Un alumno me ha enseñado Jarvis, un asistente virtual inspirado por las películas de Iron Man. No lo he probado, sólo he visto un vídeo de demostración:
Parece que es un proyecto personal, no un producto comercial. No sé si estará a la altura de Dragon NaturallySpeaking, pero ya se sabe, a caballo regalado no le mires los dientes.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 9 de octubre de 2015
jueves, 8 de octubre de 2015
6º Congreso Nacional CENTAC de Tecnologías de la Accesibilidad
Los próximos 5 y 6 de noviembre se organiza el 6º Congreso Nacional CENTAC de Tecnologías de la Accesibilidad. El congreso tendrá lugar en el Palacio Euskalduna de Bilbao. Este congreso se anuncia como "el mayor encuentro de tecnologías y accesibilidad de toda España".
miércoles, 7 de octubre de 2015
Complementos para Mozilla Firefox
En Firefox Extensions de Stanford Online Accessibility Program encontramos estos complementos:
- Tenon Check
- Allows you to check the currently loaded tab against the tenon.io accessibility testing framework.
- Web Developer Toolbar
- This is a helpful tool to add to your arsenal. Developed by Chris Pederick, this extension to Mozilla / Firefox provides a comprehensive toolbar for running quick tests on pretty much everything.
Information about using the Web Developer Toolbar - Headings Map Add-on for Firefox
- The Headings Map extension permits you to easily see and assess how headings are used on a page so that you can be sure they are being used to convey meaningful structure.
- WAVE Toolbar
- The WAVE Firefox toolbar provides a mechanism for running WAVE reports directly within Firefox. Because the toolbar runs reports entirely within your web browser, no information is sent to the WAVE server. This ensures 100% private and secure accessibility reporting. The toolbar can check intranet, password-protected, dynamically generated, or sensitive web pages. Also, because the WAVE toolbar evaluates the rendered version of your page, locally displayed styles and dynamically-generated content from scripts or AJAX can be evaluated.
- Accessibility Firebug Wiki
- If you already use Firebug, you may find this accessibility extension to be helpful since you will be able to incorporate it into your current work environment. Skimming through the Wiki documentation will give you a sense of how it works, before you install it.
- AInspector Sidebar
- AInspector Sidebar evaluates the accessibility compliance of web pages based on WCAG 2.0 requirements using OpenAjax Alliance rulesets. It organizes the evaluation results by Rule Categories and WCAG Guidelines.
- Worldspace FireEyes
- Worldspace FireEyes is a web accessibility tool that ensures both static and dynamic content within a web portfolio are compliant with standards such as Section 508, WCAG 1.0, and WCAG 2.0.
- Juicy Studio Accessibility Toolbar
- This Toolbar contains both a Color Contrast evaluator and a Complex Table Inspector. Right-click functionality allows for reporting of these issues.
- Tanaguru Contrast-Finder
- This addon allows you to select colors on a page and check contrast.
- WCAG Contrast Checker
- This addon allows you to enter HEX or RGB foreground and background values to check contrast.
- Firefox Landmark Extension
- The Firefox Landmark Extension, currently hosted on GitHub, will enable you to see whether, and how, ARIA landmarks have been implemented on a page. Using landmarks correctly will help screen reader users (and perhaps users of other assistive technologies, in the future), navigate your site consistently and effectively.
- HTML Validator (based on Tidy)
- HTML Validator is a Mozilla extension that adds HTML validation to Firefox and Mozilla. The number of errors of an HTML page is seen on the form of an icon in the status bar when browsing. You see the details of the errors when looking at the HTML source of the page. You can "view source" to see errors highlighted, and you can use Tidy to fix them.
- Mouseless Browsing
- Mouseless Browsing (MLB) means id-based browsing. The major goal of this extension is to enable browsing only by using the numpad keys. Mouseless browsing is based on marking all links, form elements and frames with ids. You can then trigger an action (e.g. following the link) by simply entering the id and depending on the configuration confirming it by pressing Enter.
- Longdesc
- Adds "View Image Longdesc: ..." to the image context menu (obviously only if the image element does have a longdesc attribute set).
- Screen reader Simulator
- "This addon allows you to activate Firefox's integrated mobile screen reader on desktop browsers. You can test web content and see how a blind user would interact with an app if they accessed it on a mobile browser." It does not provide all of the functionality you could obtain by testing with computer-based screen readers, such as NVDA (free for the PC) or VoiceOver (free for the Mac), but it can give you a sense of how your site might work.
martes, 6 de octubre de 2015
Accesibilidad en la BBC
Hace unos meses escribí Análisis de un rediseño accesible de un sitio web sobre el rediseño del reproductor multimedia que se emplea en la BBC.
