En el año 2016, Guillermo Robles denunció a Domino's Pizza porque su aplicación para pedir pizzas no era accesible.
En enero 2019, un tribunal dijo que la aplicación debía ser accesible: Domino's Pizza app must be accessible to blind people.
Sin embargo, Domino's Pizza no está de acuerdo y quiere llevar el caso hasta la Corte Suprema: Domino’s Would Rather Go to the Supreme Court Than Make Its Website Accessible to the Blind.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 31 de julio de 2019
lunes, 29 de julio de 2019
Cómo denunciar la falta de accesibilidad web en España
Recientemente me han preguntado por este tema, del cual ya escribí hace tiempo la entrada ¿Cómo denunciar la falta de accesibilidad de un sitio web?. En esa entrada recomendaba la lectura de ¿Como denunciar la falta de accesibilidad de un sitio web? con @ramoncorominas y @jacarrey.
En la Oficina de Atención a la Discapacidad (OADIS) se puede presentar de forma telemática una consulta o una queja, pero no una denuncia.
Sobre Presentar una denuncia, lo que dicen no ayuda mucho:
La Oficina de Atención a la Discapacidad, tiene competencias para:Entonces ¿qué hay que hacer? Ramón Corominas y José Ángel Carrey explican:
- Analizar las denuncias exclusivamente de competencia estatal.
- Asimismo, es competente en las actuaciones previas a la instrucción del expediente para analizar las denuncias y remitir a la Dirección General de Políticas de Apoyo a la Discapacidad el correspondiente informe.
3. Presentar una denuncia
Puedes plantear una denuncia, para que se sancione a la empresa u organismo infractor de las normas de accesibilidad, y se le obligue a cumplirlas.
Para efectuarla puedes usar el formulario oficial que encontrarás en web de infracciones y sanciones.
La presentación de esta denuncia no es posible realizarla de forma telemática, la tendrás que remitir firmada por correo postal a la siguiente dirección:
Dirección General de Políticas de Apoyo a la Discapacidad.
Paseo de la Castellana, 67, 28071 Madrid.
Procedimiento sancionador.
Una vez recibida, te asignarán un número de procedimiento.
La subdirección General de Coordinación de políticas de discapacidad, previo informe de la Oficina de Atención a la Discapacidad, iniciará la instrucción del procedimiento sancionador, y a su término, será la dirección general antes citada, o el Ministro de Sanidad, en función de la gravedad de las sanciones a aplicar, quien impondrá la sanción.
Eso es, el enlace que proporcionan conduce a Ministerio de Sanidad, Consumo y Bienestar Social - Servicios Sociales e Igualdad - Discapacidad - Protección de derechos - Infracciones y sanciones, que incluye enlaces al formulario de denuncia de infracciones en formato Word y al formulario en formato PDF editable e imprimible:
HOJA DE DENUNCIA
Infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad (Real Decreto Legislativo 1/2013, de 29 de noviembre)
viernes, 26 de julio de 2019
miércoles, 24 de julio de 2019
Informe del CERMI para el Examen Periódico Universal de las Naciones Unidas
En El Cermi notifica a la ONU la evolución desde 2015 de la protección de los derechos de las personas con discapacidad en España podemos leer:
El Comité Español de Representantes de Personas con Discapacidad (Cermi) ha remitido un informe al Consejo de Derechos Humanos de Naciones Unidas en el que explica la evolución de la protección de los derechos de las personas con discapacidad en el Estado español desde el año 2015.
Este informe fue elaborado por el Cermi ante el próximo Examen Periódico Universal (EPU) al que será sometido España por el Consejo de Derechos Humanos de la ONU, con el fin de hacer un relato evolutivo de la situación de los derechos humanos de las personas con discapacidad en los últimos cuatro años.
Según informó el Cermi, el documento fue elevado también al Ministerio de Asuntos Exteriores, Unión Europea y Cooperación, para que conste al Ejecutivo español la posición de la sociedad civil en esta materia.
El Cermi, que fue nombrado en 2011 mecanismo independiente de seguimiento de la aplicación de la Convención en España, parte en su informe de las observaciones que el Consejo de Derechos Humanos realizó a España en su anterior examen (2015), así como de las recomendaciones realizadas por el Comité de Derechos de las Personas con Discapacidad de Naciones Unidas (2019), el Comité del Pacto de los Derechos Económicos, Sociales y Culturales y el Comité de los Derechos del Niño (2018).
lunes, 22 de julio de 2019
¿La audiodescripción es un invento español?
