Recientemente me han preguntado por la accesibilidad de las aplicaciones para dispositivos móviles como teléfonos y tabletas.
En primer lugar hay que distinguir de qué tipo de aplicaciones estamos hablando: aplicación nativa o aplicación web.
Respecto aplicación nativa, hay que buscar en la información de cada fabricante de dispositivo móvil.
Por ejemplo, respecto Android tenemos:
Respecto a Apple tenemos:
Respecto a la aplicación web, además de todo lo que se aplica a una aplicación web cualquiera (WCAG, WAI-ARIA), también se aplica:
Estas guías se relacionan con WCAG 1.0 y WCAG 2.0 a través del documento Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG).
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 27 de octubre de 2014
viernes, 24 de octubre de 2014
Uso de las listas para mejorar la accesibilidad
El artículo HTML Lists & Accessibility explica cómo se deben emplear las listas para mejorar la accesibilidad de una página web.
Los consejos que proporciona son:
Los consejos que proporciona son:
- Use appropriate type of HTML list depending on the content of the web page.
- Do not use HTML list for styles such as indenting (Use CSS instead).
- Use of appropriate lists helps screen reader users to navigate the webpage comfortably.
- Unordered list provide a bulleted point by default with each list item, use CSS property to remove it.
- Ordered list provides sequential numbering with each list item, use CSS to remove them or to change it to other orders such as a, b,c or I, ii, iii etc.
miércoles, 22 de octubre de 2014
Uso de los encabezados para mejorar la accesibilidad
El artículo Heading Structure For Accessibility explica cómo el uso de los encabezados puede ayudar a mejorar la accesibilidad de una página web.
Los consejos que proporciona son:
Los consejos que proporciona son:
- Provide only HTML headings.
- Provide logical heading structure. Eg: H2 should follow h1, H2 or H3 should follow H2, H3 or H4 should follow H3 and so on.
- Page should at least have one H1 and it should represent the title of the webpage.
- The H1 of the page should be at the beginning of the main content.
- Only one level one heading on a webpage is recommended and maximum two level one headings if the website name also needs to be marked in every page of the website.
- If another H1 is placed in the web page it should represent the title of the website.
- It is better to start the page with higher level of heading.
- Never skip any level of heading.
- The primary and secondary navigations also can have headings but should be below the level of main heading. Ideally they should be H2 considering level one for main heading.
- Never use HTML heading for visual appearance.
martes, 21 de octubre de 2014
II Congreso Internacional Universidad y Discapacidad
Los próximos días 27 y 28 de noviembre de 2014 se celebrará en Madrid el II Congreso Internacional Universidad y Discapacidad.
El objetivo general del evento es:
Conocer y debatir las experiencias y buenas prácticas de las Universidades en materia de inclusión y poner sobre la mesa las investigaciones más relevantes sobre universidad y discapacidad, que supongan un avance en la mejora de la calidad educativa y de la calidad de vida de las personas con discapacidad, acorde con los mandatos previstos en la Convención Internacional sobre Derechos de las Personas con Discapacidad.
En definitiva poner en valor el talento de las personas con discapacidad y avanzar en líneas estratégicas que garanticen la inclusión en la Universidad.
lunes, 20 de octubre de 2014
Método para evaluar la accesibilidad web con herramientas gratuitas
Evaluar la accesibilidad de una página web puede requerir mucho esfuerzo... evaluar la accesibilidad de todo un sitio web puede ser "misión imposible".
En A Workflow for Testing Web Accessibility with Free Tools se propone un método sencillo que hace uso de herramientas gratuitas.
Algunas de las herramientas que propone usar son:
En A Workflow for Testing Web Accessibility with Free Tools se propone un método sencillo que hace uso de herramientas gratuitas.
Algunas de las herramientas que propone usar son:
viernes, 17 de octubre de 2014
Introducción a la documentación digital accesible
El grupo Accesibilidad Spain ha organizado una nueva conferencia, Introducción a la documentación digital accesible para el próximo miércoles 12 de noviembre de 2014.
La descripción del evento dice:
A diario generamos y manejamos un sinfín de documentación digital: la del trabajo, la de formación online, la que nos llega de los organismos oficiales, la que recibimos con fines publicitarios o informativos por parte de las empresas, etc. Esta documentación nos puede llegar en diferentes formatos, algunos de software libre y otros de software propietario, este es el caso de Microsoft Word, PowerPoint y Excel si hablamos de herramientas propietarias que se utilizan con mayor frecuencia.
Para que esta información sea accesible para el mayor número de personas, es necesario que cuando la generemos lo hagamos siguiendo unas sencillas pautas.
El objetivo de esta sesión es que sirva como introducción y que a través de unas recomendaciones generales, todos podamos elaborar documentación digital accesible. Como ejemplo específico se mostrarán cuáles son los criterios que tenemos que seguir para hacer accesibles los documentos que generemos con Word de Microsoft Office 2010, ya que por lo general es una herramienta muy utilizada por los usuarios, tanto para generar como para leer documentación digital.
Los puntos que se tratarán son:
La descripción del evento dice:
A diario generamos y manejamos un sinfín de documentación digital: la del trabajo, la de formación online, la que nos llega de los organismos oficiales, la que recibimos con fines publicitarios o informativos por parte de las empresas, etc. Esta documentación nos puede llegar en diferentes formatos, algunos de software libre y otros de software propietario, este es el caso de Microsoft Word, PowerPoint y Excel si hablamos de herramientas propietarias que se utilizan con mayor frecuencia.
Para que esta información sea accesible para el mayor número de personas, es necesario que cuando la generemos lo hagamos siguiendo unas sencillas pautas.
El objetivo de esta sesión es que sirva como introducción y que a través de unas recomendaciones generales, todos podamos elaborar documentación digital accesible. Como ejemplo específico se mostrarán cuáles son los criterios que tenemos que seguir para hacer accesibles los documentos que generemos con Word de Microsoft Office 2010, ya que por lo general es una herramienta muy utilizada por los usuarios, tanto para generar como para leer documentación digital.
Los puntos que se tratarán son:
- Introducción a la documentación digital accesible.
- Cómo utilizar las herramientas que nos ofrece Word para hacer nuestros documentos accesibles.
- Cómo utilizar el recurso automático que incluye Word para hacer un análisis preliminar automático de la accesibilidad del documento que hemos generado.
- Cómo guardar un documento Word para generar un documento PDF accesible.
martes, 14 de octubre de 2014
Vídeos de la Jornada sobre recursos tecnológicos para la inclusión social
El pasado martes 7 de octubre se celebró la Jornada sobre recursos tecnológicos para la inclusión social en la Universidad de Alicante. En esa jornada se mostraron algunos avances tecnológicos que pueden utilizarse para ayudar a la inclusión de las personas con discapacidad.
Para el que no pudo asistir puede acceder a los vídeos y diapositivas que utilizaron los ponentes en sus exposiciones: Videos Jornada sobre recursos tecnológicos para la inclusión social.
Y algunas fotos:
Inauguración, a cargo de Nuria Grané Teruel, Vicerectora de Estudiantes de la Universidad de Alicante y Antonio Álvarez García, Director Administraciones Públicas Levante de Vodafone España:
Emmanuelle Gutiérrez y Restrepo, fundadora y patrono de la Fundación SIDAR, "Accesibilidad en la Sociedad de la Información":
Paloma Moreda, Francisco Escolano y Miguel Ángel Lozano presentando los últimos adelantos técnicos:
Olga Carreras, "Buenas y malas prácticas de accesibilidad en documentos electrónicos":
Federico Rueda de la Peña, "Plataformas educativas inclusivas. Ejemplos y casos de Adaptaciones TIC":
Para el que no pudo asistir puede acceder a los vídeos y diapositivas que utilizaron los ponentes en sus exposiciones: Videos Jornada sobre recursos tecnológicos para la inclusión social.
Y algunas fotos:
Inauguración, a cargo de Nuria Grané Teruel, Vicerectora de Estudiantes de la Universidad de Alicante y Antonio Álvarez García, Director Administraciones Públicas Levante de Vodafone España:
Emmanuelle Gutiérrez y Restrepo, fundadora y patrono de la Fundación SIDAR, "Accesibilidad en la Sociedad de la Información":
Paloma Moreda, Francisco Escolano y Miguel Ángel Lozano presentando los últimos adelantos técnicos:
Olga Carreras, "Buenas y malas prácticas de accesibilidad en documentos electrónicos":
Federico Rueda de la Peña, "Plataformas educativas inclusivas. Ejemplos y casos de Adaptaciones TIC":
lunes, 13 de octubre de 2014
Cálculo de la legibilidad para textos en español
Hace unos días me preguntaron sobre el cálculo de la legibilidad para textos en español. En este blog he escrito sobre este tema varias veces, se puede encontrar todo lo escrito bajo la etiqueta legibilidad.
He buscado un poco y he encontrado el documento Inventario de instrumentos para medir la legibilidad de un texto en castellano. En este documento se comentan las siguientes técnicas:
He buscado un poco y he encontrado el documento Inventario de instrumentos para medir la legibilidad de un texto en castellano. En este documento se comentan las siguientes técnicas:
- Sintáctica: el índice de Fernández Huertas y el programa INFLESZ.
