Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 10 de febrero de 2010
Traducción al castellano de WCAG 2.0
Por lo que he podido comprobar, el resto de documentos que componen WCAG 2.0, como puede ser Comprender las WCAG 2.0 o Técnicas para las WCAG 2.0 no han sido traducidas, pero esperemos que lo hagan en breve. ¡¡Ánimo!!
[Actualización 11/02/2010] Carlos Egea, que fue parte del equipo traductor de las Pautas de Accesibilidad al Contenido en la Web 1.0, me indica que por ahora esta traducción es una versión candidata, no es una versión oficial aún.
Accesibilidad en los teléfonos móviles
Este lector está desarrollado por una empresa española llamada Code Factory. Los productos que ofrece en la actualidad son:
- Lectores de pantalla para distintos teléfonos móviles (existe una versión de prueba gratuita de 30 días).
- Magnificador de pantallas.
- Ayuda para la navegación mediante GPS.
- Lector de libros electrónicos.
- Identificador de color.
viernes, 5 de febrero de 2010
¿El fin del Braille?
With New Technologies, Do Blind People Lose More Than They Gain?
Este artículo me ha sorprendido porque cuestiona el uso del Braille, el sistema de lectura y escritura pensado para personas ciegas (el Braille no es un idioma, es un alfabeto). Este sistema fue inventado por el francés Louis Braille en 1825 y supuso toda una revolución, ya que permitió la alfabetización y el acceso a la cultura de las personas ciegas, que hasta entonces se tenían que conformar con la transmisión oral del conocimiento.
Sin embargo, en la actualidad hay muchas personas ciegas que creen que el Braille es un sistema arcaico que debe ser abandonado en favor del empleo de las nuevas tecnologías que permiten acceder a la cultura y el conocimiento sin tener que saber leer. ¿Cómo es esto?
En el artículo nos presentan varios ejemplos de personas ciegas que no utilizan el Braille. Por ejemplo, una directora de una empresa de inversión de Wall Street, llama todas las mañanas a un servicio telefónico que emplea un sintetizador de voz que le lee el periódico The Wall Street Journal a una velocidad de 300 palabras por minuto, casi ¡¡el doble!! de la velocidad normal de una conversación. Además, también emplea su ordenador con un sistema text-to-speech (texto a voz) para leer The Economist mientras que un ayudante le lee The Financial Times (es capaz de escuchar los dos periódicos a la vez). Esta persona cree que el Braille le hubiera aislado de las personas que pueden ver y cree que el Braille debería ser abolido.
Una razón importante para abandonar el Braille es lo poco práctico y costoso que supone. Los libros en Braille son muy caros y voluminosos. Por ejemplo, un único libro de texto puede costar $1.000. La colección entera de Harry Potter impresa en Braille ocupa 56 volúmenes de 30 centímetros de alto cada uno.
En los últimos años, muchas personas ciegas han dejado de aprender Braille. Según un informe de la organización National Federation of the Blind, en la actualidad menos del 10% de los 1,3 millones de norteamericanos legalmente ciegos saben leer Braille, mientras que en la década de 1950, la mitad de los niños ciegos aprendían Braille.
Sin embargo, los defensores del Braille creen que las nuevas tecnologías como las líneas braille conectadas a un ordenador revivirán el empleo del Braille y piensan que el abandono del Braille no es progreso, sino retroceso. Además, para muchos ciegos, el Braille es un signo de identidad, un signo de independencia.
Por último, en el artículo me ha sorprendido leer que existe una máquina de lectura de bolsillo que saca fotografías del texto (por ejemplo, un periódico) y lo lee en voz alta.
martes, 2 de febrero de 2010
Y siguen las noticias sobre el control mental del ordenador
Si comparamos lo que dice la noticia de hoy con lo que decía la de ayer (Navegar por Internet a través de las ondas cerebrales),encontramos algunas diferencias. Mientras que ayer decía:
La interfaz, que permite lograr una interactividad entre el usuario y el ordenador, consiste en un gorro que incorpora hasta más de medio centenar de electrodos que captan la actividad cerebral.hoy dice:
Para ello, el usuario debe colocarse un gorro con dieciséis electrodos conectados a su vez a un sistema informático.¡Sí que avanza rápida la investigación! En un día han pasado de más de 50 a sólo 16 electrodos.
Y mientras que ayer decía:
Investigadores de la Universidad Miguel Hernández (UMH) de Elche han creado un sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales.hoy suaviza las afirmaciones y dice:
[...]
"lo que hace a este proyecto único en el mundo"
El desarrollo de este interfaz que posibilita la conexión entre el cerebro y el ordenador, aunque no es el primero pero sí de los pocos específicos diseñados específicamente para poder manejarse por Internet,
Un par de fotos donde podemos ver el gorro con los electrodos:
lunes, 1 de febrero de 2010
Accesibilidad no accesible
De entrada, el diseño visual feo y antiguo recuerda la falsa idea de que hacer una página web accesible supone renunciar a hacer la página web bonita. Por otro lado, hace uso de demasiadas imágenes. Esto no es un problema de accesibilidad si se utilizan correctamente, pero hay un abuso.
Los problemas más graves son dos. Por un lado, hay varios mapas de imagen que no proporcionan texto alternativo a los enlaces del mapa. Por otro lado, la maquetación (layout) está realizado con tablas.
Otra noticia más sobre el control mental del ordenador
Investigadores de la Universidad Miguel Hernández (UMH) de Elche han creado un sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales.En este blog ya he escrito varias veces sobre noticias como esta. En la última que escribí, Control mental: ya lo podemos comprar, enlazaba con las distintas entradas que he escrito y además comentaba un juguete, Mind Flex, que se puede controlar con la mente. Además, también tenemos la empresa Emotiv que vende un casco que permite controlar videojuegos con el pensamiento. Por todo ello, me sorprende que en esta noticia se digan cosas como "sistema interactivo pionero en el mundo que permite a un usuario utilizar un ordenador y navegar por Internet a través únicamente de las señales cerebrales" o "su aplicación al manejo de ordenadores, 'lo que hace a este proyecto único en el mundo'". ¿Culpa del periodista o de los investigadores?
[...]
La interfaz, que permite lograr una interactividad entre el usuario y el ordenador, consiste en un gorro que incorpora hasta más de medio centenar de electrodos que captan la actividad cerebral.
viernes, 29 de enero de 2010
Consultoría y desarrollo de sitios web
Por cierto, esta es la definición que dan de accesibilidad web en su página:
■La expresión "accesibilidad web" hace referencia a la preparación de un sitio web para permitir el acceso y facilitar el uso de sus servicios y contenidos a todo tipo de usuarios, independientemente de las limitaciones que puedan tener en relación con el hardware y el software que utilicen, la infraestructura de red, su idioma, cultura o localización geográfica, o sus propias capacidades personales.
■El organismo de Internet que se encarga de promover la accesibilidad es el W3C. En particular, el grupo de trabajo WAI es quien ha definido las Guías de Accesibilidad al Contenido Web que recogen las pautas de cuyo cumplimiento depende el grado de accesibilidad de un sitio.
domingo, 24 de enero de 2010
El sitio web de Sidney 2000 no era accesible
En la actualidad, este sitio web ya no existe, pero es accesible a través del proyecto Pandora de la National Library of Australia, que tiene como fin preservar para la posteridad los sitios web de gran interés. En el archivo de Sydney 2000 : official site of the Sydney 2000 Olympic Games, 15 September - 1 October 2000 podemos acceder al sitio web de aquellas olimpiadas.
