- Navegadores especialmente diseñados para gente con discapacidades
- Lectores de pantalla
- Navegadores con tecnología adaptativa
- Navegadores de voz
- Otros medios de acceso
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 22 de marzo de 2006
Navegadores alternativos
lunes, 20 de marzo de 2006
Cómo utilizan la Web las personas con discapacidad
viernes, 17 de marzo de 2006
¿Qué hace el atributo alt?
Es un atributo opcional que se puede emplear en algunas etiquetas HTML para ofrecer información adicional o alternativa sobre un elemento. Su utilidad depende plenamente del programa que se emplee para visitar (ver u oir) las páginas web, ya que si no lo tiene en cuenta el programa, de nada sirve este atributo.
La función que realiza el atributo depende completamente del programa que se emplea: si el programa (navegador, lector de pantalla, etc.) no reconoce este atributo, no nos sirve de nada. Por tanto, ¿qué hace el navegador con el atributo alt?
Vamos a analizar su función en tres tipos de navegadores: navegadores gráficos, navegadores en modo texto y navegadores con tecnología asistiva.
Navegadores gráficos
Estos son los navegadores que conoce la mayoría de la gente: Microsoft Internet Explorer, Netscape Navigator, Mozilla, FireFox, Opera, etc. En la mayoría de estos navegadores, sólo produce un efecto el atributo alt cuando se emplea en la etiqueta <img> y realiza dos funciones:
- Muestra el texto alternativo si el navegador no puede cargar una imagen (porque no se encuentra el archivo o porque el usuario ha desactivado la carga de imágenes).
- Muestra el texto alternativo como un "bocadillo" (tip) cuando se posiciona el cursor del ratón unos segundos encima de la imagen.
Navegadores en modo texto
Estos navegadores (Lynx, Links), como no pueden visualizar imágenes, muestran en su lugar el texto alternativo que se haya definido. Si no hay un texto alternativo, muestran una marca especial como [img] o la ruta del archivo.
Navegadores con tecnología asistiva
Los navegadores de este tipo funcionan de forma similar a los navegadores en modo texto. Los navegadores con sintetizador de voz (IBM Home Page Reader) o los lectores de pantalla (JAWS) cuando encuentran una imagen, leen en su lugar el texto alternativo que se haya definido. Si no hay un texto alternativo, leen "imagen" o la ruta del archivo. Este es el modo de funcionamiento normal, pero también se puede configurar el navegador para que actúe de otra forma (por ejemplo, que siempre lea la ruta del archivo).
jueves, 16 de marzo de 2006
El atributo alt
¿Qué es el atributo alt? Es un atributo opcional que se puede emplear en algunas etiquetas HTML para ofrecer información adicional o alternativa sobre un elemento. Su utilidad depende plenamente del programa que se emplee para visitar (ver u oir) las páginas web, ya que si no lo tiene en cuenta el programa, de nada sirve este atributo.
¿Dónde se puede usar el atributo alt? Lo mejor es consultar el estándar actual de HTML: XHTML. Aunque hay versiones posteriores, lo que se suele emplear hoy en día es la 1.0. Si consultamos los tres "sabores" o, mejor dicho, DTDs del estándar, encontramos el atributo alt en los siguientes elementos (etiquetas):
- Strict: <img>, <area>, <input>
- Transitional: <applet>, <img>, <area>, <input>
- Frameset: <applet>, <img>, <area>, <input>
La etiqueta <applet>
se emplea para incluir un subprograma realizado en Java, la etiqueta <img> permite insertar una imagen, la etiqueta <area> define una zona activa o sensible en un mapa de imagen y la etiqueta <input> define un control de un formulario.
En todos los casos, el atributo alt está definido como CDATA en el DTD, lo que significa que espera una cadena con cualquier tipo de caracteres.
¿Qué se escribe? El atributo alt es una representación alternativa al elemento (applet, imagen o control) que acompaña, así que lo normal es emplearlo para describir el contenido o la función de ese elemento en la página web.
