Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
sábado, 16 de diciembre de 2006
ONU aprueba convención para proteger derechos de los discapacitados
"Los 192 países de la ONU han adoptado por consenso la Convención Internacional para los Derechos de los Discapacitados, que afecta a 650 millones de personas, un 10% de la población mundial.
El tratado se considera un "hito histórico" no sólo por lo que representa para acabar con las prácticas discriminatorias y actitudes hacia la gente que sufren minusvalías, sino también por la rapidez en el proceso de adopción de la convención.
La convención será un instrumento vinculante para los gobiernos, quienes deberán introducir cambios en sus legislaciones referentes a mejorar y promover el acceso a la educación y al empleo a las personas discapacitadas.
Del mismo modo, deberán hacer lo posible para mejorar la calidad de vida de las personas discapacitadas para que puedan tener acceso a sistemas de salud adecuados, a la información y a poder movilizarse sin obstáculos físicos ni sociales.
También tiene como objetivo proteger y garantizar el disfrute y la igualdad plena con el resto de personas en áreas como la participación en la vida pública, el sistema judicial y en el bienestar social".
martes, 12 de diciembre de 2006
La validación automática no es suficiente
"El problema surge cuando se hace un uso exclusivo de herramientas automáticas de validación sin tener en cuenta las técnicas manuales, ya que ninguna herramienta por sí sola puede determinar si un sitio cumple o no las pautas de accesibilidad o los estándares, así como tampoco es posible hacerlo validando una sola página de un sitio web completo".
Es decir:
- Las herramientas automáticas sólo pueden verificar una parte de los problemas de accesibilidad, siempre es necesario una verificación manual.
- La verificación de una sola página no asegura, evidentemente, la accesibilidad de un sitio web completo.
Nota de prensa del W3C en España: W3C España advierte sobre la falta de rigor en los informes de accesibilidad web.
miércoles, 6 de diciembre de 2006
Definición de persona con discapacidad
"Impulsado por la celebración de este día, el Gobierno ha aprobado un Real Decreto que define a la persona con discapacidad y determina el grado, así como el tipo de pensión de pueden cobrar".
¿Qué decreto es?
lunes, 4 de diciembre de 2006
Día Internacional de las Personas con Discapacidad
En la prensa se han publicado algunos artículos sobre esta celebración:
viernes, 1 de diciembre de 2006
II Premios TAW a la Accesibilidad Web
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Portal mayores-IMSERSO
- Finalista: Sitio web Ministerio de Fomento
- Finalista: Sitio web Autoridad Portuaria de Gijón
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Ayuntamiento de Zaragoza
- Finalista: Sitio web Escuela Oficial de Idiomas de Alicante
- Finalista: Sitio web Ayuntamiento de Miguelturra
- T.3. Premio TAW a la Web Empresarial más Accesible I.
- GANADOR: Sitio web Caixa Terrassa
- Finalista: Sitio web Unión Hotelera Principado Asturias
- Finalista: Sitio web Inditex
- T.4. Premio TAW a la Web Empresarial más Accesible II.
- GANADOR: Sitio web Arume Desenvolvementos Informáticos
- Finalista: Sitio web Digitalicon
- Finalista: Sitio web Pixues
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
Nota: Por unanimidad del jurado, y debido a un empate, se fallan 3 finalistas. - GANADOR: Sitio web Circunvalación del Hipocampo
- Finalista: Sitio web Asociación Protectora De Animales La Xana
- Finalista: Sitio web Fundación AMAT- Caixa Tarrasa
- Finalista: Sitio web Portal Del Real Grupo De Cultura Covadonga
- T.6. Premio TAW al Mejor Proyecto en Accesibilidad Web.
- GANADOR: GIS Sigma - Ayuntamiento de Madrid
Los ganadores de la edición anterior (2005) fueron:
- T1. Premio TAW a la Web Pública más Accesible.
Web de la Seguridad Social (www.seg-social.es)
- T2. Premio TAW a la Web Empresarial más Accesible.
Web corporativa de CINTRA (www.cintra.es)
- T3. Premio TAW a la Web Asociativa más Accesible.
Redinfancia (www.redinfancia.org)
- T4. Premio TAW a la Investigación en Accesibilidad Web.
Proyecto Gadea/ANTS (www.hci.uniovi.es)
jueves, 30 de noviembre de 2006
Concedidos los II Premios TAW
"El portal del Instituto de Mayores y Servicios Sociales (IMSERSO) y el Ayuntamiento de Zaragoza son los ganadores de la segunda edición de los Premios TAW a la Accesibilidad Web, en las categorías de administraciones públicas. Los otros cuatro premiados son Caixa Terrassa y Arume Desenvolvementos Informáticos, en el apartado de empresas; Circunvalación del Hipocampo, como entidad sin ánimo de lucro, y GIS Sigma como mejor proyecto de investigación".
miércoles, 29 de noviembre de 2006
La consola de JavaScript de Firefox
Existe una extensión llamada Console² que soluciona algunos fallos y mejora el funcionamiento de la consola ya que incorpora funciones adicionales, como filtrar los mensajes según el origen del mensaje.
En JavaScript Debugging explican como utilizar la consola y otras ayudas para depurar el código de JavaScript.
viernes, 24 de noviembre de 2006
Más extensiones para Firefox
- Web Developer http://chrispederick.com/work/webdeveloper
- Mozilla Accessibility Extension http://cita.disability.uiuc.edu/software/mozilla/
- Fangs Screen Reader Emulator http://www.standards-schmandards.com/fangs
- FireBug http://www.joehewitt.com/software/firebug/
- ColorZilla http://www.iosart.com/firefox/colorzilla
- LinkChecker http://www.kevinfreitas.net/extensions/linkchecker
- MetaTags Sidebar http://excode.com/metatags/mozilla.html
- DevBoi http://devboi.mozdev.org
- JSView http://www.scorpiondb.com/firefox/extensions/jsview
- Execute JS http://www.rudolf-noe.de/executejs.htm
- SEO Links extension http://www.seopen.com/firefox-extension/index.php
- Add N Edit Cookieshttp://www.addneditcookies.mozdev.org
- UrlParams http://www.urlparams.blogwart.com/share/index.php
- Table Inspector http://www.juicystudio.com/article/firefox-table-inspector.php
- Clear Cache Buttonhttp://www.tinyurl.com/qetcb
miércoles, 22 de noviembre de 2006
Una maravilla para los desarrolladores
martes, 7 de noviembre de 2006
La accesibilidad, desde el principio
Aunque en el artículo "los expertos" son una sola persona (Blanca Hernanz, directora de Acción Social de Bankinter), es un buen consejo: la accesibilidad de una página web (sitio web) hay que tenerla en cuenta desde el principio de su desarrollo, al igual que la seguridad y otros aspectos. Si queremos incorporar la accesibilidad en las últimas fases de desarrollo o, incluso, cuando la página ya está completada, tendremos problemas: nos llevará más tiempo, más dinero y seguramente introduciremos errores.
viernes, 3 de noviembre de 2006
Sólo un tercio de las empresas
El artículo también incluye una serie de enlaces relacionados con la discapacidad.
sábado, 28 de octubre de 2006
Libro electrónico: capítulo sobre accesibilidad
viernes, 20 de octubre de 2006
El Estado de Nueva York, Ramada y Priceline
Además, Ramada.com y Priceline.com tuvieron que pagar al Estado de Nueva York $40.000 y $37.500 respectivamente en concepto de gastos de investigación.
Más información: Spitzer Agreement to make web Sites Accessible to the Blind and Visually Impaired.
martes, 10 de octubre de 2006
Evaluación de la accesibilidad y usabilidad de los sitios web de las bibliotecas públicas catalanas
domingo, 8 de octubre de 2006
Accessible Rich Internet Applications
viernes, 6 de octubre de 2006
La accesibilidad en Fundamentos Web 2006
El año anterior estuvo dedicado casi totalmente a la accesibilidad y la usabilidad. En El Mundo se publicaron varios artículos sobre ello que interesa recordar:
- Nielsen: 'Los gobiernos son responsables de dar ejemplo en usabilidad'
- Algunos mitos de la accesibilidad 'web'
- La accesibilidad en Internet beneficia a todos
viernes, 29 de septiembre de 2006
Un curso sobre accesibilidad
domingo, 24 de septiembre de 2006
La Fundación CTIC
miércoles, 20 de septiembre de 2006
Los 10 errores de diseño web de 2005
- Problemas de legibilidad.
- Enlaces no estándar.
- Flash.
- Contenido que no está escrito para la web.
- Búsquedas malas.
- Incompatibilidad de navegadores.
- Formularios complejos.
- No información de contacto u otra información de la compañía.
- Maquetación con anchura fija de página.
- Agrandamiento de fotografías inadecuado.
viernes, 15 de septiembre de 2006
Guía para crear y mantener sitios web accesibles
Esta guía ayuda a cumplir los requisitos legales que existen en el Reino Unido (UK's Disability Discrimination Act), pero no asegura su cumplimiento. Básicamente, esta guía establece los pasos que debería de seguir una organización para asegurar que cualquier proyecto web nuevo se adapta a la mayor parte de sus posibles usuarios, incluídos los que presentan algún tipo de discapacidad. Además, también trata el problema del mantenimiento de la accesibilidad de un sitio web una vez que ha sido creado.
El resumen de esta guía en la página del BSI dice:
Is your website as accessible as it should be?
Publicly Available Specification (PAS) 78 has been developed by the Disability Rights Commission (DRC) in collaboration with BSI. This PAS outlines good practice in commissioning websites that are accessible to and usable by disabled people.
Scope and Contents
PAS 78 covers areas such as:
- How disabled people use websites
- Defining the accessibility policy for the website
- Web technologies
- Accessibility testing and maintenance
- Contracting web design and accessibility auditing services.
It gives recommendations for:It is applicable to all public and private organizations that wish to observe good practice under the existing voluntary guidelines and the relevant legislation on this subject and is intended for use by those responsible for commissioning public-facing websites and web-based services.
- The management of the process of, and guidance on, upholding existing W3C guidelines and specifications
- Involving disabled people in the development process and using the current software-based compliance testing tools that can assist with this.
Se puede encontrar un comentario (en inglés) sobre está guía en la noticia How to commission an accessible website.
miércoles, 6 de septiembre de 2006
Convocados los II Premios TAW
La Fundación CTIC, con el apoyo del Ministerio de Industria, Turismo y Comercio y del Gobierno del Principado de Asturias, ha convocado la segunda edición de los Premios TAW en Accesibilidad Web, que persiguen evitar que la condición física o psíquica de los usuarios les impida navegar por la red y acceder a la información.
[...]
Su objetivo es reconocer el trabajo de quienes crean páginas y servicios para Internet que respetan los estándares de accesibilidad fijados por el consorcio internacional W3C, con los que todo tipo de personas, independientemente de su condición física, pueden navegar por la Red.Los galardones se han estructurado en seis categorías -administraciones estatales, autonómicas, locales, pymes, grandes empresas y entidades sin ánimo de lucro- y el plazo para presentar candidaturas finaliza el 8 de octubre y se realiza a través del formulario disponible en la página www.tawdis.net.
miércoles, 30 de agosto de 2006
Accesibilidad en la web
"Construir webs teniendo en cuenta su accesibilidad beneficia a todas las personas pues la hace independiente de sus capacidades, su modo de acceso o del entorno en que se encuentren. De esta manera se consigue que cualquier persona pueda tener una experiencia de uso positiva, tanto en la facilidad como en las posibilidades de uso.
Hacer la página accesible implica no sólo construir la web siguiendo las pautas y estándares de accesibilidad, sino también diseñarla teniendo en cuenta aquellos aspectos del diseño centrado en el usuario que nos proporcionan conocimiento sobre nuestros usuarios, sus objetivos, preferencias y necesidades.
