Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
martes, 1 de abril de 2008
Google más accesible
sábado, 22 de marzo de 2008
Estudio Intersectorial de Accesibilidad en la Web
El estudio analiza la evolución de los portales que habían obtenido mejores resultados en los estudios sectoriales del Observatorio sobre Servicios Electrónicos de la Administración del Estado (marzo 2005), Comunidades Autónomas (noviembre 2005), Universidades (febrero 2006), Ayuntamientos de capitales de provincia (mayo 2006), Viajes y Transportes (julio 2006) y Banca (noviembre 2006).
El contenido del informe es:
1. Introducción
2. Resultados del análisis técnico.
* Mejoría, continuidad y empeoramiento.
* Clasificación por porcentaje de éxito.
* Comportamiento por sectores.
* Comportamiento por criterio y verificación.
3. Conclusiones.
4. Recomendación.
5. Anexo 1:
* El observatorio de Infoaccesibilidad de Discapnet.
6. Anexo 2.
* Muestras de Portales para el análisis intersectorial.
* Muestra de páginas por portal.
7. Anexo 3.
* Metodología para el análisis técnico.
8. Anexo 4.
* Tabla completa del análisis técnico.
Lo más interesante son los anexos 3 y 4 donde se explica la metodología empleada en el análisis y la tabla completa con los resultados.
martes, 18 de marzo de 2008
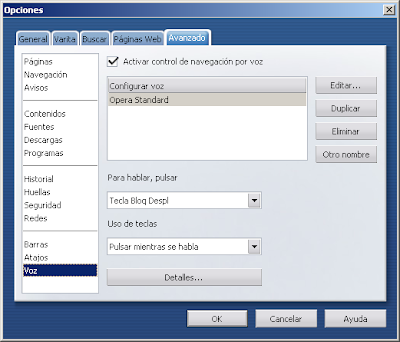
Navegación por voz en Opera
La navegación por voz de Opera ofrece dos funciones. Por un lado, permite al usuario emplear comandos de voz para controlar el funcionamiento del lector. Por otro lado, Opera incluye un lector de documentos que realiza la misma función que un lector de pantallas.
Para que funcione la navegación por voz, es necesario activarla en Herramientas -> Opciones -> Avanzado -> Voz. Cuando se activa la opción "Activar control de navegación por voz", Opera informa al usuario de la necesidad de descargar unos módulos para su funcionamiento (unos 10Mb).

Más información:
Características que mejoran la accesibilidad del navegador Opera
Personas con discapacidades físicas:Las principales características son:
- Las personas que no puedan utilizar el ratón, podrán usar la navegación por tabulación, o la navegación espacial, navegación siguiendo los títulos, los numerosos atajos de teclado con los que acelerar la navegación, etc. Soporta las teclas de acceso de las páginas que carguemos, permitiendo eliminar temporalmente los atajos de Opera para no provocar problemas si coinciden con las teclas de acceso de la página web.
- Para personas que puedan usar el ratón incluye la posibilidad de usar gestos de ratón, mediante los cuales se pueden realizar operaciones frecuentes con pequeños movimientos de ratón.
Personas con discapacidades intelectuales:
- Puede bloquear pop-ups y ciertos contenidos que puedan distraer o llevar a ventanas en las que no se puede volver atrás.
- Puede recuperar páginas cerradas por error.
- Tiene gran capacidad de configuración.
Personas con discapacidades visuales:
- Puede realizar zoom de las páginas, ampliando no sólo el texto sino también las imágenes.
- Permite configurar fácilmente las páginas para poder verlas sin imágenes.
- Con la síntesis proporciona salida de voz a los documentos. Las características de la voz son configurables: se puede elegir entre masculina, femenina e infantil, y se puede modificar el volumen, tono y velocidad.
- Soporta navegación por reconocimiento de voz.
- Navegación por medio del teclado (sin ratón): Use Opera without a mouse.
- Navegación por medio del ratón (con atajos realizados con el ratón): Mouse Gestures in Opera.
- Navegación por medio de la voz: Talking to Opera.
lunes, 17 de marzo de 2008
Abreviaturas y acrónimos
abreviatura.1. f. Tipo de abreviación que consiste en la representación gráfica reducida de una palabra mediante la supresión de letras finales o centrales, y que suele cerrarse con punto; p. ej., afmo. por afectísimo; Dir.a por directora; íd. por ídem; SS. MM. por Sus Majestades; D. por don.
acrónimo.
(Del gr. ἄκρος, extremo, y -ónimo).
