La Universidad Purdue de Indiana (Estados Unidos) desarrollará un sistema acústico para hacer más accesibles los ordenadores a estudiantes ciegos.
Se trata de una pantalla táctil, que se podrá acoplar al monitor del ordenador. Está dotada de un software que emitirá una serie de sonidos grabados cuando los usuarios pasen los dedos por encima, lo que les permitirá identificar y acceder a distintos contenidos como si estuvieran utilizando un ratón.
De este modo, un internauta podrá consultar rápidamente las distintas secciones de un periódico 'on-line', ya que cuando pase los dedos por encima de la pantalla, el sistema emitirá el sonido de un trueno, si pulsa el apartado de la previsión del tiempo, o el del rebote de un balón, si lo hace sobre la de deportes.
En el proyecto colaboran los alumnos de la Escuela de Personas Ciegas y con Discapacidad Visual de Indiana, que contribuirán a la creación de un glosario de "símbolos sonoros" fáciles de recordar, adaptados a sus necesidades y a los contenidos docentes.
Dichos sonidos se podrán consultar a través de una página web, para que otros usuarios ciegos puedan conocerlos y sugerir mejoras.
Profesores y alumnos de informática de la Universidad Purdue iniciarán el trabajo técnico en mayo, y esperan tener listo un prototipo de este sistema a finales de este año.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 28 de marzo de 2007
Pantallas táctiles para ciegos
domingo, 25 de marzo de 2007
Navegadores web alternativos
Los navegadores web alternativos están clasificados en cinco categorías:
- Navegadores diseñados específicamente para personas con discapacidad.
- Lectores de pantalla.
- Navegadores con tecnología asistiva.
- Navegadores de voz.
- Otros métodos de acceso.
martes, 20 de marzo de 2007
Linux Accessibility Resource Site
domingo, 18 de marzo de 2007
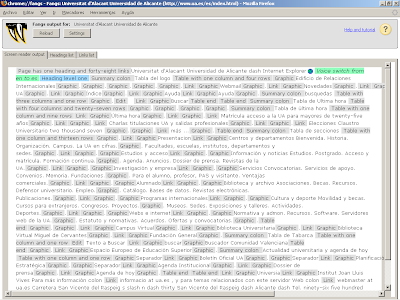
Fangs para Mozilla Firefox
Por ejemplo, en la siguiente captura de pantalla podemos ver la página principal de la web de la Universidad de Alicante:

En la siguiente captura de pantalla podemos ver la representación que realiza Fangs de la página anterior:

Fangs dispone de tres pestañas:
- Screen reader output: muestra la representación lineal de la página, incluye "anuncios" (marcados en gris) que son generados por el lector de pantalla para explicar la estructura de la página web.
- Heading list: muestra una lista de los encabezados de la página, le permite al usuario tener una visión rápida de la estructura y contenido de la página web.
- Links list: muestra una lista de los enlaces de la página.
¿Qué es un lector de pantalla?
Un lector de pantalla pertenece al grupo de herramientas llamadas tecnología asistiva que facilita o permite a las personas con discapacidad realizar algunos tipos de tareas.
Los lectores de pantalla más conocidos emplean un sintetizador de voz, que es un sistema capaz de producir de forma artificial el habla humana. Según la Wikipedia, la síntesis de voz o síntesis del habla es:
La Síntesis de voz es la producción artificial de habla humana. Un sistema usado con este propósito recibe el nombre de sintetizador de voz y puede implementarse en software o hardware. La síntesis de voz se llama a menudo en inglés text-to-speech (TTS), en referencia a su capacidad de convertir texto en habla. Sin embargo, hay sistemas que en lugar de producir voz a partir de texto lo hacen a partir de representación lingüística simbólica en habla.Hasta hace unos pocos años, únicamente existían lectores de pantalla para el sistema operativo Microsoft Windows. Sin embargo, hoy en día existen para numerosos sistemas operativos:
Linux:
- Gnopernicus
- Speakup
- Voice Over
- Jaws for Windows (JFW)
- Hal
- Window Eyes
Por último, un vídeo (en inglés) que explica qué es y para qué sirve un lector de pantalla:
jueves, 15 de marzo de 2007
Simplificar los textos
Para mejorar la accesibilidad de un sitio web, es recomendable simplicar los textos, pero teniendo cuidado para que no se pierda información en la simplificación. Por ejemplo, es conveniente reducir o eliminar el uso de oraciones subordinadas y pasivas que sean largas y complejas. También, hay que evitar el lenguaje figurativo que emplea metáforas y símiles.
