Mauve es una herramienta de revisión de la accesibilidad web de origen italiano.
He analizado con ella la accesibilidad de mi sitio web y me saca un error muy raro:
La técnica H50 no la conozco y no la encuentro en Techniques for WCAG 2.0. ¡Esa técnica no existe!
Existía en versiones anteriores: H50: Using map to group links. Pero eso de usar map para agrupar enlaces como un elemento de navegación nunca lo había visto. Así que, esta herramienta de evaluación automática de la accesibilidad web no sé si es de fiar.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 31 de agosto de 2018
martes, 28 de agosto de 2018
Denuncia por falta de accesibilidad contra Apple
En Apple sued over claims website is inaccessible to visually impaired users, se explica que Apple ha sido denunciada en Estados Unidos porque su sitio web no es accesible para las personas ciegas o con baja visión:
Filed in the U.S. District Court of the Southern District of New York on Sunday, the complaint from the plaintiff Himelda Mendez is said to be filed on behalf of other users in a similar accessibility situation. Apple is the sole defendant in the lawsuit.
According to the filing, Mendez is described as a "visually impaired and legally blind person" who uses screen-reading software to access the internet. The software is able to either read out information seen on the screen or outputs it to a refreshable Braille display, and typically relies on the website being constructed in ways that it can read the contents.
In the case of a website that isn't produced in this way, such as one that doesn't follow the Web Content Accessibility Guidelines from the World Wide Web Consortium, the readers may be unable to read content that could be useful for the user, or read it in an unintentional way that would be difficult to parse.
Mendez, said to be a proficient user of the Jobs Access With Speech (JAWS) screen reading program, visited the Apple website earlier this month but encountered "multiple access barriers" that denied "full and equal access to the facilities, goods, and services offered to the public," such as being able to browse and purchase products, make service appointments, or learn of the facilities available in Apple Stores in New York, the city where Mendez is resident.
The filing provides a long list of issues with the website that it believes needs fixing, in order to comply with the ADA, in relation to screen readers. The list includes the lack of alternative text for graphics, empty links containing no text, redundant links, and linked images missing alternative text.
It is asserted these issues caused a denial of "full and equal access" to the plaintiff, deterring future use of the site in the process. If it were fully accessible, the filing believes those using screen-reading software would be able to independently navigate the site and perform the same transactions as those with sight.
It is also alleged the lack of compliance with WCAG 2.0 guidelines means Apple has "engaged in acts of intentional discrimination," under the belief the site was not produced with visually-impaired individuals in mind, nor has it been corrected.
The suit demands a permanent injunction requiring Apple to retain a qualified consultant to help the company comply with WCAG 2.0 guidelines for the site, including training its web developers on accessibility compliance, regularly checking the site's compliance, regular testing by blind and visually-impaired users, and the development of an accessibility policy posted on all of its websites. Also sought are "compensatory damages in an amount to be determined by proof, including all applicable statutory and punitive damages and fines," plus legal fees incurred by the filer.
AppleInsider has asked Apple for comment, and will provide an update if there is a response.
Apple prides itself on including accessibility features in its products, highlighting them in marking Global Accessibility Awareness Day each year. The company has also worked with other companies and organizations in producing accessibility aids, including developing a hearing implant sound processor with Cochlear, and participating in the USB Implementers Forum to produce a new interface standard for braille displays.
Filed in the U.S. District Court of the Southern District of New York on Sunday, the complaint from the plaintiff Himelda Mendez is said to be filed on behalf of other users in a similar accessibility situation. Apple is the sole defendant in the lawsuit.
According to the filing, Mendez is described as a "visually impaired and legally blind person" who uses screen-reading software to access the internet. The software is able to either read out information seen on the screen or outputs it to a refreshable Braille display, and typically relies on the website being constructed in ways that it can read the contents.
In the case of a website that isn't produced in this way, such as one that doesn't follow the Web Content Accessibility Guidelines from the World Wide Web Consortium, the readers may be unable to read content that could be useful for the user, or read it in an unintentional way that would be difficult to parse.
Mendez, said to be a proficient user of the Jobs Access With Speech (JAWS) screen reading program, visited the Apple website earlier this month but encountered "multiple access barriers" that denied "full and equal access to the facilities, goods, and services offered to the public," such as being able to browse and purchase products, make service appointments, or learn of the facilities available in Apple Stores in New York, the city where Mendez is resident.
The filing provides a long list of issues with the website that it believes needs fixing, in order to comply with the ADA, in relation to screen readers. The list includes the lack of alternative text for graphics, empty links containing no text, redundant links, and linked images missing alternative text.
