Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 30 de junio de 2008
Navegadores accesibles gratuitos
El control mental del ordenador avanza con pasos de gigante
Existen otras áreas de investigación, algunas con resultados ya disponibles como el control del ordenador mediante el movimiento de los ojos, pero el salto al empleo del pensamiento sería gigantesco, debido a las múltiples posibilidades que ofrece. Esta posibilidad supondría una gran ayuda para todo los usuarios, pero en especial para algunos usuarios con discapacidad.
En las últimas semanas han aparecido algunas noticias sobre este tema, como Dos monos controlan un robot con la mente o Control mental sin electrodos en contacto. Pero ahora resulta que las próximas navidades ya podremos comprar un casco que nos permite controlar el ordenador con el pensamiento (o casi).
En El País podemos leer la noticia Derrotar a los malos de los videojuegos con el poder de la mente. La noticia dice:
El casco registra los impulsos eléctricos generados al concentrarse. A continuación, procesa dichos impulsos y les asigna una acción determinada en la pantalla, como levantar una piedra o reparar un puente caído. El casco es el primo hermano comercial de las interfaces de los ordenadores cerebrales creados en los laboratorios de investigación por medio de las cuales se ha logrado, por ejemplo, que los monos consigan mover prótesis colocadas en sus brazos por medio del pensamiento.Por ahora el control del ordenador no es muy avanzado, pero seguramente sólo tendremos que esperar un poco para tener dispositivos mucho más potentes.
[Continúa]
jueves, 26 de junio de 2008
Jornada por una web sin barreras para las personas con discapacidad
Las presentaciones y las referencias utilizadas se pueden consultar libremente.
[Actualización 05/07/2008] Enlace al programa.
jueves, 19 de junio de 2008
Control mental sin electrodos en contacto
La noticia dice:
Científicos alemanes de la Universidad de Braunschweig han desarrollado un casco que permite conducir modelos de automóviles con señales cerebrales sin contacto eléctrico directo y que podría ayudar a dirigir sillas de ruedas y manejar prótesis, así como a pilotar vehículos de motor.
"Con ello se hace realidad el sueño de conectar de manera sencilla el cerebro con una máquina", explicó el profesor Meinhard Schilling, del Instituto Técnico de Mediciones Eléctricas y Principios de la Electrotécnica de la Universidad de Braunschweig, en el norte de Alemania.
La nueva tecnología tiene su base en el encefalograma clásico que se utiliza en medicina y que mide las actividades cerebrales según las oscilaciones de la tensión en la superficie craneal, con un ordenador que transmite las señales.
Lo revolucionario del nuevo 'brain-computer-interface' es que funciona sin contacto directo eléctrico entre la cabeza y el aparato, ya que las señales cerebrales son registradas por el casco sin la necesidad de colocar al interesado una capucha elástica con electrodos y aplicar geles como en los encefalogramas clásicos.
[Continúa]
miércoles, 18 de junio de 2008
HTML Best Practices
Estos consejos se dividen en los siguientes apartados:
- Navigation
- Text Equivalents
- Scripting
- HTML Standards
martes, 17 de junio de 2008
Functional Accessibility Evaluator
Es una herramienta muy interesante, ya que no realiza la típica evaluación de los puntos de verificación del WCAG 1.0 del W3C, sino que evalúa un conjunto de "mejores prácticas" (best practices) para la creación de sitios web accesibles. Los conceptos que se evalúa son:
- Navegación y orientación
- Equivalentes de texto
- Scripting
- Estilo
- Estándares
Cómo afectan las diferentes discapacidades al acceso a la Web
- Discapacidad visual: imágenes o elementos multimedia sin texto alternativo; el tamaño del texto muy reducido; combinaciones de colores con poco contraste.
- Discapacidad auditiva: ausencia de transcripciones y descripciones sonoras del audio o de la banda sonora de los vídeos; textos largos y complejos.
- Discapacidad física: interfaces de usuario que sólo se pueden utilizar con ratón; enlaces y controles de formulario muy pequeños.
- Discapacidad del habla: no supone un grave problema en la navegación por la Web hoy en día, ya que no se emplea el reconocimiento de la voz en los sitios web.
- Discapacidad cognitiva y neurológica: textos largos y complejos; ausencia de un mapa del sitio web; ausencia de descripciones y ayudas para interpretar los controles de un formulario; inconsistencias entre distintas páginas de un mismo sitio web.
- Múltiples discapacidades: cualquiera de las anteriormente citadas.