Un resumen de esta historia se puede leer en Bruce Maguire versus Sydney Organising Committee for the Olympic Games (SOCOG). Aquí copio el contenido de esta página por si desaparece:
Por último, aquí podemos encontrar la sentencia íntegra: Bruce Lindsay Maguire v Sydney Organising Committee for the Olympic Games.A summary of the seminal case relating to Inaccessible Websites and Disability Discrimination Legislation
In June 1999 Bruce Maguire lodged a complaint with the Human Rights & Equal Opportunities Commission under the Australian Disability Discrimination Act. His complaint was that he was being discriminated against because he could not access the contents of the Olympic Games website.
As a highly skilled user of a refreshable Braille display he was used to being able to access the content of web pages, however, he was unable to access important content on the Olympic Games website.
He won the case, but the Olympic Committee did not make the required changes, and subsequently he was awarded $20,000 dollars in compensation.
The Olympic Games website contained the following accessibility issues:
- There were no labels on images or imagemaps.
- There was no access to the index of sport pages from the schedule page
- The contents of the results table were inaccessible.
The Olympic Committee defence
SOCOG said that:
- The issues with the alt attributes had been solved - and that labels had been added to all images.
- The sports pages could be accessed via an alternative route, i.e., by typing in URLs to the pages.
- The site was not subject to the act because it was 'promotional'.
- The site was too big and to make the website accessible would entail 'unjustifiable hardship'.
- It would require additional infrastructure, time and resources costing $2.2 million.
- 1, 295 templates would need to be altered.
- One person working 8 hours per day would take over a year to fix the problems.
SOCAG reasons were not accepted
All of the above reasons where conclusively repudiated by Australian Authorities and expert witnesses.
The Human Rights Committee did not agree that the site was only promotional and said that it was a service provided during the Sydney Olympic Games.
The Commission found that having to access pages by typing in a long URL did not constitute equal treatment,
"The proposed alternative is both unorthodox and cumbersome and need not be resorted to by a sighted person.'Expert witnesses dismissed the arguments related to the site being too big to change; i.e., they refuted the claim that the cost, complexity and time involved would mean unjustifiable hardship for SOCOG.
Expert witnesses concluded that,
Expert witness Tom Worthington, expressed the view that the corrections would take less time than the time which was consumed talking about it.
- Changes would take a developer with 4-10 helpers four weeks.
- Only 394 templates would be required.
- No new infrastructure would be required.
- The cost of making the site accessible would be modest.
- Accessibility tags are not different from other tags, therefore, would not take any longer to add.
SOCOG lost the case and were ordered to make changes by adding alt attributes, providing access to the Sports pages and making the results tables accessible. They refused to comply and were fined $20,000 (Australian dollars).
The Commission found that Bruce Maguire had been discriminated against and that the attitude of SOCOG - who had not taken the complaint seriously - had caused 'considerable feelings of hurt, humiliation and rejection'.
The Maguire v the Sydney Organising Committee for the Olympic Games set a worldwide precedent relating to the requirement for websites to be accessible in countries with similar disability discrimination legislation.
Links
- Nublog Reader's guide to Sydney Olympics accessibility complaint: http://www.contenu.nu/socog.html
- Human Rights and Equal Opportunities Commission: http://www.hreoc.gov.au/
- Australian Disability Discrimination Act: http://www.hreoc.gov.au/disability_rights/dda_guide/dda_guide.htm
viernes, 22 de enero de 2010
Los sitios web de la Policía Nacional y la Guardia Civil
lunes, 18 de enero de 2010
AxsJax
Otro término relacionado con AJAX accesible es Hijax: Ajax accesible.
domingo, 17 de enero de 2010
Técnicas de accesibilidad avanzadas
jueves, 14 de enero de 2010
Observatorio de Accesibilidad Web de los portales de la Administración General del Estado
El artículo Observatorio de Accesibilidad de la AGE, publicado en el número 31de la revista a+ Auditoría y Seguridad en abril de 2009 se describe el funcionamiento de este observatorio, se describe la metodología empleada y se resumen los resultados de las diferentes oleadas realizadas hasta el momento.
sábado, 2 de enero de 2010
Todos los Internet Explorer en nuestro ordenador
Internet Explorer tiene numerosas versiones, y algunas con características muy distintas entre sí, por lo que es necesario utilizar al menos las dos o tres últimas versiones. ¿Cómo puedo tener varias versiones de Internet Explorer en el mismo ordenador? En principio, Microsoft no ofrece esa posibilidad.
Una solución es emplear una máquina virtual por cada versión, pero esto consume demasiados recursos. Otra solución es emplear "instalaciones múltiples" que han creado varias personas. Hace tiempo hablé de una de ellas, Install multiple versions of IE on your PC, que su autor ha abandonado su mantenimiento y sólo incluye hasta Internet Explorer 6.
Ahora acabo de encontrar otra instalación múltiple, Utilu Internet Explorer Collection, que está actualizada e incluye las siguientes versiones:
- Internet Explorer 1.0 (4.40.308)
- Internet Explorer 1.5 (0.1.0.10)
- Internet Explorer 2.01 (2.01.046)
- Internet Explorer 3.0 (3.0.1152)
- Internet Explorer 3.01 (3.01.2723)
- Internet Explorer 3.03 (3.03.2925)
- Internet Explorer 4.01 (4.72.3110.0)
- Internet Explorer 5.01 (5.00.3314.2100)
- Internet Explorer 5.5 (5.51.4807.2300)
- Internet Explorer 6.0 (6.00.2800.1106)
- Internet Explorer 6.0 (6.00.2900.2180)
- Internet Explorer 7.0 (7.00.5730.13)
- Internet Explorer 8.0 (8.00.6001.18702)
El software Utilu IE Collection permite utilizar las siguientes versiones de Internet Explorer en los siguientes sistemas operativos:
miércoles, 30 de diciembre de 2009
Control mental: ya lo podemos comprar
- Investigación sobre control mental del ordenador (17/08/2009)
- Control mental, a la española (06/05/2009)
- Más sobre control mental (07/07/2008)
- El control mental del ordenador avanza con pasos de gigante (30/06/2008)
- Control mental sin electrodos de contacto (19/06/2008)
martes, 29 de diciembre de 2009
Teclado para personas discapacitadas
La noticia dice:
Se basa en un teclado virtual ambiguo altamente intuitivo con tres teclas de caracteres más una tecla de control; los caracteres se disponen entre las 3 teclas atendiendo a la forma gráfica de los mismos.
El sistema funciona a través de un algoritmo de desambiguación con predicción de palabras, el mismo que se utiliza en telefonía móvil (modo predictivo T9). Dado que es un sistema de barrido, los diversos caracteres que conforman las palabras son introducidos del siguiente modo: el cursor va recorriendo cíclicamente las teclas y cuando se sitúa sobre la que contiene el carácter deseado se acciona el pulsador.
domingo, 20 de diciembre de 2009
Libro gratuito: Accesibilidad e Internet
Índice
Agradecimientos
Prefacio
Génesis del trabajo
Acerca del archivo del trabajo
Capítulo 1 - Introducción
¿Qué es la accesibilidad a la Web?
