Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
jueves, 25 de octubre de 2007
¿Qué navegadores usa la gente?
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre el uso de los navegadores es:
W3Counter
1 Internet Explorer 6.0 43.76%
2 Firefox 2.0 19.98%
3 Internet Explorer 7.0 18.76%
4 Firefox 1.5 6.43%
5 Safari 2.0 1.99%
6 Firefox 1.0 1.09%
7 Opera 9.2 0.81%
8 Mozilla 1.8 0.62%
9 Opera 9.0 0.52%
10 AOL 6.0 0.48%
W3Schools
1 Firefox 35.4%
2 IE6 34.9%
3 IE7 20.8%
4 Safari 1.6%
5 IE5 1.5%
6 Opera 1.5%
7 Mozilla 1.2%
Hay importantes diferencias entre las dos fuentes.
50 herramientas de accesibilidad y usabilidad
Las herramientas están agrupadas en las siguientes categorías:
- Color Tools
- Content Tools
- Browsers
- Other
martes, 23 de octubre de 2007
Vídeos
lunes, 22 de octubre de 2007
Libro electrónico: Accesibilidad e Internet
El contenido de este libro es:
- Índice
- Agradecimientos
- Prefacio
- Génesis del trabajo
- Acerca del archivo del trabajo
- Capítulo 1 - Introducción
- Capítulo 2- ¿Cuáles usuarios pueden tener problemas de accesibilidad en la Web?
- Capítulo 3 - Problemas de accesibilidad en la Web
- Capítulo 4 – Pautas, iniciativas y leyes
- Capítulo 5 - ¿Cómo se sabe si una página web es accesible?
- Capítulo 6 - Ayudas técnicas
- Capítulo 7 – Variantes accesibles en el uso de Internet
- Capítulo 8 – Preguntas más frecuentes
- Capítulo 9 – Conclusiones
- Anexo A - WAI y la Sección 508
- Anexo B - Códigos de lenguas
- Anexo C – Bibliografía y recursos en Internet
- Anexo D – Licencia de Creative Commons
- Acerca del autor
Libro electrónico: Comprendiendo la Accesibilidad
En la introducción del libro se describe el contenido del mismo:
INTRODUCCIÓN
Entendiendo la Accesibilidad: Una Guía para Lograr Conformidad en Sitios Web e Intranets, está diseñada para ser una completa guía para crear sitios Web, que consigan la conformidad con las normas federales de Estados Unidos para la accesibilidad del contenido Web, delineadas en el Rehabilitation Act Amendments
de 1998, Sección 508, Subsección B, §1194.22. Adicionalmente, esta guía puede ayudarte a asegurarte de que tus documentos con base en la Web, cumplen con los estándares de accesibilidad del World Wide Web, o W3C®. En este libro encontrarás:
- Exhaustiva información, sobre directrices de accesibilidad
- Consejo y guía, sobre cómo conseguir su conformidad
- Instrucciones fáciles de seguir, que te ayudarán a construir contenido Web
accesible- Una exhaustiva referencia en código HTML, para crear sitios accesibles
- Ejemplos de sitios Web, Dinámicos y Estáticos
- Comparaciones entre estándares del W3C y la legislación Federal de Estados
Unidos- Información útil, para ayudarte a seleccionar software para auditar la
accesibilidad- Información sobre el manejo de test de accesibilidad
- Guía para la adquisición de software, basado en requerimientos para software
accesible.Este libro es para Autores Web, Gerentes de Proyectos y básicamente cualquier individuo o equipo que se enfrente con el desafío de crear un sitio Web accesible, o modificar un sitio Web, para hacerlo accesible. Si la accesibilidad es algo nuevo para ti te sugerimos que comiences por el principio y leas el libro entero. Si estás atareado reparando sitios que no son accesibles, este libro te servirá como referencia y guía. Si revisas sitios para ver si son accesibles, este libro te ayudará a seleccionar herramientas y a entender los requerimientos de accesibilidad.
