Scalable Vector Graphics (SVG) es una especificación del W3C que permite crear gráficos vectoriales bidimensionales, tanto estáticos como animados, estos últimos con ayuda de Synchronized Multimedia Integration Language (SMIL), en formato XML.
SVG incluye algunas características que permiten que los gráficos creados sea accesibles (Accessibility Features of SVG).
Un gráfico SVG se describe mediante un documento XML, así que se puede escribir a mano. Pero también se puede emplear una herramienta visual como Inkscape.
¿Y cómo se crea un SVG para que sea accesible? Estos artículos proporcionan algunos consejos:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 1 de septiembre de 2014
jueves, 28 de agosto de 2014
Estudiar accesibilidad web en España
Ahora mismo, tengo constancia de estos dos cursos:
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
- Experto en accesibilidad y usabilidad de contenidos web, organizado por el Instituto de Ciencias del Hombre y la Universidad de Alcalá.
- Máster en Tecnologías de Apoyo, Accesibilidad y Diseño para Todos, organizado por la Universidad Carlos III.
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
lunes, 25 de agosto de 2014
Falta de accesibilidad en la web de ING Direct
Hace unas semanas me llegó a través de Twitter el aviso de que hay un usuario ciego que está denunciando públicamente que la web del banco ING Direct no es accesible. Escribí una pequeña entrada sobre el tema (La nueva web de INGDIRECT no es accesible), que no pude desarrollar por falta de tiempo.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
La introducción se debe realizar a través de unos botones gráficos que tienen asignada una acción con el evento onclick. Estos botones no son realmente botones, por lo que no son accesibles (Links are not buttons. Neither are DIVs and SPANs).
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
No se emplea en ningún label para etiquetar los tres campos que conforman la fecha de nacimiento: además de ser un problema de accesibilidad, también es un problema de usabilidad, porque en todos los países no se emplea el formato día, mes y año.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
Además, para estos cuadros de texto no se ha definido un campo label.
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
viernes, 22 de agosto de 2014
Taller de Lector de Pantalla NVDA y Accesibilidad
El pasado 22 de julio impartí un taller de uso del lector de pantallas NVDA en la Universidad Estatal de Milagro (UNEMI). Hace unos días publicaron en la web de UNEMI una nota de prensa sobre dicho taller:
“Realizar páginas web es relativamente sencillo, pero hacer buenas páginas web es difícil”. Estas son las declaraciones emitiditas por el Ph.D. Sergio Luján Mora, profesor titular de la Universidad de Alicante-España durante una entrevista realizada por Televisión Universitaria después de la jornada sobre Calidad en la Web llevada a cabo el 22 de julio en la UNEMI.
Durante la ponencia del Dr. Luján, manifestó que la accesibilidad web es el componente olvidado al momento de diseñar una página web. Por lo general los desarrolladores crean aplicaciones web orientadas a las personas “normales” y se olvidan del aproximadamente 12% de la población ecuatoriana que padece de algún tipo de discapacidad, cifra que va en aumento debido al proceso natural de pérdida de nuestras capacidades físicas a medida que pasan los años. Una buena página web debe ser está diseñada para trabajar por todas las personas independientemente de su capacidad física o mental y de la tecnología que usen.
Es importante que nuestros estudiantes, futuros desarrolladores, tengan claro la importancia de crear páginas web accesibles, concientizar sobre cómo el desarrollo de un sitio web accesible tiene relación directa con la inclusión de las personas con discapacidad en el mundo académico y social.
Por tal razón se realizó un taller con los estudiantes del sexto semestre A1 sobre el manejo de NVDA, un screen reader o lector de pantalla que es la forma en la un no vidente puede leer un sitio web, siempre y cuando esté bien diseñado, reflexión que también abordó el Dr. Luján al dar a conocer los problemas comunes de accesibilidad en un sitio web y cómo podrían ser evitados al seguir las pautas WCAG propuestas por el W3C que rige los estándares de HTML y CSS.
El día 23 de julio de 2014 se realizó un taller sobre lectores de pantalla en donde participaron los alumnos del sexto semestre A1 de la carrera de Ingeniería en Sistemas Computacionales organizado por la Ing. Mariela Tapia como Coordinadora de Investigación de la Facultad Ciencias de la Ingeniería y el instructor fue el experto en accesibilidad web el PH.D. Sergio Luján Mora.