¿Porqué necesitamos accesibilidad?
Razones éticas
Razones sociales
Razones políticas
Razones económicas
Razones legales
…y hasta razones egoístas
Posibles soluciones
Sociedad, Economía y Accesibilidad
Orden de la obra
Capítulo 2- ¿Cuáles usuarios pueden tener problemas de accesibilidad en la Web?
Capítulo 3 - Problemas de accesibilidad en la Web
Brindar textos alternativos
Usos y abusos del color
“¿Lenguajes de marcado? No, yo hago páginas web.”
Recordar que el otro puede no hablar como uno
“Coloquemos una tabla ¡y listo!”
El uso de lo “último”
Darle tiempo a la gente
Lo que usted usa… no tiene que ser de uso universal
Orden lógico de tabulación
Atajos de teclado
Esas ventanitas
“¿Y cómo completo esto?”
Marcos
Brindar más información
Aclarar
“Con un dibujo, lo entiendo mejor”
Capítulo 4 – Pautas, iniciativas y leyes
Internacionales
Iniciativa de Accesibilidad a la Web (WAI)
¿Qué son las prioridades y niveles de adecuación de la WAI?
Comunitarios
Iniciativa eEurope
Nacionales
Alemania
Argentina
Australia
Brasil
Chile
España
Estados Unidos
Francia
Irlanda
Italia
Nueva Zelandia
Perú
Portugal
Puerto Rico
Reino Unido
Suecia
Privadas
OCAWA de la empresa France-Tèlècom
CI 162 de la empresa IBM
Fallos judiciales más conocidos
Maguire vs. SOCOG
Gumson vs. Priceline.com
Sexton vs. Target Corp
Capítulo 5 - ¿Cómo se sabe si una página web es accesible?
1 – Revisar la página con un validador automático de accesibilidad
2 – Revisar manualmente los posibles problemas de accesibilidad que no puedan ser testeados por los validadores automáticos
3 – Navegar la página con distintos navegadores, desde diversos sistemas
operativos (incluyendo navegadores visuales, parlantes, textuales, WebTV, teléfonos
celulares, PDA’s, etc.) y desde distintos hardware
4 – Revisar el uso del color en la página
5 – Navegar la página con las imágenes deshabilitadas
6 – Navegar la página con el sonido desconectado
7 – Navegar la página con Javascript deshabilitado
9 – Navegar la página sólo con el teclado, sin el mouse
10 – Revisar la validez del código de la página
11 – Navegar la página con conexiones lentas
Capítulo 6 - Ayudas técnicas
Voz sintética
Motores de voz
Lectores de pantalla
Lectores de pantalla + magnificador
Navegadores parlantes
Magnificadores de pantalla
Teclados en pantalla
Capítulo 7 – Variantes accesibles en el uso de Internet
Accesibilidad en el correo electrónico
Uso de archivos para Acrobat Reader de Adobe (PDF)
FTP
Cha
Capítulo 8 – Preguntas más frecuentes
¿Existe una certificación de accesibilidad web?
¿La accesibilidad se opone a las nuevas tecnologías?
¿Es costoso hacer un sitio accesible?
¿No son los sitios accesibles feos y aburridos?
¿Qué pasa con las páginas alternativas?
¿Qué tipo de letra es más accesible?
¿Son tan importantes las hojas de estilo en la accesibilidad?
¿Qué son los “manejadores de eventos” y cuáles son independientes de los dispositivos?
Capítulo 9 – Conclusiones
Divulgación
Normas
Tecnología
Frases cortas
Anexo A - WAI y la Sección 508
Cuadro comparativo entre ambas normas
Anexo B - Códigos de lenguas
¿Para qué sirve esto?
¿Y cómo lo hacemos?
¿En qué norma se basan estos códigos?
Lista de códigos de lenguas latinoamericanas, de España y Portugal más populares
Anexo C – Bibliografía y recursos en Internet
Libros
Sitios web
Artículos o páginas en sitios web
Normas y estándares
Páginas de organismos y empresas
Software y hardware
Ayudas técnicas
Lectores de pantalla
Lectores de pantalla + Magnificadores
Lectores de pantalla + Magnificadores + Braille
Magnificadores de pantalla
Motores de voz
Navegadores parlantes
Utilitarios
Anexo D – Licencia de Creative Commons
Acerca del autor
sábado, 12 de diciembre de 2009
V Premios TAW a la Accesibilidad Web,
Los premiados de este año son:
- T.1. Premio TAW a la Web pública más Accesible I.
- GANADOR: Sitio web Boletín Oficial del Estado
- Finalista: Sitio web Catálogo de Productos de Apoyo – CEAPAT
- Finalista: Sitio web Agencia Estatal de Meteorología
- T.2. Premio TAW a la Web pública más Accesible II.
- GANADOR: Sitio Web Ayuntamiento de Murcia
- Finalista: Sitio web Ayuntamiento de Ermua
- Finalista: Sitio web Ayuntamiento de Sant Boi de Llobregat
- T.3. Premio TAW a la Web Pública Iberoamericana más Accesible.
- GANADOR: Sitio web Secretaría de Comunicaciones, Gobierno de Argentina
- T.4. Premio TAW a la Web Empresarial más Accesible .
- GANADOR: Sitio web Librería Logos
- Finalista: Sitio web Campues Educativo de Castilla y León
- Finalista: Sitio web Usamos Consultoría en Accesibilidad
- T.5. Premio TAW a la Web de entidades sin ánimo de lucro más Accesible.
- GANADOR: Sitio web Consumer Eroski
- Finalista: Sitio web Fundación Orange
- Finalista: Sitio web Asociación Gallega de Empresas TIC
lunes, 30 de noviembre de 2009
The EyeWriter
El proyecto se basa en el empleo de un hardware y software de eye-tracking de bajo coste. En concreto, el hardware se lo puede construir uno mismo, ya que sólo hacen falta unos diodos LED de infrarrojos y una microcámara CCD que se instalan en la montura de unas gafas. Respecto el software, por un lado existe el software genérico de seguimiento del ojo que es gratuito y se distribuye bajo licencia GPL y por otro lado el software para dibujar los grafitis.
Curso sobre WCAG 2.0 de la Fundación CTIC
El contenido del curso es:
MÓDULO 0: Introducción
MÓDULO 1: Principio 1 - Perceptible
- Introducción a la accesibilidad web
- Introducción a las WCAG 2.0
MÓDULO 2: Principio 2 – Operable
- Alternativas textuales
- Accesibilidad en contenido multimedia
- Adaptabilidad del contenido
- Contenido fácilmente perceptible
MÓDULO 3: Principio 3 - Comprensible
- Contenido accesible mediante teclado
- Tiempo suficiente para realizar tareas
- Contenido libre de trastornos
- Facilidad de navegación
MÓDULO 4: Principio 4 - Robusto
- Legibilidad del contenido
- Contenido predecible
- Entrada de datos asistida
MÓDULO 5: Evaluación de la accesibilidad
- Compatibilidad con navegadores y ayudas técnicas
- Proceso de evaluación de la accesibilidad
- Herramientas de evaluación automática (TAW)
- Herramientas de evaluación manual
- Monitorización
domingo, 22 de noviembre de 2009
Las personas con parálisis cerebral manejarán el ordenador con la voz
Según la noticia:
Las personas con parálisis cerebral y movilidad reducida podrán manejar el ordenador mediante un golpe de voz gracias a un sistema desarrollado por el Grupo de Tecnologías de las Comunicaciones de la Universidad de Zaragoza con el apoyo de Aspace Huesca y otras organizaciones.La herramienta, llamada VozClick, se distribuye libremente. Hay un vídeo que muestra el uso de este programa.