¿QUÉ HAY EN ESTE LIBRO?Este libro te introduce en los preliminares de la accesibilidad y sus desafíos. Proporciona una completa referencia sobre reparación de la accesibilidad. A continuación, se detalla cada una de las secciones:
Capítulo Uno: Familiarizándose con el problema de la Accesibilidad y sus desafíos En esta sección, aprenderás sobre las principales organizaciones que desarrollan estándares de accesibilidad y sobre las leyes del gobierno de Estados Unidos, y también, aprenderás sobre los tipos de discapacidad tenidos en cuenta por los requerimientos. El capítulo Uno, también te guía hacia diversos recursos que pueden proporcionarle ayuda a tu organización y pueden proporcionarte la justificación de, por qué debe construir su sitio Web de forma accesible.
Capítulo dos: Los puntos de control y su significadoEn esta sección, aprenderás qué es cada uno de los puntos de control, cuál es el objetivo de los puntos de control, e información sobre cómo observar su cumplimiento satisfactoriamente.
Capítulo Tres: Introducción a la revisión de la AccesibilidadEsta sección, te introducirá en la tarea de revisar la accesibilidad de páginas Web y de sitios
Web enteros. Además, te introducirá en el conocimiento de herramientas de revisión, reparación y seguimiento. Discutiremos brevemente sobre los sistemas de gestión de contenido y arquitecturas de revisión existentes.Capítulo Cuatro: Desarrollando una estrategia para la conformidad con la Accesibilidad En esta sección, aprenderás cómo definir requisitos de formación, como parte de una valoración inicial de la accesibilidad de un sitio.
Capítulo Cinco: Accesibilidad y Contenido DinámicoEsta sección, te introducirá en la relación entre el contenido dinámico y el trabajo para hacerlo accesible. Esta sección incluirá, también, dos ejemplos para demostrar problemas de accesibilidad con el contenido dinámico.
Capítulo Seis: El significado inadvertidoEste capítulo, cubre tres métodos distintos para proveer un sitio más útil, para aquellos que tienen una limitación tecnológica, o una discapacidad que les impide ver el componente visual de su sitio Web.
- Metadatos para la accesibilidad: En esta sección, aprenderás cómo usar metadatos para incrementar la accesibilidad de tu sitio Web.
- Escribiendo textos alternativos: En esta sección, aprenderás las mejores y peores prácticas, para crear textos alternativos para los objetos gráficos en tu página Web.
- Imágenes y accesibilidad: En esta sección, aprenderás cómo asignar con propiedad textos alternativos a las imágenes y por qué. Además, expondremos algunas prácticas comunes, pero defectuosas, para asignar texto alternativo a las imágenes.
Capítulo Siete: Tutorial: Corrigiendo Errores de AccesibilidadEsta sección, consiste en una extensa guía y tutorial. Este capítulo, contiene completos ejemplos y una serie de archivos de demostración, que serán inestimables ayudándote a comprender el marcado de la accesibilidad.
Capítulo Ocho: Uso de soluciones accesiblesEn esta sección, aprenderás sobre los requerimientos de accesibilidad para el software, de acuerdo con las normas de accesibilidad de Estados Unidos. También, te introducirá en el uso de la “Voluntary Product Accessibility Template, (“VPAT”)”.
Capítulo Nueve: Recursos de Accesibilidad y otras lecturas Esta sección, te proporciona información adicional y recursos.
viernes, 19 de octubre de 2007
Libro electrónico: Just Ask
Este libro describre como integrar la accesibilidad en un proceso de diseño centrado en el usuario. El libro posee un apartado muy práctico sobre cómo realizar pruebas con usuarios para evaluar la accesibilidad y usabilidad de un sitio web.
Libro electrónico: Buiding Accesible Websites
Siete errores de accesibilidad que no se deben cometer
Los siete errores que se citan son:
- Believing in products without putting them to the test (creer en los productos sin probarlos).
- Taking too much responsibility (asumir demasiada responsabilidad).
- Planning only for the worst-case scenario (planificar únicamente para el peor caso).
- Sharing problems with the visitor (compartir los problemas con el visitante).
- Trying to solve problems outside our area of experience (intentar resolver los problemas que están fuera del área de experiencia).