Otra alternativa, pero que se aleja de la filosofía de la accesibilidad (realizar un diseño único que sea útil para todo el mundo) es el empleo de vídeos con explicaciones en la Lengua de Signos. Por ejemplo, Bankinter proporciona en su sitio web una serie de vídeos en la Lengua de Signos donde se presentan sus productos y se explica el funcionamiento de su sitio web.
martes, 13 de marzo de 2007
AENOR lanza la certificación de accesibilidad web en colaboración con CTIC y ESI
05/02/07 Fundación CTIC
Todo tipo de páginas y portales existentes en Internet podrán optar a un certificado de calidad que acredite que son accesibles para el mayor número de personas, independientemente de sus limitaciones o de las derivadas del entorno de uso
Este es el resultado del acuerdo de alcance internacional suscrito por la Asociación Española de Normalización y Certificación (AENOR) con el Centro Tecnológico de la Información y la Comunicación (CTIC), en Asturias, y con el Instituto Europeo de Software (ESI Tecnalia), en Euskadi.
Según la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico (LSSICE), las Administraciones públicas españolas deben cumplir desde el 1 de enero de 2006, los requisitos necesarios para que sus páginas web sean accesibles a personas con discapacidad y de edad avanzada. Esto mismo es aplicable a los sitios web privados que cuenten con financiación pública.
AENOR ha desarrollado un sistema de certificación en esta materia, según la norma UNE 139803:1994 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad para contenidos Web, que se fundamenta en las directrices de accesibilidad del World Wide Web Consortium (W3C), cuya oficina española está en la Fundación CTIC.
La nueva certificación asegura a empresas privadas y Administraciones públicas que sus sitios web cumplen en todo momento con las pautas de accesibilidad establecidas en la norma y aporta un sello de excelencia a su presencia en Internet. Asimismo sirve como importante guía de apoyo a la hora de definir los requisitos de contratación y como distintivo de confianza para los usuarios.
La accesibilidad permite que un sitio o servicio web pueda ser utilizado de forma satisfactoria por el mayor número posible de personas, independientemente de sus capacidades personales o tecnológicas, y su falta niega el acceso a potenciales usuarios y, desde el punto de vista empresarial, a posibles clientes.
Como ejemplos de característica de una web accesible puede citarse el que se permita configurar el tamaño de letra para evitar dificultades de visión, el uso de estándares internacionales que aseguren el acceso a la información en diferentes sistemas operativos o que los vídeos deban estar subtitulados para facilitar su comprensión a discapacitados auditivos.Inspectores cualificados
El acuerdo supone que CTIC y ESI prestarán a AENOR servicios técnicos mediante inspectores cualificados que analizarán el grado de accesibilidad de las páginas web, tanto en empresas como en instituciones. El proceso consiste en evaluar un sitio web, combinando sistemas de revisión automática con metodologías de inspección manual.