- Semántica: el concepto de lenguaje llano, también denominado lenguaje claro, lenguaje sencillo o lenguaje ciudadano, es un estilo de escribir simple y eficiente que permite a los lectores entender fácilmente lo escrito.
- Presentación: el SAM, que evalúa 22 factores distribuidos en 6 bloques: contenido, nivel educativo requerido, gráfica, claridad de presentación y tipografía, estimulación del aprendizaje y motivación; y adecuación cultural.
- Tablas y gráficos: PMOSE/IKIRSCH, que se centra en la distribución viso espacial de la información fijándose en dos variables básicas: el patrón de organización de la información y su densidad.
viernes, 10 de octubre de 2014
Visión de bajo contraste
Existen muchas discapacidades que son "invisibles" frente a otras que son "visibles", aunque son visibles según el contexto:
- Una persona que va en silla de ruedas se ve, aunque no la veríamos, no nos daríamos cuenta si nos estuviera atendiendo detrás de un mostrador.
- Una persona ciega se ve, aunque no la veríamos, no nos daríamos cuenta si nos estuviera atendiendo por teléfono (y así es, he conocido muchas personas ciegas que trabajan en "call centers").
Sin embargo, hay otras discapacidades que son difíciles de detectar "a simple vista", como por ejemplo la ceguera al color (el daltonismo) o la visión de bajo contraste. Es muy probable que a lo largo de la vida todos tengamos algún familiar, amigo o compañero de trabajo que presente daltonismo y nunca lo sepamos. La gente no va por la calle con una camiseta o etiqueta que dice "soy daltónico" (o cualquier otra cosa)... y el resto de la gente no debe poner etiquetas a los demás.
Sobre la visión de bajo contraste he escrito varias veces. Incluso escribí sobre los problemas de contraste que tenía la web del periódico El País:
Y también hice un vídeo sobre ello, Errores web: El País:
Todo esto viene a propósito de un juego online que consiste en detectar qué cuadrado tiene un color distinto al de los demás en una matriz de cuadrados con un mismo color. Este juego podría servir como prueba para detectar las personas con visión de bajo contraste.
miércoles, 8 de octubre de 2014
Guía para elaborar documentación accesible
CENTAC, el Centro Nacional de Tecnologías para la Accesibilidad acaba de publicar la Guía para elaborar documentación digital accesible. La guía incluye recomendaciones para Word, Power Point y Excel de Microsoft Office 2010.
La descripción de la guía dice:
Esta guía tiene como objetivo mejorar el conocimiento que se tiene de las herramientas de Office, y de cómo pueden contribuir a reducir la brecha digital, facilitando el acceso de las personas con discapacidad a la documentación digital. Libros digitales, publicidad, cartas, recetas o facturas, son algunos ejemplos de documentación digital que puede hacerse accesible.
Este libro ofrece recomendaciones generales que pueden ser aplicadas por todos, de manera sencilla, favoreciendo que personas con diferentes capacidades puedan tener acceso a la información. Son pequeños gestos que están en la mano de todos nosotros.
lunes, 6 de octubre de 2014
Sistema automático para corregir la accesibilidad web
Eso es lo que promete una solicitud de patente que se ha presentado en Estados Unidos: Automatic website accessibility and compatibility (US 20140180846 A1). La descripción de la patente dice:
A method for an accessibility solution provided as a software. The method includes approving or implementing by a website owner of a code into his website and receiving web format by a user device by “scraping” the data from the website pages or by other means of using client side plugin, server side plugin, browser or 3rd party server side or mobile app. The method also includes analyzing the data over the user device or on the server side and clicking a button by the end-user and the original code and the content and code that were collected from the website are rewritten which can also be done automatically as a suggestion to the end user, and the end-user sees or can use a new format according to the updated standard.
A method for an accessibility solution provided as a software. The method includes approving or implementing by a website owner of a code into his website and receiving web format by a user device by “scraping” the data from the website pages or by other means of using client side plugin, server side plugin, browser or 3rd party server side or mobile app. The method also includes analyzing the data over the user device or on the server side and clicking a button by the end-user and the original code and the content and code that were collected from the website are rewritten which can also be done automatically as a suggestion to the end user, and the end-user sees or can use a new format according to the updated standard.
viernes, 3 de octubre de 2014
Rediseño de la web de Renfe
La web de Renfe nunca se ha caracterizado por ser una buena web. La web ha sufrido diferentes renovaciones, pero siempre ha presentado un aspecto de "web antigua" y numerosos problemas de usabilidad.
Aunque ya tiene su tiempo, he encontrado esta propuesta de rediseño de la web de Renfe:
Por otro lado, la web también presenta numerosos problemas de accesibilidad. Hace un tiempo publiqué algunos vídeos sobre ello:
Accesibilidad de la web de Renfe (1)
Accesibilidad de la web de Renfe (2)
Accesibilidad de la web de Renfe: NVDA
Aunque ya tiene su tiempo, he encontrado esta propuesta de rediseño de la web de Renfe:
Por otro lado, la web también presenta numerosos problemas de accesibilidad. Hace un tiempo publiqué algunos vídeos sobre ello:
Accesibilidad de la web de Renfe (1)
Accesibilidad de la web de Renfe (2)
Accesibilidad de la web de Renfe: NVDA
miércoles, 1 de octubre de 2014
Renfe paralímpico
Me ha sorprendido descubrir que Renfe forma parte del grupo de empresas que apoyan el Plan Apoyo al Deporte Objetivo Paralímpico (ADOP).
¿Y por qué me ha sorprendido? Bueno, el apoyo de Renfe, al igual que el apoyo de cualquier otra empresa al deporte, a la cultura o a una obra social no es un apoyo altruista... ya lo dice el dicho, "nadie hace nada por nada", y menos una empresa cuyo objetivo es ganar cuanto más dinero, mejor. Renfe encuadra este apoyo en su responsabilidad empresarial, en su "compromiso con la sociedad". Esto de juntar empresa y responsabilidad social empresarial es un gran oxímoron, como "monarquía moderna" o "político íntegro".
¿Qué gana Renfe o cualquier otra empresa con todo esto? De entrada, desgravarse impuestos y obtener publicidad "buena, bonita y barata". Pero seguro que obtiene más cosas...
En vez de hacer gestos de este tipo, que están muy bien, Renfe y el resto de las empresas podrían realizar gestos más reales. Por ejemplo, Renfe podría solucionar los problemas de accesibilidad de su sitio web que varias veces he comentado a través de vídeos:
Accesibilidad de la web de Renfe (1):
Accesibilidad de la web de Renfe (2):
¿Y por qué me ha sorprendido? Bueno, el apoyo de Renfe, al igual que el apoyo de cualquier otra empresa al deporte, a la cultura o a una obra social no es un apoyo altruista... ya lo dice el dicho, "nadie hace nada por nada", y menos una empresa cuyo objetivo es ganar cuanto más dinero, mejor. Renfe encuadra este apoyo en su responsabilidad empresarial, en su "compromiso con la sociedad". Esto de juntar empresa y responsabilidad social empresarial es un gran oxímoron, como "monarquía moderna" o "político íntegro".
¿Qué gana Renfe o cualquier otra empresa con todo esto? De entrada, desgravarse impuestos y obtener publicidad "buena, bonita y barata". Pero seguro que obtiene más cosas...
En vez de hacer gestos de este tipo, que están muy bien, Renfe y el resto de las empresas podrían realizar gestos más reales. Por ejemplo, Renfe podría solucionar los problemas de accesibilidad de su sitio web que varias veces he comentado a través de vídeos:
Accesibilidad de la web de Renfe (1):
Accesibilidad de la web de Renfe (2):
lunes, 29 de septiembre de 2014
Árbol de decisión para escribir el texto alternativo
Hace unos años escribí la entrada ¿Cuándo escribir el texto alternativo? en la que mostraba un sencillo árbol de decisión para ayudar a escribir el texto alternativo de una imagen.
Olga Carreras publicó hace unos meses Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online. Ahí propone un árbol de decisión mucho más completo.
Olga Carreras publicó hace unos meses Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online. Ahí propone un árbol de decisión mucho más completo.
viernes, 26 de septiembre de 2014
Consultoría sobre accesibilidad cognitiva
Desde la asociación Masticable me han informado de una consultoría sobre accesibilidad cognitiva que han realizado: Colaborando con la Cooperativa Altavoz: el proceso.
Según me cuentan, han colaborado con la cooperativa Altavoz en un proyecto de accesibilidad cognitiva que consistía en analizar la web de una entidad. En su página han publicado el siguiente vídeo en el que relatan la actividad que han realizado:
Según me cuentan, han colaborado con la cooperativa Altavoz en un proyecto de accesibilidad cognitiva que consistía en analizar la web de una entidad. En su página han publicado el siguiente vídeo en el que relatan la actividad que han realizado:
miércoles, 24 de septiembre de 2014
Estudio sobre la Accesibilidad de las Redes Sociales
A través de la noticia Encuesta masiva para analizar la accesibilidad de las redes sociales me he enterado de que la Fundación ONCE, a través de Technosite, está realizando un estudio sobre la accesibilidad de las redes sociales.
