Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, ayudas técnicas, tecnologías de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma UNE 139803:2004, legislación, etc.
Buscador
jueves, 11 de octubre de 2007
El lenguaje de signos reconocido como lengua natural de las personas sordas
Esta noticia me ha recordado una entrada titulada Simplificar los textos que escribí hace unos meses. En esta entrada explicaba que la redacción de los textos de una página web se tiene que simplificar para facilitar su lectura a las personas sordas ya que para ellas su lengua natural es el lenguaje de signos.
Como medio para mejorar la accesibilidad de un sitio web para las personas sordas se pueden incorporar vídeos con explicaciones en el lenguaje de signos. En aquella entrada ponía como ejemplo la web del banco Bankinter.
He encontrado un ejemplo más de uso del lenguaje de signos en una página web: Movistar. En este sitio web podemos encontrar varios vídeos que explican los servicios que ofrece Movistar mediante el lenguaje de signos.
Por otro lado, existe el documento Directrices para el uso del Lenguaje de Signos en la Red donde se explica cómo incorporar el lenguaje de signos a la web. En esta página se proporcionan consejos para grabar un vídeo e incluirlo en una página web.
domingo, 7 de octubre de 2007
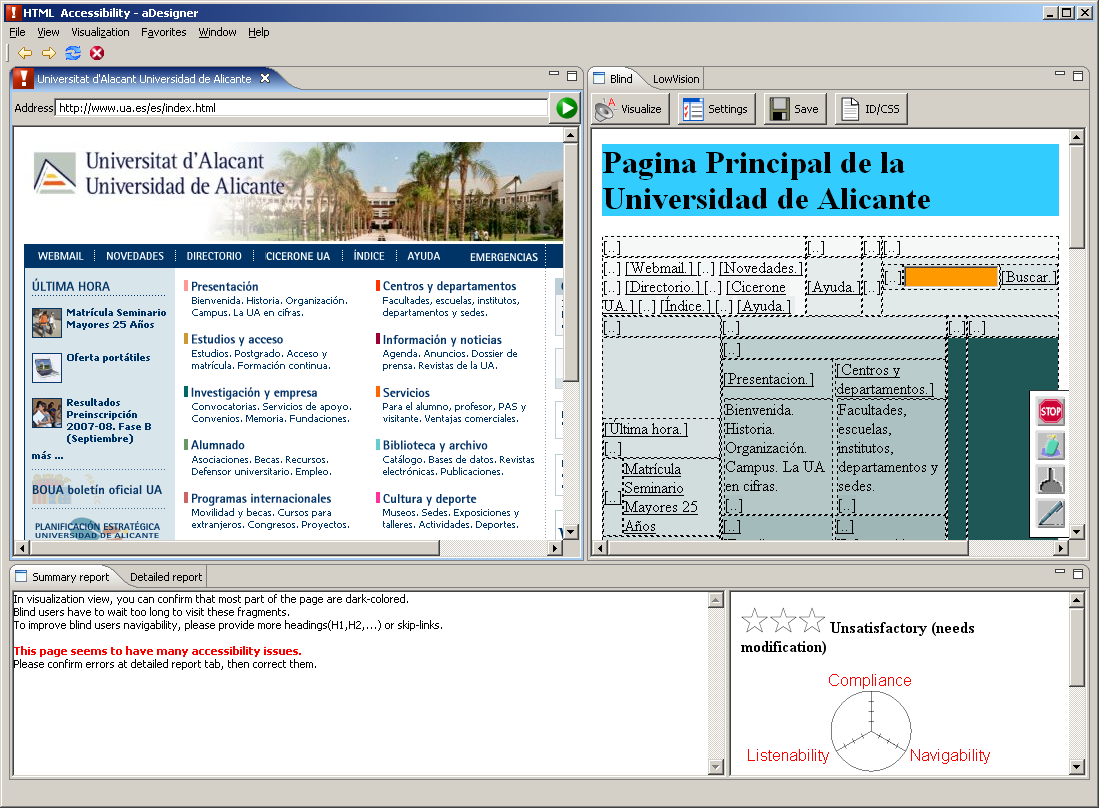
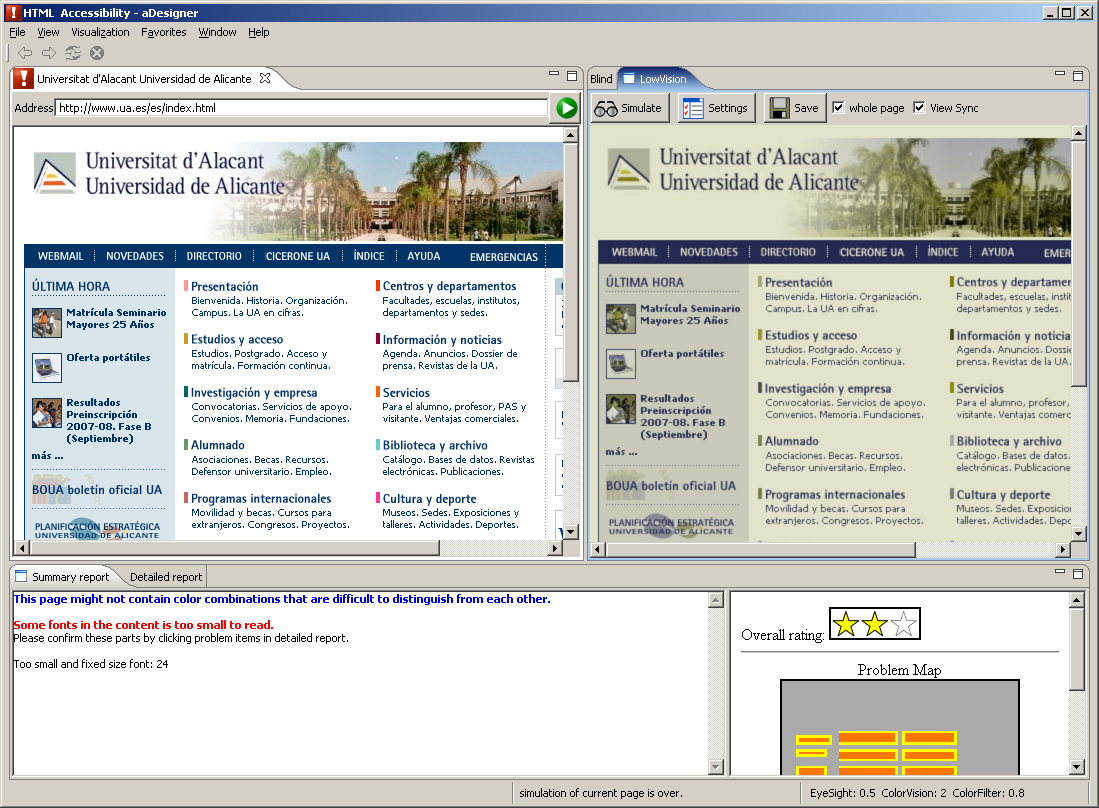
aDesigner


viernes, 5 de octubre de 2007
Más sobre compatibilidad con distintos navegadores
- Emplear los estándares.
- Visualizar la página web en distintos navegadores para comprobar que es compatible.
Hace ya unos meses escribí la entrada Como se ve mi página en distintos navegadores y Cómo instalar varias versiones de Internet Explorer en un mismo ordenador.
Ahora he encontrado el artículo Browser Tests, Services and Compatibility Test Suites que explica con detalle tres escenarios: como instalar varias versiones de Internet Explorer, como instalar varias versiones de Safari (el navegador más utilizado en Mac OS) y como instalar o utilizar varios navegadores en Linux.
Además, el artículo incluye una lista de herramientas disponibles a través de Internet que se pueden emplear para ver una página web en distintos navegadores.
En la página How to Check Your Website with Multiple Browsers on a Single Machine (Cross-Browser Compatibility Checking) se puede leer otra explicación de este problema.
(Actualización 07/10/2007) Me han informado de la existencia de la página Prueba tu página con diferentes navegadores donde también se comenta la necesidad de verificar la correcta visualización de una página web con diferentes navegadores. En esta página se incide en la necesidad de emplear navegadores alternativos y se ofrecen enlaces a algunos de ellos.
