Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 28 de septiembre de 2009
Presentación de "Sobrevivir a WCAG 2.0"
¿Qué podemos encontrar aquí? Son 205 transparencias donde nos cuentan cómo se ha llegado a WCAG 2.0 desde WCAG 1.0 y nos explican cómo entender y aplicar las nuevas pautas de accesibilidad web. La mayor parte de la presentación está dedica a explicar los cuatro principios básicos (perceptibilidad, operabilidad, comprensibilidad, robustez) y las pautas y criterios de éxito que los componen.
jueves, 24 de septiembre de 2009
El 9% de los potenciales clientes de las nuevas tecnologías son discapacitados
El director general de la Fundación ONCE, Luis Crespo, ha reivindicado este jueves que "los españoles con discapacidad suponen el 9% de potenciales clientes de la accesibilidad universal y del diseño para todos en las Nuevas Tecnologías".
Las declaraciones se enmarcan dentro de la Jornada para difundir los proyectos de I+D+i para la inclusión de las personas con discapacidad en la Sociedad de la Información. El evento se desarrolló en los espacios de la madrileña Feria Internacional de Servicios y Soluciones para Empresas, SIMO Network 2009.
miércoles, 23 de septiembre de 2009
El uso de la etiqueta link para facilitar la navegación
<link rel="stylesheet" type="text/css" href="micss.css" />
También se puede emplear para definir una o varias hojas de estilo alternativas, en cuyo caso emplearíamos alternate stylesheet en vez de stylesheet y definiríamos un título para cada hoja de estilo alternativa, como por ejemplo:
<link rel="alternate stylesheet" type="text/css" href="otrocss.css" title="Estilo alternativo" />
Sin embargo, esta etiqueta tienes otros usos muy interesantes, que no son conocidos por la mayoría de los desarrolladores web. Si nos leemos el apartado 12.3 Document relationships: the LINK element de la recomendación HTML 4.01 Specification del W3C descubriremos que podemos emplear esta etiqueta para definir la relación que existe entre distintas páginas de un sitio web.
¿Y qué beneficio aporta utilizar esta etiqueta? Para un posible visitante a un sitio web supone un mecanismo de navegación muy útil que le puede ayudar a navegar de una forma más fácil y evitar perderse. De cara a mejorar la accesibilidad de un sitio web supone una gran ayuda.
¿Seguro? Por supuesto, el propio W3C, en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica en la pauta 13 Proporcione mecanismos claros de navegación. Estos mecanismos facilitan a todos los usuarios la búsqueda de aquella información que necesitan y es fundamental para los discapacitados cognitivos y visuales. Algunos ejemplos de estos mecanismos son el mapa web, las barras de navegación, etc.
¿Cómo se emplea esta etiqueta? Las recomendaciones del W3C suelen hacer uso de esta etiqueta. Por ejemplo, si vemos el código fuente de la página 12.3 Document relationships: the LINK element podemos encontrar en la cabecera (<head>) las siguientes instrucciones:
<link rel="previous" href="tables.html" />
<link rel="next" href="objects.html" />
<link rel="contents" href="../cover.html#toc" />
En el ejemplo anterior se está definiendo la relación de la página actual con su página anterior (previous), su página siguiente (next) y la página con la tabla de contenidos (contents).
¿Qué tipos de relaciones se pueden definir? En el apartado 6.12 Link types se definen los posibles tipos de enlaces (en XHTML tenemos que escribir el tipo de enlace en minúscula):
Pero, ¿entonces por qué es la primera vez que oigo hablar de todo esto? ¿Por qué no se utiliza? La recomendación de HTML 4.01 se publicó en diciembre de 1999, hace ya "muchos años", pero pocos son los navegadores que soportan la etiqueta <link /> para estos usos. En The LINK element podemos leer que el navegador no gráfico Lynx sí que la soporta y también el navegador iCab para Macintosh. Por ello, si algo no lo puede utilizar el usuario, ¿para que ponerlo?
- Alternate
- Designates substitute versions for the document in which the link occurs. When used together with the lang attribute, it implies a translated version of the document. When used together with the media attribute, it implies a version designed for a different medium (or media).
- Stylesheet
- Refers to an external style sheet. See the section on external style sheets for details. This is used together with the link type "Alternate" for user-selectable alternate style sheets.
- Start
- Refers to the first document in a collection of documents. This link type tells search engines which document is considered by the author to be the starting point of the collection.
- Next
- Refers to the next document in a linear sequence of documents. User agents may choose to preload the "next" document, to reduce the perceived load time.
- Prev
- Refers to the previous document in an ordered series of documents. Some user agents also support the synonym "Previous".
- Contents
- Refers to a document serving as a table of contents. Some user agents also support the synonym ToC (from "Table of Contents").
- Index
- Refers to a document providing an index for the current document.
- Glossary
- Refers to a document providing a glossary of terms that pertain to the current document.
- Copyright
- Refers to a copyright statement for the current document.
- Chapter
- Refers to a document serving as a chapter in a collection of documents.
- Section
- Refers to a document serving as a section in a collection of documents.
- Subsection
- Refers to a document serving as a subsection in a collection of documents.
- Appendix
- Refers to a document serving as an appendix in a collection of documents.
- Help
- Refers to a document offering help (more information, links to other sources information, etc.)
- Bookmark
- Refers to a bookmark. A bookmark is a link to a key entry point within an extended document. The title attribute may be used, for example, to label the bookmark. Note that several bookmarks may be defined in each document.
Sin embargo, en los últimos años ha cambiado la situación: el navegador Opera sí que lo soporta desde hace unas cuantas versiones y para los navegadores Mozilla Firefox y Microsoft Internet Explorer existen complementos que añaden soporte para esta etiqueta, como a continuación veremos. Si empezamos a incluirlo cuando desarrollamos páginas web, los usuarios empezarán a utilizarlo y al final se generalizará su uso.
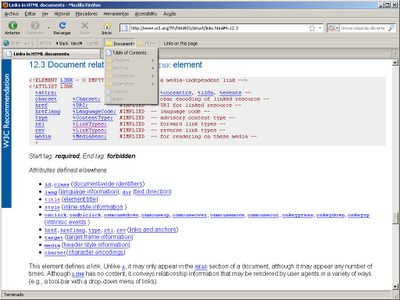
En Mozilla Firefox por defecto no existe una opción para visualizar y utilizar la etiqueta <link />, pero podemos instalar dos complementos: Site navigation bar y Link Widgets. Los dos complementos añaden una barra con botones para ir a la primera, anterior, siguiente o última página y para ir a un nivel superior o a la tabla de contenidos (también añade botones para ir a otras páginas como glosario, ayuda, copyright, etc.). Pero Link Widgets también es capaz de activar estos botones en aquellas páginas que no hagan uso de la etiqueta <link />, ya que los deduce a partir del texto de los enlaces que contiene una página (por ahora, esta opción sólo funciona para el inglés).
