El pasado 4 de enero se publicó en el periódico Información el reportaje (In)Dependencia tecnológica firmado por Andrés Valdés.
Andrés me hizo una entrevista. En el reportaje aparecen reflejadas algunas de mis respuestas:
¿Tiene usted alguna discapacidad? ¿Seguro que no? Quítese las gafas y descienda por esa ladera pedregosa. Exacto. «Alguien que tiene siete dioptrías en un ojo y ocho en el otro, como es mi caso, nunca hubiese llegado a la edad que tengo ahora hace tan sólo unos pocos cientos de años. Hoy lo que era una discapacidad severa, se soluciona con un producto tecnológico tan accesible como son unas gafas». Sergio Luján, doctor en informática y experto en accesibilidad web de la UA, suele empezar de esta manera sus conferencias para que oyentes que se consideran «capacitados» a nivel físico e intelectual relativicen tanto su condición como la del colectivo de personas que tienen problemas para oír, ver, moverse o razonar según los parámetros normales
[...]
«Hasta prácticamente el año 2000 una persona invidente sólo podía saber qué decía el periódico si alguien se lo leía o si esperaba la versión Braille, reducida y desactualizada, de la ONCE. Cuando llega internet esa barrera empieza a desaparecer», cuenta Luján.
[...]
«El padre de la web, el ganador del Príncipe de Asturias Tim Berners–Lee, quería que fuera universal, y está hecha para que pueda serlo», explica Luján en referencia al sistema de etiquetado que permite a los navegadores interpretar qué es cada objeto. «La mayoría de criterios de accesibilidad son en realidad detalles muy sencillos de corregir. Lo que ocurre es que, igual que no somos conscientes de las barreras arquitectónicas en la calle, tampoco las consideramos en la web», afirma el experto en accesibilidad web. El doctor en informática aclara además que sólo tienen obligación legal de ser accesibles las páginas de la administración y las de grandes empresas dedicadas a servicios generales como telecomunicaciones, energía o seguros, lo que no significa que adaptar una web sea una cuestión de presupuesto sino «más bien de concienciación». Las escaleras no son un obstáculo sólo para los paralíticos; los ancianos las embarazadas o los transportistas siempre se acuerdan de los edificios que tienen rampa. Para el especialista de la UA, una «web ideal» incluiría vídeos en lenguaje de signos, diferentes combinaciones de color para mejorar contrastes, lupas o botones para aumentar el tamaño del texto o de las imágenes, vídeos con subtítulos, fotos con una descripción escrita y la opción de desplazarse por los menús con el teclado y no sólo con el ratón.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
martes, 20 de enero de 2015
lunes, 19 de enero de 2015
viernes, 16 de enero de 2015
Referencia sobre ARIA de Microsoft
Accessible Rich Internet Applications (ARIA) es la referencia de Microsoft sobre ARIA.
miércoles, 14 de enero de 2015
Las ayudas técnicas de Stephen Hawking
Hace poco se presentó la nueva silla de Stephen Hawking desarrollada por Intel. Con el anuncio de la nueva silla pudimos saber algo sobre las ayudas técnicas (productos de apoyo) utilizados por Stephen Hawking para utilizar el ordenador, que desde hace años es el único medio que le permite comunicarse con el resto del mundo.
Ahora, gracias al artículo Persiguiendo a Stephen Hawking podemos saber algo más. En este artículo podemos leer:
Pero también permite otros tipos de control:
En el caso de Stephen Hawking parece que utiliza el parpadeo del ojo. Este dispositivo de infrarrojos está montado en sus gafas.
No he podido encontrar mucha información sobre la empresa words+, porque recientemente ha sido adquirida por otra.
En una entrada anterior (Duda, ¿un tetrapléjico podría usar un ordenador?) escribí sobre el sistema de texto predictivo que emplea Stephen Hawking.
Stephen Hawking también podría usar un sistema de electromiografía para controlar el ordenador, como podemos leer en Neuroswitch Success Stories - Stephen Hawking.
También podemos leer:
Por último, ¿quién es Dennis Klatt, el ingeniero que desarrolló la voz que emplea Stephen Hawking? Según he leído en Dennis Klatt's History of Speech Synthesis es uno de los padres de la síntesis de voz (text-to-speech).
Ahora, gracias al artículo Persiguiendo a Stephen Hawking podemos saber algo más. En este artículo podemos leer:
Eran tiempos en los que Hawking todavía susurraba dentro de su parálisis. Ahora, el genio estaría completamente desconectado del mundo de no ser por su silla, recientemente renovada por el equipo de Intel. Hawking habla al mundo usando un único músculo, el de su mejilla. Sólo lo vi en una ocasión, hace años, pero la gente a su alrededor se quedaba impresionada cuando sonreía. La nueva silla es un prodigio de la tecnología: algoritmos que predicen textos avanzados e intuyen las palabras, infrarrojos que detectan el movimiento de la mejilla, medidores de la tensión y la temperatura, navegación por Internet, y la misma voz original diseñada por el ingeniero Dennis Klatt, del MIT, que Hawking no quiere abandonar.Buscando un poco he descubierto que Stephen Hawking emplea un producto llamado words+ Infrared/Sound/Touch (IST) Switch que permite controlar un ordenador que el movimiento de cualquier parte del cuerpo:
- Eye movement
- Eye blink
- Chin movement
- Finger movement
- Toe movement
- Head movement
- Eyebrow movement
- Arm movement
- Shoulder movement
- Foot movement
- Slight vocalization or breath
Pero también permite otros tipos de control:
Touch Sensor detects skin contact and no force is required to activate the switch. Infrared uses low-powered infrared beam and operates on light reflection. Sound Sensor can be adjusted to respond to loud voice or breath sound.
En el caso de Stephen Hawking parece que utiliza el parpadeo del ojo. Este dispositivo de infrarrojos está montado en sus gafas.
No he podido encontrar mucha información sobre la empresa words+, porque recientemente ha sido adquirida por otra.
En una entrada anterior (Duda, ¿un tetrapléjico podría usar un ordenador?) escribí sobre el sistema de texto predictivo que emplea Stephen Hawking.
Stephen Hawking también podría usar un sistema de electromiografía para controlar el ordenador, como podemos leer en Neuroswitch Success Stories - Stephen Hawking.
También podemos leer:
Su enfermedad avanza inexorable; amenaza con romper algún día este cordón umbilical tecnológico. Pero mientras Hawking consiga no perder su último movimiento, su voz computerizada seguirá siendo parte de la cultura popular.Pero esa situación también está prevista, y si llega a darse esa situación, Stephen Hawking podrá controlar el ordenador con la mente.
Por último, ¿quién es Dennis Klatt, el ingeniero que desarrolló la voz que emplea Stephen Hawking? Según he leído en Dennis Klatt's History of Speech Synthesis es uno de los padres de la síntesis de voz (text-to-speech).
Etiquetas:
Ayudas técnicas,
Noticias,
Stephen Hawking
martes, 13 de enero de 2015
Cómo puede mejorar la Web la calidad de vida de las personas con discapacidad
Este año voy a colaborar con la Confederación Española de Personas con Discapacidad Física y Orgánica (COCEMFE) mediante la publicación de artículos en su Observatorio de la Accesibilidad.
Este mes han publicado el artículo Cómo puede mejorar la Web la calidad de vida de las personas con discapacidad.
Este mes han publicado el artículo Cómo puede mejorar la Web la calidad de vida de las personas con discapacidad.
lunes, 12 de enero de 2015
Reproductor de vídeos accesible y adaptable
Muy interesante la propuesta que se presenta en Accessible and Responsive HTML5 Video Player. Además explica cómo crear subtítulos para los vídeos.
viernes, 9 de enero de 2015
Correspondencia entre WCAG 1.0, WCAG 2.0 y Section 508
Interesante la página web WCAG and HP Standard Update - Summary en la que se ofrece una tabla de correspondencia entre varias pautas de accesibilidad web.
miércoles, 7 de enero de 2015
Ejemplo de descripción larga (longdesc)
Un ejemplo extraído de Box Model:

Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
Y la descripción larga:
Long description of illustration of box areas
This diagram illustrates the four areas of the generic CSS box: content, padding, border, and margin.
There are four nested boxes: the content area is the innermost, then padding, border, and margin areas. Each area has a different border style to distinguish its edge: the content edge is thin and solid; padding is thin and dashed; border is thick and solid; margin is thick and dashed.
Below the boxes, a legend lists the border styles used for the four edges.
lunes, 5 de enero de 2015
Sobre los reproductores multimedia accesibles
En Accessible media player resources and demos se recogen recursos y ejemplos sobre reproductores multimedia accesibles.
miércoles, 31 de diciembre de 2014
Entrevista en Pulso Político
Hace unas semanas estuve en Ecuador participando en unas jornadas sobre discapacidad. Me pidieron participar en un programa de televisión, Pulso Político, de la cadena Ecuador TV.
En la web del programa se encuentra el vídeo, es el programa "Pulso Político 23/12/2014: Esta noche junto a la Secretaría Técnica de Discapacidades se detallarán los resultados de esta gestión".
En el equipo de redacción se equivocaron y me pusieron como experto de la Fundación ONCE. Pido perdón a la ONCE, a mí nadie me consultó y lo descubrí una vez emitido el programa.
En la web del programa se encuentra el vídeo, es el programa "Pulso Político 23/12/2014: Esta noche junto a la Secretaría Técnica de Discapacidades se detallarán los resultados de esta gestión".
En el equipo de redacción se equivocaron y me pusieron como experto de la Fundación ONCE. Pido perdón a la ONCE, a mí nadie me consultó y lo descubrí una vez emitido el programa.
lunes, 29 de diciembre de 2014
Atajos de teclado de NVDA
Para usar un lector de pantallas correctamente hay que conocer sus atajos de teclado.