Se dio inicio con una introducción donde se explicó la importancia de la accesibilidad web, mostrando porcentajes basados en estudios de las Naciones Unidas que indican que las personas con discapacidades es representativa y va en aumento mientras se envejece.
Se revisó la importancia de la accesibilidad web en la educación, ya que la educación como tal es un derecho para todos los seres humanos. En la práctica se realizó un taller donde se creó una página web sencilla con un menú de navegación con imágenes para comprender la dificultad que tienen las personas no videntes cuando se usa imágenes sin un texto alternativo que las describa. Se analizó los diferentes lectores de pantalla que existen en el mercado pero se enfatizó en el lector de pantalla NVDA, que posee la ventaja de ser gratuito.
Se realizaron pruebas del lector de pantalla con ejemplos de las diferentes etiquetas HTML que normalmente no se utilizan y que son de mucha importancia para crear páginas web accesibles.
También se analizó diferentes siitos web para analizar sus errores a través de herramientas que evalúan la accesibilidad basada en normas establecidas por la W3C, como wave.webmain.org, examinator.org, tawdist.net.
Finalmente se propuso algunos temas de proyectos de grado para los estudiantes como: Uso de la accesibilidad web en el Ecuador, accesibilidad web en instituciones públicas, rediseño del sitio web de UNEMI tomando en cuenta la accesibilidad web.
La Facultad de Ciencias de la Ingeniería hace extensivo un agradecimiento al Ph.D. Sergio Luján Mora por el importante taller impartido a nuestros estudiantes, esperando contar con su apoyo y conocimientos en futuros proyectos.
“Realizar páginas web es relativamente sencillo, pero hacer buenas páginas web es difícil”. Estas son las declaraciones emitiditas por el Ph.D. Sergio Luján Mora, profesor titular de la Universidad de Alicante-España durante una entrevista realizada por Televisión Universitaria después de la jornada sobre Calidad en la Web llevada a cabo el 22 de julio en la UNEMI.
Durante la ponencia del Dr. Luján, manifestó que la accesibilidad web es el componente olvidado al momento de diseñar una página web. Por lo general los desarrolladores crean aplicaciones web orientadas a las personas “normales” y se olvidan del aproximadamente 12% de la población ecuatoriana que padece de algún tipo de discapacidad, cifra que va en aumento debido al proceso natural de pérdida de nuestras capacidades físicas a medida que pasan los años. Una buena página web debe ser está diseñada para trabajar por todas las personas independientemente de su capacidad física o mental y de la tecnología que usen.
Es importante que nuestros estudiantes, futuros desarrolladores, tengan claro la importancia de crear páginas web accesibles, concientizar sobre cómo el desarrollo de un sitio web accesible tiene relación directa con la inclusión de las personas con discapacidad en el mundo académico y social.
Por tal razón se realizó un taller con los estudiantes del sexto semestre A1 sobre el manejo de NVDA, un screen reader o lector de pantalla que es la forma en la un no vidente puede leer un sitio web, siempre y cuando esté bien diseñado, reflexión que también abordó el Dr. Luján al dar a conocer los problemas comunes de accesibilidad en un sitio web y cómo podrían ser evitados al seguir las pautas WCAG propuestas por el W3C que rige los estándares de HTML y CSS.
El día 23 de julio de 2014 se realizó un taller sobre lectores de pantalla en donde participaron los alumnos del sexto semestre A1 de la carrera de Ingeniería en Sistemas Computacionales organizado por la Ing. Mariela Tapia como Coordinadora de Investigación de la Facultad Ciencias de la Ingeniería y el instructor fue el experto en accesibilidad web el PH.D. Sergio Luján Mora.
Se dio inicio con una introducción donde se explicó la importancia de la accesibilidad web, mostrando porcentajes basados en estudios de las Naciones Unidas que indican que las personas con discapacidades es representativa y va en aumento mientras se envejece.
Se revisó la importancia de la accesibilidad web en la educación, ya que la educación como tal es un derecho para todos los seres humanos. En la práctica se realizó un taller donde se creó una página web sencilla con un menú de navegación con imágenes para comprender la dificultad que tienen las personas no videntes cuando se usa imágenes sin un texto alternativo que las describa. Se analizó los diferentes lectores de pantalla que existen en el mercado pero se enfatizó en el lector de pantalla NVDA, que posee la ventaja de ser gratuito.
Se realizaron pruebas del lector de pantalla con ejemplos de las diferentes etiquetas HTML que normalmente no se utilizan y que son de mucha importancia para crear páginas web accesibles.
