Acabo de encontrar The EyeWriter Initiative, un proyecto que tiene como objetivo que artistas con parálisis resultante de esclerosis lateral amiotrófica puedan dibujar grafitis con el movimiento de sus ojos.
El proyecto se basa en el empleo de un hardware y software de eye-tracking de bajo coste. En concreto, el hardware se lo puede construir uno mismo, ya que sólo hacen falta unos diodos LED de infrarrojos y una microcámara CCD que se instalan en la montura de unas gafas. Respecto el software, por un lado existe el software genérico de seguimiento del ojo que es gratuito y se distribuye bajo licencia GPL y por otro lado el software para dibujar los grafitis.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 30 de noviembre de 2009
Curso sobre WCAG 2.0 de la Fundación CTIC
Acabo de encontrar en la página de TAW la Primera convocatoria del curso de tele-formación "Accesibilidad Web WCAG 2.0". Desgraciadamente lo he encontrado un poco tarde porque el curso comienza hoy 30 de noviembre y ya está cerrada la inscripción, pero seguramente organizarán nuevas ediciones.
El contenido del curso es:
El contenido del curso es:
MÓDULO 0: Introducción
MÓDULO 1: Principio 1 - Perceptible
- Introducción a la accesibilidad web
- Introducción a las WCAG 2.0
MÓDULO 2: Principio 2 – Operable
- Alternativas textuales
- Accesibilidad en contenido multimedia
- Adaptabilidad del contenido
- Contenido fácilmente perceptible
MÓDULO 3: Principio 3 - Comprensible
- Contenido accesible mediante teclado
- Tiempo suficiente para realizar tareas
- Contenido libre de trastornos
- Facilidad de navegación
MÓDULO 4: Principio 4 - Robusto
- Legibilidad del contenido
- Contenido predecible
- Entrada de datos asistida
MÓDULO 5: Evaluación de la accesibilidad
- Compatibilidad con navegadores y ayudas técnicas
- Proceso de evaluación de la accesibilidad
- Herramientas de evaluación automática (TAW)
- Herramientas de evaluación manual
- Monitorización
domingo, 22 de noviembre de 2009
Las personas con parálisis cerebral manejarán el ordenador con la voz
Acabo de encontrar en El Mundo la noticia Las personas con parálisis cerebral manejarán el ordenador con la voz. Me resulta familiar y curioso este titular, porque a principios de año comenté una noticia muy parecida, Los paralíticos cerebrales podrán mover el ratón con la vista.
Según la noticia:
Según la noticia:
Las personas con parálisis cerebral y movilidad reducida podrán manejar el ordenador mediante un golpe de voz gracias a un sistema desarrollado por el Grupo de Tecnologías de las Comunicaciones de la Universidad de Zaragoza con el apoyo de Aspace Huesca y otras organizaciones.La herramienta, llamada VozClick, se distribuye libremente. Hay un vídeo que muestra el uso de este programa.
La herramienta, que ya está implantada en Aspace Huesca, consiste en un emulador de pulsación que reacciona ante la voz del usuario.
Así, esta aplicación convierte cualquier emisión vocal voluntaria en clics del ratón o golpes del teclado. Así, sustituye a los pulsadores utilizados hasta hoy en los programas de barrido por sonidos vocales y facilita su uso a personas con dificultades motoras.
Etiquetas:
Ayudas técnicas,
Hardware,
Software
jueves, 19 de noviembre de 2009
Internacionalización
Según la Wikipedia, la internacionalización es "el proceso de diseñar software de manera tal que pueda adaptarse a diferentes idiomas y regiones sin la necesidad de realizar cambios de ingeniería ni en el código". ¿Qué relación guarda la internacionalización con la accesibilidad web? Está claro que ofrecer un contenido en el idioma preferido del usuario facilita su uso y comprensión para todo el mundo, con o sin discapacidad. ¿Qué dicen las pautas de accesibilidad del WAI respecto al idioma de una página web?
En mi ejemplo Internacionalización detallo las pautas de WCAG 1.0 y WCAG 2.0 que hacen referencia al idioma y explico el correcto uso de los atributos lang y xml:lang.
En mi ejemplo Internacionalización detallo las pautas de WCAG 1.0 y WCAG 2.0 que hacen referencia al idioma y explico el correcto uso de los atributos lang y xml:lang.
miércoles, 18 de noviembre de 2009
La Universidad de Castilla-La Mancha desarrolla un intérprete virtual para sordos
Acabo de leer la noticia La UCLM desarrolla un intérprete virtual para el lenguaje de los signos. Según la noticia, el Proyecto GANAS (Generador de Animaciones para el Lenguaje de Signos) tiene como objetivo:
En la página de esta noticia podemos encontrar un vídeo donde se puede ver una demostración del intérprete.
Buscando por Internet, he descubierto que este intérprete se basa el proyecto fin de carrera GANAS: Generador Automático del Lenguaje de Signos presentado en el año 2007.