Estos especialistas trabajarán como inspectores cualificados de acuerdo a los procedimientos vigentes en la certificación de productos y según los requisitos deontológicos establecidos por AENOR, especialmente, en lo relativo a la independencia para asumir labores de asesoramiento y consultoría.AENOR
www.aenor.es
La Asociación Española de Normalización y Certificación (AENOR) fue creada en 1986 como una entidad privada y sin ánimo de lucro. A través de sus actividades de normalización y certificación, contribuye a mejorar la calidad y competitividad de las empresas, productos y servicios, así como proteger el medio ambiente y, con ello, el bienestar de la sociedad en su conjunto. AENOR es la entidad líder en certificación en España, con una cuota de mercado del 33% en sistemas de gestión de calidad (16.000 certificados) y del 41% en sistemas de gestión ambiental (3.000 certificados). También es líder en certificación de producto, con 75.000 productos certificados. Tiene 10 sedes en Europa, América y Asia, además de sus 19 centros en España.CTIC
www.fundacionctic.org
El Centro Tecnológico de la Información y de la Comunicación es una fundación privada sin ánimo de lucro, de carácter social y de cooperación para el desarrollo tecnológico. Está ubicado en el Parque Científico Tecnológico de Gijón y desde el año 2003 es la sede en España del consorcio mundial de internet W3C. Está constituida por un patronato de empresas del sector tecnológico y por el Gobierno del Principado de Asturias. Su objetivo fundacional es promover y estimular actividades relacionadas con el desarrollo de las TIC en todos los campos de la vida económica y social que conduzcan al impulso y fortalecimiento de la Sociedad de la Información.ESI Tecnalia
www.esi.es
European Software Institute es una fundación privada sin ánimo de lucro, ubicada en el Parque Tecnológico de Zamudio, en Vizcaya, que forma parte de la Corporación Tecnológica Tecnalia. Fue creada en 1993 por la Comisión Europea con el apoyo del Gobierno Vasco. Su objetivo fundamental es contribuir al incremento de la competitividad de la industria del software y al desarrollo de la Sociedad de la Información. Para ello, presta servicios a empresas, desarrolla proyectos de I+D+i y lleva a cabo iniciativas de difusión tecnológica y cooperación internacional. Ofrece asesoramiento, formación y soporte tecnológico, apoyado en una red de alianzas internacionales.
lunes, 12 de marzo de 2007
Los 8 puntos de verificación más violados
En la página del SIDAR se resumen los aspectos más importantes del informe:
Según el estudio el 82% de los problemas encontrados constituyen violaciones de 8 de los 65 puntos de control:Además, al final del informe, en el apéndice 2, se presenta una serie de recomendaciones para ser integradas en las recomendaciones del WAI:
- 1.1 Proporcione un texto equivalente para todo elemento no textual (p. ej. a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto (incluyendo símbolos), áreas de mapas de imagen, animaciones (por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin la interacción del usuario), archivos exclusivamente auditivos, pista sonora del vídeo y vídeos. (Prioridad 1).
- 2.2 Asegúrese de que las combinaciones de color del fondo y del primer plano contrastan lo suficiente cuando son vistas por alguien que tiene una deficiencia de percepción del color o que utiliza un monitor en blanco y negro. (Prioridad 2 para imágenes, 3 para textos).
- 6.3 Asegúrese de que las páginas pueden seguir siendo usadas cuando los scripts, applets u otros objetos de programación se desconectan o no son soportados. Si esto no es posible, proporcione información equivalente en una página alternativa accesible. (Prioridad 1)
- 7.3 Hasta que las aplicaciones de usuario permitan congelar el contenido en movimiento, evite el movimiento en las páginas. (Prioridad 2).
- 10.1 Hasta que las aplicaciones de usuario permitan a los usuarios desactivar la generación de ventanas, no provoque que aparezcan llamadas emergentes u otras ventanas y no cambie el foco de la ventana actual sin informar antes al usuario. (Prioridad 2).
- 12.3 Divida los bloques de información largos en grupos más manejables cuando resulte natural y apropiado. (Prioridad 2).
- 13.1 Identifique claramente el objetivo de cada enlace. (Prioridad 2)
- 14.1 Utilice el lenguaje más claro y sencillo que sea apropiado para el contenido de un sitio. (Prioridad 1)
- Reduzca el número de enlaces y, asegure que los enlaces auténticos y necesarios están claramente marcados como tales.
- Evite la fragmentación del sitio: Los mecanismos de navegación deben ser consitentes (por ejemplo, en cuanto a su apariencia y comportamiento) la importancia relativa de las diferentes secciones debe ser clara (a través del sitio y dentro de cada página) y debe utilizarse el lenguage de marcado para indicar la estructura de las páginas.