También se analizó diferentes siitos web para analizar sus errores a través de herramientas que evalúan la accesibilidad basada en normas establecidas por la W3C, como wave.webmain.org, examinator.org, tawdist.net.
Finalmente se propuso algunos temas de proyectos de grado para los estudiantes como: Uso de la accesibilidad web en el Ecuador, accesibilidad web en instituciones públicas, rediseño del sitio web de UNEMI tomando en cuenta la accesibilidad web.
La Facultad de Ciencias de la Ingeniería hace extensivo un agradecimiento al Ph.D. Sergio Luján Mora por el importante taller impartido a nuestros estudiantes, esperando contar con su apoyo y conocimientos en futuros proyectos.
domingo, 10 de agosto de 2014
Método para evaluar la accesibilidad de un sitio web
Recientemente, el pasado 10 de julio, el W3C publicó la nota Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0. Este documento explica cómo se debe evaluar la accesibilidad de un sitio web para comprobar lo bien que se ajusta a WCAG 2.0.
El proceso de evaluación consta de 5 pasos:
Step 1: Define the Evaluation Scope
Step 1.a: Define the Scope of the Website
Step 1.b. Define the Conformance Target
Step 1.c: Define an Accessibility Support Baseline
Step 1.d: Define Additional Evaluation Requirements (Optional)
Step 2: Explore the Target Website
Step 2.a: Identify Common Web Pages of the Website
Step 2.b: Identify Essential Functionality of the Website
Step 2.c: Identify the Variety of Web Page Types
Step 2.d: Identify Web Technologies Relied Upon
Step 2.e: Identify Other Relevant Web Pages
Step 3: Select a Representative Sample
Step 3.a: Include a Structured Sample
Step 3.b: Include a Randomly Selected Sample
Step 3.c: Include Complete Processes
Step 4: Audit the Selected Sample
Step 4.a: Check All Initial Web Pages
Step 4.b: Check All Complete Processes
Step 4.c: Compare Structured and Random Samples
Step 5: Report the Evaluation Findings
Step 5.a: Document the Outcomes of Each Step
Step 5.b: Record the Evaluation Specifics (Optional)
Step 5.c: Provide an Evaluation Statement (Optional)
Step 5.d: Provide an Aggregated Score (Optional)
Step 5.e: Provide Machine-Readable Reports (Optional)
El proceso de evaluación consta de 5 pasos:
Step 1: Define the Evaluation Scope
Step 1.a: Define the Scope of the Website
Step 1.b. Define the Conformance Target
Step 1.c: Define an Accessibility Support Baseline
Step 1.d: Define Additional Evaluation Requirements (Optional)
Step 2: Explore the Target Website
Step 2.a: Identify Common Web Pages of the Website
Step 2.b: Identify Essential Functionality of the Website
Step 2.c: Identify the Variety of Web Page Types
Step 2.d: Identify Web Technologies Relied Upon
Step 2.e: Identify Other Relevant Web Pages
Step 3: Select a Representative Sample
Step 3.a: Include a Structured Sample
Step 3.b: Include a Randomly Selected Sample
Step 3.c: Include Complete Processes
Step 4: Audit the Selected Sample
Step 4.a: Check All Initial Web Pages
Step 4.b: Check All Complete Processes
Step 4.c: Compare Structured and Random Samples
Step 5: Report the Evaluation Findings
Step 5.a: Document the Outcomes of Each Step
Step 5.b: Record the Evaluation Specifics (Optional)
Step 5.c: Provide an Evaluation Statement (Optional)
Step 5.d: Provide an Aggregated Score (Optional)
Step 5.e: Provide Machine-Readable Reports (Optional)
viernes, 8 de agosto de 2014
ARIA explicado por Mozilla
Consultar la especificación oficial de ARIA, Accessible Rich Internet Applications (WAI-ARIA) 1.0, no es apto para todos los públicos. Afortunadamente, existen algunos recursos en los que se explica masticado y entendible.
Mozilla Developer Network ofrece varios recursos sobre ARIA.
Por un lado, está ARIA, el portal en el que se recogen todos sus recursos. Recomiendo Web applications and ARIA FAQ en el que se incluye un ejemplo de uso. Además, se explica si una página es válida, respecto a HTML, cuando se emplea ARIA.
Mozilla Developer Network ofrece varios recursos sobre ARIA.