1. m. Tipo de sigla que se pronuncia como una palabra; p. ej., o(bjeto) v(olante) n(o) i(dentificado).
2. m. Vocablo formado por la unión de elementos de dos o más palabras, constituido por el principio de la primera y el final de la última, p. ej., ofi(cina infor)mática, o, frecuentemente, por otras combinaciones, p. ej., so(und) n(avigation) a(nd) r(anging), Ban(co) es(pañol) (de) (crédi)to.
¿Qué problema de accesibilidad tienen las abreviaturas y acrónimos? Recordemos la lectura de la condena contra RTVE en el 2003 por Alfredo Urdaci que leyó "Ce Ce O O" en vez de Comisiones Obreras y la mitad de los televidentes no entendieron nada. Pues eso mismo ocurre con las abreviaturas y acrónimos y los lectores de pantalla: si no se indica nada, lo leen de forma literal, letra a letra, lo que dificulta su entendimiento muchas veces. En Dive Into Accessibility: Day 17: Defining acronyms nos explican muy bien los problemas que existen.
¿Qué nos dice el W3C? En la Pauta 4, Identifique el idioma usado de las Pautas de Accesibilidad al Contenido en la Web 1.0 dice:
¿Y para qué sirven las etiquetas ABBR y ACRONYM? En Especificación HTML 4.01 del W3C, en el apartado 9.2.1 Elementos de frase: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR, y ACRONYM nos explican la utilidad de estas dos etiquetas:
- 4.2 Especifique la expansión de cada abreviatura o acrónimo cuando aparezcan por primera vez en el documento. [Prioridad 3]
- Por ejemplo, en HTML, use el atributo "title" de los elementos "ABBR" y "ACRONYM". Proporcionar la expansión en el cuerpo principal del documento también ayuda a la usabilidad del documento.
ABBR:Por tanto, tenemos que etiquetar las abreviaturas con la etiqueta <abbr> y los acrónimos con la etiqueta <acronym>. Con el atributo title indicamos la expansión de las abreviaturas y acrónimos, que será empleada por los agentes de usuario (navegadores, lectores de pantalla, etc.) para mostrarla al usuario
- Indica una forma abreviada (p.ej., WWW, HTTP, URI, Mass., etc.).
- ACRONYM:
- Indica un acrónimo (p.ej., WAC, radar, etc.).
Los elementos ABBR y ACRONYM permiten a los autores indicar claramente la aparición de abreviaturas y acrónimos. Los idiomas occidentales hacen uso extensivo de acrónimos tales como "GmbH", "NATO", y "F.B.I.", así como de abreviaturas como "M.", "Inc.", "et al.", "etc.". Tanto en chino como en japonés se utilizan mecanismos de abreviación análogos, por los cuales las referencias subsiguientes a un nombre largo se realizan con un subconjunto de los caracteres Han del nombre original. Al marcar estas estructuras se proporciona información útil a los agentes de usuario y a herramientas tales como correctores ortográficos, sintetizadores de voz, sistemas de traducción e indexadores de motores de búsqueda.
El contenido de los elementos ABBR y ACRONYM especifica la expresión abreviada, tal y como aparece en el texto. Puede utilizarse el atributo title de estos elementos para proporcionar la forma completa o expandida de la expresión.
[...]
Obsérvese que las abreviaturas y los acrónimos tienen a menudo pronunciaciones idiosincráticas. Por ejemplo, mientras que "IRS" y "BBC" se suelen pronunciar letra por letra, "OTAN" y "UNESCO" se pronuncian fonéticamente. Y hay otras formas abreviadas (p.ej., "URI" y "SCSI") que algunas personas deletrean y que otras pronuncian como palabras. Cuando sea necesario, los autores deberían usar hojas de estilo para especificar la pronunciación de una forma abreviada.
¿Todos los navegadores y lectores de pantalla interpretan correctamente estas dos etiquetas? Desgraciadamente, NO. En las páginas del SIDAR Abreviaturas versus acrónimos y Abreviaturas versus acrónimos: resultados de la comparativa podemos encontrar un amplio estudio donde se analiza la interpretación de estas dos etiquetas por parte de algunos navegadores (Opera, Internet Explorer, Netscape) y lectores de pantalla (JAWS, NVDA, IBM HomePageReader). Desgraciadamente, este análisis no está actualizado y es de hace unos años.
El 60% de las web de la Administración General del Estado son inaccesibles o poco accesibles para los discapacitados
El estudio realizado por el Ministerio de Administraciones Públicas pone de manifiesto que "el 44,4% de las web de la Administración General del Estado son aún inaccesibles para las personas mayores o con discapacidad y el 15,3 por ciento son poco accesibles".