En la siguiente imagen podemos ver como se visualiza Site navigation bar con los botones Back y Next activados cuando se visualiza la página 12.3 Document relationships: the LINK element; además, dentro de Documents podemos encontrar el botón Table of Contents para ir a la tabla de contenido del sitio web:

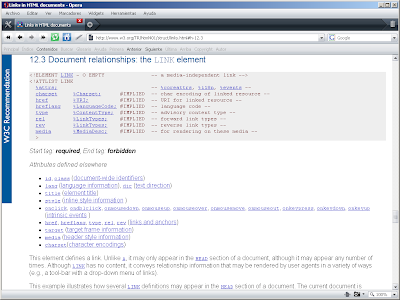
El navegador Opera 9 trae incorporado un sistema para visualizar y utilizar la etiqueta <link />. En el menú Ver, Barras de herramientas tenemos que activar la opción Barra de navegación. En la imagen siguiente podemos ver como se visualiza esta barra y como aparecen disponibles los botones Contenidos, Anterior y Siguiente:

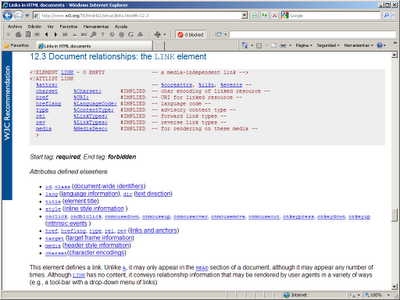
Por último, el navegador Microsoft Internet Explorer 8 (o cualquier versión anterior) tampoco dispone un sistema para visualizar y utilizar la etiqueta <link />. Sin embargo, podemos instalar el complemento Link Navigation Bar que proporciona soporte para esta etiqueta. Además, este complemento también incorpora un bloqueador de ventanas pop-up y un cuadro para realizar búsquedas (ambas opciones ya existen de por sí en IE 8). Una vez instalado, se puede activar o desactivar a través del menú Ver, Barras de herramientas y la opción <Link> Navigation Bar. En la siguiente imagen podemos ver esta barra justo debajo del menú del programa con tres botones activos, Contents, Previous y Next:

Ya por último, y esto es "para nota", los navegadores también pueden hacer uso de la etiqueta <link /> para cachear (cargar por adelantado) las posibles páginas que puede visitar un usuario a partir de la página actual, lo cual disminuye el tiempo de espera al navegar de una página a otra. ¿Qué navegador hace esto? Por ahora, Mozilla Firefox, como podemos leer en el artículo Link prefetching FAQ.
domingo, 20 de septiembre de 2009
In-TIC
Según la propia página web, In-TIC es:
El proyecto In-TIC (Integración de las Tecnologías de la Información y las Comunicaciones en los colectivos de personas con discapacidad) comprende un software de descarga gratuita para todos los usuarios en Internet. Este software posibilita que las personas con diversidad funcional puedan mejorar su autonomía personal, gracias a un sistema de apoyo que permite personalizar el uso de todas las funcionalidades y aplicaciones del ordenador, siendo tanto una herramienta de acceso al ordenador como un comunicador dinámico basado en Windows.El software gratuito, de ¡¡543 MB!!, se puede descargar desde esta dirección.
- In-TIC como sistema de acceso al ordenador
Mediante la creación y configuración de teclados virtuales se posibilita que personas con dificultades a nivel físico, cognitivo o sensorial puedan utilizar el ordenador, acceder a Internet, comunicarse, ejecutar aplicaciones específicas, juegos, etc.
- In-TIC como sistema de comunicación aumentativa y alternativa
El sistema también puede ser utilizado como comunicador, tanto en ordenadores convencionales como portátiles, tabletPCs y teléfonos móviles.
jueves, 17 de septiembre de 2009
Otra herramienta para elegir combinaciones de colores
Ahora acabo de encontrar otra herramienta, Color Scheme Designer. Es una excelente herramienta, quizás la mejor que he visto para seleccionar combinaciones de colores.
Permite elegir la combinación de colores de varias formas: mono, complemento, triada, etc. Una vez elegida una combinación de colores podemos ver una simulación de una página web que hace uso de esa combinación de colores, con dos posibilidades: combinación clara u oscura. Además, la combinación de colores se puede exportar a diferentes formatos (códigos para HTML y CSS, paleta para Adobe Photoshop o GIMP).
En cuanto a la accesibilidad web, lo más interesante y útil es que dispone de una opción de simulación de visión que permite comprobar si una combinación de colores plantea problemas a usuarios con algún tipo de daltonismo o ceguera al color.

miércoles, 16 de septiembre de 2009
Hoja de trucos para pasar de WCAG 1.0 a 2.0
Por ejemplo, ¿cuál es la correspondencia entre las pautas que indican la necesidad de definir el idioma empleado en una página web (el uso del atributo lang)?
