Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 7 de octubre de 2024
Alternativas a Webcaptioner
miércoles, 2 de octubre de 2024
Una buena colección de nuevos libros sobre accesibilidad digital
lunes, 30 de septiembre de 2024
Cómo denunciar la falta de accesibilidad en un sitio web
lunes, 23 de septiembre de 2024
Seguramente no habrá WCAG 2.3
The Accessibility Guidelines Working Group (AG WG) will probably not do another version of WCAG 2, that is, not do WCAG 2.3. AG WG is working on WCAG 3.0.
lunes, 16 de septiembre de 2024
La opinión de la American Foundation for the Blind sobre las capas de accesibilidad
These accessibility overlays can also break your website completely by applying automatic fixes to the few issues mentioned above, which means risking your website’s user interface as changing the structure impacts how the page is being rendered. Though some vendors do claim to provide manual testing and remediation, often the remediation is only applied to the overlay script and not to the inaccessible underlying code. If the overlay is blocked by the user, the inaccessible underlying code is fully exposed.[...]Unfortunately, the accessibility overlays generally don’t fix many issues, and they can even make things significantly worse. Only a small subset of problems can be detected automatically, and many of those still require human judgment to evaluate. We’ve also seen some examples where the overlay UI controls themselves were inaccessible.
viernes, 13 de septiembre de 2024
GVA +Salut, la aplicación de citas médicas de la Generalitat Valenciana
- Puede haber algunas imágenes sin alternativa textual [requisito número 11.1.1.1 Contenido no textual (funcionalidad abierta) de UNE-EN 301549:2019].
- Algunos elementos de información, estructura y relaciones transmitidas a través de la presentación no se pueden determinar mediante programación o no están disponibles en texto [requisito número 11.1.3.1 Información y relaciones de UNE-EN 301549:2019].
- Existen elementos estructurales de la aplicación como cabeceras, titulares, listas, etc. que no son reconocidos de forma automática por las tecnologías asistivas para dar la misma información [requisito número 11.1.2.1 Solo audio y solo vídeo (grabado) de UNE-EN 301549:2019].
- El contenido restringe su visualización y funcionamiento solo a orientación vertical de pantalla [requisito número 11.1.3.4 Orientación de UNE-EN 301549:2019].
- El texto no puede cambiar de tamaño [requisito número 11.1.4.4 Cambio de tamaño del texto de UNE-EN 301549:2019].
- La funcionalidad de la APP no es operable con un teclado [requisito número 11.2.1.1 Teclado de UNE-EN 301549:2019] por lo que no es posible, mediante teclado, llevar el foco a un elemento ni salir de él con el propio teclado [requisito número 11.2.1.2 Sin trampas para el foco del teclado de UNE-EN 301549:2019] ni existe forma en la que el indicador de foco sea visible [requisito número 11.2.4.7 Foco visible de UNE-EN 301549:2019].
- Es posible que el nombre visible de los controles y el nombre accesible no coincidan [requisito número 11.2.5.3 Inclusión de la etiqueta en el nombre de UNE-EN 301549:2019].
- Existe un límite de tiempo de conexión impuesto por el contenido, pero éste no puede detenerse o aumentarse ni avisar al usuario de que el límite se está agotando [requisito número 11.2.2.1 Tiempo ajustable de UNE-EN 301549:2019].
lunes, 9 de septiembre de 2024
Los problemas con las herramientas automáticas de evaluación de la accesibilidad web
El artículo Problems with automatic accessibility testing presenta un buen análisis de los problemas que presentan las herramientas automáticas de evaluación de la accesibilidad web:
Automatic testing of software is brilliant. Saves a lot of time and effort, prevents problems soon and makes our products better. But when trying to automatically test accessibility we need to know about the challenges and problems before. Some tools may even produce wrong results and some tools may report everything is perfect when they can only test up to a third of criteria.