En NVDA screen reader keyboard overlays se pueden encontrar dos imágenes que resumen los atajos de teclado de NVDA, tanto para teclado normal como teclado de portátil:
En NVDA screen reader keyboard overlays se pueden encontrar dos imágenes que resumen los atajos de teclado de NVDA, tanto para teclado normal como teclado de portátil:
miércoles, 24 de diciembre de 2014
Máster universitario en tecnologías accesibles
La Universidad Internacional de La Rioja organiza el Máster universitario en tecnologías accesibles que comenzará en marzo de 2015.
El máster está organizado en dos itinerarios, uno profesional y otro académico.
Me hago una pregunta, ¿será el curso accesible? Porque en esta otra página del máster existen varios vídeos que no tienen subtítulos.
El máster está organizado en dos itinerarios, uno profesional y otro académico.
Me hago una pregunta, ¿será el curso accesible? Porque en esta otra página del máster existen varios vídeos que no tienen subtítulos.
lunes, 22 de diciembre de 2014
Nueva lista de herramientas de evaluación
El W3C publicó una actualización de su lista de herramientas de evaluación el pasado 18 de diciembre: Web Accessibility Evaluation Tool List: Call For Tool Information.
La lista se puede encontrar en la página Web Accessibility Evaluation Tools List. Además, el W3C proporciona unos consejos para elegir una herramienta adecuada en Selecting Web Accessibility Evaluation Tools.
La lista se puede encontrar en la página Web Accessibility Evaluation Tools List. Además, el W3C proporciona unos consejos para elegir una herramienta adecuada en Selecting Web Accessibility Evaluation Tools.
viernes, 19 de diciembre de 2014
Cómo explicar la accesibilidad de un hotel
Recientemente estaba visitando los sitios web de varias cadenas de hoteles para comparar cómo venden o describen la accesibilidad de sus hoteles.
Por ejemplo, el Hilton Colon Quito:
FOR YOUR ACCESSIBILITY NEEDS
The Following Features Are Available:
Accessible
Accessible Rooms
Accessible business center
Accessible concierge desk
Accessible elevators
Accessible exercise facility
Accessible guest rooms with mobility features with entry or passage doors that provide 32” of clear width
Accessible hotel restaurant
Accessible meeting rooms
Accessible parking
Accessible parking spaces for cars in the self-parking facility
Accessible public entrance
Accessible registration desk
Accessible route from the accessible public entrance to the accessible guestrooms
Accessible route from the accessible public entrance to the registration area
Accessible route from the hotel’s accessible entrance to the meeting room/ballroom area
Accessible route from the hotel’s accessible public entrance to at least one restaurant
Accessible route from the hotel’s accessible public entrance to the business center
Accessible route from the hotel’s accessible public entrance to the exercise facilities
Accessible route from the hotel’s accessible public entrance to the spa
Accessible route from the hotel’s accessible public entrance to the swimming pool
Accessible swimming pool
Accessible transportation with advance notice
Alarms - Audible
Assistive listening devices for meetings upon request
Audible alerts in elevators
Bathroom doors at least 32 inches wide
Bedroom doors at least 32 inches wide (812mm)
Braille room numbers
Evacuation chair available to help evacuate a disabled person
Grab bars in bathroom
Large Print Menus
Level or ramp entrance into the building
Lowered buttons in elevators
Lowered emergency evacuation instructions
Lowered light switches
Portable shower chairs
Public Areas/Facilities accessible for physically challenged
Raised toilet seat
Roll-in Shower
Room Accessible by Request
Rooms accessible to wheelchairs (no steps)
Rubber shower mats
Strobe alarms
Van-accessible parking in the self-parking facility
Visual alarm for hearing impaired
Visual alarms for hearing impaired in hallways
Visual alarms for hearing impaired in public areas
Wheelchair ramp for lobby/reception access
Una lista impresionante de características.
El Melia Alicante:
Hotel adaptado a discapacitados
Lo mismo, ¿verdad?
Por ejemplo, el Hilton Colon Quito:
FOR YOUR ACCESSIBILITY NEEDS
The Following Features Are Available:
Accessible
Accessible Rooms
Accessible business center
Accessible concierge desk
Accessible elevators
Accessible exercise facility
Accessible guest rooms with mobility features with entry or passage doors that provide 32” of clear width
Accessible hotel restaurant
Accessible meeting rooms
Accessible parking
Accessible parking spaces for cars in the self-parking facility
Accessible public entrance
Accessible registration desk
Accessible route from the accessible public entrance to the accessible guestrooms
Accessible route from the accessible public entrance to the registration area
Accessible route from the hotel’s accessible entrance to the meeting room/ballroom area
Accessible route from the hotel’s accessible public entrance to at least one restaurant
Accessible route from the hotel’s accessible public entrance to the business center
Accessible route from the hotel’s accessible public entrance to the exercise facilities
Accessible route from the hotel’s accessible public entrance to the spa
Accessible route from the hotel’s accessible public entrance to the swimming pool
Accessible swimming pool
Accessible transportation with advance notice
Alarms - Audible
Assistive listening devices for meetings upon request
Audible alerts in elevators
Bathroom doors at least 32 inches wide
Bedroom doors at least 32 inches wide (812mm)
Braille room numbers
Evacuation chair available to help evacuate a disabled person
Grab bars in bathroom
Large Print Menus
Level or ramp entrance into the building
Lowered buttons in elevators
Lowered emergency evacuation instructions
Lowered light switches
Portable shower chairs
Public Areas/Facilities accessible for physically challenged
Raised toilet seat
Roll-in Shower
Room Accessible by Request
Rooms accessible to wheelchairs (no steps)
Rubber shower mats
Strobe alarms
Van-accessible parking in the self-parking facility
Visual alarm for hearing impaired
Visual alarms for hearing impaired in hallways
Visual alarms for hearing impaired in public areas
Wheelchair ramp for lobby/reception access
Una lista impresionante de características.
El Melia Alicante:
Hotel adaptado a discapacitados
Lo mismo, ¿verdad?
miércoles, 17 de diciembre de 2014
Ejemplos de ARIA
ARIA examples recoge 9 ejemplos de cómo utilizar ARIA para mejorar la accesibilidad de las páginas web modernas.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
lunes, 15 de diciembre de 2014
El nuevo captcha de Google
Google ha presentado un nuevo sistema para sustituir a reCaptcha, su sistema gratuito de captcha: Are you a robot? Introducing “No CAPTCHA reCAPTCHA”.
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
viernes, 12 de diciembre de 2014
El Mago de Oz y los lectores de pantalla
Acabo de leer Wizard of Oz Screen Reader, que explica cómo aplicar la técnica del Mago de Oz al uso de los lectores de pantalla.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
miércoles, 10 de diciembre de 2014
Soporte de los lectores de pantalla
HTML proporciona muchos elementos que mejoran la accesibilidad de las páginas web. Pero, ¿funcionan todos ellos? ¿Todos los navegadores son capaces de interpretarlos? ¿Todos los navegadores se comportan de la misma forma ante un elemento?
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
lunes, 8 de diciembre de 2014
Extensión para mostrar la descripción larga de una imagen (longdesc)
Desde hace bastantes años, para Mozilla Firefox existe una extensión, Longdesc, que añade una opción en el menú contextual que aparece en una imagen. Esta opción permite navegar a la descripción larga (longdesc), si la hubiera, de una imagen.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
miércoles, 3 de diciembre de 2014
Informe sobre la aplicación del régimen de infracciones y sanciones de la Ley General de derechos de las personas con discapacidad y de su inclusión social
Hace justo un año se aprobó la Ley General de derechos de las personas con discapacidad y de su inclusión social. En esa ley, la Disposición adicional décima decía:
Disposición adicional décima. Información a las Cortes Generales sobre el régimen de infracciones y sanciones.¿Dónde está ese informe?
El Gobierno, durante el primer año posterior a la entrada en vigor de esta ley, presentará a las Cortes Generales un informe sobre la aplicación del régimen de infracciones y sanciones previsto en esta ley, en el que dé cuenta, al menos, de:
1. Las actuaciones efectuadas para la aplicación de la ley.
2. El coste económico de dichas actuaciones.
3. Las actuaciones programadas para años sucesivos, con indicación del coste previsto.
4. Las infracciones cometidas y las sanciones impuestas en aplicación de la
presente ley, con especificación del rendimiento económico producido por éstas.
martes, 2 de diciembre de 2014
La nueva silla de Stephen Hawking
Hace unos meses, escribí la entrada Duda, ¿un tetrapléjico podría usar un ordenador? en la que hablé sobre la silla y el equipo informático que utiliza Stephen Hawking.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
viernes, 28 de noviembre de 2014
El día a día de un sordociego
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
lunes, 24 de noviembre de 2014
Sordoceguera: una enfermedad incomprendida
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
miércoles, 19 de noviembre de 2014
Dentro de poco me tendré que comer mis propias palabras como si fueran dos pizzas
Cuando doy un curso sobre accesibilidad web y explico la necesidad de que las imágenes tenga un texto alternativo suelo preguntar lo siguiente:
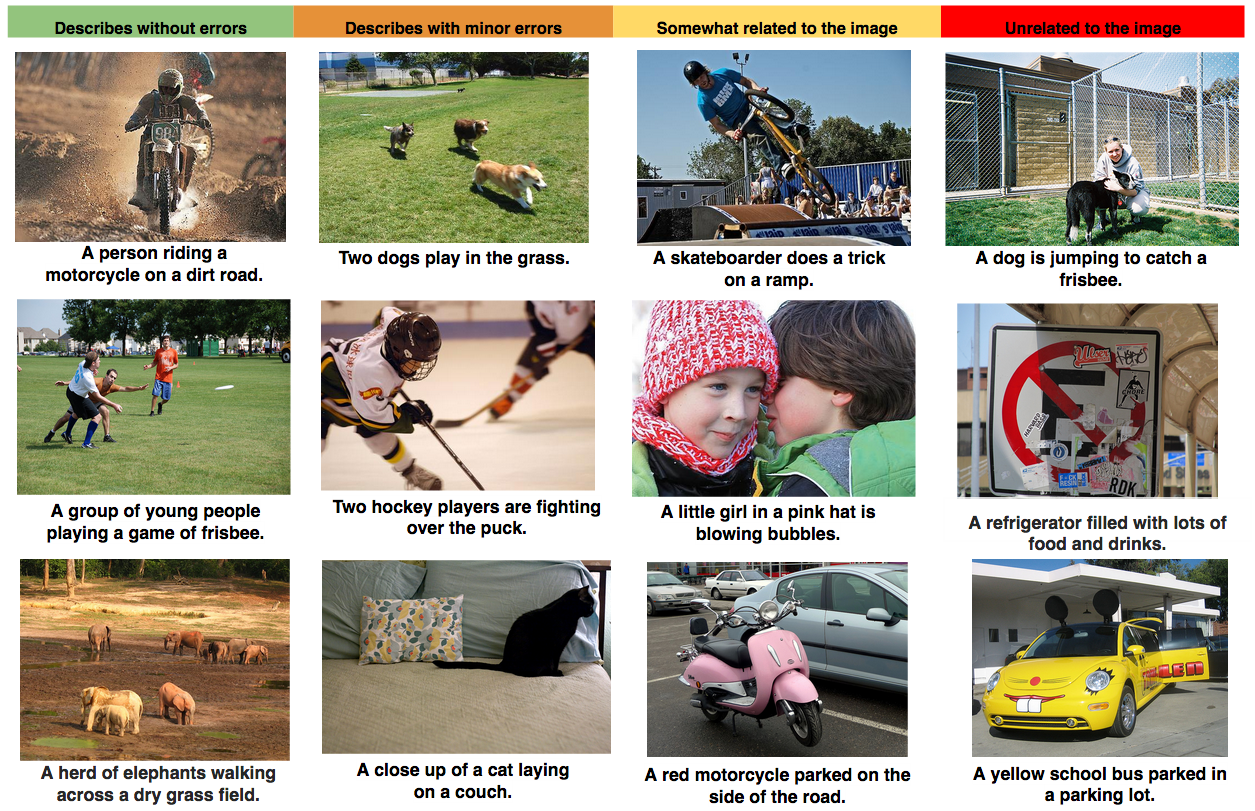
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
Tenemos los lectores de pantalla. Los lectores de pantalla pueden leer el texto, ¿pero pueden interpretar una imagen? ¿Pueden decir que una imagen es una fotografía de una playa con una mujer tumbada debajo de una sombrilla tomando el sol? No, ningún software puede hacer eso en la actualidad y tardaremos 10 años, 20 años o más años en verlo.Pues parece que eso que yo decía era verdad hasta el domingo, pero el lunes pasado, el 17 de noviembre de 2014 dejó de ser verdad.
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
lunes, 17 de noviembre de 2014
Componentes accesibles mediante el teclado
Los componentes o widgets realizados con HTML, CSS y JavaScript suelen presentar un problema muy importante: no son accesibles mediante el teclado.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
viernes, 14 de noviembre de 2014
Denuncias por webs inaccesibles en España
Sobre el tema de las denuncias por falta de accesibilidad en España he escrito varias veces:
Por un lado, tengo constancia de que el sitio web de Renfe tiene varias denuncias interpuestas por varios usuarios.
Por otro lado, acabo de leer la noticia El gobierno expedienta por webs inaccesibles a el corte inglés, iberia y jazztel publicada el pasado 8 de noviembre.
Bueno, el titular es demasiado exagerado, porque la noticia dice:
- ¿Denunciar la falta de accesibilidad? Inútil en España (7/1/2012)
- A quién denunciar la falta de accesibilidad (19/1/2012)
- Sobre denunciar la falta de accesibilidad web en España (26/11/2012)
- ¿Cómo denunciar la falta de accesibilidad de un sitio web? (16/4/2014)
Por un lado, tengo constancia de que el sitio web de Renfe tiene varias denuncias interpuestas por varios usuarios.
Por otro lado, acabo de leer la noticia El gobierno expedienta por webs inaccesibles a el corte inglés, iberia y jazztel publicada el pasado 8 de noviembre.
Bueno, el titular es demasiado exagerado, porque la noticia dice:
El Ministerio de Sanidad, Servicios Sociales e Igualdad ha abierto un expediente sancionador a El Corte Inglés, Iberia y Jazztel debido a la inaccesibilidad de sus páginas web y después de las denuncias planteadas en este sentido por el Comité Español de Representantes de Personas con Discapacidad (Cermi).Una cosa es abrir expediente sancionador y otra es que realmente haya ya una sanción. Tendremos que seguir esperando...
miércoles, 12 de noviembre de 2014
Un vídeo musical con subtítulos
En mis cursos, a veces me piden que ponga ejemplos de recursos accesibles. Alguna vez me han preguntado cómo se puede hacer un vídeo musical accesible.
Bueno, el siguiente ejemplo no es perfecto, pero es un ejemplo válido:
¿Qué tiene de especial este vídeo?
Además de los subtítulos en los que aparece lo que el cantante/astronauta dice, en los subtítulos se indica también lo que se está oyendo:
Bueno, el siguiente ejemplo no es perfecto, pero es un ejemplo válido:
¿Qué tiene de especial este vídeo?
Además de los subtítulos en los que aparece lo que el cantante/astronauta dice, en los subtítulos se indica también lo que se está oyendo:
- 0:05 (piano playing)
- 0:26 Commander Hadfield (singing): Ground control to major Tom
- 1:08 (piano playing)
- 1:12 (music swells)
- 2:30 (acoustic guitar riff)
- 2:38 (music swells)
- 4:04 (acoustic guitar riffs)
- 4:11 (instrumental)
lunes, 10 de noviembre de 2014
La accesibilidad de las compras online
Una persona con discapacidad, por ejemplo, una persona ciega, ¿realiza muchas compras online? Pues seguramente no realiza todas las que le gustaría realizar porque no le dejan, no porque no quiera: los sitios web de comercio electrónico presentan muchos problemas de accesibilidad.
En Estados Unidos hay ciertas cosas que se toman muy en serio. Una de ellas son los derechos y el cumplimiento de las leyes. En el artículo ADA Claims Coming for Retailers This Holiday Season for Inaccessible Websites podemos leer que los sitios web de comercio electrónico "se la están jugando" si sus sitios web no son accesibles. Recordemos el famoso caso de la empresa Target (Indemnización histórica por tener una web no accesible, hablamos del año 2007), pero ha habido más.
¿Y en España? En España, pura pantomina.
En Estados Unidos hay ciertas cosas que se toman muy en serio. Una de ellas son los derechos y el cumplimiento de las leyes. En el artículo ADA Claims Coming for Retailers This Holiday Season for Inaccessible Websites podemos leer que los sitios web de comercio electrónico "se la están jugando" si sus sitios web no son accesibles. Recordemos el famoso caso de la empresa Target (Indemnización histórica por tener una web no accesible, hablamos del año 2007), pero ha habido más.
¿Y en España? En España, pura pantomina.
viernes, 7 de noviembre de 2014
Las imágenes de fondo con CSS y la accesibilidad
Usar las imágenes de fondo con CSS está muy bien, ofrece varias ventajas como poder emplear sprites y así reducir el tiempo de carga de una página web.
¿Todo son ventajas? Pues no, su uso y abuso puede afectar a la accesibilidad de una página web.
¿Cuál es el problema y cómo se resuelve? Se explica muy bien en CSS Background Images and Accessibility.
¿Todo son ventajas? Pues no, su uso y abuso puede afectar a la accesibilidad de una página web.
¿Cuál es el problema y cómo se resuelve? Se explica muy bien en CSS Background Images and Accessibility.
miércoles, 5 de noviembre de 2014
Una definición de accesibilidad
En What is accessibility? se ofrece la siguiente definición de accesibilidad:
To provide an equivalent user experience to those with a disability as is provided to those without a disability.
Traducido:
Proporcionar una experiencia de usuario a los usuarios con discapacidad equivalente a la que se proporciona a los usuarios sin discapacidad.
En esta definición hay dos términos importantes que se deben definir, discapacidad y equivalente.
En este artículo se hace referencia a la definición de discapacidad que ofrece UK Equality Act 2010: una persona con discapacidad presenta una dificultad física o mental que tiene un efecto negativo substancial y a largo plazo sobre su capacidad para realizar las actividades normales diarias. Esta definición me gusta porque hace referencia a las actividades normales diarias: si por ejemplo, pensásemos en subir a la cima del Everest como algo normal, el 99,99% de la población estará discapacitada para hacerlo. Por tanto, la discapacidad en muchos casos existe o no existe en referencia a lo que se puede o no se puede hacer y lo que se considera normal.
Respecto a equivalente no se proporciona una definición porque se explica que es difícil. Para mí, equivalente significa no proporcionar exactamente lo mismo, pero sí una alternativa que permita obtener la misma información y realizar las mismas acciones: lo importante no es como llegues a un vagón del metro, por escaleras o por ascensores, lo importante es que puedas usar el metro.
To provide an equivalent user experience to those with a disability as is provided to those without a disability.
Traducido:
Proporcionar una experiencia de usuario a los usuarios con discapacidad equivalente a la que se proporciona a los usuarios sin discapacidad.
En esta definición hay dos términos importantes que se deben definir, discapacidad y equivalente.
En este artículo se hace referencia a la definición de discapacidad que ofrece UK Equality Act 2010: una persona con discapacidad presenta una dificultad física o mental que tiene un efecto negativo substancial y a largo plazo sobre su capacidad para realizar las actividades normales diarias. Esta definición me gusta porque hace referencia a las actividades normales diarias: si por ejemplo, pensásemos en subir a la cima del Everest como algo normal, el 99,99% de la población estará discapacitada para hacerlo. Por tanto, la discapacidad en muchos casos existe o no existe en referencia a lo que se puede o no se puede hacer y lo que se considera normal.
Respecto a equivalente no se proporciona una definición porque se explica que es difícil. Para mí, equivalente significa no proporcionar exactamente lo mismo, pero sí una alternativa que permita obtener la misma información y realizar las mismas acciones: lo importante no es como llegues a un vagón del metro, por escaleras o por ascensores, lo importante es que puedas usar el metro.
lunes, 3 de noviembre de 2014
Informe sobre la presencia de la accesibilidad universal en las enseñanzas universitarias
La asociación SOLCOM publicó en el año 2011 el Informe 2011 sobre la presencia de la accesibilidad universal en las enseñanzas universitarias.