- Mantenga enlaces a la página principal.
- Mejore los medios de búsqueda.
- Elimine las estructuras excesivamente profundas en el sitio, y asegúrese de que los títulos de página son informativos.
domingo, 25 de febrero de 2007
Enlace de "salta navegación"
Para aquellas personas que emplean una navegador no visual, por ejemplo un lector de pantalla, una barra de navegación con muchos enlaces no suele suponer una barrera, pero sí que suele retardar la navegación al tener que recorrer la barra de navegación completa cada vez que se visita una página nueva. Para facilitar la navegación a estos usuarios, es recomendable proporcionar una manera de saltar la barra de navegación. Para ello, se suele incluir al principio de la página web un enlace dentro del propio documento que salta al contenido principal.
En la página web Enlaces de "saltar navegación" se puede encontrar una comparativa sobre distintas técnicas (o trucos) que existen para ocultar el enlace "saltar navegación" para aquellos usuarios que emplean un navegador visual. Estas técnicas son:
La conclusión que se extrae de esta comparativa es que es mucho mejor evitar estas técnicas, ya que su interpretación y funcionamiento varía entre distintos lectores de pantalla o incluso entre distintas versiones del mismo lector de pantalla.
- Oculto: Al enlace se le aplica el atributo display: none.
- Desplazado: Esta vez el enlace se oculta sacándolo del área visible del
documento, generalmente aplicándole la regla text-indent:-100em.- "Fantasma": Una imagen transparente es la que enlaza al contenido.
Para resolver esta situación, existen dos posibles alternativas:
- No intentar ocultar el enlace "saltar navegación", sino integrarlo en la propia página web como un elemento más.
- Situar la barra de navegación al final de la estructura del documento y mediante hojas de estilo en cascada (CSS) colocar la barra de navegación al principio de la página.
jueves, 22 de febrero de 2007
Técnicas para las Pautas de Accesibilidad al Contenido en la Web 1.0
En este documento, cada punto de revisión (checkpoint) está seguido por uno o más vínculos a las técnicas concretas que se deben de aplicar. Podemos encontrar tres tipos de técnicas:
- Técnicas Fundamentales: expone los temas de accesibilidad y las técnicas generales que son de aplicación a todas las tecnologías (por ejemplo, validación, pruebas, etc.).
- Técnicas HTML: proporciona ejemplos y estrategias para realizar de forma accesible el contenido en HTML.
- Técnicas CSS: proporciona ejemplos y estrategias que ayudan a los autores a elaborar hojas de estilo en cascada (CSS) como parte del diseño accesible de los contenidos.
Técnicas Fundamentales: Estructura contra presentación
Cuando se diseña un documento o una serie de documentos, en primer lugar, los desarrolladores de contenidos deben esforzarse en identificar la estructura que desean dar a sus documentos, antes de pensar en cómo se presentarán los mismos al usuario. Distinguir la estructura del documento de la forma en que se presenta el contenido ofrece varias ventajas, incluido un aumento de la accesibilidad, facilidad de gestión y portabilidad.
La identificación de lo que es estructura y lo que es presentación puede ser un reto a veces. Por ejemplo, muchos desarrolladores consideran que una línea horizontal comunica una división estructural. Esto puede ser cierto para usuarios con una visión normal, pero para usuarios sin visión o sin navegadores gráficos, una línea horizontal no significa prácticamente nada. Por ejemplo, en HTML, los desarrolladores deberían usar los elementos de encabezamiento (H1 - H6) de HTML 4.01 para identificar nuevas secciones. Estos pueden ser complementados con indicaciones visuales o de otro tipo tales como líneas horizontales, pero no deben ser reemplazados por ellos.
A la inversa también: los desarrolladores no deben usar elementos estructurales para lograr efectos de presentación. Por ejemplo, en HTML, aunque el elemento BLOCKQUOTE puede crear sangrías de texto en algunos navegadores, está diseñado para identificar una cita, no para crear efectos secundarios de presentación. Los elementos BLOCKQUOTE usados para sangrías confunden a los usuarios y los robots de búsqueda, que esperan que el elemento se utilice para señalar una cita.
Técnicas HTML: Tablas para maquetar
Los autores deberían utilizar hojas de estilo para maquetar y posicionar. De cualquier modo, cuando es necesario usar una tabla para maquetar, el orden de la información en la tabla debe ser comprensible después de transformarse en forma lineal. Cuando se alinea una tabla, los contenidos de las celdas se convierten en series de párrafos (es decir, de arriba hacia abajo) uno tras otro. Las celdas deben tener sentido cuando se leen en orden horizontal y deben incluir elementos estructurales (que creen párrafos, encabezamientos, listas, etc.) de modo que la página tenga sentido al ser alineada.
Igualmente, cuando se utilicen tablas para maquetar, no utilice etiquetas estructurales para crear formatos visuales. Por ejemplo, el elemento TH se muestra visualmente centrado y en negrita. Si una celda no es realmente el encabezamiento de una fila o columna de datos, utilice hojas de estilo o atributos de formateo del elemento.
Técnicas CSS: Maquetación, ubicación, colocación en capas, y alineaciónLos contenidos deben ser maquetados, ubicados, colocados en capas y alineados mediante hojas de estilo (sobre todo mediante las propiedades CSS de float y colocación absoluta):
- Las propiedades "text-indent", "text-align", "word-spacing" y "font-stretch", permiten a los usuarios controlar el espaciado sin añadir espacios adicionales. Utilice 'text-align:center' en lugar del elemento desaconsejado CENTER.
- Con las propiedades 'margin', 'margin-top', 'margin-right', 'margin-bottom' y 'margin-left', los autores pueden crear espacios en los cuatro lados del contenido de un elemento, en lugar de añadir espacios de no separación ( ).
- Con las propiedades "float", "position", "top", "right", "bottom" y "left", el usuario puede controlar la posición visual de casi cualquier elemento con independencia de donde aparezca el elemento en el documento. Los autores deberían diseñar siempre documentos que tengan sentido sin hojas de estilo (por ejemplo, el documento debería escribirse en un orden "lógico") y entonces aplicar hojas de estilo para lograr efectos visuales. Las propiedades de ubicación pueden ser usadas para crear notas marginales (que se numerarán automáticamente), barras laterales, efectos similares a los marcos, encabezamientos y pies simples y otras más.
- La propiedad "empty-cells" permite a los usuarios dejar vacías celdas de tablas y poder proporcionarles bordes en la pantalla o en papel. Una celda de datos que debe estar vacía no debería ser llenada con un espacio en blanco o un espacio "non-breaking" sólo para lograr un efecto visual.
martes, 20 de febrero de 2007
Los dos principios básicos del diseño web accesible
Los dos principios básicos del diseño accesible de sitios web son crear páginas que se transformen correctamente y ofrecer el contenido de manera comprensible para facilitar la navegación por el sitio web.El autor de esta página también incluye una explicación de "transformación correcta" y "contenido comprensible y navegable":
Transformación correcta
El primer principio del diseño accesible es por tanto crear páginas que se transformen correctamente y cuyo contenido sea correctamente reproducible bajo distintas circunstancias. Hay que crear páginas que sean accesibles a pesar de las deficiencias cognitivas leves, físicas o sensoriales de los usuarios. Hay que considerar también las posibles restricciones debidas al lugar de acceso y las barreras tecnológicas.En este sentido el texto es siempre lo más accesible. Sin embargo no se trata de crear páginas sólo-texto sin elementos gráficos ni una atractiva maquetación visual. Existen técnicas de HTML para asociar texto alternativo a cada elemento no textual de la página.
Además los elementos gráficos y multimedia correctamente usados contribuyen a mejorar la accesibilidad del sitio web, pues ayudan a conseguir el otro principio importante del diseño accesible: la comprensión del contenido y la navegación fácil por el sitio.