- Situaciones relacionadas con el envejecimiento: normalmente, problemas relacionados con la discapacidad visual, la discapacidad auditiva y la discapacidad física.
- Discapacidad tecnológica: sistemas operativos antiguos; navegadores alternativos; ancho de banda de comunicación por Internet bajo; aunsencia de un plugin para reproducir ciertos contenidos; dispositivo de visualización de pequeño tamaño.
viernes, 13 de junio de 2008
Las webs accesibles deben ser ágiles, versátiles y adaptables
- Una web accesible debe ser "ágil, versátil, adaptable a cualquier navegador, a cualquier dispositivo y a cualquier usuario".
- Las fronteras entre lo accesible y lo no accesible son muy difusas.
- La accesibilidad debería ser parte del diseño de una página en Internet en lugar de un proceso de reparación posterior.
- Crear un sitio web accesible es costoso al principio, pero se trata de una inversión que se amortiza rápidamente porque aumenta sensiblemente la calidad y reduce el coste de su mantenimiento.
- Los sitios web accesibles suelen subir varios puestos en el ranking de los resultados de los buscadores porque éstos comprenden mejor las páginas.
- "Haciendo las cosas accesibles para unas personas, indirectamente las hacemos también accesibles para otros usuarios. Todos salimos ganando".
jueves, 12 de junio de 2008
WAB Cluster
En la actualidad está propuesta la Unified Web Evaluation Methodology 1.2 (septiembre 2007). Este documento se compone de dos partes: Core y Test. En la actualidad está adaptado a WCAG 1.0, pero ya está preparado un plan de migración a WCAG 1.0.
El método de evaluación propuesto produce un valor único al final, el UWEM web accessibility score (UWEM score), que puede ser empleado para comparar la accesibilidad de distintas versiones de un mismo sitio web o de distintos sitios web entre sí.
El documento Test define una serie de pruebas para comprobar los diferentes puntos de verificación de WCAG 1.0. Por ejemplo, para el punto de verificación 1.1 (Provide a text equivalent for every non-text element (e.g., via "alt", "longdesc", or in element content)) se definen las siguientes pruebas:
2.2.1.1.1 Test 1.1_HTML_01
This test is targeted to check that non-text content has a text equivalent.
•Applicability criteria: all non-text elements that support the alt attribute.
//img
//area
//input[@type='image']//applet
•Test procedure: Check that the element has an alt attribute.
•Expected results: PASS if true. FAIL if false.
•Fully automatable: yes.
2.2.1.1.2 Test 1.1_HTML_02
This test is targeted to analyse non-text elements with an empty text alternative.
•Applicability criteria: non-text elements with empty text alternative.
//img[@alt='']
//area[@alt='']
//input[@type='image'][@alt='']
//applet[@alt=''][count(local-name(*)!='param')=0]
//object[count(local-name(*)!='param')=0]
•Test procedure:
1. Check that the image/content is purely decorative.
2. If #1 is false, check that there is a text alternative adjacent to the non-text content.
•Expected results: PASS if #1 or #2 is true. FAIL if #1 and #2 are false
•Fully automatable: no.
2.2.1.1.3 Test 1.1_HTML_03
This test is targeted to analyse non-text elements with non-empty text alternative.
•Applicability criteria: all non-text elements with non-empty text alternative.
//img[@alt][@alt!='']
//area[@alt][@alt!='']
//input[@type='image'][@alt][@alt!='']
//applet[@alt][@alt!='']
//object[count(local-name(*)!='param')>0]
•Test procedure: Check that the text alternative represents the function of the non-text-element within the context. If there is text content adjacent to the non-text element, the text alternative can consist of this text content combined with the non-text element alt attribute value.
•Expected results: PASS if true. FAIL if false.
•Fully automatable: no.
miércoles, 11 de junio de 2008
CSS3 Speech Module
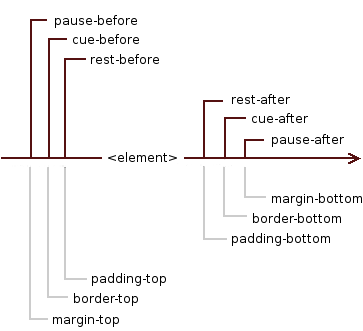
La versión anterior de esta propuesta se conoce como Aural Cascading Style Sheets y forma parte de CSS2 Specification del año 1998. Algunas propiedades que define son volume, speak, pause-before, pause-after, pause, cue-before, cue-after y cue.