¿La conclusión? La materia de accesibilidad universal no está correctamente integrada en los planes académicos de los estudios universitarios en España.
¿La conclusión? La materia de accesibilidad universal no está correctamente integrada en los planes académicos de los estudios universitarios en España.
viernes, 31 de octubre de 2014
La accesibilidad de los PDFs
Hoy en día, la accesibilidad de los documentos PDF es muy importante porque se publica mucha información en este formato en los sitios web.
Existen dos tipos de documentos PDF, los nativos y los escaneados, y los dos tipos pueden ser o no ser accesibles.
Un documento PDF nativo es un documento que se ha generado a partir de otro documento electrónico como puede ser un documento de texto (Microsoft Word o un simple fichero de texto plano), una página web, etc. Un documento PDF nativo contiene los caracteres, los espacios en blanco, el tipo de letra empleado, etc. del documento original.
Un documento PDF escaneado es una imagen insertada dentro de un documento PDF que ha sido adquirida o escaneada a partir de un documento original en papel. En principio, un documento PDF escaneado no contiene el texto original, aunque se pueden aplicar técnicas de OCR (Optical Character Recognition) para intentar reconstruir el texto del documento original.
Ambos tipos de documentos PDF pueden no ser accesibles, aunque claro, un documento PDF nativo puede tener cierto grado de accesibilidad aunque no se haga nada, porque contiene el texto original, mientras que un documento PDF escaneado como es una imagen no será accesible, a no ser que se aplique un OCR... y aquí viene un problema grave.
Adobe, la compañía propietaria del formato PDF ha alertado recientemente del problema que presentan muchos documentos PDF escaneados. En PDF accessibility starts with the author se explica que el uso de los OCR está dando la falsa sensación de que un documento PDF escaneado puede ser accesible simplemente con el procesamiento automático, y no es así.
El proceso de escaneado no es fiable al 100%, según la calidad del documento original se pueden producir muchos errores en el documento final. Además, normalmente el OCR no puede reconstruir información importante del documento original, como la estructura de encabezados o las tablas. Y por supuesto, un OCR no puede generar un texto alternativo para las imágenes que contenga un documento en papel.
Por tanto, sí, los OCR son buenos pero, no, a día de hoy no producen milagros. Como dice el artículo de Adobe, la accesibilidad de un PDF comienza con el autor del documento.
Existen dos tipos de documentos PDF, los nativos y los escaneados, y los dos tipos pueden ser o no ser accesibles.
Un documento PDF nativo es un documento que se ha generado a partir de otro documento electrónico como puede ser un documento de texto (Microsoft Word o un simple fichero de texto plano), una página web, etc. Un documento PDF nativo contiene los caracteres, los espacios en blanco, el tipo de letra empleado, etc. del documento original.
Un documento PDF escaneado es una imagen insertada dentro de un documento PDF que ha sido adquirida o escaneada a partir de un documento original en papel. En principio, un documento PDF escaneado no contiene el texto original, aunque se pueden aplicar técnicas de OCR (Optical Character Recognition) para intentar reconstruir el texto del documento original.
Ambos tipos de documentos PDF pueden no ser accesibles, aunque claro, un documento PDF nativo puede tener cierto grado de accesibilidad aunque no se haga nada, porque contiene el texto original, mientras que un documento PDF escaneado como es una imagen no será accesible, a no ser que se aplique un OCR... y aquí viene un problema grave.
Adobe, la compañía propietaria del formato PDF ha alertado recientemente del problema que presentan muchos documentos PDF escaneados. En PDF accessibility starts with the author se explica que el uso de los OCR está dando la falsa sensación de que un documento PDF escaneado puede ser accesible simplemente con el procesamiento automático, y no es así.
El proceso de escaneado no es fiable al 100%, según la calidad del documento original se pueden producir muchos errores en el documento final. Además, normalmente el OCR no puede reconstruir información importante del documento original, como la estructura de encabezados o las tablas. Y por supuesto, un OCR no puede generar un texto alternativo para las imágenes que contenga un documento en papel.
Por tanto, sí, los OCR son buenos pero, no, a día de hoy no producen milagros. Como dice el artículo de Adobe, la accesibilidad de un PDF comienza con el autor del documento.
miércoles, 29 de octubre de 2014
Google es tu usuario más importante, y es ciego
La frase "Google es tu usuario más importante, y es ciego" se suele citar para relacionar la accesibilidad con el posicionamiento (el SEO) y así aprovechar el tirón que tiene el SEO para mejorar la accesibilidad de los sitios web. Porque, desgraciadamente, el 100% de los desarrolladores web muestran un interés exagerado por el SEO, pero muy poco interés por la accesibilidad web.
He encontrado un vídeo en el que el propio Google relaciona las búsquedas con la accesibilidad, Google for Webmasters Tutorial: Crawling and Indexing:
Algunas frases:
He encontrado un vídeo en el que el propio Google relaciona las búsquedas con la accesibilidad, Google for Webmasters Tutorial: Crawling and Indexing:
Algunas frases:
- "...hacer el contenido accesible para los usuarios y para Google".
- "Accesible, en este contexto, significa que tanto Google como los usuarios, incluyendo a aquellos que utilizan un lector de pantallas o un dispositivo móvil, pueden navegar de una página a otra página y disfrutar el contenido principal del sitio web".
- "Es importante que tu sitio web sea accesible... para asegurar una buena experiencia para tus usuarios y también ayudar a Google a entender e indexar más páginas de tu sitio".
- "Puedes ver tu sitio web casi como Googlebot lo ve si visualizas tu sitio web en un navegador de texto, como Lynx, o en un navegador diferente con las imágenes, JavaScript y Flash desactivado".
- Y más y más comentarios similares.
martes, 28 de octubre de 2014
Textos alternativos útiles para las imágenes
La semana pasada, el W3C publicó una actualización del documento HTML5: Techniques for providing useful text alternatives, un documento en el que se explica cómo textos alternativos útiles para las imágenes.
El documento contiene numerosos ejemplos y además se explica las formas de proporcionar el texto alternativo mediante distintas etiquetas de HTML: atributo alt y las etiquetas figure y figcaption.
Además, se indica que un texto alternativo no debe tener más de 30-50 palabras (2.4 How long should a text alternative be?).
El documento contiene numerosos ejemplos y además se explica las formas de proporcionar el texto alternativo mediante distintas etiquetas de HTML: atributo alt y las etiquetas figure y figcaption.
Además, se indica que un texto alternativo no debe tener más de 30-50 palabras (2.4 How long should a text alternative be?).
lunes, 27 de octubre de 2014
Accesibilidad de las aplicaciones para dispositivo móvil
Recientemente me han preguntado por la accesibilidad de las aplicaciones para dispositivos móviles como teléfonos y tabletas.
En primer lugar hay que distinguir de qué tipo de aplicaciones estamos hablando: aplicación nativa o aplicación web.
Respecto aplicación nativa, hay que buscar en la información de cada fabricante de dispositivo móvil.
Por ejemplo, respecto Android tenemos:
Respecto a Apple tenemos:
Respecto a la aplicación web, además de todo lo que se aplica a una aplicación web cualquiera (WCAG, WAI-ARIA), también se aplica:
Estas guías se relacionan con WCAG 1.0 y WCAG 2.0 a través del documento Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG).
En primer lugar hay que distinguir de qué tipo de aplicaciones estamos hablando: aplicación nativa o aplicación web.
Respecto aplicación nativa, hay que buscar en la información de cada fabricante de dispositivo móvil.
Por ejemplo, respecto Android tenemos:
Respecto a Apple tenemos:
Respecto a la aplicación web, además de todo lo que se aplica a una aplicación web cualquiera (WCAG, WAI-ARIA), también se aplica:
Estas guías se relacionan con WCAG 1.0 y WCAG 2.0 a través del documento Relationship between Mobile Web Best Practices (MWBP) and Web Content Accessibility Guidelines (WCAG).
viernes, 24 de octubre de 2014
Uso de las listas para mejorar la accesibilidad
El artículo HTML Lists & Accessibility explica cómo se deben emplear las listas para mejorar la accesibilidad de una página web.
Los consejos que proporciona son:
Los consejos que proporciona son:
- Use appropriate type of HTML list depending on the content of the web page.
- Do not use HTML list for styles such as indenting (Use CSS instead).
- Use of appropriate lists helps screen reader users to navigate the webpage comfortably.
- Unordered list provide a bulleted point by default with each list item, use CSS property to remove it.
- Ordered list provides sequential numbering with each list item, use CSS to remove them or to change it to other orders such as a, b,c or I, ii, iii etc.
miércoles, 22 de octubre de 2014
Uso de los encabezados para mejorar la accesibilidad
El artículo Heading Structure For Accessibility explica cómo el uso de los encabezados puede ayudar a mejorar la accesibilidad de una página web.
Los consejos que proporciona son:
Los consejos que proporciona son:
- Provide only HTML headings.
- Provide logical heading structure. Eg: H2 should follow h1, H2 or H3 should follow H2, H3 or H4 should follow H3 and so on.
- Page should at least have one H1 and it should represent the title of the webpage.
- The H1 of the page should be at the beginning of the main content.
- Only one level one heading on a webpage is recommended and maximum two level one headings if the website name also needs to be marked in every page of the website.
- If another H1 is placed in the web page it should represent the title of the website.
- It is better to start the page with higher level of heading.
- Never skip any level of heading.
- The primary and secondary navigations also can have headings but should be below the level of main heading. Ideally they should be H2 considering level one for main heading.
- Never use HTML heading for visual appearance.
martes, 21 de octubre de 2014
II Congreso Internacional Universidad y Discapacidad
Los próximos días 27 y 28 de noviembre de 2014 se celebrará en Madrid el II Congreso Internacional Universidad y Discapacidad.
El objetivo general del evento es:
Conocer y debatir las experiencias y buenas prácticas de las Universidades en materia de inclusión y poner sobre la mesa las investigaciones más relevantes sobre universidad y discapacidad, que supongan un avance en la mejora de la calidad educativa y de la calidad de vida de las personas con discapacidad, acorde con los mandatos previstos en la Convención Internacional sobre Derechos de las Personas con Discapacidad.
En definitiva poner en valor el talento de las personas con discapacidad y avanzar en líneas estratégicas que garanticen la inclusión en la Universidad.
lunes, 20 de octubre de 2014
Método para evaluar la accesibilidad web con herramientas gratuitas
Evaluar la accesibilidad de una página web puede requerir mucho esfuerzo... evaluar la accesibilidad de todo un sitio web puede ser "misión imposible".
En A Workflow for Testing Web Accessibility with Free Tools se propone un método sencillo que hace uso de herramientas gratuitas.
Algunas de las herramientas que propone usar son:
En A Workflow for Testing Web Accessibility with Free Tools se propone un método sencillo que hace uso de herramientas gratuitas.
Algunas de las herramientas que propone usar son:
viernes, 17 de octubre de 2014
Introducción a la documentación digital accesible
El grupo Accesibilidad Spain ha organizado una nueva conferencia, Introducción a la documentación digital accesible para el próximo miércoles 12 de noviembre de 2014.
La descripción del evento dice:
A diario generamos y manejamos un sinfín de documentación digital: la del trabajo, la de formación online, la que nos llega de los organismos oficiales, la que recibimos con fines publicitarios o informativos por parte de las empresas, etc. Esta documentación nos puede llegar en diferentes formatos, algunos de software libre y otros de software propietario, este es el caso de Microsoft Word, PowerPoint y Excel si hablamos de herramientas propietarias que se utilizan con mayor frecuencia.
Para que esta información sea accesible para el mayor número de personas, es necesario que cuando la generemos lo hagamos siguiendo unas sencillas pautas.
El objetivo de esta sesión es que sirva como introducción y que a través de unas recomendaciones generales, todos podamos elaborar documentación digital accesible. Como ejemplo específico se mostrarán cuáles son los criterios que tenemos que seguir para hacer accesibles los documentos que generemos con Word de Microsoft Office 2010, ya que por lo general es una herramienta muy utilizada por los usuarios, tanto para generar como para leer documentación digital.
Los puntos que se tratarán son:
La descripción del evento dice:
A diario generamos y manejamos un sinfín de documentación digital: la del trabajo, la de formación online, la que nos llega de los organismos oficiales, la que recibimos con fines publicitarios o informativos por parte de las empresas, etc. Esta documentación nos puede llegar en diferentes formatos, algunos de software libre y otros de software propietario, este es el caso de Microsoft Word, PowerPoint y Excel si hablamos de herramientas propietarias que se utilizan con mayor frecuencia.
Para que esta información sea accesible para el mayor número de personas, es necesario que cuando la generemos lo hagamos siguiendo unas sencillas pautas.
El objetivo de esta sesión es que sirva como introducción y que a través de unas recomendaciones generales, todos podamos elaborar documentación digital accesible. Como ejemplo específico se mostrarán cuáles son los criterios que tenemos que seguir para hacer accesibles los documentos que generemos con Word de Microsoft Office 2010, ya que por lo general es una herramienta muy utilizada por los usuarios, tanto para generar como para leer documentación digital.
Los puntos que se tratarán son:
- Introducción a la documentación digital accesible.
- Cómo utilizar las herramientas que nos ofrece Word para hacer nuestros documentos accesibles.
- Cómo utilizar el recurso automático que incluye Word para hacer un análisis preliminar automático de la accesibilidad del documento que hemos generado.
- Cómo guardar un documento Word para generar un documento PDF accesible.
martes, 14 de octubre de 2014
Vídeos de la Jornada sobre recursos tecnológicos para la inclusión social
El pasado martes 7 de octubre se celebró la Jornada sobre recursos tecnológicos para la inclusión social en la Universidad de Alicante. En esa jornada se mostraron algunos avances tecnológicos que pueden utilizarse para ayudar a la inclusión de las personas con discapacidad.
Para el que no pudo asistir puede acceder a los vídeos y diapositivas que utilizaron los ponentes en sus exposiciones: Videos Jornada sobre recursos tecnológicos para la inclusión social.
Y algunas fotos:
Inauguración, a cargo de Nuria Grané Teruel, Vicerectora de Estudiantes de la Universidad de Alicante y Antonio Álvarez García, Director Administraciones Públicas Levante de Vodafone España:
Emmanuelle Gutiérrez y Restrepo, fundadora y patrono de la Fundación SIDAR, "Accesibilidad en la Sociedad de la Información":
Paloma Moreda, Francisco Escolano y Miguel Ángel Lozano presentando los últimos adelantos técnicos:
Olga Carreras, "Buenas y malas prácticas de accesibilidad en documentos electrónicos":
Federico Rueda de la Peña, "Plataformas educativas inclusivas. Ejemplos y casos de Adaptaciones TIC":
Para el que no pudo asistir puede acceder a los vídeos y diapositivas que utilizaron los ponentes en sus exposiciones: Videos Jornada sobre recursos tecnológicos para la inclusión social.
Y algunas fotos:
Inauguración, a cargo de Nuria Grané Teruel, Vicerectora de Estudiantes de la Universidad de Alicante y Antonio Álvarez García, Director Administraciones Públicas Levante de Vodafone España:
Emmanuelle Gutiérrez y Restrepo, fundadora y patrono de la Fundación SIDAR, "Accesibilidad en la Sociedad de la Información":
Paloma Moreda, Francisco Escolano y Miguel Ángel Lozano presentando los últimos adelantos técnicos:
Olga Carreras, "Buenas y malas prácticas de accesibilidad en documentos electrónicos":
Federico Rueda de la Peña, "Plataformas educativas inclusivas. Ejemplos y casos de Adaptaciones TIC":
lunes, 13 de octubre de 2014
Cálculo de la legibilidad para textos en español
Hace unos días me preguntaron sobre el cálculo de la legibilidad para textos en español. En este blog he escrito sobre este tema varias veces, se puede encontrar todo lo escrito bajo la etiqueta legibilidad.
He buscado un poco y he encontrado el documento Inventario de instrumentos para medir la legibilidad de un texto en castellano. En este documento se comentan las siguientes técnicas:
He buscado un poco y he encontrado el documento Inventario de instrumentos para medir la legibilidad de un texto en castellano. En este documento se comentan las siguientes técnicas:
- Sintáctica: el índice de Fernández Huertas y el programa INFLESZ.
- Semántica: el concepto de lenguaje llano, también denominado lenguaje claro, lenguaje sencillo o lenguaje ciudadano, es un estilo de escribir simple y eficiente que permite a los lectores entender fácilmente lo escrito.
- Presentación: el SAM, que evalúa 22 factores distribuidos en 6 bloques: contenido, nivel educativo requerido, gráfica, claridad de presentación y tipografía, estimulación del aprendizaje y motivación; y adecuación cultural.
- Tablas y gráficos: PMOSE/IKIRSCH, que se centra en la distribución viso espacial de la información fijándose en dos variables básicas: el patrón de organización de la información y su densidad.
viernes, 10 de octubre de 2014
Visión de bajo contraste
Existen muchas discapacidades que son "invisibles" frente a otras que son "visibles", aunque son visibles según el contexto:
- Una persona que va en silla de ruedas se ve, aunque no la veríamos, no nos daríamos cuenta si nos estuviera atendiendo detrás de un mostrador.
- Una persona ciega se ve, aunque no la veríamos, no nos daríamos cuenta si nos estuviera atendiendo por teléfono (y así es, he conocido muchas personas ciegas que trabajan en "call centers").
Sin embargo, hay otras discapacidades que son difíciles de detectar "a simple vista", como por ejemplo la ceguera al color (el daltonismo) o la visión de bajo contraste. Es muy probable que a lo largo de la vida todos tengamos algún familiar, amigo o compañero de trabajo que presente daltonismo y nunca lo sepamos. La gente no va por la calle con una camiseta o etiqueta que dice "soy daltónico" (o cualquier otra cosa)... y el resto de la gente no debe poner etiquetas a los demás.
Sobre la visión de bajo contraste he escrito varias veces. Incluso escribí sobre los problemas de contraste que tenía la web del periódico El País:
Y también hice un vídeo sobre ello, Errores web: El País:
Todo esto viene a propósito de un juego online que consiste en detectar qué cuadrado tiene un color distinto al de los demás en una matriz de cuadrados con un mismo color. Este juego podría servir como prueba para detectar las personas con visión de bajo contraste.
miércoles, 8 de octubre de 2014
Guía para elaborar documentación accesible
CENTAC, el Centro Nacional de Tecnologías para la Accesibilidad acaba de publicar la Guía para elaborar documentación digital accesible. La guía incluye recomendaciones para Word, Power Point y Excel de Microsoft Office 2010.
La descripción de la guía dice:
Esta guía tiene como objetivo mejorar el conocimiento que se tiene de las herramientas de Office, y de cómo pueden contribuir a reducir la brecha digital, facilitando el acceso de las personas con discapacidad a la documentación digital. Libros digitales, publicidad, cartas, recetas o facturas, son algunos ejemplos de documentación digital que puede hacerse accesible.
Este libro ofrece recomendaciones generales que pueden ser aplicadas por todos, de manera sencilla, favoreciendo que personas con diferentes capacidades puedan tener acceso a la información. Son pequeños gestos que están en la mano de todos nosotros.
lunes, 6 de octubre de 2014
Sistema automático para corregir la accesibilidad web
Eso es lo que promete una solicitud de patente que se ha presentado en Estados Unidos: Automatic website accessibility and compatibility (US 20140180846 A1). La descripción de la patente dice:
A method for an accessibility solution provided as a software. The method includes approving or implementing by a website owner of a code into his website and receiving web format by a user device by “scraping” the data from the website pages or by other means of using client side plugin, server side plugin, browser or 3rd party server side or mobile app. The method also includes analyzing the data over the user device or on the server side and clicking a button by the end-user and the original code and the content and code that were collected from the website are rewritten which can also be done automatically as a suggestion to the end user, and the end-user sees or can use a new format according to the updated standard.
A method for an accessibility solution provided as a software. The method includes approving or implementing by a website owner of a code into his website and receiving web format by a user device by “scraping” the data from the website pages or by other means of using client side plugin, server side plugin, browser or 3rd party server side or mobile app. The method also includes analyzing the data over the user device or on the server side and clicking a button by the end-user and the original code and the content and code that were collected from the website are rewritten which can also be done automatically as a suggestion to the end user, and the end-user sees or can use a new format according to the updated standard.
viernes, 3 de octubre de 2014
Rediseño de la web de Renfe
La web de Renfe nunca se ha caracterizado por ser una buena web. La web ha sufrido diferentes renovaciones, pero siempre ha presentado un aspecto de "web antigua" y numerosos problemas de usabilidad.
Aunque ya tiene su tiempo, he encontrado esta propuesta de rediseño de la web de Renfe:
Por otro lado, la web también presenta numerosos problemas de accesibilidad. Hace un tiempo publiqué algunos vídeos sobre ello:
Accesibilidad de la web de Renfe (1)
Accesibilidad de la web de Renfe (2)
Accesibilidad de la web de Renfe: NVDA
Aunque ya tiene su tiempo, he encontrado esta propuesta de rediseño de la web de Renfe:
Por otro lado, la web también presenta numerosos problemas de accesibilidad. Hace un tiempo publiqué algunos vídeos sobre ello:
Accesibilidad de la web de Renfe (1)
Accesibilidad de la web de Renfe (2)
Accesibilidad de la web de Renfe: NVDA
miércoles, 1 de octubre de 2014
Renfe paralímpico
Me ha sorprendido descubrir que Renfe forma parte del grupo de empresas que apoyan el Plan Apoyo al Deporte Objetivo Paralímpico (ADOP).
¿Y por qué me ha sorprendido? Bueno, el apoyo de Renfe, al igual que el apoyo de cualquier otra empresa al deporte, a la cultura o a una obra social no es un apoyo altruista... ya lo dice el dicho, "nadie hace nada por nada", y menos una empresa cuyo objetivo es ganar cuanto más dinero, mejor. Renfe encuadra este apoyo en su responsabilidad empresarial, en su "compromiso con la sociedad". Esto de juntar empresa y responsabilidad social empresarial es un gran oxímoron, como "monarquía moderna" o "político íntegro".
¿Qué gana Renfe o cualquier otra empresa con todo esto? De entrada, desgravarse impuestos y obtener publicidad "buena, bonita y barata". Pero seguro que obtiene más cosas...
En vez de hacer gestos de este tipo, que están muy bien, Renfe y el resto de las empresas podrían realizar gestos más reales. Por ejemplo, Renfe podría solucionar los problemas de accesibilidad de su sitio web que varias veces he comentado a través de vídeos:
Accesibilidad de la web de Renfe (1):
Accesibilidad de la web de Renfe (2):
¿Y por qué me ha sorprendido? Bueno, el apoyo de Renfe, al igual que el apoyo de cualquier otra empresa al deporte, a la cultura o a una obra social no es un apoyo altruista... ya lo dice el dicho, "nadie hace nada por nada", y menos una empresa cuyo objetivo es ganar cuanto más dinero, mejor. Renfe encuadra este apoyo en su responsabilidad empresarial, en su "compromiso con la sociedad". Esto de juntar empresa y responsabilidad social empresarial es un gran oxímoron, como "monarquía moderna" o "político íntegro".
¿Qué gana Renfe o cualquier otra empresa con todo esto? De entrada, desgravarse impuestos y obtener publicidad "buena, bonita y barata". Pero seguro que obtiene más cosas...
En vez de hacer gestos de este tipo, que están muy bien, Renfe y el resto de las empresas podrían realizar gestos más reales. Por ejemplo, Renfe podría solucionar los problemas de accesibilidad de su sitio web que varias veces he comentado a través de vídeos:
Accesibilidad de la web de Renfe (1):
Accesibilidad de la web de Renfe (2):
lunes, 29 de septiembre de 2014
Árbol de decisión para escribir el texto alternativo
Hace unos años escribí la entrada ¿Cuándo escribir el texto alternativo? en la que mostraba un sencillo árbol de decisión para ayudar a escribir el texto alternativo de una imagen.
Olga Carreras publicó hace unos meses Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online. Ahí propone un árbol de decisión mucho más completo.
Olga Carreras publicó hace unos meses Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online. Ahí propone un árbol de decisión mucho más completo.
viernes, 26 de septiembre de 2014
Consultoría sobre accesibilidad cognitiva
Desde la asociación Masticable me han informado de una consultoría sobre accesibilidad cognitiva que han realizado: Colaborando con la Cooperativa Altavoz: el proceso.
Según me cuentan, han colaborado con la cooperativa Altavoz en un proyecto de accesibilidad cognitiva que consistía en analizar la web de una entidad. En su página han publicado el siguiente vídeo en el que relatan la actividad que han realizado:
Según me cuentan, han colaborado con la cooperativa Altavoz en un proyecto de accesibilidad cognitiva que consistía en analizar la web de una entidad. En su página han publicado el siguiente vídeo en el que relatan la actividad que han realizado:
miércoles, 24 de septiembre de 2014
Estudio sobre la Accesibilidad de las Redes Sociales
A través de la noticia Encuesta masiva para analizar la accesibilidad de las redes sociales me he enterado de que la Fundación ONCE, a través de Technosite, está realizando un estudio sobre la accesibilidad de las redes sociales.
La encuesta estará abierta hasta el próximo 6 de octubre.
La encuesta estará abierta hasta el próximo 6 de octubre.
lunes, 22 de septiembre de 2014
La accesibilidad de la web de Iberia
Mañana martes 23 de septiembre, el grupo Accesibilidad Spain ha organizado la charla Pesadilla en Internet: Iberia (y sugerencias para despertar...) en la que se hablará de los problemas de accesibilidad que presenta la nueva web de Iberia. Como sólo criticar no es correcto, también mostrarán algunas soluciones que se podrían aplicar para revolver algunos problemas. Los responsables de la web de Iberia están invitados, por supuesto.
Por falta de tiempo, no por falta de ganas, no he podido hacer un vídeo sobre la web de Iberia. Pero sí que hice hace un año un par de vídeos sobre los correos de publicidad que envía esta compañía, correos que no son accesibles.
Accesibilidad web: el correo de Iberia
Accesibilidad web: el correo de Iberia (2)
Por falta de tiempo, no por falta de ganas, no he podido hacer un vídeo sobre la web de Iberia. Pero sí que hice hace un año un par de vídeos sobre los correos de publicidad que envía esta compañía, correos que no son accesibles.
Accesibilidad web: el correo de Iberia
Accesibilidad web: el correo de Iberia (2)
¿Por qué es importante la accesibilidad web?
Un vídeo que forma parte del curso MOOC iDESWEB, Introducción al desarrollo web: Accesibilidad web: ¿por qué es importante?
viernes, 19 de septiembre de 2014
Cómo escribir con un lenguaje inclusivo
¿Cómo se dice? ¿Minusválido, inválido, disminuido, incapacitado o discapacitado?
Quizás sea mejor persona con diversidad funcional.
¿Qué es mejor, ciego o persona con ceguera? Es mejor primero nombrar a la persona (People-first language).
A la hora de hablar o escribir sobre la discapacidad y las personas con discapacidad se debe emplear un lenguaje adecuado que no sea discriminatorio y anteponga a la persona por delante de las circunstancias de la persona. En el artículo Accessible Writing Guide dan algunos consejos, para el inglés.
miércoles, 17 de septiembre de 2014
¿Con qué navegador funciona mejor un lector de pantallas?
Los lectores de pantalla no funcionan igual con todos los navegadores. Por ejemplo, durante un curso que impartí hace poco sobre el uso de NVDA y sus diferencias respecto a JAWS, pude comprobar que NVDA proporciona más información con Mozilla Firefox que con otros navegadores web. Además, esto lo podemos leer en la propia página de NVDA: Application Support - NVDA.
Con respecto a JAWS, siempre se ha dicho que se debe usar con Microsoft Internet Explorer.
Y VoiceOver, el lector de pantallas de Mac OS X, funciona mucho mejor con Safari, el navegador de Apple.
Con respecto a JAWS, siempre se ha dicho que se debe usar con Microsoft Internet Explorer.
Y VoiceOver, el lector de pantallas de Mac OS X, funciona mucho mejor con Safari, el navegador de Apple.
martes, 16 de septiembre de 2014
Quinto congreso nacional CENTAC de tecnologías de la accesibilidad
Los días 15 y 16 de octubre se celebrará el Quinto congreso nacional CENTAC de tecnologías de la accesibilidad en Málaga.
El lema del congreso es Tecnologías accesibles, motor económico, motor social y estará dividido en cinco grandes bloques:
El lema del congreso es Tecnologías accesibles, motor económico, motor social y estará dividido en cinco grandes bloques:
- Tendencias tecnológicas que cambiarán nuestra vida. El futuro se construye hoy
- Innovación social, oportunidad económica
- Soluciones que transforman los entornos en inteligentes
- Productos y servicios TIC de valor
- Maratón de emprendedores. Escuchemos al talento
lunes, 15 de septiembre de 2014
Landmarks en ARIA
Los landmarks de ARIA permiten definir regiones importantes en una página web, como por ejemplo la cabecera, la barra de navegación, el pie de página, etc.
El artículo Using WAI-ARIA Landmarks – 2013 explica qué son los landmarks, su compatibilidad con los navegadores y lectores de pantalla, y su relación con HTML5.
El vídeo JAWS 13 in IE9 with HTML5 and ARIA Landmark Roles muestra cómo un lector de pantallas anuncia los landmarks:
Por último, Web applications and ARIA FAQ incluye una explicación sobre el soporte de ARIA en Mozilla Firefox y otros navegadores. Muy interesante la pregunta How does HTML5 relate to ARIA?