Parece que sí, en Telling it like it is: audio description in Australia dicen:
Audio description (AD) is a track of narration describing important visual elements of a film, television show or live performance delivered between lines of dialogue to make it accessible to audiences who are blind or vision impaired.El artículo enlazado es Pioneering audio description: an interview with Jorge Arandes, en el que podemos leer:
The first instance of AD can be traced back to a radio DJ describing cinema in 1940s Spain, and it is now in widespread use on television internationally.
¿Se leían los títulos y los créditos?
Sí, sí el realizador, el productor, el director, todo; mientras se escuchaba la música, que es lo que se oía en la radio. El equipo técnico bajaba un poco el sonido cuando Gerardo entraba a locutar, y luego volvían a subir el sonido. Lo importante era la banda sonora de la película. La película ya estaba doblada y sólo había que poner comentarios a la banda que lleva lo que se llama soundtrack. Los diálogos siempre se respetaban.
¿Por qué surgió la idea?
La idea inicial fue de Gerardo Esteban, y simplemente a mí me gustó y como era aficionado al cine y me gustaba la radio, con la unión de las dos cosas me entusiasmaba.
¿La ONCE le ha consultado en algún momento?
No, la ONCE nos agradecía mucho que hiciéramos el programa y yo siempre les saludaba: "Este programa va dedicado de una manera especial a los miembros de la ONCE que sabemos que nos siguen y pueden de esta manera ir al cine como cualquier otra persona".
¿Qué tipo de lenguaje utilizaba en las descripciones?
Un lenguaje muy escueto. Yo describía lo que pasaba, no importa que fuera una película romántica o de espías. Yo me limitaba a describir lo que veía: "Fulano de tal se acerca a Elisabet. Ella le mira con cara compungida y espera que reaccione por lo que ha hecho, se acerca y la besa".
viernes, 19 de julio de 2019
Cómo llegó la audiodescripción a Netflix
Muy curiosa la historia que se cuenta en Netflix gives blind fans of Daredevil the audio descriptions they asked for.
Allá por el año 2015, Netflix empezó a emitir la serie Daredevil, que tiene como protagonista a un superhéroe ciego. Y claro, los ciegos querían "ver" la serie, pero no podían porque no tenía audiodescripción (Fans to Netflix: Make Daredevil accessible to the blind). Así que, protestaron y lo lograron, Netflix empezó a ofrecer la serie con audiodescripción.
Allá por el año 2015, Netflix empezó a emitir la serie Daredevil, que tiene como protagonista a un superhéroe ciego. Y claro, los ciegos querían "ver" la serie, pero no podían porque no tenía audiodescripción (Fans to Netflix: Make Daredevil accessible to the blind). Así que, protestaron y lo lograron, Netflix empezó a ofrecer la serie con audiodescripción.
jueves, 18 de julio de 2019
Entra en vigor la Accessible Canada Act
Según la noticia Canada’s first federal accessibility legislation comes into force, el pasado 11 de julio entró en vigor la Accessible Canada Act.
miércoles, 17 de julio de 2019
Curso gratuito "Introduction to Web Accessibility"
El curso Introduction to Web Accessibility está anunciado, todavía no tiene fecha de inicio, pero uno se puede apuntar para ser avisado cuando comience.
El contenido del curso es:
El contenido del curso es:
- WCAG principles. Web content must be:
- Perceivable
- Operable
- Understandable
- Robust
- WCAG guidelines interpreted
- WCAG success criteria
- WCAG sufficient and advisory techniques
- Introduction to accessibility testing
- Introduction to assistive technologies
- Experiencing barriers for those who do not experience barriers
viernes, 12 de julio de 2019
Tres cosas que puedes hacer para mejorar la vida de millones de personas
Muy a menudo, las personas con discapacidad no pueden usar los documentos electrónicos porque presentan barreras de accesibilidad. Las tres cosas más sencillas e importantes que puedes hacer para mejorar la accesibilidad de los documentos electrónicos son:
- Definir un texto alternativo para las imágenes. Pero a veces no todas las imágenes necesitan un texto alternativo y una imagen puede requerir diferentes textos alternativos según el contexto.
