En Naming things to improve accessibility se explica:
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 26 de junio de 2019
lunes, 24 de junio de 2019
Reproductor de vídeo que permite seleccionar capítulos
En Building Interactive HTML5 Videos podemos encontrar un reproductor multimedia que permite seleccionar los capítulos del vídeo, para saltar fácilmente entre secciones de un vídeo.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
viernes, 21 de junio de 2019
Guía de creación de subtítulos de la BBC
Subtitles are primarily intended to serve viewers with loss of hearing, but they are used by a wide range of people: around 10% of broadcast viewers use subtitles regularly, increasing to 35% for some online content. The majority of these viewers are not hard of hearing.
This document describes 'closed' subtitles only, also known as 'closed captions'. Typically delivered as a separate file, closed subtitles can be switched off by the user and are not 'burnt in' to the image.
The Subtitle Guidelines describe best practice for authoring subtitles and provide instructions for making subtitle files for the BBC. This document brings together documents previously published by Ofcom and the BBC and is intended to serve as the basis for all subtitle work across the BBC: prepared and live, online and broadcast, internal and supplied.
martes, 18 de junio de 2019
El papel de los traductores en la inclusión de las personas con discapacidad
La semana pasada asistí a las III Jornadas INCLUTRAD de Accesibilidad, Discapacidad y Traducción, organizadas por la Universidad Pablo de Olavide en Sevilla
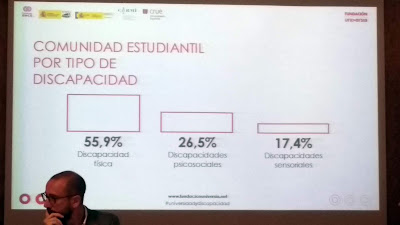
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
viernes, 14 de junio de 2019
La primera regla de ARIA
Conviene recordar la primera regla de WAI-ARIA (2.1 First Rule of ARIA Use):
If you can use a native HTML element [HTML51] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
Under what circumstances may this not be possible?
- If the feature is available in HTML [HTML51] but it is not implemented or it is implemented, but accessibility support is not.
- If the visual design constraints rule out the use of a particular native element, because the element cannot be styled as required.
- If the feature is not currently available in HTML.
miércoles, 12 de junio de 2019
III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019)
La Universidad Pablo de Olavide (UPO) de Sevilla organiza las III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019) los días 13 y 14 de junio de 2019.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
lunes, 10 de junio de 2019
Requisitos de WCAG sobre el contraste y el color
En Understanding WCAG 2 Contrast and Color Requirements, se explican los requisitos de WCAG relacionados con el contraste y el color.
viernes, 7 de junio de 2019
No hay que confiar ciegamente en las herramientas automáticas de evaluación de la accesibilidad web
En Automated Lies, with one line of code se da una buena explicación de los problemas o de las cosas que no hacen las herramientas automáticas de evaluación de la accesibilidad web:
It should be universally understood that automated testing tools cannot offer complete test coverage for all possible accessibility issues on the web. Therefore it stands to reason that if you cannot automatically find all your site’s accessibility issues, you certainly cannot automatically fix all of them, either. This is extraordinarily simple logic. In fact, automatically fixing issues is even less likely to be successful than finding them. This fact is demonstrated within Mallet. While Mallet is extremely good at finding & fixing some issues, it is still limited to around 2-dozen types of ‘fixes’ that work on their own without any configuration. The remainder of Mallet’s fixes require some level of configuration. To put this into perspective, Tenon.io has approximately 200 accessibility tests that look for around 2500 different failure conditions. In other words, we can easily find at least 10x as many issues as we can reliably fix, because fixing the issues requires far more knowledge about the user interface than an automated tool has.Y también dice:
As always, it is important to remind the reader that there are limits to what can be discovered with automatic testing. It stands to reason that if you cannot automatically test for something you definitely cannot fix it, either.
- Captions/ transcripts for audio-only content or audio content in videos.
- Audio description for video content
- Content that relies on sensory characteristics to understand
- Audio control
- Keyboard trap
- Pause, Stop, Hide
- Error prevention and error handling
- Effective focus management
The above is only a subset of the many things in web accessibility that cannot be accurately tested via automated means. Many of them are hugely impactful for people with disabilities.
- Reading level
miércoles, 5 de junio de 2019
Cómo construir un sitio web que sea 100% accesible y que realmente no lo sea
En Building the most inaccessible site possible with a perfect Lighthouse score desarrollan un ejercicio muy interesante: cómo crear un sitio web que sea lo más inaccesible posible pero que obtenga una puntuación perfecta en una herramienta automática de evaluación de la accesibilidad.
lunes, 3 de junio de 2019
El símbolo universal de discapacidad
En Does the universal symbol for disability need to be rethought? se explica el origen del símbolo universal de discapacidad y se discute la necesidad de adecuarlo a la sociedad actual:
Ninety-three percent of people with disabilities don’t use a wheelchair, even though the universal symbol that identifies this group is a person in a wheelchair. Liam Riddler, a creative at London’s McCann office, points to his brother, who suffers from Crohn’s disease–a condition that causes inflammation of the digestive tract, potentially causing pain, severe diarrhea, fatigue, weight loss, and malnutrition. It’s an invisible disability: Nobody would know about it by looking at him. Most people don’t understand why he may need to use accessible toilets or take advantage of priority seating.
Public ignorance of these invisible disabilities and the discrimination that results is what prompted Riddler and his colleague–McCann London’s deputy of art Lisa Carrana–to ask an obvious but difficult question: Do we need other symbols for people with invisible disabilities?
Riddler doesn’t claim to have an answer, but he and Carrana want to spur discussion around the issue with a project they have titled Visability93. Half provocation and half an effort to distill the graphical essence of these disabilities, the project is a crowdsourced competition that asks designers to submit their ideas about how to best graphically represent people with different invisible disabilities using individual symbols. So far they have 29 new icons (which you can download as a typeface here) that range from mental illnesses like anxiety, bipolar disorder, or depression, to physical conditions like asthma, arthritis, or diabetes. They’re using them in posters to raise awareness–and starting to imagine how they could potentially be applied in public to remind people that not all disabilities are visible.
viernes, 31 de mayo de 2019
La accesibilidad web también ayuda a las personas sin discapacidad
En el artículo Implementing Recommendations From Web Accessibility Guidelines: Would They Also Provide Benefits to Nondisabled Users se analizan las consecuencias de implementar las pautas de accesibilidad web para las personas sin discapacidad.
La conclusión fue que, en contra de lo que se suele pensar, un sitio web que cumpla las pautas de accesibilidad puede proporcionar beneficios a las personas sin discapacidad.
El resumen del artículo dice:
Objective:
We examined the consequences of implementing Web accessibility guidelines for nondisabled users.
Background:
Although there are Web accessibility guidelines for people with disabilities available, they are rarely used in practice, partly due to the fact that practitioners believe that such guidelines provide no benefits, or even have negative consequences, for nondisabled people, who represent the main user group of Web sites. Despite these concerns, there is a lack of empirical research on the effects of current Web accessibility guidelines on nondisabled users.
Method:
Sixty-one nondisabled participants used one of three Web sites differing in levels of accessibility (high, low, and very low). Accessibility levels were determined by following established Web accessibility guidelines (WCAG 2.0). A broad methodological approach was used, including performance measures (e.g., task completion time) and user ratings (e.g., perceived usability).
Results:
A high level of Web accessibility led to better performance (i.e., task completion time and task completion rate) than low or very low accessibility. Likewise, high Web accessibility improved user ratings (i.e., perceived usability, aesthetics, workload, and trustworthiness) compared to low or very low Web accessibility. There was no difference between the very low and low Web accessibility conditions for any of the outcome measures.
Conclusion:
Contrary to some concerns in the literature and among practitioners, high conformance with Web accessibility guidelines may provide benefits to users without disabilities.
Application:
The findings may encourage more practitioners to implement WCAG 2.0 for the benefit of users with disabilities and nondisabled users.
La conclusión fue que, en contra de lo que se suele pensar, un sitio web que cumpla las pautas de accesibilidad puede proporcionar beneficios a las personas sin discapacidad.
El resumen del artículo dice:
Objective:
We examined the consequences of implementing Web accessibility guidelines for nondisabled users.
Background:
Although there are Web accessibility guidelines for people with disabilities available, they are rarely used in practice, partly due to the fact that practitioners believe that such guidelines provide no benefits, or even have negative consequences, for nondisabled people, who represent the main user group of Web sites. Despite these concerns, there is a lack of empirical research on the effects of current Web accessibility guidelines on nondisabled users.
Method:
Sixty-one nondisabled participants used one of three Web sites differing in levels of accessibility (high, low, and very low). Accessibility levels were determined by following established Web accessibility guidelines (WCAG 2.0). A broad methodological approach was used, including performance measures (e.g., task completion time) and user ratings (e.g., perceived usability).
Results:
A high level of Web accessibility led to better performance (i.e., task completion time and task completion rate) than low or very low accessibility. Likewise, high Web accessibility improved user ratings (i.e., perceived usability, aesthetics, workload, and trustworthiness) compared to low or very low Web accessibility. There was no difference between the very low and low Web accessibility conditions for any of the outcome measures.