La herramienta, que ya está implantada en Aspace Huesca, consiste en un emulador de pulsación que reacciona ante la voz del usuario.
Así, esta aplicación convierte cualquier emisión vocal voluntaria en clics del ratón o golpes del teclado. Así, sustituye a los pulsadores utilizados hasta hoy en los programas de barrido por sonidos vocales y facilita su uso a personas con dificultades motoras.
jueves, 19 de noviembre de 2009
Internacionalización
En mi ejemplo Internacionalización detallo las pautas de WCAG 1.0 y WCAG 2.0 que hacen referencia al idioma y explico el correcto uso de los atributos lang y xml:lang.
miércoles, 18 de noviembre de 2009
La Universidad de Castilla-La Mancha desarrolla un intérprete virtual para sordos
El principal objetivo del Proyecto GANAS es contribuir a que las personas con discapacidad auditiva entiendan la información de su entorno, mediante el uso de un personaje en 3D, "un avatar" que permite convertir en Lengua de Signos Española un texto escrito a través del ordenador.Las aplicaciones son múltiples:
Entre sus aplicaciones, González ha indicado que puede servir para "televisión o para cine, para incorporar canales de datos para TDT, de forma que alguien pueda elegir ver una película con o sin lenguaje de signos, o para la señalización de grandes espacios públicos, desde estaciones de tren, aeropuertos o de administración pública, donde el funcionario se tiene que relacionar con personas que utilizan el lenguaje de signos".Una aplicación que no han indicado es que también se puede emplear en la Web, tanto para proporcionar una traducción a la lengua de signos de los vídeos y audios como para ofrecer un texto mediante la lenguaje de signos. Recordemos que para las personas sordas, su lengua madre es la lengua de signos y la lengua escrita les puede presentar problemas de comprensión: Problemas del colectivo de personas sordas o con discapacidad auditiva.
En la página de esta noticia podemos encontrar un vídeo donde se puede ver una demostración del intérprete.
Buscando por Internet, he descubierto que este intérprete se basa el proyecto fin de carrera GANAS: Generador Automático del Lenguaje de Signos presentado en el año 2007.
Más información: Ganas - Indra Tecnologías Accesibles.
lunes, 16 de noviembre de 2009
La Unión Europea se plantea una legislación común sobre accesibilidad web
En años posteriores, la Unión Europea aprobó varias resoluciones y declaraciones (Resolución del Parlamento Europeo sobre la Comunicación de la Comisión 'eEurope 2002: Accesibilidad de los sitios Web públicos y de su contenido', Declaración Ministerial de Riga) donde se proponía que para que los sitios Web sean accesibles es fundamental que satisfagan el nivel doble A y que se aplique en su totalidad la prioridad 2 de las Pautas WAI.
Estas iniciativas han sido trasladadas a las legislaciones propias de cada uno de los países miembros de la Unión Europea de diferentes formas, por lo que no existe una legislación común a todos ellos, lo cual es imprescindible en un mundo "global" como el actual.
Acabo de encontrar el artículo EC considers web accessibility legislation, que refleja el discurso de Viviane Reding, miembro de la Comisión Europea y responsable de Information Society and Media. El discurso trataba sobre la necesidad de crear un único mercado digital, así que habló de diferentes temas como la necesidad de potenciar los servicios y contenidos digitales, la digitalización de los libros, cuestiones sobre copyright y otros temas.
En cuanto a la accesibilidad, dijo lo siguiente que posteriormente traduzco al castellano:
We cannot achieve the Single Market by leaving aside certain parts of our population. I am talking about e-accessibility: 15% of our population is disabled and our rules on accessibility are still fragmented. Each Member State is going its own way. We have to consider that this is costly for industry because they have to respond to a wide range of fragmented national standards. It also leaves disabled people without a consistent level of service that they can expect.Bueno, es sólo una declaración de intenciones, o más bien "el sueño de una persona", pero puede ser que se convierta en una realidad en breve tiempo.
What should we do? We should in my view encourage the European-wide adoption of the global web accessibility standard, the new Web Content Accessibility Guidelines. We should do it together and in step so that the online services industry can reap economies of scale and the users get a decent and reliable framework. I believe the way we should do this is to develop together with stakeholders a European Disability Act.
No podemos lograr el mercado único, dejando de lado ciertas partes de nuestra población. Estoy hablando de la e-accesibilidad: un 15% de nuestra población es discapacitada y nuestras leyes sobre la accesibilidad todavía están fragmentadas. Cada Estado miembro sigue su propio camino. Tenemos que considerar que esto es costoso para la industria porque tienen que responder a una amplia gama de normas nacionales fragmentadas. También deja a las personas con discapacidad sin un nivel consistente de servicio que pueden esperar.
¿Qué debemos hacer? Debemos, en mi opinión, animar la adopción en toda Europa de un estándar de accesibilidad web global, las nuevas Web Content Accessibility Guidelines. Debemos hacerlo juntos y a un ritmo en el que la industria de servicios en línea pueda lograr economías de escala y los usuarios puedan obtener un marco decente y fiable. Creo que el camino que debemos hacer es desarrollar junto con las partes interesadas una Ley Europea de la Discapacidad (European Disability Act).
domingo, 15 de noviembre de 2009
Cómo incluir código JavaScript correctamente
Acabo de encontrar la página web How to Include Scripts in HTML Documents. Explica el empleo de la etiqueta <script>, los atributos que tiene, los sitios donde se puede incluir esta etiqueta, cómo esconder el código JavaScript de aquellos navegadores que no lo interpretan, el uso de NOSCRIPT y una explicación sobre cómo escribir etiquetas HTML desde JavaScript para que no haya problemas.
Hoja de trucos del W3C
This cheatsheet aims at providing in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications — at this time, CSS, HTML, SVG and XPath —, completed by summaries of guidelines developed at W3C, in particular the WCAG2 accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.Por ahora, ofrece información sobre:
Its main feature is a lookup search box, where one can start typing a keyword and get a list of matching properties/elements/attributes/functions in the above-mentioned specifications, and further details on those when selecting the one of interest.
- Las especificaciones HTML, CSS, SVG y XPath.