Esta noticia me sorprende bastante, si tenemos en cuenta que el REAL DECRETO 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social establece en la Disposición transitoria única los siguientes plazos:
2. Las páginas de internet de las administraciones públicas o con financiación pública deberán adaptarse a lo dispuesto en el artículo 5 de dicho reglamento, en los siguientes plazos:Pues no están cumpliendo la ley, SU PROPIA LEY, pero luego bien que obligan a los demás a que las cumplan. Hay que predicar con el ejemplo...
a) Las páginas nuevas deberán ajustarse a la prioridad 1 de la Norma UNE 139803:2004 desde la entrada en vigor del real decreto.
b) Las páginas existentes deberán adaptarse a la prioridad 1 de la Norma UNE 139803:2004 en el plazo de 6 meses desde la entrada en vigor.
c) Todas las páginas, actualmente existentes o de nueva creación, deberán cumplir la prioridad 2 de la Norma UNE 139803:2004 a partir del 31 de diciembre de 2008. No obstante, este plazo de adaptación y la citada norma técnica de referencia podrán ser modificados a efectos de su actualización mediante orden ministerial conjunta, en los términos establecidos en la disposición final tercera de este real decreto.
¿Cómo va WCAG 2.0?
Según nos cuenta Alan Chuter en Progreso de WCAG 2.0, se están resolviendo los más de 200 comentarios que se recibieron y se espera que "el último borrador de WCAG 2.0 (llamada “Propuesta de Recomendación”) podría estar disponible en el último trimestre del 2008".
Más información:
viernes, 14 de marzo de 2008
Magnificador de pantalla en USB
Lightning es un nuevo programa de aumento de imagen para el PC. Aumenta la pantalla 2-32 veces. Cambia la forma o tamaño de letras e imágenes. Invierte los colores de la pantalla para conseguir un mejor contraste.
Lightning también existe en una versión USB. Se puede insertar en cualquier ordenador, y el aumento se ejecuta desde la memoria USB.
miércoles, 12 de marzo de 2008
Guía sobre SMIL
Recordemos que es SMIL:
SMIL es el acrónimo de Synchronized Multimedia Integration Language, una recomendación del W3C que se emplea para describir presentaciones multimedia, es decir, presentaciones donde podemos combinar texto (con formato), imágenes, audio y vídeo. SMIL es un lenguaje de marcado basado en XML.En esta guía nos explican cómo emplear SMIL para subtitular una presentación multimedia o un vídeo.
viernes, 7 de marzo de 2008
Internet Explorer 8 tendrá soporte de WAI-ARIA
Hace unos meses hablé sobre WAI-ARIA: una iniciativa del W3C para estudiar y solucionar los problemas que presentan las páginas web actuales que se basan en contenido dinámico, como por ejemplo las páginas web que emplean AJAX.
En WAI-ARIA se emplean los conceptos rol, estado y propiedad para indicar el funcionamiento de los elementos de una página web y comunicar esta información a las ayudas técnicas (lectores de pantalla, por ejemplo). Pero si un navegador no reconoce estos nuevos conceptos, de nada servirá que los incluya el diseñador en la página web.
Según el artículo que comento, el próximo Microsoft Internet Explorer 8 incluirá soporte para WAI-ARIA. Más información: Internet Explorer 8 Beta 1 Whitepapers, W3C’s ARIA Support
Más errores de diseño
El contenido de esta lista varía con el tiempo, es decir, Jakob Nielsen actualiza esta lista de los errores más importantes en el diseño web:
- Malos buscadores: buscadores demasiado literales, que no permiten errores tipográficos, el empleo del plural u otras variantes de un mismo término.
- Ficheros PDF para leerlos en la Web: los ficheros PDF son molestos porque interrumpen el flujo normal de lectura de las páginas web.
- No cambiar el color de los enlaces visitados: una ayuda buena para saber dónde estamos situados en un sitio web no es utilizado en muchas ocasiones.
- Texto plano: texto plano sin zonas destacadas.
- Tamaño del texto fijo: utilizar medidas físicas en vez de relativas, lo que impide que el usuario modifique el tamaño del texto.
- Títulos de las páginas con poca visibilidad para los buscadores: el título es clave de cara a los buscadores y los favoritos de los usuarios.
- Cualquier cosa que parece un anuncio: y no sea un anuncio, pasará desapercibida para los usuarios.