El artículo Using WAI-ARIA Landmarks – 2013 explica qué son los landmarks, su compatibilidad con los navegadores y lectores de pantalla, y su relación con HTML5.
El vídeo JAWS 13 in IE9 with HTML5 and ARIA Landmark Roles muestra cómo un lector de pantallas anuncia los landmarks:
Por último, Web applications and ARIA FAQ incluye una explicación sobre el soporte de ARIA en Mozilla Firefox y otros navegadores. Muy interesante la pregunta How does HTML5 relate to ARIA?
viernes, 12 de septiembre de 2014
Accesibilidad en Wordpress
A veces recibo preguntas sobre cómo hacer una página web accesible con Wordpress.
Wordpress es un sistema gestor de contenidos y para crear páginas accesibles con él hay que tener en cuenta dos conjuntos de pautas:
Wordpress es un sistema gestor de contenidos y para crear páginas accesibles con él hay que tener en cuenta dos conjuntos de pautas:
- Un sistema gestor de contenidos es una herramienta de autor, una herramienta o software que se emplea para crear páginas web. El W3C tiene unas pautas específicas para las herramientas de autor: Authoring Tool Accessibility Guidelines (ATAG) 2.0. Como la especificación es un poco farragosa de leer, mejor esta introducción: Authoring Tool Accessibility Guidelines (ATAG) Overview.
- Con Wordpress se crean páginas web. El W3C tiene unas pautas específicas para el contenido web: Web Content Accessibility Guidelines (WCAG) 2.0.
Todo lo anterior se tendría que tener en cuenta para crear páginas web accesibles con Wordpress. Pero si se quiere ir al grano, se puede consultar:
- Make WordPress Accessible
- Wordpress Accessibility
- WP Accessibility, un plugin para mejorar la accesibilidad de Wordpress.
- Y en español tenemos Accesibilidad web en WordPress, que incluye un vídeo mío, Accesibilidad web: ¿por qué es importante?:
jueves, 11 de septiembre de 2014
Resultados de la primera encuesta del WebAIM para profesionales de la accesibilidad web
WebAIM ha publicado los resultados de la primera encuesta para profesionales de la accesibilidad web: Survey of Web Accessibility Practitioners Results.
Lo que más me ha interesado de los resultados es la pregunta sobre los lectores de pantalla:
En los resultados de esta pregunta se aprecia una disparidad con los resultados de la quinta encuesta del WebAIM sobre el uso de lectores de pantalla:
En el caso de los profesionales de la accesibilidad web, un 37,3% declara que su lector de pantallas principal es JAWS y un 27,6% declara que es NVDA.
En el caso de los usuarios de lectores de pantalla, un 50% declara que su lector de pantallas principal es JAWS y un 19% declara que es NVDA.
Lo que más me ha interesado de los resultados es la pregunta sobre los lectores de pantalla:
En los resultados de esta pregunta se aprecia una disparidad con los resultados de la quinta encuesta del WebAIM sobre el uso de lectores de pantalla:
En el caso de los profesionales de la accesibilidad web, un 37,3% declara que su lector de pantallas principal es JAWS y un 27,6% declara que es NVDA.
En el caso de los usuarios de lectores de pantalla, un 50% declara que su lector de pantallas principal es JAWS y un 19% declara que es NVDA.
miércoles, 10 de septiembre de 2014
Oferta de empleo: Consultor de Accesibilidad
Creo que es la misma oferta de trabajo que publiqué ayer, pero esta está mejor redactada y la publica la empresa que seguramente es el empleador, la otra oferta estaba publicada en un portal de empleo: Oferta de empleo: Consultor de Accesibilidad.
En las finalidades principales pone:
Responsabilidades y/o competencias:
Experto en accesibilidad
Diagnósticos de accesibilidad de diferentes tecnologías: Web, aplicaciones móviles, etc
Asesoramiento técnico para ayudar a los clientes a que las tecnologías que desarrollan sean accesibles
Principales actividades a desarrollar:
Dominio de pautas WCAG2.0 de W3C
Conocimientos técnicos de HTML y XHTML
Conocimientos metodológicos en auditoría de sitios Web
En las finalidades principales pone:
Responsabilidades y/o competencias:
Experto en accesibilidad
Diagnósticos de accesibilidad de diferentes tecnologías: Web, aplicaciones móviles, etc
Asesoramiento técnico para ayudar a los clientes a que las tecnologías que desarrollan sean accesibles
Principales actividades a desarrollar:
Dominio de pautas WCAG2.0 de W3C
Conocimientos técnicos de HTML y XHTML
Conocimientos metodológicos en auditoría de sitios Web
lunes, 8 de septiembre de 2014
Oferta de trabajo: consultor accesibilidad
Si no tuviera trabajo, presentaría mi currículo: Consultor accesibilidad. La oferta dice:
FUNCIONES Y TAREAS
DIAGNÓSTICOS DE ACCESIBILIDAD DE DIFERENTES
CONOCIMIENTOS TÉCNICOS DE HTML Y XHTML
EXPERTO EN ACCESIBILIDAD TECNOLOGICA
DOMINIO DE PAUTAS DE ACCESIBILIDAD WCAG2.0 DE W3C.TECNOLOGÍAS: WEB, APLICACIONES MÓVILES, ETC
ASESORAMIENT TÉCNICO PARA AYUDAR A LOS CLIENTES A QUE LAS TECNOLOGÍAS QUE DESARROLLAN SEAN ACCESIBLES.
CONOCIMIENTOS METODOLÓGICOS EN AUDITORÍA DE SITIOS WEB
FORMACIÓN
Estudios universitarios (Requerida)
CONOCIMIENTOS INFORMÁTICA
- Programación, Lenguajes de programación, Html
- Programación, Lenguajes de programación, Html-5
- Programación, Análisis y programación, Programación de aplicaciones web
- Programación, Análisis y programación, Programación estructurada
IDIOMAS
Inglés:
Comprensión auditiva - Alto, Comprensión lectora - Alto, Expresión escrita - Alto, Expresión oral - Alto
EXPERIENCIA LABORAL
Tiempo experiencia: Más de 1 año
Se valorará también experiencia en los siguientes campos: Analistas y diseñadores de software, Programadores informáticos
FUNCIONES Y TAREAS
DIAGNÓSTICOS DE ACCESIBILIDAD DE DIFERENTES
CONOCIMIENTOS TÉCNICOS DE HTML Y XHTML
EXPERTO EN ACCESIBILIDAD TECNOLOGICA
DOMINIO DE PAUTAS DE ACCESIBILIDAD WCAG2.0 DE W3C.TECNOLOGÍAS: WEB, APLICACIONES MÓVILES, ETC
ASESORAMIENT TÉCNICO PARA AYUDAR A LOS CLIENTES A QUE LAS TECNOLOGÍAS QUE DESARROLLAN SEAN ACCESIBLES.
CONOCIMIENTOS METODOLÓGICOS EN AUDITORÍA DE SITIOS WEB
FORMACIÓN
Estudios universitarios (Requerida)
CONOCIMIENTOS INFORMÁTICA
- Programación, Lenguajes de programación, Html
- Programación, Lenguajes de programación, Html-5
- Programación, Análisis y programación, Programación de aplicaciones web
- Programación, Análisis y programación, Programación estructurada
IDIOMAS
Inglés:
Comprensión auditiva - Alto, Comprensión lectora - Alto, Expresión escrita - Alto, Expresión oral - Alto
EXPERIENCIA LABORAL
Tiempo experiencia: Más de 1 año
Se valorará también experiencia en los siguientes campos: Analistas y diseñadores de software, Programadores informáticos
viernes, 5 de septiembre de 2014
Una pequeña introducción a ARIA
A quick & dirty introduction to ARIA (2014), una pequeña introducción a ARIA realizada por Leonie Watson de The Paciello Group:
martes, 2 de septiembre de 2014
Duda, ¿un tetrapléjico podría usar un ordenador?
He recibido el siguiente correo electrónico que tenía por título el título de esta entrada:
Pues eso. Puedo quedarme en silla de ruedas o tetrapléjica incluso, vamos a intentar frenarlo, pero en fin, es una posibilidad que está ahí y ya me han dicho que actúe como si se va a hacer realidad, y si luego se evita, pues mejor. Esto mío no afecta a la mente, la tetraplejia me parece ... conozco a gente en silla de ruedas que es feliz, pero con tetraplejia a nadie. Mi duda es si una persona normal, no Stephen Hawking o un multimillonario, puede acceder a internet y al uso de un portátil si es tetrapléjico (la peor opción) o si simplemente tiene problemas neurológicos severos en brazos y manos.
Para mí sería muy importante saber que en el peor de los casos siempre podré usar mi mente, escribir, comunicar... Oye, como tengo un tiempo tal vez la medicina avance más rápido que yo, no todo está perdido, pero bueno. Lo que ya tengo hace unos años y va a más es que necesito usar portátil y recostada, un teclado de PC de sobremesa me resulta muy trabajoso. Te lo comento por si te sirve como dato de cara a algún estudio o cosas. Las teclas planas del portátil se manejan mejor.
Aprovecho para enviarte un cordial saludo.
La verdad, cuando empecé con esto de la accesibilidad web hace ya 10 años, nunca pensé que algún día iba a recibir un correo pidiendo mi opinión sobre este tema.
La respuesta es sí, es absolutamente posible. Como comenta la autora de este correo, ahí tenemos el caso de Stephen Hawking, que padece esclerosis lateral amiotrófica (ELA) que le limita totalmente su movilidad. Sin embargo, es capaz de comunicarse a través de un ordenador.
¿Qué equipo utiliza Stephen Hawking? En la página The Computer lo explica el mismo Stephen Hawking. Desde el año 1997 utiliza una tableta patrocinada por Intel Corporation. Utiliza un programa llama EZ Keys de la empresa Words Plus. Por la siguiente imagen y por la explicación que proporciona Stephen Hawking, EZ Keys es un sistema de texto predictivo por barrido: un cursor se desplaza a través de las opciones y Stephen, mediante un movimiento de su mejilla puede realizar la selección. El movimiento de la mejilla es la única interacción que tiene Stephen con su ordenador: ese movimiento se detecta mediante un sistema de infrarrojos montado en sus gafas.
