceptarse como una alternativa opcional para algunas personas con discapacidad. En ningún caso deben presentarse como soluciones completas y reales para conseguir una web accesible.
viernes, 11 de octubre de 2024
¿Quieres ganar $380 por participar en un estudio sobre TalkBack?
lunes, 7 de octubre de 2024
Alternativas a Webcaptioner
miércoles, 2 de octubre de 2024
Una buena colección de nuevos libros sobre accesibilidad digital
lunes, 30 de septiembre de 2024
Cómo denunciar la falta de accesibilidad en un sitio web
lunes, 23 de septiembre de 2024
Seguramente no habrá WCAG 2.3
The Accessibility Guidelines Working Group (AG WG) will probably not do another version of WCAG 2, that is, not do WCAG 2.3. AG WG is working on WCAG 3.0.
lunes, 16 de septiembre de 2024
La opinión de la American Foundation for the Blind sobre las capas de accesibilidad
These accessibility overlays can also break your website completely by applying automatic fixes to the few issues mentioned above, which means risking your website’s user interface as changing the structure impacts how the page is being rendered. Though some vendors do claim to provide manual testing and remediation, often the remediation is only applied to the overlay script and not to the inaccessible underlying code. If the overlay is blocked by the user, the inaccessible underlying code is fully exposed.[...]Unfortunately, the accessibility overlays generally don’t fix many issues, and they can even make things significantly worse. Only a small subset of problems can be detected automatically, and many of those still require human judgment to evaluate. We’ve also seen some examples where the overlay UI controls themselves were inaccessible.
viernes, 13 de septiembre de 2024
GVA +Salut, la aplicación de citas médicas de la Generalitat Valenciana
- Puede haber algunas imágenes sin alternativa textual [requisito número 11.1.1.1 Contenido no textual (funcionalidad abierta) de UNE-EN 301549:2019].
- Algunos elementos de información, estructura y relaciones transmitidas a través de la presentación no se pueden determinar mediante programación o no están disponibles en texto [requisito número 11.1.3.1 Información y relaciones de UNE-EN 301549:2019].
- Existen elementos estructurales de la aplicación como cabeceras, titulares, listas, etc. que no son reconocidos de forma automática por las tecnologías asistivas para dar la misma información [requisito número 11.1.2.1 Solo audio y solo vídeo (grabado) de UNE-EN 301549:2019].
- El contenido restringe su visualización y funcionamiento solo a orientación vertical de pantalla [requisito número 11.1.3.4 Orientación de UNE-EN 301549:2019].
- El texto no puede cambiar de tamaño [requisito número 11.1.4.4 Cambio de tamaño del texto de UNE-EN 301549:2019].
- La funcionalidad de la APP no es operable con un teclado [requisito número 11.2.1.1 Teclado de UNE-EN 301549:2019] por lo que no es posible, mediante teclado, llevar el foco a un elemento ni salir de él con el propio teclado [requisito número 11.2.1.2 Sin trampas para el foco del teclado de UNE-EN 301549:2019] ni existe forma en la que el indicador de foco sea visible [requisito número 11.2.4.7 Foco visible de UNE-EN 301549:2019].
- Es posible que el nombre visible de los controles y el nombre accesible no coincidan [requisito número 11.2.5.3 Inclusión de la etiqueta en el nombre de UNE-EN 301549:2019].
- Existe un límite de tiempo de conexión impuesto por el contenido, pero éste no puede detenerse o aumentarse ni avisar al usuario de que el límite se está agotando [requisito número 11.2.2.1 Tiempo ajustable de UNE-EN 301549:2019].
lunes, 9 de septiembre de 2024
Los problemas con las herramientas automáticas de evaluación de la accesibilidad web
El artículo Problems with automatic accessibility testing presenta un buen análisis de los problemas que presentan las herramientas automáticas de evaluación de la accesibilidad web:
Automatic testing of software is brilliant. Saves a lot of time and effort, prevents problems soon and makes our products better. But when trying to automatically test accessibility we need to know about the challenges and problems before. Some tools may even produce wrong results and some tools may report everything is perfect when they can only test up to a third of criteria.