Por un lado, está ARIA, el portal en el que se recogen todos sus recursos. Recomiendo Web applications and ARIA FAQ en el que se incluye un ejemplo de uso. Además, se explica si una página es válida, respecto a HTML, cuando se emplea ARIA.
jueves, 7 de agosto de 2014
Accesibilidad en Drupal
Según el artículo WAI-ARIA, Requiring Alt Text, and Other Accessibility Features Now in Drupal 8, parece que las características de accesibilidad de Drupal han mejorado considerablemente.
En la página Drupal 8 features - Accessibility se puede leer:
Drupal 8 has added extensive support for standard accessibility technologies including WAI-ARIA and have been working to provide more semantic HTML5. With the ARIA Live Announcements API and TabManager, Drupal 8 provides centralized control for rich Internet applications. Many small improvements have been made in color contrast, and font sizes, and the system will leverage jQuery UI's autocomplete and modal dialogs. Views is now in Core; both the output and Views UI are now much more accessible. To provide visitors with an optimal experience, site admins can also require entry of alternative text for all images.
En la página Drupal 8 features - Accessibility se puede leer:
Drupal 8 has added extensive support for standard accessibility technologies including WAI-ARIA and have been working to provide more semantic HTML5. With the ARIA Live Announcements API and TabManager, Drupal 8 provides centralized control for rich Internet applications. Many small improvements have been made in color contrast, and font sizes, and the system will leverage jQuery UI's autocomplete and modal dialogs. Views is now in Core; both the output and Views UI are now much more accessible. To provide visitors with an optimal experience, site admins can also require entry of alternative text for all images.
miércoles, 6 de agosto de 2014
Libro sobre tecnología, envejecimiento, discapacidad e independencia
The Engineering Handbook of Smart Technology for Aging, Disability and Independence es un libro en el que se explica cómo la tecnología puede ayudar a mejorar la independencia de las personas mayores.
Es del año 2008 y cada capítulo está escrito por un experto.
Es del año 2008 y cada capítulo está escrito por un experto.
lunes, 4 de agosto de 2014
ARIA en acción
En Videos of screen readers using ARIA, updated se encuentra una excelente colección de vídeos en los que se explica y se muestra el uso de ARIA en las páginas web para mejorar la accesibilidad.
Por ejemplo, el siguiente vídeo explica el uso de los landmarks, conocidos en español como regiones o puntos de referencia:
Si no sabes qué es ARIA, consulta WAI-ARIA Overview y Accessible Rich Internet Applications (WAI-ARIA) 1.0.
Por ejemplo, el siguiente vídeo explica el uso de los landmarks, conocidos en español como regiones o puntos de referencia:
Si no sabes qué es ARIA, consulta WAI-ARIA Overview y Accessible Rich Internet Applications (WAI-ARIA) 1.0.
miércoles, 30 de julio de 2014
En el Congreso Internacional de Innovación Tecnológica PUCESE
Los días 31 de julio y 1 de agosto se organiza en la Pontificia Universidad Católica del Ecuador Sede Esmeraldas (PUCESE) el I Congreso Internacional de Innovación Tecnológica.
El 31 de julio participaré con la conferencia "Accesibilidad de las aplicaciones web".
martes, 29 de julio de 2014
Entrevista en la UNEMI
La semana pasada estuve en Milagro (Ecuador) participando como ponente en la Jornada Calidad en la Web, organizada por la Universidad Estatal de Milagro UNEMI.
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
lunes, 28 de julio de 2014
Teclado virtual en pantalla
Algunos usuarios con movilidad reducida, como los usuarios con tetraplejia, no pueden emplear un teclado o ratón. Estos usuarios emplean diferentes tipos de productos de apoyo, como apuntadores y conmutadores especialmente adaptados para estos usuarios.
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
viernes, 25 de julio de 2014
Magnificador de pantalla
Las personas con baja visión, que no están completamente ciegas, pueden ver algo, pero con dificultad, emplean un software especial llamado magnificador de pantalla (screen magnifier) para aumentar el tamañao de los elementos que aparecen en la pantalla del ordenador.
