En
Don’t Use The Placeholder Attribute el resumen es claro y rotundo:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
* El formulario de registro de Facebook con un abuso de del uso de placeholder:
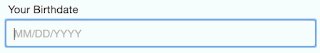
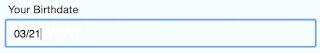
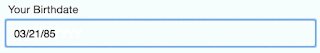
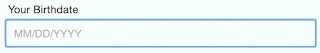
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes: