- Accessible Icon Buttons
- Accessible Button Events
- Building Forms with Accessibility in Mind
- Headings and semantic structure for accessible web pages
- Focus management using CSS, HTML, and JavaScript
- What is the Accessibility Tree?
- Intro to ARIA
- How Visible vs. Hidden Elements Affect Keyboard/Screen Reader Users
- Using the Voiceover screen reader to test for accessibility
- Testing for Accessibility with the NVDA Screen Reader on Windows
- Creating visual skip links in HTML and CSS
- Accessible modal dialogs
- Using the tabindex attribute for keyboard accessibility
- Basic accessibility testing
- Accessibility testing with axe-cli
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 23 de julio de 2018
Curso "Start Building Accessible Web Applications Today"
Start Building Accessible Web Applications Today es un excelente curso sobre accesibilidad web:
miércoles, 18 de julio de 2018
Formulario de acceso con captcha, ¿para qué?
El usuario @begoodness de Twitter me ha avisado del siguiente error.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
lunes, 16 de julio de 2018
Ejemplos de textos alternativos de risa en el periódico El País
Estos ejemplos son de risa, si digo que son una mierda seguro que alguien se queja por usar un lenguaje inapropiado.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
viernes, 13 de julio de 2018
Cómo joder a la gente con el placeholder
En Don’t Use The Placeholder Attribute el resumen es claro y rotundo:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
* El formulario de registro de Facebook con un abuso de del uso de placeholder:
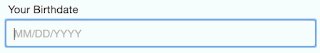
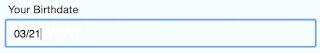
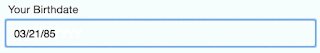
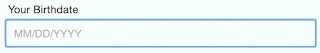
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
- Ejemplo de que usar el placeholder es una mala idea
- Diez razones por las que los placeholders son problemáticos
Y aquí, unos ejemplos que aparecen en el artículo Don’t Use The Placeholder Attribute:
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
miércoles, 11 de julio de 2018
Problema de accesibilidad para las personas que usan el control por voz
Olga Carreras ha publicado el artículo WCAG 2.1 Comprende el criterio "2.5.3 Etiqueta en el nombre" en el que comenta un nuevo criterio de WCAG 2.1:
En este vídeo explico algunos de los problemas que pretende evitar el nuevo criterio "2.5.3 Etiqueta en el nombre (A)" de las WCAG 2.1, el cual dice así: "Para los componentes de la interfaz de usuario con etiquetas que incluyen texto o imágenes de texto, el nombre accesible contiene el texto que se presenta visualmente".Además ha hecho un vídeo para explicar la importancia de este criterio:
lunes, 9 de julio de 2018
Expediente sancionador contra Endesa
Hace unos días se publicó la noticia Endesa, multada con 30.000 euros por "incumplir" en la web requisitos de accesibilidad para discapacitados:
La Secretaría de Estado de Servicios Sociales, dependiente del Ministerio de Sanidad, Servicios Sociales y Bienestar Social, ha resuelto sancionar con una multa de 30.001 euros a la compañía Endesa por "incumplimiento" de los requisitos mínimos de accesibilidad para personas con discapacidad en su web de atención al cliente.
[...]
Esta resolución es consecuencia de una denuncia formulada en abril de 2017 por el Comité de Representantes de Personas con Discapacidad (CERMI) contra Endesa por "no reunir" en su portal 'www.endesaclientes.com' "los requisitos legales de accesibilidad a los que obliga la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico".Y ojo a la aclaración que se hace:
Por otro lado, el CERMI también denunciaba deficiencias en la accesibilidad de la web 'www.endesa.com' pero la Secretaría de Estado ha comunicado el archivo de actuaciones ya que, según los informes recabados, al no tratarse esta de una página web destinada a la comercialización del suministro de energía eléctrica, no estaría sometida a las obligaciones de cumplimiento de las condiciones de accesibilidad para las personas con discapacidad.En la web del CERMI podemos leer alguna cosa más en la noticia Sanidad sanciona a Endesa con 30.000 euros de multa por la inaccesibilidad de su página de internet de atención al cliente:
La sanción, contra la que cabe recurso ante la Audiencia Nacional, responde a la comisión de una infracción grave de las establecidas en la Ley General de Derechos de las Personas con Discapacidad y de su Inclusión Social. De esta forma, Sanidad concluye que la web de atención al cliente de Endesa no cumple los requisitos legales de accesibilidad a los que obliga la Ley 34/2002, de 11 de julio, de Servicios de Sociedad de la Información y de Comercio Electrónico, por lo que incurre en una infracción administrativa considerada grave.Hasta donde yo sé, esta es la tercera sanción por falta de accesibilidad web que se impone en España, las otras fueron contra Iberia y Vueling:
[...]
