A raíz de la sanción que ha recibido Vueling por la falta de accesibilidad de su sitio web (Derechos Sociales multa a Vueling con 90.000 euros por mantener una web poco accesible a personas con discapacidad), en Twitter Iván Novegil publicó una explicación de cómo denunciar la falta de accesibilidad web en un hilo:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 12 de marzo de 2021
Cómo denunciar la falta de accesibilidad en un sitio web
miércoles, 10 de marzo de 2021
Evaluación de la accesibilidad web con las herramientas de desarrollador del navegador
En Seven ways to test for accessibility of your web site with browser Developer Tools se explica:
There are lots of ways to test your web site for accessibility issues. Services, software packages, even human testing companies. They all have their place and often a test with real people is the best thing to do. However, for a quick, preliminary test you don’t need to install anything or pay for a service. Browsers come with developer tools built-in and these have great accessibility testing features. Here’s a list of the ones in the Developer Tools of browsers like Microsoft Edge and Google Chrome.
lunes, 8 de marzo de 2021
Llamada de artículos para "How Mature Is Technology in Helping People with Disabilities?"
La revista International Journal of Environmental Research and Public Health ha publicado la llamada de artículos del número especial How Mature Is Technology in Helping People with Disabilities? en el cual participo como editor invitado. Los temas de este número especial son:
- Machine learning
- Human activity recognition
- Ambient assisted living
- Sensor fusion
- Big data
- Internet of Things
- Non-invasive sensors for sheltered homes
- Generation of datasets with sensors related to different disabilities
- Mobile applications for people with disabilities
- Serious games for people with disabilities
La fecha límite para el envío de artículos es el 31 de diciembre de 2021.
viernes, 5 de marzo de 2021
miércoles, 3 de marzo de 2021
lunes, 1 de marzo de 2021
Diferencias entre alt y figcaption
Una buena explicación en Alt vs Figcaption:
When we boil it all down, websites are really just a series of words and pictures. It’s a way for a person (or sometimes a robot, or sometimes a robot in a person trenchcoat) to tell you about a thing and you, a visitor to their internet page, to consume that thing in whatever form.
Sometimes that form is purely visual. An image.
For that we have the img element. Its sole requirement is the src attribute to direct your browser where to locate your image. And voilà! Visual splendor.
Images, however, have one more thing to consider: Assistive technologies need words to interpret an image. People sometimes need words to better understand why an image is being displayed.
Luckily we have a few ways to describe them in a human readable manner: alt and figcaption. These items house very different writing patterns though, and can be used both together and apart, depending on the conditions.
viernes, 26 de febrero de 2021
miércoles, 24 de febrero de 2021
lunes, 22 de febrero de 2021
Las 11 reglas de oro de la accesibilidad
- Always use a meaningful Alt text
- Define the level of accessibility of your website and follow the guidelines
- Optimise Color Contrast
- Simplify the language
- Lead the users
- Always provide captions for video content
- Don't forget to test keyboard navigation
- Create large buttons!
- Create understandable links
- Use semantic HTML elements
- Use ARIA landmark roles to add feature context to HTML elements
viernes, 19 de febrero de 2021
Cómo usar correctamente tabindex
Muy interesante el artículo Use the tabindex attribute que se ha publicado en The A11Y Project.
miércoles, 17 de febrero de 2021
Moodle alcanza WCAG 2.1 AA
Según la publicación The Moodle LMS achieves WCAG 2.1 AA Accessibility compliance, Moodle es un sistema de gestión del aprendizaje accesible:
In the case of Moodle 3.9 and 3.10, our team has been working closely with an independent, third-party accessibility expert to ensure that our LMS is compliant with the latest Web Content Accessibility Guidelines (WCAG) of the World Wide Web Consortium: WCAG 2.1 AA.
At the end of 2019, we requested an accessibility audit to Digital Accessibility Specialists WebKeyIT. For this audit, we selected 20 key representative pages that not only students, but also teachers and administrators use the most in Moodle, as we wanted to ensure that our LMS was accessible for all types of users.
The pages that were audited include, amongst others, the Login page, the Dashboard, Quizzes, Calendar, the Course page, the Participant page and the gradebook. During the audit, experts identified accessibility issues that were preventing some of our users from having an optimal Moodle experience. In the months leading to November 2020, our team worked on solving these issues, and with the release of Moodle 3.10, our LMS obtained the WCAG 2.1 level AA Accreditation. This certification is valid for a year, and we’re committed to keep making our software accessible to all users, as this is the only way of really making education accessible to everyone.
lunes, 15 de febrero de 2021
Un curso sobre accesibilidad de Microsoft
Microsoft ofrece el curso Accessibility fundamentals que tiene esta descripción:
Technology can empower people to achieve more, help strengthen education opportunities, and make the workplace more inviting and inclusive for people with disabilities. And with more than 1 billion people with disabilities in the world, Microsoft believes accessibility and inclusion are essential to delivering on our mission to empower every person and every organization on the planet to achieve more. Don’t forget to share your awards on social media after completing each module!
Se compone de los siguientes módulos:
- Introduction to disability and accessibility
- Microsoft Accessibility Features and Tools
- Creating accessible content with Microsoft 365
- Digital accessibility
viernes, 12 de febrero de 2021
The A11 Project
The A11 Project es un excelente sitio web repleto de recursos sobre accesibilidad web. Además, es un proyecto colaborativo, se puede participar siguiendo las instrucciones disponibles en Contributing Guidelines.
miércoles, 10 de febrero de 2021
Llamada de artículos para "How Mature Is Technology in Helping People with Disabilities?"
