Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 12 de enero de 2015
Reproductor de vídeos accesible y adaptable
Muy interesante la propuesta que se presenta en Accessible and Responsive HTML5 Video Player. Además explica cómo crear subtítulos para los vídeos.
viernes, 9 de enero de 2015
Correspondencia entre WCAG 1.0, WCAG 2.0 y Section 508
Interesante la página web WCAG and HP Standard Update - Summary en la que se ofrece una tabla de correspondencia entre varias pautas de accesibilidad web.
miércoles, 7 de enero de 2015
Ejemplo de descripción larga (longdesc)
Un ejemplo extraído de Box Model:

Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
lunes, 5 de enero de 2015
Sobre los reproductores multimedia accesibles
En Accessible media player resources and demos se recogen recursos y ejemplos sobre reproductores multimedia accesibles.
miércoles, 31 de diciembre de 2014
Entrevista en Pulso Político
Hace unas semanas estuve en Ecuador participando en unas jornadas sobre discapacidad. Me pidieron participar en un programa de televisión, Pulso Político, de la cadena Ecuador TV.
En la web del programa se encuentra el vídeo, es el programa "Pulso Político 23/12/2014: Esta noche junto a la Secretaría Técnica de Discapacidades se detallarán los resultados de esta gestión".
En el equipo de redacción se equivocaron y me pusieron como experto de la Fundación ONCE. Pido perdón a la ONCE, a mí nadie me consultó y lo descubrí una vez emitido el programa.
En la web del programa se encuentra el vídeo, es el programa "Pulso Político 23/12/2014: Esta noche junto a la Secretaría Técnica de Discapacidades se detallarán los resultados de esta gestión".
En el equipo de redacción se equivocaron y me pusieron como experto de la Fundación ONCE. Pido perdón a la ONCE, a mí nadie me consultó y lo descubrí una vez emitido el programa.
lunes, 29 de diciembre de 2014
Atajos de teclado de NVDA
Para usar un lector de pantallas correctamente hay que conocer sus atajos de teclado.
En NVDA screen reader keyboard overlays se pueden encontrar dos imágenes que resumen los atajos de teclado de NVDA, tanto para teclado normal como teclado de portátil:
En NVDA screen reader keyboard overlays se pueden encontrar dos imágenes que resumen los atajos de teclado de NVDA, tanto para teclado normal como teclado de portátil:
miércoles, 24 de diciembre de 2014
Máster universitario en tecnologías accesibles
La Universidad Internacional de La Rioja organiza el Máster universitario en tecnologías accesibles que comenzará en marzo de 2015.
El máster está organizado en dos itinerarios, uno profesional y otro académico.
Me hago una pregunta, ¿será el curso accesible? Porque en esta otra página del máster existen varios vídeos que no tienen subtítulos.
El máster está organizado en dos itinerarios, uno profesional y otro académico.
Me hago una pregunta, ¿será el curso accesible? Porque en esta otra página del máster existen varios vídeos que no tienen subtítulos.
lunes, 22 de diciembre de 2014
Nueva lista de herramientas de evaluación
El W3C publicó una actualización de su lista de herramientas de evaluación el pasado 18 de diciembre: Web Accessibility Evaluation Tool List: Call For Tool Information.
La lista se puede encontrar en la página Web Accessibility Evaluation Tools List. Además, el W3C proporciona unos consejos para elegir una herramienta adecuada en Selecting Web Accessibility Evaluation Tools.
La lista se puede encontrar en la página Web Accessibility Evaluation Tools List. Además, el W3C proporciona unos consejos para elegir una herramienta adecuada en Selecting Web Accessibility Evaluation Tools.
viernes, 19 de diciembre de 2014
Cómo explicar la accesibilidad de un hotel
Recientemente estaba visitando los sitios web de varias cadenas de hoteles para comparar cómo venden o describen la accesibilidad de sus hoteles.
Por ejemplo, el Hilton Colon Quito:
FOR YOUR ACCESSIBILITY NEEDS
The Following Features Are Available:
Accessible
Accessible Rooms
Accessible business center
Accessible concierge desk
Accessible elevators
Accessible exercise facility
Accessible guest rooms with mobility features with entry or passage doors that provide 32” of clear width
Accessible hotel restaurant
Accessible meeting rooms
Accessible parking
Accessible parking spaces for cars in the self-parking facility
Accessible public entrance
Accessible registration desk
Accessible route from the accessible public entrance to the accessible guestrooms
Accessible route from the accessible public entrance to the registration area
Accessible route from the hotel’s accessible entrance to the meeting room/ballroom area
Accessible route from the hotel’s accessible public entrance to at least one restaurant
Accessible route from the hotel’s accessible public entrance to the business center
Accessible route from the hotel’s accessible public entrance to the exercise facilities
Accessible route from the hotel’s accessible public entrance to the spa
Accessible route from the hotel’s accessible public entrance to the swimming pool
Accessible swimming pool
Accessible transportation with advance notice
Alarms - Audible
Assistive listening devices for meetings upon request
Audible alerts in elevators
Bathroom doors at least 32 inches wide
Bedroom doors at least 32 inches wide (812mm)
Braille room numbers
Evacuation chair available to help evacuate a disabled person
Grab bars in bathroom
Large Print Menus
Level or ramp entrance into the building
Lowered buttons in elevators
Lowered emergency evacuation instructions
Lowered light switches
Portable shower chairs
Public Areas/Facilities accessible for physically challenged
Raised toilet seat
Roll-in Shower
Room Accessible by Request
Rooms accessible to wheelchairs (no steps)
Rubber shower mats
Strobe alarms
Van-accessible parking in the self-parking facility
Visual alarm for hearing impaired
Visual alarms for hearing impaired in hallways
Visual alarms for hearing impaired in public areas
Wheelchair ramp for lobby/reception access
Una lista impresionante de características.
