Los creadores de IBM Home Page Reader han creado una nueva herramienta para evaluar la accesibilidad de un sitio web: aDesigner. Y es gratuita.
Además de evaluar la accesibilidad según las pautas del W3C o Section 508, esta herramienta realiza dos análisis y simulaciones muy interesantes: cómo ve la página web una persona completamente ciega que utilice un lector de pantallas o cómo ve una página web con una visión reducida (por la edad o por alguna enfermedad).
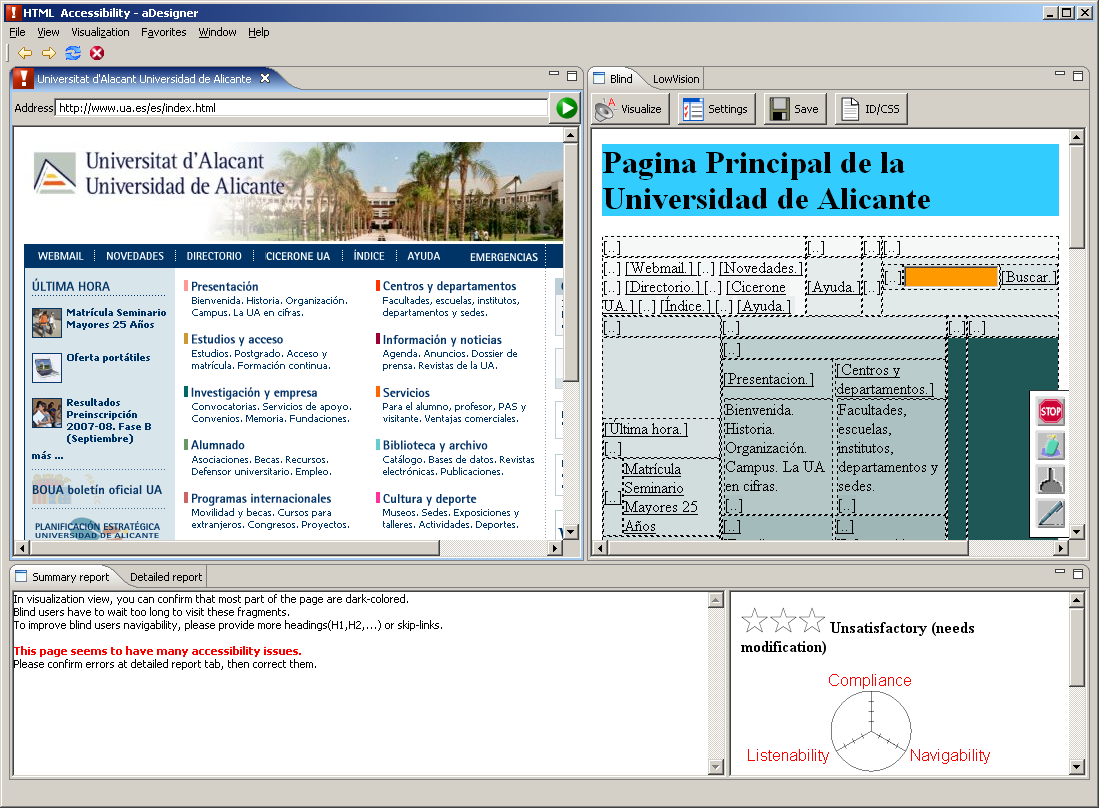
En el caso de las personas ciegas, esta herramienta muestra el tiempo necesario (en segundos y con un código de colores) para llegar a distintos puntos de la página cuando se accede a ella con un lector de pantalla. Cuando una página contiene muchas zonas oscuras significa que se tarda mucho tiempo en llegar a ellas; este problema se puede resolver con enlaces intradocumentales del tipo salta contenido (skip content).

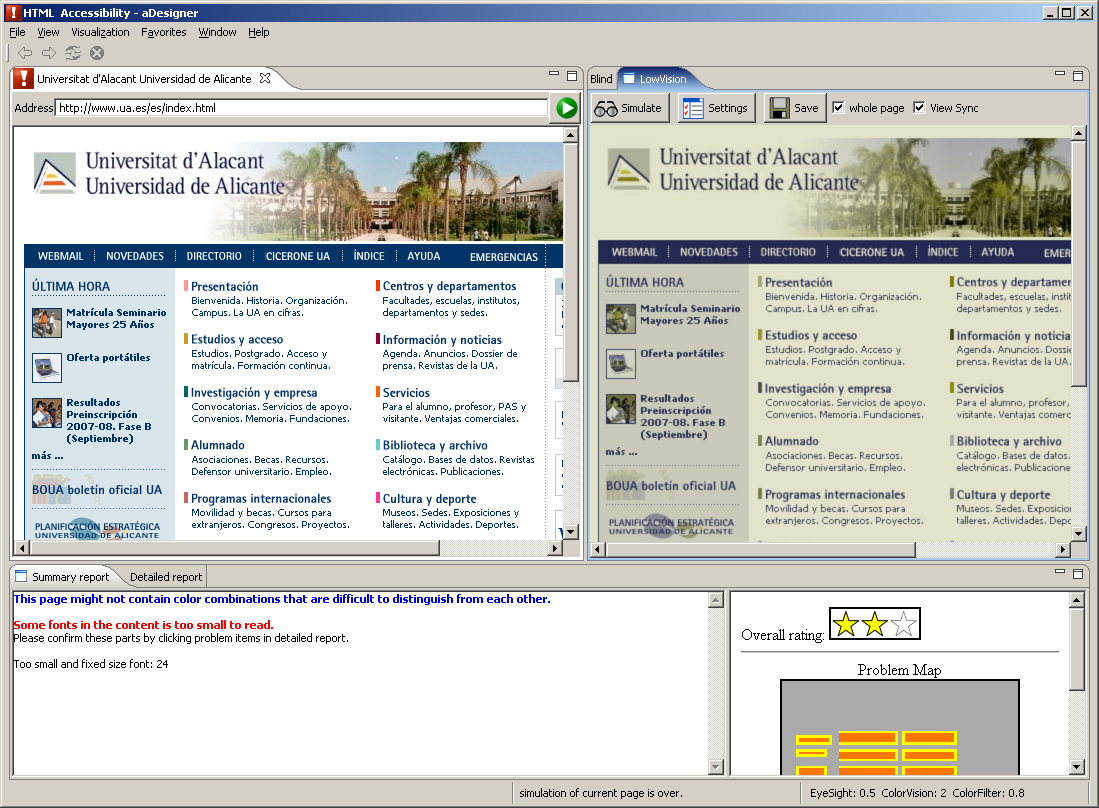
En el caso de las personas con una visión reducida, esta herramienta permite simular distintas situaciones, como falta de agudeza visual o problemas de ceguera a algunos colores (daltonismo).

aDesigner también permite evaluar la accesibilidad de documentos ODF, de contenido Flash y de entornos gráficos de usuario.
Por último, esta herramienta se integra con Internet Explorer, ya que al instalarse añade al menú Herramientas la opción "Open with aDesigner".
No hay comentarios:
Publicar un comentario