El CERMI recuerda que todas las páginas de internet públicas, así como las de las empresas que según la Ley prestan servicios de especial trascendencia económica, han de ser accesibles para personas con discapacidad y mayores, de acuerdo con los criterios de accesibilidad a la web generalmente admitidos, constituyendo infracción administrativa por discriminación los incumplimientos de este deber.
- Confirmada la primera sanción por falta de accesibilidad web en España (2/8/2015)
- Expediente sancionador contra Vueling (29/7/2016)
¿Cuál será la próxima empresa? Sería bueno que fuese un banco.
viernes, 6 de julio de 2018
Cómo ayuda la tecnología a una persona ciega
En el siguiente vídeo, una persona ciega comenta algunas situaciones en las que la tecnología le es de una gran ayuda en su vida diaria:
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
Christine Hà - Stories from the Digital Divide from Siteimprove Inc on Vimeo.
miércoles, 4 de julio de 2018
Voice Dictation
Voice Dictation es un sistema que permite mostrar transcripción de lo que se dice, por ejemplo en una conferencia, en tiempo real. El sistema usa el motor de Google Speech Recognition para transcribir más de 100 idiomas.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
Este sistema es similar a Web Captioner que comenté hace un par de meses.
lunes, 2 de julio de 2018
Cómo funciona un lector de pantalla
Muy interesante el artículo A Tale of Two Rooms: Understanding screen reader navigation, que explica mediante analogías el funcionamiento de un lector de pantalla:
One of the best ways to better understand the screen reader user experience is to try it yourself. It is certainly advantageous to try using screen reading software on your own to navigate web page content. In addition though, here is a simple exercise you can do to simulate the scenarios illustrated above. (I don’t recommend finding random conference rooms with people in them and turning out all the lights!)
- Print out a paper copy of a web page. I recommend one that is not too large but contains a variety of elements such as text, links, menus, etc.
- Find a blank sheet of paper and make a small hole in the center of it. The hole should be about the size of 2 or 3 words (around a half inch in diameter is usually sufficient).
It will probably be very difficult and time consuming to understand what is on the page but this gives you a general idea of what it is like for a screen reader user (especially if no page navigation techniques are used).
- Place the paper with the hole in it over the printout of the web page and try making sense of what is there. Slide the paper with the hole in it around in order to read the contents of the web page print out below.
viernes, 29 de junio de 2018
Más sobre WCAG 2.1
A raíz de la reciente publicación de WCAG 2.1, los diferentes expertos sobre accesibilidad web publican su análisis de las nuevas pautas. Algunos de los más interesantes que he encontrado son:
jueves, 28 de junio de 2018
Curso "Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares"
El curso Creación de ePubs interactivos y accesibles: mini-libros electrónicos modulares organizado por la Fundación UNED se impartirá del 9 al 13 de julio de 2018. Los objetivos del curso:
- Reflexionar sobre la importancia del soporte digital en la docencia.
- Conocer las características de los ePubs interactivos y accesibles.
- Familiarizarse con conceptos básicos de XHTML, CSS y JavaScript.
- Entender la importancia de los mini-libros electrónicos modulares (MEM).
- Construir un MEM en formato ePub interactivo y accesible.
miércoles, 27 de junio de 2018
La accesibilidad de SPA
Las single-page applications (SPA) están de moda desde hace un par de años, y como casi siempre que aparece una moda, el buen uso al abuso hay un pequeño paso. Ahora todo tiene que ser SPA, y si no usas SPA eres un inculto.
Desgraciadamente, SPA presenta numerosos problemas de accesibilidad. En esta página web (se le olvidó poner título al autor) se dan algunos consejos para que SPA sea más accesible:
Desgraciadamente, SPA presenta numerosos problemas de accesibilidad. En esta página web (se le olvidó poner título al autor) se dan algunos consejos para que SPA sea más accesible:
For dynamic screen changes in an SPA, I highly recommend setting focus to the region with new content, preferably to a top-level heading within the new content. An ARIA live region will read new content to a screen reader user but the keyboard focus will remain in a illogical location on the screen, and very often focus will be lost entirely since content is removed. Reading out all the new content may also be overwhelming for the user.