Muchas son las motivaciones que podemos encontrar para seguir las recomendaciones de accesibilidad al crear o modificar una página web. El sólo hecho de conseguir poder tener una web para todos es motivación suficiente. Además hay muchos recursos y herramientas que dan soporte al diseñador y al desarrollador que desean hacer una web accesible. Si desde un principio se tiene en cuenta la accesibilidad y se siguen las recomendaciones y estándares, el diseño y construcción de una web accesible no supone un gran esfuerzo y son muchas las personas que se ven beneficiadas".
martes, 29 de agosto de 2006
Convención Internacional para los Derechos de las Personas Discapacitadas
- El País: La ONU aprueba el borrador de la Convención sobre los derechos de los discapacitados
- El Mundo: La ONU da el primer paso en firme para garantizar los derechos de las personas discapacitadas
Según las noticias, en el mundo 650 millones de personas sufren minusvalías. Según El País:
"El término de discapacidad fue uno de los puntos más controvertidos durante el debate previo a la adopción. Finalmente se ha acordado definir como discapacitadas a una persona que sufre algún menoscabo físico, mental o sensorial que le limita la capacidad de llevar a cabo las actividades cotidianas, y que es causado o agravado por condiciones sociales y ambientales".
jueves, 10 de agosto de 2006
Cómo instalar varias versiones de Internet Explorer en un mismo ordenador
Una explicación más detallada del proceso se puede encontrar en Multiple IEs in Windows.
jueves, 20 de julio de 2006
IBM ayuda al navegador Firefox
martes, 11 de julio de 2006
Un sitio web sobre accesibilidad
miércoles, 5 de julio de 2006
Cursos de la Fundación SIDAR
lunes, 3 de julio de 2006
La accesibilidad en la Web tiene que mejorar mucho
La noticia dice (en inglés):
"Accessibility seminars often begin with a quote by Tim Berners-Lee: "The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect." It's an old quote, but the web's inventor offered fresh ideas yesterday.
Professor Sir Tim Berners-Lee presents his vision of the web's future at the 15th International World Wide Web Conference in Edinburgh today. At a press conference yesterday, he acknowledged that accessibility is failing the "essential aspect" he described back in 1997 when announcing the launch of the W3C's Web Accessibility Initiative (or WAI, pronounced 'way').
"That is a concern," he said of today's generally poor standard of web accessibility. Berners-Lee, who has served as W3C's director since it was founded in 1994, pointed out that his WAI team is working hard on a new set of guidelines to address accessibility. Version 2.0 of the Web Content Accessibility Guidelines, or WCAG, has been long awaited and the working draft is near completion: a 'last call' for public comment closes on 31 May.
Berners-Lee is not suggesting that WCAG 2.0 will present a quick-fix for web accessibility; but it should answer some of the criticisms of the current version.
One such criticism is that WCAG 1.0 is difficult to apply to technological developments on the web. Berners-Lee seemed to understand this concern. "I was having a conversation with someone the other day about video blogging," he said. "Does a video blogger need captioning? It's not easy to do."
So he suggested a novel approach: "What about community captioning? The video blogger posts his blog – and the web community provides the captions that help others."
This solution evokes the concept of Web 2.0, a collective term for services that let people collaborate and share information online.
The term Web 2.0 has also been used as a synonym for the Semantic Web – something that Berners-Lee has been writing about for many years. His enthusiasm for the Semantic Web was obvious at yesterday's press conference – and again, he sees potential in it for web accessibility.
He predicted great things for the Semantic Web in his 1999 book Weaving the Web. It describes an evolution in which machines become capable of analysing all the data on the web: the content, links and transactions between people and computers. "A 'Semantic Web,' which should make this possible, has yet to emerge," he wrote, "but when it does, the day-to-day mechanisms of trade, bureaucracy and our daily lives will be handled by machine talking to machine, leaving humans to provide the inspiration and intuition."
This week's four-day conference is packed with talks and debates on the Semantic Web by academics and industry experts from around the world, addressing 1,500 delegates. Berners-Lee's vision is becoming a business case.
He talked yesterday of websites "marshalling the community" to improve accessibility. He continued: "The Semantic Web lets you build a browser that is optimised for a particular disability." A browser of the future would understand the raw data it is dealing with, rather than just displaying it. It would know how to make it accessible. Unfortunately, time did not allow him to elaborate.
When OUT-LAW asked whether he thinks further regulation is necessary to improve accessibility, Berners-Lee declined to take sides. Diplomatically, he pointed out that regulation is not his field of expertise. "What I would say is that everyone should reference the same guidelines," he said.
His point is that W3C has written the de facto standard; but governments and non-governmental organisations have seen fit to write their own versions. "You can't design a site and try to make it compete with 152 different sets of guidelines from 152 different states," he said. "Keeping the standards homogenous is really important."
In short, everyone should follow WCAG".
jueves, 22 de junio de 2006
Normativa de accesibilidad en Illinois
lunes, 19 de junio de 2006
Libro electrónico: Diseño de páginas web accesibles
- http://www.carm.es/ctra/cendoc/publicaciones/2003_wai.pdf
- http://usuarios.discapnet.es/disweb2000/WCAG2003/2003_wai.pdf
domingo, 11 de junio de 2006
El enlace [D] de información detallada
Desgraciadamente, el atributo longdesc no se suele emplear por desconocimiento y por falta de soporte de los agentes de usuario (los navegadores). Si no se puede usar, ¿para qué ponerlo?
Sin embargo, es una buena solución que permite proporcionar información adicional para aquellos elementos que sean muy complejos, como puede ser un gráfico.
En su lugar, hay gente que emplea el enlace [D] (descripción), una enlace textual que se suele situar cerca del elemento al que se refiere, como puede ser el título de un gráfico.