- Elegir y usar colores adecuados. Los colores no están prohibidos, se puede usar cualquier color, lo que plantea problemas son las combinaciones de colores erróneas.
- Definir una buena estructura del documento con los encabezados. No solo ayuda a las personas con discapacidad, ayuda a todo el mundo, te ayuda a ti mismo porque facilita los cambios, ¿por qué no usas lo encabezados siempre?
miércoles, 10 de julio de 2019
Consejos para realizar tests con usuarios ciegos
En Aprendizajes de facilitar tests con usuarios ciegos se proporcionan algunos consejos y aprendizajes a tener en cuenta cuando se realicen tests con usuarios ciegos:
Arnautovic nos cuenta que es la primera vez que él ha hecho un test con usuarios con personas que confían en los lectores de pantalla para navegar por la web. Nos cuenta que aprendió mucho sobre su sitio y los elementos que funcionan y los que no. Pero además él aprendió varios aprendizajes sobre los usuarios ciegos que le pueden servir a cualquiera que tenga que hacer un test con usuarios con ellos.
Estos aprendizajes son los siguientes cuatro:
- Sólo porque alguien sea ciego, no significa que sea un experto usando el lector de pantalla
- Ser ciego puede afectar a la inclinación de la gente a aprender nuevas herramientas y tecnologías
- Estar a gusto facilitando con usuarios ciegos
- Los usuarios ciegos son increíbles en crear modelos mentales de los sitios
lunes, 8 de julio de 2019
Los problemas de accesibilidad de los captchas
Recientemente, el W3C ha publicado un borrador de Inaccessibility of CAPTCHA. En la nota de prensa CAPTCHA WIDE REVIEW DRAFT PUBLISHED se dice:
We thank the community for comments provided on earlier drafts of this document. Your comments have helped us improve our analysis of the state of the art in telling human users apart from their robotic impersonators.
While there are editorial revisions in almost every paragraph of this latest draft, some of the highlights include:
- A new section on Proof of Work;
- A significant rewrite of the section on reCAPTCHA;
To be sure the updated document is as complete as possible, we once again solicit public input on this version. The following questions will help guide your review:
- Two new sections on Turing Tokens and Federated Turing Tokens to discuss recent non-interactive blinded verification approaches which we’ve named “Turing Tokens.”
- Does this document fully capture current problems with CAPTCHA and related systems?
- Are there other CAPTCHA approaches that should be added?
- Are there concerns for certain categories of persons with disabilities that remain unaddressed or insufficiently addressed in this document?
- Are you aware of relevant research or technological development in this area we missed?
- Have we sufficiently addressed CAPTCHA’s problems with internationalization, privacy, and security?
- Is “Turing Tokens” a reasonable name for the blinded verification tokens described in section 3.4? And, is our new visionary section 3.5 based on Turing Tokens clear? Or, should it be its own, separate document?
- Have we mis-characterized anything we discuss?
viernes, 5 de julio de 2019
Cómo crear contenido accesible para las personas con dislexia
En How to Create Accessible Content and Designs for People with Dyslexia se proporcionan algunos consejos para crear contenido accesible para las personas con dislexia:
The concepts of digital accessibility are becoming known and understood by more people every day. As this knowledge gets implemented by a growing number of individuals and companies, some people who were historically excluded from equal access to online information can now consume and contribute to digital experiences more fully — when those experiences are built with their needs and methods of interacting with the material in mind. One too-often-overlooked area of web accessibility is creating content that may be easier for people with dyslexia to understand.
miércoles, 3 de julio de 2019
Uso de "persona profiles" para testear la accesibilidad
En Using persona profiles to test accessibility se explica:
In 2017, the Accessibility Team at the Government Digital Service (GDS) created accessibility personas to highlight common barriers faced by people with particular conditions and provide tips on how to design for them.
These user profiles are used by teams such as user researchers and developers to create services that are accessible to all. For instance, there is a persona for Pawel, a user with Asperger’s and one for Simone, a dyslexic user.
While personas can be a great tool by themselves, we wanted to let people experience the web as that user. So, we created login profiles for each persona. These login profiles simulate the user’s condition and the tools he or she may be using to help with that condition.