It is asserted these issues caused a denial of "full and equal access" to the plaintiff, deterring future use of the site in the process. If it were fully accessible, the filing believes those using screen-reading software would be able to independently navigate the site and perform the same transactions as those with sight.
It is also alleged the lack of compliance with WCAG 2.0 guidelines means Apple has "engaged in acts of intentional discrimination," under the belief the site was not produced with visually-impaired individuals in mind, nor has it been corrected.
The suit demands a permanent injunction requiring Apple to retain a qualified consultant to help the company comply with WCAG 2.0 guidelines for the site, including training its web developers on accessibility compliance, regularly checking the site's compliance, regular testing by blind and visually-impaired users, and the development of an accessibility policy posted on all of its websites. Also sought are "compensatory damages in an amount to be determined by proof, including all applicable statutory and punitive damages and fines," plus legal fees incurred by the filer.
AppleInsider has asked Apple for comment, and will provide an update if there is a response.
Apple prides itself on including accessibility features in its products, highlighting them in marking Global Accessibility Awareness Day each year. The company has also worked with other companies and organizations in producing accessibility aids, including developing a hearing implant sound processor with Cochlear, and participating in the USB Implementers Forum to produce a new interface standard for braille displays.
lunes, 27 de agosto de 2018
viernes, 24 de agosto de 2018
Un sitio web es accesible cuando es accesible para todas las discapacidades
Un error muy común que muchas veces he notado es pensar centrarse en resolver los problemas de accesibilidad para solo unos tipos de discapacidad.
En el año 2015 escribí la entrada Unas personas con discapacidad que se olvidan del resto de las personas con discapacidad en la que comentaba que el sitio web de la Confederación Estatal de Personas Sordas no era accesible para otras discapacidades.
Tres años después, ¿este sitio web es accesible?
Tres años después este sitio web sigue con los mismos problemas, por ejemplo:
Un captcha en el formulario de contacto:
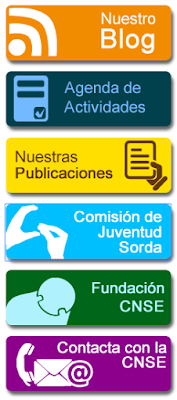
Imposibilidad de navegar con el teclado porque no se muestra el foco de los elementos de la interfaz, ¿cuál de los siguientes botones tiene el foco?
Enlaces y botones que realmente no lo son, ¿por qué la siguiente botonera son imágenes sin texto alternativo y con el evento onclick?
En el año 2015 escribí la entrada Unas personas con discapacidad que se olvidan del resto de las personas con discapacidad en la que comentaba que el sitio web de la Confederación Estatal de Personas Sordas no era accesible para otras discapacidades.
Tres años después, ¿este sitio web es accesible?
Tres años después este sitio web sigue con los mismos problemas, por ejemplo:
Un captcha en el formulario de contacto:
Imposibilidad de navegar con el teclado porque no se muestra el foco de los elementos de la interfaz, ¿cuál de los siguientes botones tiene el foco?
Enlaces y botones que realmente no lo son, ¿por qué la siguiente botonera son imágenes sin texto alternativo y con el evento onclick?
miércoles, 22 de agosto de 2018
Evaluación semisupervisada de sitios web
Un sitio web puede tener miles o incluso millones de páginas web. ¿Cómo se puede evaluar la accesibilidad de todo un sitio web? Es una tarea desafiante.
En el artículo Using Semi-supervised Group Sparse Regression to Improve Web Accessibility Evaluation se presenta una posible solución:
En el artículo Using Semi-supervised Group Sparse Regression to Improve Web Accessibility Evaluation se presenta una posible solución:
Web accessibility evaluation checks the accessibility of the website to help improve the user experiences for disabled people. Due to the massive number of web pages in a website, manually reviewing all the pages becomes totally impractical. But the complexities of evaluating some checkpoints require certain human involvements. To address this issue, we develop the semi-supervised group sparse regression algorithm which takes advantages of the high precision of a small amount of manual evaluation results along with the global distribution of all the web pages and efficiently gives out the overall evaluation result of the website. Moreover, the proposed method can tell the importance of each feature in evaluating each checkpoint. The experiments on various websites demonstrate the superiority of our proposed algorithm.
lunes, 20 de agosto de 2018
Lo que pasa cuando usas el teclado por un día
En I Used The Web For A Day With Just A Keyboard, una persona explica lo que descubrió cuando estuvo todo el día navegando por la Web solo con el uso del teclado. Su resumen final es:
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
viernes, 17 de agosto de 2018
Creación de formularios accesibles
Los formularios en las páginas web suelen tener graves problemas de accesibilidad. ¿Por qué? ¿Será porque es difícil? No, normalmente es porque la gente no sabe hacer bien las cosas.