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
jueves, 24 de julio de 2014
Combinaciones de color con suficiente contraste
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que la información se debe transmitir de diferentes formas para que puedan ser percibidos por diferentes usuarios. Además, cuando se emplea el color para transmitir información se debe asegurar que existe un contraste suficiente. En concreto, en la Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo pone:
1.4.1 Uso del color: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual. (Nivel A)
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
1.4.6 Contraste (mejorado): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 7:1, excepto en los siguientes casos. (Nivel AAA)En el vídeo Web Accessibility 101: Effective Color Contrast se muestran unos ejemplos de colores con buen contraste y mal contraste:
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 4.5:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente de la interfaz de usuario inactivo, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
miércoles, 23 de julio de 2014
Cómo construir un botón accesible con Web Components
Había oído el término Web Component, pero no lo había visto en funcionamiento. Y menos teniendo en cuenta la accesibilidad web. En el ejemplo Building an Accessible Disclosure Button – using Web Components podemos ver todo ello, lo que se supone va a ser el futuro del desarrollo web.
lunes, 21 de julio de 2014
Accesibilidad web y educación
Mañana participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
- ¿Qué es la accesibilidad web?.
- ¿Por qué es importante la accesibilidad web en la educación?.
- Consejos para lograr la accesibilidad web.
- Problemas típicos de accesibilidad web y soluciones.
jueves, 17 de julio de 2014
Árbol de decisión para los productos de apoyo
La Norma UNE 139802:2003 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad al ordenador. Software define los conceptos ayuda técnica, dispositivo apuntador, dispositivo de entrada salida, emulador de teclado y emulador de ratón:
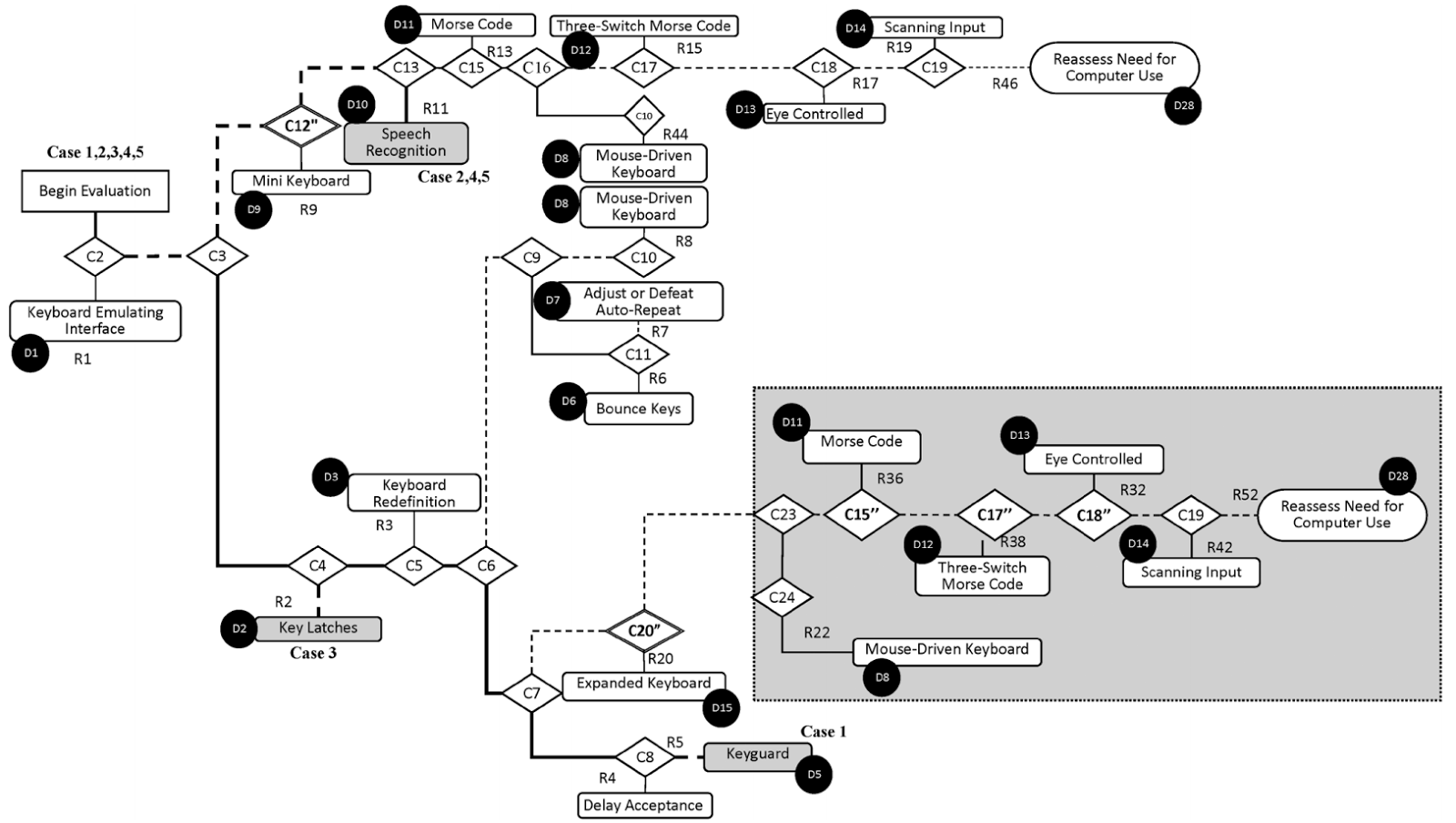
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
En Assistive Technology Decision Tree se incluye un árbol de decisión dividido en varias partes, en la siguiente imagen se muestra la parte que corresponde a los usuarios con movilidad reducida.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
3.3 ayuda técnica: Cualquier producto, instrumento, equipo o sistema técnico utilizado por una persona minusválida, fabricado especialmente o disponible en el mercado para prevenir, compensar, mitigar o neutralizar la deficiencia, incapacidad o discapacidad. (UNE-EN ISO 9999). Incluye tanto productos hardware como software.La clasificación de las ayudas técnicas está definida en la Norma UNE-EN ISO 9999:2007: Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007). Esta norma establece que ya no se tienen que llamar ayudas técnicas, sino productos de apoyo.