La revista International Journal of Environmental Research and Public Health ha publicado la llamada de artículos del número especial How Mature Is Technology in Helping People with Disabilities? en el cual participo como editor invitado. Los temas de este número especial son:
- Machine learning
- Human activity recognition
- Ambient assisted living
- Sensor fusion
- Big data
- Internet of Things
- Non-invasive sensors for sheltered homes
- Generation of datasets with sensors related to different disabilities
- Mobile applications for people with disabilities
- Serious games for people with disabilities
La fecha límite para el envío de artículos es el 31 de diciembre de 2021.
lunes, 8 de febrero de 2021
Otro expendiente sancionador contra Vueling por falta de accesibilidad
En la noticia Derechos Sociales multa a Vueling con 90.000 euros por mantener una web poco accesible a personas con discapacidad podemos leer:
El Ministerio de Derechos Sociales y Agenda 2030 ha multado con 90.000 euros a la aerolínea Vueling (filial de IAG) por mantener una web inaccesible a las personas con ciertas discapacidades. La resolución, firmada por el secretario de Estado, Nacho Álvarez, constata que la empresa española incumple 26 de los 38 indicadores que exige la ley. Y determina una sanción por una infracción "grave en su grado máximo" ya que la compañía ya fue objeto de una inspección, y posterior sanción, en 2015.
Desde entonces, señala el documento, "no ha trabajado en la mejora de la accesibilidad de su página web". "La situación de la accesibilidad de la web de VUELING apenas ha mejorado: de los 38 requisitos establecidos (...) en 2015 se incumplían 27, 17 de ellos en más del 90% de las páginas, frente a los 26 que se incumplen en 2018, 15 de ellos en más del 90% de las páginas. Por lo que respecta a los incumplimientos de criterios del nivel A, han pasado de 13 en 2015 a 11 en 2018", apunta la resolución.
[...]
El expediente sancionador, a cuya resolución ha tenido acceso elDiario.es, arrancó en 2018 después de que un usuario denunciara a Vueling "por incumplimiento de las condiciones de accesibilidad para personas con discapacidad". En septiembre de ese año se inicia formalmente el proceso y se encarga un informe al Centro Nacional de Tecnologías de la Accesibilidad (CENTAC) que analice la denuncia y las diferencias con 2015, año en el que otra inspección ya detectó graves incumplimientos.
El informe del CENTAC (una fundación público-privada), realizado entre el 22 de octubre y 9 de noviembre de 2018, señala que "de los 38 requisitos que es preciso cumplir según la norma UNE 1390803:2012, se cumplen totalmente 4, es decir el 10,5%. Tenemos 26 requisitos, el 68,4%, que no se cumplen. Además, 8 requisitos, el 21,05%, no son aplicables". De esos 16, continúa el informe, "un poco más de la mitad de los errores se producen en casi todas las páginas, lo que puede indicar un problema sistemático de aplicación de los criterios de accesibilidad. 15 "aparecen con mucha frecuencia" y 11 de ellos "se concentran en el nivel A" de prioridad, es decir, los más sensibles. Los puntos del nivel A "son obligatorios ya que cualquier sitio que no cumpla los puntos recogidos en estas prioridades no se puede considerar razonablemente accesible", recuerda el informe.
Pero el CENTAC compara además la situación de 2018 con la de 2015, cuando otra denuncia activó una inspección similar. Y la conclusión a la que llega es que Vueling no hizo prácticamente nada para mejorar el cumplimiento de la normativa vigente. Esto hizo que la resolución concluyera con esta la sanción.
Los problemas de Vueling no son nuevos, en Twitter podemos encontrar quejas de algunos usuarios, como por ejemplo:
hola, @vueling. De verdad es tan difícil que hagáis el más mínimo esfuerzo para que vuestra web sea accesible? Cada vez que tengo que hacer un checking online tengo que tocar el dom para interactuar con checks y radios. Y dar gracias porque tengo esos conocimientos. Estoy cansado
— Juanjo (@kastwey) March 11, 2020
Cansado de sentirme un ciudadano de segunda, cuando pago lo mismo que cualquiera por un billete. Cansado de que ignoréis la ley de accesibilidad sin dar ni un mínimo paso para arreglarlo. Cansado de cabrearme por cosas como esta, y de perder mi tiempo por vuestros errores.
— Juanjo (@kastwey) March 11, 2020
Por cierto, Vueling ha publicado lo siguiente en Twitter respecto a la noticia publicada:
Del total de los indicadores requeridos, alrededor del 50% están a día de hoy ya implementados. Para la aplicación del resto, la compañía tiene ya establecida una línea de trabajo. 1/2
— Vueling Airlines (@vueling) February 7, 2021
Lamentablemente, la situación actual, provocada por la pandemia del Covid19, ha obligado a que esa implementación sea más lenta de lo que esperábamos. En cualquier caso, queremos lamentar los inconvenientes que esta situación pueda generar a nuestros clientes. 2/2
— Vueling Airlines (@vueling) February 7, 2021
En Expediente sancionador contra Vueling explico el primer expediente sancionador que recibió Vueling.
Por cierto, Vueling también recibió hace un par de años una sanción de la Agencia Española de Protección de Datos: La AEPD ha impuesto a Vueling una multa de 30.000 euros por incumplir la normativa en materia de cookies.
viernes, 5 de febrero de 2021
miércoles, 3 de febrero de 2021
Contratando un seguro con la pantalla apagada
A veces no pensamos en la forma en la que otras personas realizan trámites cotidianos, como sacar un billete o contratar un seguro. En este mini vídeo, os enseño cómo el traje de developer me podría salvar el día cuando una web, la de mundial seguros, no ha sido desarrollada pensando en la accesibilidad. ¿Conseguiré introducir las fechas de cobertura? :P
Intermundial: un seguro que seguro que no es accesible.
lunes, 1 de febrero de 2021
Lista de cursos sobre accesibilidad web
En accessibility/a11y-courses se encuentra una lista extensa de cursos sobre accesibilidad web. Los cursos gratuitos que aparecen son:
- Accessibility MOOC - Inclusive Online Course Design
- Digital Accessibility as a Business Practice
- Future Learn - Digital Accessibility: Enabling Participation in the Information Society
- Google's Udacity Accessibility course (text version)
- Google's Udacity Web Accessibility - Developing with Empathy
- Microsoft's Training teachers to author accessible content
- Microsoft's Accessibility fundamentalshttps://docs.microsoft.com/en-us/learn/paths/accessibility-fundamentals/
- Professional Web #A11y Auditing Made Easy
- Start Building Accessible Web Applications Today, by Marcy Sutton
- Ryerson University: Introduction to Web Accessibility - Start date TBD
- Teach Access Study Away Silicon Valley - In partnership with PEAT
- Teach Access Tutorial
- OpenU UK Accessibility of eLearning
- Study Away Silicon Valley
- UC Berkeley Intro to Course #Accessibility - 6 modules on designing accessible content
- Open.edu: Assistive technologies and online learning
- Ryerson University & Canvas.net: Web Accessibility for Developers
- University of Colorado Boulder & Coursera: Basics of Inclusive Design for Online Education
- University of Pittsburgh & Coursera: Disability Awareness and Support
- Minnesota IT Services: Accessible Word Document Training
- UNICEF Agora Training on Web Accessibility
- edX & W3C - Introduction to Web Accessibility
miércoles, 27 de enero de 2021
Características de accesibilidad de Microsoft Edge
En la documentación oficial de Microsoft está la página Accessibility features in Microsoft Edge que explica las características de accesibilidad del navegador Microsoft Edge:
- Make text larger
- Have the web read aloud to you
- Read more comfortably
- Use a keyboard to surf the web
- Use high contrast for better readability
lunes, 25 de enero de 2021
Cómo es el trabajo de un desarrollador informático ciego
En Soy ciego de nacimiento y así es mi trabajo como desarrollador informático se cuenta:
Juanjo Montiel es malagueño, pero con poco más de 21 años, y tras haber estudiado un ciclo superior de informática, se fue a Madrid a realizar un máster. Tras unos años en la capital, y después de encontrar ahí el amor, decidió marcharse con su mujer a Barcelona, donde ella tenía más oportunidades laborales. Tras pasar por otras empresas, Juanjo es ahora el team lead en una compañía y se dedica a programar soluciones para una empresa de viajes. Más concretamente, es un proyecto de gestión de líneas aéreas del mayorista de agencia de viajes. “Hay que hacer un sistema de interconexión para que la gente pueda hacer reservas y puedan consultar varias líneas a la vez”, nos explica. En su equipo hay personas de 6 nacionalidades distintas que trabajan tanto en su misma oficina como en remoto. Además, es pianista y asegura que le encanta “el desarrollo, programar, componer, tocar y leer”.
Hasta aquí todo normal. Nada en su trayectoria vital y profesional que pueda llamar excesivamente la atención. Salvo por un pequeño detalle: Juanjo Montiel es ciego de nacimiento. Algo que, como se encarga de insistir, no le impide programar ni tardar menos en hacerlo que otra persona sin discapacidad.
Por su condición de desarrollador ciego, Juanjo Montiel da charlas de accesibilidad en diversos encuentros y conferencias, como el Modern Web Event (una jornada sobre desarrollo de aplicaciones web organizada por los Estudios de Informática, Multimedia y Telecomunicación de la UOC) o en la Commit Conf, donde hablamos con él. Pero la accesibilidad no es su principal área de trabajo: apenas supone un 10 por ciento de sus tareas.
¿Cómo trabaja un desarrollador ciego? ¿Con qué programas trabaja? ¿Con qué dificultades se topa? ¿Tiene algún techo de cristal?
viernes, 22 de enero de 2021
Primer borrador público de WCAG 3.0
En FIRST PUBLIC WORKING DRAFT: W3C ACCESSIBILITY GUIDELINES (WCAG) 3.0 podemos leer:
The Accessibility Guidelines Working Group (AG WG) has published a First Public Working Draft of W3C Accessibility Guidelines (WCAG) 3.0. WCAG and supporting materials explain how to make web content, apps, and tools more accessible to people with disabilities. W3C Accessibility Guidelines (WCAG) 3 has several differences from Web Content Accessibility Guidelines (WCAG) 2.
WCAG 3 is intended to be easier to understand and more flexible than WCAG 2. The flexibility is to address different types of web content, apps, and tools — as well as organizations and people with disabilities. The goals for WCAG 3 are introduced in the Requirements for WCAG 3.0 First Public Working Draft, which was also published today. WCAG 3 proposes a different name, scope, structure, and conformance model.
We encourage you to start by reading the WCAG 3 Introduction first to get important background on WCAG 3 development, review guidance, and timeline
miércoles, 20 de enero de 2021
Método de análisis de la accesibilidad web
OUR COMPREHENSIVE TESTING COMBINES THE BEST OF HUMAN AND ARTIFICIAL INTELLIGENCE
- First, we perform automated testing on our powerful a11y® analysis platformwhich scans a website for accessibility compliance. It’s really smart and really fast, and it checks a site against hundreds of carefully-crafted rules. It’s programmed to break down applicable WCAG 2.1 A/AA guidelines and checkpoints into testable components. Issues and recommendations are logged, and the feedback generated includes specific suggestions to fix accessibility violations. Learn more about a11y® analysis
- Next, a manual tester with a visual disability will use assistive technology to thoroughly examine the content and accessibility of each page in scope, as well as the functionality of each custom use case assigned. Our manual testers are required to be certified in JAWS and NVDA (popular screen readers) and have five or more years of experience in accessibility testing. As native assistive technology users, they provide guidance and insight that can’t be duplicated by a machine.
- Then, a fully-sighted subject matter expert (SME) will review and validate each outcome and perform a complete second round of testing. Our SMEs are uniquely qualified with extensive accessibility, assistive technology, and business knowledge.
- Finally, a senior developer will review and finalize comprehensive reports based on the manual and automated testing, prioritizing and organizing the results to give teams clear direction as to where to begin the remediation. Our senior developers have over a decade of experience creating and deploying accessible mobile apps and websites, so they’re invaluable in their role of making remediation suggestions streamlined and clear.
WHY DO WE COMBINE HUMAN AND AUTOMATED TESTING?
lunes, 18 de enero de 2021
Código de la Discapacidad
Código de Discapacidad es una recopilación de toda la legislación española sobre discapacidad.
En el apartado de Comunicación y Sociedad de la Información se recoge:
Ley por la que se reconocen las lenguas de signos españolas
Ley General de Telecomunicaciones (parcial)
Ley General de la Comunicación Audiovisual (parcial)
Ley de servicios de la sociedad de la información y de comercio electrónico (parcial)
Ley sobre reutilización de la información del sector público (parcial)
Ley de Publicidad y Comunicación Institucional (parcial)
Ley de la radio y la televisión de titularidad estatal (parcial)
Ley de firma electrónica (parcial)
Ley de creación de la Comisión Nacional de los Mercados y la Competencia (parcial)
Ley de Medidas de Impulso de la Sociedad de la Información (parcial)
viernes, 15 de enero de 2021
Breve historia de los lectores de pantalla
Realmente, la historia que se cuenta en A Brief History of Screen Readers es muy breve, pero algo es mejor que nada.
miércoles, 13 de enero de 2021
Convención sobre los derechos de las personas con discapacidad
La Convención sobre los derechos de las personas con discapacidad y su Protocolo Facultativo fueron aprobados el 13 de diciembre de 2006 en la Sede de las Naciones Unidas.
El Artículo 9Accesibilidad dice:
1. A fin de que las personas con discapacidad puedan vivir en forma independiente y participar plenamente en todos los aspectos de la vida, los Estados Partes adoptarán medidas pertinentes para asegurar el acceso de las personas con discapacidad, en igualdad de condiciones con las demás, al entorno físico, el transporte, la información y las comunicaciones, incluidos los sistemas y las tecnologías de la información y las comunicaciones, y a otros servicios e instalaciones abiertos al público o de uso público, tanto en zonas urbanas como rurales. Estas medidas, que incluirán la identificación y eliminación de obstáculos y barreras de acceso, se aplicarán, entre otras cosas,
a:
g) Promover el acceso de las personas con discapacidad a los nuevos sistemas y tecnologías de la información y las comunicaciones, incluida Internet;
Y el Artículo 21 Libertad de expresión y de opinión y acceso a la información :
c) Alentar a las entidades privadas que presten servicios al público en general, incluso mediante Internet, a que proporcionen información y servicios en formatos que las personas con discapacidad puedan utilizar y a los que tengan acceso;
d) Alentar a los medios de comunicación, incluidos los que suministran información a través de Internet, a que hagan que sus servicios sean accesibles para las personas con discapacidad;
viernes, 8 de enero de 2021
Llamada de artículos para "How Mature Is Technology in Helping People with Disabilities?"
La revista International Journal of Environmental Research and Public Health ha publicado la llamada de artículos del número especial How Mature Is Technology in Helping People with Disabilities? en el cual participo como editor invitado. Los temas de este número especial son:
- Machine learning
- Human activity recognition
- Ambient assisted living
- Sensor fusion
- Big data
- Internet of Things
- Non-invasive sensors for sheltered homes
- Generation of datasets with sensors related to different disabilities
- Mobile applications for people with disabilities
- Serious games for people with disabilities
La fecha límite para el envío de artículos es el 31 de diciembre de 2021.
WordPress añade soporte para subtítulos
Muy buena noticia la que podemos leer en WordPress adds support for video captions and subtitles:
The release of WordPress 5.6 contained several accessibility improvements, including the ability to add captions and subtitles to videos using the Web Video Text Tracks Format (WebVTT).
miércoles, 6 de enero de 2021
¿Cómo programa una persona ciega?
En este vídeo, más largo que un día sin pan, y grabado de madrugada con mucho sueño (perdonad el tono de voz, xD) os enseño cómo un usuario ciego utiliza un ordenador, no solo a nivel de usuario, sino también para desarrollar software, y así, contestar a algunos comentarios que leí en la noticia de Meneame:
https://www.meneame.net/m/tecnolog%C3%ADa/programador-ciego-espanol-denuncia-miserias-sector-nadie
¿Un programador ciego puede programar webs y apps de escritorio o solo backend? ¿qué pasa si hay iconos y botoncitos? ¿cómo depura? ¿cómo lee el código? ¿puede indentar o le vale para algo?
Todo esto y mucho más, en una hora y pico de vídeo. ¡Si llegáis al final ponedlo en los comentarios para que os lo agradezca personalmente, :P
lunes, 4 de enero de 2021
La importancia de la revisión manual de la accesibilidad
Automated accessibility tests are a great resource to have, but they can’t automatically make your site accessible. Use them as one step of a larger testing process.
lunes, 28 de diciembre de 2020
lunes, 21 de diciembre de 2020
Maquetación de páginas web para lectores de pantalla
It’s easy to think about a layout as being a primarily visual concern. The header goes up top, the sidebar is over here, the call to action is in an overlay on top of the content (just kidding). Grids, borders, spacing and color all portray valuable visual data, but if these hints to the structure of a page are only visible, some users may find your content unintelligible.
You can experience this first hand if you try using a screen reader on the web. When I fired up VoiceOver on my Mac and took it out for a test drive, I realized that to a screen reader user, a lot pages are just a big heap of ‘content’, missing helpful organizational cues.
The experience can be kind of like listening to a long rambling story without any indication to what details are important or related to the main thread of the story. Halfway through the story, you aren’t sure whether it’s worth it to keep listening because you don’t know if you’ll even find what it is you’re looking for. In the context of a website, your screen reader might be halfway through reading you a list of 50 sidebar links when you start wondering if there is any valuable content on the site at all.
Experiences like this are caused by websites that are built with layouts that are only visual. Ideally, however, our visual layouts should point to an underlying organizational model of our content. They should be visual indicators for a conceptual model. The visual indicators are just one way of revealing this model. The Web Accessibility Initiative’s ARIA (Accessible Rich Internet Applications) project provides alternative indicators to users who may need them.
I’ll walk through how to make use of these indicators to make a simple web page easy to use, navigate and read for users of assistive technology. All the example code is available on github.
lunes, 14 de diciembre de 2020
DIferentes tipos de auditoría de accesibilidad
En What to look for in an accessibility audit explican los diferentes tipos de auditoría que existen:
- Level-of-effort (LOE) Audit: A report which estimates the magnitude and cost of an accessibility remediation project. The report includes the number of pages to fix and the number of defects on each page.
- Risk Audit: Identifies severe and critical blockers that users with disabilities would encounter. This report does not include remediation recommendations.
- Detailed Audit: Identifies improvement based on the client’s preferred standards (WCAG 2.0 A/AA, WCAG 2.1 A/AA, or Section 508) using automated and manual testing that covers the scope of the client’s choosing. This report provides remediation recommendations.
- Detailed audits are also available for specific regulations or technologies – such as CVAA, Kiosks, and native mobile apps.
- Screen Reader Acceptance Testing: Experts will test a task/use case/user flow for assistive technology/browser/OS version combinations of the client’s choosing and provide a rating on a scale of difficulty or failure.
- Validation Audit: Performed on a web page, set of web pages, or applications that have previously undergone an audit by Deque. Validation audits may also be done on mobile apps or PDFs too.
- Usability Testing: Accessibility (conformation to WCAG or Section 508) does not always lead to usability. Usability testing reveals what’s usable to people with disabilities.
- Accessibility Conformance Statements: A Conformance Statement is a document from a trusted third party that details the level of accessibility for your organization’s website or application.
- Voluntary Product Accessibility Template (VPATs): A procurement report required for selling web-based software to the US Federal Government under Section 508.
- Design Audits: A Design Comp Accessibility Annotation (DCAA), is a markup of UX and UI wireframes and comprehensive designs (comps) with accessibility requirements for developers.
miércoles, 9 de diciembre de 2020
Descripciones largas en Google Chrome
Google Chrome permite generar de forma automática la descripción de una imagen que no tenga un texto alternativo, tal como podemos leer en Obtener descripciones de imágenes en Chrome.
Según se explica en Using AI to give people who are blind the “full picture”, parece que esta función se añadió en octubre 2019.
lunes, 7 de diciembre de 2020
Aviso de vídeo que puede provocar epilepsia por fotosensibilidad
El vídeo CYBERTRUCK vs F150 │ The REAL 1:64 STORY tiene el siguiente aviso al principio:
Aquí está el vídeo, para el que quiera probar:
jueves, 3 de diciembre de 2020
Día Internacional de las Personas con Discapacidad
Hoy 3 de diciembre se celebra el Día Internacional de las Personas con Discapacidad:
El Día Internacional de las Personas con Discapadidad fue declarado en 1992 por la Asamblea General de las Naciones Unidas mediante la resolución 47/3. El objetivo es promover los derechos y el bienestar de las personas con discapacidades en todos los ámbitos de la sociedad y el desarrollo, así como concienciar sobre su situación en todos los aspectos de la vida política, social, económica y cultural.
viernes, 27 de noviembre de 2020
Una buena colección de vídeos sobre diseño inclusivo
El pasado 17 de septiembre de 2020 se celebró el Inclusive Design 24:
A free 24-hour online event for the global community. It celebrates inclusive design and shares knowledge and ideas from analogue to digital, from design to development, from planners to practitioners, and everything and everyone in between.
Todos los vídeos del evento están disponibles en la lista Inclusive Design 24.
miércoles, 25 de noviembre de 2020
Las diferencias entre la navegación por teclado y la navegación mediante lector de pantallas
People often include screen reader users in the much larger group of keyboard-only users. Whilst this is correct (most screen reader users don’t use a mouse), it also creates a false impression of the way screen reader users navigate content.
To help explain this, I’m going to generalise and refer to the two following groups of people:
- Keyboard users: people who don’t use a mouse but can see the content.
This is a massive over-simplification of the different groups, but the ability to see the content or not is the crux of the difference in navigation.
- Screen reader users: people who don’t use a mouse and can’t see the content.
Keyboard navigation
Keyboard users navigate through content using a limited set of keyboard shortcuts:- The tab key moves to the next focusable element (like a link, button, or form field) and scrolls it into view if it wasn’t already contained within the viewport. The shift and tab keys together move to the previous focusable element.
- The space key scrolls the next chunk of content into view, and the shift and space keys together scroll the previous chunk of content into view. The pagedown and pageup keys do the same things respectively.
- The home key brings the top of the page into view, and the end key brings the bottom of the page into view.
This isn’t a very refined way of navigating content, and it isn’t without problems, but it generally works if you can see the content as it moves into view. That, of course, is where screen reader users come unstuck.
Screen reader navigation
Apart from things like live regions, screen readers only speak the content they’re focused on, and here we need to draw an important distinction: keyboard focus and screen reader focus are not the same thing!Keyboard focus is restricted to tabbing between focusable elements. If a screen reader user uses the tab key to navigate content, all they will hear is the name of each focusable element as it receives keyboard focus. What they won’t hear is all the other content like text, headings, and images.
When using the tab key, keyboard focus and screen reader focus are synchronised with each other. The rest of the time, screen reader users have an enormous range of commands at their disposal for reading and navigating content independently of keyboard focus. The commands vary between screen readers, but they all have one thing in common: they’re tied to different HTML elements. There are commands for moving screen reader focus between things like headings, images, paragraphs, sectioning elements, lists and listitems; for moving between tables, as well as the rows and columns inside them; for moving to specific types of form field, like checkboxes, radio buttons, text fields, or buttons; and many more commands besides.
lunes, 23 de noviembre de 2020
No todo es alto contraste, también hay gente que necesita bajo contraste
Las Pautas de Accesibilidad del Contenido Web, Web Content Accessibility Guidelines (WCAG) 2.1, tiene tres criterios de éxito sobre el contraste mínimo de los elementos de una página web:
Sin embargo, no dice nada de lo contrario, el contraste máximo. Pero ¿pueden existir personas que tenga problemas cuando el contraste sea excesivo?
Sí, hay personas que pueden tener problemas.
En Accessibility and me: Marian Foley podemos leer:
I've been partially sighted since I was 9, and need large text and low contrast colours to be able to work. My requirements are quite unusual for someone with sight loss, as most visually impaired users need high contrast colours. My retinas can't process colour contrast properly, and spending more than a couple of minutes looking at high contrast material (web pages, documents, anything with regular stripes, spots or checks) gives me a splitting headache and motion sickness.