En Anatomy of Creating Accessible Forms: Practice the best se ofrecen algunos consejos:
En Anatomy of Creating Accessible Forms: Practice the best se ofrecen algunos consejos:
In today’s post we will go through all the ingredients of creating an accessible form that provides the best user experience for all the users. We will go through each aspect of creating an accessible form & understand why a particular step is important & how it affects people with disabilities or users in general.
miércoles, 15 de agosto de 2018
WebAIM's WCAG 2 Checklist
WebAIM ha actualizado su WCAG 2 Checklist para que incluya las novedades de WCAG 2.1. La lista de verificación de WebAIM explica de una forma más sencilla los criterios de WCAG.
lunes, 13 de agosto de 2018
Herramientas gratuitas para convertir voz en texto
Hace unos días, el periódico El País publicó Cuatro herramientas gratuitas para convertir voz en texto:
Cada vez es menos habitual usar el teclado del móvil. Basta con echar un vistazo alrededor para comprobar el auge de las notas de voz frente a los mensajes de texto o las nuevas formas de preguntar a Google desde estos dispositivos. En concreto, comsCore vaticina que en 2020 la mitad de las búsquedas en Internet se harán con la voz, algo para lo que contaremos con la ayuda de asistentes personales como Siri, Sherpa, Google Now, Amazon Echo o Cortana.
Bastará con dar una orden con la voz para obtener al instante lo que queremos, sin tener que escribir esa petición. Ahora bien, de momento estos asistentes pueden quedarse cortos si necesitamos dictarles textos para ser más rápidos a la hora de redactar largos emails, preparar discursos o ponencias o incluso transcribir automáticamente mensajes de voz (por ejemplo, la grabación de una charla que queremos tener por escrito). Para este tipo de casos, existen aplicaciones web gratuitas, basadas en tecnología de Google, que es posible utilizar sin tener que instalarlas y que además cumplen con su cometido: transformar voz en texto de forma automática.
Eso sí, conviene repasar el texto final para pulirlo o corregir posibles errores, porque aunque estas herramientas cada vez están más afinadas y también se presentan como “asistentes personales”, al fin y al cabo siguen siendo máquinas. Además, al estar basadas en Google, sólo funcionan correctamente si utilizamos el navegador de esta compañía, es decir, Chrome.Las herramientas son:
viernes, 10 de agosto de 2018
Algunas herramientas de evaluación automática de la accesibilidad web
En Web Accessibility Evaluation Tools List hay un listado actualizado de las herramientas automáticas de evaluación de la accesibilidad web. Algunas herramientas que acabo de descubrir son:
- AccessMonitor
- European Internet Inclusion Initiative del proyecto Tingtun.
- Vamolà
miércoles, 8 de agosto de 2018
Orbit Reader 20, anotador braille de bajo costo
En Orbit Reader 20, ya está disponible el esperado y asequible anotador con teclado estilo Perkins y línea Braille patrocinado por la TBG se explica:
Os presentamos un revolucionario, asequible y portátil anotador Braille con teclado estilo Perkins y una línea Braille de 20 celdas dinámicas que se ha desarrollado gracias a la unión de la TBG (Transforming Braille Group) y Orbit Research. Un dispositivo que levantó muchas expectativas cuando se presentó hace algo más de dos años, pero que hasta este verano del 2018 no se ha empezado a comercializar a un precio realmente interesante, 449$. En efecto. Habéis leído bien. Orbit Reader 20 se ha desarrollado con el objetivo de conseguir un producto económico, compacto y sencillo, pero con una funcionalidad y conectividad más que satisfactorias que permitan acceder a la educación y a la información a todas aquellas personas que no se pueden permitir el alto coste de las líneas Braille tradicionales.La página oficial del anotador es Orbit Reader 20.
lunes, 6 de agosto de 2018
El tamaño de los controles y los enlaces
En Web Content Accessibility Guidelines (WCAG) 2.1 podemos leer:
Success Criterion 2.5.5 Target Size
(Level AAA)
The size of the target for pointer inputs is at least 44 by 44 CSS pixels except when:
Success Criterion 2.5.5 Target Size
(Level AAA)
The size of the target for pointer inputs is at least 44 by 44 CSS pixels except when:
- Equivalent: The target is available through an equivalent link or control on the same page that is at least 44 by 44 CSS pixels;
- Inline: The target is in a sentence or block of text;
- User Agent Control: The size of the target is determined by the user agent and is not modified by the author;
- Essential: A particular presentation of the target is essential to the information being conveyed.