Contenido comprensible y navegable
Esto incluye no sólo la utilización de un lenguaje claro y simple, sino también proporcionar mecanismos comprensibles para navegar dentro de cada página y entre las páginas del sitio web. Al proporcionar herramientas de navegación e información orientativa en las páginas se maximizará la accesibilidad y la usabilidad del sitio web.Pero como se ha comentado no todos los usuarios pueden utilizar las claves visuales tales como mapas de imagen, colores de fondo, marcos contiguos o imágenes que guían a los usuarios videntes. Algunos usuarios pierden también información del contexto cuando sólo pueden visualizar una parte de la página. Esto sucede si acceden a la página palabra por palabra con sintetizadores de voz, braille o teléfonos WAP o si acceden por partes con pantallas pequeñas o magnificadores de pantalla.
viernes, 16 de febrero de 2007
¿Cuáles son los problemas de accesibilidad en la Web más importantes para un invidente?
1. Las páginas mal etiquetadas porque no emplean las etiquetas de HTML para definir la estructura de la página.
Por ejemplo, emplear la negrita para indicar separadores de sección cuando existen etiquetas (h1, h2, ...) específicas para ello, o crear listas mediante saltos de línea cuando existen etiquetas específicas (ul, li, ...). Este es un problema de difícil solución, ya que requiere que el desarrollador conozca la forma correcta de utilizar las etiquetas de marcado y la forma en que los lectores de pantalla las emplean.
Un problema importante asociado es que, al no estar correctamente estructurada la página, no se puede "saltar" fácilmente la barra de navegación del sitio web, y el usuario tiene que esperar que el lector de pantalla lea toda la barra de navegación antes de llegar al contenido realmente importante de la página.
2. El texto alternativo inadecuado para las imágenes.
Por ejemplo, no colocar un texto alternativo cuando hace falta o colocarlo cuando en realidad no es necesario, o un texto alternativo poco útil. Este y el siguiente problema se deben principalmente a la dejadez de los desarrolladores, ya que su solución no es difícil.
3. Controles de formulario sin etiquetas.
Por ejemplo, cuando las etiquetas de los controles de un formulario se colocan en sitios "extraños" (debajo, alejadas). El usuario invidente no sabe para qué sirve cada control, no sabe qué tiene que escribir o seleccionar.
martes, 13 de febrero de 2007
Auditoria de accesibilidad, test de accesibilidad y test de accesibilidad automático
Auditoria de accesibilidad
Un experto en accesibilidad revisa un sitio web, informa de posibles problemas de accesibilidad y proporciona recomendaciones para solucionar los problemas.
Ventajas: más rápido y barato que un test de accesibilidad, más exhaustivo que un test de accesibilidad.
Desventajas: no se produce una transmisión de conocimiento del auditor al cliente (para ello se tienen que realizar cursos de formación).
Test de accesibilidad
Usuarios con algún tipo de discapacidad realizan una serie de tareas en un sitio web mientras que un controlador anota todos los problemas que experimentan. Es la única forma para asegurar un nivel de accesibilidad óptimo.
Ventajas: también se detectan problemas de usabilidad, es una gran oportunidad para aprender de primera mano los problemas de accesibilidad.
Desventajas: es extremadamente caro de realizar, sorprendentemente detecta menos problemas que una auditoría de accesibilidad.
Test de accesibilidad automático
Mediante un programa que verifica un conjunto de guías, se evalúa de forma automática la accesibilidad de un sitio web.
Ventajas: rápido, sencillo y económico de realizar.
Desventajas: la calidad de los resultados es limitada, devuelven errores que no lo son y no detecta errores básicos.
martes, 6 de febrero de 2007
El W3C critica la falta de rigor al emplear las herramientas automáticas de validación
La Oficina Española del W3C (World Wide Web Consortium) ha mostrado su preocupación por el uso inapropiado que se está haciendo de las herramientas automáticas de validación de estándares web, programas informáticos o servicios "online" que ayudan a determinar si un sitio web es accesible y cumple los estándares.