Ahora he encontrado dos recursos que complementan lo que se contaba ahí. Por un lado, Accessibility at the BBC, una presentación realizada en CSUN 2015. Por otro lado, BBC Accessibility Standards and Guidelines, con la guía que se aplica para crear los sitios web de la BBC. Un material excelente, me gustaría ver lo mismo con las cadenas de televisión españolas.
Ahora he encontrado dos recursos que complementan lo que se contaba ahí. Por un lado, Accessibility at the BBC, una presentación realizada en CSUN 2015. Por otro lado, BBC Accessibility Standards and Guidelines, con la guía que se aplica para crear los sitios web de la BBC. Un material excelente, me gustaría ver lo mismo con las cadenas de televisión españolas.
lunes, 5 de octubre de 2015
El diseño visual, el color y la accesibilidad
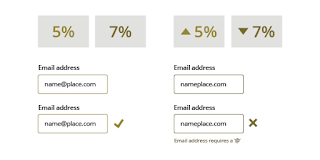
En Visual design and colour accessibility se explican los problemas de accesibilidad que puede ocasionar un mal uso del color en el diseño de un página web.
Muy interesantes los problemas que pueden experimentar las personas con ceguera al color (daltonismo):
Muy interesantes los problemas que pueden experimentar las personas con ceguera al color (daltonismo):
Se ofrecen cuatro consejos:
- Design in greyscale
- Add colour to your design
- Check your design for contrast
- Adjust your colours
viernes, 2 de octubre de 2015
Currículo de accesibilidad del W3C
En Curriculum for Web Content Accessibility Guidelines 1.0 podemos encontrar un pequeños curso del W3C sobre WCAG 1.0. WCAG 1.0 ya no se debe utilizar, desde el año 2008 está disponible WCAG 2.0, pero para empezar a aprender accesibilidad web es una buena opción.
El curso se puede descargar para utilizarlo de forma local.
El curso se puede descargar para utilizarlo de forma local.
miércoles, 30 de septiembre de 2015
Uso de ARIA en HTML
Existen dos documentos sobre el uso de WAI-ARIA en HTML.
Por un lado tenemos Using WAI-ARIA in HTML, que tiene como resumen:
This document is a practical guide for developers on how to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA], which defines a way to make Web content and Web applications more accessible to people with disabilities. This document demonstrates how to use WAI-ARIA in [HTML5], which especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.
Por otro lado tenemos el documento ARIA in HTML que es simplemente un working draft, y que tiene como resumen:
This specification defines the web developer rules (author conformance requirements) for the use of [wai-aria-1.1] attributes on [HTML51] elements. It also defines requirements for Conformance Checking tools.
Por un lado tenemos Using WAI-ARIA in HTML, que tiene como resumen:
This document is a practical guide for developers on how to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA], which defines a way to make Web content and Web applications more accessible to people with disabilities. This document demonstrates how to use WAI-ARIA in [HTML5], which especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.
Por otro lado tenemos el documento ARIA in HTML que es simplemente un working draft, y que tiene como resumen:
lunes, 28 de septiembre de 2015
Herramienta para generar informes de accesibilidad
WCAG-EM Report Tool es una herramienta del W3C para generar informes de análisis de la accesibilidad web.
Emplea el formato empleado en Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0.
Emplea el formato empleado en Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0.
viernes, 25 de septiembre de 2015
Tutoriales sobre accesibilidad web
Hace unos meses, el W3C lanzó un sitio web con tutoriales sobre accesibilidad web: Web Accessibility Tutorials. Por ahora tiene sobre imágenes, tablas y formularios.
miércoles, 23 de septiembre de 2015
Guías de accesibilidad del Gobierno de España
El Observatorio de Accesibilidad del Gobierno de España ofrece un buen conjunto de guías para construir sitios web accesibles.
Por ejemplo, la Guía de cuestiones básicas de accesibilidad para los editores finales de contenidos incluye este índice:
Validación de accesibilidad durante la edición
Inclusión de imágenes
Definición de encabezados o títulos de página
Inclusión de Enlaces
Inclusión de Ficheros Adjuntos
Identificación de listas
Inclusión de tablas de datos
Identificación de citas
Edición del estilo o aspecto visual del documento
Por ejemplo, la Guía de cuestiones básicas de accesibilidad para los editores finales de contenidos incluye este índice:
Validación de accesibilidad durante la edición
Inclusión de imágenes
Definición de encabezados o títulos de página
Inclusión de Enlaces
Inclusión de Ficheros Adjuntos
Identificación de listas
Inclusión de tablas de datos
Identificación de citas
Edición del estilo o aspecto visual del documento
martes, 22 de septiembre de 2015
Accesibilidad de diagramas
Muy interesante Best practices for accessible diagram design. En el diagrama se tratan los problemas de accesibilidad desde el punto de vista de diferentes discapacidades.
lunes, 21 de septiembre de 2015
Webinar "Tecnología: cotidianidad y discapacidad"
El Observatorio TIC del Ministerio de Telecomunicaciones y de la Sociedad de la Información organiza el webinar Tecnología: cotidianidad y discapacidad el próximo jueves 24 de septiembre de 2015 a las 10 horas de Ecuador (GMT-5), es decir, las 17 horas en España.
viernes, 18 de septiembre de 2015
Resultados de la sexta encuesta del WebAIM sobre el uso de lectores de pantalla
Ya se han publicado los resultados de la sexta encuesta del WebAIM sobre el uso de lectores de pantalla que se abrió en julio de 2015: Screen Reader User Survey #6 Results.
