Acabo de encontrar la página web Continent country selector que ofrece un buen ejemplo de cómo hacer que las listas desplegables en cascada o que dependen unas de otras sigan funcionando sin JavaScript. Este tipo de listas se emplea cuando existen dos más listas de valores entre los que el usuario tiene que hacer una selección y el conjunto de valores de una lista depende del valor seleccionado en la lista previa. Ejemplos típicos de uso son:
- Lista 1: categoría de productos; Lista 2: productos de una categoría
- Lista 1: provincias; Lista 2: ciudades de una provincia
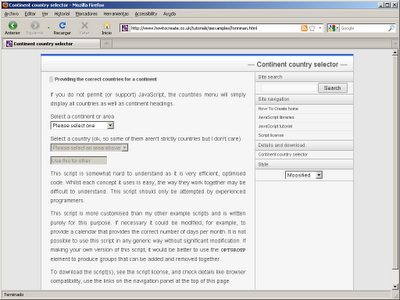
En la siguiente imagen se puede apreciar el comportamiento normal, cuando JavaScript está activado: únicamente está activada la lista "Select a continent or area", una vez que se elige un continente se activa la lista "Select a country" y se muestran únicamente los países del continente elegido.

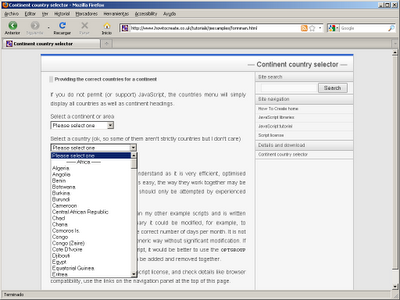
Cuando JavaScript no está activo, las listas desplegables no están desactivadas y en la lista de los países aparecen todos los países, agrupados por continentes.

¿Cómo se hace esto? Muy sencillo:
- En el HTML, las listas contienen todos los datos, la lista de continentes y la lista de todos los países.
- Mediante JavaScript, se copia el contenido de la lista de los países a un array, se borra la lista de los paises y se desactiva esa lista.
- Mediante JavaScript, se controla con el evento onchange cualquier cambio en la lista de continentes: si se selecciona un continente, se activa la lista de países y se rellena con los países correspondientes a ese continente.
- Por tanto, si JavaScript no está activo, los puntos 2 y 3 no se ejecutan y sólo ocurre el punto 1: las listas contienen todos los datos.
2 comentarios:
Muy buen ejemplo, muchas gracias.
Lo malo de esta implementación es la cantidad de datos que puede mostrar el segundo select y si pensamos traer datos de una base de datos sería bastante costoso obtener todos los países del mundo. ¿Se os ocurre otra posible solución sin tener que separar los select de página?
Publicar un comentario