- Mobile Web Best Practices
- Accessibility: WCAG2 at a Glance
- Internationalization Quicktips
- English Typography
sábado, 14 de noviembre de 2009
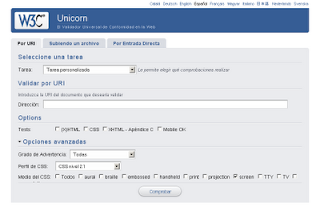
Unicorn
The goal of the Unicorn project is to to create a "universal validator" that will be able to validate and check multiple quality aspects of a document through a single Web interface.Por ahora, Unicorn ofrece cuatro diferentes tipos de tareas, que permiten elegir qué comprobaciones realizar:
(El objetivo del proyecto Unicorn es crear un "validador universal" que sea capaz de validar y verificar multiples indicadores de la calidad de un documento mediante un único interfaz web)
- Comprobación General de Conformidad:
- Validación Global de CSS
- Validador de MobileOK
- Tarea personalizada
Taller sobre interfaces accesibles con ARIA
ARIA is a W3C specification that can be used to dramatically improve the accessibility of DHTML widgets and rich interaction patterns (like drag and drop). This talk provides practical tips and design patterns for using ARIA to create accessible user interfaces that work across all of the various combinations of browsers and assistive technology that support ARIA.
Additionally, this talk will focus on the tools and methodologies developers need to test ARIA in order to ensure the best possible user experience.
El taller es gratuito. ¿Lo malo? Que es en Londres.
viernes, 13 de noviembre de 2009
Transparencias del taller sobre estándares W3C
- Introducción W3C y Estándares Web: qué es el W3C, quién compone el W3C, los estándares que desarrolla y el proceso de estandarización.
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web: una presentación larguísima (79 transparencias), sobre el futuro de la Web. Varias veces hace referencia a la accesibilidad web, y ofrece una frase interesante: "Diseñar para usuarios con discapacidad en un entorno ordinario es igual que diseñar para personas sin discapacidad en entornos extraordinarios". También habla de WAI-ARIA (la accesibilidad de las nuevas aplicaciones web enriquecidas). Esta presentación dedica una gran parte a hablar de la web semántica.
- Servicios web ubicuos activados por voz: Activación por voz y Servicios web habla de VoiceXML, una recomendación del W3C para crear servicios activados por voz.
El 11 de noviembre de 2009 se celebró este mismo taller en la Universidad de Murcia, y en la página web del taller se pueden encontrar las transparencias y los vídeos de las presentaciones.
El 25 de noviembre de 2009 se volvió a celebrar este mismo taller en la Universidad de La Laguna, y en la página web del taller se pueden encontrar las transparencias.
Lector de textos de Intel
El aparato incluye una cámara de alta resolución para convertir el texto en formato digital y luego transformarlo en voz. Incorpora un zoom para ampliar el tamaño de la letra, más potente que el de los libros electrónicos habituales. En el caso de textos largos, como libros, el Reader se complementa con otro aparato que hace las veces de escáner y que acelerar el proceso de reconversión.
jueves, 12 de noviembre de 2009
Taller sobre estándares del W3C
Las charlas son en castellano:
- Introducción W3C y Estándares Web
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web
- Servicios Web Ubicuos Activados por Voz
lunes, 9 de noviembre de 2009
Validador HTML de múltiples páginas
Validar el CSS no es muy costoso, ya que normalmente tendremos un par de hojas de estilo en un sitio web y las podemos validar rápida y fácilmente con W3C CSS Validation Service.
Sin embargo, validar el HTML es más problemático, ya que el W3C Validation Service sólo valida una página y no es capaz de seguir los enlaces, por lo que con este validador es imposible validar de forma automática todo un sitio web.
Existe el WDG HTML Validator, que tiene una opción (Validate entire site) para supuestamente validar todo un sitio web, pero está limitado a sólo 100 páginas.
Existe otra herramienta, Multipage Validator, que no parece que imponga un límite al número de páginas que se pueden validar. Es muy fácil de emplear y además utiliza como validador el W3C Validation Service, por lo que supone que los resultados tienen que ser totalmente correctos.
Lo he probado con mi sitio web Accesibilidad Web y en pocos segundos me ha validado 120 páginas. Durante todo el proceso se muestra una tabla con: el número de páginas indexadas, el número de páginas válidas, el número de páginas no válidas y el número de páginas que no se han podido validar, tal como podemos ver en la siguiente imagen.
miércoles, 4 de noviembre de 2009
Internet Explorer Developer Tools
lunes, 26 de octubre de 2009
Opera Web Standards Curriculum
¿Qué ventajas ofrece el cumplimiento de los estándares?
Web standards in a Web site promote efficiency, ease of maintenance, accessibility, device compatibility, and search optimization.¿Y cómo puede ayudar el empleo de los estándares a la accesibilidad web? En Opera Web Standards Curriculum nos dicen:
Los estándares web en un sitio web estimulan la eficiencia, la facilidad de mantenimiento, la accesibilidad, la compatibilidad con los dispositivos y la optimización de las búsquedas (el posicionamiento).
Web standards make the Web available to anyone, on any device, anywhere in the world.¿No es esto el objetivo de la accesibilidad web?
Los estándares web hacen la Web disponible para cualquiera, en cualquier dispositivos, en cualquier sitio en el mundo.
En el Opera Web Standards Curriculum hay en la actualidad 51 artículos y unos cuantos que están muy relacionados con la accesibilidad web:
domingo, 25 de octubre de 2009
¿Qué navegadores usa la gente? (2009)
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre su uso son (datos de septiembre de 2009):
W3Counter
- Internet Explorer 51.8%
- Firefox 31.9%
- Safari 5.0%
- Chrome 3.7%
- Opera 2.0%
W3Schools
- Internet Explorer 39.6%
- Firefox 46.6%
- Chrome 7.1%
- Safari 3.6%
- Opera 2.2%
Estadísticas de años anteriores:
jueves, 15 de octubre de 2009
Validador para comprobar si una página web es adecuada para dispositivos móviles
En la página sobre el Acerca de (About) nos explican la necesidad de hacer este tipo de validaciones:
To understand why checking a Web document for mobile-friendliness really matters, it is probably worth emphasizing a few points about the so-called mobile world. Compared to a regular desktop computer, a mobile device may be regarded as limited at first glance: smaller screen size, smaller processing powers, smaller amount of memory, no mouse, and so on. Compared to fixed data connections, mobile networks can be slow and often have a higher latency. Compared to a user sitting in front of his computer, the user on the go has limited time and is easily distracted. On top of these constraints, the mobile world is highly fragmented: many different devices, each of them defining a unique set of supported features.
For these reasons, although most mobile devices may render Web documents, the user experience when browsing the Web on a mobile device is often poor when a Web document hasn't been designed with mobility in mind.
En la página de Ayuda (Help) nos explican qué tipo de comprobaciones se realizan:
- Markup validation: some tags and attributes that may be used in a page may not be well supported by a vast majority of mobile devices.
- Structure of the page: size matters on mobile devices, using tables for layout usually does not work, support for Javascript is limited, pop-ups and frames negatively impact the user experience on small screens
- CSS style sheets: using absolute measures is unlikely to work well on mobile devices
- Images/Objects: image format and dimensions should match the capabilities of the device.
- User input: default values should be provided in input fields whenever possible, user inputs should be minimized.
- HTTP level: proper caching and encoding information should be sent in the HTTP header.
- Character encoding: is the content properly encoded in UTF-8?
- Links: content targetted by the page should be appropriate for mobile devices.
