Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 26 de noviembre de 2007
Uso de la propiedad float de CSS
En la sección 9.5 Floats de Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification podemos encontrar la explicación oficial de esta propiedad. Pero para aprender a usar la propiedad float, es mucho mejor consultar Floatutorial. Este tutorial ofrece explicaciones muy claras sobre el uso de este atributo y termina explicando como se puede utilizar para lograr un diseño a 2 columnas o a 3 columnas líquido (que se adapte a diferentes resoluciones de pantalla).
Página con muchos recursos
- Abbreviations & Acronyms
- Accessibility Statements
- Accesskeys
- Alt Attributes , Alt Text, Long Descriptions
- Assistive Technology
- Baseline
- Benefits (Why accessibility?)
- Captcha (Completely Automated Public Turing test to tell Computers and Humans Apart)
- Checklists
- Cognitive Disabilities
- Definitions and Overviews
- Device Independence and Graceful Degradation
- Deprecated Features
- Flicker
- Forms
- Language
- Law, Lawsuits, Policies
- Lists
- Mailto
- Multimedia
- Open Source
- Plugins, PDF, PowerPoint, etc.
- Relative sizing
- Scripts
- Structure & Semantics
- Style Sheets (Accessibility)
- Tables
- Testing, Checking, Validating
- Text Links
- Text Only Versions
- Usability and Accessibility
- Zoom Layouts
- Articles & Related Links
sábado, 24 de noviembre de 2007
Libro electrónico: Access by Design Online
El libro está estructurado a modo de catálogo de consejos con múltiples ejemplos de páginas web reales. Incluye consejos sobre el HTML que se debe utilizar para cumplir el consejo, pero no incluye ejemplos completos de código, por lo que en algunos casos se queda corto de contenido y será necesario consultar otras fuentes para entender cómo se hace.
Ya encajan "casi" todas las piezas de la accesibilidad de las páginas web en España
¿Por qué es necesario este reglamento si ya existía la Ley 34/2002, de 11 de julio, de servicios de la sociedad de la información y de comercio electrónico (LSSI)?
Recordemos lo que dice esta ley:
Disposición adicional quinta. Accesibilidad para las personas con discapacidad y de edad avanzada a la información proporcionada por medios electrónicos.
Uno. Las Administraciones públicas adoptarán las medidas necesarias para que la información disponible en sus respectivas páginas de Internet pueda ser accesible a personas con discapacidad y de edad avanzada de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos antes del 31 de diciembre de 2005.
Asimismo, podrán exigir que las páginas de Internet cuyo diseño o mantenimiento financien apliquen los criterios de accesibilidad antes mencionados.
Pero también dice:
Disposición final séptima. Habilitación al Gobierno.
Se habilita al Gobierno para desarrollar mediante Reglamento lo previsto en esta Ley.
La LSSI no establece el nivel de accesibilidad que deben cumplir las páginas web a las que se refiere (páginas web de las Administraciones públicas y páginas web financiadas por las Administraciones públicas). Casi todo el mundo entendió que la frase "de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos" indicaba que al no definir un nivel el Gobierno de España, se aplicaría lo indicado por la Unión Europea, es decir, el nivel AA del WAI del W3C. Pero una ley no puede (o no debería) dejar abiertas las puertas a diferentes interpretaciones.
Como aclara Gabriel Porras, el reglamento del RD 1494/2007 desarrolla la LSSI, define mediante la norma UNE 139803:2004 el nivel de accesibilidad que se debe alcanzar y establece un calendario para ello. Pero este calendario entra en contradicción con lo establecido en la LSSI, ya que sobrepasa la fecha del 31/12/2005 que se fijó en la LSSI.
¿Por qué la norma UNE 139803:2004 si tenemos las WCAG 1.0 del WAI?
Fran Tarifa nos aclara el misterio. Según una cita del presidente de la Fundación SIDAR, Loïc Martínez Normand:
[...] parece ser que en España no se puede referenciar en la legislación a documentos técnicos que no provengan de organismos oficiales de normalización (como AENOR, CEN e ISO) y, por desgracia, el W3C no lo es.
Es decir, que la norma UNE, que es una copia de las pautas del WAI, es un medio para referirse a las WCAG 1.0 y que tenga validez legal en España.