La encuesta recibió 2515 respuestas, un número muy alto de respuestas.
Lo más sorprendente de los resultados es el resurgir de dos lectores de pantalla que se creían en vías de extinción, ZoomText y Window-Eyes. La explicación a este resultado se encuentra en The Resurgence of ZoomText and Window-Eyes.
Esta encuesta también confirma la caída en el número de usuarios del lector de pantalla JAWS.
Respecto las preguntas relacionadas con el desarrollo de páginas web accesibles, los resultados no son muy significativos. Por ejemplo, ante la pregunta de con qué frecuencia se usan los landmarks (regiones) para navegar en una página web, no existe un valor determinante, ya que el 22,1% respondió siempre que estuviesen presentes, pero el 17,8% contestó que nunca.
Lo mismo ocurrió con la pregunta respecto el uso de los enlaces "saltar a": un 18,3% respondió que los usa siempre que estén disponibles, mientras que un 14,3% contestó que nunca.
Por último, los resultados de las encuestas anteriores:
La encuesta recibió 2515 respuestas, un número muy alto de respuestas.
Lo más sorprendente de los resultados es el resurgir de dos lectores de pantalla que se creían en vías de extinción, ZoomText y Window-Eyes. La explicación a este resultado se encuentra en The Resurgence of ZoomText and Window-Eyes.
Esta encuesta también confirma la caída en el número de usuarios del lector de pantalla JAWS.
Respecto las preguntas relacionadas con el desarrollo de páginas web accesibles, los resultados no son muy significativos. Por ejemplo, ante la pregunta de con qué frecuencia se usan los landmarks (regiones) para navegar en una página web, no existe un valor determinante, ya que el 22,1% respondió siempre que estuviesen presentes, pero el 17,8% contestó que nunca.
Lo mismo ocurrió con la pregunta respecto el uso de los enlaces "saltar a": un 18,3% respondió que los usa siempre que estén disponibles, mientras que un 14,3% contestó que nunca.
Por último, los resultados de las encuestas anteriores:
- Screen Reader User Survey #5 Results (Enero 2014)
- Screen Reader User Survey #4 Results (Mayo 2012)
- Screen Reader User Survey #3 Results (Diciembre 2010)
- Screen Reader User Survey #2 Results (Octubre 2009)
- Survey of Preferences of Screen Reader Users (Diciembre 2008)
Etiquetas:
Encuesta,
Lector de pantalla,
WebAIM
jueves, 17 de septiembre de 2015
Un vídeo sobre el daltonismo o ceguera al color
Un pequeño vídeo sobre el daltonismo o ceguera al color:
El daltonismo es un defecto genético que ocasiona dificultad para distinguir los colores. La palabra daltonismo proviene del químico y matemático John Dalton que padecía este trastorno. El grado de afectación es muy variable y oscila entre la falta de capacidad para discernir cualquier color (acromatopsia) y un ligero grado de dificultad para distinguir algunos matices de rojo, verde y ocasionalmente azul . A pesar de que la sociedad en general considera que el daltonismo pasa inadvertido en la vida diaria, supone un problema para los afectados en ámbitos tan diversos como: valorar el estado de frescura de determinados alimentos, identificar códigos de colores de planos o elegir determinadas profesiones para las que es preciso superar un reconocimiento médico que implica identificar correctamente los colores (militar de carrera, piloto, capitán de marina mercante, policía, etc.). Puede detectarse mediante test visuales específicos como las cartas de Ishihara.
miércoles, 16 de septiembre de 2015
Soporte de las características de accesibilidad de HTML5
HTML5 accessibility muestra información sobre el soporte de las características de accesibilidad que posee HTML5. Esta página web se actualiza de forma periódica.
martes, 15 de septiembre de 2015
Las pautas de accesibilidad web del W3C: Robusto
Ayer se publicó el artículo Las pautas de accesibilidad web del W3C: Robusto, mi octava contribución al Observatorio de la Accesibilidad de la Confederación Española de Personas con Discapacidad Física y Orgánica (COCEMFE).
lunes, 14 de septiembre de 2015
Complementos y herramientas para Internet Explorer y Windows
En Internet Explorer and Windows de Stanford Online Accessibility Program encontramos estos complementos y herramientas:
- ACTF - aDesigner
- ADesigner is available from the Eclipse Foundation; it is "an Eclipse RCP application." It is free and opensource. "Web developers can use aDesigner to test the accessibility and usability of Web pages for low-vision and blind people."