Le he pasado este validador a mi página web Accesibilidad Web y me ha salido que su nivel de mobile-friendliness es 60/100. Sin embargo, el análisis muestra resultados incoherentes, ya que dice que el CSS no es sintácticamente correcto; pero si verifico de forma aislada el código CSS con W3C CSS Validation Service no aparece ningún error.
miércoles, 7 de octubre de 2009
Evaluación manual de la accesibilidad con Web Developer
La introducción del artículo dice:
Aunque el conocimiento de la accesibilidad web se ha incrementado en los últimos años, muchos desarrolladores web todavía desconocen cómo evaluar sus sitios. La relativa complejidad de los documentos del W3C, como las Pautas de Accesibilidad al Contenido en la Web 1.0 (Web Content Accessibility Guidelines 1.0, WCAG 1.0) del WAI y la riqueza de los a veces contradictorios consejos encontrados en los sitios dedicados a este tema pueden dejar a los desarrolladores con dudas sobre los aspectos prácticos de la evaluación.
A menudo, los desarrolladores carecen de tiempo o de capacitación y se basan simplemente en una de las muchas herramientas de pruebas automatizadas, como WebXACT, Cynthia o Wave. Pero incluso las revisiones automatizadas deben complementarse (y, para evitar falsos positivos, comprobadas por segunda vez) por medio de revisiones manuales.
Sobre la base de algunos de los puntos de verificación de WCAG 1.0, este artículo pretende ofrecer una descripción rápida de cómo Mozilla Firefox y la barra de herramientas Web Developer Toolbar pueden ayudar con estas revisiones manuales.
martes, 6 de octubre de 2009
Las páginas que validan no posicionan mejor
No me he podido resistir y he tenido que escribir un comentario en estas páginas, porque de algunos comentarios se puede entender que "como para Google no es importante que una página valide, para qué preocuparnos":
miércoles, 30 de septiembre de 2009
¿Las pautas de WCAG garantizan realmente la accesibilidad?
El objetivo de este trabajo era validar empíricamente la utilidad de las pautas de accesibilidad del contenido web WCAG 1.0: comprobar si realmente las pautas son una heurística correcta para desarrollar un sitio web accesible o, si ya está desarrollado, para detectar los posibles problemas de accesibilidad.
Los resultados son bastante negativos y además parece que concluyentes, porque coinciden con estudios previos realizados por otros autores: sólo el 27% de los problemas de accesibilidad identificados por un grupo de usuarios podrían haber sido identificados mediante el uso de WCAG 1.0. La conclusión es clara según los autores:
We conclude from our findings that in its current version, the application of WCAG alone is not sufficient to guarantee website accessibility.
(Concluimos a partir de nuestras averiguaciones que en su versión actual, la aplicación exclusiva de WCAG no es suficiente para garantizar la accesibilidad de un sitio web)
Es algo que ya se intuía, pero la verdad es que un porcentaje de sólo el 27% "de éxito" es bastante bajo.
Además, en este estudio también han comprobado que hay poca o ninguna relación entre las prioridades (1, 2 y 3) de los puntos de verificación de WCAG y la importancia real de los problemas encontrados.
Por último, en este trabajo también presentan los problemas más frecuentes que tuvieron los tres grupos de usuarios con discapacidad que participaron en el estudio:
Problemas específicos de los usuarios con discapacidad visual
- Enlaces que comienzan con la misma letra y que casi se leen igual. Estos enlaces son difíciles de distinguir.
- Enlaces con el mismo texto que apuntan a sitios diferentes (por ejemplo, "Pulsa aquí para ir a A y pulsa aquí para ir a B").
- Un número grande de enlaces y enlaces redundantes. Un ejemplo de enlace redundante es "leer más" que apunta al mismo sitio que el hipertexto mismo. Esto añade un trabajo extra a los usuarios que emplean lectores de pantalla.
- La superficie en pantalla de un elemento/menú/botón es más grande que la superficie que en realidad se puede pulsar. En muchas ocasiones, sólo el texto se puede pulsar.
- Los menús basados en mouse-over. Los menús que son dinámicos y no se pueden fijar en un sitio desaparecen cuando el usuario no está situado sobre ellos. Cuando ocurre esto, los usuarios tienen que empezar de nuevo desde cero.
- Un tamaño del texto pequeño y un número grande de enlaces situados muy cerca aumente el riesgo de pulsaciones erróneas.
- El posicionamiento de los enlaces y los mecanismos de navegación. Los enlaces que se sitúan lejos en cualquiera de los lados de la página web son pasados por alto en muchas ocasiones.
- Las páginas web abarrotadas de texto y enlaces son confusas y difíciles de leer y navegar.
martes, 29 de septiembre de 2009
Los niveles A+ y A++
Si consultamos las pautas de accesibilidad al contenido en la web, tanto la versión WCAG 1.0 como la versión WCAG 2.0, no veremos ninguna referencia a estos dos niveles.
Por ejemplo, en WCAG 1.0, en el apartado 5. Conformance podemos leer:
Y en WCAG 2.0, en el apartado Conformance podemos leer:This section defines three levels of conformance to this document:
- Conformance Level "A": all Priority 1 checkpoints are satisfied;
- Conformance Level "Double-A": all Priority 1 and 2 checkpoints are satisfied;
- Conformance Level "Triple-A": all Priority 1, 2, and 3 checkpoints are satisfied;
Entonces, ¿de dónde han salido los niveles A+ y AA+? La clave está en la nota 1 del texto anterior, que anima a los autores de páginas web a indicar que han intentado cumplir pautas de niveles superiores al nivel que realmente han alcanzado. En el apartado Conformidad del documento Directrices de Accesibilidad del Contenido Web 2.0 del 30 de julio de 2004 (un borrador de la recomendación WCAG 2.0), aparece la siguiente definición de los niveles de conformidad:In order for a Web page to conform to WCAG 2.0, all of the following conformance requirements must be satisfied:
1. Conformance Level: One of the following levels of conformance is met in full.
Level A: For Level A conformance (the minimum level of conformance), the Web page satisfies all the Level A Success Criteria, or a conforming alternate version is provided.
Level AA: For Level AA conformance, the Web page satisfies all the Level A and Level AA Success Criteria, or a Level AA conforming alternate version is provided.
Level AAA: For Level AAA conformance, the Web page satisfies all the Level A, Level AA and Level AAA Success Criteria, or a Level AAA conforming alternate version is provided.
Note 1: Although conformance can only be achieved at the stated levels, authors are encouraged to report (in their claim) any progress toward meeting success criteria from all levels beyond the achieved level of conformance.
Note 2: It is not recommended that Level AAA conformance be required as a general policy for entire sites because it is not possible to satisfy all Level AAA Success Criteria for some content.
¿Y por qué no aparece en la recomendación definitiva? ¿Por qué no se emplea? Según podemos leer un poco después en este mismo documento, existían algunas discrepancias entre los miembros del WCAG y se ve que al final se desestimó la idea:
Para realizar una declaración de conformidad de un recurso Web con las directrices, dicho recurso debe satisfacer todos los criterios de cumplimiento de nivel 1 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 Nivel A" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 A+" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 para todas las directrices y algunos criterios de cumplimiento de nivel 2.
Puede realizarse una declaración de conformidad "WCAG 2.0 AA" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 y todos los criterios de cumplimiento de nivel 2 para todas las directrices.