Also, when a screen changes in an SPA, the page title should be updated. A screen reader user will not be notified of this change which is why focusing a new top level heading for new content is important.
lunes, 25 de junio de 2018
Cómo los usuarios utilizan un lector de pantallas
Muy interesante e importante el artículo Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers. Se trata de una versión extendida del artículo Bridging the gap: between accessibility and usability publicado en la revista Interactions en el año 2003. Aunque ya tenga sus años, hay muchas cosas que no han cambiado.
viernes, 22 de junio de 2018
miércoles, 20 de junio de 2018
La primera regla de ARIA
La primera regla de ARIA es bien sencilla: no uses ARIA.
Lo podemos leer en 2.1 First rule of ARIA use:
Lo podemos leer en 2.1 First rule of ARIA use:
If you can use a native HTML element [HTML51] or attribute with the semantics and behaviour you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
lunes, 18 de junio de 2018
Vídeos del W3C
Web Accessibility Perspectives: Explore the Impact and Benefits for Everyone es una página web del W3C con numerosos vídeos sobre discapacidad y accesibilidad.
Algunos ejemplos:
Algunos ejemplos:
viernes, 15 de junio de 2018
En Noruega todos los sitios web deben ser accesibles
Según It’s illegal to have an inaccessible website in Norway — and that’s good news for all of us, todos los sitios web en Noruega deben ser accesibles:
Está explicado en inglés en Universal design of ICT:
The requirements are relevant for private businesses, organisations, and government agencies. They are applicable to websites and self-service machines. The use of social media, such as blogs, Facebook and Twitter, for non-commercial purposes are not covered by the regulations.
The regulations were approved 21 June 2013 and took effect 1 July 2013. This means that new ICT solutions should be universally designed from 1 July 2014. Existing ICT solutions should be universally designed from 2021.
The Web Content Accessibility Guidelines (WCAG) 2.0 level AA is the standard for the universal design of websites. There are some exceptions regarding time-based media: 1.2.3 Audio Description or Media Alternative (Prerecorded content), 1.2.4 Captions (Live content) and 1.2.5 Audio Description (Prerecorded content).
Está explicado en inglés en Universal design of ICT:
The requirements are relevant for private businesses, organisations, and government agencies. They are applicable to websites and self-service machines. The use of social media, such as blogs, Facebook and Twitter, for non-commercial purposes are not covered by the regulations.
The regulations were approved 21 June 2013 and took effect 1 July 2013. This means that new ICT solutions should be universally designed from 1 July 2014. Existing ICT solutions should be universally designed from 2021.
The Web Content Accessibility Guidelines (WCAG) 2.0 level AA is the standard for the universal design of websites. There are some exceptions regarding time-based media: 1.2.3 Audio Description or Media Alternative (Prerecorded content), 1.2.4 Captions (Live content) and 1.2.5 Audio Description (Prerecorded content).
miércoles, 13 de junio de 2018
Lo que dice Orange sobre los captchas
En el sitio web de Orange sobre accesibilidad web, existe la página CAPTCHA Accessibility:
Y propone como alternativas:
CAPTCHAs are often problematic, even for savvy users. It is often necessary to undergo several trials before giving the right answer to a CAPTCHA. For some users a CAPTCHA is a no-go, plain and simple. For example a blind user cannot solve a visual CAPTCHA. Even if some sites provide alternatives, like audio CAPTCHAs in addition to visual CAPTCHAs, it actually seldom works. It’s even the first source of difficulty quoted by visually impaired users according to WebAIM’s latest survey at the end of 2017.La conclusión es que no hay que usar captchas, son un grave problema de accesibilidad.
Y propone como alternativas:
- HoneyPot and Time measuring, two simple techniques to put in place to identify bots.
- Anti-spam and blacklist solutions to remove bot requests.
- A logical or mathematical test, also called textual CAPTCHA.
- An email, SMS or phone verification for reinforced security.
lunes, 11 de junio de 2018
Orange web accessibility guidelines
La compañía Orange tiene el sitio web Orange web accessibility guidelines con información sobre accesibilidad web.
martes, 5 de junio de 2018
Publicado WCAG 2.1
Ha tardado, WCAG 2.0 era de diciembre de 2008, han pasado 10 años, pero ya hay una nueva versión de las pautas de accesibilidad web que se pueden considerar el estándar internacional de accesibilidad web: Web Content Accessibility Guidelines (WCAG) 2.1.
En el blog del W3C tenemos el anuncio de la publicación de WCAG 2.1: WCAG 2.1 IS A W3C RECOMMENDATION.
¿Cuáles son las principales novedades?
¿Qué pasará con WCAG 2.0?
¿Y qué versión deberíamos usar?
¿Y cuál es el futuro a corto plazo de WCAG?
¿Y cuál es el futuro a largo plazo de WCAG?
¿Y qué pasará en España y otros países?
Para eso el W3C no tiene respuesta. El W3C anima a usar la nueva versión, pero las leyes indican que se debe cumplir WCAG 2.0. Incluso, todavía puede quedar algún país con leyes que hagan referencia a WCAG 1.0.
No obstante, como indica el W3C, WCAG 2.1 se ha desarrollado para que sea compatible hacia atrás y se conservan todos los criterios de conformidad de WCAG 2.0. Por tanto, si se desarrolla un sitio web que cumpla WCAG 2.1 también se estará cumpliendo WCAG 2.0.
En el blog del W3C tenemos el anuncio de la publicación de WCAG 2.1: WCAG 2.1 IS A W3C RECOMMENDATION.
Web Content Accessibility Guidelines (WCAG) 2.1 is now a W3C Recommendation. This is an evolution of W3C’s accessibility guidance, including expansion of mobile, low vision, and cognitive and learning provisions. It maintains W3C’s accessibility guidance, while maintaining W3C’s standard of implementable, technology neutral, objectively testable and universally applicable accessibility guidance.
¿Cuáles son las principales novedades?
For users of mobile devices, WCAG 2.1 provides updated guidance including support for user interactions using touch, handling more complex gestures, and for avoiding unintended activation of an interface. For users with low vision, WCAG 2.1 extends contrast requirements to graphics, and introduces new requirements for text and layout customization to support better visual perception of web content and controls. For users with cognitive, language, and learning disabilities, WCAG 2.1 improvements include a requirement to provide information about the specific purpose of input controls, as well as additional requirements to support timeouts due to inactivity. This can help many users better understand web content and how to successfully interact with it.
¿Qué pasará con WCAG 2.0?
WCAG 2.0 remains a W3C Recommendation. It was designed to be a highly stable, technology-agnostic standard, with informative supporting resources. The Working Group has taken care to maintain backwards compatibility of WCAG 2.1 with WCAG 2.0. All the criteria from WCAG 2.0 are included in WCAG 2.1, so web sites that conform to WCAG 2.1 will also conform to WCAG 2.0. As with WCAG 2.0, WCAG 2.1 will be supported by an extensive library of implementation techniques and educational materials, including Understanding WCAG 2.1 and Techniques for WCAG 2.1.
¿Y qué versión deberíamos usar?
W3C encourages organizations and individuals to use WCAG 2.1 in web content and applications, and to consider WCAG 2.1 when updating or developing new policies, in order to better address the needs of more web and mobile users with disabilities.
¿Y cuál es el futuro a corto plazo de WCAG?
WCAG 2.1 provides important and timely guidance but is still only a step—the Working Group expects to develop another dot-release, WCAG 2.2, to expand the new coverage even further. WCAG 2.2 may be developed under a similar timeline and requirements set than WCAG 2.1 was, though we plan to refine the process to address process challenges experienced during the development of WCAG 2.1.
¿Y cuál es el futuro a largo plazo de WCAG?
In addition to a further dot-release of WCAG 2, the Accessibility Guidelines Working Group has been working in parallel on a more major revision to accessibility guidelines, which would not have the same structure as WCAG 2. Beyond web content, these new guidelines are intended to incorporate guidance for user agents and other tools so requirements that depend on tool support are more clear for authors, and address issues of conformance and testability in a different way from WCAG 2. This is a major multi-year project, which is the reason additional updates to WCAG 2 are needed in the meantime.
¿Y qué pasará en España y otros países?
Para eso el W3C no tiene respuesta. El W3C anima a usar la nueva versión, pero las leyes indican que se debe cumplir WCAG 2.0. Incluso, todavía puede quedar algún país con leyes que hagan referencia a WCAG 1.0.
No obstante, como indica el W3C, WCAG 2.1 se ha desarrollado para que sea compatible hacia atrás y se conservan todos los criterios de conformidad de WCAG 2.0. Por tanto, si se desarrolla un sitio web que cumpla WCAG 2.1 también se estará cumpliendo WCAG 2.0.
Suscribirse a:
Comentarios (Atom)