La encuesta estará abierta hasta el próximo 6 de octubre.
La encuesta estará abierta hasta el próximo 6 de octubre.
lunes, 22 de septiembre de 2014
La accesibilidad de la web de Iberia
Mañana martes 23 de septiembre, el grupo Accesibilidad Spain ha organizado la charla Pesadilla en Internet: Iberia (y sugerencias para despertar...) en la que se hablará de los problemas de accesibilidad que presenta la nueva web de Iberia. Como sólo criticar no es correcto, también mostrarán algunas soluciones que se podrían aplicar para revolver algunos problemas. Los responsables de la web de Iberia están invitados, por supuesto.
Por falta de tiempo, no por falta de ganas, no he podido hacer un vídeo sobre la web de Iberia. Pero sí que hice hace un año un par de vídeos sobre los correos de publicidad que envía esta compañía, correos que no son accesibles.
Accesibilidad web: el correo de Iberia
Accesibilidad web: el correo de Iberia (2)
Por falta de tiempo, no por falta de ganas, no he podido hacer un vídeo sobre la web de Iberia. Pero sí que hice hace un año un par de vídeos sobre los correos de publicidad que envía esta compañía, correos que no son accesibles.
Accesibilidad web: el correo de Iberia
Accesibilidad web: el correo de Iberia (2)
¿Por qué es importante la accesibilidad web?
Un vídeo que forma parte del curso MOOC iDESWEB, Introducción al desarrollo web: Accesibilidad web: ¿por qué es importante?
viernes, 19 de septiembre de 2014
Cómo escribir con un lenguaje inclusivo
¿Cómo se dice? ¿Minusválido, inválido, disminuido, incapacitado o discapacitado?
Quizás sea mejor persona con diversidad funcional.
¿Qué es mejor, ciego o persona con ceguera? Es mejor primero nombrar a la persona (People-first language).
A la hora de hablar o escribir sobre la discapacidad y las personas con discapacidad se debe emplear un lenguaje adecuado que no sea discriminatorio y anteponga a la persona por delante de las circunstancias de la persona. En el artículo Accessible Writing Guide dan algunos consejos, para el inglés.
miércoles, 17 de septiembre de 2014
¿Con qué navegador funciona mejor un lector de pantallas?
Los lectores de pantalla no funcionan igual con todos los navegadores. Por ejemplo, durante un curso que impartí hace poco sobre el uso de NVDA y sus diferencias respecto a JAWS, pude comprobar que NVDA proporciona más información con Mozilla Firefox que con otros navegadores web. Además, esto lo podemos leer en la propia página de NVDA: Application Support - NVDA.
Con respecto a JAWS, siempre se ha dicho que se debe usar con Microsoft Internet Explorer.
Y VoiceOver, el lector de pantallas de Mac OS X, funciona mucho mejor con Safari, el navegador de Apple.
Con respecto a JAWS, siempre se ha dicho que se debe usar con Microsoft Internet Explorer.
Y VoiceOver, el lector de pantallas de Mac OS X, funciona mucho mejor con Safari, el navegador de Apple.
martes, 16 de septiembre de 2014
Quinto congreso nacional CENTAC de tecnologías de la accesibilidad
Los días 15 y 16 de octubre se celebrará el Quinto congreso nacional CENTAC de tecnologías de la accesibilidad en Málaga.
El lema del congreso es Tecnologías accesibles, motor económico, motor social y estará dividido en cinco grandes bloques:
El lema del congreso es Tecnologías accesibles, motor económico, motor social y estará dividido en cinco grandes bloques:
- Tendencias tecnológicas que cambiarán nuestra vida. El futuro se construye hoy
- Innovación social, oportunidad económica
- Soluciones que transforman los entornos en inteligentes
- Productos y servicios TIC de valor
- Maratón de emprendedores. Escuchemos al talento
lunes, 15 de septiembre de 2014
Landmarks en ARIA
Los landmarks de ARIA permiten definir regiones importantes en una página web, como por ejemplo la cabecera, la barra de navegación, el pie de página, etc.
El artículo Using WAI-ARIA Landmarks – 2013 explica qué son los landmarks, su compatibilidad con los navegadores y lectores de pantalla, y su relación con HTML5.
El vídeo JAWS 13 in IE9 with HTML5 and ARIA Landmark Roles muestra cómo un lector de pantallas anuncia los landmarks:
Por último, Web applications and ARIA FAQ incluye una explicación sobre el soporte de ARIA en Mozilla Firefox y otros navegadores. Muy interesante la pregunta How does HTML5 relate to ARIA?
El artículo Using WAI-ARIA Landmarks – 2013 explica qué son los landmarks, su compatibilidad con los navegadores y lectores de pantalla, y su relación con HTML5.
El vídeo JAWS 13 in IE9 with HTML5 and ARIA Landmark Roles muestra cómo un lector de pantallas anuncia los landmarks:
Por último, Web applications and ARIA FAQ incluye una explicación sobre el soporte de ARIA en Mozilla Firefox y otros navegadores. Muy interesante la pregunta How does HTML5 relate to ARIA?
viernes, 12 de septiembre de 2014
Accesibilidad en Wordpress
A veces recibo preguntas sobre cómo hacer una página web accesible con Wordpress.
Wordpress es un sistema gestor de contenidos y para crear páginas accesibles con él hay que tener en cuenta dos conjuntos de pautas:
Wordpress es un sistema gestor de contenidos y para crear páginas accesibles con él hay que tener en cuenta dos conjuntos de pautas:
- Un sistema gestor de contenidos es una herramienta de autor, una herramienta o software que se emplea para crear páginas web. El W3C tiene unas pautas específicas para las herramientas de autor: Authoring Tool Accessibility Guidelines (ATAG) 2.0. Como la especificación es un poco farragosa de leer, mejor esta introducción: Authoring Tool Accessibility Guidelines (ATAG) Overview.
- Con Wordpress se crean páginas web. El W3C tiene unas pautas específicas para el contenido web: Web Content Accessibility Guidelines (WCAG) 2.0.
Todo lo anterior se tendría que tener en cuenta para crear páginas web accesibles con Wordpress. Pero si se quiere ir al grano, se puede consultar:
- Make WordPress Accessible
- Wordpress Accessibility
- WP Accessibility, un plugin para mejorar la accesibilidad de Wordpress.
- Y en español tenemos Accesibilidad web en WordPress, que incluye un vídeo mío, Accesibilidad web: ¿por qué es importante?:
jueves, 11 de septiembre de 2014
Resultados de la primera encuesta del WebAIM para profesionales de la accesibilidad web
WebAIM ha publicado los resultados de la primera encuesta para profesionales de la accesibilidad web: Survey of Web Accessibility Practitioners Results.
Lo que más me ha interesado de los resultados es la pregunta sobre los lectores de pantalla:
En los resultados de esta pregunta se aprecia una disparidad con los resultados de la quinta encuesta del WebAIM sobre el uso de lectores de pantalla:
En el caso de los profesionales de la accesibilidad web, un 37,3% declara que su lector de pantallas principal es JAWS y un 27,6% declara que es NVDA.
En el caso de los usuarios de lectores de pantalla, un 50% declara que su lector de pantallas principal es JAWS y un 19% declara que es NVDA.
Lo que más me ha interesado de los resultados es la pregunta sobre los lectores de pantalla:
En los resultados de esta pregunta se aprecia una disparidad con los resultados de la quinta encuesta del WebAIM sobre el uso de lectores de pantalla:
En el caso de los profesionales de la accesibilidad web, un 37,3% declara que su lector de pantallas principal es JAWS y un 27,6% declara que es NVDA.
En el caso de los usuarios de lectores de pantalla, un 50% declara que su lector de pantallas principal es JAWS y un 19% declara que es NVDA.
miércoles, 10 de septiembre de 2014
Oferta de empleo: Consultor de Accesibilidad
Creo que es la misma oferta de trabajo que publiqué ayer, pero esta está mejor redactada y la publica la empresa que seguramente es el empleador, la otra oferta estaba publicada en un portal de empleo: Oferta de empleo: Consultor de Accesibilidad.
En las finalidades principales pone:
Responsabilidades y/o competencias:
Experto en accesibilidad
Diagnósticos de accesibilidad de diferentes tecnologías: Web, aplicaciones móviles, etc
Asesoramiento técnico para ayudar a los clientes a que las tecnologías que desarrollan sean accesibles
Principales actividades a desarrollar:
Dominio de pautas WCAG2.0 de W3C
Conocimientos técnicos de HTML y XHTML
Conocimientos metodológicos en auditoría de sitios Web
En las finalidades principales pone:
Responsabilidades y/o competencias:
Experto en accesibilidad
Diagnósticos de accesibilidad de diferentes tecnologías: Web, aplicaciones móviles, etc
Asesoramiento técnico para ayudar a los clientes a que las tecnologías que desarrollan sean accesibles
Principales actividades a desarrollar:
Dominio de pautas WCAG2.0 de W3C
Conocimientos técnicos de HTML y XHTML
Conocimientos metodológicos en auditoría de sitios Web
lunes, 8 de septiembre de 2014
Oferta de trabajo: consultor accesibilidad
Si no tuviera trabajo, presentaría mi currículo: Consultor accesibilidad. La oferta dice:
FUNCIONES Y TAREAS
DIAGNÓSTICOS DE ACCESIBILIDAD DE DIFERENTES
CONOCIMIENTOS TÉCNICOS DE HTML Y XHTML
EXPERTO EN ACCESIBILIDAD TECNOLOGICA
DOMINIO DE PAUTAS DE ACCESIBILIDAD WCAG2.0 DE W3C.TECNOLOGÍAS: WEB, APLICACIONES MÓVILES, ETC
ASESORAMIENT TÉCNICO PARA AYUDAR A LOS CLIENTES A QUE LAS TECNOLOGÍAS QUE DESARROLLAN SEAN ACCESIBLES.
