Muy curiosa la historia que se cuenta en Netflix gives blind fans of Daredevil the audio descriptions they asked for.
Allá por el año 2015, Netflix empezó a emitir la serie Daredevil, que tiene como protagonista a un superhéroe ciego. Y claro, los ciegos querían "ver" la serie, pero no podían porque no tenía audiodescripción (Fans to Netflix: Make Daredevil accessible to the blind). Así que, protestaron y lo lograron, Netflix empezó a ofrecer la serie con audiodescripción.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 19 de julio de 2019
jueves, 18 de julio de 2019
Entra en vigor la Accessible Canada Act
Según la noticia Canada’s first federal accessibility legislation comes into force, el pasado 11 de julio entró en vigor la Accessible Canada Act.
miércoles, 17 de julio de 2019
Curso gratuito "Introduction to Web Accessibility"
El curso Introduction to Web Accessibility está anunciado, todavía no tiene fecha de inicio, pero uno se puede apuntar para ser avisado cuando comience.
El contenido del curso es:
El contenido del curso es:
- WCAG principles. Web content must be:
- Perceivable
- Operable
- Understandable
- Robust
- WCAG guidelines interpreted
- WCAG success criteria
- WCAG sufficient and advisory techniques
- Introduction to accessibility testing
- Introduction to assistive technologies
- Experiencing barriers for those who do not experience barriers
viernes, 12 de julio de 2019
Tres cosas que puedes hacer para mejorar la vida de millones de personas
Muy a menudo, las personas con discapacidad no pueden usar los documentos electrónicos porque presentan barreras de accesibilidad. Las tres cosas más sencillas e importantes que puedes hacer para mejorar la accesibilidad de los documentos electrónicos son:
- Definir un texto alternativo para las imágenes. Pero a veces no todas las imágenes necesitan un texto alternativo y una imagen puede requerir diferentes textos alternativos según el contexto.
- Elegir y usar colores adecuados. Los colores no están prohibidos, se puede usar cualquier color, lo que plantea problemas son las combinaciones de colores erróneas.
- Definir una buena estructura del documento con los encabezados. No solo ayuda a las personas con discapacidad, ayuda a todo el mundo, te ayuda a ti mismo porque facilita los cambios, ¿por qué no usas lo encabezados siempre?
miércoles, 10 de julio de 2019
Consejos para realizar tests con usuarios ciegos
En Aprendizajes de facilitar tests con usuarios ciegos se proporcionan algunos consejos y aprendizajes a tener en cuenta cuando se realicen tests con usuarios ciegos:
Arnautovic nos cuenta que es la primera vez que él ha hecho un test con usuarios con personas que confían en los lectores de pantalla para navegar por la web. Nos cuenta que aprendió mucho sobre su sitio y los elementos que funcionan y los que no. Pero además él aprendió varios aprendizajes sobre los usuarios ciegos que le pueden servir a cualquiera que tenga que hacer un test con usuarios con ellos.
Estos aprendizajes son los siguientes cuatro:
- Sólo porque alguien sea ciego, no significa que sea un experto usando el lector de pantalla
- Ser ciego puede afectar a la inclinación de la gente a aprender nuevas herramientas y tecnologías
- Estar a gusto facilitando con usuarios ciegos
- Los usuarios ciegos son increíbles en crear modelos mentales de los sitios
lunes, 8 de julio de 2019
Los problemas de accesibilidad de los captchas
Recientemente, el W3C ha publicado un borrador de Inaccessibility of CAPTCHA. En la nota de prensa CAPTCHA WIDE REVIEW DRAFT PUBLISHED se dice:
We thank the community for comments provided on earlier drafts of this document. Your comments have helped us improve our analysis of the state of the art in telling human users apart from their robotic impersonators.
While there are editorial revisions in almost every paragraph of this latest draft, some of the highlights include:
- A new section on Proof of Work;
- A significant rewrite of the section on reCAPTCHA;
To be sure the updated document is as complete as possible, we once again solicit public input on this version. The following questions will help guide your review:
- Two new sections on Turing Tokens and Federated Turing Tokens to discuss recent non-interactive blinded verification approaches which we’ve named “Turing Tokens.”
- Does this document fully capture current problems with CAPTCHA and related systems?
- Are there other CAPTCHA approaches that should be added?
- Are there concerns for certain categories of persons with disabilities that remain unaddressed or insufficiently addressed in this document?
- Are you aware of relevant research or technological development in this area we missed?
- Have we sufficiently addressed CAPTCHA’s problems with internationalization, privacy, and security?
- Is “Turing Tokens” a reasonable name for the blinded verification tokens described in section 3.4? And, is our new visionary section 3.5 based on Turing Tokens clear? Or, should it be its own, separate document?
- Have we mis-characterized anything we discuss?
viernes, 5 de julio de 2019
Cómo crear contenido accesible para las personas con dislexia
En How to Create Accessible Content and Designs for People with Dyslexia se proporcionan algunos consejos para crear contenido accesible para las personas con dislexia:
The concepts of digital accessibility are becoming known and understood by more people every day. As this knowledge gets implemented by a growing number of individuals and companies, some people who were historically excluded from equal access to online information can now consume and contribute to digital experiences more fully — when those experiences are built with their needs and methods of interacting with the material in mind. One too-often-overlooked area of web accessibility is creating content that may be easier for people with dyslexia to understand.
miércoles, 3 de julio de 2019
Uso de "persona profiles" para testear la accesibilidad
En Using persona profiles to test accessibility se explica:
In 2017, the Accessibility Team at the Government Digital Service (GDS) created accessibility personas to highlight common barriers faced by people with particular conditions and provide tips on how to design for them.
These user profiles are used by teams such as user researchers and developers to create services that are accessible to all. For instance, there is a persona for Pawel, a user with Asperger’s and one for Simone, a dyslexic user.
While personas can be a great tool by themselves, we wanted to let people experience the web as that user. So, we created login profiles for each persona. These login profiles simulate the user’s condition and the tools he or she may be using to help with that condition.
After testing on different devices, we found that Chromebooks were the most successful device on which to use our accessibility persona logins. We explain why in more detail further down.
lunes, 1 de julio de 2019
La importancia de resaltar el foco
En Focusing on Focus Styles se explica la importancia de resaltar el foco en las páginas web:
Y se explica el uso de :focus, :focus-within y :focus-visible.
Not everyone uses a mouse to browse the internet. If you’re reading this post on a smartphone, this is obvious! What’s also worth pointing out is that there are other forms of input that people use to get things done. With these forms of input comes the need for focus styles.
People are complicated. We don’t necessarily perform the same behaviors consistently, nor do we always make decisions that make sense from an outsider’s perspective. Sometimes we even do something just to… do something. We get bored easily: tinkering, poking, and prodding things to customize them to better suit our needs, regardless of their original intent.
People are also mortal. We can get sick and injured. Sometimes both at once. Sometimes it’s for a little while, sometimes it’s permanent. Regardless, it means that sometimes we’re unable to do things we want or need to do in the way we’re used to.
People also live in the world. Sometimes we’re put into an environment where external factors conspire to prevent us from doing something the way that we’re accustomed to doing it. Ever been stuck at your parents’ house during the holidays and had to use their ancient-yet-still-serviceable desktop computer? It’s like that.
Y se explica el uso de :focus, :focus-within y :focus-visible.
viernes, 28 de junio de 2019
Libro "Web Accessibility - A Foundation for Research"
El libro Web Accessibility - A Foundation for Research se acaba de publicar. El contenido del libro es:
Front Matter
Pages i-xxiii
Understanding Disabilities
Front Matter
Pages 1-1
Visual Disabilities
Armando Barreto, Scott Hollier
Pages 3-17
Physical Disabilities
Shari Trewin
Pages 19-33
Deafness and Hearing Loss
Raja Kushalnagar
Pages 35-47
Cognitive and Learning Disabilities
Lisa Seeman, Clayton Lewis
Pages 49-58
Situationally-Induced Impairments and Disabilities
Jacob O. Wobbrock
Pages 59-92
Ageing and Older Adults
Sri Kurniawan, Andrew Arch, Sean-Ryan Smith
Pages 93-119
Speech and Language
Abi Roper, Stephanie Wilson, Timothy Neate, Jane Marshall
Pages 121-131
Conducting Research
Front Matter
Pages 133-133
Inclusive Writing
Tom Babinszki, Anna Cavender, Michael Gower, Jeffery Hoehl, Darcy Lima, Erich Manser et al.
Pages 135-152
Working With Participants
Christopher Power, Helen Petrie
Pages 153-168
Working with Companies, Charities and Governmental Organisations
Andrew Arch, Lisa Seeman, Sarah Pulis, Glenda Sims
Pages 169-183
End-User Evaluations
Sukru Eraslan, Chris Bailey
Pages 185-210
Reproducible and Sustainable Research Software
Caroline Jay, Robert Haines
Pages 211-221
Society and Standards
Front Matter
Pages 223-223
Standards, Guidelines, and Trends
Shadi Abou-Zahra, Judy Brewer
Pages 225-246
Web Accessibility Policy and Law
Jonathan Lazar
Pages 247-261
Tackling the Inaccessibility of Websites in Postsecondary Education
Jane Seale, Sheryl Burgstahler, Björn Fisseler
Pages 263-279
Policy and Standards on Web Accessibility for Cognitive and Learning Disabilities
Clayton Lewis, Lisa Seeman
Pages 281-299
Inclusion
Cynthia C. Shelly
Pages 301-313
Technical Foundations
Front Matter
Pages 315-315
Assistive Technologies
Hugo Nicolau, Kyle Montague
Pages 317-335
Documents and Publications
Vivienne Conway, Amanda Mace
Pages 337-355
Inclusively Designed Authoring Tools
Jutta Treviranus, Jan Richards, Colin Clark
Pages 357-372
Dynamic Web Content
Renata Pontin de Mattos Fortes, Humberto Lidio Antonelli, Willian Massami Watanabe
Pages 373-395
Scientific Documents
Volker Sorge, Dragan Ahmetovic, Cristian Bernareggi, John Gardner
Pages 397-415
Mathematics and Statistics
Neil Soiffer, Steve Noble
Pages 417-443
Usability, Universal Usability, and Design Patterns
David Sloan, Sarah Horton
Pages 445-460
Multimedia Accessibility
Carlos Duarte, Manuel J. Fonseca
Pages 461-475
Techniques and Tools
Front Matter
Pages 477-477
Tools for Web Accessibility Evaluation
Julio Abascal, Myriam Arrue, Xabier Valencia
Pages 479-503
Automatic Web Accessibility Metrics
Giorgio Brajnik, Markel Vigo
Pages 505-521
Tools and Applications for Cognitive Accessibility
K. Miesenberger, C. Edler, P. Heumader, A. Petz
Pages 523-546
User Interface Adaptation for Accessibility
Sergio Firmenich, Alejandra Garrido, Fabio Paternò, Gustavo Rossi
Pages 547-568
Transcoding
Chieko Asakawa, Hironobu Takagi, Kentarou Fukuda
Pages 569-602
Technologies for Dyslexia
Maria Rauschenberger, Ricardo Baeza–Yates, Luz Rello
Pages 603-627
Alternative Nonvisual Web Browsing Techniques
I. V. Ramakrishnan, Vikas Ashok, Syed Masum Billah
Pages 629-649
Education and STEM on the Web
Barbara Leporini, Marina Buzzi
Pages 651-674
Ubiquitous Web Accessibility
Front Matter
Pages 675-675
Wayfinding
Daisuke Sato, Hironobu Takagi, Chieko Asakawa
Pages 677-700
Wearables
Shaun K. Kane
Pages 701-714
Tangible Interfaces
Mark S. Baldwin, Rushil Khurana, Duncan McIsaac, Yuqian Sun, Tracy Tran, Xiaoyi Zhang et al.
Pages 715-735
Mobile Web
Tiago Guerreiro, Luís Carriço, André Rodrigues
Pages 737-754
Fabrication, 3D Printing, and Making
Amy Hurst
Pages 755-776
Internet of Things: An Opportunity for Advancing Universal Access
Federica Cena, Amon Rapp, Ilaria Torre
Pages 777-790
Futurama
Yeliz Yesilada, Simon Harper
Pages 791-803
Back Matter
Pages 805-807
miércoles, 26 de junio de 2019
La importancia de nombrar las cosas para mejorar la accesibilidad web
En Naming things to improve accessibility se explica:
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
lunes, 24 de junio de 2019
Reproductor de vídeo que permite seleccionar capítulos
En Building Interactive HTML5 Videos podemos encontrar un reproductor multimedia que permite seleccionar los capítulos del vídeo, para saltar fácilmente entre secciones de un vídeo.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
viernes, 21 de junio de 2019
Guía de creación de subtítulos de la BBC
Subtitles are primarily intended to serve viewers with loss of hearing, but they are used by a wide range of people: around 10% of broadcast viewers use subtitles regularly, increasing to 35% for some online content. The majority of these viewers are not hard of hearing.
This document describes 'closed' subtitles only, also known as 'closed captions'. Typically delivered as a separate file, closed subtitles can be switched off by the user and are not 'burnt in' to the image.
The Subtitle Guidelines describe best practice for authoring subtitles and provide instructions for making subtitle files for the BBC. This document brings together documents previously published by Ofcom and the BBC and is intended to serve as the basis for all subtitle work across the BBC: prepared and live, online and broadcast, internal and supplied.
martes, 18 de junio de 2019
El papel de los traductores en la inclusión de las personas con discapacidad
La semana pasada asistí a las III Jornadas INCLUTRAD de Accesibilidad, Discapacidad y Traducción, organizadas por la Universidad Pablo de Olavide en Sevilla
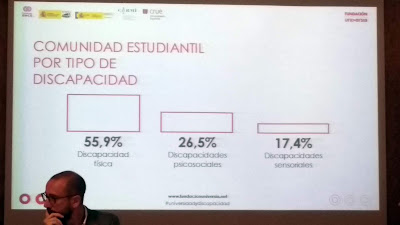
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
viernes, 14 de junio de 2019
La primera regla de ARIA
Conviene recordar la primera regla de WAI-ARIA (2.1 First Rule of ARIA Use):
If you can use a native HTML element [HTML51] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
Under what circumstances may this not be possible?