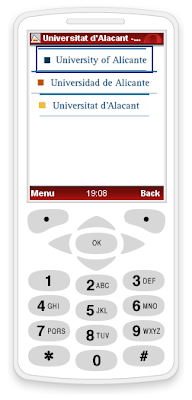
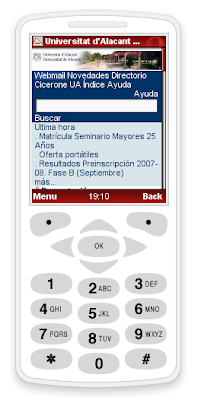
Un mini navegador muy potente
El simulador es muy bueno y el navegador es bastante asombroso, ya que muestra las páginas no con su aspecto original, sino modificadas, pero parece que es bastante "inteligente", ya que las modificaciones que introduce son muy acertadas (por ejemplo, adaptación de una página cuando se emplean tablas para maquetar el contenido).
Esta herramienta puede ser muy últil para evaluar la accesibilidad de una página web desde distintos dispositivos.
A continuación he incluido algunas capturas de visualización de la página web de la Universidad de Alicante con este navegador:



jueves, 4 de octubre de 2007
Hijax: Ajax accesible
Esta técnica se basa en lo que se conoce en inglés como progressive enhancement y graceful degradation, dos estrategias que permiten que un sistema informático (en este caso, una página web) funcione correctamente aun en el caso de que falte algún tipo de componente.
Mientras que con progressive enhancement se parte de una versión básica completamente operativa (se parte de una página web compatible con la mayoría de los navegadores y con el menor uso posible de tecnologías complementarias como CSS o JavaScript), con graceful degradation se parte del extremo contrario: se crea una página web para los últimos navegadores, con la posibilidad de que funcione en navegadors antiguos.
En el caso de Hijax, la estrategia que se emplea para lograr el progressive enhancement es la siguiente:
- Primero, diseñar un sitio web al "estilo antiguo", con enlaces y acciones de formularios que envían información al servidor y este devuelve una página completa con cada petición.
- A continuación, emplear JavaScript para capturar todos los enlaces y las acciones de los formularios para enviar la infomación mediante XMLHttpRequest. De este modo se puede seleccionar que parte de la página se pueden actualizar de forma individual en vez de tener que recargar toda la página.
Actualización (12/11/2007) Unas páginas con información interesante sobre Ajax y accesibilidad:
- Quiz: AJAX - automatically move focus?
- Improving accessibility for today’s AJAX - To hack or not?
- HIJAX
Actualización (21/11/2007) Un nuevo término sobre Ajax y la accesibilidad web: AxsJax. Más información en este comentario y en este otro.
miércoles, 3 de octubre de 2007
Otra noticia sobre IBM
IBM Makes Software, Web, Accessibility Push
You might take using a computer for granted, but for millions of people, it's a challenge. One in five individuals, or over 54 million Americans, has a disability that makes it difficult to see a computer screen or navigate the Web, according to IBM.
Specialized, usually expensive, software and hardware solutions have long existed. And in recent years, certain helpful facilities have been built into mainstream software, like magnification for the visually impaired.
But IBM wants to broaden development for the needs of the disabled at a fundamental teaching level. A recent survey of 200 two and four-year U.S. universities commissioned by the computer giant found that the majority of
faculty do not teach accessibility in the classroom.
Today IBM announced an initiative to give teachers wider access to learning material about assistive technologies. Six university partners have signed on to start and the U.S. Department of Education is also supporting the initiative. IBM is building a worldwide repository of materials it said will enable student developers to make software more accessible to those with disabilities and the aging population.
"To create a truly inclusive society, all forms of information technology need to be more accessible," said Dr. Bonnie Jones of the U.S. Department of Education. "If we can't do this, people with disabilities land on the wrong side of the 'digital divide.' We have to capture the intelligence and imagination of our next generation of IT developers now."
The University of Illinois, California State University at Long Beach, Georgia Tech, University of Toronto and the Rochester Institute of Technology are some of the universities who are already working with IBM to build a repository of repeatable learning materials to incorporate into everyday computer programming classes.
In one example, the University of Illinois recently added an online course out universal Web site design that includes accessibility for people with disabilities.
"What's so exciting to me, and so important, is trying to get ahead of the curve and influence colleges around the world to change the way they teach," said Benjamin Kempner, program director, marketing and strategy for the IBM human ability and accessibility center.