CONOCIMIENTOS METODOLÓGICOS EN AUDITORÍA DE SITIOS WEB
FORMACIÓN
Estudios universitarios (Requerida)
CONOCIMIENTOS INFORMÁTICA
- Programación, Lenguajes de programación, Html
- Programación, Lenguajes de programación, Html-5
- Programación, Análisis y programación, Programación de aplicaciones web
- Programación, Análisis y programación, Programación estructurada
IDIOMAS
Inglés:
Comprensión auditiva - Alto, Comprensión lectora - Alto, Expresión escrita - Alto, Expresión oral - Alto
EXPERIENCIA LABORAL
Tiempo experiencia: Más de 1 año
Se valorará también experiencia en los siguientes campos: Analistas y diseñadores de software, Programadores informáticos
FUNCIONES Y TAREAS
DIAGNÓSTICOS DE ACCESIBILIDAD DE DIFERENTES
CONOCIMIENTOS TÉCNICOS DE HTML Y XHTML
EXPERTO EN ACCESIBILIDAD TECNOLOGICA
DOMINIO DE PAUTAS DE ACCESIBILIDAD WCAG2.0 DE W3C.TECNOLOGÍAS: WEB, APLICACIONES MÓVILES, ETC
ASESORAMIENT TÉCNICO PARA AYUDAR A LOS CLIENTES A QUE LAS TECNOLOGÍAS QUE DESARROLLAN SEAN ACCESIBLES.
CONOCIMIENTOS METODOLÓGICOS EN AUDITORÍA DE SITIOS WEB
FORMACIÓN
Estudios universitarios (Requerida)
CONOCIMIENTOS INFORMÁTICA
- Programación, Lenguajes de programación, Html
- Programación, Lenguajes de programación, Html-5
- Programación, Análisis y programación, Programación de aplicaciones web
- Programación, Análisis y programación, Programación estructurada
IDIOMAS
Inglés:
Comprensión auditiva - Alto, Comprensión lectora - Alto, Expresión escrita - Alto, Expresión oral - Alto
EXPERIENCIA LABORAL
Tiempo experiencia: Más de 1 año
Se valorará también experiencia en los siguientes campos: Analistas y diseñadores de software, Programadores informáticos
viernes, 5 de septiembre de 2014
Una pequeña introducción a ARIA
A quick & dirty introduction to ARIA (2014), una pequeña introducción a ARIA realizada por Leonie Watson de The Paciello Group:
martes, 2 de septiembre de 2014
Duda, ¿un tetrapléjico podría usar un ordenador?
He recibido el siguiente correo electrónico que tenía por título el título de esta entrada:
Pues eso. Puedo quedarme en silla de ruedas o tetrapléjica incluso, vamos a intentar frenarlo, pero en fin, es una posibilidad que está ahí y ya me han dicho que actúe como si se va a hacer realidad, y si luego se evita, pues mejor. Esto mío no afecta a la mente, la tetraplejia me parece ... conozco a gente en silla de ruedas que es feliz, pero con tetraplejia a nadie. Mi duda es si una persona normal, no Stephen Hawking o un multimillonario, puede acceder a internet y al uso de un portátil si es tetrapléjico (la peor opción) o si simplemente tiene problemas neurológicos severos en brazos y manos.
Para mí sería muy importante saber que en el peor de los casos siempre podré usar mi mente, escribir, comunicar... Oye, como tengo un tiempo tal vez la medicina avance más rápido que yo, no todo está perdido, pero bueno. Lo que ya tengo hace unos años y va a más es que necesito usar portátil y recostada, un teclado de PC de sobremesa me resulta muy trabajoso. Te lo comento por si te sirve como dato de cara a algún estudio o cosas. Las teclas planas del portátil se manejan mejor.
Aprovecho para enviarte un cordial saludo.
La verdad, cuando empecé con esto de la accesibilidad web hace ya 10 años, nunca pensé que algún día iba a recibir un correo pidiendo mi opinión sobre este tema.
La respuesta es sí, es absolutamente posible. Como comenta la autora de este correo, ahí tenemos el caso de Stephen Hawking, que padece esclerosis lateral amiotrófica (ELA) que le limita totalmente su movilidad. Sin embargo, es capaz de comunicarse a través de un ordenador.
¿Qué equipo utiliza Stephen Hawking? En la página The Computer lo explica el mismo Stephen Hawking. Desde el año 1997 utiliza una tableta patrocinada por Intel Corporation. Utiliza un programa llama EZ Keys de la empresa Words Plus. Por la siguiente imagen y por la explicación que proporciona Stephen Hawking, EZ Keys es un sistema de texto predictivo por barrido: un cursor se desplaza a través de las opciones y Stephen, mediante un movimiento de su mejilla puede realizar la selección. El movimiento de la mejilla es la única interacción que tiene Stephen con su ordenador: ese movimiento se detecta mediante un sistema de infrarrojos montado en sus gafas.
Para hablar, Stephen escribe el texto y utiliza un sintetizador de voz desarrollado por Speech+.
Stephen también comenta que existen sistemas de reconocimiento facial o incluso control del ordenador por la mente, pero son sistemas que están en desarrollo y no están a la altura del sistema que emplea en la actualidad.
Buscando he encontrado esta cita de Stephen en la página Stephen Hawking: Power Chair Scientist:
I guess we're all pretty disabled on the cosmic scale. What difference is a few muscles more or less? Disability does not really affect my consciousness. I see it as an inconvenience like color blindness.
Traducido al español:
Supongo que estamos todos bastante discapacitados en la escala cósmica. ¿Qué diferencia supone unos músculos más o menos? La discapacidad no afecta realmente a mi conciencia. Yo lo veo como un inconveniente como el daltonismo.
En mis charlas y cursos suelo poner el siguiente vídeo, One Thumb to Rule Them All, para que la gente entienda que la tecnología puede lograr cosas increíbles:
En este vídeo podemos ver que un chico con atrofia muscular espinal (AMS) puede manejar el ordenador con el simple movimiento de un pulgar.
Por tanto, sí, es absolutamente posible. Otro tema es el coste, lo tengo que investigar.
Pues eso. Puedo quedarme en silla de ruedas o tetrapléjica incluso, vamos a intentar frenarlo, pero en fin, es una posibilidad que está ahí y ya me han dicho que actúe como si se va a hacer realidad, y si luego se evita, pues mejor. Esto mío no afecta a la mente, la tetraplejia me parece ... conozco a gente en silla de ruedas que es feliz, pero con tetraplejia a nadie. Mi duda es si una persona normal, no Stephen Hawking o un multimillonario, puede acceder a internet y al uso de un portátil si es tetrapléjico (la peor opción) o si simplemente tiene problemas neurológicos severos en brazos y manos.
Para mí sería muy importante saber que en el peor de los casos siempre podré usar mi mente, escribir, comunicar... Oye, como tengo un tiempo tal vez la medicina avance más rápido que yo, no todo está perdido, pero bueno. Lo que ya tengo hace unos años y va a más es que necesito usar portátil y recostada, un teclado de PC de sobremesa me resulta muy trabajoso. Te lo comento por si te sirve como dato de cara a algún estudio o cosas. Las teclas planas del portátil se manejan mejor.
Aprovecho para enviarte un cordial saludo.
Y mi respuesta, pública:
La respuesta es sí, es absolutamente posible. Como comenta la autora de este correo, ahí tenemos el caso de Stephen Hawking, que padece esclerosis lateral amiotrófica (ELA) que le limita totalmente su movilidad. Sin embargo, es capaz de comunicarse a través de un ordenador.
¿Qué equipo utiliza Stephen Hawking? En la página The Computer lo explica el mismo Stephen Hawking. Desde el año 1997 utiliza una tableta patrocinada por Intel Corporation. Utiliza un programa llama EZ Keys de la empresa Words Plus. Por la siguiente imagen y por la explicación que proporciona Stephen Hawking, EZ Keys es un sistema de texto predictivo por barrido: un cursor se desplaza a través de las opciones y Stephen, mediante un movimiento de su mejilla puede realizar la selección. El movimiento de la mejilla es la única interacción que tiene Stephen con su ordenador: ese movimiento se detecta mediante un sistema de infrarrojos montado en sus gafas.
Para hablar, Stephen escribe el texto y utiliza un sintetizador de voz desarrollado por Speech+.
Stephen también comenta que existen sistemas de reconocimiento facial o incluso control del ordenador por la mente, pero son sistemas que están en desarrollo y no están a la altura del sistema que emplea en la actualidad.