- Hiding or overriding accessibility/usability enhancements (esconder o pasar por alto las mejoras de accesibilidad/usabilidad).
- Catering to your client–not their clients (abastecer a tu cliente, no a sus clientes).
Mejores blogs sobre accesibilidad y usabilidad web en español
Desde aquí le agradezco al autor de este blog que me haya incluido en su lista :-)
miércoles, 17 de octubre de 2007
Accesibilidad de los productos de IBM
jueves, 11 de octubre de 2007
SMIL y la accesibilidad web


Otra certificación de la accesibilidad web
Hace unos meses comenté en la entrada Certificación Accesibilidad Web otro tipo de certificación que existe y que está respaldada por el European Software Institute (ESI) y la Fundación CTIC.
¿Tiene un sentido tantas certificaciones? ¿Habra una certificación para las certificaciones?
El lenguaje de signos reconocido como lengua natural de las personas sordas
Esta noticia me ha recordado una entrada titulada Simplificar los textos que escribí hace unos meses. En esta entrada explicaba que la redacción de los textos de una página web se tiene que simplificar para facilitar su lectura a las personas sordas ya que para ellas su lengua natural es el lenguaje de signos.
Como medio para mejorar la accesibilidad de un sitio web para las personas sordas se pueden incorporar vídeos con explicaciones en el lenguaje de signos. En aquella entrada ponía como ejemplo la web del banco Bankinter.
He encontrado un ejemplo más de uso del lenguaje de signos en una página web: Movistar. En este sitio web podemos encontrar varios vídeos que explican los servicios que ofrece Movistar mediante el lenguaje de signos.
Por otro lado, existe el documento Directrices para el uso del Lenguaje de Signos en la Red donde se explica cómo incorporar el lenguaje de signos a la web. En esta página se proporcionan consejos para grabar un vídeo e incluirlo en una página web.
domingo, 7 de octubre de 2007
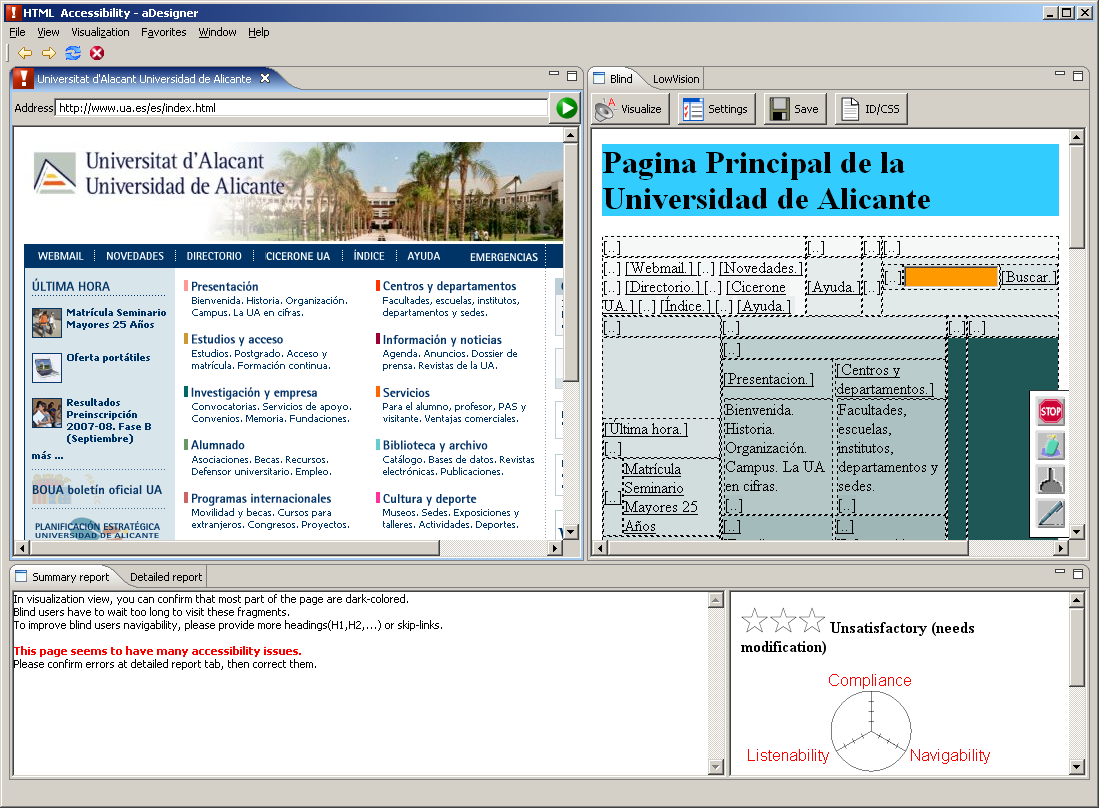
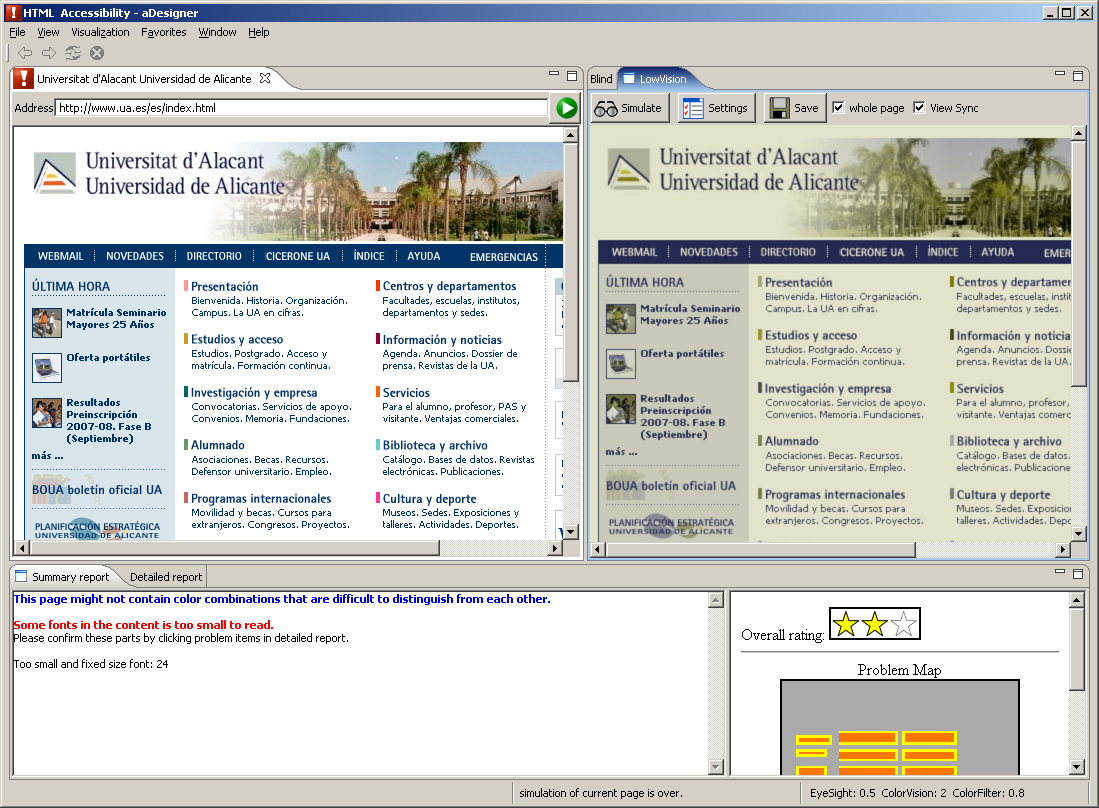
aDesigner


viernes, 5 de octubre de 2007
Más sobre compatibilidad con distintos navegadores
- Emplear los estándares.
- Visualizar la página web en distintos navegadores para comprobar que es compatible.
Hace ya unos meses escribí la entrada Como se ve mi página en distintos navegadores y Cómo instalar varias versiones de Internet Explorer en un mismo ordenador.