Este criterio ayuda a los usuarios con discapacidad motora que carezcan de un buen control, que necesitan un área de interacción con suficiente tamaño en los enlaces y los controles de los formularios.
Un área de interacción de tamaño adecuado también puede ser útil para quienes utilizan pantallas pequeñas o de alta resolución. WCAG 2.1 sugiere que el área sea de un mínimo de 44 x 44 píxeles para los elementos interactivos.
viernes, 3 de agosto de 2018
Principios de diseño inclusivo
Inclusive Design Principles presenta unos principios a tener en cuenta cuando se quiera hacer un diseño inclusivo:
- Provide comparable experience
- Consider situation
- Be consistent
- Give control
- Offer choice
- Prioritise content
- Add value
Todos estos principios se pueden resumir en "poner a las personas lo primero":
These Inclusive Design Principles are about putting people first. It's about designing for the needs of people with permanent, temporary, situational, or changing disabilities — all of us really.
lunes, 30 de julio de 2018
Adiós a las abreviaturas y acrónimos en los sitios web oficiales del Reino Unido
Hace unos días se publicó la noticia Goodbye, etc: why the UK government will stop using Latin abbreviations online:
RIP eg, ie and etc. Henceforth the three abbreviated Latin phrases – which stand for exempli gratia (for the sake of example), id est (that is) and et cetera (and the rest) – will stop being used on Britain’s .gov.uk websites. Eventually they will be replaced in toto by English alternatives such as such as, that is, and so on and so on.En WCAG 2.1, el criterio de éxito 3.1.4 Abbreviations está dedicado a este problema:
(Level AAA)
A mechanism for identifying the expanded form or meaning of abbreviations is available.
viernes, 27 de julio de 2018
inSuit, competencia de Inclusite
A través de la noticia El Ayuntamiento de Alcalá de Henares instala en su web una herramienta de accesibilidad me he enterado de la existencia de inSuit, un producto similar a Inclusite:
La mejora de la navegación con la herramienta Insuit está destinada a personas con disminución o falta de visión, dificultad o falta de movilidad en manos y brazos, incluso cuando están combinadas con dificultades para el habla o discapacidad cognitiva/intelectual. También se ha hecho más sencilla la navegación para personas mayores con dificultades para la lectura o con pocas capacidades digitales.
Para la concejala de Transparencia, Brianda Yáñez, "es una prioridad la accesibilidad universal a los servicios municipales, un condicionante para garantizar los derechos de todas las personas sea cual sea su situación. Las herramientas digitales se están implantando a gran velocidad pero deben ser accesibles para no generar más barreras sino todo lo contrario, debemos lograr que sean facilitadoras".
La puesta en funcionamiento de esta nueva herramienta facilitará además la navegación de todas las personas usuarias de la web, que podrán establecer algunas preferencias a la hora de consultar los contenidos.
El usuario de la página sólo tiene que utilizar el enlace o pestaña habilitada en la página web para la activación de inSuit y tiene acceso instantáneo al conjunto de herramientas para la navegación, con un intuitivo sistema de configuración, una sencilla barra que permite adaptar las ayudas a sus necesidades y preferencias.
[Actualización 29/11/2018]
El Ayuntamiento de Elche también lo tiene instalado:
Etiquetas:
Accessibility Overlay,
Ayudas técnicas
miércoles, 25 de julio de 2018
Deja de usar PDF en las páginas web
Por fin alguien dice algo que llevaba tiempo queriendo leer: deja de usar PDF en las páginas web.
En los últimos años, el uso y abuso de PDF para publicar contenido en los sitios web es impresionante. Y es un error, porque una cosas es un PDF y otra una página web. Me recuerda a la "epidemia" que se vivió en la primera década del siglo XXI cuando lo "cool" era usar Flash para crear sitios web, o mejor dicho, falsos sitios web.
En Why GOV.UK content should be published in HTML and not PDF se proporcionan varias razones para dejar de usar PDF en los sitios web:
Y si PDF es tan malo ¿por qué se usa tanto? Algunas razones son:
En los últimos años, el uso y abuso de PDF para publicar contenido en los sitios web es impresionante. Y es un error, porque una cosas es un PDF y otra una página web. Me recuerda a la "epidemia" que se vivió en la primera década del siglo XXI cuando lo "cool" era usar Flash para crear sitios web, o mejor dicho, falsos sitios web.