- Violación de las convenciones de diseño: la consistencia es uno de los principios de usabilidad más importante: cuando las cosas se comportan de una misma forma, los usuarios no se tienen que preocupar de lo que pasa.
- Apertura de nuevas ventanas del navegador: son molestas y producen confusión en muchos usuarios.
- No responder a las preguntas del usuario: no proporcionar la información que buscan los usuarios.
10 errores en el diseño de aplicaciones web
Estos errores afectan a todos los usuarios y, en especial, a los usuarios con discapacidad, por lo que si los evitamos estaremos mejorando la accesibilidad de las páginas web.
Los errores son:
- Controles no estándares: los enlaces, botones, radio buttons y demás controles tienen una utilidad específica y estándar. Cambiar el comportamiento no es lo correcto y no hace más que confundir al usuario.
- Inconsistencia: diferentes cosas para una misma utilidad, usa lo mismo en el mismo lugar para la misma acción.
- Acciones no perceptibles: se debe saber qué acción realiza un control a simple vista. Si hay que investigar para qué sirve algo no cumple su cometido.
- Controles sin reacción: cada control debe indicar 3 cosas: mostrar a los usuarios el estado actual, cómo se interpretan los comandos y qué está pasando.
- Malos mensajes de error: no basta con decir que hay un error, sino que es lo que ha pasado y que se puede hacer para solucionarlo.
- Preguntar por lo mismo dos veces
- No hay valores por defecto: os valores por defecto sirven para que haya más rapidez en las respuestas, para enseñar mediante el ejemplo y para dirigir a usuarios novatos.
- No explicar cómo funciona la aplicación: en aplicaciones estándar eso no es muy problemático, pero en otras aplicaciones hay que explicar qué se puede conseguir y cómo y no únicamente acceder a la aplicación.
- No indicar qué se hace con la información
- Mostrar características internas: al usuario no le importa y no llegará a entender cosas internas de la aplicación, por lo que no es necesario que el usuario lea.
miércoles, 5 de marzo de 2008
AENOR organiza una jornada informativa sobre accesibilidad web
El próximo 11 de marzo la Asociación presentará una Jornada dirigida especialmente a las Administraciones públicas, a propietarios de sitios Web financiados por estas instituciones, a las organizaciones que gestionan servicios públicos o a empresas que presten servicios por medio de sus sitios Web. El evento, en el que colabora el Ministerio de Industria, Turismo y Comercio y el Plan Avanza, tendrá lugar en la Secretaría de Estado de Telecomunicaciones y para la Sociedad de la Información (SETSI).El programa de la jornada, que es gratuita, está disponible en formato PDF.
jueves, 14 de febrero de 2008
Lector de pantalla para Mozilla Firefox
Permite emplear diferentes softwares de síntesis de voz, como por ejemplo Microsoft SAPI 5 que está disponible en Microsoft Windows XP. Desgraciadamente, parece ser que no existe el español de forma gratuita para SAPI, sino que todas las que hay son comerciales y de pago.
miércoles, 13 de febrero de 2008
Interesante idea
El objetivo de este sitio web es mejorar la accesibilidad y usabilidad de los sitios web. Para ello ofrece conectar a los usuarios discapacitados con los desarrolladores de sitios web para que se pueda aprovechar su conocimiento y experiencia.
¿Tienes un sitio web y quieres mejorar su accesibilidad? A través de este sitio web lograrás que usuarios discapacitados evalúen la accesibilidad de tu sitio web.
Premio Complutense-Microsoft de Diseño Accesible
El premio ha sido entregado al proyecto WebCS del Centro de Referencia en Accesibilidad y Estándares Web del Instituto Nacional de Tecnología de la Información (INTECO). El jurado "ha considerado el "Proyecto WebCS" merecedor de dicho premio por tratarse de una herramienta desarrollada con el objetivo de garantizar la accesibilidad de las páginas web editadas, basándose en la separación total entre contenido y presentación, una de las principales premisas de la accesibilidad".
Los errores más comunes
- 7 errores de accesibilidad que se cometen a menudo: son consejos bastante generales, poca información técnica.
- Aciertos y fallos en el artículo: "10 common errors when implementing accessibility": crítica del artículo 10 common errors when implementing accessibility. Es un excelente artículo donde explica y corrige claramente los consejos del artículo original.
martes, 12 de febrero de 2008
La accesibilidad web y los dispositivos móviles
Sin embargo, hoy en día la accesibilidad web no está orientada exclusivamente a las personas con discapacidad. Con el aumento del uso de los dispositivos móviles que permiten el acceso a la Web con las mismas prestaciones que desde un ordenador, la accesibilidad web pasa a significar que la Web es única (no diferentes versiones según el dispositivo o el navegador que se utilice) y universal (utilizable independientemente de las características del usuario).