¿Cómo se emplea cuando se visita la página? Lo veremos mañana...
lunes, 27 de febrero de 2006
La Sección 508
Jim Thatcher mantiene una página llamada Side by Side WCAG vs. 508 donde se comparan la Sección 508 y las WCAG. También hay un breve resumen en Comparison of Section 508 Standards vs. W3C Guidelines.
sábado, 25 de febrero de 2006
Recursos sobre accesibilidad de Jim Thatcher
lunes, 20 de febrero de 2006
Accesibilidad de los agentes de usuario
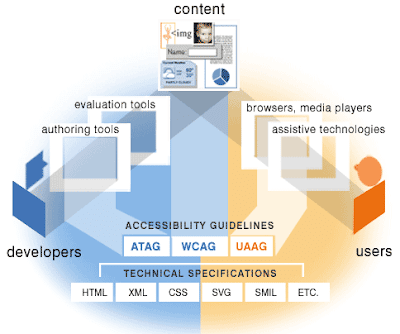
Para el WAI, la accesibilidad se basa en tres pilares:
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
Pautas de Accesibilidad para Agentes de Usuario (UAAG)
Los documentos de Pautas de Accesibilidad para Agentes de Usuario (UAAG) muestran cómo hacer que los agentes de usuario sean accesibles para personas con discapacidad, en especial cómo incrementar la accesibilidad al contenido Web. Entre los agentes de usuario se incluyen navegadores, reproductores multimedia y tecnologías asistivas, software que algunas personas con discapacidad utilizan para interactuar con los dispositivos.
UAAG es parte de una serie de pautas de accesibilidad, en la que se incluyen las Pautas de Accesibilidad al Contenido en la Web (WCAG WG) y las Pautas de Accesibilidad para Herramientas de Autor (ATAG). El documento Componentes Esenciales de Accesibilidad Web explica la relación entre las diferentes pautas.
¿Para quién están pensadas las UAAG?
Las UAAG están pensadas para los desarrolladores de navegadores Web, reproductores multimedia, tecnologías asistivas y otros agentes de usuario.
Tanto las UAAG como otros documentos complementarios tienen como objetivo satisfacer las necesidades de usuarios diversos, creadores de políticas, directivos y otros. Por ejemplo:
- Aquellos usuarios que deseen elegir agentes de usuario más accesibles pueden utilizar las UAAG para evaluar los agentes de usuario
- Aquellos que por otro lado quieran animar a que los desarrolladores de agentes de usuario existentes mejoren la accesibilidad en versiones futuras, pueden indicar a los proveedores de agentes de usuario como referencia las UAAG
miércoles, 15 de febrero de 2006
Accesibilidad de las herramientas de autor
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
Normalmente, cuando hablamos de herramientas de autor de páginas web pensamos en Macromedia Dreamweaver, Macromedia Flash, Microsoft Frontpage o, incluso, Microsoft Word. Pero hoy en día, existen muchas otras formas de crear páginas web. Por ejemplo, en la actualidad está muy de moda crear páginas web a través de otras páginas web, como los blogs y los wikis.
Todas estas herramientas también tienen que aplicar las ATAG. Básicamente, las herramientas de autor tienen que:
- Ayudar a los desarrolladores de páginas web a crear contenido web accesible.
- Ser accesibles a las personas con discapacidades.
Pautas de Accesibilidad para Herramientas de Autor (ATAG)
Los documentos denominados Pautas de Accesibilidad para Herramientas de Autor (ATAG) muestran cómo hacer que las herramientas de autor sean accesibles para personas con discapacidad. Estas herramientas son software que se utiliza para crear páginas y contenido Web. Uno de los objetivos principales de las ATAG es definir la forma en la que las herramientas ayudan a los desarrolladores Web a producir contenido Web que cumpla las Pautas de Accesibilidad al Contenido en la Web.
Las ATAG forman parte de una serie de pautas de accesibilidad, en las que se incluyen las Pautas de Accesibilidad al Contenido en la Web (WCAG WG) y las Pautas de Accesibilidad para Agentes de Usuario (UAAG). En Componentes Esenciales de Accesibilidad Web se puede encontrar información sobre la relación que existe entre las diferentes pautas.
¿Para quién están pensadas las ATAG?