El Melia Alicante:
Hotel adaptado a discapacitados
Lo mismo, ¿verdad?
Por ejemplo, el Hilton Colon Quito:
FOR YOUR ACCESSIBILITY NEEDS
The Following Features Are Available:
Accessible
Accessible Rooms
Accessible business center
Accessible concierge desk
Accessible elevators
Accessible exercise facility
Accessible guest rooms with mobility features with entry or passage doors that provide 32” of clear width
Accessible hotel restaurant
Accessible meeting rooms
Accessible parking
Accessible parking spaces for cars in the self-parking facility
Accessible public entrance
Accessible registration desk
Accessible route from the accessible public entrance to the accessible guestrooms
Accessible route from the accessible public entrance to the registration area
Accessible route from the hotel’s accessible entrance to the meeting room/ballroom area
Accessible route from the hotel’s accessible public entrance to at least one restaurant
Accessible route from the hotel’s accessible public entrance to the business center
Accessible route from the hotel’s accessible public entrance to the exercise facilities
Accessible route from the hotel’s accessible public entrance to the spa
Accessible route from the hotel’s accessible public entrance to the swimming pool
Accessible swimming pool
Accessible transportation with advance notice
Alarms - Audible
Assistive listening devices for meetings upon request
Audible alerts in elevators
Bathroom doors at least 32 inches wide
Bedroom doors at least 32 inches wide (812mm)
Braille room numbers
Evacuation chair available to help evacuate a disabled person
Grab bars in bathroom
Large Print Menus
Level or ramp entrance into the building
Lowered buttons in elevators
Lowered emergency evacuation instructions
Lowered light switches
Portable shower chairs
Public Areas/Facilities accessible for physically challenged
Raised toilet seat
Roll-in Shower
Room Accessible by Request
Rooms accessible to wheelchairs (no steps)
Rubber shower mats
Strobe alarms
Van-accessible parking in the self-parking facility
Visual alarm for hearing impaired
Visual alarms for hearing impaired in hallways
Visual alarms for hearing impaired in public areas
Wheelchair ramp for lobby/reception access
Una lista impresionante de características.
El Melia Alicante:
Hotel adaptado a discapacitados
Lo mismo, ¿verdad?
miércoles, 17 de diciembre de 2014
Ejemplos de ARIA
ARIA examples recoge 9 ejemplos de cómo utilizar ARIA para mejorar la accesibilidad de las páginas web modernas.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
lunes, 15 de diciembre de 2014
El nuevo captcha de Google
Google ha presentado un nuevo sistema para sustituir a reCaptcha, su sistema gratuito de captcha: Are you a robot? Introducing “No CAPTCHA reCAPTCHA”.
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
viernes, 12 de diciembre de 2014
El Mago de Oz y los lectores de pantalla
Acabo de leer Wizard of Oz Screen Reader, que explica cómo aplicar la técnica del Mago de Oz al uso de los lectores de pantalla.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
miércoles, 10 de diciembre de 2014
Soporte de los lectores de pantalla
HTML proporciona muchos elementos que mejoran la accesibilidad de las páginas web. Pero, ¿funcionan todos ellos? ¿Todos los navegadores son capaces de interpretarlos? ¿Todos los navegadores se comportan de la misma forma ante un elemento?
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
lunes, 8 de diciembre de 2014
Extensión para mostrar la descripción larga de una imagen (longdesc)
Desde hace bastantes años, para Mozilla Firefox existe una extensión, Longdesc, que añade una opción en el menú contextual que aparece en una imagen. Esta opción permite navegar a la descripción larga (longdesc), si la hubiera, de una imagen.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
miércoles, 3 de diciembre de 2014
Informe sobre la aplicación del régimen de infracciones y sanciones de la Ley General de derechos de las personas con discapacidad y de su inclusión social
Hace justo un año se aprobó la Ley General de derechos de las personas con discapacidad y de su inclusión social. En esa ley, la Disposición adicional décima decía:
Disposición adicional décima. Información a las Cortes Generales sobre el régimen de infracciones y sanciones.¿Dónde está ese informe?