Conclusion:
Contrary to some concerns in the literature and among practitioners, high conformance with Web accessibility guidelines may provide benefits to users without disabilities.
Application:
The findings may encourage more practitioners to implement WCAG 2.0 for the benefit of users with disabilities and nondisabled users.
miércoles, 29 de mayo de 2019
lunes, 27 de mayo de 2019
Consulta sobre clase para hipoacúsicos
Hace unas semanas recibí la siguiente consulta:
Y mi respuesta:
No te puedo recomendar un software concreto, pero han surgido muchas opciones disponibles en Internet, además de la que nombras:
https://webcaptioner.com/
https://dictation.io/
https://speechnotes.co/es/
https://speechlogger.appspot.com/es/
https://talktyper.com/
https://www.speechtexter.com/
Y la extensión para Google Chrome:
https://chrome.google.com/webstore/detail/voice-to-text/jdcdafhjjjfnkoeilnjmnadadaoehgdc
El micrófono es importante, pero quizás es mucho más importante la forma de hablar de la persona.
Te recomiendo que revises esta aplicación desarrollada en la Universidad de Alicante, quizás os pueda ayudar:
https://abilityconnect.ua.es/
Y también te recomiendo los siguientes recursos de la Universidad de Alicante sobre cómo afrontar la enseñanza de estudiantes con déficit auditivo:
Déficit auditivo. Accesibilidad Digital.
REGLAMENTO DE ADAPTACIÓN CURRICULAR DE LA UNIVERSIDAD DE
ALICANTE
Adaptación curricular de la Universidad de Alicante: Caso II: Déficit Auditivo
Estimado Prof. Sergio Luján Mora, en nuestra facultad de Derecho de la Universidad Nacional del Nordeste, Argentina, estamos implementado un política de accesibilidad en diversos ámbitos y me gustaría que me aconseje en el dictado de clases con alumnos con hipoacusia, pensé en pedirle al docente dictante que utilice un micrófono inalambrico conectado a una notebook conectada a internet y utilizar el Speechnotes o similar.
Las docentes de la cátedra suben la Bibliografía y el material de estudio al aula virtual con antelación a la clase.
El texto producto de lo que habla el docente se proyectaría en pantalla. Cúales serían sus consejos o recomendaciones acerca de:
a) modelo de micrófono:
b) software a utilzar, ¿ es bueno tener un software de pago como respaldo en caso de problemas de conexión con internet?, ¿cúal?
c) estragia didáctica:
espero su valiosa colaboración
saludos cordiales
Y mi respuesta:
No te puedo recomendar un software concreto, pero han surgido muchas opciones disponibles en Internet, además de la que nombras:
https://webcaptioner.com/
https://dictation.io/
https://speechnotes.co/es/
https://speechlogger.appspot.com/es/
https://talktyper.com/
https://www.speechtexter.com/
Y la extensión para Google Chrome:
https://chrome.google.com/webstore/detail/voice-to-text/jdcdafhjjjfnkoeilnjmnadadaoehgdc
El micrófono es importante, pero quizás es mucho más importante la forma de hablar de la persona.
Te recomiendo que revises esta aplicación desarrollada en la Universidad de Alicante, quizás os pueda ayudar:
https://abilityconnect.ua.es/
Y también te recomiendo los siguientes recursos de la Universidad de Alicante sobre cómo afrontar la enseñanza de estudiantes con déficit auditivo:
Déficit auditivo. Accesibilidad Digital.
REGLAMENTO DE ADAPTACIÓN CURRICULAR DE LA UNIVERSIDAD DE
ALICANTE
Adaptación curricular de la Universidad de Alicante: Caso II: Déficit Auditivo
viernes, 24 de mayo de 2019
La accesibilidad mal entendida
Las rampas que se pueden ver en las siguientes fotografías no sirven absolutamente para nada, no mejoran la accesibilidad.
En las páginas web muchas veces ocurre lo mismo, se implementan "rampas digitales" con el objetivo de mejorar la accesibilidad, "rampas digitales" que están mal hechas como las de las fotografías.
En las páginas web muchas veces ocurre lo mismo, se implementan "rampas digitales" con el objetivo de mejorar la accesibilidad, "rampas digitales" que están mal hechas como las de las fotografías.
miércoles, 22 de mayo de 2019
Las páginas de inicio todavía sobreviven
Las páginas de inicio, splash pages en inglés, fue una terrible epidemia que sufrió la Web a principios del siglo XXI.
Parecía que esta epidemia había sido erradicada, pero no.
En la Universidad Central del Ecuador le tienen cierta estima a las páginas de inicio:
Nada más llegar al sitio web, te plantan una imagen, con un montón de texto, que tapa el resto de la página web y que es difícil de leer porque es una imagen. Usabilidad, cero.
Pero no solo eso, para la accesibilidad es terrible, porque la imagen, claro está, no tiene un texto alternativo:
Y como se puede ver en la captura anterior, la imagen también tiene problemas para adaptarse al tamaño de visualización del dispositivo. Otra vez, usabilidad cero.
Parecía que esta epidemia había sido erradicada, pero no.
En la Universidad Central del Ecuador le tienen cierta estima a las páginas de inicio:
Nada más llegar al sitio web, te plantan una imagen, con un montón de texto, que tapa el resto de la página web y que es difícil de leer porque es una imagen. Usabilidad, cero.
Pero no solo eso, para la accesibilidad es terrible, porque la imagen, claro está, no tiene un texto alternativo:
Y como se puede ver en la captura anterior, la imagen también tiene problemas para adaptarse al tamaño de visualización del dispositivo. Otra vez, usabilidad cero.
lunes, 20 de mayo de 2019
Lo que pasa cuando se usa la Web todo un día solo con el teclado
En I Used The Web For A Day With Just A Keyboard:
SUMMARY
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
Let’s look at this code here:
<span onclick="window.location = 'https://google.com'">Click here</span>
Copy
An able, sighted user would be able to click on the <span> and be redirected to Google. However, because this is a <span> and not a link or a button, it doesn’t automatically have any focusability, so a keyboard or screen reader would have no way of interacting with it.
Keyboard-users are standards-reliant users, whereas the able, sighted demographic is privileged enough to be able to interact with the element despite its non-conformance.
Use the native features of the platform. Write good, clean HTML, and use validators such as https://validator.w3.org to catch things like missing href attributes on your anchors.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
Stay tuned for the next article in the series, where I will be building upon some of these techniques when I use a screen reader for a day.
SUMMARY
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
Let’s look at this code here:
<span onclick="window.location = 'https://google.com'">Click here</span>
Copy
An able, sighted user would be able to click on the <span> and be redirected to Google. However, because this is a <span> and not a link or a button, it doesn’t automatically have any focusability, so a keyboard or screen reader would have no way of interacting with it.
Keyboard-users are standards-reliant users, whereas the able, sighted demographic is privileged enough to be able to interact with the element despite its non-conformance.
Use the native features of the platform. Write good, clean HTML, and use validators such as https://validator.w3.org to catch things like missing href attributes on your anchors.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
Stay tuned for the next article in the series, where I will be building upon some of these techniques when I use a screen reader for a day.
viernes, 17 de mayo de 2019
miércoles, 15 de mayo de 2019
La negociación estructurada aplicada a la defensa de los derechos de personas con diversidad funcional
La Asociación de Derecho Colaborativo de Euskadi me cuenta lo siguiente:
Os escribimos porque el próximo 7 de junio organizamos una jornada con Lainey Feingold, reputada abogada de California ( USA) y autora del libro Structured Negotiation, donde explica el revolucionario método de la negociación estructurada y su trayectoria. Lainey lleva 20 años negociando con grandes corporaciones americanas ( Citibank, Bank of America, Walmart, Humana, Liga de Béisbol, etc aquí algunos acuerdos) para que sean accesibles para personas con diversidad funcional, especialmente ciegas. Sin interponer ninguna demanda judicial, a través de su modelo de negociación ha conseguido trabajar en equipo con estas entidades, sus proveedores de sistemas y las personas en situación de diversidad funcional y consiguiendo acuerdos sostenibles y reiterados por las mismas entidades . Es todo un referente en las reivindicaciones de accesibilidad digital, y ha sido abogada de ACB ( American Council of the Blind).
Estamos muy emocionadas con su visita y nos gustaría que el 7 de junio fuera una oportunidad para juntar a personas de diferentes ámbitos que apuestan por una accesibilidad global y diversa. Es por ello que nos encantaría poder contar con vosotros, ya que creemos que hay muchas sinergias que podemos compartir.
Además Lainey está muy interesada en conocer la realidad de nuestro país en derechos y reivindicaciones en accesibilidad digital; por lo que encantados de escuchar vuestras necesidades y visiones.
Más información en NUEVA HERRAMIENTA PARA PROFESIONALES COLABORATIVOS: LA NEGOCIACIÓN ESTRUCTURADA.
Os escribimos porque el próximo 7 de junio organizamos una jornada con Lainey Feingold, reputada abogada de California ( USA) y autora del libro Structured Negotiation, donde explica el revolucionario método de la negociación estructurada y su trayectoria. Lainey lleva 20 años negociando con grandes corporaciones americanas ( Citibank, Bank of America, Walmart, Humana, Liga de Béisbol, etc aquí algunos acuerdos) para que sean accesibles para personas con diversidad funcional, especialmente ciegas. Sin interponer ninguna demanda judicial, a través de su modelo de negociación ha conseguido trabajar en equipo con estas entidades, sus proveedores de sistemas y las personas en situación de diversidad funcional y consiguiendo acuerdos sostenibles y reiterados por las mismas entidades . Es todo un referente en las reivindicaciones de accesibilidad digital, y ha sido abogada de ACB ( American Council of the Blind).
Estamos muy emocionadas con su visita y nos gustaría que el 7 de junio fuera una oportunidad para juntar a personas de diferentes ámbitos que apuestan por una accesibilidad global y diversa. Es por ello que nos encantaría poder contar con vosotros, ya que creemos que hay muchas sinergias que podemos compartir.
Además Lainey está muy interesada en conocer la realidad de nuestro país en derechos y reivindicaciones en accesibilidad digital; por lo que encantados de escuchar vuestras necesidades y visiones.
Más información en NUEVA HERRAMIENTA PARA PROFESIONALES COLABORATIVOS: LA NEGOCIACIÓN ESTRUCTURADA.
lunes, 13 de mayo de 2019
WCAG ha cumplido 20 años
El 5 de mayo de 1999, W3C publicó Web Content Accessibility Guidelines 1.0. El W3C lo comunicó en su nota de prensa W3C Issues Web Content Accessibility Guidelines as a Recommendation:
The World Wide Web Consortium today announced the release of the "Web Content Accessibility Guidelines 1.0" specification as a W3C Recommendation. As a W3C Recommendation, the specification is stable, contributes to the universality of the Web, and has been reviewed by the W3C Membership who recommend it as the means for making Web sites accessible. W3C encourages information providers to raise their level of accessibility using this Recommendation.Un paso fundamental para el desarrollo de WCAG fue la creación de la Web Accessibility Initiative el 22 de octubre de 1997, como podemos leer en World Wide Web Consortium Launches International Program Office for Web Accessibility Initiative:
The World Wide Web Consortium (W3C) today announced the launch of the International Program Office (IPO) for the Web Accessibility Initiative (WAI) to promote and achieve Web functionality for people with disabilities. "The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect," said Tim Berners-Lee, W3C Director and inventor of the World Wide Web. "The IPO will ensure the Web can be accessed through different combinations of senses and physical capabilities just as other W3C activities ensure its operation across different hardware and software platforms, media, cultures and countries."Más información sobre este aniversario en:
- HAPPY BIRTHDAY WCAG — NOW YOU ARE TWENTY!
- HISTORY OF THE WEB CONTENT ACCESSIBILITY GUIDELINES (WCAG)
viernes, 10 de mayo de 2019
Dos cursos en línea sobre accesibilidad digital
Disability and Digital Media: Accessibility, Representation and Inclusion:
Module 1: Introducing digital disability
Module 2: Disability and social media
Module 3: Accessibility and the digital world
Module 4: The future of digital disability
Accessibility: Designing and Teaching Courses for All Learners (HE):
Week 1 - Why Accessibility Matters
Week 2 - Integrating Faculty and Staff Roles
Week 3 - A Blueprint for Equal Learning Opportunities
Week 4 - Taking Action to Provide Equal Learning Opportunities
Week 5 - Methods for Compliant Content Creation
Week 6 - Content Creation Tools and Assistive Technology
Module 1: Introducing digital disability
Module 2: Disability and social media
Module 3: Accessibility and the digital world
Module 4: The future of digital disability
Accessibility: Designing and Teaching Courses for All Learners (HE):
Week 1 - Why Accessibility Matters
Week 2 - Integrating Faculty and Staff Roles
Week 3 - A Blueprint for Equal Learning Opportunities
Week 4 - Taking Action to Provide Equal Learning Opportunities
Week 5 - Methods for Compliant Content Creation
Week 6 - Content Creation Tools and Assistive Technology
miércoles, 8 de mayo de 2019
Accesibilidad web
Conferencia impartida en la Universidad Técnica de Ambato (Ecuador) el 20 de mayo de 2016:
lunes, 6 de mayo de 2019
¿Cuánto sabes sobre accesibilidad web?
Diez preguntas con las que puedes medir tu nivel de conocimiento sobre accesibilidad web: How much do you know about Web Accessibility?
viernes, 3 de mayo de 2019
La accesibilidad muy mal entendida
Hace unas semanas me encontré esto en Internet:
Desgraciadamente, cosas similares pasan muchas veces con la accesibilidad web, se implementan soluciones de forma incorrecta o luego se ponen barreras que impiden su aprovechamiento.
Desgraciadamente, cosas similares pasan muchas veces con la accesibilidad web, se implementan soluciones de forma incorrecta o luego se ponen barreras que impiden su aprovechamiento.
lunes, 29 de abril de 2019
Accessibility Insights
Accessibility Insights es una nueva herramienta de evaluación de la accesibilidad web lanzada por Microsoft.
Está disponible en forma de extensión para Google Chrome.
Y el siguiente vídeo explica su uso:
Está disponible en forma de extensión para Google Chrome.
Y el siguiente vídeo explica su uso:
viernes, 26 de abril de 2019
lunes, 22 de abril de 2019
Cómo reducir las animaciones en una página web
En Move Ya! Or maybe, don't, if the user prefers-reduced-motion! se explica una nueva media query que permite detectar cuándo un usuario no desea animaciones en una página web.
viernes, 19 de abril de 2019
Libro gratuito "Web Accessibility for Developers"
Web Accessibility for Developers:
Web Accessibility for Developers is a technical book aimed primarily at programmers. Learn how to develop accessible interactivity on the Web and gain expertise using WAI-ARIA, a W3C specification that enables optimal use of assistive technologies, like screen readers, when navigating the Web.
Web Accessibility for Developers is a technical book aimed primarily at programmers. Learn how to develop accessible interactivity on the Web and gain expertise using WAI-ARIA, a W3C specification that enables optimal use of assistive technologies, like screen readers, when navigating the Web.
miércoles, 17 de abril de 2019
Desastre de imágenes en Naukas
En el sitio web Naukas, el uso del texto alternativo con las imágenes es un verdadero desastre:
Tenemos los típicos botones (imágenes que son enlaces) de redes sociales:
que están hecho con iconos y sin un texto equivalente (no se puede poner un texto alternativo porque las imágenes no están en el HTML, están en el CSS):
Tenemos los típicos enlaces contiguos, uno con una imagen, otro con texto, que tienen el mismo texto y el mismo destino:
Y tenemos las típicas imágenes en enlaces sin texto alternativo:
Tenemos los típicos botones (imágenes que son enlaces) de redes sociales:
que están hecho con iconos y sin un texto equivalente (no se puede poner un texto alternativo porque las imágenes no están en el HTML, están en el CSS):
Tenemos los típicos enlaces contiguos, uno con una imagen, otro con texto, que tienen el mismo texto y el mismo destino:
Y tenemos las típicas imágenes en enlaces sin texto alternativo:
lunes, 15 de abril de 2019
Errores de accesibilidad en la web de El Corte Inglés
La web de El Corte Inglés tiene algunos errores de accesibilidad curiosos. Por ejemplo, un enlace que contiene una imagen con un texto alternativo y el mismo texto al lado.
O un enlace al que le han puesto el atributo alt:
viernes, 12 de abril de 2019
El mercado de los servicios de evaluación de la accesibilidad web crecerá los próximos años
Según Accessibility Testing Service Market is slated to grow rapidly in the coming years:
Accessibility Testing is defined as a type of Software Testing performed to ensure that the application being tested is usable by people with disabilities like hearing, color blindness, old age and other disadvantaged groups.
Global Accessibility Testing Service Market documents a detailed study of different aspects of the Global Market. It shows the steady growth in market in spite of the fluctuations and changing market trends. The report is based on certain important parameters.
Some of key competitors or manufacturers included in the study are: , QA InfoTech, QualiTest, Planit, QualityLogic, Siteimprove, Invensis, Knowbility, Applause, QA Consultants, Intopia, Interactive Accessibility, Paciello Group, Happiest Minds, TestingXperts, Zoonou, Octaware, BarrierBreak, AccessibilityOz, Ten10, BugFinders, Magic EdTech, 360Logica, Sopra Steria, Deque Systems, Saffron Tech, Criterion 508
The rising technology in Accessibility Testing Service market is also depicted in this research report. Factors that are boosting the growth of the market, and giving a positive push to thrive in the global market is explained in detail. It includes a meticulous analysis of market trends, market shares and revenue growth patterns and the volume and value of the market. It is also based on a meticulously structured methodology. These methods help to analyze markets on the basis of thorough research and analysis.
Accessibility Testing is defined as a type of Software Testing performed to ensure that the application being tested is usable by people with disabilities like hearing, color blindness, old age and other disadvantaged groups.
Global Accessibility Testing Service Market documents a detailed study of different aspects of the Global Market. It shows the steady growth in market in spite of the fluctuations and changing market trends. The report is based on certain important parameters.
Some of key competitors or manufacturers included in the study are: , QA InfoTech, QualiTest, Planit, QualityLogic, Siteimprove, Invensis, Knowbility, Applause, QA Consultants, Intopia, Interactive Accessibility, Paciello Group, Happiest Minds, TestingXperts, Zoonou, Octaware, BarrierBreak, AccessibilityOz, Ten10, BugFinders, Magic EdTech, 360Logica, Sopra Steria, Deque Systems, Saffron Tech, Criterion 508
The rising technology in Accessibility Testing Service market is also depicted in this research report. Factors that are boosting the growth of the market, and giving a positive push to thrive in the global market is explained in detail. It includes a meticulous analysis of market trends, market shares and revenue growth patterns and the volume and value of the market. It is also based on a meticulously structured methodology. These methods help to analyze markets on the basis of thorough research and analysis.
lunes, 8 de abril de 2019
Curso "Materiales digitales accesibles (3ed)"
Materiales digitales accesibles (3ed) es un curso perteneciente al Canal Fundación ONCE en UNED Abierta. Financiado por el Real Patronato sobre Discapacidad del Ministerio de Sanidad, Consumo y Bienestar Social del Gobierno de España.
El calendario del curso es:
El calendario del curso es:
- Inicio del curso: 1 de abril de 2019
- Fin de la atención tutorial: 5 de mayo de 2019
- Cierre del curso: 8 de septiembre de 2019
El temario del curso es:
- Materiales digitales
- Accesibilidad de material multimedia (información sonora y visual)
- Accesibilidad de textos digitales (textos e imágenes)
- Mini-vídeos Docentes Modulares
- Mini-libros Electrónicos Modulares
Y el vídeo de presentación del curso:
viernes, 5 de abril de 2019
Los subtítulos no solo ayudan a las personas con discapacidad
Muy interesante todo lo que se explica en Why Gen Z Loves Closed Captioning:
Closed captioning is a relatively recent development in the history of broadcasting, and it was designed with the hearing impaired in mind. According to a useful history on the National Captioning Institute’s (NCI) website, the technology dates back to the early 1970s, when Julia Child’s The French Chef “made history as the first television program accessible to deaf and hard-of-hearing viewers.” Real-time captioning arrived later, with stenographers typing at a blazing 250 words-per-minute to keep up with live news and sporting events.
If it wasn’t for the Twenty-First Century Communications and Video Accessibility Act of 2010 and additional rules adopted by the FCC in 2012, it’s unlikely my daughter’s IP-based Netflix streaming content would even have closed captioning options today.
While the NCI doesn’t explicitly acknowledge the growing use of closed captioning by those without hearing impairments, it does note that “closed captioning has grown from an experimental service intended only for people who are deaf to a truly global communications service that touches the lives of millions of people every day in vital ways.”
It’s certainly not just a phenomenon for young people. There are many people my age who admit to using them because they have some middle-aged hearing loss or simply need help understanding what the characters on Luther or Peaky Blinders are saying. They use captions to focus more intently on the content.
The need to read captions for what you can hear might even have a biological base. According to Dr. Sudeepta Varma, a psychiatrist at New York University’s Langone Medical Center, some people may have trouble processing the audio from television.
jueves, 4 de abril de 2019
Educación inclusiva en universidades presenciales
Conferencia impartida en el V Foro de Academia Innovadora "Fomentando una cultura de innovación, diálogo y accesibilidad con el apoyo de las TIC" en la Universidad Nacional de Costa Rica el 20 de septiembre de 2017:
miércoles, 3 de abril de 2019
Cómo trabaja un programador ciego
En Así es como trabaja un programador ciego, se cuenta:
Tuukka Ojala es un desarrollador de software ciego originario de Finlandia. Cuando trabaja, mantiene su computadora portátil cerrada tiene un teclado externo conectado a ella con la que puede realizar su trabajo de una manera peculiar y extraordinaria.
Tuukka Ojala es un desarrollador de software ciego originario de Finlandia. Cuando trabaja, mantiene su computadora portátil cerrada tiene un teclado externo conectado a ella con la que puede realizar su trabajo de una manera peculiar y extraordinaria.
lunes, 1 de abril de 2019
Las cinco reglas de ARIA
En Using ARIA:
Y en español:
- First Rule of ARIA: If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
- Second Rule of ARIA Use: Do not change native semantics, unless you really have to.
- Third Rule of ARIA Use: All interactive ARIA controls must be usable with the keyboard.
- Fourth Rule of ARIA Use: Do not use role="presentation" or aria-hidden="true" on a focusable element.
- Fifth Rule of ARIA Use: All interactive elements must have an accessible name.
Y en español:
- Primera regla de ARIA: si puede usar un elemento o atributo HTML nativo con la semántica y el comportamiento que ya necesita, en lugar de reutilizar un elemento y agregar un rol, estado o propiedad de ARIA para hacerlo accesible, entonces hágalo.
- Segunda regla de ARIA: no cambie la semántica nativa, a menos que realmente tenga que hacerlo.
- Tercera regla de ARIA: todos los controles interactivos de ARIA deben poder utilizarse con el teclado.
- Cuarta regla de ARIA: no use role="presentation" o aria-hidden="true" en un elemento enfocable.
- Quinta regla de ARIA: todos los elementos interactivos deben tener un nombre accesible.
Desastre de contraste en la web de Turkish Airlines
En una página web de la web de Turkish Airlines hay que elegir un país en una lista desplegable. El país seleccionado se puede ver con mucha dificultad, el resto de países, ¿hay más países en la lista?
viernes, 29 de marzo de 2019
No confiar en las herramientas automáticas de evaluación de la accesibilidad web
En A warning about automated accessibility "warnings":
There are a lot of people out there who want automated accessibility testing. I see the question asked all the time on Twitter, especially by those that may be new to accessibility. Often they may not know exactly what to focus on to fix their issues, and just want a report, or linting errors, to tell them what to fix and why.
Fortunately for them, there are quite a few tools out there than can be run as part of development build processes, as one-off instances via browser extensions, and there are even services that will run continuous testing against your website or application.
These testing tools are really great for helping people find flagrant accessibility issues. However, just because a warning pops up, or your “accessibility score” doesn’t reach a perfect 100%, you should still verify that these warnings are actually issues to solve for.
[...]
Automated tests are just one tool we can use to help ensure we’re building accessibly compliant websites and applications. However, it’s important to understand the results you’re receiving, and to be able to verify if an issue, or best practice, is truly an issue to act on.
For instance, warnings to check text against background images is common place with many automated checkers. It can be incredibly difficult to automatically determine color contrast in such situations, so a warning will be flagged for a manual check. It is a good thing to be reminded to verify such instances. While it may seem daunting to be met with a large number of issues to “review”, it’s far better than receiving no guidance at all.
Sometimes you may come across gaps in the assertions these tools are based on. Or a best practice may dictate that you don’t double up ARIA roles on their native elements, when that’s absolutely what you need to do to ensure cross-browser and assistive technology feature parity.
So please do use these tools, they can be incredibly helpful. It just behooves us to ensure that we’re not chasing down “100% accessibility scores” when it’s usable and inclusive user experiences we should really be focused on.
There are a lot of people out there who want automated accessibility testing. I see the question asked all the time on Twitter, especially by those that may be new to accessibility. Often they may not know exactly what to focus on to fix their issues, and just want a report, or linting errors, to tell them what to fix and why.
Fortunately for them, there are quite a few tools out there than can be run as part of development build processes, as one-off instances via browser extensions, and there are even services that will run continuous testing against your website or application.
These testing tools are really great for helping people find flagrant accessibility issues. However, just because a warning pops up, or your “accessibility score” doesn’t reach a perfect 100%, you should still verify that these warnings are actually issues to solve for.
[...]
Automated tests are just one tool we can use to help ensure we’re building accessibly compliant websites and applications. However, it’s important to understand the results you’re receiving, and to be able to verify if an issue, or best practice, is truly an issue to act on.
For instance, warnings to check text against background images is common place with many automated checkers. It can be incredibly difficult to automatically determine color contrast in such situations, so a warning will be flagged for a manual check. It is a good thing to be reminded to verify such instances. While it may seem daunting to be met with a large number of issues to “review”, it’s far better than receiving no guidance at all.
Sometimes you may come across gaps in the assertions these tools are based on. Or a best practice may dictate that you don’t double up ARIA roles on their native elements, when that’s absolutely what you need to do to ensure cross-browser and assistive technology feature parity.
So please do use these tools, they can be incredibly helpful. It just behooves us to ensure that we’re not chasing down “100% accessibility scores” when it’s usable and inclusive user experiences we should really be focused on.
miércoles, 27 de marzo de 2019
Sobre el uso de abbr
Consejos de Short note: The abbreviation appreciation society:
WHY SUX?