Más información: Ganas - Indra Tecnologías Accesibles.
El principal objetivo del Proyecto GANAS es contribuir a que las personas con discapacidad auditiva entiendan la información de su entorno, mediante el uso de un personaje en 3D, "un avatar" que permite convertir en Lengua de Signos Española un texto escrito a través del ordenador.Las aplicaciones son múltiples:
Entre sus aplicaciones, González ha indicado que puede servir para "televisión o para cine, para incorporar canales de datos para TDT, de forma que alguien pueda elegir ver una película con o sin lenguaje de signos, o para la señalización de grandes espacios públicos, desde estaciones de tren, aeropuertos o de administración pública, donde el funcionario se tiene que relacionar con personas que utilizan el lenguaje de signos".Una aplicación que no han indicado es que también se puede emplear en la Web, tanto para proporcionar una traducción a la lengua de signos de los vídeos y audios como para ofrecer un texto mediante la lenguaje de signos. Recordemos que para las personas sordas, su lengua madre es la lengua de signos y la lengua escrita les puede presentar problemas de comprensión: Problemas del colectivo de personas sordas o con discapacidad auditiva.
En la página de esta noticia podemos encontrar un vídeo donde se puede ver una demostración del intérprete.
Buscando por Internet, he descubierto que este intérprete se basa el proyecto fin de carrera GANAS: Generador Automático del Lenguaje de Signos presentado en el año 2007.
Más información: Ganas - Indra Tecnologías Accesibles.
Etiquetas:
Ayudas técnicas,
Lengua de signos,
Noticias,
Software
lunes, 16 de noviembre de 2009
La Unión Europea se plantea una legislación común sobre accesibilidad web
A finales de 1999, la Unión Europea puso en marcha la iniciativa eEurope - Una Sociedad de la Información para Todos, en la que uno de sus objetivos clave era "garantizar que la sociedad de la información no se traduzca en exclusión social".
En años posteriores, la Unión Europea aprobó varias resoluciones y declaraciones (Resolución del Parlamento Europeo sobre la Comunicación de la Comisión 'eEurope 2002: Accesibilidad de los sitios Web públicos y de su contenido', Declaración Ministerial de Riga) donde se proponía que para que los sitios Web sean accesibles es fundamental que satisfagan el nivel doble A y que se aplique en su totalidad la prioridad 2 de las Pautas WAI.
Estas iniciativas han sido trasladadas a las legislaciones propias de cada uno de los países miembros de la Unión Europea de diferentes formas, por lo que no existe una legislación común a todos ellos, lo cual es imprescindible en un mundo "global" como el actual.
Acabo de encontrar el artículo EC considers web accessibility legislation, que refleja el discurso de Viviane Reding, miembro de la Comisión Europea y responsable de Information Society and Media. El discurso trataba sobre la necesidad de crear un único mercado digital, así que habló de diferentes temas como la necesidad de potenciar los servicios y contenidos digitales, la digitalización de los libros, cuestiones sobre copyright y otros temas.
En cuanto a la accesibilidad, dijo lo siguiente que posteriormente traduzco al castellano:
En años posteriores, la Unión Europea aprobó varias resoluciones y declaraciones (Resolución del Parlamento Europeo sobre la Comunicación de la Comisión 'eEurope 2002: Accesibilidad de los sitios Web públicos y de su contenido', Declaración Ministerial de Riga) donde se proponía que para que los sitios Web sean accesibles es fundamental que satisfagan el nivel doble A y que se aplique en su totalidad la prioridad 2 de las Pautas WAI.
Estas iniciativas han sido trasladadas a las legislaciones propias de cada uno de los países miembros de la Unión Europea de diferentes formas, por lo que no existe una legislación común a todos ellos, lo cual es imprescindible en un mundo "global" como el actual.
Acabo de encontrar el artículo EC considers web accessibility legislation, que refleja el discurso de Viviane Reding, miembro de la Comisión Europea y responsable de Information Society and Media. El discurso trataba sobre la necesidad de crear un único mercado digital, así que habló de diferentes temas como la necesidad de potenciar los servicios y contenidos digitales, la digitalización de los libros, cuestiones sobre copyright y otros temas.
En cuanto a la accesibilidad, dijo lo siguiente que posteriormente traduzco al castellano:
We cannot achieve the Single Market by leaving aside certain parts of our population. I am talking about e-accessibility: 15% of our population is disabled and our rules on accessibility are still fragmented. Each Member State is going its own way. We have to consider that this is costly for industry because they have to respond to a wide range of fragmented national standards. It also leaves disabled people without a consistent level of service that they can expect.Bueno, es sólo una declaración de intenciones, o más bien "el sueño de una persona", pero puede ser que se convierta en una realidad en breve tiempo.