Puede realizarse una declaración de conformidad "WCAG 2.0 AAA" si se cumplen satisfactoriamente todos los criterios de cumplimiento de nivel 1 y nivel 2 y todos los de nivel 3 para todas las directrices.
Las sugerencias y reacciones recibidas a raíz de WCAG 1.0 indican que los desarrolladores a menudo no tratan de cumplir ningún Punto de Verificación de Prioridad 2, porque no hay modo de indicar en la declaración de conformidad que han "hecho algo más que cumplir con el Nivel A pero no lo suficiente para reclamar el nivel AA". "A+" es una propuesta que permite a los desarrolladores declarar que "han hecho más que A pero menos que AA". Sin embargo, algunos miembros del WCAG ponen pegas a la idea de tener cualquier tipo de declaraciones de conformidad "+" como A+ o AA+.Por cierto, ¿por qué se emplea la letra A para indicar el nivel de accesibilidad? Según el artículo sobre AAA en la Wikipedia en inglés, "AAA o Triple A se emplea para indicar que algo es de alta calidad o excelente". Por ejemplo, esta misma denominación se emplea para las valoraciones de credit rating.
Un curso sobre WCAG 2.0
El curso está dividido en cuatro unidades, una unidad por cada uno de los principios de WCAG 2.0:
- Perceivable
- Operable
- Understandable
- Robust
- The Principle (A brief description of the WCAG principle.)
- Reasons for Accessibility (A discussion of why the principle is important.)
- The Guidelines (A list of guidelines associated with the principle, along with "translations" in plain language.)
- Experiencing Barriers (A simulation of barriers as they might be experienced by people with disabilities.)
- Ways to Avoid Creating Barriers (An introduction to accessible content authoring strategies.)
- Success Criteria (Ways to conform with WCAG guidelines.)
- Sufficient Techniques (Strategies for creating accessible Web content.)
- Other Considerations (A discussion of accessibility issues not directly addressed by the guidelines.)
- Unit Quiz (Test your knowledge of the materials in the unit.)
Quinta edición del curso "Experto en accesibilidad y usabilidad de contenidos web"
Acceso a la información
* Tema 1. Distintos tipos de discapacidades: visual, auditiva, cognoscitiva y motora.
* Tema 2. Barreras que presenta la Web a las distintas discapacidades. Simulaciones de discapacidad.
* Tema 3. Herramientas y técnicas especiales de acceso.
Accesibilidad de contenidos Web
* Tema 4. Herramientas de desarrollo.
* Tema 5. Introducción a la Accesibilidad.
* Tema 6. Directrices de Accesibilidad de la Iniciativa para una Web Accesible (WAI)
* Tema 7. Aplicando las Directrices de Accesibilidad.
* Tema 8. Análisis del grado de Accesibilidad.
Usabilidad y experiencia de usuario
* Tema 9. Introducción a la Usabilidad.
* Tema 10. Técnicas y métodos de evaluación de usabilidad y experiencia de usuario.
* Tema 11. Metodologías de Diseño Centrado en el Usuario.
Legislación y Normativa Aplicable
* Tema 12. Legislación y Normativa.
* Tema 13. Beneficios adicionales de implantar soluciones accesibles.
lunes, 28 de septiembre de 2009
Persona con diversidad funcional
Personalmente, creo que el problema no está en la palabra misma, sino en la forma de decir las cosas y en la forma de usarla. "Cabrón" se puede emplear de forma afectuosa con un amigo o puede ser un insulto con un desconocido.
Sin embargo, desde hace unos años estoy comprobando que cada vez más se emplea el término persona con diversidad funcional (abreviado, p.d.f.).
La definición y explicación de este término la podemos encontrar en el manifiesto Diversidad funcional, nuevo término para la lucha por la dignidad en la diversidad del ser humano. Este término nace con el fin de eliminar las connotaciones negativas que tienen los otros términos empleados hasta la actualidad.
Presentación de "Sobrevivir a WCAG 2.0"
¿Qué podemos encontrar aquí? Son 205 transparencias donde nos cuentan cómo se ha llegado a WCAG 2.0 desde WCAG 1.0 y nos explican cómo entender y aplicar las nuevas pautas de accesibilidad web. La mayor parte de la presentación está dedica a explicar los cuatro principios básicos (perceptibilidad, operabilidad, comprensibilidad, robustez) y las pautas y criterios de éxito que los componen.
jueves, 24 de septiembre de 2009
El 9% de los potenciales clientes de las nuevas tecnologías son discapacitados
El director general de la Fundación ONCE, Luis Crespo, ha reivindicado este jueves que "los españoles con discapacidad suponen el 9% de potenciales clientes de la accesibilidad universal y del diseño para todos en las Nuevas Tecnologías".
Las declaraciones se enmarcan dentro de la Jornada para difundir los proyectos de I+D+i para la inclusión de las personas con discapacidad en la Sociedad de la Información. El evento se desarrolló en los espacios de la madrileña Feria Internacional de Servicios y Soluciones para Empresas, SIMO Network 2009.
miércoles, 23 de septiembre de 2009
El uso de la etiqueta link para facilitar la navegación
<link rel="stylesheet" type="text/css" href="micss.css" />
También se puede emplear para definir una o varias hojas de estilo alternativas, en cuyo caso emplearíamos alternate stylesheet en vez de stylesheet y definiríamos un título para cada hoja de estilo alternativa, como por ejemplo:
<link rel="alternate stylesheet" type="text/css" href="otrocss.css" title="Estilo alternativo" />
Sin embargo, esta etiqueta tienes otros usos muy interesantes, que no son conocidos por la mayoría de los desarrolladores web. Si nos leemos el apartado 12.3 Document relationships: the LINK element de la recomendación HTML 4.01 Specification del W3C descubriremos que podemos emplear esta etiqueta para definir la relación que existe entre distintas páginas de un sitio web.
¿Y qué beneficio aporta utilizar esta etiqueta? Para un posible visitante a un sitio web supone un mecanismo de navegación muy útil que le puede ayudar a navegar de una forma más fácil y evitar perderse. De cara a mejorar la accesibilidad de un sitio web supone una gran ayuda.
¿Seguro? Por supuesto, el propio W3C, en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica en la pauta 13 Proporcione mecanismos claros de navegación. Estos mecanismos facilitan a todos los usuarios la búsqueda de aquella información que necesitan y es fundamental para los discapacitados cognitivos y visuales. Algunos ejemplos de estos mecanismos son el mapa web, las barras de navegación, etc.
¿Cómo se emplea esta etiqueta? Las recomendaciones del W3C suelen hacer uso de esta etiqueta. Por ejemplo, si vemos el código fuente de la página 12.3 Document relationships: the LINK element podemos encontrar en la cabecera (<head>) las siguientes instrucciones:
<link rel="previous" href="tables.html" />
<link rel="next" href="objects.html" />
<link rel="contents" href="../cover.html#toc" />
En el ejemplo anterior se está definiendo la relación de la página actual con su página anterior (previous), su página siguiente (next) y la página con la tabla de contenidos (contents).