A solution
Provide an expansion of the abbreviation/acronym, neuronym even, in plain text on first use, use an <abbr> to mark up the abbreviation, which provides a hint to user agents on how to announce/display the content:
WHY SUX?
- The title attribute content is only practically available to mouse users.
- The title attribute display for mouse users with low vision is problematic, to say the least.
- The title attribute content is available to users of JAWS and NVDA screen reader users if they enable it, by default it’s ignored.
- VoiceOver simply does not announce the title attribute content on <abbr>
- No amount of clever tricks with ARIA, CSS and JavaScript will make it not suck.
A solution
Provide an expansion of the abbreviation/acronym, neuronym even, in plain text on first use, use an <abbr> to mark up the abbreviation, which provides a hint to user agents on how to announce/display the content:
lunes, 25 de marzo de 2019
Informes sobre accesibilidad de e-learning
Dos informes que ya tienen algunos años:
Accesibilidad de plataformas e-learning, recursos educativos y libros electrónicos
En este contexto, el Observatorio de la Accesibilidad TIC de Discapnet se ha centrado en este estudio en los recursos educativos online, en las plataformas de e-learning y en los libros educativos electrónicos. Para la selección de la muestra se han tenido en cuenta criterios objetivos, como las principales fuentes públicas de recursos educativos para alumnos y profesores, las plataformas e-learning más utilizadas por las universidades españolas e internacionales, o las principales editoriales de material educativo electrónico en nuestro país. En el siguiente apartado se recoge la muestra de recursos, plataformas y libros analizados y los criterios que han llevado a determinarla.
Accesibilidad de Plataformas Educativas
En este contexto, el Observatorio de la Accesibilidad TIC de Discapnet se ha centrado en este estudio en sitios web de empresas y organizaciones que ofrecen formación online utilizando alguna de las plataformas educativas más comunes. Para la selección de la muestra se han considerado tanto las plataformas para la gestión de grupos de tamaño limitado (como Moodle y Sakai, que ya fueron analizadas en el observatorio de Discapnet en 2013) y aquellas más novedosas que ofrecen cursos de tipo más abierto y que van dirigidas a grupos de mayor tamaño (los conocidos como MOOCs). En el siguiente apartado se recoge la muestra de sitios web analizados y los criterios que han llevado a determinarla.
El estudio pretende ofrecer una panorámica sobre el estado actual de la accesibilidad de una selección de plataformas educativas, de modo que se cuente con un diagnóstico que permita orientar a los responsables de su creación, gestión y publicación en la mejora de las condiciones de accesibilidad, y a los usuarios en cuanto a las posibilidades que ofrece cada uno.
Accesibilidad de plataformas e-learning, recursos educativos y libros electrónicos
En este contexto, el Observatorio de la Accesibilidad TIC de Discapnet se ha centrado en este estudio en los recursos educativos online, en las plataformas de e-learning y en los libros educativos electrónicos. Para la selección de la muestra se han tenido en cuenta criterios objetivos, como las principales fuentes públicas de recursos educativos para alumnos y profesores, las plataformas e-learning más utilizadas por las universidades españolas e internacionales, o las principales editoriales de material educativo electrónico en nuestro país. En el siguiente apartado se recoge la muestra de recursos, plataformas y libros analizados y los criterios que han llevado a determinarla.
Accesibilidad de Plataformas Educativas
En este contexto, el Observatorio de la Accesibilidad TIC de Discapnet se ha centrado en este estudio en sitios web de empresas y organizaciones que ofrecen formación online utilizando alguna de las plataformas educativas más comunes. Para la selección de la muestra se han considerado tanto las plataformas para la gestión de grupos de tamaño limitado (como Moodle y Sakai, que ya fueron analizadas en el observatorio de Discapnet en 2013) y aquellas más novedosas que ofrecen cursos de tipo más abierto y que van dirigidas a grupos de mayor tamaño (los conocidos como MOOCs). En el siguiente apartado se recoge la muestra de sitios web analizados y los criterios que han llevado a determinarla.
El estudio pretende ofrecer una panorámica sobre el estado actual de la accesibilidad de una selección de plataformas educativas, de modo que se cuente con un diagnóstico que permita orientar a los responsables de su creación, gestión y publicación en la mejora de las condiciones de accesibilidad, y a los usuarios en cuanto a las posibilidades que ofrece cada uno.
viernes, 22 de marzo de 2019
miércoles, 20 de marzo de 2019
La importancia de los encabezados
El artículo The Importance of Heading Levels for Assistive Technology explica lo importante que son los encabezados para la navegación por una página web:
The HTML specification describes six heading elements: h1, h2, h3, h4, h5, and h6. The number in each of these heading elements reflects its priority, with h1 being the most general and h6 being the most specific.
This is an important thing to know! WebAIM’s 2017 Screen Reader survey tells us that navigating via headings is the most important way people who rely on assistive technology locate information. Because of this, it’s important to craft your website’s headings properly.
lunes, 18 de marzo de 2019
Guía de estilo para crear contenido apropiado para las personas con dislexia
La Dyslexia Style Guide 2018: Creating Dyslexia Friendly Content de la British Dyslexia Association:
This Style Guide provides principles that can help ensure that written material
considers the difficulties experienced by some dyslexic people and allows for the use
of text to speech to facilitate ease of reading. Adopting best practice for dyslexic
readers has the advantage of making all written communication easier on the eye for
everyone.
When making changes consider all the ways that you use written communications,
such as emails, presentations, web pages and printed materials. Consider these
principles in combination with other accessibility guidance such as the Web
Accessibility Content Guidelines (WCAG).
crowded. Alternatives include Verdana, Tahoma, Century Gothic, Trebuchet,
Calibri, Open Sans.
• Font size should be 12-14 point or equivalent (e.g. 1-1.2em / 16-19 px). Some
dyslexic readers may request a larger font.
• Larger inter-letter / character spacing (sometimes called tracking) improves
readability, ideally around 35% of the average letter width. If letter spacing is
excessive it can reduce readability.
• Inter-word spacing should be at least 3.5 times the inter-letter spacing.
• Larger line spacing improves readability and should be proportional to inter-word
spacing; 1.5 / 150% is preferable.
• Avoid Underlining and italics as this can make the text appear to run together and
cause crowding. Use bold for emphasis.
• Avoid text in uppercase / capital letters and small caps, which can be less familiar
to the reader and harder to read.
through your content.
In Word, you’ll find these tools in the ‘Home’ tab:
• For headings, use a font size that is at least 20% larger than the normal text. If
further emphasis is required, then use bold.
• Use formatting tools for text alignment, justification, indents, lists, line and
paragraph spacing to support assistive technology users.
In Word, you’ll find these tools in the ‘Layout’ tab:
• Add extra space around headings and between paragraphs.
• Ensure hyperlinks look different from headings and normal text.
distracting surrounds.
• Use sufficient contrast levels between background and text.
• Use dark coloured text on a light (not white) background.
• Avoid green and red/pink, as these colours are difficult for those who have colour
vision deficiencies (colour blindness).
• Consider alternatives to white backgrounds for paper, computer and visual aids
such as whiteboards. White can appear too dazzling. Use cream or a soft pastel
colour. Some dyslexic people will have their own colour preference.
• When printing, use matt paper rather than gloss. Paper should be thick enough to
prevent the other side showing through.
• Avoid multiple columns (as used in newspapers).
• Lines should not be too long: 60 to 70 characters.
• Use white space to remove clutter near text and group related content.
• Break up the text with regular section headings in long documents and include a
table of contents.
• Be concise; avoid using long, dense paragraphs.
• Use short, simple sentences in a direct style.
• Use images to support text. Flow charts are ideal for explaining procedures.
Pictograms and graphics can help to locate and support information in the text.
• Consider using bullet points and numbering rather than continuous prose.
• Give instructions clearly.
• Avoid double negatives.
• Avoid abbreviations where possible; always provide the expanded form when first
used.
• Provide a glossary of abbreviations and jargon.
This Style Guide provides principles that can help ensure that written material
considers the difficulties experienced by some dyslexic people and allows for the use
of text to speech to facilitate ease of reading. Adopting best practice for dyslexic
readers has the advantage of making all written communication easier on the eye for
everyone.
When making changes consider all the ways that you use written communications,
such as emails, presentations, web pages and printed materials. Consider these
principles in combination with other accessibility guidance such as the Web
Accessibility Content Guidelines (WCAG).
Readable Fonts
• Use sans serif fonts, such as Arial and Comic Sans, as letters can appear lesscrowded. Alternatives include Verdana, Tahoma, Century Gothic, Trebuchet,
Calibri, Open Sans.
• Font size should be 12-14 point or equivalent (e.g. 1-1.2em / 16-19 px). Some
dyslexic readers may request a larger font.
• Larger inter-letter / character spacing (sometimes called tracking) improves
readability, ideally around 35% of the average letter width. If letter spacing is
excessive it can reduce readability.
• Inter-word spacing should be at least 3.5 times the inter-letter spacing.
• Larger line spacing improves readability and should be proportional to inter-word
spacing; 1.5 / 150% is preferable.