Y en este mensaje de Twitter:
Does anyone who works in accessibility for @Microsoft or @Apple follow me? I'd like to discuss settings needed for those with Irlen Syndrome. To us, text wobbles like an optical illusion. Luckily, it can be fixed with low-contrast color overlays, but that feature doesn't exist.
Según la Wikipedia, el síndrome de Irlen es:
Irlen syndrome, occasionally referred to as scotopic sensitivity syndrome (SSS) or Meares-Irlen syndrome, very rarely as asfedia, and recently also as visual stress, is a proposed disorder of vision.
viernes, 20 de noviembre de 2020
Así es como usan Internet muchas personas ciegas
En Así es como usa Internet un ciego. Al menos algunos se cuenta:
Si bien es cierto que la mayoría podemos hacernos una ligera idea de las incomodidades a las que se ven sometidas las personas que padecen algún tipo de discapacidad visual, lo cierto es que pocos somos conscientes de cómo estos individuos se desenvuelven en determinados entornos y actividades.
Es el caso de la navegación por Internet, un acceso sin el que muchos seríamos incapaces de “vivir” y que Facebook y otras plataformas tratan de poner más fácil. Pero, ¿en qué consisten estas iniciativas? ¿Cómo lo logran exactamente? ¿De qué herramientas se valen? Analizamos el contexto actual y les preguntamos a algunos de ellos.
miércoles, 18 de noviembre de 2020
Comparativa de plugins para evaluar la accesibilidad web
This article reports the results of a study comparing evaluation accessibility plugins extensions for the Chrome web browser. Eight of the most well-known tools among developers were chosen. All tools are free or available under an open-source license, and work with the Chrome browser. The tools were compared based on their feature set, their usability and their evaluation results of ten of the Alexa top websites. We found that individual tools still provide limited coverage of the success criteria; the coverage of success criteria varies quite a lot from evaluation engine to evaluation engine; what are the most and least covered success criteria in automated evaluations. After analysing the results, we highly recommend to use more than one tool (with a different engine) and to complement automated evaluation with manual checking.
lunes, 16 de noviembre de 2020
Una crítica a los sistemas que prometen accesibilidad web con una sola línea
Según Eric Eggert, los accessibility overlay basados en inteligencia artificial no cumplen lo que prometen. Lo cuenta en su vídeo 5 False Claims 1-Line “AI” Accessibility Script Vendors Make:
Y el inicio de la transcripción:
They claim to be the be-all and end-all of all accessibility worries: “AI” accessibility tools. They say they provide “100% WCAG 2.1 compliance”. They say it only takes one line of JavaScript to “fix your website for accessibility”.
Who are “they”? VC-backed companies that promise affordable, effortless compliance for your website. If you think “that sounds too good to be true”, you’re right. It is indeed quite the opposite of true.
Here are five claims that “AI” accessibility script vendors make that are misleading or completely untrue.
(Intro.)
I’m Eric Eggert, a Web Accessibility Expert. You can follow me as @yatil — Y-A-T-I-L — on social media. If you have questions about this or other videos, or want to propose a topic, ask in the comments, or use the hashtag #askYatil on Twitter.
Before we get into it, whenever I say AI, please imagine the most expressive air-quotes gesture possible.
Okay!
viernes, 13 de noviembre de 2020
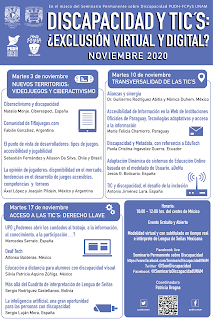
Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM
El próximo 17 de noviembre de 2020 participaré en el Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM Discapacidad y TIC's: ¿Exclusión virtual y digital? organizado por la Universidad Nacional Autónoma de México. Este seminario comienza el 3 de noviembre.
Más información en la página de Facebook.
miércoles, 11 de noviembre de 2020
Semántica, ARIA y lectores de pantalla
Assistive technologies (ATs), which are hardware and software that help us perceive and interact with digital content, come in diverse forms. ATs can use a whole host of user input, ranging from clicks and keystrokes to minor muscle movements. ATs may also present digital content in a variety of forms, such as Braille displays, color-shifted views, and decluttered user interfaces (UIs).
One more commonly known type of AT is the screen reader. Programs such as JAWS, Narrator, NVDA, and VoiceOver can take digital content and present it to users through voice output, may display this output visually on the user’s screen, and can have Braille display and/or screen magnification capabilities built in.
If you make websites, you may have tested your sites with a screen reader. But how do these and other assistive programs actually access your content? What information do they use? We’ll take a detailed step-by-step view of how the process works.
viernes, 6 de noviembre de 2020
Un 6,1% de los empleados de Microsoft presenta algún tipo de discapacidad
Este dato se puede leer en el artículo Microsoft Reveals 6.1% Disability Representation For The First Time:
A newly released report from Microsoft reveals that 6.1 % of the company’s U.S. employees self-identify as disabled, meaning they have a physical, mental or cognitive disability. If you’re not quite sure how to put that number in context, that’s because few companies ever disclose similar numbers. This is the first time Microsoft has included disability in their annual diversity and inclusion report—and although the number may be modest, its significance will be understood worldwide.
[...]
Microsoft already employs people with all types of disabilities and is actively looking for new ways to be inclusive. The company has slowly and persistently chipped away at the issue since Satya Nadella became CEO in 2014. It takes patience and persistence to move the needle. Even the basics can’t be taken for granted. Many Americans don’t know that most disabilities are not visible, likely because they are not openly discussed and can be a source of shame or stigma. “Diabetes, dyslexia, and depression are three great examples of this. To understand our representation, we need data which means cultivating a workplace where employees can be confident, have pride in their disability and ultimately, confidentially self-identify whether they have a disability or not,” says Lay-Flurrie.
[...]
Microsoft defines disability, using the definition of disability from the World Health Organization in both in internal conversation and external conversations: “Disability is not just a health problem. It is a complex phenomenon, reflecting the interaction between features of a person’s body and features of the society in which he or she lives.”
miércoles, 4 de noviembre de 2020
Accesibilidad de los reproductores multimedia
In case you don’t make it all the way to the bottom, I feel, based on the results of testing each player (and comparing to my own Accessible Video Player project), that relying on native video players should be used with caution. This is my opinion stemming from experience, but I found most to have poor keyboard and screen reader support, which may lead to frustrated users.
There were a lot of inconsistencies across the board as far as keyboard and screen reader support. Some lose focus when the video controls receive focus then fade away, forcing the user to re-position themselves to adjust playback. Others did not trap keyboard focus in full-screen mode, leading to a similar situation as an inaccessible modal window allowing content to be accessed "behind" the window. One player in particular featured very awkward keyboard support where controls were visible on the screen but could not be focused.
viernes, 30 de octubre de 2020
Curso gratuito "¿Cómo diseñar y programar sitios web accesibles?"
El curso gratuito ¿Cómo diseñar y programar sitios web accesibles? tiene el siguiente contenido:
- Introducción a la accesibilidad web
- Estándar WCAG 2.1.
- Organización del estándar
- Tecnologías de asistencia
- Destinatarios del WCAG
- Principios, pautas y criterios
- Niveles de conformidad.
- Accesibilidad en elementos gráficos.
- Accesibilidad en hipervínculos.
- Accesibilidad en controles de formulario.
- Accesibilidad en tablas
- Accesibilidad en la estructura de una página.
- Accesibilidad en el contenido.
- Estar matriculado en alguna institución educativa de educación superior.
- Tener conocimientos de HTML, CSS y JavaScript.
- Disponer de 6 horas por semana durante tres semanas, para el estudio de los contenidos y la realización de las prácticas y tareas.
miércoles, 28 de octubre de 2020
Cómo diseñar para lectores de pantalla
It’s easy to think about a layout as being a primarily visual concern. The header goes up top, the sidebar is over here, the call to action is in an overlay on top of the content (just kidding). Grids, borders, spacing and color all portray valuable visual data, but if these hints to the structure of a page are only visible, some users may find your content unintelligible.
You can experience this first hand if you try using a screen reader on the web. When I fired up VoiceOver on my Mac and took it out for a test drive, I realized that to a screen reader user, a lot pages are just a big heap of ‘content’, missing helpful organizational cues.
The experience can be kind of like listening to a long rambling story without any indication to what details are important or related to the main thread of the story. Halfway through the story, you aren’t sure whether it’s worth it to keep listening because you don’t know if you’ll even find what it is you’re looking for. In the context of a website, your screen reader might be halfway through reading you a list of 50 sidebar links when you start wondering if there is any valuable content on the site at all.
Experiences like this are caused by websites that are built with layouts that are only visual. Ideally, however, our visual layouts should point to an underlying organizational model of our content. They should be visual indicators for a conceptual model. The visual indicators are just one way of revealing this model. The Web Accessibility Initiative’s ARIA (Accessible Rich Internet Applications) project provides alternative indicators to users who may need them.
I’ll walk through how to make use of these indicators to make a simple web page easy to use, navigate and read for users of assistive technology. All the example code is available on github.
lunes, 26 de octubre de 2020
Las novedades de WCAG 2.2
En Web Content Accessibility Guidelines (WCAG) 2.2 Draft for Review, el W3C explica las novedades de WCAG 2.2:
- 2.5.7 Dragging
- 2.5.8 Pointer Target Spacing
- 2.4.11 Focus Appearance (Minimum)
- 2.4.12 Focus Appearance (Enhanced)
- 2.4.13 Fixed Reference Points
- 3.2.6 Findable Help
- 3.2.7 Hidden Controls
- 3.3.7 Accessible Authentication
- 3.3.8 Redundant Entry
En What’s New in WCAG 2.2 y WCAG 2.2 Overview and Feedback se analizan las novedades que tiene WCAG 2.2 hasta el momento actual, ya que todavía es un borrador, no es la recomendación final.
viernes, 23 de octubre de 2020
Una introducción a WCAG 2.x
Interesante el vídeo A WCAG Overview — Web Content Accessibility Guidelines (WCAG) 2.1 and 2.0 Explained:
miércoles, 21 de octubre de 2020
Accessibility Maze, un juego accesible sobre accesibilidad
For people who do not experience barriers, it can be difficult to empathize with the challenges that people with disabilities often face when navigating the Web. The Accessibility Maze was created to help those new to web accessibility experience firsthand what it is like to encounter those barriers. The game introduces a number of common barriers players must work around, mirroring the experience of those who encounter these obstacles daily, and provides quick lessons on how to avoid or correct them.
In creating the game we wanted to ensure it would be accessible. Gaming being one of the more challenging areas in which to address accessibility, the Accessibility Maze has been created to be playable with a current screen reader, using only a keyboard, and to demonstrate strategies for making games accessible.
lunes, 19 de octubre de 2020
Ejemplo de uso de un lector de pantalla
¿Te has planteado qué pasaría si de repente no pudieras utilizar la pantalla de tu ordenador? ¿Te ves capaz de manejarlo sin poder verlo? ¿Y un iPhone? ¿Es eso posible?
En este vídeo veremos cómo las personas ciegas hacemos uso de la tecnología, y cómo ésta nos permite ser mucho más independientes siempre que sea accesible. Adéntrate conmigo en una realidad diferente que seguro te sorprenderá.
viernes, 16 de octubre de 2020
Nueva ley sobre accesibilidad web en EEUU
Según Introduced Online Accessibility Act Would Amend ADA, Clarify Web Accessibility Compliance Standards, en EEUU se ha propuesto Online Accessibility Act, una nueva ley sobre accesibilidad web que se añadirá a la famosa Americans with Disabilities Act (ADA) de 1990.
El borrador de la ley añadirá un nuevo título de sección:
TITLE VI—CONSUMER FACING
WEBSITES AND MOBILE APPLICATIONS OWNED OR OPERATED BY A PRIVATE ENTITY
Que entre otras cosas, dice:
(1) IN GENERAL.—A consumer facing website or mobile application shall be considered compliant under the requirements of this section if such website or mobile application is in substantial compliance with the Web Content Accessibility Guidelines (referred to in this title as WCAG) 2.0 Level A and Level AA standard established by the Accessibility Guidelines Working Group, or any subsequent update, revision, or replacement to the WCAG 2.0 Level A and Level AA standard published by the World Wide Web Consortium or successor organization.
lunes, 12 de octubre de 2020
Personas con discapacidad se reconvierten en programadores
Según una nota de prensa de la Fundación Once y Por Talento Digital:
Un total de veintiséis personas con discapacidad de Madrid, Barcelona y Valencia han finalizado el curso ‘Programación para No Programadores’, que se lleva a cabo dentro de la iniciativa Por Talento Digital (http://www.portalentodigital.es/) de Fundación ONCE, con la colaboración de Inserta Empleo y el proveedor de formación OPINNO.