miércoles, 4 de septiembre de 2024
Regulación de la accesibilidad de los sitios web y aplicaciones móviles del gobierno estatal y local en Estados Unidos
- Public education (schools)
- Public Transportation
- Recreation
- Health care
- Social services
- Courts
- Voting
- Emergency services
- Offices where people go to:
- Renew licenses
- Apply for food stamps
- Pay their taxes
- Attend town meetings
- Serve on boards and commissions
- Conduct other government business
lunes, 2 de septiembre de 2024
lunes, 26 de agosto de 2024
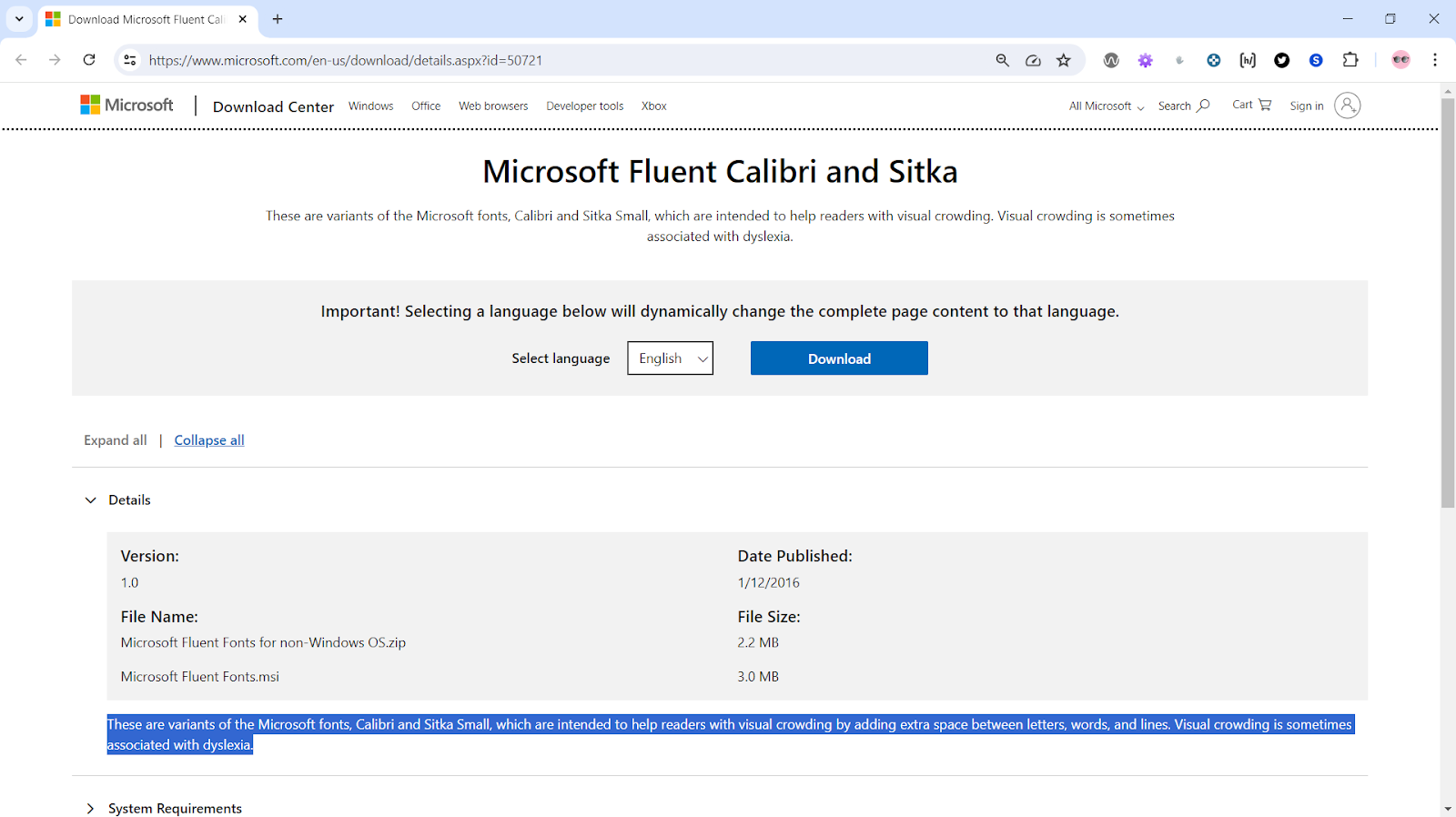
Visual crowding
miércoles, 21 de agosto de 2024
Las capas de accesibilidad deberían ser para los usuarios finales, no para los sitios web
Una reflexión muy interesante sobre las capas de accesibilidad en Overlays Misunderstand Accessibility:
To talk about this subject, let’s start with a hypothetical. We’ll hypothesize that accessibility overlays perfectly solve all accessibility problems on a site. Let’s imagine a future world where the technology used by an accessibility overlay is able to magically transform a user’s experience on a website from a completely blocking experience to something absolutely delightful.
Yeah, it’s a long-shot hypothesis. But work with me, here.
Even in that situation, I would continue to oppose accessibility overlays, for one simple reason:
If it’s so amazing, why isn’t it sold to people with disabilities as assistive technology?
lunes, 19 de agosto de 2024
Características de accesibilidad de los captcha actuales
CAPTCHA systems are tests that protect websites from automated threats by checking whether the visitor is a human or a bot. However, these systems can create barriers for people with visual, auditory, or cognitive impairments, making some CAPTCHAs challenging to navigate.Despite the possible accessibility issues, the Web Content Accessibility Guidelines (WCAG) permit the use of CAPTCHAs, but only if they add certain accessible features. This ensures that security measures do not exclude users with disabilities.In this article, you’ll learn all about implementing CAPTCHA systems that are as accessible as possible. However, it’s important to remember that no matter how accessible or transparent your CAPTCHA is, it will never be perfect – valid interactions will still be marked as unwanted and bots will still be able to pierce your site’s defences.For that reason, we’ll also introduce alternative solutions that offer greater security and inclusivity, adhering to the highest standards of web accessibility to improve the experience for all users.
lunes, 12 de agosto de 2024
¿Se aplica WCAG 2.2 a las aplicaciones nativas?
En Does WCAG 2.2 apply to native apps se analizan los criterios de WCAG 2.2 que se deben aplicar a las aplicaciones nativas desarrolladas con:
- Android
- Jetpack Compose
- iOS
- SwiftUI
- Flutter
- React Native
- .NET MAUI
- Xamarin
viernes, 9 de agosto de 2024
Congreso Latinoamericano de Accesibilidad y Usabilidad
Nos encontraremos el viernes 8 y sábado 9 de noviembre para compartir un espacio de talleres, charlas y debates, 100% online. Se transmitirá a través de Zoom y contará con intérpretes de lengua de señas y transcripciones.
miércoles, 7 de agosto de 2024
Los diferentes tipos de zoom en una página web
In brief: there is wide support for three different types of ‘zoom’ – available both to site visitors and (to some extent) CSS authors:
- Page zoom is the default with a handy keyboard shortcut, and roughly matches behavior of the CSS zoom property.
- Scale factor (or ‘pinch zoom’) was introduced by early versions of mobile Safari, and may only be available through trackpad or touch interfaces – roughly matching the behavior of the CSS scale transform.
- Text-only zoom is also provided by Firefox and Safari. While not directly available in CSS, the behavior is similar to changing default font size on a site that uses entirely relative text sizing with rem units.
lunes, 5 de agosto de 2024
Aplicación del árbol de decisión de la norma EN 301 549 sobre app eBiblio
miércoles, 31 de julio de 2024
lunes, 29 de julio de 2024
Cómo escribir enlaces que sean accesibles para todos
Hypertext links, also known as hyperlinks, are the connective strands that form the web. They take us from one webpage to another, giving us access to a wide range of information, services, and experiences. However, we often forget to think about link accessibility.Links are important for individuals of all abilities, including those who depend on screen readers or keyboard navigation. When used effectively, links can improve the browsing experience for everyone. However, if overlooked, they can create obstacles that reduce accessibility and usability.
miércoles, 24 de julio de 2024
lunes, 22 de julio de 2024
Barreras que se crean cuando se usa mal ARIA para mejorar la accesibilidad
- Adding aria-label as some form of accessible description
- Adding an ARIA Role is enough, or: Adding ARIA implements functionality
- Roles that are not what you think they are