Estas herramientas están siendo utilizadas para realizar análisis de páginas de Internet que "en muchas ocasiones carecen de validez", como en el caso de informes sobre niveles de accesibilidad que son publicados cada vez con mayor frecuencia y cuya falta de rigor "está generando cierta confusión entre usuarios y organizaciones".
Existen diferentes mecanismos que permiten evaluar si un sitio web es accesible o cumple con los estándares del W3C. Estos mecanismos, que pueden ser automáticos o manuales, usados de forma conjunta hacen posible obtener evaluaciones fiables. El problema surge cuando se hace un uso exclusivo de herramientas automáticas de validación sin tener en cuenta las técnicas manuales.
Estas herramientas constituyen una ayuda eficaz en los procesos de validación, no obstante, "ninguna de ellas por sí sola puede determinar si un sitio cumple o no las pautas de accesibilidad o los estándares", así como tampoco es posible hacerlo validando una sola página de un sitio completo, explica W3C España.
Para determinar si un sitio es accesible o cumple los estándares "es necesaria la revisión humana, sólo así podemos hablar realmente de la evaluación correcta".
Aquellas validaciones realizadas exclusivamente con herramientas automáticas "pueden llevar a conclusiones inexactas y erróneas" si no están siempre bajo el control de personas con experiencia en el área.
domingo, 4 de febrero de 2007
La accesibilidad de los marcos HTML
Para un usuario que emplea un navegador no visual, el empleo de marcos puede dificultar la navegación, ya que las relaciones entre los contenidos en los distintos marcos pueden no ser obvias, por lo que se tiene que proporcionar información adicional que permita transmitir de forma alternativa las relaciones entre los distintos marcos.
El atributo title que se explicó en un comentario anterior, se emplea para proporcionar información adicional sobre cualquier elemento de la página. Por tanto, se puede emplear con las etiquetas frameset y frame para identificar la función y contenido de cada marco y facilitar la navegación entre ellos.
Muchas veces, una página puede estar dividida en muchos marcos y las relaciones
entre los marcos pueden no ser obvias, incluso si se emplea el atributo title. Para estas situaciones, se puede utilizar el atributo longdesc que se explicó hace un tiempo. Recordemos que el atributo longdesc complementa al atributo alt y se emplea para ofrecer una descripción más larga del elemento que la proporcionada por el atributo alt (en el caso de los marcos, la descripción proporcionada por el atributo title). Su valor tiene que ser una URI, es decir, la dirección de un recurso en Internet (normalmente, otra página web escrita con HTML).
Por último, también es posible crear una versión alternativa sin marcos de la página para aquellos navegadores no visuales no admiten las etiquetas frameset y frame, por lo que son incapaces de interpretarlas y de mostrar los marcos. Para estos casos, podemos emplear la etiqueta noframes para proporcionar un contenido alternativo.
La etiqueta noframes tiene un comportamiento distinto en función de si el navegador admite o no admite marcos:
- Navegador que sí admite marcos: se descarta el contenido de la etiqueta noframes (no se interpreta ni se visualiza).
- Navegador que no admite marcos: como tampoco admite la etiqueta noframes, se interpreta y visualiza el contenido de esta etiqueta.
viernes, 2 de febrero de 2007
El atributo title
Si se desea incluir información adicional que no es esencial, se puede emplear el atributo title. Este atributo se puede usar en todas las etiquetas de HTML excepto base, basefont, head, html, meta, param, script y title.
En una imagen se puede emplear el atributo title para proporcionar información adicional que no es esencial, como la fecha de una fotografía, su autor o la cámara con la que se hizo.