"The result is going to be that IBM, or let's say AT&T, Verizon and other companies, will be able to employ people who understand accessibility, it's not an afterthought. Once you build accessibility into your products, that means giving millions of people, productive, fulfilling work," Kempner told internetnews.com. "It can also mean more Web sites will be created that consumers can access."
Kempner spoke during his attendance at the 2007 Technology & Persons with Disabilities Conference at the California State University at Northridge. IBM awarded prizes to three students who won a contest related to the Open Document Format for interoperability.
Daniel Millington (Capitol College), Chase Pritchett (University of Oklahoma), and Yang Liu (Tsinghua University in China), wrote computer code that checks word processing documents that adhere to the ODF to determine whether they are accessible. The students contributed their code to the open source community via sourceforge.org.
Separately, Kempner mentioned other accessibility projects in which IBM is involved. For example, one software/hardware product IBM co-developed with another firm is designed to help people with tremors better control a computer mouse. Another, ViaScribe, is being used by 15 universities worldwide. Used in conjunction with a microphone, ViaScribe is speech recognition software that course instructors can use to get their spoken words on a computer screen so the deaf and hard of hearing can follow along.
To IBM's surprise, ViaScribe proved valuable to more than those with hearing loss. "We've created a mine-able resource that students can use look up lectures on the Web," said Kempner. "As we develop more of these technologies, there will be a larger societal benefit."
En esta página de IBM se puede encontrar toda la información.
viernes, 28 de septiembre de 2007
Metodología revisión accesibilidad
La metodología de revisión de la accesibilidad consta de cuatro pasos:
- Análisis con navegador sólo-texto
Se recomienda usar BrailleSurf o alternativamente usar el simulador Lynx-me disponible mediante un formulario Internet para intenta navegar por el sitio usando este tipo de interfaz sólo texto. Es importante probar así antes de ver la página con el navegador gráfico, para ver si se entiende correctamente la estructura del sitio web. - Análisis con navegador gráfico habitual
Comprobar en Netscape o Explorer el lugar donde se producen fallos con la versión - Análisis con navegador Opera
Opera es un navegador gráfico gratuito con muchas funciones de accesibilidad y alta capacidad de configuración lo que permite comprobar fácilmente distintas situaciones que ayuden a detectar problemas de accesibilidad. - Análisis final con Bobby o Taw (opcional)
Es importante realizar este análisis final que confirmará si hemos olvidado verificar alguno de los aspectos fundamentales de accesibilidad recogidos en las pautas WAI.
martes, 25 de septiembre de 2007
Artículo sobre la accesibilidad de algunos sitios web de las administraciones públicas españolas
martes, 18 de septiembre de 2007
I Plan Nacional de Accesibilidad 2004-2012
jueves, 13 de septiembre de 2007
Los captcha y la accesibilidad web
Captcha es el acrónimo de Completely Automated Public Turing test to tell Computers and Humans Apart (Prueba de Turing pública y automática para diferenciar a máquinas y humanos).A continuación, un vídeo que he preparado donde explico qué es un captcha con más detalle:
Se trata de una prueba desafío-respuesta utilizada en computación para determinar cuándo el usuario es o no humano. El término se empezó a utilizar en el año 2000 por Luis von Ahn, Manuel Blum y Nicholas J. Hopper de la Carnegie Mellon University, y John Langford de IBM.
La típica prueba consiste en que el usuario introduzca un conjunto de caracteres que se muestran en una imagen distorsionada que aparece en pantalla. Se supone que una máquina no es capaz de comprender e introducir la secuencia de forma correcta por lo que solamente el humano podría hacerlo (salvo error).
Como el test es controlado por una máquina en lugar de un humano como en la Prueba de Turing, también se denomina Prueba de Turing Inversa.
Los captcha actuales suponen un problema de accesibilidad para algunas personas discapacitadas, ya que impiden a personas con deficiencias visuales o auditivas acceder a los recursos protegidos por los captcha. El vídeo CAPTCHAs on Social Networking Sites Shut Out Blind Users explica muy bien el problema de los captcha.
El W3C trabaja en resolver este problema y ha publicado el documento Inaccessibility of CAPTCHA donde explica posibles soluciones.
martes, 11 de septiembre de 2007
¿Cuanto sabes de accesibilidad?
Conoce tu nivel de conocimiento de la accesibilidad web, una palabra desconocida por muchos pero que cada vez adquiere mayor importancia en Internet. Realice la clasificación de niveles según los conocimientos de accesibilidad web, esa palabra desconocida por muchos pero cada vez adquiere más importancia en Internet.
Esta es mi opinión personal (por lo tanto discutible), y muchas de ellas se desprenden de mis experiencias en el foro de accesibilidad de Foros del Web.Nivel 0
No me funciona Internet ¿qué hago?:
Estas personas nunca se detienen a pensar sobre la importancia de la accesibilidad web; muchas veces confunden accesibilidad web con accesibilidad a un nivel más general. Por ejemplo, cuando no pueden utilizar Internet por un desperfecto de hardware.
Nivel 1
Optimizado para Internet Explorer y una resolución de 1024 x 768:
Estas personas tienen conocimientos muy básicos de HTML, como para pensar sobre accesibilidad web. No conocen más allá del Internet Explorer, y no conciben que haya diferentes navegadores. Piensan que si una página se ve bien en su computadora, se ve bien en todas.
Nivel 2
Usaré javascript, y el que no lo tenga habilitado que lo habilite:
En este nivel ya se empiezan a escuchar opiniones sobre la accesibilidad web, pero la mayoría piensa que es un capricho de algún loco desquiciado, y que no vale la pena tanto esfuerzo "para eso". La actitud general es "si el usuario no puede visualizar el website, que se arregle como pueda". Los sitios con menús solo en javascript o solo en flash son realizados generalmente por personas en este nivel.
Nivel 3
A mí la accesibilidad no me importa, lo que a mí me interesa es aparecer bien en Google:
En este nivel se produce un primer encuentro obligado con la accesibilidad web, cuando las personas se dan cuenta que la falta de accesibilidad repercute en un perjuicio directo hacia sus sitios.
En este nivel son comunes, a pie de página, los menús solo texto alternativos al menú principal (que sigue estando en flash o javascript). Un acercamiento a la accesibilidad es visto como un "mal menor" necesario para aparecer en los buscadores. La mayoría de los desarrolladores se estanca en este nivel.
Nivel 4
Para ver la versión accesible haz clic aquí:
Las personas en este nivel, ya comienzan a preocuparse un poco, voluntariamente por la accesibilidad, pero aún la siguen viendo como un concepto separado del resto,
sobretodo separado del diseño.
Los sitios desarrollados en este nivel, generalmente no son accesibles pero tienen una versión secundaria desprovista de elementos de diseño, que intenta serlo, aunque muchas veces solo queda en el intento.
Después de todo, recién se están enterando del real significado de "accesibilidad web", muchos han sentido nombrar a las WAI pero pocos saben su significado, mucho menos han leído las directrices de accesibilidad.
Nivel 5
Valido WAI-AAA (Triple A):
Después de leer y ensayar mucho, las personas en este nivel ya tienen un gran dominio sobre la accesibilidad web, y hacen sus webs accesibles porque están convencidas de que es la única forma de avanzar hacia una red más igualitaria.
Sus sitios tienen un marcado HTML semántico, conocen la gran mayoría de los puntos de las WCAG y entre sus lecturas habituales se encuentran temas sobre estándares web, usabilidad y CSS.
Nivel 6
Recientes investigaciones indican que:
Este es el nivel de los "gurus" de la accesibilidad. Son personas proactivas, que no solo aplican la accesibilidad a sus propios sitios, son verdaderos evangelizadores, expandiendo la idea de una web para todos.
Generalmente son miembros de fundaciones como SIDAR, y tienen en su haber libros y artículos publicados sobre lo necesario de realizar webs accesibles y fáciles de usar.Inspirado por los artículos Niveles de conocimiento de CSS (por Emil Strenstrom) y Niveles de Conocimiento de HTML (por Roger Johansson).
¿Cuál es tu nivel de accesibilidad web?
viernes, 20 de julio de 2007
Guía para crear sitios web accesibles
Esta guía contiene los siguientes apartados:
Introduction
Part one: An overview of web accessibility for the VCS
What is web accessibility?
What are the benefits?