• Avoid Underlining and italics as this can make the text appear to run together and
cause crowding. Use bold for emphasis.
• Avoid text in uppercase / capital letters and small caps, which can be less familiar
to the reader and harder to read.
Headings and Structure
• Use headings and styles to create consistent structure to help people navigatethrough your content.
In Word, you’ll find these tools in the ‘Home’ tab:
• For headings, use a font size that is at least 20% larger than the normal text. If
further emphasis is required, then use bold.
• Use formatting tools for text alignment, justification, indents, lists, line and
paragraph spacing to support assistive technology users.
In Word, you’ll find these tools in the ‘Layout’ tab:
• Add extra space around headings and between paragraphs.
• Ensure hyperlinks look different from headings and normal text.
Colour
• Use single colour backgrounds. Avoid background patterns or pictures anddistracting surrounds.
• Use sufficient contrast levels between background and text.
• Use dark coloured text on a light (not white) background.
• Avoid green and red/pink, as these colours are difficult for those who have colour
vision deficiencies (colour blindness).
• Consider alternatives to white backgrounds for paper, computer and visual aids
such as whiteboards. White can appear too dazzling. Use cream or a soft pastel
colour. Some dyslexic people will have their own colour preference.
• When printing, use matt paper rather than gloss. Paper should be thick enough to
prevent the other side showing through.
Layout
• Left align text, without justification.• Avoid multiple columns (as used in newspapers).
• Lines should not be too long: 60 to 70 characters.
• Use white space to remove clutter near text and group related content.
• Break up the text with regular section headings in long documents and include a
table of contents.
Writing Style
• Use active rather than passive voice.• Be concise; avoid using long, dense paragraphs.
• Use short, simple sentences in a direct style.
• Use images to support text. Flow charts are ideal for explaining procedures.
Pictograms and graphics can help to locate and support information in the text.
• Consider using bullet points and numbering rather than continuous prose.
• Give instructions clearly.
• Avoid double negatives.
• Avoid abbreviations where possible; always provide the expanded form when first
used.
• Provide a glossary of abbreviations and jargon.
viernes, 15 de marzo de 2019
Inicio del curso gratuito "Discapacidad y envejecimiento activo. Soportes tecnológicos" segunda edición
Este 18 de marzo se inicia la segunda edición del curso Discapacidad y envejecimiento activo. Soportes tecnológicos. en el que participó con el módulo sobre accesibilidad web.
El contenido del curso es:
El contenido del curso es:
- Módulo 1. Accesibilidad e inclusión social
- Módulo 2. Accesibilidad en la Web y Participación social
- Módulo 3. Educación para la salud, intervención social y TIC
- Módulo 4. TIC y vida independiente
- Módulo 5. TIC y tratamiento de la memoria
- Módulo 6. Las TIC en los Recursos Sociales
- Módulo 7. Aplicaciones de la Telemedicina
- Módulo 8. Experiencias internacionales y TIC
miércoles, 13 de marzo de 2019
Las administraciones están obligadas a implementar la normativa de accesibilidad de webs y apps del sector público
Publicado en la sección de noticias del CERMI, Las administraciones están obligadas a implementar la normativa de accesibilidad de webs y apps del sector público y a exigir su cumplimiento:
La profesora titular de Derecho Civil de la Universidad de Granada y patrona de la Fundación Derecho y Discapacidad, Esperanza Alcaín, ha señalado este lunes que “las administraciones no solo están obligadas a implementar la normativa en materia de accesibilidad de páginas webs y aplicaciones móviles del sector público, sino que también tienen que exigir su cumplimiento a toda la sociedad”.
Así se ha manifestado esta experta durante la presentación de una guía jurídica y técnica de orientación para el cumplimiento del Real Decreto 1112/2018, de 7 de septiembre, con el que se incorpora al ordenamiento jurídico español la Directiva (UE) 2016/2102, del Parlamento Europeo y del Consejo, de 26 de octubre de 2016, sobre la accesibilidad de los sitios web y aplicaciones para dispositivos móviles de los organismos del sector público, que incluye la Administración General del Estado, administraciones autonómicas y locales, las entidades públicas y privadas dependientes de ellas, las universidades públicas, la Administración de Justicia, el Congreso de los Diputados, el Senado, el Consejo de Estado, el Consejo Económico y Social, el Consejo General del Poder Judicial, el Tribunal Constitucional, el Tribunal de Cuentas, el Defensor del Pueblo y el Banco de España, entre otros.
lunes, 11 de marzo de 2019
Cuando se diseña para las personas con discapacidad, todos nos beneficiamos
When we design for disability, we all benefit es una charla TEDx en la que se defiende que un diseño inclusivo no solo ayuda a las personas con discapacidad, sino a todas las personas:
"I believe that losing my hearing was one of the greatest gifts I've ever received," says Elise Roy. As a disability rights lawyer and design thinker, she knows that being Deaf gives her a unique way of experiencing and reframing the world -- a perspective that could solve some of our largest problems. As she says: "When we design for disability first, you often stumble upon solutions that are better than those when we design for the norm."
miércoles, 6 de marzo de 2019
Informes de la Oficina de Atención a la Discapacidad
En Informes de la OADIS están disponibles los informes emitidos por la Oficina de Atención a la Discapacidad desde el año 2005 hasta la actualidad.
En el informe anual del año 2017, entre alguno de los expedientes podemos encontrar:
Y muchos otros.
En el informe anual del año 2017, entre alguno de los expedientes podemos encontrar:
- Ausencia de accesibilidad a la pagina. web de la Asamblea de Madrid
- Ausencia de accesibilidad a la página web del Ayuntamiento de Madrid
- Ausencia de subtitulación en página web de la Guardia Civil
- Ausencia de subtitulación en canal YouTube y vídeos de la Policía Naciona
- Barreras identificadas en páginas web de organismos públicos-Ayuntamiento Burgos
- Barreras identificadas en páginas web de organismos públicos- Defensor del Pueblo Navarra
Y muchos otros.
lunes, 4 de marzo de 2019
Características de accesibilidad de los navegadores web
Las características que ofrecen los navegadores web para mejorar la experiencia de usuario relacionada con la accesibilidad:
viernes, 1 de marzo de 2019
Cómo navega una persona con un lector de pantalla
Muy interesante lo que se explica en How A Screen Reader User Accesses The Web: A Smashing Video. Incluye un vídeo con una sesión de navegación de una persona ciega con un lector de pantalla.
miércoles, 27 de febrero de 2019
Conocer a las personas con discapacidad
Eso no se pregunta es un programa de Telemadrid que tiene como objetivo combatir los prejuicios y la discriminación de ciertos colectivos:
Y otro sobre las personas en silla de ruedas:
Ciegos, gitanos, musulmanes, negros, obesos, religiosos, transexuales, parados de larga duración, personas con Asperger, de baja estatura, síndrome de Down, en silla de ruedas... Doce colectivos marginados responden a preguntas anónimas ante la cámara en un tono desenfadado, sin dramatismo y con humor, para combatir los prejuicios y la discriminación.Hay un vídeo sobre las personas ciegas:
Y otro sobre las personas en silla de ruedas:
lunes, 25 de febrero de 2019
Errores de accesibilidad en el sitio web de Apple
En How to learn from Apple's mistakes on website accessibility se explican algunos errores de accesibilidad del sitio web de Apple:
There were multiple difficulties noted. The key issues were:
- Insufficiently labelled input fields (meaning screenreaders are left unsure of what information is needed in the boxes they're asked to enter information into)
- Links with identical text, that lead to different locations. While this is not a failure of WCAG (Web Content Accessibility Guidelines), it is not good practise.
- Dynamic content not made accessible to screenreader users, e.g. auto-suggest search results
Further difficulties noted in the complaint were:
- Unable to browse and purchase electronics such as the iPhone, iPad, and MacBook Pro laptop
- Inability to make service appointments online
- Trouble finding a store
viernes, 22 de febrero de 2019
Curso gratuito "Discapacidad y envejecimiento activo. Soportes tecnológicos" segunda edición
Ya está abierta la inscripción a la segunda edición del curso Discapacidad y envejecimiento activo. Soportes tecnológicos. en el que participó con el módulo sobre accesibilidad web. El curso comienza el 18 de marzo de 2019 y tiene una duración estimada de 8 semanas.
El contenido del curso es:
El contenido del curso es:
- Módulo 1. Accesibilidad e inclusión social
- Módulo 2. Accesibilidad en la Web y Participación social
- Módulo 3. Educación para la salud, intervención social y TIC
- Módulo 4. TIC y vida independiente
- Módulo 5. TIC y tratamiento de la memoria
- Módulo 6. Las TIC en los Recursos Sociales
- Módulo 7. Aplicaciones de la Telemedicina
- Módulo 8. Experiencias internacionales y TIC
lunes, 18 de febrero de 2019
En España se tiene que aplicar WCAG 2.1
En Las guías del Observatorio de Accesibilidad Web se actualizan a WCAG 2.1, del Portal Administración Electrónica del Gobierno de España, se confirma que en España se debe aplicar WCAG 2.1:
El 20 de septiembre de 2018 entró en vigor el Real Decreto 1112/2018, de 7 de septiembre, sobre accesibilidad de los sitios web y aplicaciones para dispositivos móviles del sector público(Abre en nueva ventana) , que traspone al ordenamiento jurídico español la Directiva (UE) 2016/21022(Abre en nueva ventana) .