CSS3 Speech Module define 22 propiedades con sus correspondientes valores para utilizar en un CSS. Algunas de las propiedades y sus valores son:
- voice-volume: define el volumen del sonido. Algunos de sus posibles valores son: silent, soft, medium y loud.
- voice-balance: define el balance del sonido en un sistema de reproducción estéreo con dos altavoces (izquierda y derecha). Algunos de sus posibles valores son: left, center, right, leftwards y rightwards.
- speak: define la forma de reproducir algunos elementos del texto, como los números o los signos de puntuación. Algunos de sus posibles valores son: normal, digits y no-punctuation.
- pause-before, pause-after, pause: define la duración de una pausa antes o después de reproducir un elemento del texto.
- voice-family, voice-rate, voice-pitch, voice-pitch-range, voice-stress: define las características de la voz a emplear en la reproducción del texto.

jueves, 5 de junio de 2008
Un navegador web para niños autistas
Según la Wikipedia, el autismo es:
El autismo es un desorden del desarrollo del cerebro que comienza en los niños antes de los tres años de edad y que deteriora su comunicación e interacción social causando un comportamiento restringido y repetitivo. Puede clasificarse de diversas formas, como un desorden en el desarrollo neurológico o un desorden en el aparato psíquico.Algunas características de este navegador que se describen en la noticia:
Con sus dotes de programador, John LeSieur diseñó un navegador web específico para niños autistas, que simplifica la búsqueda de contenidos y elimina los elementos que afectan a la mente de quienes sufren esta enfermedad.Este navegador se puede descargar de forma gratuita de la web ZAC Browser.
[...]
Preguntando a pedagogos y rehabilitadores de autismo, el abuelo de Zac incorporó numerosas prestaciones a su navegador, como el bloqueo de algunas teclas y funciones del ordenador para que el niño no se distraiga con elementos secundarios, como el botón derecho del ratón o la tecla ''Imprimir pantalla''.
[...]
Otros elementos del navegador, como los iconos simplificados y su gran tamaño, ayudan al pequeño a acceder de forma directa a juegos, cuentos o ejercicios mentales.
[...]
El navegador Zac también puede beneficiar a los demás niños, pues el filtro que utiliza bloquea contenidos violentos, sexuales o para adultos, una de las mayores preocupaciones de los padres a la hora de dejar a sus hijos frente al ordenador.
miércoles, 4 de junio de 2008
¿Qué es la accesibilidad web?
- ¿Qué es la accesibilidad?
- Definición de accesibilidad web según Wikipedia
- La accesibilidad en la Web según el WAI (en español)
En la página Introducción a la Accesibilidad Web podemos encontrar la definición del W3C:
La accesibilidad Web significa que personas con algún tipo de discapacidad van a poder hacer uso de la Web. En concreto, al hablar de accesibilidad Web se está haciendo referencia a un diseño Web que va a permitir que estas personas puedan percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos. La accesibilidad Web también beneficia a otras personas, incluyendo personas de edad avanzada que han visto mermadas sus habilidad a consecuencia de la edad.Esta definición se queda corta en la actualidad, ya que el término accesibilidad web se ha generalizado para incluir a todos los usuarios y no sólo a aquellos que padecen alguna discapacidad.
En Qué es la Accesibilidad Web podemos encontrar una definición más acertada:
En consecuencia, podemos definir la accesibilidad Web como la posibilidad de que un producto o servicio web pueda ser accedido y usado por el mayor número posible de personas, indiferentemente de las limitaciones propias del individuo o de las derivadas del contexto de uso.En la actualidad, la accesibilidad web ha cobrado mucha importancia por el aspecto citado en la definición anterior como "limitaciones derivadas del contexto de uso", ya que el ordenador no es el único medio de acceso a la Web, sino que se emplean otros dispositivos como consolas de videojuegos, teléfonos móviles, PDAs, etc. que presentan ciertas limitaciones que deben ser contempladas en el diseño de una página web para que sea accesible.
En la definición, 'las limitaciones propias del individuo' no solo engloban aquellas representadas por discapacidades, sino también otras como pueden ser el idioma, conocimientos o experiencia.Además, la accesibilidad no sólo implica la necesidad de facilitar acceso, sino también la de facilitar el uso. La distinción entre usabilidad – facilidad de uso – y accesibilidad, como indica Henry (2003) no solo es difícil, sino en muchos casos innecesaria.
Un diseño será accesible cuando sea usable para más personas en más situaciones o contextos de uso (Henry; 2002), posibilitando a todos los usuarios, de forma eficiente y satisfactoria, la realización y consecución de tareas (Nielsen; 2001).