Ahora he encontrado el artículo Browser Tests, Services and Compatibility Test Suites que explica con detalle tres escenarios: como instalar varias versiones de Internet Explorer, como instalar varias versiones de Safari (el navegador más utilizado en Mac OS) y como instalar o utilizar varios navegadores en Linux.
Además, el artículo incluye una lista de herramientas disponibles a través de Internet que se pueden emplear para ver una página web en distintos navegadores.
En la página How to Check Your Website with Multiple Browsers on a Single Machine (Cross-Browser Compatibility Checking) se puede leer otra explicación de este problema.
(Actualización 07/10/2007) Me han informado de la existencia de la página Prueba tu página con diferentes navegadores donde también se comenta la necesidad de verificar la correcta visualización de una página web con diferentes navegadores. En esta página se incide en la necesidad de emplear navegadores alternativos y se ofrecen enlaces a algunos de ellos.
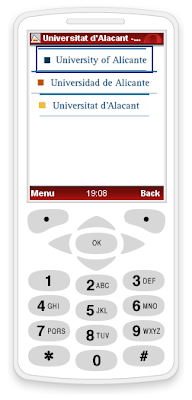
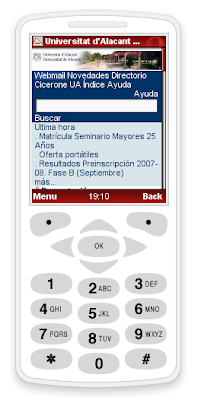
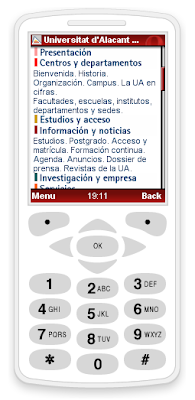
Un mini navegador muy potente
El simulador es muy bueno y el navegador es bastante asombroso, ya que muestra las páginas no con su aspecto original, sino modificadas, pero parece que es bastante "inteligente", ya que las modificaciones que introduce son muy acertadas (por ejemplo, adaptación de una página cuando se emplean tablas para maquetar el contenido).
Esta herramienta puede ser muy últil para evaluar la accesibilidad de una página web desde distintos dispositivos.
A continuación he incluido algunas capturas de visualización de la página web de la Universidad de Alicante con este navegador:



jueves, 4 de octubre de 2007
Hijax: Ajax accesible
Esta técnica se basa en lo que se conoce en inglés como progressive enhancement y graceful degradation, dos estrategias que permiten que un sistema informático (en este caso, una página web) funcione correctamente aun en el caso de que falte algún tipo de componente.
Mientras que con progressive enhancement se parte de una versión básica completamente operativa (se parte de una página web compatible con la mayoría de los navegadores y con el menor uso posible de tecnologías complementarias como CSS o JavaScript), con graceful degradation se parte del extremo contrario: se crea una página web para los últimos navegadores, con la posibilidad de que funcione en navegadors antiguos.
En el caso de Hijax, la estrategia que se emplea para lograr el progressive enhancement es la siguiente:
- Primero, diseñar un sitio web al "estilo antiguo", con enlaces y acciones de formularios que envían información al servidor y este devuelve una página completa con cada petición.
- A continuación, emplear JavaScript para capturar todos los enlaces y las acciones de los formularios para enviar la infomación mediante XMLHttpRequest. De este modo se puede seleccionar que parte de la página se pueden actualizar de forma individual en vez de tener que recargar toda la página.
Actualización (12/11/2007) Unas páginas con información interesante sobre Ajax y accesibilidad:
- Quiz: AJAX - automatically move focus?
- Improving accessibility for today’s AJAX - To hack or not?
- HIJAX
Actualización (21/11/2007) Un nuevo término sobre Ajax y la accesibilidad web: AxsJax. Más información en este comentario y en este otro.
miércoles, 3 de octubre de 2007
Otra noticia sobre IBM
IBM Makes Software, Web, Accessibility Push
You might take using a computer for granted, but for millions of people, it's a challenge. One in five individuals, or over 54 million Americans, has a disability that makes it difficult to see a computer screen or navigate the Web, according to IBM.