Por ejemplo, en el siguiente código se proporciona un texto alternativo y una descripción larga de un gráfico mediante este método, además, también se emplea el atributo longdesc y se emplean la etiqueta de abreviatura para definir el significado de la letra [D]:
sábado, 10 de junio de 2006
Cinco tecnologías de ayuda
- Mouth or Head Wands: Varitas para la boca o la cabeza
- Speech Enabled Websites: sitios web hablados
- Screen Magnifiers: magnificadores (lupas) de pantalla
- Voice Recognition Software: software de reconocimiento de la voz
- The Browser: el navegador
domingo, 4 de junio de 2006
Accesibilidad en los servidores de la Administración Pública
El estudio se realizó sobre una muestra de veintiséis páginas y fue presentado como ponencia dentro de las II Jornadas del Seminario de Iniciativas en Discapacidad y Accesibilidad en la Red (SIDAR), celebrado en Madrid los días 11 y 12 de junio de 1998.
jueves, 25 de mayo de 2006
Ejemplo de estudio de la accesibilidad de un sitio web
Este documento en formato PDF es un poco antiguo, de 2003, pero es un buen ejemplo de cómo realizar un análisis y el correspondiente informe de la accesibilidad de un sitio web.
sábado, 20 de mayo de 2006
Control del ordenador con el movimiento de los ojos
"A new invention could change the lives of millions of disabled people by allowing them to control a computer by raising an eyebrow. Developed by Oliver Williams and Professor Roberto Cipolla from the Department of Engineering, the software will be free to download and use, providing a much-needed method of input for those unable to communicate conventionally.
The system, code named VIM (Visual Inference Machine), provides an accurate way of tracking limited facial movement. Unlike other input systems, it only requires a webcam and portable computer, providing a cheap alternative to existing systems that can cost tens of thousands of pounds.
VIM allows users with limited movement abilities to control a user interface with facial movements, such as eyebrows, eyes, or mouth. Coupled with Dasher, an invention from the Department of Physics, VIM allows severely disabled people to type and send emails at speeds close to keyboard input".
miércoles, 10 de mayo de 2006
La accesibilidad web: una asignatura pendiente
"El grado de cumplimiento de la Ley de Accesibilidad por parte de la administraciones publicas es en general deficiente".
"Las Administraciones sienten la presión de la Ley, aunque son conocedoras de que ésta no prevé, al menos de momento, sanciones por incumplimiento".
Para terminar:
"Todo indica que el concepto acuñado por el creador del Web y director general del Consorcio W3C, Tim Berners-Lee, en el sentido de construir una web de acceso universal, debiera ser un camino irreversible. La cuestión es la velocidad. Aceleremos entre todos".
martes, 9 de mayo de 2006
Libro electrónico: Dive Into Accessibility
La introducción del libro dice:
This book is entitled "Dive Into Accessibility: 30 days to a more accessible web site", and it will answer two questions. The first question is "Why should I make my web site more accessible?" If you do not have a web site, this book is not for you. The second question is "How can I make my web site more accessible?" If you are not convinced by the first answer, you will not be interested in the second.
To answer the first question, I will present character sketches of five people: Jackie, Michael, Bill, Lillian, and Marcus. These people have several things in common:
- They all have a combination of physical, mental, and technological disabilities which make it more difficult to use the Internet.
- Although fictitious, they all represent real people with disabilities, and they use the Internet in ways that real people with disabilities use the Internet.
- They all have difficulty reading your web site.
Each tip will focus on a single concept, explain the reasoning behind it, and show who will benefit once you implement it. This is why the character sketches come first, because they change the tone of the first question from "Why should I bother?" to "Who benefits?" Answer: "Marcus benefits." "How does Marcus benefit?" "Well, let's look at that..." And so forth.
Don't panic if you are not an HTML expert. Don't panic if the only web site you have is a personal weblog, you picked your template out of a list on your first day of blogging, and you've never touched it since. I am not here to tell you that you need to radically redesign your web site from scratch, rip out all your nested tables, and convert to XHTML and CSS. This is about taking what you have and making it better in small but important ways. Jackie, Michael, Bill, Lillian, and Marcus will thank you for your attention.
[Actualización 25/4/2011]
Ha sido traducido al castellano con el título Sumérjase en la Accesibilidad.
lunes, 17 de abril de 2006
Las universidades españolas siguen teniendo problemas de accesibilidad
Este estudio compara los resultados con los de otro estudio de ellos mismos, que salió publicado en los medios el 21 de diciembre de 2004:
- El Pais: Los portales universitarios suspenden en materia de accesibilidad.
- El Mundo: Los portales universitarios suspenden el examen.
En septiembre de 2004, la empresa Acctiva también presentó un estudio sobre la accesibilidad de los portales de las universidades. Este informe sólo recoge los errores automáticos, los que detecta una herramienta como TAW. En su ranking de menor a mayor número de errores, en primer lugar está la Universidad de Sevilla y en último lugar la Universidad Rey Juan Carlos.
lunes, 10 de abril de 2006
El atributo longdesc
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.
Nuevo teclado braille
Entre las facilidades que ofrece este teclado en braille destaca que se conecta al ordenador a través de una llave USB y, de esta manera, puede funcionar a la vez que el teclado ordinario, sin necesidad de reiniciar el ordenador cada vez que se conecta.
[...]
El nuevo teclado combina, por primera vez, las teclas de funciones y de desplazamiento de un teclado convencional pero sustituye las teclas alfanuméricas por las ocho teclas del braille, que permiten escribir en cualquier idioma.
[...]
Asimismo, mediante un selector, los usuarios también pueden escoger entre las modalidades de escritura acumulativa y correctiva.
domingo, 2 de abril de 2006
miércoles, 22 de marzo de 2006
Navegadores alternativos
- Navegadores especialmente diseñados para gente con discapacidades
- Lectores de pantalla
- Navegadores con tecnología adaptativa
- Navegadores de voz
- Otros medios de acceso
lunes, 20 de marzo de 2006
Cómo utilizan la Web las personas con discapacidad
viernes, 17 de marzo de 2006
¿Qué hace el atributo alt?
Es un atributo opcional que se puede emplear en algunas etiquetas HTML para ofrecer información adicional o alternativa sobre un elemento. Su utilidad depende plenamente del programa que se emplee para visitar (ver u oir) las páginas web, ya que si no lo tiene en cuenta el programa, de nada sirve este atributo.
La función que realiza el atributo depende completamente del programa que se emplea: si el programa (navegador, lector de pantalla, etc.) no reconoce este atributo, no nos sirve de nada. Por tanto, ¿qué hace el navegador con el atributo alt?