Buscando he encontrado esta cita de Stephen en la página Stephen Hawking: Power Chair Scientist:
I guess we're all pretty disabled on the cosmic scale. What difference is a few muscles more or less? Disability does not really affect my consciousness. I see it as an inconvenience like color blindness.
Traducido al español:
Supongo que estamos todos bastante discapacitados en la escala cósmica. ¿Qué diferencia supone unos músculos más o menos? La discapacidad no afecta realmente a mi conciencia. Yo lo veo como un inconveniente como el daltonismo.
En mis charlas y cursos suelo poner el siguiente vídeo, One Thumb to Rule Them All, para que la gente entienda que la tecnología puede lograr cosas increíbles:
En este vídeo podemos ver que un chico con atrofia muscular espinal (AMS) puede manejar el ordenador con el simple movimiento de un pulgar.
Por tanto, sí, es absolutamente posible. Otro tema es el coste, lo tengo que investigar.
lunes, 1 de septiembre de 2014
Artículos sobre la accesibilidad de SVG
Scalable Vector Graphics (SVG) es una especificación del W3C que permite crear gráficos vectoriales bidimensionales, tanto estáticos como animados, estos últimos con ayuda de Synchronized Multimedia Integration Language (SMIL), en formato XML.
SVG incluye algunas características que permiten que los gráficos creados sea accesibles (Accessibility Features of SVG).
Un gráfico SVG se describe mediante un documento XML, así que se puede escribir a mano. Pero también se puede emplear una herramienta visual como Inkscape.
¿Y cómo se crea un SVG para que sea accesible? Estos artículos proporcionan algunos consejos:
SVG incluye algunas características que permiten que los gráficos creados sea accesibles (Accessibility Features of SVG).
Un gráfico SVG se describe mediante un documento XML, así que se puede escribir a mano. Pero también se puede emplear una herramienta visual como Inkscape.
¿Y cómo se crea un SVG para que sea accesible? Estos artículos proporcionan algunos consejos:
jueves, 28 de agosto de 2014
Estudiar accesibilidad web en España
Ahora mismo, tengo constancia de estos dos cursos:
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
- Experto en accesibilidad y usabilidad de contenidos web, organizado por el Instituto de Ciencias del Hombre y la Universidad de Alcalá.
- Máster en Tecnologías de Apoyo, Accesibilidad y Diseño para Todos, organizado por la Universidad Carlos III.
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
lunes, 25 de agosto de 2014
Falta de accesibilidad en la web de ING Direct
Hace unas semanas me llegó a través de Twitter el aviso de que hay un usuario ciego que está denunciando públicamente que la web del banco ING Direct no es accesible. Escribí una pequeña entrada sobre el tema (La nueva web de INGDIRECT no es accesible), que no pude desarrollar por falta de tiempo.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
La introducción se debe realizar a través de unos botones gráficos que tienen asignada una acción con el evento onclick. Estos botones no son realmente botones, por lo que no son accesibles (Links are not buttons. Neither are DIVs and SPANs).
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
No se emplea en ningún label para etiquetar los tres campos que conforman la fecha de nacimiento: además de ser un problema de accesibilidad, también es un problema de usabilidad, porque en todos los países no se emplea el formato día, mes y año.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
Además, para estos cuadros de texto no se ha definido un campo label.
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
viernes, 22 de agosto de 2014
Taller de Lector de Pantalla NVDA y Accesibilidad
El pasado 22 de julio impartí un taller de uso del lector de pantallas NVDA en la Universidad Estatal de Milagro (UNEMI). Hace unos días publicaron en la web de UNEMI una nota de prensa sobre dicho taller:
“Realizar páginas web es relativamente sencillo, pero hacer buenas páginas web es difícil”. Estas son las declaraciones emitiditas por el Ph.D. Sergio Luján Mora, profesor titular de la Universidad de Alicante-España durante una entrevista realizada por Televisión Universitaria después de la jornada sobre Calidad en la Web llevada a cabo el 22 de julio en la UNEMI.
Durante la ponencia del Dr. Luján, manifestó que la accesibilidad web es el componente olvidado al momento de diseñar una página web. Por lo general los desarrolladores crean aplicaciones web orientadas a las personas “normales” y se olvidan del aproximadamente 12% de la población ecuatoriana que padece de algún tipo de discapacidad, cifra que va en aumento debido al proceso natural de pérdida de nuestras capacidades físicas a medida que pasan los años. Una buena página web debe ser está diseñada para trabajar por todas las personas independientemente de su capacidad física o mental y de la tecnología que usen.
Es importante que nuestros estudiantes, futuros desarrolladores, tengan claro la importancia de crear páginas web accesibles, concientizar sobre cómo el desarrollo de un sitio web accesible tiene relación directa con la inclusión de las personas con discapacidad en el mundo académico y social.
Por tal razón se realizó un taller con los estudiantes del sexto semestre A1 sobre el manejo de NVDA, un screen reader o lector de pantalla que es la forma en la un no vidente puede leer un sitio web, siempre y cuando esté bien diseñado, reflexión que también abordó el Dr. Luján al dar a conocer los problemas comunes de accesibilidad en un sitio web y cómo podrían ser evitados al seguir las pautas WCAG propuestas por el W3C que rige los estándares de HTML y CSS.
El día 23 de julio de 2014 se realizó un taller sobre lectores de pantalla en donde participaron los alumnos del sexto semestre A1 de la carrera de Ingeniería en Sistemas Computacionales organizado por la Ing. Mariela Tapia como Coordinadora de Investigación de la Facultad Ciencias de la Ingeniería y el instructor fue el experto en accesibilidad web el PH.D. Sergio Luján Mora.
Se dio inicio con una introducción donde se explicó la importancia de la accesibilidad web, mostrando porcentajes basados en estudios de las Naciones Unidas que indican que las personas con discapacidades es representativa y va en aumento mientras se envejece.
Se revisó la importancia de la accesibilidad web en la educación, ya que la educación como tal es un derecho para todos los seres humanos. En la práctica se realizó un taller donde se creó una página web sencilla con un menú de navegación con imágenes para comprender la dificultad que tienen las personas no videntes cuando se usa imágenes sin un texto alternativo que las describa. Se analizó los diferentes lectores de pantalla que existen en el mercado pero se enfatizó en el lector de pantalla NVDA, que posee la ventaja de ser gratuito.
Se realizaron pruebas del lector de pantalla con ejemplos de las diferentes etiquetas HTML que normalmente no se utilizan y que son de mucha importancia para crear páginas web accesibles.
También se analizó diferentes siitos web para analizar sus errores a través de herramientas que evalúan la accesibilidad basada en normas establecidas por la W3C, como wave.webmain.org, examinator.org, tawdist.net.
Finalmente se propuso algunos temas de proyectos de grado para los estudiantes como: Uso de la accesibilidad web en el Ecuador, accesibilidad web en instituciones públicas, rediseño del sitio web de UNEMI tomando en cuenta la accesibilidad web.
La Facultad de Ciencias de la Ingeniería hace extensivo un agradecimiento al Ph.D. Sergio Luján Mora por el importante taller impartido a nuestros estudiantes, esperando contar con su apoyo y conocimientos en futuros proyectos.
“Realizar páginas web es relativamente sencillo, pero hacer buenas páginas web es difícil”. Estas son las declaraciones emitiditas por el Ph.D. Sergio Luján Mora, profesor titular de la Universidad de Alicante-España durante una entrevista realizada por Televisión Universitaria después de la jornada sobre Calidad en la Web llevada a cabo el 22 de julio en la UNEMI.
Durante la ponencia del Dr. Luján, manifestó que la accesibilidad web es el componente olvidado al momento de diseñar una página web. Por lo general los desarrolladores crean aplicaciones web orientadas a las personas “normales” y se olvidan del aproximadamente 12% de la población ecuatoriana que padece de algún tipo de discapacidad, cifra que va en aumento debido al proceso natural de pérdida de nuestras capacidades físicas a medida que pasan los años. Una buena página web debe ser está diseñada para trabajar por todas las personas independientemente de su capacidad física o mental y de la tecnología que usen.
Es importante que nuestros estudiantes, futuros desarrolladores, tengan claro la importancia de crear páginas web accesibles, concientizar sobre cómo el desarrollo de un sitio web accesible tiene relación directa con la inclusión de las personas con discapacidad en el mundo académico y social.
Por tal razón se realizó un taller con los estudiantes del sexto semestre A1 sobre el manejo de NVDA, un screen reader o lector de pantalla que es la forma en la un no vidente puede leer un sitio web, siempre y cuando esté bien diseñado, reflexión que también abordó el Dr. Luján al dar a conocer los problemas comunes de accesibilidad en un sitio web y cómo podrían ser evitados al seguir las pautas WCAG propuestas por el W3C que rige los estándares de HTML y CSS.
El día 23 de julio de 2014 se realizó un taller sobre lectores de pantalla en donde participaron los alumnos del sexto semestre A1 de la carrera de Ingeniería en Sistemas Computacionales organizado por la Ing. Mariela Tapia como Coordinadora de Investigación de la Facultad Ciencias de la Ingeniería y el instructor fue el experto en accesibilidad web el PH.D. Sergio Luján Mora.