Las ATAG están pensadas principalmente para desarrolladores de herramientas de autor. Entre estas herramientas de autor se incluyen:
- Herramientas de edición específicamente diseñadas para producir contenido Web, por ejemplo, editores HTML y XML de what-you-see-is-what-you-get (WYSIWYG)
- Herramientas que ofrecen la opción de guardar contenido en formato Web, por ejemplo, procesadores de texto o paquetes de publicación.
- Herramientas que transforman documentos a un formato Web, por ejemplo, filtros que transforman formatos de publicación a HTML
- Herramientas que producen multimedia, especialmente cuando se quiere utilizar en la Web, por ejemplo, producción de vídeo y edición, paquetes de autor de SMIL
- Herramientas para la administración o publicación de sitios Web, incluidos gestores de contenido (CMS), herramientas que automáticamente generan sitios Web de forma dinámica desde una base de datos, herramientas de conversión instantánea y herramientas de publicación de sitios Web.
- Herramientas de diseño, por ejemplo, herramientas de formato CSS
Tanto las ATAG como otros documentos complementarios están pensados también para satisfacer las necesidades de diferentes usuarios, como pueden ser directivos, responsables y otros. Por ejemplo:
- Aquellos que deseen animar a los desarrolladores de herramientas de autor existentes a que mejoren la accesibilidad en versiones futuras, pueden indicar las ATAG a los proveedores de herramientas de autor como referencia
martes, 31 de enero de 2006
Accesibilidad del contenido en la Web
Para el WAI, la accesibilidad se basa en tres pilares:
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
La página Introducción a las Pautas de Accesibilidad al Contenido en la Web (WCAG) presenta las pautas y en la página Navegando en las pautas y documentos de técnicas de WCAG 1.0 nos explican cómo están relacionadas las pautas, los puntos de verificación y las técnicas de WCAG 1.0.
La página Introducción a las Pautas de Accesibilidad al Contenido en la Web (WCAG) dice:
Pautas de Accesibilidad al Contenido en la Web (WCAG)
Los documentos denominados Pautas de Accesibilidad al Contenido en la Web (WCAG) explican cómo hacer que el contenido Web sea accesible para personas con discapacidad. El término "contenido" Web normalmente hace referencia a la información contenida en una página Web o en una aplicación Web, incluyendo texto, imágenes, formularios, sonido, etc. (hay otras definiciones concretas en los documentos de WCAG.)
Las WCAG son parte de una serie de pautas de accesibilidad, que incluyen las Pautas de Accesibilidad para Herramientas de Autor (ATAG) y las Pautas de Accesibilidad para Agentes de Usuario (UAAG). El documento "Componentes Esenciales de Accesibilidad Web" explica la relación entre las diferentes pautas.
¿Para quién están pensadas las WCAG?
Las WCAG están pensadas principalmente para:
- Desarrolladores de contenido Web (desarrolladores de páginas Web, diseñadores de sitios Web, etc.)
- Desarrolladores de herramientas de autor para la Web
- Desarrolladores de herramientas de evaluación de accesibilidad Web
Tanto las WCAG como otros documentos complementarios tienen como objetivo satisfacer las necesidades de diferentes usuarios, incluyendo creadores de políticas, directivos y otros.
miércoles, 25 de enero de 2006
I Premios TAW a la Accesibilidad Web
Los premiados fueron:
- T1. Premio TAW a la Web Pública más Accesible.
Web de la Seguridad Social (www.seg-social.es) - T2. Premio TAW a la Web Empresarial más Accesible.
Web corporativa de CINTRA (www.cintra.es) - T3. Premio TAW a la Web Asociativa más Accesible.
Redinfancia (www.redinfancia.org) - T4. Premio TAW a la Investigación en Accesibilidad Web.
Proyecto Gadea/ANTS (www.hci.uniovi.es)
jueves, 19 de enero de 2006
La accesibilidad en la Web según el WAI (en español)
¿Qué es la Accesibilidad Web?
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web. En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos. La accesibilidad Web también beneficia a otras personas, incluyendo personas de edad avanzada que han visto mermadas sus habilidad a consecuencia de la edad.
La accesibilidad Web engloba muchos tipos de discapacidades, incluyendo problemas visuales, auditivos, físicos, cognitivos, neurológicos y del habla. El documento "Cómo utilizan la Web personas con discapacidad" muestra la forma en la que diferentes discapacidades pueden dificultar la utilización de la Web e incluye algunos escenarios de personas con discapacidad utilizando la Web.