El Gobierno, durante el primer año posterior a la entrada en vigor de esta ley, presentará a las Cortes Generales un informe sobre la aplicación del régimen de infracciones y sanciones previsto en esta ley, en el que dé cuenta, al menos, de:
1. Las actuaciones efectuadas para la aplicación de la ley.
2. El coste económico de dichas actuaciones.
3. Las actuaciones programadas para años sucesivos, con indicación del coste previsto.
4. Las infracciones cometidas y las sanciones impuestas en aplicación de la
presente ley, con especificación del rendimiento económico producido por éstas.
martes, 2 de diciembre de 2014
La nueva silla de Stephen Hawking
Hace unos meses, escribí la entrada Duda, ¿un tetrapléjico podría usar un ordenador? en la que hablé sobre la silla y el equipo informático que utiliza Stephen Hawking.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
viernes, 28 de noviembre de 2014
El día a día de un sordociego
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
lunes, 24 de noviembre de 2014
Sordoceguera: una enfermedad incomprendida
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
miércoles, 19 de noviembre de 2014
Dentro de poco me tendré que comer mis propias palabras como si fueran dos pizzas
Cuando doy un curso sobre accesibilidad web y explico la necesidad de que las imágenes tenga un texto alternativo suelo preguntar lo siguiente:
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
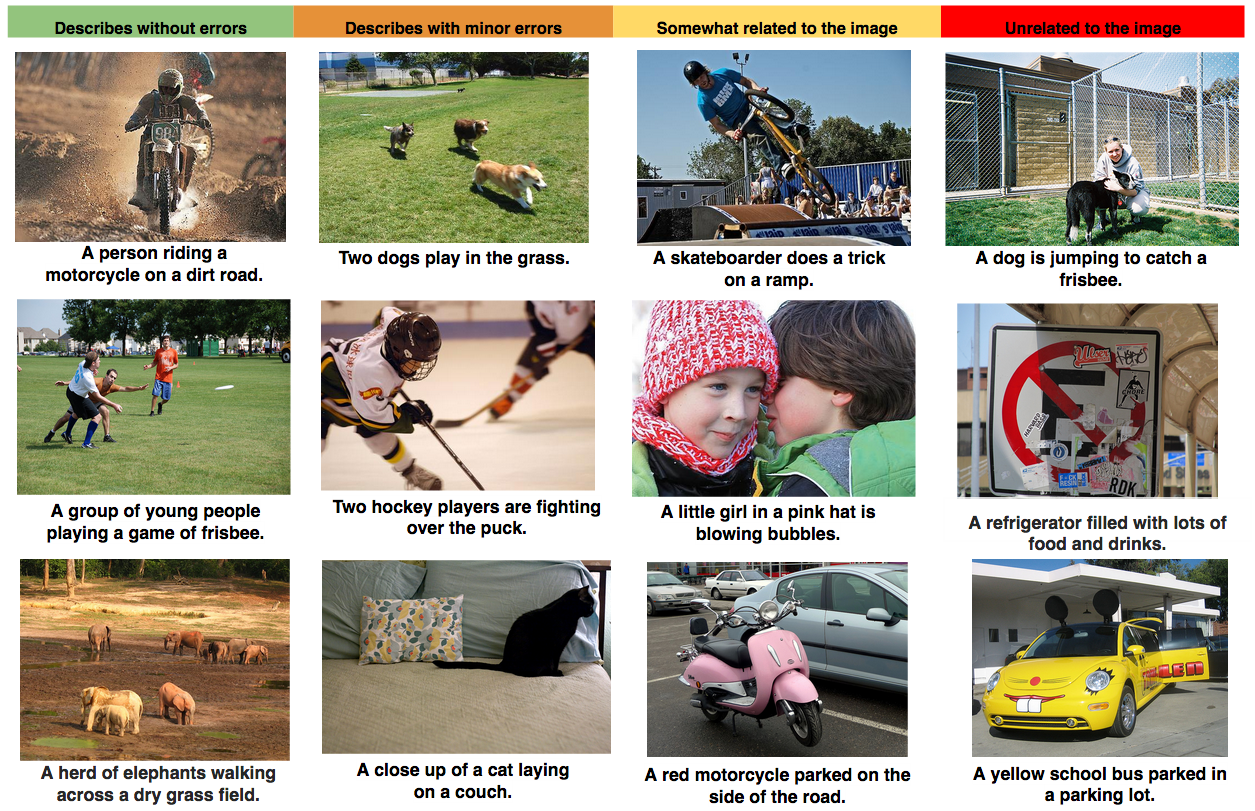
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
Tenemos los lectores de pantalla. Los lectores de pantalla pueden leer el texto, ¿pero pueden interpretar una imagen? ¿Pueden decir que una imagen es una fotografía de una playa con una mujer tumbada debajo de una sombrilla tomando el sol? No, ningún software puede hacer eso en la actualidad y tardaremos 10 años, 20 años o más años en verlo.Pues parece que eso que yo decía era verdad hasta el domingo, pero el lunes pasado, el 17 de noviembre de 2014 dejó de ser verdad.
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
lunes, 17 de noviembre de 2014
Componentes accesibles mediante el teclado
Los componentes o widgets realizados con HTML, CSS y JavaScript suelen presentar un problema muy importante: no son accesibles mediante el teclado.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
Suscribirse a:
Comentarios (Atom)