- If the feature is available in HTML [HTML51] but it is not implemented or it is implemented, but accessibility support is not.
- If the visual design constraints rule out the use of a particular native element, because the element cannot be styled as required.
- If the feature is not currently available in HTML.
miércoles, 12 de junio de 2019
III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019)
La Universidad Pablo de Olavide (UPO) de Sevilla organiza las III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019) los días 13 y 14 de junio de 2019.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
lunes, 10 de junio de 2019
Requisitos de WCAG sobre el contraste y el color
En Understanding WCAG 2 Contrast and Color Requirements, se explican los requisitos de WCAG relacionados con el contraste y el color.
viernes, 7 de junio de 2019
No hay que confiar ciegamente en las herramientas automáticas de evaluación de la accesibilidad web
En Automated Lies, with one line of code se da una buena explicación de los problemas o de las cosas que no hacen las herramientas automáticas de evaluación de la accesibilidad web:
It should be universally understood that automated testing tools cannot offer complete test coverage for all possible accessibility issues on the web. Therefore it stands to reason that if you cannot automatically find all your site’s accessibility issues, you certainly cannot automatically fix all of them, either. This is extraordinarily simple logic. In fact, automatically fixing issues is even less likely to be successful than finding them. This fact is demonstrated within Mallet. While Mallet is extremely good at finding & fixing some issues, it is still limited to around 2-dozen types of ‘fixes’ that work on their own without any configuration. The remainder of Mallet’s fixes require some level of configuration. To put this into perspective, Tenon.io has approximately 200 accessibility tests that look for around 2500 different failure conditions. In other words, we can easily find at least 10x as many issues as we can reliably fix, because fixing the issues requires far more knowledge about the user interface than an automated tool has.Y también dice:
As always, it is important to remind the reader that there are limits to what can be discovered with automatic testing. It stands to reason that if you cannot automatically test for something you definitely cannot fix it, either.
- Captions/ transcripts for audio-only content or audio content in videos.
- Audio description for video content
- Content that relies on sensory characteristics to understand
- Audio control
- Keyboard trap
- Pause, Stop, Hide
- Error prevention and error handling
- Effective focus management
The above is only a subset of the many things in web accessibility that cannot be accurately tested via automated means. Many of them are hugely impactful for people with disabilities.
- Reading level
miércoles, 5 de junio de 2019
Cómo construir un sitio web que sea 100% accesible y que realmente no lo sea
En Building the most inaccessible site possible with a perfect Lighthouse score desarrollan un ejercicio muy interesante: cómo crear un sitio web que sea lo más inaccesible posible pero que obtenga una puntuación perfecta en una herramienta automática de evaluación de la accesibilidad.
lunes, 3 de junio de 2019
El símbolo universal de discapacidad
En Does the universal symbol for disability need to be rethought? se explica el origen del símbolo universal de discapacidad y se discute la necesidad de adecuarlo a la sociedad actual:
Ninety-three percent of people with disabilities don’t use a wheelchair, even though the universal symbol that identifies this group is a person in a wheelchair. Liam Riddler, a creative at London’s McCann office, points to his brother, who suffers from Crohn’s disease–a condition that causes inflammation of the digestive tract, potentially causing pain, severe diarrhea, fatigue, weight loss, and malnutrition. It’s an invisible disability: Nobody would know about it by looking at him. Most people don’t understand why he may need to use accessible toilets or take advantage of priority seating.
Public ignorance of these invisible disabilities and the discrimination that results is what prompted Riddler and his colleague–McCann London’s deputy of art Lisa Carrana–to ask an obvious but difficult question: Do we need other symbols for people with invisible disabilities?
Riddler doesn’t claim to have an answer, but he and Carrana want to spur discussion around the issue with a project they have titled Visability93. Half provocation and half an effort to distill the graphical essence of these disabilities, the project is a crowdsourced competition that asks designers to submit their ideas about how to best graphically represent people with different invisible disabilities using individual symbols. So far they have 29 new icons (which you can download as a typeface here) that range from mental illnesses like anxiety, bipolar disorder, or depression, to physical conditions like asthma, arthritis, or diabetes. They’re using them in posters to raise awareness–and starting to imagine how they could potentially be applied in public to remind people that not all disabilities are visible.
Suscribirse a:
Comentarios (Atom)