En esta hoja de trucos podemos ver que el punto de verificación 4.3 (Identify the primary natural language of a document) de WCAG 1.0 se corresponde con el criterio de cumplimiento 3.1.1 (Language of Page: The default human language of each Web page can be programmatically determined) de WCAG 2.0.
Además, el punto de verificación 4.1 (Clearly identify changes in the natural language of a document's text and any text equivalents, e.g., captions) de WCAG 1.0 se corresponde con el criterio de cumplimiento 3.1.2 (Language of Parts: The human language of each passage or phrase in the content can be programmatically determined except for proper names, technical terms, words of indeterminate language, and words or phrases that have become part of the vernacular of the immediately surrounding text) de WCAG 2.0.
martes, 15 de septiembre de 2009
Pequeño curso sobre accesibilidad web
Este curso es bastante breve y no ofrece información significativa que no se encuentre en otros cursos o guías.
Cómo citar los documentos del WAI
- Es mejor citar la página de descripción general (overview) que una especificación técnica concreta: la página de descripción general contiene una introducción, enlaces a documentos relacionados y el estado de revisión de los documentos.
- Cuando se cite un documento concreto, es mejor citar la última versión que una versión concreta. Para ello hay que fijarse en la URL y utilizar aquella que no indique una versión. Por ejemplo, la dirección http://www.w3.org/TR/WCAG/ enlaza con la última versión de las pautas de accesibilidad al contenido web. El documento que se aloje en esta dirección irá cambiando según aparezcan nuevas versiones. Si se quiere indicar una versión concreta, por ejemplo la versión 2.0, entonces la dirección es http://www.w3.org/TR/WCAG20/.
- Cuando se cite una guía de referencia o un documento técnico, es recomendable también citar a continuación la página con la descripción general sobre dicho documento. Por ejemplo,Web Content Accessibility Guidelines (WCAG) 2.0, WCAG Overview.
miércoles, 9 de septiembre de 2009
Entender la accesibilidad web correctamente
¿Cómo conocer el problema? El WAI del W3C ofrece el documento How People with Disabilities Use the Web. En este documento se muestran los siguientes escenarios de personas con discapacidad que utilizan productos de apoyo para navegar en la Web:
Si se conocen los problemas que tienen los distintos tipos de personas con discapacidad y se conocen los productos de apoyo (hardware y software) que emplean para resolver o reducir sus problemas, se podrán crear sitios web mucho más accesibles.
- Online shopper with color blindness - user customized style sheets
- Reporter with repetitive stress injury - keyboard equivalents for mouse commands, access keys
- Online student who is deaf - captioned audio from multimedia
- Accountant who is blind - appropriate table markup and alternative text
- Student with dyslexia - use of supplemental graphics, freezing animated graphics, multiple search options
- Retiree with aging-related conditions managing personal finances - screen magnification, stopping scrolling text, avoiding pop-up windows
- Supermarket assistant with cognitive disability - clear and simple language, consistent design, consistent navigation options, multiple search options
- Teenager who is deaf and blind seeking entertainment - accessible multimedia, device-independent access, appropriate table markup
La versión actual de este documento, que hace referencia a WCAG 1.0, está actualmente en fase de revisión. Se espera que para 2010 se publique una versión actualizada.
domingo, 6 de septiembre de 2009
Lista de validadores automáticos de la accesibilidad
La verdad es que existiendo herramientas de validación gratuitas y muy buenas, estas herramientas no tienen mucho sentido. Pero normalmente, estas herramientas son ofrecidas por empresas que ofrecen sus servicios de consultoría en accesibilidad web, por lo que estas herramientas son más bien un reclamo.
Por cierto, ¿qué validadores automáticos existen? El W3C mantiene una lista, Web Accessibility Evaluation Tools: Overview, donde podemos buscar un validador o consultar la lista completa. Pero también hay muchas listas confeccionadas por usuarios en Internet:
jueves, 3 de septiembre de 2009
Herramientas para elegir colores
Por ejemplo, en mi entrada anterior Mejora de la accesibilidad para personas con daltonismo comento los problemas que pueden tener las personas con daltonismo (ceguera al color). Por ello, como podemos leer en Color y contraste, el WAI en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica que hay que asegurarse que las combinaciones de colores de fondo y primer plano tengan un alto contraste y que no se transmita información únicamente a través del color.
En otras entradas he comentado algunas herramientas que permiten seleccionar y generar combinaciones de colores, como Accessibility Color Wheel y Herramientas de Fujitsu para trabajar el color.
Ahora acabo de encontrar dos herramientas online para crear una paleta de colores armónica. Lo que tienen de especial es que la paleta de colores se genera a partir de una imagen. Son Color Hunter y Color Palette Generator.
miércoles, 2 de septiembre de 2009
Curso sobre WCAG 2.0
- Por qué es importante la accesibilidad web cuando hablamos de diseño para todos.
- En qué consisten las Pautas de Accesibilidad para el Contenido en la Web (WCAG) en su versión 2.0.
- Qué diferencias existen entre las versiones 1.0 y 2.0 de las pautas.
- Cómo evaluar la accesibilidad de un sitio web en función de las WCAG 2.0.
Validador de accesibilidad de pago
- Compatibilidad con todos los estándares y conjuntos de normas disponibles
- Tecnología de IA (inteligencia artificial) integrada como sistema experto
- Informes de rendimiento con una precisión y un nivel de detalle sin precedentes, en los que se indican todos los aspectos inaccesibles de una página subrayando el código de la página
- Disponibilidad de una extensión FireFox (barra de herramientas)
- Uso de un lenguaje de marcado generalizado para codificar las normas de accesibilidad: OKWML.
martes, 1 de septiembre de 2009
Validador de Section 508
La página web Section 508 web accessibility checker permite comprobar si una página web cumple con esta norma.
lunes, 31 de agosto de 2009
Un consejo al día
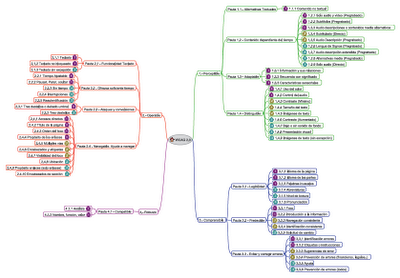
Mapa conceptual de WCAG 2.0

lunes, 17 de agosto de 2009
Ejemplo de multimedia accesible
Por un lado, ofrece subtítulos (closed caption) que se pueden activar o desactivar a decisión del usuario; además, también se puede elegir el idioma de los subtítulos. Esta ayuda es útil para los usuarios con problemas auditivos.
Por otro lado, ofrece la transcripción. La transcripción puede ser literal y contener únicamente lo que se oye y dice, pero también puede aportar más información para interpretar lo que se oye. Esta ayuda es útil para los usuarios con problemas de visión que usan un lector de pantallas o con problemas auditivos.
Investigación sobre control mental del ordenador
- Control mental sin electrodos en contacto
- El control mental del ordenador avanza con pasos de gigante
- Más sobre control mental
- Control mental, a la española
Ahora acabo de encontrar en el periódico Información la noticia Un sensor capaz de interpretar el pensamiento. Según la noticia, la Universidad Politécnica de Cartagena junto con otras universidades españolas y de Estados Unidos va a trabajar durante los próximos tres años en el desarrollo de un dispositivo que pueda "decodificar la intencionalidad del cerebro".
sábado, 8 de agosto de 2009
Herramientas de revisión automática, ¿cuál elegir?
La página web A Review of Free, Online Accessibility Tools nos puede ayudar a elegir una, ya que analiza y compara algunas de las herramientas más populares. Además, también compara el formato de los informes con el resultado que genera cada herramienta.
Premios de accesibilidad
Sólo conozco dos convocatorias de premios sobre accesibilidad. Por un lado, están los Premios TAW, que este año 2009 ya van por su quinta edición. Por otro lado, está el Premio Complutense-Microsoft de Diseño Accesible, pero en 2008 se convocó su tercera edición y parece que no hubo premiados.