Se dio inicio con una introducción donde se explicó la importancia de la accesibilidad web, mostrando porcentajes basados en estudios de las Naciones Unidas que indican que las personas con discapacidades es representativa y va en aumento mientras se envejece.
Se revisó la importancia de la accesibilidad web en la educación, ya que la educación como tal es un derecho para todos los seres humanos. En la práctica se realizó un taller donde se creó una página web sencilla con un menú de navegación con imágenes para comprender la dificultad que tienen las personas no videntes cuando se usa imágenes sin un texto alternativo que las describa. Se analizó los diferentes lectores de pantalla que existen en el mercado pero se enfatizó en el lector de pantalla NVDA, que posee la ventaja de ser gratuito.
Se realizaron pruebas del lector de pantalla con ejemplos de las diferentes etiquetas HTML que normalmente no se utilizan y que son de mucha importancia para crear páginas web accesibles.
También se analizó diferentes siitos web para analizar sus errores a través de herramientas que evalúan la accesibilidad basada en normas establecidas por la W3C, como wave.webmain.org, examinator.org, tawdist.net.
Finalmente se propuso algunos temas de proyectos de grado para los estudiantes como: Uso de la accesibilidad web en el Ecuador, accesibilidad web en instituciones públicas, rediseño del sitio web de UNEMI tomando en cuenta la accesibilidad web.
La Facultad de Ciencias de la Ingeniería hace extensivo un agradecimiento al Ph.D. Sergio Luján Mora por el importante taller impartido a nuestros estudiantes, esperando contar con su apoyo y conocimientos en futuros proyectos.
domingo, 10 de agosto de 2014
Método para evaluar la accesibilidad de un sitio web
Recientemente, el pasado 10 de julio, el W3C publicó la nota Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0. Este documento explica cómo se debe evaluar la accesibilidad de un sitio web para comprobar lo bien que se ajusta a WCAG 2.0.
El proceso de evaluación consta de 5 pasos:
Step 1: Define the Evaluation Scope
Step 1.a: Define the Scope of the Website
Step 1.b. Define the Conformance Target
Step 1.c: Define an Accessibility Support Baseline
Step 1.d: Define Additional Evaluation Requirements (Optional)
Step 2: Explore the Target Website
Step 2.a: Identify Common Web Pages of the Website
Step 2.b: Identify Essential Functionality of the Website
Step 2.c: Identify the Variety of Web Page Types
Step 2.d: Identify Web Technologies Relied Upon
Step 2.e: Identify Other Relevant Web Pages
Step 3: Select a Representative Sample
Step 3.a: Include a Structured Sample
Step 3.b: Include a Randomly Selected Sample
Step 3.c: Include Complete Processes
Step 4: Audit the Selected Sample
Step 4.a: Check All Initial Web Pages
Step 4.b: Check All Complete Processes
Step 4.c: Compare Structured and Random Samples
Step 5: Report the Evaluation Findings
Step 5.a: Document the Outcomes of Each Step
Step 5.b: Record the Evaluation Specifics (Optional)
Step 5.c: Provide an Evaluation Statement (Optional)
Step 5.d: Provide an Aggregated Score (Optional)
Step 5.e: Provide Machine-Readable Reports (Optional)
El proceso de evaluación consta de 5 pasos:
Step 1: Define the Evaluation Scope
Step 1.a: Define the Scope of the Website
Step 1.b. Define the Conformance Target
Step 1.c: Define an Accessibility Support Baseline
Step 1.d: Define Additional Evaluation Requirements (Optional)
Step 2: Explore the Target Website
Step 2.a: Identify Common Web Pages of the Website
Step 2.b: Identify Essential Functionality of the Website
Step 2.c: Identify the Variety of Web Page Types
Step 2.d: Identify Web Technologies Relied Upon
Step 2.e: Identify Other Relevant Web Pages
Step 3: Select a Representative Sample
Step 3.a: Include a Structured Sample
Step 3.b: Include a Randomly Selected Sample
Step 3.c: Include Complete Processes
Step 4: Audit the Selected Sample
Step 4.a: Check All Initial Web Pages
Step 4.b: Check All Complete Processes
Step 4.c: Compare Structured and Random Samples
Step 5: Report the Evaluation Findings
Step 5.a: Document the Outcomes of Each Step
Step 5.b: Record the Evaluation Specifics (Optional)
Step 5.c: Provide an Evaluation Statement (Optional)
Step 5.d: Provide an Aggregated Score (Optional)
Step 5.e: Provide Machine-Readable Reports (Optional)
viernes, 8 de agosto de 2014
ARIA explicado por Mozilla
Consultar la especificación oficial de ARIA, Accessible Rich Internet Applications (WAI-ARIA) 1.0, no es apto para todos los públicos. Afortunadamente, existen algunos recursos en los que se explica masticado y entendible.
Mozilla Developer Network ofrece varios recursos sobre ARIA.
Por un lado, está ARIA, el portal en el que se recogen todos sus recursos. Recomiendo Web applications and ARIA FAQ en el que se incluye un ejemplo de uso. Además, se explica si una página es válida, respecto a HTML, cuando se emplea ARIA.
Mozilla Developer Network ofrece varios recursos sobre ARIA.
Por un lado, está ARIA, el portal en el que se recogen todos sus recursos. Recomiendo Web applications and ARIA FAQ en el que se incluye un ejemplo de uso. Además, se explica si una página es válida, respecto a HTML, cuando se emplea ARIA.
jueves, 7 de agosto de 2014
Accesibilidad en Drupal
Según el artículo WAI-ARIA, Requiring Alt Text, and Other Accessibility Features Now in Drupal 8, parece que las características de accesibilidad de Drupal han mejorado considerablemente.
En la página Drupal 8 features - Accessibility se puede leer:
Drupal 8 has added extensive support for standard accessibility technologies including WAI-ARIA and have been working to provide more semantic HTML5. With the ARIA Live Announcements API and TabManager, Drupal 8 provides centralized control for rich Internet applications. Many small improvements have been made in color contrast, and font sizes, and the system will leverage jQuery UI's autocomplete and modal dialogs. Views is now in Core; both the output and Views UI are now much more accessible. To provide visitors with an optimal experience, site admins can also require entry of alternative text for all images.
En la página Drupal 8 features - Accessibility se puede leer:
Drupal 8 has added extensive support for standard accessibility technologies including WAI-ARIA and have been working to provide more semantic HTML5. With the ARIA Live Announcements API and TabManager, Drupal 8 provides centralized control for rich Internet applications. Many small improvements have been made in color contrast, and font sizes, and the system will leverage jQuery UI's autocomplete and modal dialogs. Views is now in Core; both the output and Views UI are now much more accessible. To provide visitors with an optimal experience, site admins can also require entry of alternative text for all images.
miércoles, 6 de agosto de 2014
Libro sobre tecnología, envejecimiento, discapacidad e independencia
The Engineering Handbook of Smart Technology for Aging, Disability and Independence es un libro en el que se explica cómo la tecnología puede ayudar a mejorar la independencia de las personas mayores.
Es del año 2008 y cada capítulo está escrito por un experto.
Es del año 2008 y cada capítulo está escrito por un experto.
lunes, 4 de agosto de 2014
ARIA en acción
En Videos of screen readers using ARIA, updated se encuentra una excelente colección de vídeos en los que se explica y se muestra el uso de ARIA en las páginas web para mejorar la accesibilidad.
Por ejemplo, el siguiente vídeo explica el uso de los landmarks, conocidos en español como regiones o puntos de referencia:
Si no sabes qué es ARIA, consulta WAI-ARIA Overview y Accessible Rich Internet Applications (WAI-ARIA) 1.0.
Por ejemplo, el siguiente vídeo explica el uso de los landmarks, conocidos en español como regiones o puntos de referencia:
Si no sabes qué es ARIA, consulta WAI-ARIA Overview y Accessible Rich Internet Applications (WAI-ARIA) 1.0.
miércoles, 30 de julio de 2014
En el Congreso Internacional de Innovación Tecnológica PUCESE
Los días 31 de julio y 1 de agosto se organiza en la Pontificia Universidad Católica del Ecuador Sede Esmeraldas (PUCESE) el I Congreso Internacional de Innovación Tecnológica.
El 31 de julio participaré con la conferencia "Accesibilidad de las aplicaciones web".
martes, 29 de julio de 2014
Entrevista en la UNEMI
La semana pasada estuve en Milagro (Ecuador) participando como ponente en la Jornada Calidad en la Web, organizada por la Universidad Estatal de Milagro UNEMI.
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
lunes, 28 de julio de 2014
Teclado virtual en pantalla
Algunos usuarios con movilidad reducida, como los usuarios con tetraplejia, no pueden emplear un teclado o ratón. Estos usuarios emplean diferentes tipos de productos de apoyo, como apuntadores y conmutadores especialmente adaptados para estos usuarios.
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
viernes, 25 de julio de 2014
Magnificador de pantalla
Las personas con baja visión, que no están completamente ciegas, pueden ver algo, pero con dificultad, emplean un software especial llamado magnificador de pantalla (screen magnifier) para aumentar el tamañao de los elementos que aparecen en la pantalla del ordenador.