Vamos a analizar su función en tres tipos de navegadores: navegadores gráficos, navegadores en modo texto y navegadores con tecnología asistiva.
Navegadores gráficos
Estos son los navegadores que conoce la mayoría de la gente: Microsoft Internet Explorer, Netscape Navigator, Mozilla, FireFox, Opera, etc. En la mayoría de estos navegadores, sólo produce un efecto el atributo alt cuando se emplea en la etiqueta <img> y realiza dos funciones:
- Muestra el texto alternativo si el navegador no puede cargar una imagen (porque no se encuentra el archivo o porque el usuario ha desactivado la carga de imágenes).
- Muestra el texto alternativo como un "bocadillo" (tip) cuando se posiciona el cursor del ratón unos segundos encima de la imagen.
Navegadores en modo texto
Estos navegadores (Lynx, Links), como no pueden visualizar imágenes, muestran en su lugar el texto alternativo que se haya definido. Si no hay un texto alternativo, muestran una marca especial como [img] o la ruta del archivo.
Navegadores con tecnología asistiva
Los navegadores de este tipo funcionan de forma similar a los navegadores en modo texto. Los navegadores con sintetizador de voz (IBM Home Page Reader) o los lectores de pantalla (JAWS) cuando encuentran una imagen, leen en su lugar el texto alternativo que se haya definido. Si no hay un texto alternativo, leen "imagen" o la ruta del archivo. Este es el modo de funcionamiento normal, pero también se puede configurar el navegador para que actúe de otra forma (por ejemplo, que siempre lea la ruta del archivo).
jueves, 16 de marzo de 2006
El atributo alt
¿Qué es el atributo alt? Es un atributo opcional que se puede emplear en algunas etiquetas HTML para ofrecer información adicional o alternativa sobre un elemento. Su utilidad depende plenamente del programa que se emplee para visitar (ver u oir) las páginas web, ya que si no lo tiene en cuenta el programa, de nada sirve este atributo.
¿Dónde se puede usar el atributo alt? Lo mejor es consultar el estándar actual de HTML: XHTML. Aunque hay versiones posteriores, lo que se suele emplear hoy en día es la 1.0. Si consultamos los tres "sabores" o, mejor dicho, DTDs del estándar, encontramos el atributo alt en los siguientes elementos (etiquetas):
- Strict: <img>, <area>, <input>
- Transitional: <applet>, <img>, <area>, <input>
- Frameset: <applet>, <img>, <area>, <input>
La etiqueta <applet>
se emplea para incluir un subprograma realizado en Java, la etiqueta <img> permite insertar una imagen, la etiqueta <area> define una zona activa o sensible en un mapa de imagen y la etiqueta <input> define un control de un formulario.
En todos los casos, el atributo alt está definido como CDATA en el DTD, lo que significa que espera una cadena con cualquier tipo de caracteres.
¿Qué se escribe? El atributo alt es una representación alternativa al elemento (applet, imagen o control) que acompaña, así que lo normal es emplearlo para describir el contenido o la función de ese elemento en la página web.
¿Cómo se emplea cuando se visita la página? Lo veremos mañana...
lunes, 27 de febrero de 2006
La Sección 508
Jim Thatcher mantiene una página llamada Side by Side WCAG vs. 508 donde se comparan la Sección 508 y las WCAG. También hay un breve resumen en Comparison of Section 508 Standards vs. W3C Guidelines.
sábado, 25 de febrero de 2006
Recursos sobre accesibilidad de Jim Thatcher
lunes, 20 de febrero de 2006
Accesibilidad de los agentes de usuario
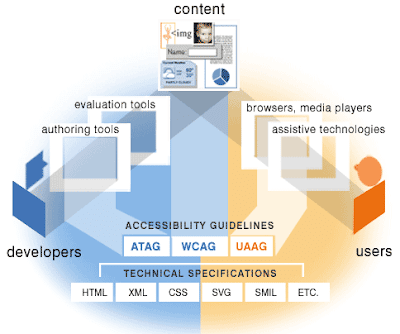
Para el WAI, la accesibilidad se basa en tres pilares:
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
Pautas de Accesibilidad para Agentes de Usuario (UAAG)
Los documentos de Pautas de Accesibilidad para Agentes de Usuario (UAAG) muestran cómo hacer que los agentes de usuario sean accesibles para personas con discapacidad, en especial cómo incrementar la accesibilidad al contenido Web. Entre los agentes de usuario se incluyen navegadores, reproductores multimedia y tecnologías asistivas, software que algunas personas con discapacidad utilizan para interactuar con los dispositivos.
UAAG es parte de una serie de pautas de accesibilidad, en la que se incluyen las Pautas de Accesibilidad al Contenido en la Web (WCAG WG) y las Pautas de Accesibilidad para Herramientas de Autor (ATAG). El documento Componentes Esenciales de Accesibilidad Web explica la relación entre las diferentes pautas.
¿Para quién están pensadas las UAAG?
Las UAAG están pensadas para los desarrolladores de navegadores Web, reproductores multimedia, tecnologías asistivas y otros agentes de usuario.
Tanto las UAAG como otros documentos complementarios tienen como objetivo satisfacer las necesidades de usuarios diversos, creadores de políticas, directivos y otros. Por ejemplo:
- Aquellos usuarios que deseen elegir agentes de usuario más accesibles pueden utilizar las UAAG para evaluar los agentes de usuario
- Aquellos que por otro lado quieran animar a que los desarrolladores de agentes de usuario existentes mejoren la accesibilidad en versiones futuras, pueden indicar a los proveedores de agentes de usuario como referencia las UAAG
miércoles, 15 de febrero de 2006
Accesibilidad de las herramientas de autor
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
Normalmente, cuando hablamos de herramientas de autor de páginas web pensamos en Macromedia Dreamweaver, Macromedia Flash, Microsoft Frontpage o, incluso, Microsoft Word. Pero hoy en día, existen muchas otras formas de crear páginas web. Por ejemplo, en la actualidad está muy de moda crear páginas web a través de otras páginas web, como los blogs y los wikis.