Existen millones de personas con discapacidad que no pueden utilizar la Web. Actualmente, la mayoría de los sitios Web y los software Web presentan barreras de accesibilidad, lo que dificulta o imposibilita la utilización de la Web para muchas personas con discapacidad. Cuanto más software y sitios Web accesibles estén disponibles, más personas con discapacidad podrán utilizar la Web y contribuir de forma más eficiente.
Pero la accesibilidad Web beneficia también a organizaciones y a personas sin discapacidad. Por ejemplo, un principio básico de la accesibilidad Web es la flexibilidad con el objetivo de satisfacer diferentes necesidades, situaciones y preferencias. Esta flexibilidad va a beneficiar a todas aquellas personas que utilizan la Web, incluyendo personas que no tienen ninguna discapacidad pero que, debido a determinadas situaciones, tienen dificultades para acceder a la Web (por ejemplo, una conexión lenta), también estaríamos hablando de aquellas personas que sufren una incapacidad transitoria (por ejemplo, un brazo roto), y de personas de edad avanzada. El documento "Desarrollo de un Proyecto de Accesibilidad Web para su organización" describe los diferentes beneficios de la accesibilidad Web, incluyendo los beneficios obtenidos por las empresas.
domingo, 15 de enero de 2006
La accesibilidad en la Web según el WAI
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).

jueves, 12 de enero de 2006
¿Minusválido, inválido, disminuido, incapacitado o discapacitado?
Más o menos parece que dicen lo mismo. Entonces, ¿qué término se tiene que utilizar? Gracias a lo "políticamente correcto", hay verdaderas peleas sobre estos términos. En Internet he encontrado una entrevista a Óscar Moral, abogado con una discapacidad física, que aclara un poco el tema:
minusválido, da. (Del lat. minus, menos, y válido). 1. adj. Dicho de una persona: Incapacitada, por lesión congénita o adquirida, para ciertos trabajos, movimientos, deportes, etc. U. t. c. s.
inválido, da. (Del lat. invalĭdus). 1. adj. Que no tiene fuerza ni vigor. 2. adj. Dicho de una persona: Que adolece de un defecto físico o mental, ya sea congénito, ya adquirido, que le impide o dificulta alguna de sus actividades. U. t. c. s. 3. adj. Dicho especialmente de un militar: Que en acto de servicio o a consecuencia de él ha sufrido mutilación o pérdida de alguna facultad importante. U. t. c. s. 4. adj. Nulo y de ningún valor, por no tener las condiciones que exigen las leyes. Acuerdo inválido. Resolución inválida. 5. adj. Falto de vigor y de solidez en el entendimiento o en la razón. Argumento inválido
disminuido, da.(Del part. de disminuir). 1. adj. Que ha perdido fuerzas o aptitudes, o las posee en grado menor a lo normal. Apl. a pers., u. t. c. s.
incapacitado, da. 1. adj. Falto de capacidad o aptitud para hacer algo. 2. adj. Dicho de una persona: Sujeta a interdicción civil. U. t. c. s.
discapacitado, da.(Calco del ingl. disabled). 1. adj. Dicho de una persona: Que tiene impedida o entorpecida alguna de las actividades cotidianas consideradas normales, por alteración de sus funciones intelectuales o físicas. U. t. c. s.
Pregunta: ¿Me podrías explicar la diferencia entre minusvalía, disminuido e invalidez?Para aclarar un poco más el tema, leo en El Mundo el artículo titulado Zapatero propone modificar la Constitución y cambiar «disminuido» por «discapacitado»:
Respuesta: No es sencillo explicarlo en una contestación corta porque incluso existen monografias sobre ese tema. pero lo intentare. Invalidez es un termino laboral, relativo a la capacidad laboral. disminuidi es un termino ta no utilizado sinonimo de minusvalido. Minusválido es aquella pesona que tiene dificultades que le impiden su normal desarrollo. el término utilizado actualmente más común es persona con discapacidad.