Facts and figures
An introduction to accessibility guidelines
Who does it affect?
Future trends in web accessibility
Part two: For commissioners
Introduction
What the law says about web accessibility
Planning for an accessible website
Web Accessibility Policy
Working with designers and developers
Post launch – how to keep your site accessible
Part three: For editors: Writing for the web
Language
Pictures and symbols to help understanding
Writing alternative text
Hypertext links
Headings
Editors checklist
Part four: For developers and designers
Web accessibility in context
Web accessibility level 1 issues
Key Level 2 accessibility issues
Word, PowerPoint and PDFs
Part five: Testing the accessibility of your website
Testing overview
Disabled user testing
Testing for specific accessibility issues
Testing checklist
Part six: Resources
Glossary
Useful websites
W3C Web Content Accessibility Guidelines Checklist levels 1 and 2
Helpful organisations
viernes, 13 de julio de 2007
Metodologías para evaluar la accesibilidad
lunes, 9 de julio de 2007
Software para discapacitados
jueves, 21 de junio de 2007
El Gobierno aumentará en un 67% el presupuesto para proyectos de accesibilidad
El ministro de Industria, Comercio y Turismo, Joan Clos, ha anunciado que en 2007 el presupuesto para subvencionar proyectos destinados a facilitar el acceso de las personas con discapacidad a la sociedad de la información se incrementará en un 67%.
Clos aseguró que el Ejecutivo está realizando un "especial esfuerzo para acercar las nuevas tecnologías a todos los ciudadanos y, por supuesto, a todas aquellas personas que padecen alguna discapacidad".
Puso como ejemplo el denominado 'Plan Avanza', en el que las nuevas tecnologías son un "mecanismo idóneo para evitar la exclusión social y mejorar la calidad de vida" de los ciudadanos.
En 2006 se realizó la primera convocatoria para subvencionar proyectos que fueran en la línea del 'Plan Avanza'. Se concedieron más de de 2.694.000 euros en subvenciones para los 26 proyectos aprobados.
El responsable de Industria agregó que otra de estas iniciativas es la de 'Internet en las aulas', con medidas específicas para la compensación de desigualdades y actuaciones dirigidas a las personas con discapacidad.
Mencionó también otros proyectos, como los destinados a la mejora de la accesibilidad de la Red y la inclusión de los ciudadanos en la sociedad de la
información, con la fijación de 'estándares web', así como la instalación del Centro Demostrador de Tecnologías para la Accesibilidad.
Por último, Clos anunció un Real Decreto con el objetivo de "arreglar las condiciones de accesibilidad para el acceso a la sociedad de la información de todas las personas, independiente de sus capacidades".
martes, 12 de junio de 2007
Tablas accesibles
puede ver toda ella en su conjunto, pero es muy difícil de entender si sólo se puede ver un
dato aislado cada vez. Este problema lo sufren los usuarios que emplean navegadores no visuales, ya que ellos tienen que recorrer las tablas de formal lineal y pierden la visión global de la tabla que permite identificar el significado de cada dato de una celda.
Para evitar este problema, tenemos que etiquetar correctamente las tablas para definir su título, los encabezamientos de las columnas y las filas y tenemos que incluir un resumen que describa brevemente el contenido de la tabla.
El título
Una tabla debe de tener un título que proporcione una descripción breve de la tabla. Para evitar que existan dudas, el título se tiene que definir dentro de la tabla. Para definir correctamente el título de una tabla, se tiene que emplear la etiqueta caption. De acuerdo con la especificación de HTML, la etiqueta caption es opcional y tiene que ser el primer elemento que contenga una tabla.
Encabezamientos
Al recorrer una tabla de forma lineal, se pierde la visión global y es muy difícil identificar el significado de un dato. Para evitar esta situación, podemos usar los encabezamientos, que permiten asociar un dato con su encabezado.
Un encabezado de una tabla se define con la etiqueta th. Esta etiqueta es similar a la etiqueta td (se puede usar una en el lugar de la otra) y por tanto ambas definen una celda de una tabla, pero th indica que la celda contiene un encabezado.