Todas estas herramientas también tienen que aplicar las ATAG. Básicamente, las herramientas de autor tienen que:
- Ayudar a los desarrolladores de páginas web a crear contenido web accesible.
- Ser accesibles a las personas con discapacidades.
Pautas de Accesibilidad para Herramientas de Autor (ATAG)
Los documentos denominados Pautas de Accesibilidad para Herramientas de Autor (ATAG) muestran cómo hacer que las herramientas de autor sean accesibles para personas con discapacidad. Estas herramientas son software que se utiliza para crear páginas y contenido Web. Uno de los objetivos principales de las ATAG es definir la forma en la que las herramientas ayudan a los desarrolladores Web a producir contenido Web que cumpla las Pautas de Accesibilidad al Contenido en la Web.
Las ATAG forman parte de una serie de pautas de accesibilidad, en las que se incluyen las Pautas de Accesibilidad al Contenido en la Web (WCAG WG) y las Pautas de Accesibilidad para Agentes de Usuario (UAAG). En Componentes Esenciales de Accesibilidad Web se puede encontrar información sobre la relación que existe entre las diferentes pautas.
¿Para quién están pensadas las ATAG?
Las ATAG están pensadas principalmente para desarrolladores de herramientas de autor. Entre estas herramientas de autor se incluyen:
- Herramientas de edición específicamente diseñadas para producir contenido Web, por ejemplo, editores HTML y XML de what-you-see-is-what-you-get (WYSIWYG)
- Herramientas que ofrecen la opción de guardar contenido en formato Web, por ejemplo, procesadores de texto o paquetes de publicación.
- Herramientas que transforman documentos a un formato Web, por ejemplo, filtros que transforman formatos de publicación a HTML
- Herramientas que producen multimedia, especialmente cuando se quiere utilizar en la Web, por ejemplo, producción de vídeo y edición, paquetes de autor de SMIL
- Herramientas para la administración o publicación de sitios Web, incluidos gestores de contenido (CMS), herramientas que automáticamente generan sitios Web de forma dinámica desde una base de datos, herramientas de conversión instantánea y herramientas de publicación de sitios Web.
- Herramientas de diseño, por ejemplo, herramientas de formato CSS
Tanto las ATAG como otros documentos complementarios están pensados también para satisfacer las necesidades de diferentes usuarios, como pueden ser directivos, responsables y otros. Por ejemplo:
- Aquellos que deseen animar a los desarrolladores de herramientas de autor existentes a que mejoren la accesibilidad en versiones futuras, pueden indicar las ATAG a los proveedores de herramientas de autor como referencia
martes, 31 de enero de 2006
Accesibilidad del contenido en la Web
Para el WAI, la accesibilidad se basa en tres pilares:
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).
La página Introducción a las Pautas de Accesibilidad al Contenido en la Web (WCAG) presenta las pautas y en la página Navegando en las pautas y documentos de técnicas de WCAG 1.0 nos explican cómo están relacionadas las pautas, los puntos de verificación y las técnicas de WCAG 1.0.
La página Introducción a las Pautas de Accesibilidad al Contenido en la Web (WCAG) dice:
Pautas de Accesibilidad al Contenido en la Web (WCAG)
Los documentos denominados Pautas de Accesibilidad al Contenido en la Web (WCAG) explican cómo hacer que el contenido Web sea accesible para personas con discapacidad. El término "contenido" Web normalmente hace referencia a la información contenida en una página Web o en una aplicación Web, incluyendo texto, imágenes, formularios, sonido, etc. (hay otras definiciones concretas en los documentos de WCAG.)
Las WCAG son parte de una serie de pautas de accesibilidad, que incluyen las Pautas de Accesibilidad para Herramientas de Autor (ATAG) y las Pautas de Accesibilidad para Agentes de Usuario (UAAG). El documento "Componentes Esenciales de Accesibilidad Web" explica la relación entre las diferentes pautas.
¿Para quién están pensadas las WCAG?
Las WCAG están pensadas principalmente para:
- Desarrolladores de contenido Web (desarrolladores de páginas Web, diseñadores de sitios Web, etc.)
- Desarrolladores de herramientas de autor para la Web
- Desarrolladores de herramientas de evaluación de accesibilidad Web
Tanto las WCAG como otros documentos complementarios tienen como objetivo satisfacer las necesidades de diferentes usuarios, incluyendo creadores de políticas, directivos y otros.
miércoles, 25 de enero de 2006
I Premios TAW a la Accesibilidad Web
Los premiados fueron:
- T1. Premio TAW a la Web Pública más Accesible.
Web de la Seguridad Social (www.seg-social.es) - T2. Premio TAW a la Web Empresarial más Accesible.
Web corporativa de CINTRA (www.cintra.es) - T3. Premio TAW a la Web Asociativa más Accesible.
Redinfancia (www.redinfancia.org) - T4. Premio TAW a la Investigación en Accesibilidad Web.
Proyecto Gadea/ANTS (www.hci.uniovi.es)
jueves, 19 de enero de 2006
La accesibilidad en la Web según el WAI (en español)
¿Qué es la Accesibilidad Web?
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web. En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos. La accesibilidad Web también beneficia a otras personas, incluyendo personas de edad avanzada que han visto mermadas sus habilidad a consecuencia de la edad.
La accesibilidad Web engloba muchos tipos de discapacidades, incluyendo problemas visuales, auditivos, físicos, cognitivos, neurológicos y del habla. El documento "Cómo utilizan la Web personas con discapacidad" muestra la forma en la que diferentes discapacidades pueden dificultar la utilización de la Web e incluye algunos escenarios de personas con discapacidad utilizando la Web.
Existen millones de personas con discapacidad que no pueden utilizar la Web. Actualmente, la mayoría de los sitios Web y los software Web presentan barreras de accesibilidad, lo que dificulta o imposibilita la utilización de la Web para muchas personas con discapacidad. Cuanto más software y sitios Web accesibles estén disponibles, más personas con discapacidad podrán utilizar la Web y contribuir de forma más eficiente.