«No podemos permitir que en 2005 nuestra Constirución defina a las personas con discapacidad como disminuidos». José Luis Rodríguez Zapatero, presidente del Gobierno, dio primero la pista y luego la noticia: «La Constitución, que es ante todo nuestra carta de derechos, se refiere a las personas con discapacidad de una manera inasumible, por lo que propondré a todas las fuerzas políticas que se modifique el artículo 49 para borrar la palabra disminuidos y cambiarla por discapacitados».
El Artículo 49 de la Constitución Española de 1978 dice:
- Art. 49:
- "Los poderes públicos realizarán una política de previsión, tratamiento, rehabilitación e integración de los disminuidos físicos, sensoriales y psíquicos, a los que prestarán la atención especializada que requieran y los ampararán especialmente para el disfrute de los derechos que este Título otorga a todos los ciudadanos."
En definitiva, se suele utilizar más discapacitado o persona con discapacidad.
La Guía para un uso no discriminatorio del lenguaje (en el entorno de la discapacidad), edita por FUNDABEM y la Guía de Estilo sobre discapacidad para profesionales de los medios de comunicación editada por el Real Patronato sobre Discapacidad proporcionan más información sobre un uso correcto del lenguaje.
[Actualización 28/09/2009]
La entrada Persona con diversidad funcional explica el nuevo término que se debe emplear.
[Actualización 20/11/2010]
En la asignatura Experiencia de usuario del curso de especialista en diseño web que estoy impartiendo, han surgido otros términos que no se deben utilizar: impedido y lisiado.
impedido, da.(Del part. de impedir).
lisiado, da.(Del part. de lisiar).
[Actualización 22/02/2011]
Celia Villalobos, política española del Partido Popular, actual Diputada por Málaga, y anteriormente Ministra de Sanidad y Consumo y Alcaldesa de Málaga, tiene el honor de incorporar un nuevo término a esta lista: tontito. El hecho queda demostrado por su actuación en la Junta de Portavoces del Congreso, como podemos leer en la noticia del periódico El Mundo Bono arremete contra Villalobos por llamar a los discapacitados 'tontitos'.
[Actualización 14/11/2011]
La Norma UNE-EN ISO 9999:2007:Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007) establece los siguientes términos y definiciones:
- 3.8 discapacidad: Término genérico que incluye deficiencias, limitaciones en actividad y restricciones en la participación. Indica los aspectos negativos de la interacción entre un individuo (con una condición de salud) y sus factores contextuales (factores ambientales y personales).
- 3.11 deficiencias: Problemas en las funciones o estructuras corporales, tales como una desviación significativa o una pérdida.
- 3.12 persona con discapacidad: Persona con una o más deficiencias, una o más limitaciones en la actividad y una o más restricciones en la participación o la combinación de varias.
Acabo de encontrar el documento Compendio de datos estadísticos sobre los impedidos, en el que, como se puede ver por el título, se emplea el término impedido.
[Actualización 22/05/2012]
El documento Población en general del CONADIS (Consejo Nacional para el Desarrollo y la Inclusión de las Personas con Discapacidad) de México indica la forma correcta de referirse a ciertas discapacidades. Por ejemplo, se debe decir "persona con discapacidad intelectual" y no "retrasado mental, mongol, tonto, tarado o deficiente".
- Qué se vota en el Congreso: la reforma de la Constitución para eliminar el término «disminuido» en alusión a los discapacitados
- Igualdad de oportunidades para personas con discapacidad en la Constitución
- Un día histórico: el Grupo Social ONCE celebra el cambio del término “disminuido” por “persona con discapacidad” en la Constitución
martes, 10 de enero de 2006
Definción de accesibilidad web según Wikipedia
"La accesibilidad web indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de la discapacidad (física, intelectual o técnica) que presenten. Esta cualidad está íntimamente relacionada con la usabilidad.
El máximo organismo dentro de la jerarquía de Internet que se encarga de promover la accesibilidad es el W3C, en especial su grupo de trabajo WAI.
En España una de las asociaciones que trabaja en este campo es el SIDAR.
La accesibilidad web indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de las limitaciones propias del individuo (discapacidad) o de las que se deriven del contexto de uso (tecnológicas o ambientales)".
domingo, 8 de enero de 2006
¿Qué es la accesibilidad?