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
jueves, 24 de julio de 2014
Combinaciones de color con suficiente contraste
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que la información se debe transmitir de diferentes formas para que puedan ser percibidos por diferentes usuarios. Además, cuando se emplea el color para transmitir información se debe asegurar que existe un contraste suficiente. En concreto, en la Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo pone:
1.4.1 Uso del color: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual. (Nivel A)
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
1.4.6 Contraste (mejorado): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 7:1, excepto en los siguientes casos. (Nivel AAA)En el vídeo Web Accessibility 101: Effective Color Contrast se muestran unos ejemplos de colores con buen contraste y mal contraste:
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 4.5:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente de la interfaz de usuario inactivo, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
miércoles, 23 de julio de 2014
Cómo construir un botón accesible con Web Components
Había oído el término Web Component, pero no lo había visto en funcionamiento. Y menos teniendo en cuenta la accesibilidad web. En el ejemplo Building an Accessible Disclosure Button – using Web Components podemos ver todo ello, lo que se supone va a ser el futuro del desarrollo web.
lunes, 21 de julio de 2014
Accesibilidad web y educación
Mañana participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
- ¿Qué es la accesibilidad web?.
- ¿Por qué es importante la accesibilidad web en la educación?.
- Consejos para lograr la accesibilidad web.
- Problemas típicos de accesibilidad web y soluciones.
jueves, 17 de julio de 2014
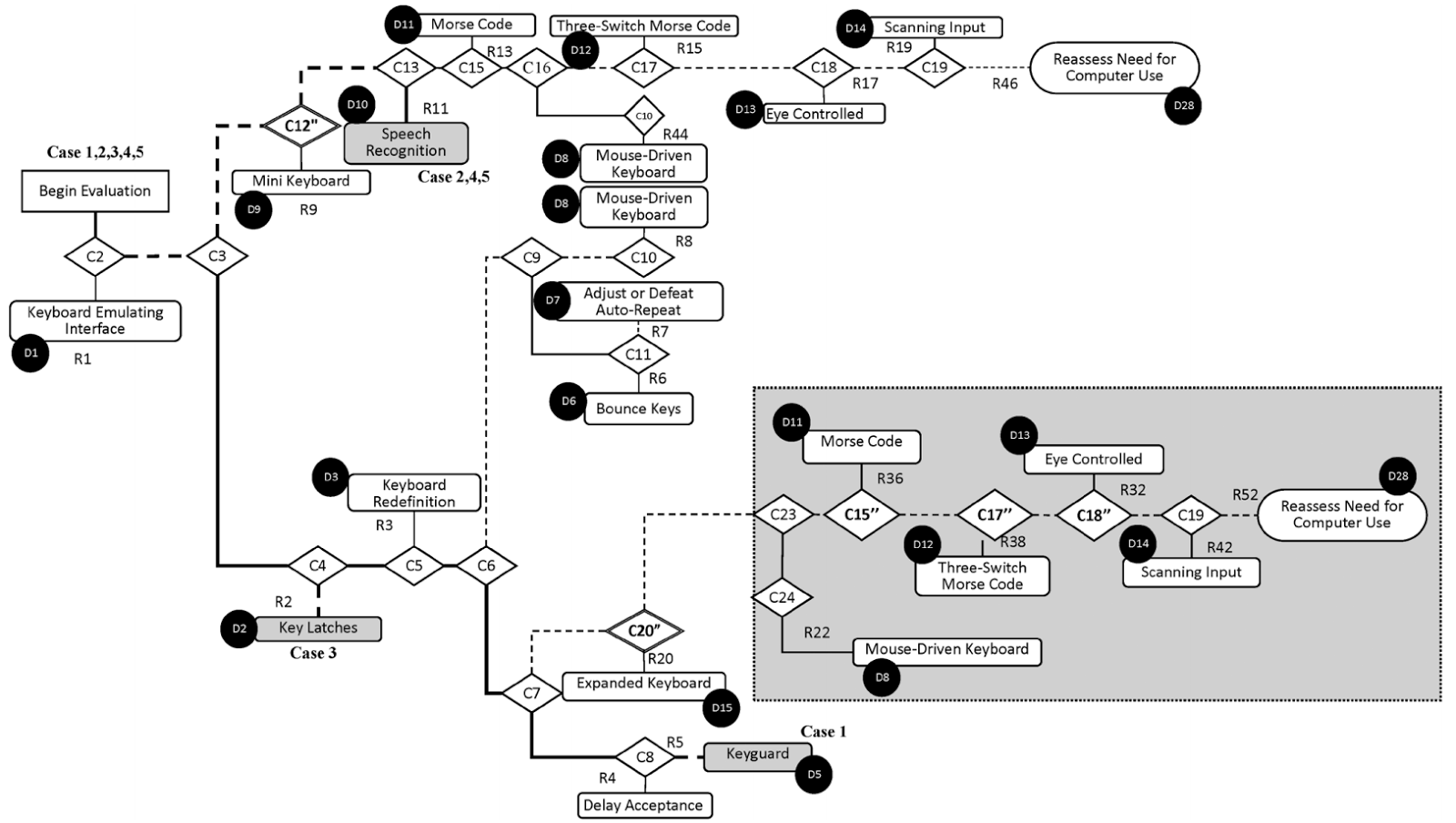
Árbol de decisión para los productos de apoyo
La Norma UNE 139802:2003 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad al ordenador. Software define los conceptos ayuda técnica, dispositivo apuntador, dispositivo de entrada salida, emulador de teclado y emulador de ratón:
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
En Assistive Technology Decision Tree se incluye un árbol de decisión dividido en varias partes, en la siguiente imagen se muestra la parte que corresponde a los usuarios con movilidad reducida.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
3.3 ayuda técnica: Cualquier producto, instrumento, equipo o sistema técnico utilizado por una persona minusválida, fabricado especialmente o disponible en el mercado para prevenir, compensar, mitigar o neutralizar la deficiencia, incapacidad o discapacidad. (UNE-EN ISO 9999). Incluye tanto productos hardware como software.La clasificación de las ayudas técnicas está definida en la Norma UNE-EN ISO 9999:2007: Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007). Esta norma establece que ya no se tienen que llamar ayudas técnicas, sino productos de apoyo.
3.5 dispositivo apuntador: Dispositivo de entrada conectado a un ordenador o a un terminal, cuya función es mover el cursor por la pantalla para dar órdenes. Ejemplos: ratón, trackball, joystick, touchpad, headmaster, etc.
3.6 dispositivo entrada/salida: Una combinación de elementos físicos o lógicos para emular el funcionamiento completo de un único dispositivo de entrada/salida. Es considerado como un único dispositivo en esta norma.
3.7 emulador de teclado: Dispositivo o programa cuyo fin es sustituir al teclado convencional.
3.8 emulador de ratón: Dispositivo o programa cuyo fin es sustituir al ratón convencional.
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
miércoles, 16 de julio de 2014
La nueva web de INGDIRECT no es accesible
Me ha llegado esta carta de un usuario de INGDIRECT que se queja públicamente de la falta de accesibilidad de la nueva web de ese banco:
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
¿Alguien se anima a presentar una denuncia?
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
Hace algunas semanas, recibí, supongo que no solamente yo, un mensaje de correo dónde me invitaban a probar la nueva versión de la web transaccional, que, paralelamente a la versión clásica, se pone en funcionamiento en pruebas, para recibir sugerencias de los clientes.
Al ver que, entre los argumentos publicitarios que invitaban a probar la nueva web se la referenciaba espresamente como una web más accesible, me ilusioné pensando que, tras 15 años de exclusión, el problema estaba resuelto.
Al intentar acceder a la nueva versión, comprobé desolado que continúa siendo necesario introducir los dígitos de la clave de seguridad en el acceso y los de la firma electrónica en la validación de cualquier operación, mediante una botonera de 10 dígitos invisibles para los lectores de pantalla y para cualquier persona que tenga elegido el tema de “negro en alto contraste” en el navegador. Esto es, una web que, antes de estrenarse, ya se demuestra totalmente excluyente para todos nosotros.Lo importante es que, por ley, LA WEB DEBE SER ACCESIBLE Y SE PUEDE DENUNCIAR Y PUEDE RECIBIR UNA SANCIÓN DE HASTA 1 MILLÓN DE EUROS.
¿Alguien se anima a presentar una denuncia?
domingo, 13 de julio de 2014
Indicación visual del foco
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que los elementos del interfaz de usuario, como los enlaces, controles de formulario y botones, se deben destacar cuando reciban el foco para que el usuario sepa en que lugar se encuentra. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran, pone:
2.4.7 Foco visible: Cualquier interfaz de usuario operable por teclado tiene una forma de operar en la cuál el indicador del foco del teclado resulta visible. (Nivel AA)El vídeo Web Accessibility 101: Visual Focus Indication explica con un formulario cómo se debe cumplir esta pauta:
viernes, 11 de julio de 2014
Entrevista en la radio
El pasado viernes 27 de junio me hicieron una entrevista en Radio Pichincha Universal para el programa El Ciudadano. Como en ocasiones anteriores, me lo pasé muy bien, jajaja.