Pero la accesibilidad Web beneficia también a organizaciones y a personas sin discapacidad. Por ejemplo, un principio básico de la accesibilidad Web es la flexibilidad con el objetivo de satisfacer diferentes necesidades, situaciones y preferencias. Esta flexibilidad va a beneficiar a todas aquellas personas que utilizan la Web, incluyendo personas que no tienen ninguna discapacidad pero que, debido a determinadas situaciones, tienen dificultades para acceder a la Web (por ejemplo, una conexión lenta), también estaríamos hablando de aquellas personas que sufren una incapacidad transitoria (por ejemplo, un brazo roto), y de personas de edad avanzada. El documento "Desarrollo de un Proyecto de Accesibilidad Web para su organización" describe los diferentes beneficios de la accesibilidad Web, incluyendo los beneficios obtenidos por las empresas.
domingo, 15 de enero de 2006
La accesibilidad en la Web según el WAI
- La accesibilidad de las herramientas de autor (Authoring Tool Accessibility Guidelines, ATAG) .
- La accesibilidad de los agentes de usuario (User Agent Accessibility Guidelines, UAAG).
- La accesibilidad del contenido web (Web Content Accessibility Guidelines, WCAG).

jueves, 12 de enero de 2006
¿Minusválido, inválido, disminuido, incapacitado o discapacitado?
Más o menos parece que dicen lo mismo. Entonces, ¿qué término se tiene que utilizar? Gracias a lo "políticamente correcto", hay verdaderas peleas sobre estos términos. En Internet he encontrado una entrevista a Óscar Moral, abogado con una discapacidad física, que aclara un poco el tema:
minusválido, da. (Del lat. minus, menos, y válido). 1. adj. Dicho de una persona: Incapacitada, por lesión congénita o adquirida, para ciertos trabajos, movimientos, deportes, etc. U. t. c. s.
inválido, da. (Del lat. invalĭdus). 1. adj. Que no tiene fuerza ni vigor. 2. adj. Dicho de una persona: Que adolece de un defecto físico o mental, ya sea congénito, ya adquirido, que le impide o dificulta alguna de sus actividades. U. t. c. s. 3. adj. Dicho especialmente de un militar: Que en acto de servicio o a consecuencia de él ha sufrido mutilación o pérdida de alguna facultad importante. U. t. c. s. 4. adj. Nulo y de ningún valor, por no tener las condiciones que exigen las leyes. Acuerdo inválido. Resolución inválida. 5. adj. Falto de vigor y de solidez en el entendimiento o en la razón. Argumento inválido
disminuido, da.(Del part. de disminuir). 1. adj. Que ha perdido fuerzas o aptitudes, o las posee en grado menor a lo normal. Apl. a pers., u. t. c. s.
incapacitado, da. 1. adj. Falto de capacidad o aptitud para hacer algo. 2. adj. Dicho de una persona: Sujeta a interdicción civil. U. t. c. s.
discapacitado, da.(Calco del ingl. disabled). 1. adj. Dicho de una persona: Que tiene impedida o entorpecida alguna de las actividades cotidianas consideradas normales, por alteración de sus funciones intelectuales o físicas. U. t. c. s.
Pregunta: ¿Me podrías explicar la diferencia entre minusvalía, disminuido e invalidez?Para aclarar un poco más el tema, leo en El Mundo el artículo titulado Zapatero propone modificar la Constitución y cambiar «disminuido» por «discapacitado»:
Respuesta: No es sencillo explicarlo en una contestación corta porque incluso existen monografias sobre ese tema. pero lo intentare. Invalidez es un termino laboral, relativo a la capacidad laboral. disminuidi es un termino ta no utilizado sinonimo de minusvalido. Minusválido es aquella pesona que tiene dificultades que le impiden su normal desarrollo. el término utilizado actualmente más común es persona con discapacidad.
«No podemos permitir que en 2005 nuestra Constirución defina a las personas con discapacidad como disminuidos». José Luis Rodríguez Zapatero, presidente del Gobierno, dio primero la pista y luego la noticia: «La Constitución, que es ante todo nuestra carta de derechos, se refiere a las personas con discapacidad de una manera inasumible, por lo que propondré a todas las fuerzas políticas que se modifique el artículo 49 para borrar la palabra disminuidos y cambiarla por discapacitados».
El Artículo 49 de la Constitución Española de 1978 dice:
- Art. 49:
- "Los poderes públicos realizarán una política de previsión, tratamiento, rehabilitación e integración de los disminuidos físicos, sensoriales y psíquicos, a los que prestarán la atención especializada que requieran y los ampararán especialmente para el disfrute de los derechos que este Título otorga a todos los ciudadanos."
En definitiva, se suele utilizar más discapacitado o persona con discapacidad.
La Guía para un uso no discriminatorio del lenguaje (en el entorno de la discapacidad), edita por FUNDABEM y la Guía de Estilo sobre discapacidad para profesionales de los medios de comunicación editada por el Real Patronato sobre Discapacidad proporcionan más información sobre un uso correcto del lenguaje.
[Actualización 28/09/2009]
La entrada Persona con diversidad funcional explica el nuevo término que se debe emplear.
[Actualización 20/11/2010]
En la asignatura Experiencia de usuario del curso de especialista en diseño web que estoy impartiendo, han surgido otros términos que no se deben utilizar: impedido y lisiado.
impedido, da.(Del part. de impedir).
lisiado, da.(Del part. de lisiar).
[Actualización 22/02/2011]
Celia Villalobos, política española del Partido Popular, actual Diputada por Málaga, y anteriormente Ministra de Sanidad y Consumo y Alcaldesa de Málaga, tiene el honor de incorporar un nuevo término a esta lista: tontito. El hecho queda demostrado por su actuación en la Junta de Portavoces del Congreso, como podemos leer en la noticia del periódico El Mundo Bono arremete contra Villalobos por llamar a los discapacitados 'tontitos'.
[Actualización 14/11/2011]
La Norma UNE-EN ISO 9999:2007:Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007) establece los siguientes términos y definiciones:
- 3.8 discapacidad: Término genérico que incluye deficiencias, limitaciones en actividad y restricciones en la participación. Indica los aspectos negativos de la interacción entre un individuo (con una condición de salud) y sus factores contextuales (factores ambientales y personales).