¿Qué tipos de relaciones se pueden definir? En el apartado 6.12 Link types se definen los posibles tipos de enlaces (en XHTML tenemos que escribir el tipo de enlace en minúscula):
Pero, ¿entonces por qué es la primera vez que oigo hablar de todo esto? ¿Por qué no se utiliza? La recomendación de HTML 4.01 se publicó en diciembre de 1999, hace ya "muchos años", pero pocos son los navegadores que soportan la etiqueta <link /> para estos usos. En The LINK element podemos leer que el navegador no gráfico Lynx sí que la soporta y también el navegador iCab para Macintosh. Por ello, si algo no lo puede utilizar el usuario, ¿para que ponerlo?
- Alternate
- Designates substitute versions for the document in which the link occurs. When used together with the lang attribute, it implies a translated version of the document. When used together with the media attribute, it implies a version designed for a different medium (or media).
- Stylesheet
- Refers to an external style sheet. See the section on external style sheets for details. This is used together with the link type "Alternate" for user-selectable alternate style sheets.
- Start
- Refers to the first document in a collection of documents. This link type tells search engines which document is considered by the author to be the starting point of the collection.
- Next
- Refers to the next document in a linear sequence of documents. User agents may choose to preload the "next" document, to reduce the perceived load time.
- Prev
- Refers to the previous document in an ordered series of documents. Some user agents also support the synonym "Previous".
- Contents
- Refers to a document serving as a table of contents. Some user agents also support the synonym ToC (from "Table of Contents").
- Index
- Refers to a document providing an index for the current document.
- Glossary
- Refers to a document providing a glossary of terms that pertain to the current document.
- Copyright
- Refers to a copyright statement for the current document.
- Chapter
- Refers to a document serving as a chapter in a collection of documents.
- Section
- Refers to a document serving as a section in a collection of documents.
- Subsection
- Refers to a document serving as a subsection in a collection of documents.
- Appendix
- Refers to a document serving as an appendix in a collection of documents.
- Help
- Refers to a document offering help (more information, links to other sources information, etc.)
- Bookmark
- Refers to a bookmark. A bookmark is a link to a key entry point within an extended document. The title attribute may be used, for example, to label the bookmark. Note that several bookmarks may be defined in each document.
Sin embargo, en los últimos años ha cambiado la situación: el navegador Opera sí que lo soporta desde hace unas cuantas versiones y para los navegadores Mozilla Firefox y Microsoft Internet Explorer existen complementos que añaden soporte para esta etiqueta, como a continuación veremos. Si empezamos a incluirlo cuando desarrollamos páginas web, los usuarios empezarán a utilizarlo y al final se generalizará su uso.
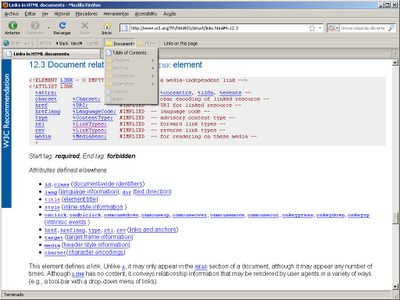
En Mozilla Firefox por defecto no existe una opción para visualizar y utilizar la etiqueta <link />, pero podemos instalar dos complementos: Site navigation bar y Link Widgets. Los dos complementos añaden una barra con botones para ir a la primera, anterior, siguiente o última página y para ir a un nivel superior o a la tabla de contenidos (también añade botones para ir a otras páginas como glosario, ayuda, copyright, etc.). Pero Link Widgets también es capaz de activar estos botones en aquellas páginas que no hagan uso de la etiqueta <link />, ya que los deduce a partir del texto de los enlaces que contiene una página (por ahora, esta opción sólo funciona para el inglés).
En la siguiente imagen podemos ver como se visualiza Site navigation bar con los botones Back y Next activados cuando se visualiza la página 12.3 Document relationships: the LINK element; además, dentro de Documents podemos encontrar el botón Table of Contents para ir a la tabla de contenido del sitio web:

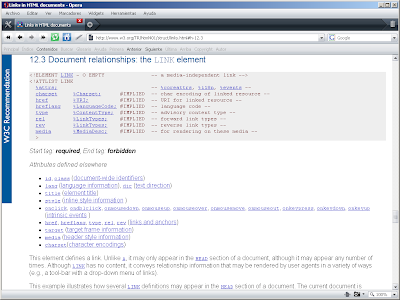
El navegador Opera 9 trae incorporado un sistema para visualizar y utilizar la etiqueta <link />. En el menú Ver, Barras de herramientas tenemos que activar la opción Barra de navegación. En la imagen siguiente podemos ver como se visualiza esta barra y como aparecen disponibles los botones Contenidos, Anterior y Siguiente:

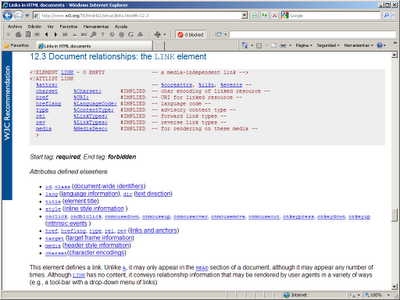
Por último, el navegador Microsoft Internet Explorer 8 (o cualquier versión anterior) tampoco dispone un sistema para visualizar y utilizar la etiqueta <link />. Sin embargo, podemos instalar el complemento Link Navigation Bar que proporciona soporte para esta etiqueta. Además, este complemento también incorpora un bloqueador de ventanas pop-up y un cuadro para realizar búsquedas (ambas opciones ya existen de por sí en IE 8). Una vez instalado, se puede activar o desactivar a través del menú Ver, Barras de herramientas y la opción <Link> Navigation Bar. En la siguiente imagen podemos ver esta barra justo debajo del menú del programa con tres botones activos, Contents, Previous y Next:

Ya por último, y esto es "para nota", los navegadores también pueden hacer uso de la etiqueta <link /> para cachear (cargar por adelantado) las posibles páginas que puede visitar un usuario a partir de la página actual, lo cual disminuye el tiempo de espera al navegar de una página a otra. ¿Qué navegador hace esto? Por ahora, Mozilla Firefox, como podemos leer en el artículo Link prefetching FAQ.
domingo, 20 de septiembre de 2009
In-TIC
Según la propia página web, In-TIC es:
El proyecto In-TIC (Integración de las Tecnologías de la Información y las Comunicaciones en los colectivos de personas con discapacidad) comprende un software de descarga gratuita para todos los usuarios en Internet. Este software posibilita que las personas con diversidad funcional puedan mejorar su autonomía personal, gracias a un sistema de apoyo que permite personalizar el uso de todas las funcionalidades y aplicaciones del ordenador, siendo tanto una herramienta de acceso al ordenador como un comunicador dinámico basado en Windows.El software gratuito, de ¡¡543 MB!!, se puede descargar desde esta dirección.
- In-TIC como sistema de acceso al ordenador
Mediante la creación y configuración de teclados virtuales se posibilita que personas con dificultades a nivel físico, cognitivo o sensorial puedan utilizar el ordenador, acceder a Internet, comunicarse, ejecutar aplicaciones específicas, juegos, etc.
- In-TIC como sistema de comunicación aumentativa y alternativa
El sistema también puede ser utilizado como comunicador, tanto en ordenadores convencionales como portátiles, tabletPCs y teléfonos móviles.