Debido a ello, el W3C está desarrollando actividades para fomentar que las páginas web sean totalmente accesibles, incluyendo en esta accesibilidad los dispositivos móviles.
Más información:
miércoles, 6 de febrero de 2008
Serie "Guía breve": Marcos: use el elemento noframes y títulos con sentido
Los marcos (frames) son un elemento del HTML que siempre han causado problemas. Tanto es así que en XHTML 1.0 Strict y Transitional no se pueden emplear y tenemos que utilizar XHTML 1.0 Frameset si queremos tener marcos.
En XHTML 1.1 Modularization, si se quieren emplear los marcos se tiene que implementar el módulo Frames que define los elementos frameset, frame y noframes.
¿Qué problemas tienen los marcos? Un par de páginas sobre el tema:
¿Y si aún así quiero utilizar los marcos? Pues tendremos algunos problemas de accesibilidad:
1.1 Proporcione un texto equivalente para todo elemento no textual (Por ejemplo, a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto, mapas de imagen, animaciones (Por ejemplo, GIFs animados), "applets" y objetos programados, "ascii art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin interacción del usuario), archivos exclusivamente auditivos, banda sonora del vídeo y vídeos. [Prioridad 1]Cada marco debe tener un título y una descripción. Para ello, se tienen que emplear los atributos title y longdesc en la etiqueta <frame>.
12.1 Titule cada marco para facilitar su identificación y navegación. [Prioridad 1]
12.2 Describa el propósito de los marcos y como éstos se relacionan entre sí, si no resulta obvio solamente con el título del marco. [Prioridad 2]
Fuente: Pautas de Accesibilidad al Contenido en la Web 1.0, Recomendación W3C de 5 de mayo de 1999
Además, se tiene que proporcionar una versión alternativa sin marcos para aquellos agentes de usuario (navegadores) que no sean capaces de interpretar los marcos. Para ello se tiene que emplear la etiqueta <noframes>.
El atributo target
El atributo target de HTML se emplea para abrir un enlace en un destino distinto a la ventana actual. Este atributo se puede aplicar a las etiquetas A, AREA, BASE, FORM y LINK. Según HTML 4.01 Specification de W3C:
This attribute specifies the name of a frame where a document is to be opened.¿Presenta algún problema de accesibilidad este atributo? Sí, porque la apertura de ventanas nuevas o el uso de marcos puede dificultar la navegación de algunos grupos de usuarios:
The following target names are reserved and have special meanings.
_blank
The user agent should load the designated document in a new, unnamed window.
_self
The user agent should load the document in the same frame as the element that refers to this target.
_parent
The user agent should load the document into the immediate FRAMESET parent of the current frame. This value is equivalent to _self if the current frame has no parent.
_top
The user agent should load the document into the full, original window (thus canceling all other frames). This value is equivalent to _self if the current frame has no parent.
Por tanto, se debe reducir su uso todo lo posible. Además, XHTML 1.0 Strict no permite su uso. Si queremos utilizarlo, tenemos que emplear XHTML 1.0 Transitional o Frameset.10.1 Hasta que las aplicaciones de usuario permitan desconectar la apertura de nuevas ventanas, no provoque apariciones repentinas de nuevas ventanas y no cambie la ventana actual sin informar al usuario. [Prioridad 2]
Fuente: Pautas de Accesibilidad al Contenido en la Web 1.0, Recomendación W3C de 5 de mayo de 1999, Pauta 10. Utilice soluciones provisionales
¿Y cómo está la situación con las nuevas versiones de XHTML?
En XHTML 1.1 Modularization, XHTML 1.0 Strict se divide en una serie de módulos abstractos que agrupan los elementos y atributos relacionados entre ellos. El objetivo es proporcionar la máxima flexibilidad y que un dispositivo (navegador) implemente únicamente aquellos módulos que necesite o que pueda implementar. Con el fin de asegurar cierta consistencia, existen cuatro módulos básicos (core) que son necesarios siempre:
- Structure: define body, head, html y title.
- Text: define, entre otras, br, cite, div, h1...h6, p, span, etc.
- Hypertext: define a.
- List: define dl, dt, dd, ol, ul y li.
Si se quiere emplear el atributo target es necesario incluir el módulo Target, que incluye la definición de este atributo para las etiquetas a, area, base, link y form.
Más información: Standards-Compliant New Windows