En el Real Decreto se establecen como requisitos de accesibilidad a cumplir los indicados en la norma armonizada que la Comisión Europea ha publicado el 21 de diciembre de 2018 mediante la Decisión de Ejecución (UE) 2018/2048. Este estándar armonizado está basado en la última versión de la norma EN 301 549 V2.1.2 (2018-08)(Abre en nueva ventana) “Requisitos de accesibilidad de productos y servicios TIC” que a su vez, a un nivel técnico, converge en última instancia con las nuevas WCAG 2.1(Abre en nueva ventana) del W3C (Pautas de Accesibilidad para el Contenido Web).
Bajo este nuevo marco, el Ministerio de Política Territorial y Función Pública, a través del Observatorio de Accesibilidad Web, ha adaptado las guías previamente existentes que se ven afectadas por los nuevos requisitos del estándar armonizado y, por consiguiente, por las WCAG 2.1.
El 20 de septiembre de 2018 entró en vigor el Real Decreto 1112/2018, de 7 de septiembre, sobre accesibilidad de los sitios web y aplicaciones para dispositivos móviles del sector público(Abre en nueva ventana) , que traspone al ordenamiento jurídico español la Directiva (UE) 2016/21022(Abre en nueva ventana) .
En el Real Decreto se establecen como requisitos de accesibilidad a cumplir los indicados en la norma armonizada que la Comisión Europea ha publicado el 21 de diciembre de 2018 mediante la Decisión de Ejecución (UE) 2018/2048. Este estándar armonizado está basado en la última versión de la norma EN 301 549 V2.1.2 (2018-08)(Abre en nueva ventana) “Requisitos de accesibilidad de productos y servicios TIC” que a su vez, a un nivel técnico, converge en última instancia con las nuevas WCAG 2.1(Abre en nueva ventana) del W3C (Pautas de Accesibilidad para el Contenido Web).
Bajo este nuevo marco, el Ministerio de Política Territorial y Función Pública, a través del Observatorio de Accesibilidad Web, ha adaptado las guías previamente existentes que se ven afectadas por los nuevos requisitos del estándar armonizado y, por consiguiente, por las WCAG 2.1.
viernes, 15 de febrero de 2019
Inclusive Components
El sitio web Inclusive Components es un blog con patrones de diseño accesibles. Se define como:
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.
miércoles, 13 de febrero de 2019
Los problemas de las personas sordas y algunos consejos
Muy interesante el artículo Inclusive Design and Deafness que proporciona los siguientes consejos:
- Caption for video and spoken sounds and/or provide transcripts for podcasts.
- Provide (colored) light when using sound to give an alert or action. (E.g. public transport check- in and -out terminals.)
- Make screens readable with good use of colors, e.g, red for warning, yellow for notice, green for good, etc. (E.g. public transport check- in and -out terminals.)
- Don’t require a phone number unless you provide text and/or WhatsApp service.
- Don’t be available only by phone, provide email, WhatsApp and/or live chat.
- Provide a ‘Comments’ text field so people can indicate for example if they are deaf and prefer to not communicate by phone.
- Avoid the use of a donotreply@yourdomain.com email. Especially with important emails.
- Make sure your digital form/database takes into account if a client is deaf, blind, uses a wheelchair, etc. This way people can keep track and not make mistakes with their clients. E.g. a doctor office or hospital must be able to register such things with general patient information. (I know for a fact those systems don’t make that possible.)
- I’ve been informed that the new privacy laws make this difficult. As long as this is an optional field filled in per request of the client it should not be a problem. I rather have they register I’m deaf than get phone calls I can’t do anything with. We shouldn’t use GDPR laws as an easy way out of being inclusive.
- When organizing a congress, provide live captions. They are not only useful for deaf and HoH people. But also for hearing people who might have missed something or are not fluid at the language being spoken. Reading it at their pace helps.
- In the Netherlands, there is only a handful of text transcribers that can transcribe in English for me. It has happened that I had to miss a congress last minute because the transcriber was sick. Also going to congresses abroad is not really viable for me. I would have to pay myself for the plane ticket, hotel, etc. for the transcriber. Imagine if all congresses had live transcription as a standard. I would be able just like everybody else, to decide last minute if I want to attend, what I want to attend and where I want to go to attend. That is being deaf inclusive.
lunes, 11 de febrero de 2019
Relación entre accesibilidad y usabilidad
En el siguiente vídeo se explica la relación que existe entre estas dos dimensiones que son factores esenciales para la calidad de un sitio web:
viernes, 8 de febrero de 2019
Los captchas apestan
Los captchas son una gran barrera de accesibilidad. Incluso los captchas que se anuncian como accesibles suelen ser no accesibles.
En Catpchas Suck se muestran algunos ejemplos reales de lo terribles que pueden llegar a ser los captchas, tanto desde el punto de vista de la usabilidad como de la accesibilidad.
Además, se ofrecen algunas alternativas:
Check out these articles on Captcha alternatives:
9 Captcha Alternatives That Won’t Wreck Your UX (dtelepathy.com)
Not all of the 9 methods are accessible, so focus your attention on number 3 – “Biometric security”, number 4 – “Text message verification” and number 6 – “The honeypot method”.
Think Your Site Needs A CAPTCHA? (usertesting.com)
Same as with the previous article: not all alternatives they suggest are accessible. Focus your attention on “Honeypots”, “Timestamps” and “Verified sign in”.
En Catpchas Suck se muestran algunos ejemplos reales de lo terribles que pueden llegar a ser los captchas, tanto desde el punto de vista de la usabilidad como de la accesibilidad.
Además, se ofrecen algunas alternativas:
Check out these articles on Captcha alternatives:
9 Captcha Alternatives That Won’t Wreck Your UX (dtelepathy.com)
Not all of the 9 methods are accessible, so focus your attention on number 3 – “Biometric security”, number 4 – “Text message verification” and number 6 – “The honeypot method”.
Think Your Site Needs A CAPTCHA? (usertesting.com)
Same as with the previous article: not all alternatives they suggest are accessible. Focus your attention on “Honeypots”, “Timestamps” and “Verified sign in”.
jueves, 7 de febrero de 2019
Análisis de la accesibilidad de los sitios web de los colegios en Estados Unidos
En Accessibility in mind? A nationwide study of K-12 Web sites in the United States se ha publicado un estudio de la accesibilidad de los sitios web de los colegios en Estados Unidos.
El resumen del artículo dice:
El resumen del artículo dice:
Web site accessibility is a serious civil rights concern that has historically been difficult to measure and to establish success criteria for. By conducting automated accessibility analyses via the WAVE tool, we calculated accessibility norms of a statistically appropriate, random sample of K–12 school Web sites across the U.S. (n = 6,226) and merged results with national datasets to determine how school demographics influence accessibility. Results indicated that schools across all demographic groups generally struggle to make their Web sites fully accessible to their universe of diverse users and revealed that the concrete, highest-impact steps that schools nationwide need to take to improve accessibility include improving poor contrast between text and backgrounds, providing alternative text to images and other visual elements, and labeling form controls.
miércoles, 6 de febrero de 2019
La importancia de usar etiquetas (labels) en los formularios
El artículo Labels Required explica por qué es importante identificar los controles de los formularios:
Using the label element checks all of the boxes for inclusivity when properly formatted: it's directly associated with a form element (either with the for attribute or by nesting the element inside the label), displayed as text by standard browsers, and spoken by screen readers. Clicking or tapping on a label will focus the associated element (or select the checkbox or radio option), and when you focus directly on the element, screen readers will read the label. Ensuring that both visual and auditory cues are present and intelligible are critical when you consider that in WebAIM's annual screen reader study screen reader users report relying on a mix of both, with the majority using audio exclusively.Hay otras alternativas a label, pero en este artículo se explica que no siempre funcionan:
It's possible to use markup other than label, but when you do, users may see or hear blank form elements and have no idea what to enter.
At first glance, placeholder does a very similar job to label: it's displayed as text (within text inputs, specifically) and read aloud by screen readers. The placeholder has a purpose, though, that diverges from that of a label. It's meant to be a suggestion, formatting guideline, or hint that is ultimately replaced by user input. So while a placeholder may seem like a worthy label alternate on the first pass through a form, once a data value is entered, that label is gone. And that's just one of several reasons why placeholder is an inadequate substitute label. It's much more valuable when used as a guide.
The aria-label attribute provides label text to screen readers for identifying interactive elements, or elements with ARIA roles, and it produces the same audio feedback as the label element. There's no reason to use both on the same form field, and we actually recommend against trying.La conclusión es clara:
Out of the box, the label element is all we need to indentify fields in an accessible way. Used in combination with accessible hiding and other helper elements, like placeholder or icons, we can ensure that a form element's purpose is clearly communicated to all users.
martes, 5 de febrero de 2019
Consejos para el rediseño de la web de Renfe
Renfe ha sacado a contratación el rediseño de su sitio web.