Specialized, usually expensive, software and hardware solutions have long existed. And in recent years, certain helpful facilities have been built into mainstream software, like magnification for the visually impaired.
But IBM wants to broaden development for the needs of the disabled at a fundamental teaching level. A recent survey of 200 two and four-year U.S. universities commissioned by the computer giant found that the majority of
faculty do not teach accessibility in the classroom.
Today IBM announced an initiative to give teachers wider access to learning material about assistive technologies. Six university partners have signed on to start and the U.S. Department of Education is also supporting the initiative. IBM is building a worldwide repository of materials it said will enable student developers to make software more accessible to those with disabilities and the aging population.
"To create a truly inclusive society, all forms of information technology need to be more accessible," said Dr. Bonnie Jones of the U.S. Department of Education. "If we can't do this, people with disabilities land on the wrong side of the 'digital divide.' We have to capture the intelligence and imagination of our next generation of IT developers now."
The University of Illinois, California State University at Long Beach, Georgia Tech, University of Toronto and the Rochester Institute of Technology are some of the universities who are already working with IBM to build a repository of repeatable learning materials to incorporate into everyday computer programming classes.
In one example, the University of Illinois recently added an online course out universal Web site design that includes accessibility for people with disabilities.
"What's so exciting to me, and so important, is trying to get ahead of the curve and influence colleges around the world to change the way they teach," said Benjamin Kempner, program director, marketing and strategy for the IBM human ability and accessibility center.
"The result is going to be that IBM, or let's say AT&T, Verizon and other companies, will be able to employ people who understand accessibility, it's not an afterthought. Once you build accessibility into your products, that means giving millions of people, productive, fulfilling work," Kempner told internetnews.com. "It can also mean more Web sites will be created that consumers can access."
Kempner spoke during his attendance at the 2007 Technology & Persons with Disabilities Conference at the California State University at Northridge. IBM awarded prizes to three students who won a contest related to the Open Document Format for interoperability.
Daniel Millington (Capitol College), Chase Pritchett (University of Oklahoma), and Yang Liu (Tsinghua University in China), wrote computer code that checks word processing documents that adhere to the ODF to determine whether they are accessible. The students contributed their code to the open source community via sourceforge.org.
Separately, Kempner mentioned other accessibility projects in which IBM is involved. For example, one software/hardware product IBM co-developed with another firm is designed to help people with tremors better control a computer mouse. Another, ViaScribe, is being used by 15 universities worldwide. Used in conjunction with a microphone, ViaScribe is speech recognition software that course instructors can use to get their spoken words on a computer screen so the deaf and hard of hearing can follow along.
To IBM's surprise, ViaScribe proved valuable to more than those with hearing loss. "We've created a mine-able resource that students can use look up lectures on the Web," said Kempner. "As we develop more of these technologies, there will be a larger societal benefit."
En esta página de IBM se puede encontrar toda la información.
viernes, 28 de septiembre de 2007
Metodología revisión accesibilidad
La metodología de revisión de la accesibilidad consta de cuatro pasos:
- Análisis con navegador sólo-texto
Se recomienda usar BrailleSurf o alternativamente usar el simulador Lynx-me disponible mediante un formulario Internet para intenta navegar por el sitio usando este tipo de interfaz sólo texto. Es importante probar así antes de ver la página con el navegador gráfico, para ver si se entiende correctamente la estructura del sitio web. - Análisis con navegador gráfico habitual
Comprobar en Netscape o Explorer el lugar donde se producen fallos con la versión - Análisis con navegador Opera
Opera es un navegador gráfico gratuito con muchas funciones de accesibilidad y alta capacidad de configuración lo que permite comprobar fácilmente distintas situaciones que ayuden a detectar problemas de accesibilidad. - Análisis final con Bobby o Taw (opcional)
Es importante realizar este análisis final que confirmará si hemos olvidado verificar alguno de los aspectos fundamentales de accesibilidad recogidos en las pautas WAI.