- aViewer
- This tool, from the Paciello Group, is integrated into the Web Accessibility Toolbar, but it may be used separately, as a desktop application, if preferred. "The Accessibility Viewer (aViewer) is an inspection tool for Windows that displays the accessibility API information (MSAA, IAccessible2, UI Automation, ARIA, HTML DOM) exposed by web browsers to the operating system, and thus to any assistive technology (AT) such as screenreaders."
When getting started with aViewer, Steve Faulkner's AViewer Presentation and his AViewer video will be helpful. - Web Accessibility Toolbar (WAT)
- The most current version of the "WAT" can be downloaded from Github by going to: https://github.com/ThePacielloGroup/WebAccessibilityToolbar. Note that documentation, including keyboard shortcuts, is also posted there.
viernes, 11 de septiembre de 2015
El atributo alt en la Wikipedia
Curioso, el atributo alt tiene su propio artículo en la Wikipedia en inglés: alt attribute. El artículo dice:
The alt attribute is used in HTML and XHTML documents to specify alternative text (alt text) that is to be rendered when the element to which it is applied cannot be rendered. It is also used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. The attribute was introduced in HTML 2 and in HTML 4.01 was required for the img and area tags. It is optional for the input tag and the deprecated applet tag.
The alt attribute is used in HTML and XHTML documents to specify alternative text (alt text) that is to be rendered when the element to which it is applied cannot be rendered. It is also used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. The attribute was introduced in HTML 2 and in HTML 4.01 was required for the img and area tags. It is optional for the input tag and the deprecated applet tag.
miércoles, 9 de septiembre de 2015
Consejos para desarrollar páginas web más accesibles para las personas con discapacidad cognitiva
Los problemas de accesibilidad web asociados a la discapacidad cognitiva o intelectual se han estudiado muy poco. Por ello, las soluciones planteadas son muy escasas.
En Layout, Navigation and Support for Text on Websites – A Few Ideas se presentan algunos consejos:
Layout
Algunos consejos son:
Navigation
Algunos consejos son:
Supporting text
Algunos consejos son:
En Layout, Navigation and Support for Text on Websites – A Few Ideas se presentan algunos consejos:
Layout
Algunos consejos son:
- All necessary text on the screen
- San Serif font
- Font to be at least 14 point
- Headings used
- Alignment of text to left,
- Writing in black on white
- There should not be too much information on the screen – avoid clutter
Navigation
Algunos consejos son:
- Having a maximum of eight navigation buttons.
- Placing the constant buttons (to move between pages, to return to home) in a top navigation bar and with topic related buttons on the left side.
Supporting text
Algunos consejos son:
- Short sentences of speech linked to icons, the same sentence can be repeated as often as the person needs to clarify a point or refresh their memory.
- Short videos no longer than about 30-45 secs may work.
- A feature on videos to re-wind and play back – this already happens on sites such as You tube and BBC iplayer.
martes, 8 de septiembre de 2015
Guía de Recomendaciones en Accesibilidad Cognitiva
FEAPS Madrid, la Federación de Organizaciones en Favor de Personas con Discapacidad Intelectual de Madrid, tiene publicada en su sitio web la Guía de Recomendaciones en Accesibilidad Cognitiva. Esta guía ha alcanzado más de mil descargas.
La guía posee un apartado dedicado a la búsqueda de información en Internet. Algunos de los consejos son:
La guía posee un apartado dedicado a la búsqueda de información en Internet. Algunos de los consejos son:
- Si la página me va marcando el camino que he seguido con una «miga de pan» o «hilo de Ariadna» será más fácil que pueda volver a una página que he visitado con anterioridad y en la que deseo seleccionar una opción diferente, y situarme en el contexto de la página que estoy visitando. Se tiene que reducir o eliminar los elementos emergentes, la publicidad y los cambios de apariencia constantes, y especialmente los no deseados, en la página web.
- Cuando la página me permite escribir datos o comentarios, como por ejemplo en los formularios, las cajas de texto deberían permitir que se vea la totalidad del texto que se escribe en ellas.
- Los menús es preferible que no sean desplegables, de esos que sólo los ves si tienes el ratón encima. Hay personas con problemas de motricidad fina que no aciertan al seleccionar las opciones. Cada subnivel de menú, debe activarse y fijarse con un click.
Eso del "hilo de Ariadna" es la primera vez que lo escucho. Pero en el artículo de la Wikipedia sobre la miga de pan aparece.
Suscribirse a:
Comentarios (Atom)