miércoles, 4 de septiembre de 2024
Regulación de la accesibilidad de los sitios web y aplicaciones móviles del gobierno estatal y local en Estados Unidos
- Public education (schools)
- Public Transportation
- Recreation
- Health care
- Social services
- Courts
- Voting
- Emergency services
- Offices where people go to:
- Renew licenses
- Apply for food stamps
- Pay their taxes
- Attend town meetings
- Serve on boards and commissions
- Conduct other government business
lunes, 2 de septiembre de 2024
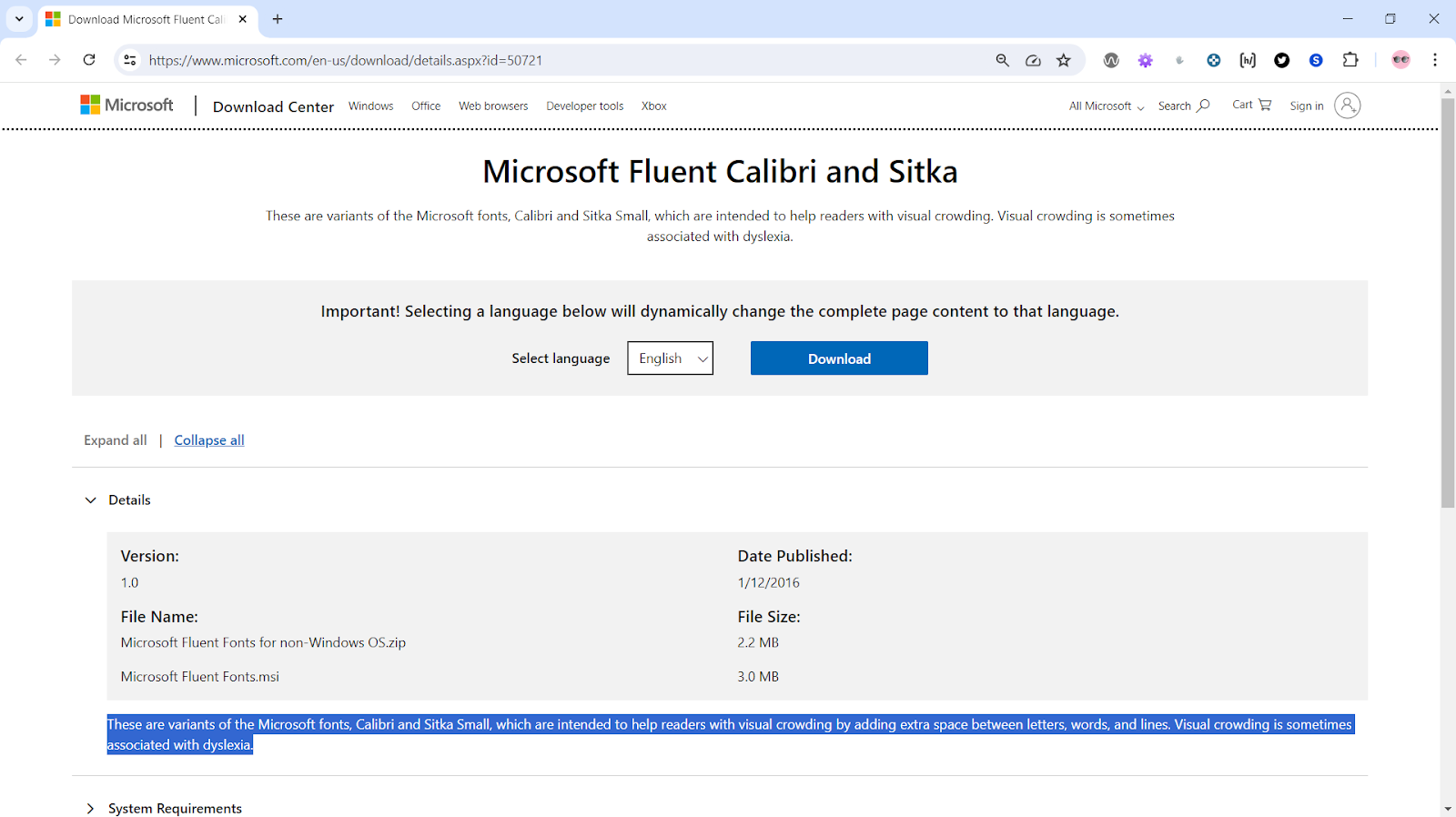
lunes, 26 de agosto de 2024
Visual crowding
miércoles, 21 de agosto de 2024
Las capas de accesibilidad deberían ser para los usuarios finales, no para los sitios web
Una reflexión muy interesante sobre las capas de accesibilidad en Overlays Misunderstand Accessibility:
To talk about this subject, let’s start with a hypothetical. We’ll hypothesize that accessibility overlays perfectly solve all accessibility problems on a site. Let’s imagine a future world where the technology used by an accessibility overlay is able to magically transform a user’s experience on a website from a completely blocking experience to something absolutely delightful.
Yeah, it’s a long-shot hypothesis. But work with me, here.
Even in that situation, I would continue to oppose accessibility overlays, for one simple reason:
If it’s so amazing, why isn’t it sold to people with disabilities as assistive technology?
lunes, 19 de agosto de 2024
Características de accesibilidad de los captcha actuales
CAPTCHA systems are tests that protect websites from automated threats by checking whether the visitor is a human or a bot. However, these systems can create barriers for people with visual, auditory, or cognitive impairments, making some CAPTCHAs challenging to navigate.Despite the possible accessibility issues, the Web Content Accessibility Guidelines (WCAG) permit the use of CAPTCHAs, but only if they add certain accessible features. This ensures that security measures do not exclude users with disabilities.In this article, you’ll learn all about implementing CAPTCHA systems that are as accessible as possible. However, it’s important to remember that no matter how accessible or transparent your CAPTCHA is, it will never be perfect – valid interactions will still be marked as unwanted and bots will still be able to pierce your site’s defences.For that reason, we’ll also introduce alternative solutions that offer greater security and inclusivity, adhering to the highest standards of web accessibility to improve the experience for all users.