After testing on different devices, we found that Chromebooks were the most successful device on which to use our accessibility persona logins. We explain why in more detail further down.
lunes, 1 de julio de 2019
La importancia de resaltar el foco
En Focusing on Focus Styles se explica la importancia de resaltar el foco en las páginas web:
Y se explica el uso de :focus, :focus-within y :focus-visible.
Not everyone uses a mouse to browse the internet. If you’re reading this post on a smartphone, this is obvious! What’s also worth pointing out is that there are other forms of input that people use to get things done. With these forms of input comes the need for focus styles.
People are complicated. We don’t necessarily perform the same behaviors consistently, nor do we always make decisions that make sense from an outsider’s perspective. Sometimes we even do something just to… do something. We get bored easily: tinkering, poking, and prodding things to customize them to better suit our needs, regardless of their original intent.
People are also mortal. We can get sick and injured. Sometimes both at once. Sometimes it’s for a little while, sometimes it’s permanent. Regardless, it means that sometimes we’re unable to do things we want or need to do in the way we’re used to.
People also live in the world. Sometimes we’re put into an environment where external factors conspire to prevent us from doing something the way that we’re accustomed to doing it. Ever been stuck at your parents’ house during the holidays and had to use their ancient-yet-still-serviceable desktop computer? It’s like that.
Y se explica el uso de :focus, :focus-within y :focus-visible.
viernes, 28 de junio de 2019
Libro "Web Accessibility - A Foundation for Research"
El libro Web Accessibility - A Foundation for Research se acaba de publicar. El contenido del libro es:
Front Matter
Pages i-xxiii
Understanding Disabilities
Front Matter
Pages 1-1
Visual Disabilities
Armando Barreto, Scott Hollier
Pages 3-17
Physical Disabilities
Shari Trewin
Pages 19-33
Deafness and Hearing Loss
Raja Kushalnagar
Pages 35-47
Cognitive and Learning Disabilities
Lisa Seeman, Clayton Lewis
Pages 49-58
Situationally-Induced Impairments and Disabilities
Jacob O. Wobbrock
Pages 59-92
Ageing and Older Adults
Sri Kurniawan, Andrew Arch, Sean-Ryan Smith
Pages 93-119
Speech and Language
Abi Roper, Stephanie Wilson, Timothy Neate, Jane Marshall
Pages 121-131
Conducting Research
Front Matter
Pages 133-133
Inclusive Writing
Tom Babinszki, Anna Cavender, Michael Gower, Jeffery Hoehl, Darcy Lima, Erich Manser et al.
Pages 135-152
Working With Participants
Christopher Power, Helen Petrie
Pages 153-168
Working with Companies, Charities and Governmental Organisations
Andrew Arch, Lisa Seeman, Sarah Pulis, Glenda Sims
Pages 169-183
End-User Evaluations
Sukru Eraslan, Chris Bailey
Pages 185-210
Reproducible and Sustainable Research Software
Caroline Jay, Robert Haines
Pages 211-221
Society and Standards
Front Matter
Pages 223-223
Standards, Guidelines, and Trends
Shadi Abou-Zahra, Judy Brewer
Pages 225-246
Web Accessibility Policy and Law
Jonathan Lazar
Pages 247-261
Tackling the Inaccessibility of Websites in Postsecondary Education
Jane Seale, Sheryl Burgstahler, Björn Fisseler
Pages 263-279
Policy and Standards on Web Accessibility for Cognitive and Learning Disabilities
Clayton Lewis, Lisa Seeman
Pages 281-299
Inclusion
Cynthia C. Shelly
Pages 301-313
Technical Foundations
Front Matter
Pages 315-315
Assistive Technologies
Hugo Nicolau, Kyle Montague
Pages 317-335
Documents and Publications
Vivienne Conway, Amanda Mace
Pages 337-355
Inclusively Designed Authoring Tools
Jutta Treviranus, Jan Richards, Colin Clark
Pages 357-372
Dynamic Web Content
Renata Pontin de Mattos Fortes, Humberto Lidio Antonelli, Willian Massami Watanabe
Pages 373-395
Scientific Documents
Volker Sorge, Dragan Ahmetovic, Cristian Bernareggi, John Gardner
Pages 397-415
Mathematics and Statistics
Neil Soiffer, Steve Noble
Pages 417-443