Para hablar, Stephen escribe el texto y utiliza un sintetizador de voz desarrollado por Speech+.
Stephen también comenta que existen sistemas de reconocimiento facial o incluso control del ordenador por la mente, pero son sistemas que están en desarrollo y no están a la altura del sistema que emplea en la actualidad.
Buscando he encontrado esta cita de Stephen en la página Stephen Hawking: Power Chair Scientist:
I guess we're all pretty disabled on the cosmic scale. What difference is a few muscles more or less? Disability does not really affect my consciousness. I see it as an inconvenience like color blindness.
Traducido al español:
Supongo que estamos todos bastante discapacitados en la escala cósmica. ¿Qué diferencia supone unos músculos más o menos? La discapacidad no afecta realmente a mi conciencia. Yo lo veo como un inconveniente como el daltonismo.
En mis charlas y cursos suelo poner el siguiente vídeo, One Thumb to Rule Them All, para que la gente entienda que la tecnología puede lograr cosas increíbles:
En este vídeo podemos ver que un chico con atrofia muscular espinal (AMS) puede manejar el ordenador con el simple movimiento de un pulgar.
Por tanto, sí, es absolutamente posible. Otro tema es el coste, lo tengo que investigar.
Pues eso. Puedo quedarme en silla de ruedas o tetrapléjica incluso, vamos a intentar frenarlo, pero en fin, es una posibilidad que está ahí y ya me han dicho que actúe como si se va a hacer realidad, y si luego se evita, pues mejor. Esto mío no afecta a la mente, la tetraplejia me parece ... conozco a gente en silla de ruedas que es feliz, pero con tetraplejia a nadie. Mi duda es si una persona normal, no Stephen Hawking o un multimillonario, puede acceder a internet y al uso de un portátil si es tetrapléjico (la peor opción) o si simplemente tiene problemas neurológicos severos en brazos y manos.
Para mí sería muy importante saber que en el peor de los casos siempre podré usar mi mente, escribir, comunicar... Oye, como tengo un tiempo tal vez la medicina avance más rápido que yo, no todo está perdido, pero bueno. Lo que ya tengo hace unos años y va a más es que necesito usar portátil y recostada, un teclado de PC de sobremesa me resulta muy trabajoso. Te lo comento por si te sirve como dato de cara a algún estudio o cosas. Las teclas planas del portátil se manejan mejor.
Aprovecho para enviarte un cordial saludo.
Y mi respuesta, pública:
La respuesta es sí, es absolutamente posible. Como comenta la autora de este correo, ahí tenemos el caso de Stephen Hawking, que padece esclerosis lateral amiotrófica (ELA) que le limita totalmente su movilidad. Sin embargo, es capaz de comunicarse a través de un ordenador.
¿Qué equipo utiliza Stephen Hawking? En la página The Computer lo explica el mismo Stephen Hawking. Desde el año 1997 utiliza una tableta patrocinada por Intel Corporation. Utiliza un programa llama EZ Keys de la empresa Words Plus. Por la siguiente imagen y por la explicación que proporciona Stephen Hawking, EZ Keys es un sistema de texto predictivo por barrido: un cursor se desplaza a través de las opciones y Stephen, mediante un movimiento de su mejilla puede realizar la selección. El movimiento de la mejilla es la única interacción que tiene Stephen con su ordenador: ese movimiento se detecta mediante un sistema de infrarrojos montado en sus gafas.
Para hablar, Stephen escribe el texto y utiliza un sintetizador de voz desarrollado por Speech+.
Stephen también comenta que existen sistemas de reconocimiento facial o incluso control del ordenador por la mente, pero son sistemas que están en desarrollo y no están a la altura del sistema que emplea en la actualidad.
Buscando he encontrado esta cita de Stephen en la página Stephen Hawking: Power Chair Scientist:
I guess we're all pretty disabled on the cosmic scale. What difference is a few muscles more or less? Disability does not really affect my consciousness. I see it as an inconvenience like color blindness.
Traducido al español:
Supongo que estamos todos bastante discapacitados en la escala cósmica. ¿Qué diferencia supone unos músculos más o menos? La discapacidad no afecta realmente a mi conciencia. Yo lo veo como un inconveniente como el daltonismo.
En mis charlas y cursos suelo poner el siguiente vídeo, One Thumb to Rule Them All, para que la gente entienda que la tecnología puede lograr cosas increíbles:
En este vídeo podemos ver que un chico con atrofia muscular espinal (AMS) puede manejar el ordenador con el simple movimiento de un pulgar.
Por tanto, sí, es absolutamente posible. Otro tema es el coste, lo tengo que investigar.
lunes, 1 de septiembre de 2014
Artículos sobre la accesibilidad de SVG
Scalable Vector Graphics (SVG) es una especificación del W3C que permite crear gráficos vectoriales bidimensionales, tanto estáticos como animados, estos últimos con ayuda de Synchronized Multimedia Integration Language (SMIL), en formato XML.
SVG incluye algunas características que permiten que los gráficos creados sea accesibles (Accessibility Features of SVG).
Un gráfico SVG se describe mediante un documento XML, así que se puede escribir a mano. Pero también se puede emplear una herramienta visual como Inkscape.
¿Y cómo se crea un SVG para que sea accesible? Estos artículos proporcionan algunos consejos:
SVG incluye algunas características que permiten que los gráficos creados sea accesibles (Accessibility Features of SVG).
Un gráfico SVG se describe mediante un documento XML, así que se puede escribir a mano. Pero también se puede emplear una herramienta visual como Inkscape.
¿Y cómo se crea un SVG para que sea accesible? Estos artículos proporcionan algunos consejos:
jueves, 28 de agosto de 2014
Estudiar accesibilidad web en España
Ahora mismo, tengo constancia de estos dos cursos:
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
- Experto en accesibilidad y usabilidad de contenidos web, organizado por el Instituto de Ciencias del Hombre y la Universidad de Alcalá.
- Máster en Tecnologías de Apoyo, Accesibilidad y Diseño para Todos, organizado por la Universidad Carlos III.
¿Alguien conoce algún otro curso que vaya a comenzar dentro de poco?
lunes, 25 de agosto de 2014
Falta de accesibilidad en la web de ING Direct
Hace unas semanas me llegó a través de Twitter el aviso de que hay un usuario ciego que está denunciando públicamente que la web del banco ING Direct no es accesible. Escribí una pequeña entrada sobre el tema (La nueva web de INGDIRECT no es accesible), que no pude desarrollar por falta de tiempo.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
La introducción se debe realizar a través de unos botones gráficos que tienen asignada una acción con el evento onclick. Estos botones no son realmente botones, por lo que no son accesibles (Links are not buttons. Neither are DIVs and SPANs).
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
Hace unos días me volvió a llegar el aviso, parece que ING Direct no parece interesada en resolver el problema: Seguimos pidiendo tu apoyo para denunciar la inaccesibilidad de ING.
Hacer una web accesible no es ni más ni menos difícil que hacerla bonita, usable o segura. Si no es accesible no es porque no se pueda hacer, es porque no se quiere hacer. Y aquí hay un problema grave, un problema legal.
La LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información, obliga a las empresas que cumplan una serie de condiciones a satisfacer un nivel de accesibilidad en sus páginas web equivalente al nivel AA del W3C. Entre estas empresas se encuentran "Servicios financieros destinados a consumidores, que incluirán los servicios bancarios, de crédito o de pago, los servicios de inversión, las operaciones de seguros privados, los planes de pensiones y la actividad de mediación de seguros".
Y el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social establece en su artículo 24 las "condiciones básicas de accesibilidad y no discriminación en el ámbito de los productos y servicios relacionados con la sociedad de la información y medios de comunicación social". Los servicios bancarios online se pueden encuadrar dentro de " los productos y servicios relacionados con la sociedad de la información".
Además, el Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social (deroga la LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad), fija sanciones con multas entre los 301 euros y el millón de euros.
Por tanto, si alguien se atreviese (y tuviese el dinero y las ganas de perder el tiempo) a presentar una denuncia contra ING Direct por falta de accesibilidad en su sitio web, es muy probable que ganase la demanda.
¿Qué problemas tiene la web de banca online de ING Direct? Para un usuario ciego, es imposible entrar, a no ser que le guste jugar a las adivinanzas...
En la pantalla inicial de acceso se solicitan unos datos: el número de DNI (pasaporte o tarjeta de residencia) y la fecha de nacimiento.
El número de documento sí que está correctamente etiquetado con un campo label, pero no ocurre lo mismo con los campos de la fecha de nacimiento.
No se emplea en ningún label para etiquetar los tres campos que conforman la fecha de nacimiento: además de ser un problema de accesibilidad, también es un problema de usabilidad, porque en todos los países no se emplea el formato día, mes y año.
Además, el botón "Entrar" no tiene asignado un texto alternativo, como se puede ver en la siguiente imagen.
Hay más errores en esta página, uno curioso es que el foco cambia automáticamente de campo en el documento de identificación y en la fecha de nacimiento, lo cual puede causar una gran confusión a un usuario ciego.
En la segunda página se solicita una clave de acceso. Esta página también tiene graves problemas de accesibilidad.
Por un lado, los cuadros de texto en los que se debe introducir la clave de seguridad no se pueden usar directamente, son de sólo lectura (readonly).
Además, para estos cuadros de texto no se ha definido un campo label.
Por tanto, un usuario ciego no sabe qué botones debe pulsar para introducir la clave que se le solicita.
En esta segunda página, el botón "Aceptar" no está implementado como en la primera página como una imagen, sino que es un enlace con texto. ¿Por qué no se ha hecho igual en la primera página? De todos modos, este botón tampoco es accesible.
Aviso a ING Direct: si no lo arregláis, lo cual es vuestra obligación legal, os utilizaré como ejemplo en mis próximos vídeos educativos. Es un buen ejemplo de lo que no se debe hacer.
Suscribirse a:
Comentarios (Atom)