1. Que tiene acceso.
2. De fácil acceso o trato.
3. De fácil comprensión, inteligible.
Más o menos, nos hemos quedado igual. En wikipedia podemos encontrar una definición más "accesible" de accesibilidad:
La accesibilidad indica la facilidad con la que algo puede ser usado, visitado o accedido en general por todas las personas, especialmente por aquellas que poseen algún tipo de discapacidad.
Para promover la accesibilidad se hace uso de ciertas facilidades que ayudan a salvar los obstáculos o barreras de accesibilidad del entorno, consiguiendo que estas personas realicen la misma acción que pudiera llevar a cabo una persona sin ningún tipo de discapacidad. Estas facilidades son llamadas ayudas técnicas. Entre éstas se encuentran el alfabeto Braille, la lengua de signos, las sillas de ruedas, las señales auditivas de los semáforos, etc.
[...]
En informática, la accesibilidad incluye ayudas como las tipografías de alto contraste o gran tamaño, magnificadores de pantalla, lectores y revisores de pantalla, programas de reconocimiento de voz, teclados adaptados, y otros dispositivos apuntadores y de entrada de información.
La accesibilidad aplicada al contenido de Internet se denomina accesibilidad web. En la Web, el W3C ha desarrollado directrices o pautas específicas para permitir y asegurar este tipo de accesiblidad. El grupo de trabajo dentro del W3C encargado de promoverla es el WAI (Web Accessibility Initiative).
Ahora ya sabemos un poco más :-)
sábado, 7 de enero de 2006
Curso de verano "Accesibilidad en la Web"
Este curso contó con la presencia de excelentes profesionales del campo de la accesibilidad, como Javier Romañach Cabrero, Carlos Egea García y Alan Chuter.
El contenido de este curso fue:
ACCESIBILIDAD EN LA WEB
COORDINADORA
Profª Dra. María Teresa Arredondo Waldmeyer
Catedrática del Departamento de Tecnología Fotónica de la Escuela Técnica Superior de Ingenieros de Telecomunicación.Universidad Politécnica de Madrid.
OBJETIVOS DEL SEMINARIO
• Concienciar sobre la necesidad de potenciar la accesibilidad en el diseño de las páginas Web
• Conocimiento y aplicación de directrices de accesibilidad para el Contenido Web
PROGRAMA
2 DE AGOSTO
10,00 h. La discapacidad ante la sociedad de la información
D. Javier Romañach Cabrero
Licenciado en Informática por la Universidad Politécnica de Madrid.
12,00 h. Necesidad de la accesibilidad: diseño para todos
D. Enrique Varela Couceiro.
Director I+D. ONCE.
3 DE AGOSTO
09,30 h. Herramientas que permiten comprobar el grado de accesibilidad
D. Rafael Romero Zúnica.
Doctor Ingeniero Industrial por la Universidad Politécnica de Valencia.
11,00 h. Pautas y directrices de accesibilidad
D. Carlos Egea García
Licenciado en Ciencias de la Educación (Pedagogo) por la Universidad de Murcia.
13,00 h. Análisis y métodos de revisión de accesibilidad de sitios Web
D. Andrés Amorós Mayoral.
Licenciado en Ciencias Matemáticas por la Universidad Complutense de Madrid, especialidad en Computación
4 DE AGOSTO
09,30 h La Web semántica y la accesibilidad
D. Alan Chuter
Diplomado en Informática por OPEN University. Miembro Activo de WAI (Iniciativa para la Web Accesible)
11,30 h. Diseño para todos, Web accesible y currículo formativo
D. Alejandro Rodríguez Ascaso.
Doctor Ingeniero de Telecomunicación. Investigador del Grupo de Investigación Life Support Technologies (UPM)
13,30 h. Prueba objetiva para acreditar libre elección.
Declaración de intenciones
El objetivo de este blog es explicar poco a poco algunas técnicas, consejos, pautas, etc., que pueden ayudan a crear páginas web más accesibles. ¿Qué es la accesibilidad? Ya pondré alguna definición, por ahora puedes consultar las páginas del WAI, un comité del W3C que lleva "la voz cantante" en este tema.
Por cierto, mi interés sobre la accesibilidad web nació en el curso de verano Accesibilidad en la web que se impartió en los XXV Cursos de Verano de la Universidad de Cádiz en San Roque.