El curso comenzó el pasado mes de diciembre con medio centenar de alumnos de los que la mitad lo han terminado. En total han sido 800 horas de formación, desarrollada en tres ciudades como son Madrid, Barcelona y Valencia. Además, ha contado con el apoyo de Fundación Vodafone España y Mastercard.
El curso Programación Web Full-Stack para no programadores no requería formación previa en programación precisamente para dar una oportunidad de reciclar profesionalmente a las personas que no venían del terreno tecnológico, ofreciéndoles así el reto de formarse en una de las profesiones tecnológicas más demandadas actualmente en el mercado laboral.
Tuvo dos fases. La primera contaba con la cofinanciación de la Fundación Vodafone España, y durante sus 250 horas sirvió para fijar los conceptos y tecnologías básicas de programación, a través de lenguajes como c# o java.
La segunda fase, que comienza ahora, es una formación especializada de 550 horas en programación web, front y backend, donde los alumnos aprenderán fundamentos web basados en estándares como Javascript, CSS, html, Angular o next js.
Para esta nueva modalidad online se está utilizando la plataforma Discord (que permite crear grupos de trabajo, aulas, etc.), así como la extensión Visual Studio Code para compartir el código de desarrollo. Ha sido necesario implementar algunas adaptaciones de accesibilidad para asegurar el acceso en igualdad de condiciones a todo el alumnado en este nuevo formato.
Por ejemplo, para una alumna con discapacidad auditiva en la sede de Madrid se ha incorporado una herramienta de subtitulado automático que permite seguir las explicaciones del profesor. Además, para otro alumno sordo signante de Barcelona se ha dispuesto una herramienta para que pueda contar con la intérprete de lengua de signos en remoto.
Además de la formación teórica, ha habido un fuerte componente de toma de contacto con el mundo empresarial. Así, han impartido masterclasess a los beneficiarios responsables de Microsoft, Between, Avanade, El Corte Inglés, Deloitte, Souji y Nutrilieve.
Por otro lado, se organizaron 3 sesiones de Speed Dating a través de Zoom, en las que participaron profesionales de Everis, Avanade, BMAT, RECUBIK, Super Squad Interactive, Pavapark, ALZIS, KIWA, Everycode, GFI, Fundación Universia, Nutrilieve, Go Zero Waste, Smart Monkey, Jump Data Driven, It Will Be y Voices of Leaders. El objetivo de estas sesiones era que las empresas conociesen a los alumnos para poder ofrecerles prácticas no laborales que completen la formación teórica que han recibido.
viernes, 9 de octubre de 2020
Vïdeos sobre accesibilidad de Google
lunes, 5 de octubre de 2020
Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM
El próximo 17 de noviembre de 2020 participaré en el Seminario Permanente sobre Discapacidad PUDH-FCPyS UNAM Discapacidad y TIC's: ¿Exclusión virtual y digital? organizado por la Universidad Nacional Autónoma de México. Este seminario comienza el 3 de noviembre.
Más información en la página de Facebook.
viernes, 2 de octubre de 2020
Cuidado con las herramientas automáticas de revisión de la accesibilidad web
Automated accessibility testing tools, powered by artificial intelligence (AI) and code-scanning technology, can be an important part of an accessibility testing plan — but, they must remain just a part. Automated testing on its own should not replace manual testing by an accessibility expert and should not be used as the only way to show compliance.Y avisa del peligro del texto alternativo generado de forma automática mediante inteligencia artificial:
As technology advances, there are even image-recognition programs that can with some accuracy guess what an image depicts and generate alt text. On one hand, it's incredible that this technology exists. On the other, it presents an additional layer of review required by human beings. The real purpose of an image in the context of a web page, the real feeling somebody is supposed to be exposed to, the real information conveyed by an image can't be decided by a machine — at least not yet.
miércoles, 23 de septiembre de 2020
Experiencia equivalente
El resumen dice:
An equivalent experience is one that has been deliberately conceived of and built to be able to be used by the widest possible range of people. To create an equivalent experience, you must understand all the different ways people interact with technology, as well as common barriers they experience.
Constructing an equivalent experience may mean changing the way you think about development and design, and potentially reevaluating your existing work. In this article, we’ll address common accessibility issues, and how to best go about improving them so everyone can effortlessly access your content.
viernes, 18 de septiembre de 2020
¿Qué son las características accesibles de un sitio web?
Website accessibility features are the elements of a site designed to improve the ability of people with disabilities to independently use it. Sometimes websites include extra options specifically to enhance some people's use, but usually accessibility features are integrated into a well-coded website that is accessible by default.Aunque normalmente estas características que se añaden con muy buenas intenciones, a veces pueden causar problemas a ciertos usuarios:
Sometimes, extra accessibility features are added with the best of intentions, but in practice can actually cause new problems. For example, some websites or digital tools will include their own screen reading technology with the goal of providing easy access to people who are blind, have low vision, or otherwise benefit from hearing content instead of or in addition to seeing it. However, many people who need to use screen readers already use one and likely have a go-to screen reader they prefer for that particular type of content, web browser, or device. In this example, the extra screen reader might interfere with the native screen reader, or vice versa, and accessibility will have been compromised, not improved.
Another common example are keyboard shortcuts. Some websites will offer custom keystroke combinations designed to save the user time or make interaction easier, and sometimes these can be helpful. Other times, however, keyboard shortcuts might interfere with screen reader or other assistive technology commands, or with keyboard shortcuts that users who need them most already have programmed. Again, in this example, something intended to improve accessibility can make the website unusable if not done carefully.