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
jueves, 10 de julio de 2014
Jornada Calidad en la Web
El próximo martes 22 de julio participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Entre los temas a tratar están:
Entre los temas a tratar están:
- Internet, ¿Un derecho universal?.
- Arquitectura de la información en entornos web.
- Contenido y participación web.
- Accesibilidad web y educación.
- Posicionamiento web y marketing digital.
miércoles, 9 de julio de 2014
25 años del nacimiento de la Web
Este año se cumplen 25 años del nacimiento de la Web: en marzo de 1989, Tim Berners-Lee le presentó a su jefe en el CERN un pequeño informe en el que le proponía crear un nuevo sistema de información para gestionar la documentación científica del CERN.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
lunes, 7 de julio de 2014
Voces para NVDA
Hace unos días, uno de mis alumnos del curso de lectores de pantalla me preguntó si había otras voces disponibles para el lector de pantallas NVDA.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
viernes, 4 de julio de 2014
Demostración de uso de Readability
Hace unas semanas escribí sobre Readability, un plugin que mejora la legibilidad de las páginas web. Lo que realiza es una transformación en la página web para quedarse con el contenido principal, así que funciona bien en los sitios web tipo blog, pero no tan bien en los sitios web tipo página personal.
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
miércoles, 2 de julio de 2014
Encuesta para profesionales de la accesibilidad web
El WebAIM ha lanzado una encuesta destinada a los profesionales de la accesibilidad web: Survey of Web Accessibility Practitioners.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
martes, 1 de julio de 2014
Curso con personas ciegas
La semana pasada, los días 26 y 27 de junio, impartí un pequeño curso sobre uso de lectores de pantallas a un grupo de personas ciegas. Ha sido algo totalmente nuevo para mí, nunca había dado clase a un conjunto de alumnos ciegos. Si que había tenido en la universidad algún alumno ciego, pero no fue lo mismo.
lunes, 30 de junio de 2014
La importancia de los encabezados
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se deben emplear los encabezados para estructurar correctamente el contenido. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran. pone:
2.4.6 Encabezados y etiquetas: Los encabezados y etiquetas describen el tema o propósito. (Nivel AA)En el vídeo Web Accessibility 101: Web Headings for Screen Readers se muestra cómo se navega en una página web a través de los encabezados en un lector de pantallas:
2.4.10 Encabezados de sección: Se usan encabezados de sección para organizar el contenido. (Nivel AAA)
viernes, 27 de junio de 2014
La importancia de indicar el idioma en una página web
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se debe indicar el idioma del texto para que, por ejemplo, un lector de pantallas sepa cómo leer un texto. En concreto, en la Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles pone:
3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (Nivel A)En el vídeo Web Accessibility 101: Screen Reader Language Support se muestra una demostración de cómo afecta el cambio de idioma en una página web al lector de pantallas Jaws:
Cómo cumplir 3.1.1 | Comprender 3.1.1
3.1.2 Idioma de las partes: El idioma de cada pasaje o frase en el contenido puede ser determinado por software, excepto los nombres propios, términos técnicos, palabras en un idioma indeterminado y palabras o frases que se hayan convertido en parte natural del texto que las rodea. (Nivel AA)
miércoles, 25 de junio de 2014
Traductor en tiempo real para Skype
Hace unas semanas, Microsoft presentó una extensión para Skype que permite mantener conversaciones traducidas a diferentes idiomas en tiempo real: Microsoft demos breakthrough in real-time translated conversations.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
martes, 24 de junio de 2014
Estructura y estilo
La presentación Structure with Style: An Introduction to Inclusive Web Design for the Future tiene bastantes años, por los ejemplos que incluye creo que es del año 2002 o 2003. Pero vale la pena revisarla porque explica muy bien la importancia de separar la estructura y contenido de una página web del estilo. Lo que hoy damos ya como algo evidente, hace tan solo 10 años era una novedad y había que convencer a la gente de su importancia.
lunes, 23 de junio de 2014
La tipografìa web y los usuarios con baja visión
Una mala tipografía puede ser una barrera de accesibilidad para ciertos usuarios.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
viernes, 20 de junio de 2014
Accesibilidad web: ¿costo o beneficio?
Gracias a Mariela, una lectora de este blog, me ha llegado un vídeo del que se puede aprender mucho, Accesibilidad web: ¿costo o beneficio?:
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
miércoles, 18 de junio de 2014
El carrusel, eso que nunca hay que usar
Hace unas semanas escribí sobre el uso del carrusel o slide: si no se usa, mucho mejor. Además de los problemas de accesibilidad que presenta, su efectividad es más bien baja.
En el artículo Why Users Aren’t Clicking Your Home Page Carousel lo explican muy bien: las flechas no animan al usuario a navegar por el carrusel. Sin embargo, un pequeño cambio en el sistema de navegación puede ayudar a que los carruseles realmente sirvan para algo.
En el artículo Why Users Aren’t Clicking Your Home Page Carousel lo explican muy bien: las flechas no animan al usuario a navegar por el carrusel. Sin embargo, un pequeño cambio en el sistema de navegación puede ayudar a que los carruseles realmente sirvan para algo.
lunes, 16 de junio de 2014
Un sitio web realizado por un usuario ciego
La accesibilidad web no sólo busca que las personas con discapacidad puedan consumir las páginas web sin problemas, sino que también tiene como objetivo que puedan ser generados de contenido.
Es difícil encontrar páginas web realizadas por personas con discapacidad, ya que normalmente no ponen, y hacen bien porque no hace falta ponerlo, "página web desarrollado por una persona con discapacidad".
Fakhri, de la Universidad Veracruzana, me ha pasado la dirección de un sitio web de un amigo suyo que es ciego: TifloALE. Un buen ejemplo de que las personas ciegas también pueden crear contenido web.
Es difícil encontrar páginas web realizadas por personas con discapacidad, ya que normalmente no ponen, y hacen bien porque no hace falta ponerlo, "página web desarrollado por una persona con discapacidad".
Fakhri, de la Universidad Veracruzana, me ha pasado la dirección de un sitio web de un amigo suyo que es ciego: TifloALE. Un buen ejemplo de que las personas ciegas también pueden crear contenido web.
viernes, 13 de junio de 2014
Diseño universal
La Wikipedia define el diseño universal, el diseño para todos, diseño inclusivo o accesibilidad universal como:
En las páginas web, por ejemplo, significa crear una versión única de un sitio web que sea accesible para todos los usuarios: crear una versión "de sólo texto" para las personas con discapacidad es un error.
En el artículo 8 Amazing Examples of Ramps Blended Into Stairs se muestran ocho ejemplos de diseño universal en el mundo físico: escaleras en las que las rampas están integradas en las propias escaleras.
Algunos de los ejemplos son realmente increíbles e ingeniosos.
[...] paradigma del diseño relativamente nuevo, que dirige sus acciones al desarrollo de productos y entornos de fácil acceso para el mayor número de personas posible, sin la necesidad de adaptarlos o rediseñarlos de una forma especial. El concepto surge del diseño sin barreras, del diseño accesible y de la tecnología asistiva de apoyo.1 A diferencia de estos conceptos el diseño universal alcanza todos los aspectos de la accesibilidad, y se dirige a todas las personas, incluidas las personas con discapacidad.Resuelve el problema con una visión holista, partiendo de la idea de la diversidad humana. Además, tiene en cuenta la manera en que se vende el producto y la imagen de producto, para que éstos, además de ser accesibles, puedan venderse y captar a todo el rango de consumidores.En resumen, en un diseño universal o inclusivo se busca lograr un diseño que pueda ser usado por todos lo usuarios, no un diseño para diferentes grupos de usuarios.
En las páginas web, por ejemplo, significa crear una versión única de un sitio web que sea accesible para todos los usuarios: crear una versión "de sólo texto" para las personas con discapacidad es un error.
En el artículo 8 Amazing Examples of Ramps Blended Into Stairs se muestran ocho ejemplos de diseño universal en el mundo físico: escaleras en las que las rampas están integradas en las propias escaleras.
Algunos de los ejemplos son realmente increíbles e ingeniosos.
jueves, 12 de junio de 2014
miércoles, 11 de junio de 2014
Proyecto Naptha
Muy interesante, e impresionante si realmente funciona, el Project Naptha. Este proyecto es un sistema de reconocimiento de caracteres en imágenes, un OCR que aplica los últimos algoritmos desarrollados en el mundo de la visión por ordenador. El sistema es capaz de reconocer texto en multitud de situaciones. Un sistema así ayudaría a mejorar enormemente la accesibilidad web.
lunes, 9 de junio de 2014
Entrevista en el ciclo de conferencias de la ESPOCH
El lunes 2 de junio estuve en la Escuela Politécnica de Chimborazo invitado al I Congreso Internacional de Ingeniería de Software, Telecomunicaciones, Electrónica y Diseño Gráfico" (CIISTEDG-FIE 2014).
Después de mi conferencia sobre la accesibilidad de las aplicaciones web me hicieron una entrevista, que comienza en el minuto 10:58:
Después de mi conferencia sobre la accesibilidad de las aplicaciones web me hicieron una entrevista, que comienza en el minuto 10:58:
Suscribirse a:
Entradas (Atom)