En Internet Explorer, el atributo title tiene preferencia sobre el atributo alt cuando se muestra la etiqueta de ayuda. Por tanto, si no queremos que el texto alternativo se muestre en un navegador visual al situar el cursor del ratón sobre una imagen, simplemente tenemos que dejar el atributo title vacío: title="".
miércoles, 31 de enero de 2007
Versión accesible: utilizar sólo en caso de emergencia
Versión accesible: utilizar sólo en caso de emergencia. 7 buenas razones para olvidarnos de las "versiones accesibles".Fuente: jlvelazquez.netEl punto de verificación 11.4 (prioridad 2) dice así:
"Si, tras todos los esfuerzos aplicados, no puede crear una página accesible, proporcione un enlace a una página Web alternativa que use tecnologías W3C, sea accesible, tenga información (o funcionalidad) equivalente y se actualice a la par que la página original no accesible.El problema es que la mayoría de las versiones accesibles no surgen tras haber hecho todo lo posible por evitarla, sino que simplemente aparecen por desconocimiento del desarrollador a la hora de proveer contenidos alternativos a elementos multimedia, a cumplir los estándares del W3C o simplemente por capricho del jefe de proyecto, departamento de marketing o del mismo desarrollador.
A continuación podéis ver una lista de 7 razones por las debemos evitarlas:
A pesar de todo esto...
- Es una forma de discriminación, una especie de entrada "por la puerta de atrás".
- Rompen con la universalidad de la web.
- Es una forma de duplicar el trabajo, tanto a la hora de desarrollar el sitio como a la hora de mantenerlo.
- Suelen ser páginas nada atractivas visualmente (no todos los discapacitados son ciegos).
- Suponen un gasto extra de espacio en disco del servidor.
- Tener una versión accesible separada implica tener una versión no accesible. Y eso no es bueno; de la accesibilidad nos beneficiamos todos.
- La proliferación de "versiones accesibles" hacen crecer el mito de que la accesibilidad sólo beneficia a usuarios discapacitados.
Todo sobre las versiones accesibles injustificadas no podía ser malo. Existe una cosa aún peor (mucho peor): una web totalmente inaccesible.
lunes, 29 de enero de 2007
Nuevos teclados braille
- Nace un teclado para PC en braille único en el mundo: el teclado está especialmente diseñado para que las personas con problemas visuales y motores en las manos puedan escribir más fácilmente con agilidad en un ordenador, algo que soluciona las disfunciones de otros teclados. El nuevo teclado combina, por primera vez, las teclas de funciones y de desplazamiento de un teclado convencional pero sustituye las teclas alfanuméricas por las ocho teclas del braille, que permiten escribir en cualquier idioma.
- ROBOTIKER-TECNALIA desarrolla un teclado inalámbrico en braille que cabe en un bolsillo: un nuevo teclado braille inalámbrico de dimensiones reducidas y con tecnología bluetooth. Una de las principales características de este dispositivo es que cabe en un bolsillo y está dotado de un diseño ergonómico que facilita su uso.
domingo, 28 de enero de 2007
Nuevos dispositivos avanzados para personas con discapacidad
- Vodafone España diseña un ratón facial para personas con discapacidades motrices: el programa, llamado HeadDev, "es un ratón facial por webcam USB estándar que
permite la interacción completa persona-ordenador, sin necesidad del uso de manos, cables, sensores u otro tipo de dispositivo que limite o interfiera con el usuario. Utilizando sistemas de visión por computador, todas las funciones del ratón se funden en la webcam, empleando la nariz o movimientos de la cara como puntero del ratón, y utilizando gestos de la cara o sonidos desde un micrófono para efectuar los eventos de un ratón convencional". - Un nuevo sistema permite manejar el ordenador con el movimiento del ojo: sistema que permite manejar el ordenador y cualquier programa informático utilizando el movimiento de un solo ojo.
- Una prótesis cerebral permite a un paciente con tetraplejia mover objetos con el pensamiento: mediante un implante cerebral, permite captar las señales eléctricas de las neuronas y emplearlas para controlar un ordenador.
- Diseñan un prototipo de mano artificial 'inteligente': un nuevo prototipo de prótesis ultraligera capaz de imitar, casi a la perfección, los movimientos de la mano humana. Seis grupos de motores diferentes permiten que sus cinco dedos se muevan de forma autónoma, facilitando al usuario la posibilidad de coger y sostener objetos prácticamente igual que con el miembro real.