Encabezamientos más complejos
Para tablas con encabezamientos más complejos, donde pueden existir varios niveles de encabezamiento, podemos emplear los atributos scope y headers para definir la relación que existe entre las celdas de encabezamiento y las celdas de datos. En tablas sencillas ambos atributos se pueden emplear de forma equivalente, pero para tablas más complejas se tiene que emplear el atributo headers. El uso del atributo scope y headers no afecta a la presentación visual de la tabla.
El atributo scope define el conjunto de celdas para las cuales la celda sobre la que se aplica proporciona información de encabezamiento. Puede tomar cuatro posibles valores:
- row: La celda proporciona información de encabezamiento para el resto de celdas
de la fila que la contiene. - col: La celda proporciona información de encabezamiento para el resto de celdas
de la columna que la contiene. - rowgroup: La celda proporciona información de encabezamiento para el resto del
grupo de filas que la contiene. - colgroup: La celda proporciona información de encabezamiento para el resto del
grupo de columnas que la contiene.
El atributo headers permite definir una lista de celdas de la tabla que proporcionan información de encabezamiento para la celda actual. El valor de este atributo es una lista separada por espacios en blanco de los identificadores de las celdas de encabezamiento; las celdas se identifican con el atributo id. Por tanto, el atributo headers permite definir encabezamientos más complejos que con el atributo scope.
Resúmenes
El resumen permite definir una descripción larga de la tabla que complemente al título de la tabla. La descripción tiene que incluir una explicación sobre el contenido y sobre la estructura de la tabla (número de filas y de columnas, descripción de los encabezamientos). Además, también puede explicar la relación que guarda la tabla con el resto de la página. En HTML, el resumen de una tabla se define con el atributo summary de la etiqueta table.
Para obtener más información, consulta las siguientes páginas:
- Tablas accesibles, en español.
- Accesible Data Tables, en inglés.
viernes, 8 de junio de 2007
Lector de pantalla para Firefox
De los dos, Speak It es una versión más moderna del primero, por lo que se supone que funcionará mejor. Una vez que se ha instalado, añade el submenú Speak It en el menú Ver y las opciones Say It y Read All en el menú contextual que aparece al pulsar el botón derecho del ratón. Con ambas opciones se puede leer una parte seleccionada de la página web o la página completa.
jueves, 7 de junio de 2007
Torquemada
Esta herramienta es muy interesante, ya que el informe de resultados está dividido en tres áreas que interactúan entre sí. Por un lado, se muestra el típico informe con la lista de puntos de verificación que han fallado (errores automáticos) o pueden fallar (errores manuales). Por otro lado se muestra la propia página web y, por último, se muestra el código HTML de la página.
En el informe con la lista de puntos de verificación, se puede acceder a la documentación del W3C que describe ese punto de verificación. Además, se indica mediante un enlace el número de línea donde está el (posible) error; al pulsar sobre este enlace, se destaca en las otras dos partes del informe el elemento de la página web y el código HTML correspondiente.

lunes, 4 de junio de 2007
El acceso electrónico a la Administración, garantizado por ley a los discapacitados
El senador de la Entesa Joan Josep Nuet ha defendido en la Comisión de Administraciones Públicas de la Cámara Alta las enmiendas del grupo a la Ley de acceso electrónico a la administración, que se aprobará la próxima semana por el Pleno del Senado.
Así, la Entesa ha introducido en el texto una de sus enmiendas, después de pactar con los demás grupos que han dado su apoyo. Dicha enmienda se refiere a que el Gobierno desarrollará garantías para que todos los ciudadanos, con especial atención a las personas con algún tipo de discapacidad y mayores, puedan acceder a los servicios electrónicos en igualdad de condiciones.
Además, la Entesa ha logarado introducir un grupo de enmiendas encaminadas a reducir las posibles discriminaciones que pueda plantear el acceso electrónico y abrir a sistemas diversos, asegurar el software gratuito y la libre gestión de los programas informáticos.
La Ley de acceso electrónico a la administración garantiza el derecho de los ciudadanos a ser atendidos por las distintas administraciones públicas de forma telemática, garantizando la seguridad de las comunicaciones, la neutralidad tecnológica, y la accesibilidad a la información pública.
Así la ley crea derechos que hasta ahora no existían, según ha explicado el ponente socialista de esta futura ley, Juan Carlos Corcuera, resaltando que se obliga a las administraciones públicas a asegurar estos derechos.