La accesibilidad debe ser entendida como 'parte de', y al mismo tiempo 'requisito para', la usabilidad.
martes, 3 de junio de 2008
Evaluating website accessibility
Guía de diseño web accesible
lunes, 2 de junio de 2008
Estrategias de diseño de sitios web
ACTF Webelo
viernes, 30 de mayo de 2008
Entrevista a Jesús García, director del área de Accesibilidad Web de la Fundación CTIC
Algunas frases interesantes:
- Sin embargo, la accesibilidad aporta ventajas que aprovechan el conjunto de los usuarios, tengan o no discapacidad.
- Si nuestro sitio web ha sido creado siguiendo estándares y se han aplicado buenas prácticas de diseño web, hacer un portal accesible no resulta complicado ni caro.
- La accesibilidad no está reñida con la estética, aunque es cierto que a la sombra de la accesibilidad se han hecho sitios web que podríamos definir como feos.
- La accesibilidad y la movilidad están unidas.
Dos monos controlan un robot con la mente
Por ahora, el sistema es intrusivo: es necesario realizar una operación en el cerebro para implantar los electrodos, lo cual supone un grave riesgo. Sin embargo, quizás en el futuro se pueda obtener el mismo resultado sin tener que realizar un implante. Como dicen que decía Julio Verne, "lo que un hombre pueda imaginar, otro lo hará realidad".
Este avance médico y tecnológico no es nuevo. Si buscamos un poco por Internet, veremos que han habido noticias similares en los últimos años:
- 16/01/2008: Un mono controla un robot
- 21/02/2007: Control Mental de Brazo Robótico (incluye un vídeo)
- 07/06/2002: La implantación de electrodos logra que un mono mueva objetos virtuales con la mente
- 20/03/2002: Monos conectados mueven el cursor con el cerebro
miércoles, 28 de mayo de 2008
Entrevista a Steve Bratt
Aunque la entrevista se centra en la Web y su acceso desde dispositivos móviles, tema que está originando y originará mucho interés en el futuro debido a los millones de usuarios que disponen de un teléfono móvil (mucha gente emplea un teléfono móvil pero no un ordenador), este interés y la necesidad de que la Web sea "una y accesible desde cualquier dispositivo" puede suponer un gran beneficio para las personas con discapacidad.
Para destacar de la entrevista:
Creo que Internet es la plataforma de comunicación más importante que ha existido jamás en la historia, y hacerla accesible a todo el mundo es creo lo más importante.
[...]P:La siguiente pregunta va por ahí: ¿Es posible adaptar los contenidos a la web móvil, o deberían construirse específicamente para los dispositivos móviles?
R:Esa es una excelente pregunta. Nosotros creemos en la existencia de una sola Web accesible desde todo tipo de dispositivos, que pueda organizar e interconectar información en el reloj, en el móvil, en el ordenador, en la pantalla del televisor. Es muy importante ya que el poder de la Red llega a través del enlace, de la relación entre contenidos no importa dónde.
Deberíamos ser capaces de adaptar los contenidos a cualquier tipo de dispositivo. Tenemos varios grupos en el Consorcio W3C trabajando específicamente en los problemas que genera esa adaptación. En primer lugar, tenemos que especificar cómo ofrecer contenidos en pantallas muy pequeñas, como las de los móviles, o en dispositivos muy simples.
Oir los colores
Con la apariencia de un pequeño ordenador, este prototipo transforma las distintas tonalidades en notas musicales. Dirigido a los más pequeños, está dotado de juegos interactivos. Así, por ejemplo, permite que los más pequeños pinten un cuadro y puedan distinguir los diferentes colores que utilizan ya que oirán una nota diferente cada vez que cambien de tonalidad de color.
Para sus creadores, es importante transmitir la percepción de color a quienes no pueden apreciarlo ya que "representa uno de los aspectos más importantes y condicionantes de la realidad que nos rodea. Tiene la gran capacidad de emocionarnos, de impresionarnos y de crear significados y valores simbólicos que como consecuencia toman parte de la cultura y de las tradiciones de cada persona".
El proyecto, llamado Col-diesis, se basa en la 'sinestesia', que es la capacidad de asociar a un sentido una sensación percibida por otro, según ha explicado, el profesor del departamento de Informática y Matemáticas de la UIB, Francisco Perales, responsable de la Unidad de Gráficos, Visión por Ordenador e Inteligencia Artificial de la Universidad de las Islas Baleares.