En Why GOV.UK content should be published in HTML and not PDF se proporcionan varias razones para dejar de usar PDF en los sitios web:
- They do not change size to fit the browser
- They’re not designed for reading on screens
- It’s harder to track their use
- They cause difficulties for navigation and orientation
- They can be hard for some users to access
- They’re less likely to be kept up to date
- They’re hard to reuse
Y si PDF es tan malo ¿por qué se usa tanto? Algunas razones son:
- They’re quick and easy to create
- Control over the design
- They’re easy for people to download and print
- They have the feel of a stand-alone product
lunes, 23 de julio de 2018
Curso "Start Building Accessible Web Applications Today"
Start Building Accessible Web Applications Today es un excelente curso sobre accesibilidad web:
- Accessible Icon Buttons
- Accessible Button Events
- Building Forms with Accessibility in Mind
- Headings and semantic structure for accessible web pages
- Focus management using CSS, HTML, and JavaScript
- What is the Accessibility Tree?
- Intro to ARIA
- How Visible vs. Hidden Elements Affect Keyboard/Screen Reader Users
- Using the Voiceover screen reader to test for accessibility
- Testing for Accessibility with the NVDA Screen Reader on Windows
- Creating visual skip links in HTML and CSS
- Accessible modal dialogs
- Using the tabindex attribute for keyboard accessibility
- Basic accessibility testing
- Accessibility testing with axe-cli
miércoles, 18 de julio de 2018
Formulario de acceso con captcha, ¿para qué?
El usuario @begoodness de Twitter me ha avisado del siguiente error.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
La página web Te damos la bienvenida al Área Personal del Demandante (el título de la página ya es malo) presenta un formulario de acceso con usuario y contraseña que además añade un captcha:
Esto supone un grave problema de accesibilidad.
¿Para qué el captcha si tienes usuario y contraseña?
Seguramente lo han puesto para evitar ataques masivos. Pero en ese caso hay formas más inteligentes y menos perniciosas para el usuario: controlar la dirección IP, controlar el número de accesos en un período de tiempo, etc.
lunes, 16 de julio de 2018
Ejemplos de textos alternativos de risa en el periódico El País
Estos ejemplos son de risa, si digo que son una mierda seguro que alguien se queja por usar un lenguaje inapropiado.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
El primer ejemplo entra dentro de lo esperable, es un error típico: una imagen que es un enlace y tiene como texto alternativo el mismo texto que el enlace textual asociado a la fotografía. Resultado: el lector de pantalla leerá dos veces el mismo texto; molestia, confusión, desorientación para el usuario. Pero además, como no se ha modificado el color del texto, el texto alternativo es muy difícil de leer. Doble error.
El segundo error no entra dentro de lo esperable y nunca había visto algo así: ¿qué es ese texto alternativo en inglés cuando el periódico está en español? Una posible explicación es fácil de entender (el texto alternativo lo han tomado de la descripción de la fotografía que han tomado de un banco de imágenes o de un boletín de una agencia de noticias), pero no es perdonable. Al revés, es completamente condenable.
viernes, 13 de julio de 2018
Cómo joder a la gente con el placeholder
En Don’t Use The Placeholder Attribute el resumen es claro y rotundo:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
* El formulario de registro de Facebook con un abuso de del uso de placeholder:
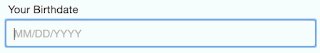
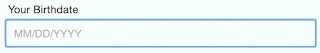
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
The placeholder attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Let’s clarify why you need to stop using it.
Pues eso, DEJA DE USAR EL PLACEHOLDER, DEJA DE JODER A LA GENTE, o mejor dicho, DEJA DE USARLO MAL.
Esto ya lo he comentado varias veces en este blog:
- Ejemplo de que usar el placeholder es una mala idea
- Diez razones por las que los placeholders son problemáticos
Y aquí, unos ejemplos que aparecen en el artículo Don’t Use The Placeholder Attribute:
* Tienes que introducir tu fecha de nacimiento, pero ¿el formato era MM/DD/YY, MM/DD/YYYY, DD/MM/YY o DD/MM/YYYY? ¿No te acuerdas? Pues te jodes, así de sencillo:
* Tiene que introducir una contraseña que debe cumplir una serie de requisitos. ¿Empiezas a escribir la contraseña y no te acuerdas de los requisitos? Pues ya sabes, te jodes una vez más:
* ¿No sabes dónde puedes encontrar el código YAMA? Pues te rejodes:
Suscribirse a:
Entradas (Atom)