En Twitter podemos encontrar muchas sugerencias para su mejora, por ejemplo, este hilo:
En Twitter podemos encontrar muchas sugerencias para su mejora, por ejemplo, este hilo:
La noticia de que Renfe invertirá 700.000€ en mejorar su web nos ha alegrado tanto a @marcborras y a mi que hemos decidido hacer un hilo con 17 predicciones de cosas que esta vez, ya sí que sí, seguro que van a arreglar. Empezamos 👇 pic.twitter.com/y4SR7fFSgZ— Carlos Sánchez (@chocotuits) 3 de febrero de 2019
lunes, 4 de febrero de 2019
La web de Renfe será accesible... o quizás no
La semana pasada se publicó la noticia Renfe invertirá 700.000 euros para arreglar su web de una vez por todas:
Renfe ha pisado el acelerador nada más aprobar su plan estratégico. Si el mismo día en el que se puso en marcha la operadora anunció la licitación del primer paquete de trenes para renovar su flota, hoy es el día de su página web. La operadora ferroviaria ha licitado el contrato, valorado en 700.000 euros, para renovar su principal canal digital de contacto con sus clientes.Y sorprendente este dato:
La mejora de la web de Renfe es una de las medidas más demandadas por sus usuarios desde hace años. Esto ha provocado que esta licitación haya sido una de las primeras en ponerse en marcha. Una decisión muy simbólica que tanto el presidente de la compañía, Isaías Táboas, como su director de estrategia, Manel Villalante, han querido priorizar para ponerla en marcha lo antes posible.
El proyecto licitado tiene por objetivo mejorar la usabilidad de la web de Renfe. Uno de los elementos más destacados en el plan estratégico de la operadora. En el caso de la web la intención es desterrar todos los actuales problemas que genera la actual y dotarla de las capacidades que permitan mejorar el rendimiento y el posicionamiento de los contenidos.
Hay que recordar que la última gran renovación del principal canal digital de Renfe se realizó hace 10 años. Un periodo en el que regularmente se han ido introduciendo mejoras pero que el tiempo ha dejado anticuado.
En concreto, entre enero y agosto el 46,8% del total de billetes se vendió a través de la web. Renfe comercializó 16,8 millones de plazas de tren a través de su portal de Internet.Y todo ello, a pesar de los problemas de usabilidad y accesibilidad que tiene la web de Renfe.
viernes, 1 de febrero de 2019
Accesibilidad web y discapacidad cognitiva
La discapacidad cognitiva es una de las menos tratadas en la información sobre accesibilidad web. Por ejemplo, con la publicación de WCAG 2.1 se ha empezado a contemplar en WCAG, antes "se olvidaba" porque es más difícil.
El artículo Web accessibility for cognitive, learning and neurological impairment ofrece una lista de condiciones que se engloban dentro de la discapacidad cognitiva:
Y ofrece unos consejos para mejorar la accesibilidad web:
El artículo Web accessibility for cognitive, learning and neurological impairment ofrece una lista de condiciones que se engloban dentro de la discapacidad cognitiva:
- ADHD (Attention Deficit Hyperactivity Disorder) — difficulty focusing (e.g., on a single task, for longer periods, easy to be distracted etc.).
- Autism — difficulty in interacting with social communication.
- Mental health disabilities (mood disorder, anxiety, schizophrenia, delirium) — people with this disabilities can be affected in their day-by-day activities by the medications’ side effects (e.g., blurred vision, memory impairments, tremors etc.).
- Memory impairments — both short and long-term memory impairment.
- Perceptual disabilities (learning disabilities) — difficulty in processing sensory information (auditory, tactile and visual information).
- Seizure disorders (migraines, epilepsy) — reaction to audio and visual stimulation.
Y ofrece unos consejos para mejorar la accesibilidad web:
- Using headings, subheadings, and lists for structuring the information. Structuring information in this way will help people to easily scan the page, to see the essential information of that all content and, in the same time, will help the machine to skim a page with a screen reader. What does it mean to skim a page? Is to jump from heading to heading, in this way reading just the main information presented in that whole.
- Make sure that the line length doesn’t exceed 70–80 characters. Short sentences are easy to read by any kind of users.
- Using more white space in your Webpage. Having a spatiality in your Webpage will help users with different cognitive, learning and neurological impairment to structure the information and to understand it easier.
- Consistency in colors, font, and locations of the elements in the Webpage. Consistency is one of the principles of user experience and it’s very important that your product has it. A lot of users are following a pattern while navigating on a Website, and changing their pattern can put them into the difficulty of using it.
- Implementing keyboard support. For those people with impairment it easy to have implemented the keyboard navigation (through shortcuts, commands) than the mouse navigation because, in that way, they will not need to follow the cursor of the mouse on the screen, an activity that for their condition requires a lot of focus. Also, this method will help not just this category of people, but users in general because the keyboard using while navigation increased in the last couple of years.
- Offering alternatives for multimedia content. Having a description for non-text content, it will not only help the screen-reader software to transmit de correct information to the user (to not skip an image, just because it does not have a description) but the users, too. When a Web page can’t open all the images, it’s recommended that in that place to have a short description, in this way, the user will know what that image is about. Also, this behavior needs to be implemented for video and audio elements, too.
miércoles, 30 de enero de 2019
¿Sitio web accesible para las personas ciegas?
Me he topado con el sitio web Paths to Literacy. Se supone que debe ser accesible para las personas ciegas porque pone "for students who are blind or visually impaired". Sin embargo, me encuentro esto:
Las tres imágenes debajo de "Latest Posts" son enlaces a los respectivos artículos publicados. El texto alternativo de esas imágenes es:
Las tres imágenes debajo de "Latest Posts" son enlaces a los respectivos artículos publicados. El texto alternativo de esas imágenes es:
- Collage of book covers showing characters who are blind
- Male adult's hands reading braille
- Blurred image of cars on a street
El texto alternativo representa el contenido de la imagen, pero para nada representa la función de la imagen que en este caso es enlazar con cada uno de los artículos. Ese texto artículo es inútil.
lunes, 28 de enero de 2019
Enseñando a programar a niños ciegos
En Microsoft's pods teach blind children how to code se comenta una experiencia de programación con niños ciegos y un sistema llamado Code Jumper desarrollado por Microsoft.
viernes, 25 de enero de 2019
Newsletters para estar al día sobre accesibilidad web
En Digital Accessibility Newsletters se recogen algunos de los newsletters sobre accesibilidad web que conozco. Para mí, los mejores son:
WebAIM
Accessibility Weekly
Frontend Focus
También recomiendo el siguiente, que no aparece en esa lista:
https://mediaaccess.org.au/
WebAIM
Accessibility Weekly
Frontend Focus
También recomiendo el siguiente, que no aparece en esa lista:
https://mediaaccess.org.au/
miércoles, 23 de enero de 2019
Cómo escribir un buen texto alternativo
En Considerations when writing alt text se dan algunos consejos para escribir un buen texto alternativo.
lunes, 21 de enero de 2019
Formularios de búsqueda no accesibles
En Unlabelled search fields se explica cómo etiquetar correctamente un formulario de búsqueda para que sea accesible.
La típica implementación como la siguiente está mal:
<input type="search" placeholder="…">
<button type="submit">
Search
</button>
Algunas alternativas son:
<input aria-labelledby="searchtext" type="search" placeholder="…">
<button type="submit" id="searchtext">
Search
</button>
O también:
<input type="text" name="search" aria-label="Search">
<button type="submit">Search</button>
En el artículo también se repasan las implementaciones de BBC, Medium, Google, Twitter y otros sitios web populares.
La típica implementación como la siguiente está mal:
<input type="search" placeholder="…">
<button type="submit">
Search
</button>
Algunas alternativas son:
<input aria-labelledby="searchtext" type="search" placeholder="…">
<button type="submit" id="searchtext">
Search
</button>
O también:
<input type="text" name="search" aria-label="Search">
<button type="submit">Search</button>
En el artículo también se repasan las implementaciones de BBC, Medium, Google, Twitter y otros sitios web populares.
viernes, 18 de enero de 2019
El sitio web de Domino's Pizza tiene que ser accesible en EEUU
En BIG WIN FOR WEB ACCESSIBILITY IN DOMINO’S PIZZA CASE podemos leer:
the ADA applied to Domino’s website and app because the Act mandates that places of public accommodation, like Domino’s, provide auxiliary aids and services to make visual materials available to individuals who are blind.El juicio contra Domino's Pizza.
miércoles, 16 de enero de 2019
Versión texto, NO, NUNCA
Es bastante sorprendente que todavía haya gente que ofrezca una "versión texto" o "versión solo texto" como solución para la accesibilidad de un sitio web. Pensaba que ya nunca más me encontraría con ello, pero me equivoqué.
Tiene en el pie de página un enlace Versión texto que muestra esta página:
Podemos ver que el URL de esa página es https://www.umh.es/acc/, supongo que "acc" debe ser por "accesible".
Suscribirse a:
Comentarios (Atom)