Usability, Universal Usability, and Design Patterns
David Sloan, Sarah Horton
Pages 445-460
Multimedia Accessibility
Carlos Duarte, Manuel J. Fonseca
Pages 461-475
Techniques and Tools
Front Matter
Pages 477-477
Tools for Web Accessibility Evaluation
Julio Abascal, Myriam Arrue, Xabier Valencia
Pages 479-503
Automatic Web Accessibility Metrics
Giorgio Brajnik, Markel Vigo
Pages 505-521
Tools and Applications for Cognitive Accessibility
K. Miesenberger, C. Edler, P. Heumader, A. Petz
Pages 523-546
User Interface Adaptation for Accessibility
Sergio Firmenich, Alejandra Garrido, Fabio Paternò, Gustavo Rossi
Pages 547-568
Transcoding
Chieko Asakawa, Hironobu Takagi, Kentarou Fukuda
Pages 569-602
Technologies for Dyslexia
Maria Rauschenberger, Ricardo Baeza–Yates, Luz Rello
Pages 603-627
Alternative Nonvisual Web Browsing Techniques
I. V. Ramakrishnan, Vikas Ashok, Syed Masum Billah
Pages 629-649
Education and STEM on the Web
Barbara Leporini, Marina Buzzi
Pages 651-674
Ubiquitous Web Accessibility
Front Matter
Pages 675-675
Wayfinding
Daisuke Sato, Hironobu Takagi, Chieko Asakawa
Pages 677-700
Wearables
Shaun K. Kane
Pages 701-714
Tangible Interfaces
Mark S. Baldwin, Rushil Khurana, Duncan McIsaac, Yuqian Sun, Tracy Tran, Xiaoyi Zhang et al.
Pages 715-735
Mobile Web
Tiago Guerreiro, Luís Carriço, André Rodrigues
Pages 737-754
Fabrication, 3D Printing, and Making
Amy Hurst
Pages 755-776
Internet of Things: An Opportunity for Advancing Universal Access
Federica Cena, Amon Rapp, Ilaria Torre
Pages 777-790
Futurama
Yeliz Yesilada, Simon Harper
Pages 791-803
Back Matter
Pages 805-807
miércoles, 26 de junio de 2019
La importancia de nombrar las cosas para mejorar la accesibilidad web
En Naming things to improve accessibility se explica:
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
lunes, 24 de junio de 2019
Reproductor de vídeo que permite seleccionar capítulos
En Building Interactive HTML5 Videos podemos encontrar un reproductor multimedia que permite seleccionar los capítulos del vídeo, para saltar fácilmente entre secciones de un vídeo.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
viernes, 21 de junio de 2019
Guía de creación de subtítulos de la BBC
Subtitles are primarily intended to serve viewers with loss of hearing, but they are used by a wide range of people: around 10% of broadcast viewers use subtitles regularly, increasing to 35% for some online content. The majority of these viewers are not hard of hearing.
This document describes 'closed' subtitles only, also known as 'closed captions'. Typically delivered as a separate file, closed subtitles can be switched off by the user and are not 'burnt in' to the image.
The Subtitle Guidelines describe best practice for authoring subtitles and provide instructions for making subtitle files for the BBC. This document brings together documents previously published by Ofcom and the BBC and is intended to serve as the basis for all subtitle work across the BBC: prepared and live, online and broadcast, internal and supplied.
martes, 18 de junio de 2019
El papel de los traductores en la inclusión de las personas con discapacidad
La semana pasada asistí a las III Jornadas INCLUTRAD de Accesibilidad, Discapacidad y Traducción, organizadas por la Universidad Pablo de Olavide en Sevilla
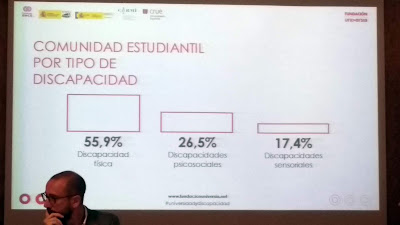
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
viernes, 14 de junio de 2019
La primera regla de ARIA
Conviene recordar la primera regla de WAI-ARIA (2.1 First Rule of ARIA Use):
If you can use a native HTML element [HTML51] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
Under what circumstances may this not be possible?
- If the feature is available in HTML [HTML51] but it is not implemented or it is implemented, but accessibility support is not.
- If the visual design constraints rule out the use of a particular native element, because the element cannot be styled as required.
- If the feature is not currently available in HTML.
Suscribirse a:
Comentarios (Atom)