Trabajo en un ayuntamiento (diputación, instituto, universidad, etc.). ¿Qué pasa si no cumplo el reglamento?
Pues no lo sé. Se supone que en algún momento existirá un regimen sancionador. Hace unos días publiqué el comentario Sanciones por discriminar a discapacitados donde comenté que el Congreso debatía una ley que establece sanciones de hasta un millón de euros por discriminar a discapacitados. En concreto, la noticia decía:
El proyecto de ley considera infracciones administrativas las discriminaciones directas o indirectas, acosos, así como el incumplimiento de las exigencias de accesibilidad las que están sometidas las entidades.
Dentro de esta explicación se puede incluir la accesibilidad de las páginas web. Pero por el resto de la noticia parece que esta nueva ley se refiere a las empresas y no a las Administraciones públicas.
viernes, 23 de noviembre de 2007
Mitos sobre la accesibilidad
- La accesibilidad es sólo para personas ciegas.
- Los sitios accesibles son feos y aburridos.
- La accesibilidad es costosa y difícil.
- Ofrecer una versión sólo texto es suficiente.
- Personalización y la funcionalidad de lectura en voz alta.
JavaScript no molesto (2): cómo desactivar JavaScript
En Microsoft Internet Explorer 7, en el menú Herramientas --> Opciones de Internet --> Seguridad --> Nivel personalizado... se abre el cuadro de diálogo Configuración de seguridad; en la categoría Automatización (Scripting) hay que deshabilitar la opción Active scripting, tal como podemos ver en la siguiente imagen:

En Microsoft Internet Explorer también es interesante desactivar la opción Scripting de applets de Java.
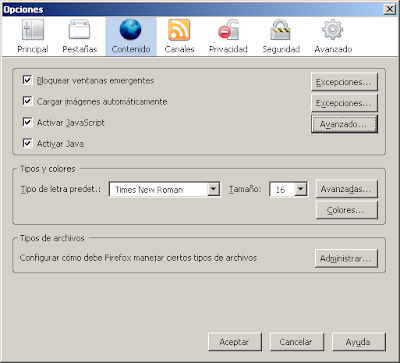
En Mozilla Firefox 2.0, en el menú Herramientas --> Opciones --> Contenido tenemos que desactivar la opción Activar JavaScript que podemos ver en la siguiente imagen:

En Opera 9 hay dos formas de desactivar JavaScript:
- Menú Herramientas --> Opciones más a mano --> Activar JavaScript
- Menú Herramientas --> Opciones --> Avanzado --> Activar JavaScript, como podemos observar en la siguiente imagen.

Entradas anteriores:
jueves, 22 de noviembre de 2007
Norma UNE 139803:2004
Esta norma antes era de pago y estaba prohibida su reproducción sin el consentimiento de AENOR. Ahora ya se puede descargar de forma gratuita desde Norma UNE 139803:2004.
JavaScript no molesto (1): Definición
La Wikipedia contiene la definición de JavaScript no obstructivo:
JavaScript no obstructivo es un paradigma floreciente en el uso del lenguaje de programación JavaScript, utilizado en la Web. Aunque el término no se define formalmente, sus principios generalmente incluyen:
- Separación de la funcionalidad JavaScript (la "capa del comportamiento") de las capas de estructura/contenido y de presentación de un página.
- Uso de buenas prácticas a fin de evitar los problemas de incompatibilidad de la programación tradicional en JavaScript (tales como inconsistencias entre navegadores y falta de escalabilidad).
El objetivo final es que las páginas web sean totalmente funcionales para aquellos usuarios que no puedan o no quieran hacer uso de JavaScript.
Cuando escribí sobre Hijax: Ajax accesible ya comenté que esta técnica se basa en lo que se conoce en inglés como progressive enhancement y graceful degradation, dos estrategias que permiten que un sistema informático (en este caso, una página web) funcione correctamente aun en el caso de que falte algún tipo de componente. Mientras que con progressive enhancement se parte de una versión básica completamente operativa (se parte de una página web compatible con la mayoría de los navegadores y con el menor uso posible de tecnologías complementarias como CSS o JavaScript), con graceful degradation se parte del extremo contrario: se crea una página web para los últimos navegadores, con la posibilidad de que funcione en navegadores antiguos.
¿Hay gente que navega por Internet y su navegador no admite JavaScript? En la página Browser Statistics podemos ver que en enero de 2007 había un 6% de usuarios sin JavaScript.
Pero los beneficios no son sólo para los posibles visitantes de nuestro sitio web: nosotros mismos nos beneficiaremos al tener separados la estructura de la página (HTML), la presentación (CSS) y la lógica (JavaScript). Los costes de mantenimiento de una página web son menores si lo tenemos todo bien separado y en su sitio.
¿Qué se tiene que hacer para tener JavaScript no molesto? En próximas entradas comentaré algunas de las técnicas más comunes. Recomiendo la lectura de la página Javascript no obstructivo, Manual de buenas maneras, que ofrece una extensa explicación del tema.
miércoles, 21 de noviembre de 2007
Aprobado reglamento sobre condiciones básicas de accesibilidad
El reglamento cubre diferentes medios de comunicación, como son la televisión, las telecomunicaciones y las páginas web. Respecto estas últimas, llamadas "páginas de internet", el Artículo 5. Criterios de accesibilidad aplicables a las páginas de internet de las administraciones públicas o con financiación pública dice:
1. La información disponible en las páginas de internet de las administraciones públicas deberá ser accesible a las personas mayores y personas con discapacidad, con un nivel mínimo de accesibilidad que cumpla las prioridades 1 y 2 de la Norma UNE 139803:2004.Respecto a los plazos para el cumplimiento de este reglamento, la Disposición transitoria única. Plazos establece:
Esta obligación no será aplicable cuando una información, funcionalidad o servicio no presente una alternativa tecnológica económicamente razonable y proporcionada que permita su accesibilidad.
Asimismo, respecto a la lengua de signos, las citadas páginas de internet tendrán en cuenta lo dispuesto en la Ley 27/2007, de 23 de octubre, por la que se reconocen las lenguas de signos españolas y se regulan los medios de apoyo a la comunicación oral de las personas sordas, con discapacidad auditiva y sordociegas.
2. Excepcionalmente, las administraciones públicas podrán reconocer la accesibilidad de páginas de internet conforme a normas técnicas distintas de las que figuran en el apartado 1 de este artículo, siempre que se compruebe que alcanzan una accesibilidad similar a la que estas normas garantizan.
3. Las páginas de Internet de las administraciones públicas deberán contener de forma clara la información sobre el grado de accesibilidad al contenido de las mismas que hayan aplicado, así como la fecha en que se hizo la revisión del nivel de accesibilidad expresado.
[...]
2. Las páginas de internet de las administraciones públicas o con financiación pública deberán adaptarse a lo dispuesto en el artículo 5 de dicho reglamento, en los siguientes plazos:En resumen:
a) Las páginas nuevas deberán ajustarse a la prioridad 1 de la Norma UNE 139803:2004 desde la entrada en vigor del real decreto.
b) Las páginas existentes deberán adaptarse a la prioridad 1 de la Norma UNE 139803:2004 en el plazo de 6 meses desde la entrada en vigor.
c) Todas las páginas, actualmente existentes o de nueva creación, deberán cumplir la prioridad 2 de la Norma UNE 139803:2004 a partir del 31 de diciembre de 2008.
No obstante, este plazo de adaptación y la citada norma técnica de referencia podrán ser modificados a efectos de su actualización mediante orden ministerial conjunta, en los términos establecidos en la disposición final tercera de este real decreto.
- Los niveles de la Norma UNE 139803:2004 equivalen prácticamente a los niveles de las WCAG del W3C.
- Las nuevas páginas web se tienen que ajustar al nivel 1 desde la entrada en vigor del reglamento (el día siguiente al de su publicación en el BOE, es decir, 22/11/2007).
- Las páginas web existentes se tienen que adaptar al nivel 1 en el plazo de 6 meses (22/05/2008).
- Todas las páginas tienen que cumplir el nivel 2 a partir del 31/12/2008.
Sanciones por discriminar a discapacitados
¿Se aplicarán la Administraciones Públicas su propia medicina cuando sus páginas web no cumplan los niveles de accesibilidad que por la Ley 34/2002, del 11 de Julio, de Servicios de la Sociedad de la Información y del Comercio Electrónico, se deberían cumplir desde antes del 31 de diciembre de 2005?
martes, 20 de noviembre de 2007
Informe sobre el acceso de las personas con discapacidad a las telecomunicaciones y a la sociedad de la información
Se trata de una traducción de un informe elaborado por el Consejo Nacional sobre Discapacidad de los EE.UU. en diciembre de 2006. Este informe posee 103 páginas y se puede descargar de la página Colección Telefónica Accesible, más concretamente, se puede descargar en formato PDF.
Lo más interesante sobre la accesibilidad web se encuentra en la página 97: Aclarar la cobertura de la Ley de Estadounidenses con Discapacidad (ADA) sobre páginas web: cambio legislativo o normativo.
Americans with Disabilities Act of 1990 (ADA) es una ley que protege los derechos civiles de las personas con discapacidad y prohibe la discriminación basada en la discapacidad. En su Título III (Public Accommodations and Commercial Facilities) se indica que nadie puede ser discriminado e impedido a disfrutar de los bienes y servicios que ofrece un comercio público debido a una discapacidad.
El grado en que el Título III de la ADA cubre los servicios online de empresas privadas sigue siendo objeto de conflictivas decisiones del tribunal federal. En la página web WHEN THE AMERICANS WITH DISABILITIES ACT GOES ONLINE:Application of the ADA to the Internet and the Worldwide Web se puede consultar un informe del año 2003 sobre este conflicto.
Total Validator
Esta herramienta no se limita únicamente a validar la accesibilidad web, sino que también valida el HTML, verifica que no haya enlaces rotos y permite ver una captura (screenshot) de la página web en distintos navegadores.
Esta herramienta se ofrece en varias versiones (todas gratuitas, excepto la profesional que es de pago):
- Versión en línea.
- Versión para descargar como extensión para Firefox.
- Versión para descargar como herramienta de escritorio.
- Versión profesional para descargar como herramienta de escritorio: ahora mismo no es posible descargar esta versión, porque está en preparación un nuevo programa que la sustituirá en el 2008.
Te la recomiendo porque, incluso en su versión teóricamente menos potente, que es la extensión para Firefox, presenta advertencias que no encuentras en las otras herramientas habituales (algunas son resultado de un "exceso de celo" y quizás se podrían pasar por alto, pero otras son realmente útiles y no las detecta ninguna de las otras).
Gracias Paco.
miércoles, 14 de noviembre de 2007
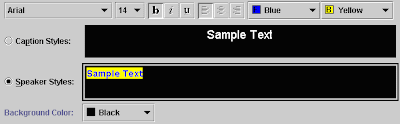
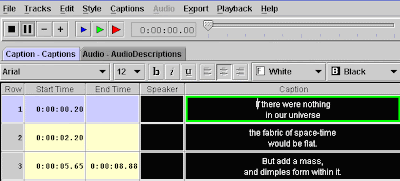
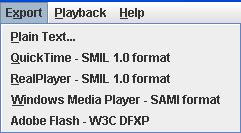
Herramienta para subtitulado



Para más información sobre multimedia y subtítulos:
martes, 13 de noviembre de 2007
Un curso sobre accesibilidad web
Tecnologías para mejorar la accesibilidad web de IBM
En este artículo podemos encontrar la descripción de las siguientes herramientas:
- Home Page Reader: navegador web para usuarios ciegos que incluye un lector de pantallas.
- Transcoding technology: tecnología que permite modificar la presentación y la estructura de una página web para adaptarla a usuarios ciegos.
- Accessibility Designer (aDesigner): permite a los diseñadores conocer los problemas a los que se enfrentan los usuarios discapacitados al navegar por la web. Ofrece dos modos de funcionamiento: cómo ve la página web una persona completamente ciega que utilice un lector de pantallas o cómo ve una página web con una visión reducida (por la edad o por alguna enfermedad).
- Accessibility Observer: permite relacionar los errores de accesibilidad que se localizan en una página web (en el HTML) con el código de la página JSP o servlet que lo ha generado.
lunes, 12 de noviembre de 2007
Accesibilizando la Web
Accesibilidad de las webs de las universidades españolas
- Criterio político en el diseño: organizar según el organigrama jerárquico, "Saludo del rector", etc.
- Legibilidad: abusar del lenguaje administrativo, documentos poco escaneables, etc.
- Diseño: abuso de menús desplegables, uso de frames, no hacer diseño líquido, etc.
- Ayuda al acceso a la información: buscadores perdidos o inexistentes, ausencia de RSS, etc.
domingo, 11 de noviembre de 2007
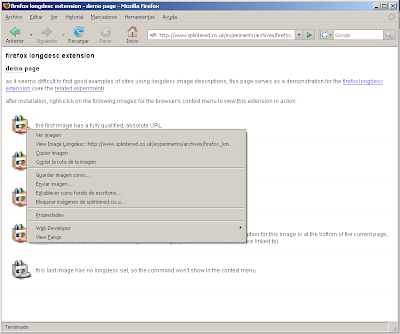
Serie "Guía breve": Figuras y diagramas
El atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt. Las etiquetas de XHTML que admiten este atributo en la versión 1.0 son: img, iframe y frame. Su valor tiene que ser una Uniform Resource Identifier (URI), la dirección de un recurso en Internet.
Mientras que el atributo alt contiene el texto alternativo de la imagen, el atributo longdesc contiene una dirección de Internet a otra página web o a la misma página web donde se encuentra la descripción larga de la imagen. El atributo longdesc se emplea en situaciones donde la descripción es muy larga para ser incluida en el atributo alt, por ejemplo, cuando la imagen es un cuadro o un gráfico.

sábado, 10 de noviembre de 2007
WAI-ARIA
Las páginas web, mejor dicho, los sitios web que contienen contenido dinámico que se actualiza en el cliente (navegador) sin tener que recargar la página se conocen como Rich Internet Applications. En español se puede traducir como Aplicaciones ricas de Internet.
viernes, 9 de noviembre de 2007
Serie "Guía breve": Organización de las páginas
Las páginas web tienen que estar correctamente estructuradas. Para ello, se tienen que explear las etiquetas de HTML que definen la estructura de una página, como son:
<title>, <h1>, <h2>, ..., <ul>, <ol>, <p>, <blockquote>
Toda página web debe tener un título definido con la etiqueta title que resuma el contenido o la función de la página.
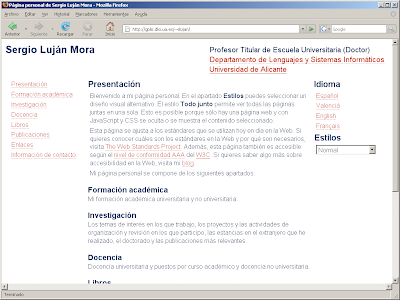
El contenido de las páginas se tiene que estructurar con las etiquetas de encabezado h1, h2, ... La mayoría de los lectores de pantalla y algunos navegadores como Opera permiten al usuario desplazarse dentro de una página web "saltando" de un encabezado a otro encabezado. Eso permite llegar de una forma más rápida a la información que se busca. Por ejemplo, la siguiente página web está estructurada en diversos apartados: Presentación, Formación académica, Investigación, Docencia, Libros, etc.

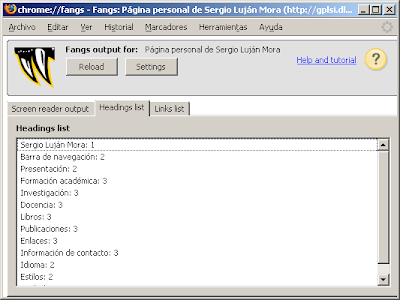
En la siguiente imagen de Fangs, que simula el comportamiento de un lector de pantallas, podemos observar la lista de encabezados (Heading list) de la página anterior. Cada encabezado lleva asociado un número que indica en nivel de encabezado (del 1 al 6).

Para maquetar una página web nunca se deben utilizar las tablas, ya que suponen un grave problema de accesibilidad. Una página web se puede y debe maquetar con CSS y obtener el mismo resultado que se obtendría con tablas. Un par de enlaces sobre cómo maquetar sin tablas: