Recientemente estaba visitando los sitios web de varias cadenas de hoteles para comparar cómo venden o describen la accesibilidad de sus hoteles.
Por ejemplo, el Hilton Colon Quito:
FOR YOUR ACCESSIBILITY NEEDS
The Following Features Are Available:
Accessible
Accessible Rooms
Accessible business center
Accessible concierge desk
Accessible elevators
Accessible exercise facility
Accessible guest rooms with mobility features with entry or passage doors that provide 32” of clear width
Accessible hotel restaurant
Accessible meeting rooms
Accessible parking
Accessible parking spaces for cars in the self-parking facility
Accessible public entrance
Accessible registration desk
Accessible route from the accessible public entrance to the accessible guestrooms
Accessible route from the accessible public entrance to the registration area
Accessible route from the hotel’s accessible entrance to the meeting room/ballroom area
Accessible route from the hotel’s accessible public entrance to at least one restaurant
Accessible route from the hotel’s accessible public entrance to the business center
Accessible route from the hotel’s accessible public entrance to the exercise facilities
Accessible route from the hotel’s accessible public entrance to the spa
Accessible route from the hotel’s accessible public entrance to the swimming pool
Accessible swimming pool
Accessible transportation with advance notice
Alarms - Audible
Assistive listening devices for meetings upon request
Audible alerts in elevators
Bathroom doors at least 32 inches wide
Bedroom doors at least 32 inches wide (812mm)
Braille room numbers
Evacuation chair available to help evacuate a disabled person
Grab bars in bathroom
Large Print Menus
Level or ramp entrance into the building
Lowered buttons in elevators
Lowered emergency evacuation instructions
Lowered light switches
Portable shower chairs
Public Areas/Facilities accessible for physically challenged
Raised toilet seat
Roll-in Shower
Room Accessible by Request
Rooms accessible to wheelchairs (no steps)
Rubber shower mats
Strobe alarms
Van-accessible parking in the self-parking facility
Visual alarm for hearing impaired
Visual alarms for hearing impaired in hallways
Visual alarms for hearing impaired in public areas
Wheelchair ramp for lobby/reception access
Una lista impresionante de características.
El Melia Alicante:
Hotel adaptado a discapacitados
Lo mismo, ¿verdad?
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
viernes, 19 de diciembre de 2014
miércoles, 17 de diciembre de 2014
Ejemplos de ARIA
ARIA examples recoge 9 ejemplos de cómo utilizar ARIA para mejorar la accesibilidad de las páginas web modernas.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
ARIA es una tecnología esencial para lograr que las aplicaciones enriquecidas de Internet (Rich Internet Applications) sean accesibles. Por cierto, un artículo interesante sobre RIA: 7 Principles of Rich Web Applications.
lunes, 15 de diciembre de 2014
El nuevo captcha de Google
Google ha presentado un nuevo sistema para sustituir a reCaptcha, su sistema gratuito de captcha: Are you a robot? Introducing “No CAPTCHA reCAPTCHA”.
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
Según parece, el nuevo sistema no mostrará siempre un captcha, sólo en aquellos casos en los que se tenga la duda de si el usuario es una persona o un bot. Y en ese caso parece que se van a emplear nuevos sistemas como por ejemplo emparejar imágenes:
¿Será accesible el nuevo sistema?
En el siguiente vídeo explican un poco más sobre el nuevo sistema:
viernes, 12 de diciembre de 2014
El Mago de Oz y los lectores de pantalla
Acabo de leer Wizard of Oz Screen Reader, que explica cómo aplicar la técnica del Mago de Oz al uso de los lectores de pantalla.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
La técnica del Mago de Oz (en la Wikipedia no habla de técnica, sino de experimento: Wizard of Oz experiment) consiste en que un humano simula el comportamiento de una máquina, de un sistema que se está construyendo. En usabilidad se emplea mucho para simular el funcionamiento de un sistema informático que se está diseñando.
En el artículo que cito, se emplea esta técnica para simular el comportamiento de un lector de pantallas.
miércoles, 10 de diciembre de 2014
Soporte de los lectores de pantalla
HTML proporciona muchos elementos que mejoran la accesibilidad de las páginas web. Pero, ¿funcionan todos ellos? ¿Todos los navegadores son capaces de interpretarlos? ¿Todos los navegadores se comportan de la misma forma ante un elemento?
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
El artículo Sobre el uso de lectores de pantalla de Olga Carreras recopila información sobre estudios que intentan aclarar estas y otras preguntas similares.
lunes, 8 de diciembre de 2014
Extensión para mostrar la descripción larga de una imagen (longdesc)
Desde hace bastantes años, para Mozilla Firefox existe una extensión, Longdesc, que añade una opción en el menú contextual que aparece en una imagen. Esta opción permite navegar a la descripción larga (longdesc), si la hubiera, de una imagen.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
Sin embargo, parece que Firefox ha añadido está opción como una característica nativa en sus últimas versiones y aparece la opción "Ver descripción":
Además, cuando se consulta la información de una imagen, aparece el campo "Descripción larga":
Google acaba de anunciar su extensión similar para Chrome que añade la opción de
acceder al contenido de longdesc desde el menú contextual. Se llama Long Descriptions in Context Menu.
En mi página web Accesibilidad web: Imágenes complejas muestro un ejemplo de imagen que necesita una descripción larga. Esta página se puede utilizar para probar el funcionamiento de estas extensiones.
miércoles, 3 de diciembre de 2014
Informe sobre la aplicación del régimen de infracciones y sanciones de la Ley General de derechos de las personas con discapacidad y de su inclusión social
Hace justo un año se aprobó la Ley General de derechos de las personas con discapacidad y de su inclusión social. En esa ley, la Disposición adicional décima decía:
Disposición adicional décima. Información a las Cortes Generales sobre el régimen de infracciones y sanciones.¿Dónde está ese informe?
El Gobierno, durante el primer año posterior a la entrada en vigor de esta ley, presentará a las Cortes Generales un informe sobre la aplicación del régimen de infracciones y sanciones previsto en esta ley, en el que dé cuenta, al menos, de:
1. Las actuaciones efectuadas para la aplicación de la ley.
2. El coste económico de dichas actuaciones.
3. Las actuaciones programadas para años sucesivos, con indicación del coste previsto.
4. Las infracciones cometidas y las sanciones impuestas en aplicación de la
presente ley, con especificación del rendimiento económico producido por éstas.
martes, 2 de diciembre de 2014
La nueva silla de Stephen Hawking
Hace unos meses, escribí la entrada Duda, ¿un tetrapléjico podría usar un ordenador? en la que hablé sobre la silla y el equipo informático que utiliza Stephen Hawking.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
Hace un par de días se publicó la noticia Así es la nueva silla con la que se comunica Stephen Hawking en la que se describe la nueva silla que le han preparado los ingenieros de Intel.
Algunos párrafos de la noticia:
Con la nueva silla, por ejemplo, el sensor que actualmente tiene en la mejilla es detectado por un conmutador infrarrojo montado en sus gafas, lo que le permite seleccionar caracteres en su ordenador. La integración de la tecnología de software lingüístico de la compañía británica SwiftKey, una app de texto predictivo, ha mejorado la capacidad del sistema para aprender del profesor, prediciendo sus próximos caracteres y palabras.
[...]
La plataforma ha sido bautizada por Intel como ACAT (por sus siglas en inglés de Herramientas de Asistencia Conscientes del Contexto). En su diseño ha participado un equipo multidisciplinar de investigadores de Intel Labs durante tres años y lo ha hecho codo con codo junto a Hawking.
[...]
El físico británico es el primero en contar con ACAT, pero la intención de Intel es que la plataforma se abra en enero a todos los investigadores y tecnólogos que trabajan en el campo de la discapacidad.
Más de 3 millones de personas en todo el planeta se ven afectados por lesiones y enfermedades motoras de origen neurológico. Estas patologías afectan a las actividades musculares voluntarias, como la capacidad para hablar, caminar, tragar y realizar todo tipo de movimientos corporales.
[Actualización 3/12/2014]
En Hawking alerta sobre los peligros de la inteligencia artificial: "Puede ser el fin de la raza humana" se dan más detalles sobre la nueva silla. Muy interesante el siguiente párrafo:
Además de pedirles a los ingenieros que mantuvieran la voz robótica de la máquina, Hawking solicitó además que no hicieran variaciones en el aspecto físico del programa, al que se ha acostumbrado tras más de dos décadas de uso.
viernes, 28 de noviembre de 2014
El día a día de un sordociego
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
El tercer vídeo, El día a día de un sordociego:
Francisco Feria (sordociego desde los 10 años) vive solo, tiene dos hijos y hace una vida completamente independiente. Su historia, lejos de ser dramática, es un ejemplo de integración y lucha diaria.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
lunes, 24 de noviembre de 2014
Sordoceguera: una enfermedad incomprendida
El mundo en tres sentidos es un especial del periódico lainformacion.com que dedicó a la sordoceguera.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
El primer vídeo, Sordoceguera: una enfermedad incomprendida:
La historia clínica de la sordoceguera se remonta a mediados del siglo XIX. Aún hoy, los enfermos enfrentan grandes dificultades para conseguir ayudas y comprensión por parte de la sociedad.
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
miércoles, 19 de noviembre de 2014
Dentro de poco me tendré que comer mis propias palabras como si fueran dos pizzas
Cuando doy un curso sobre accesibilidad web y explico la necesidad de que las imágenes tenga un texto alternativo suelo preguntar lo siguiente:
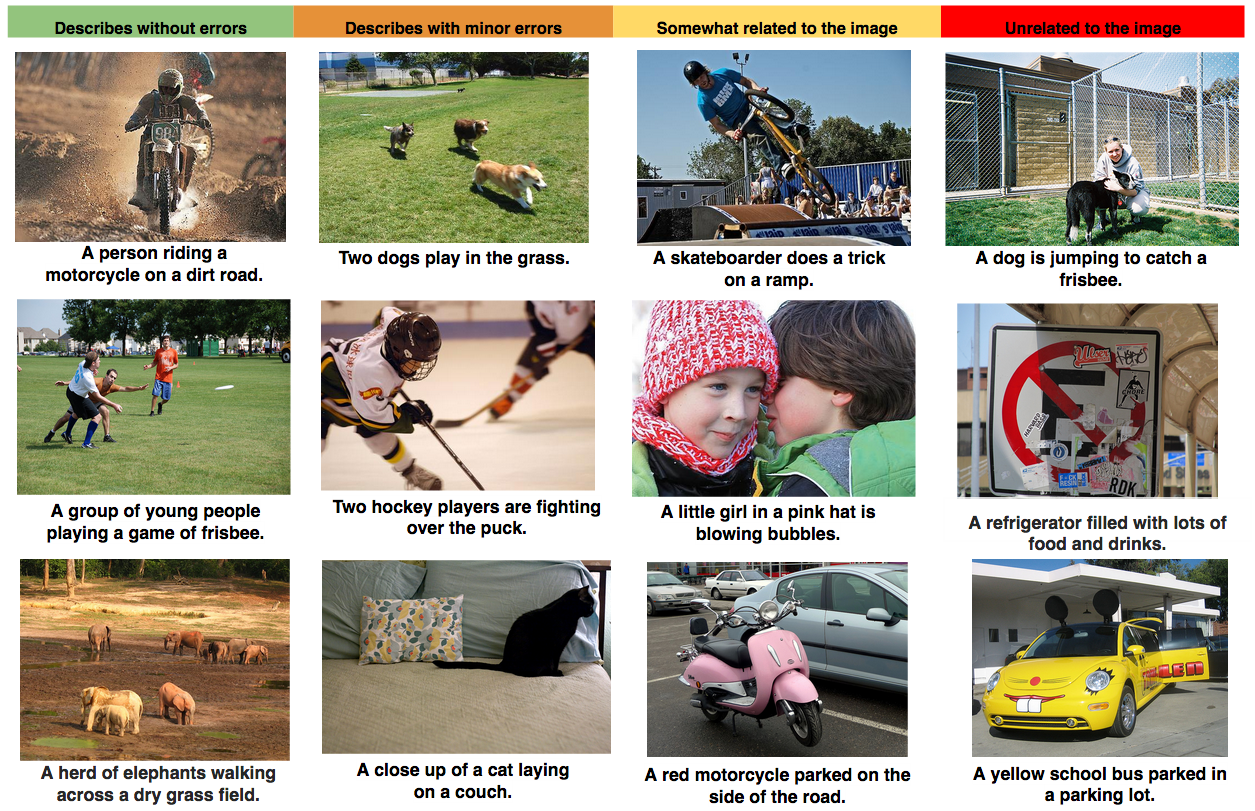
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
Tenemos los lectores de pantalla. Los lectores de pantalla pueden leer el texto, ¿pero pueden interpretar una imagen? ¿Pueden decir que una imagen es una fotografía de una playa con una mujer tumbada debajo de una sombrilla tomando el sol? No, ningún software puede hacer eso en la actualidad y tardaremos 10 años, 20 años o más años en verlo.Pues parece que eso que yo decía era verdad hasta el domingo, pero el lunes pasado, el 17 de noviembre de 2014 dejó de ser verdad.
Lo podemos leer en A picture is worth a thousand (coherent) words: building a natural description of images. El ejemplo es increíble:
El sistema genera la siguiente descripción de forma automática: Two pizzas sitting on top of a stove top oven.
¡Impresionante!
El sistema todavía tiene que mejorar, pero es un gran avance. Tiene que mejorar porque en el siguiente ejemplo vemos que algunos aciertos son espectaculares, pero también son espectaculares los fallos:
lunes, 17 de noviembre de 2014
Componentes accesibles mediante el teclado
Los componentes o widgets realizados con HTML, CSS y JavaScript suelen presentar un problema muy importante: no son accesibles mediante el teclado.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
En Keyboard-navigable JavaScript widgets se explica el problema y se proporcionan algunas soluciones. Algo básico es utilizar el atributo tabindex para asignar un valor 0 y que así el elemento pueda recibir el foco. En HTMLElement.tabIndex se explica el uso de este atributo.
viernes, 14 de noviembre de 2014
Denuncias por webs inaccesibles en España
Sobre el tema de las denuncias por falta de accesibilidad en España he escrito varias veces:
Por un lado, tengo constancia de que el sitio web de Renfe tiene varias denuncias interpuestas por varios usuarios.
Por otro lado, acabo de leer la noticia El gobierno expedienta por webs inaccesibles a el corte inglés, iberia y jazztel publicada el pasado 8 de noviembre.
Bueno, el titular es demasiado exagerado, porque la noticia dice:
- ¿Denunciar la falta de accesibilidad? Inútil en España (7/1/2012)
- A quién denunciar la falta de accesibilidad (19/1/2012)
- Sobre denunciar la falta de accesibilidad web en España (26/11/2012)
- ¿Cómo denunciar la falta de accesibilidad de un sitio web? (16/4/2014)
Por un lado, tengo constancia de que el sitio web de Renfe tiene varias denuncias interpuestas por varios usuarios.
Por otro lado, acabo de leer la noticia El gobierno expedienta por webs inaccesibles a el corte inglés, iberia y jazztel publicada el pasado 8 de noviembre.
Bueno, el titular es demasiado exagerado, porque la noticia dice:
El Ministerio de Sanidad, Servicios Sociales e Igualdad ha abierto un expediente sancionador a El Corte Inglés, Iberia y Jazztel debido a la inaccesibilidad de sus páginas web y después de las denuncias planteadas en este sentido por el Comité Español de Representantes de Personas con Discapacidad (Cermi).Una cosa es abrir expediente sancionador y otra es que realmente haya ya una sanción. Tendremos que seguir esperando...
miércoles, 12 de noviembre de 2014
Un vídeo musical con subtítulos
En mis cursos, a veces me piden que ponga ejemplos de recursos accesibles. Alguna vez me han preguntado cómo se puede hacer un vídeo musical accesible.
Bueno, el siguiente ejemplo no es perfecto, pero es un ejemplo válido:
¿Qué tiene de especial este vídeo?
Además de los subtítulos en los que aparece lo que el cantante/astronauta dice, en los subtítulos se indica también lo que se está oyendo:
Bueno, el siguiente ejemplo no es perfecto, pero es un ejemplo válido:
¿Qué tiene de especial este vídeo?
Además de los subtítulos en los que aparece lo que el cantante/astronauta dice, en los subtítulos se indica también lo que se está oyendo:
- 0:05 (piano playing)
- 0:26 Commander Hadfield (singing): Ground control to major Tom
- 1:08 (piano playing)
- 1:12 (music swells)
- 2:30 (acoustic guitar riff)
- 2:38 (music swells)
- 4:04 (acoustic guitar riffs)
- 4:11 (instrumental)
lunes, 10 de noviembre de 2014
La accesibilidad de las compras online
Una persona con discapacidad, por ejemplo, una persona ciega, ¿realiza muchas compras online? Pues seguramente no realiza todas las que le gustaría realizar porque no le dejan, no porque no quiera: los sitios web de comercio electrónico presentan muchos problemas de accesibilidad.
En Estados Unidos hay ciertas cosas que se toman muy en serio. Una de ellas son los derechos y el cumplimiento de las leyes. En el artículo ADA Claims Coming for Retailers This Holiday Season for Inaccessible Websites podemos leer que los sitios web de comercio electrónico "se la están jugando" si sus sitios web no son accesibles. Recordemos el famoso caso de la empresa Target (Indemnización histórica por tener una web no accesible, hablamos del año 2007), pero ha habido más.
¿Y en España? En España, pura pantomina.
En Estados Unidos hay ciertas cosas que se toman muy en serio. Una de ellas son los derechos y el cumplimiento de las leyes. En el artículo ADA Claims Coming for Retailers This Holiday Season for Inaccessible Websites podemos leer que los sitios web de comercio electrónico "se la están jugando" si sus sitios web no son accesibles. Recordemos el famoso caso de la empresa Target (Indemnización histórica por tener una web no accesible, hablamos del año 2007), pero ha habido más.
¿Y en España? En España, pura pantomina.
viernes, 7 de noviembre de 2014
Las imágenes de fondo con CSS y la accesibilidad
Usar las imágenes de fondo con CSS está muy bien, ofrece varias ventajas como poder emplear sprites y así reducir el tiempo de carga de una página web.
¿Todo son ventajas? Pues no, su uso y abuso puede afectar a la accesibilidad de una página web.
¿Cuál es el problema y cómo se resuelve? Se explica muy bien en CSS Background Images and Accessibility.
¿Todo son ventajas? Pues no, su uso y abuso puede afectar a la accesibilidad de una página web.
¿Cuál es el problema y cómo se resuelve? Se explica muy bien en CSS Background Images and Accessibility.
miércoles, 5 de noviembre de 2014
Una definición de accesibilidad
En What is accessibility? se ofrece la siguiente definición de accesibilidad:
To provide an equivalent user experience to those with a disability as is provided to those without a disability.
Traducido:
Proporcionar una experiencia de usuario a los usuarios con discapacidad equivalente a la que se proporciona a los usuarios sin discapacidad.
En esta definición hay dos términos importantes que se deben definir, discapacidad y equivalente.
En este artículo se hace referencia a la definición de discapacidad que ofrece UK Equality Act 2010: una persona con discapacidad presenta una dificultad física o mental que tiene un efecto negativo substancial y a largo plazo sobre su capacidad para realizar las actividades normales diarias. Esta definición me gusta porque hace referencia a las actividades normales diarias: si por ejemplo, pensásemos en subir a la cima del Everest como algo normal, el 99,99% de la población estará discapacitada para hacerlo. Por tanto, la discapacidad en muchos casos existe o no existe en referencia a lo que se puede o no se puede hacer y lo que se considera normal.
Respecto a equivalente no se proporciona una definición porque se explica que es difícil. Para mí, equivalente significa no proporcionar exactamente lo mismo, pero sí una alternativa que permita obtener la misma información y realizar las mismas acciones: lo importante no es como llegues a un vagón del metro, por escaleras o por ascensores, lo importante es que puedas usar el metro.
To provide an equivalent user experience to those with a disability as is provided to those without a disability.
Traducido:
Proporcionar una experiencia de usuario a los usuarios con discapacidad equivalente a la que se proporciona a los usuarios sin discapacidad.
En esta definición hay dos términos importantes que se deben definir, discapacidad y equivalente.
En este artículo se hace referencia a la definición de discapacidad que ofrece UK Equality Act 2010: una persona con discapacidad presenta una dificultad física o mental que tiene un efecto negativo substancial y a largo plazo sobre su capacidad para realizar las actividades normales diarias. Esta definición me gusta porque hace referencia a las actividades normales diarias: si por ejemplo, pensásemos en subir a la cima del Everest como algo normal, el 99,99% de la población estará discapacitada para hacerlo. Por tanto, la discapacidad en muchos casos existe o no existe en referencia a lo que se puede o no se puede hacer y lo que se considera normal.
Respecto a equivalente no se proporciona una definición porque se explica que es difícil. Para mí, equivalente significa no proporcionar exactamente lo mismo, pero sí una alternativa que permita obtener la misma información y realizar las mismas acciones: lo importante no es como llegues a un vagón del metro, por escaleras o por ascensores, lo importante es que puedas usar el metro.
lunes, 3 de noviembre de 2014
Informe sobre la presencia de la accesibilidad universal en las enseñanzas universitarias
La asociación SOLCOM publicó en el año 2011 el Informe 2011 sobre la presencia de la accesibilidad universal en las enseñanzas universitarias.
¿La conclusión? La materia de accesibilidad universal no está correctamente integrada en los planes académicos de los estudios universitarios en España.
¿La conclusión? La materia de accesibilidad universal no está correctamente integrada en los planes académicos de los estudios universitarios en España.
viernes, 31 de octubre de 2014
La accesibilidad de los PDFs
Hoy en día, la accesibilidad de los documentos PDF es muy importante porque se publica mucha información en este formato en los sitios web.
Existen dos tipos de documentos PDF, los nativos y los escaneados, y los dos tipos pueden ser o no ser accesibles.
Un documento PDF nativo es un documento que se ha generado a partir de otro documento electrónico como puede ser un documento de texto (Microsoft Word o un simple fichero de texto plano), una página web, etc. Un documento PDF nativo contiene los caracteres, los espacios en blanco, el tipo de letra empleado, etc. del documento original.
Un documento PDF escaneado es una imagen insertada dentro de un documento PDF que ha sido adquirida o escaneada a partir de un documento original en papel. En principio, un documento PDF escaneado no contiene el texto original, aunque se pueden aplicar técnicas de OCR (Optical Character Recognition) para intentar reconstruir el texto del documento original.
Ambos tipos de documentos PDF pueden no ser accesibles, aunque claro, un documento PDF nativo puede tener cierto grado de accesibilidad aunque no se haga nada, porque contiene el texto original, mientras que un documento PDF escaneado como es una imagen no será accesible, a no ser que se aplique un OCR... y aquí viene un problema grave.
Adobe, la compañía propietaria del formato PDF ha alertado recientemente del problema que presentan muchos documentos PDF escaneados. En PDF accessibility starts with the author se explica que el uso de los OCR está dando la falsa sensación de que un documento PDF escaneado puede ser accesible simplemente con el procesamiento automático, y no es así.
El proceso de escaneado no es fiable al 100%, según la calidad del documento original se pueden producir muchos errores en el documento final. Además, normalmente el OCR no puede reconstruir información importante del documento original, como la estructura de encabezados o las tablas. Y por supuesto, un OCR no puede generar un texto alternativo para las imágenes que contenga un documento en papel.
Por tanto, sí, los OCR son buenos pero, no, a día de hoy no producen milagros. Como dice el artículo de Adobe, la accesibilidad de un PDF comienza con el autor del documento.
Existen dos tipos de documentos PDF, los nativos y los escaneados, y los dos tipos pueden ser o no ser accesibles.
Un documento PDF nativo es un documento que se ha generado a partir de otro documento electrónico como puede ser un documento de texto (Microsoft Word o un simple fichero de texto plano), una página web, etc. Un documento PDF nativo contiene los caracteres, los espacios en blanco, el tipo de letra empleado, etc. del documento original.
Un documento PDF escaneado es una imagen insertada dentro de un documento PDF que ha sido adquirida o escaneada a partir de un documento original en papel. En principio, un documento PDF escaneado no contiene el texto original, aunque se pueden aplicar técnicas de OCR (Optical Character Recognition) para intentar reconstruir el texto del documento original.
Ambos tipos de documentos PDF pueden no ser accesibles, aunque claro, un documento PDF nativo puede tener cierto grado de accesibilidad aunque no se haga nada, porque contiene el texto original, mientras que un documento PDF escaneado como es una imagen no será accesible, a no ser que se aplique un OCR... y aquí viene un problema grave.
Adobe, la compañía propietaria del formato PDF ha alertado recientemente del problema que presentan muchos documentos PDF escaneados. En PDF accessibility starts with the author se explica que el uso de los OCR está dando la falsa sensación de que un documento PDF escaneado puede ser accesible simplemente con el procesamiento automático, y no es así.
El proceso de escaneado no es fiable al 100%, según la calidad del documento original se pueden producir muchos errores en el documento final. Además, normalmente el OCR no puede reconstruir información importante del documento original, como la estructura de encabezados o las tablas. Y por supuesto, un OCR no puede generar un texto alternativo para las imágenes que contenga un documento en papel.
Por tanto, sí, los OCR son buenos pero, no, a día de hoy no producen milagros. Como dice el artículo de Adobe, la accesibilidad de un PDF comienza con el autor del documento.
miércoles, 29 de octubre de 2014
Google es tu usuario más importante, y es ciego
La frase "Google es tu usuario más importante, y es ciego" se suele citar para relacionar la accesibilidad con el posicionamiento (el SEO) y así aprovechar el tirón que tiene el SEO para mejorar la accesibilidad de los sitios web. Porque, desgraciadamente, el 100% de los desarrolladores web muestran un interés exagerado por el SEO, pero muy poco interés por la accesibilidad web.
He encontrado un vídeo en el que el propio Google relaciona las búsquedas con la accesibilidad, Google for Webmasters Tutorial: Crawling and Indexing:
Algunas frases:
He encontrado un vídeo en el que el propio Google relaciona las búsquedas con la accesibilidad, Google for Webmasters Tutorial: Crawling and Indexing:
Algunas frases:
- "...hacer el contenido accesible para los usuarios y para Google".
- "Accesible, en este contexto, significa que tanto Google como los usuarios, incluyendo a aquellos que utilizan un lector de pantallas o un dispositivo móvil, pueden navegar de una página a otra página y disfrutar el contenido principal del sitio web".
- "Es importante que tu sitio web sea accesible... para asegurar una buena experiencia para tus usuarios y también ayudar a Google a entender e indexar más páginas de tu sitio".
- "Puedes ver tu sitio web casi como Googlebot lo ve si visualizas tu sitio web en un navegador de texto, como Lynx, o en un navegador diferente con las imágenes, JavaScript y Flash desactivado".
- Y más y más comentarios similares.
Suscribirse a:
Entradas (Atom)