3.5 dispositivo apuntador: Dispositivo de entrada conectado a un ordenador o a un terminal, cuya función es mover el cursor por la pantalla para dar órdenes. Ejemplos: ratón, trackball, joystick, touchpad, headmaster, etc.
3.6 dispositivo entrada/salida: Una combinación de elementos físicos o lógicos para emular el funcionamiento completo de un único dispositivo de entrada/salida. Es considerado como un único dispositivo en esta norma.
3.7 emulador de teclado: Dispositivo o programa cuyo fin es sustituir al teclado convencional.
3.8 emulador de ratón: Dispositivo o programa cuyo fin es sustituir al ratón convencional.
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
miércoles, 16 de julio de 2014
La nueva web de INGDIRECT no es accesible
Me ha llegado esta carta de un usuario de INGDIRECT que se queja públicamente de la falta de accesibilidad de la nueva web de ese banco:
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
¿Alguien se anima a presentar una denuncia?
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
Hace algunas semanas, recibí, supongo que no solamente yo, un mensaje de correo dónde me invitaban a probar la nueva versión de la web transaccional, que, paralelamente a la versión clásica, se pone en funcionamiento en pruebas, para recibir sugerencias de los clientes.
Al ver que, entre los argumentos publicitarios que invitaban a probar la nueva web se la referenciaba espresamente como una web más accesible, me ilusioné pensando que, tras 15 años de exclusión, el problema estaba resuelto.
Al intentar acceder a la nueva versión, comprobé desolado que continúa siendo necesario introducir los dígitos de la clave de seguridad en el acceso y los de la firma electrónica en la validación de cualquier operación, mediante una botonera de 10 dígitos invisibles para los lectores de pantalla y para cualquier persona que tenga elegido el tema de “negro en alto contraste” en el navegador. Esto es, una web que, antes de estrenarse, ya se demuestra totalmente excluyente para todos nosotros.Lo importante es que, por ley, LA WEB DEBE SER ACCESIBLE Y SE PUEDE DENUNCIAR Y PUEDE RECIBIR UNA SANCIÓN DE HASTA 1 MILLÓN DE EUROS.
¿Alguien se anima a presentar una denuncia?
domingo, 13 de julio de 2014
Indicación visual del foco
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que los elementos del interfaz de usuario, como los enlaces, controles de formulario y botones, se deben destacar cuando reciban el foco para que el usuario sepa en que lugar se encuentra. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran, pone:
2.4.7 Foco visible: Cualquier interfaz de usuario operable por teclado tiene una forma de operar en la cuál el indicador del foco del teclado resulta visible. (Nivel AA)El vídeo Web Accessibility 101: Visual Focus Indication explica con un formulario cómo se debe cumplir esta pauta:
viernes, 11 de julio de 2014
Entrevista en la radio
El pasado viernes 27 de junio me hicieron una entrevista en Radio Pichincha Universal para el programa El Ciudadano. Como en ocasiones anteriores, me lo pasé muy bien, jajaja.
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
Suscribirse a:
Comentarios (Atom)