- 3.11 deficiencias: Problemas en las funciones o estructuras corporales, tales como una desviación significativa o una pérdida.
- 3.12 persona con discapacidad: Persona con una o más deficiencias, una o más limitaciones en la actividad y una o más restricciones en la participación o la combinación de varias.
Acabo de encontrar el documento Compendio de datos estadísticos sobre los impedidos, en el que, como se puede ver por el título, se emplea el término impedido.
[Actualización 22/05/2012]
El documento Población en general del CONADIS (Consejo Nacional para el Desarrollo y la Inclusión de las Personas con Discapacidad) de México indica la forma correcta de referirse a ciertas discapacidades. Por ejemplo, se debe decir "persona con discapacidad intelectual" y no "retrasado mental, mongol, tonto, tarado o deficiente".
- Qué se vota en el Congreso: la reforma de la Constitución para eliminar el término «disminuido» en alusión a los discapacitados
- Igualdad de oportunidades para personas con discapacidad en la Constitución
- Un día histórico: el Grupo Social ONCE celebra el cambio del término “disminuido” por “persona con discapacidad” en la Constitución
martes, 10 de enero de 2006
Definción de accesibilidad web según Wikipedia
"La accesibilidad web indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de la discapacidad (física, intelectual o técnica) que presenten. Esta cualidad está íntimamente relacionada con la usabilidad.
El máximo organismo dentro de la jerarquía de Internet que se encarga de promover la accesibilidad es el W3C, en especial su grupo de trabajo WAI.
En España una de las asociaciones que trabaja en este campo es el SIDAR.
La accesibilidad web indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de las limitaciones propias del individuo (discapacidad) o de las que se deriven del contexto de uso (tecnológicas o ambientales)".
domingo, 8 de enero de 2006
¿Qué es la accesibilidad?
1. Que tiene acceso.
2. De fácil acceso o trato.
3. De fácil comprensión, inteligible.
Más o menos, nos hemos quedado igual. En wikipedia podemos encontrar una definición más "accesible" de accesibilidad:
La accesibilidad indica la facilidad con la que algo puede ser usado, visitado o accedido en general por todas las personas, especialmente por aquellas que poseen algún tipo de discapacidad.
Para promover la accesibilidad se hace uso de ciertas facilidades que ayudan a salvar los obstáculos o barreras de accesibilidad del entorno, consiguiendo que estas personas realicen la misma acción que pudiera llevar a cabo una persona sin ningún tipo de discapacidad. Estas facilidades son llamadas ayudas técnicas. Entre éstas se encuentran el alfabeto Braille, la lengua de signos, las sillas de ruedas, las señales auditivas de los semáforos, etc.
[...]
En informática, la accesibilidad incluye ayudas como las tipografías de alto contraste o gran tamaño, magnificadores de pantalla, lectores y revisores de pantalla, programas de reconocimiento de voz, teclados adaptados, y otros dispositivos apuntadores y de entrada de información.
La accesibilidad aplicada al contenido de Internet se denomina accesibilidad web. En la Web, el W3C ha desarrollado directrices o pautas específicas para permitir y asegurar este tipo de accesiblidad. El grupo de trabajo dentro del W3C encargado de promoverla es el WAI (Web Accessibility Initiative).
Ahora ya sabemos un poco más :-)
sábado, 7 de enero de 2006
Curso de verano "Accesibilidad en la Web"
Este curso contó con la presencia de excelentes profesionales del campo de la accesibilidad, como Javier Romañach Cabrero, Carlos Egea García y Alan Chuter.
El contenido de este curso fue:
ACCESIBILIDAD EN LA WEB
COORDINADORA
Profª Dra. María Teresa Arredondo Waldmeyer
Catedrática del Departamento de Tecnología Fotónica de la Escuela Técnica Superior de Ingenieros de Telecomunicación.Universidad Politécnica de Madrid.
OBJETIVOS DEL SEMINARIO
• Concienciar sobre la necesidad de potenciar la accesibilidad en el diseño de las páginas Web
• Conocimiento y aplicación de directrices de accesibilidad para el Contenido Web
PROGRAMA
2 DE AGOSTO
10,00 h. La discapacidad ante la sociedad de la información
D. Javier Romañach Cabrero
Licenciado en Informática por la Universidad Politécnica de Madrid.
12,00 h. Necesidad de la accesibilidad: diseño para todos
D. Enrique Varela Couceiro.
Director I+D. ONCE.
3 DE AGOSTO
09,30 h. Herramientas que permiten comprobar el grado de accesibilidad
D. Rafael Romero Zúnica.
Doctor Ingeniero Industrial por la Universidad Politécnica de Valencia.
11,00 h. Pautas y directrices de accesibilidad
D. Carlos Egea García
Licenciado en Ciencias de la Educación (Pedagogo) por la Universidad de Murcia.
13,00 h. Análisis y métodos de revisión de accesibilidad de sitios Web
D. Andrés Amorós Mayoral.
Licenciado en Ciencias Matemáticas por la Universidad Complutense de Madrid, especialidad en Computación
4 DE AGOSTO
09,30 h La Web semántica y la accesibilidad
D. Alan Chuter
Diplomado en Informática por OPEN University. Miembro Activo de WAI (Iniciativa para la Web Accesible)
11,30 h. Diseño para todos, Web accesible y currículo formativo
D. Alejandro Rodríguez Ascaso.
Doctor Ingeniero de Telecomunicación. Investigador del Grupo de Investigación Life Support Technologies (UPM)
13,30 h. Prueba objetiva para acreditar libre elección.
Declaración de intenciones
El objetivo de este blog es explicar poco a poco algunas técnicas, consejos, pautas, etc., que pueden ayudan a crear páginas web más accesibles. ¿Qué es la accesibilidad? Ya pondré alguna definición, por ahora puedes consultar las páginas del WAI, un comité del W3C que lleva "la voz cantante" en este tema.
Por cierto, mi interés sobre la accesibilidad web nació en el curso de verano Accesibilidad en la web que se impartió en los XXV Cursos de Verano de la Universidad de Cádiz en San Roque.