What should we do? We should in my view encourage the European-wide adoption of the global web accessibility standard, the new Web Content Accessibility Guidelines. We should do it together and in step so that the online services industry can reap economies of scale and the users get a decent and reliable framework. I believe the way we should do this is to develop together with stakeholders a European Disability Act.
No podemos lograr el mercado único, dejando de lado ciertas partes de nuestra población. Estoy hablando de la e-accesibilidad: un 15% de nuestra población es discapacitada y nuestras leyes sobre la accesibilidad todavía están fragmentadas. Cada Estado miembro sigue su propio camino. Tenemos que considerar que esto es costoso para la industria porque tienen que responder a una amplia gama de normas nacionales fragmentadas. También deja a las personas con discapacidad sin un nivel consistente de servicio que pueden esperar.
¿Qué debemos hacer? Debemos, en mi opinión, animar la adopción en toda Europa de un estándar de accesibilidad web global, las nuevas Web Content Accessibility Guidelines. Debemos hacerlo juntos y a un ritmo en el que la industria de servicios en línea pueda lograr economías de escala y los usuarios puedan obtener un marco decente y fiable. Creo que el camino que debemos hacer es desarrollar junto con las partes interesadas una Ley Europea de la Discapacidad (European Disability Act).
domingo, 15 de noviembre de 2009
Cómo incluir código JavaScript correctamente
Hace tiempo escribí varias entradas sobre JavaScript (Ejemplo de JavaScript no molesto y JavaScript no molesto). Aunque cada vez menos, JavaScript puede ocasionar problemas de accesibilidad, por lo que es necesario escribir páginas web que puedan funcionar correctamente sin la necesidad de JavaScript.
Acabo de encontrar la página web How to Include Scripts in HTML Documents. Explica el empleo de la etiqueta <script>, los atributos que tiene, los sitios donde se puede incluir esta etiqueta, cómo esconder el código JavaScript de aquellos navegadores que no lo interpretan, el uso de NOSCRIPT y una explicación sobre cómo escribir etiquetas HTML desde JavaScript para que no haya problemas.
Acabo de encontrar la página web How to Include Scripts in HTML Documents. Explica el empleo de la etiqueta <script>, los atributos que tiene, los sitios donde se puede incluir esta etiqueta, cómo esconder el código JavaScript de aquellos navegadores que no lo interpretan, el uso de NOSCRIPT y una explicación sobre cómo escribir etiquetas HTML desde JavaScript para que no haya problemas.
Hoja de trucos del W3C
Hace unos pocos días se lanzó W3C cheatsheet, la hoja de trucos del W3C para desarrolladores web. Según nos cuentan en el blog del W3C:
This cheatsheet aims at providing in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications — at this time, CSS, HTML, SVG and XPath —, completed by summaries of guidelines developed at W3C, in particular the WCAG2 accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.Por ahora, ofrece información sobre:
Its main feature is a lookup search box, where one can start typing a keyword and get a list of matching properties/elements/attributes/functions in the above-mentioned specifications, and further details on those when selecting the one of interest.
- Las especificaciones HTML, CSS, SVG y XPath.
- Mobile Web Best Practices
- Accessibility: WCAG2 at a Glance
- Internationalization Quicktips
- English Typography
Etiquetas:
Cheat sheet,
CSS,
Hoja de trucos,
HTML,
SVG,
W3C
sábado, 14 de noviembre de 2009
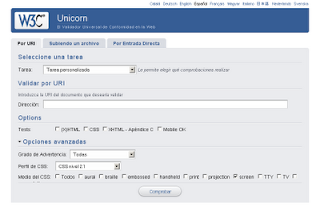
Unicorn
Acabo de encontrar Unicorn, un nuevo validador del W3C. En la página sobre la documentación de Unicorn nos explican qué es:
The goal of the Unicorn project is to to create a "universal validator" that will be able to validate and check multiple quality aspects of a document through a single Web interface.Por ahora, Unicorn ofrece cuatro diferentes tipos de tareas, que permiten elegir qué comprobaciones realizar:
(El objetivo del proyecto Unicorn es crear un "validador universal" que sea capaz de validar y verificar multiples indicadores de la calidad de un documento mediante un único interfaz web)
- Comprobación General de Conformidad:
- Validación Global de CSS
- Validador de MobileOK
- Tarea personalizada
Taller sobre interfaces accesibles con ARIA
Acabo de encontrar el taller More Accessible User Interfaces with ARIA que se impartirá el próximo martes 17 de noviembre. El taller lo impartirá Todd Kloots de Yahoo! y explicará cómo lograr, gracias a ARIA, que los controles y las interfaces ricas de usuario sean accesibles. En concreto, la noticia dice:
El taller es gratuito. ¿Lo malo? Que es en Londres.
ARIA is a W3C specification that can be used to dramatically improve the accessibility of DHTML widgets and rich interaction patterns (like drag and drop). This talk provides practical tips and design patterns for using ARIA to create accessible user interfaces that work across all of the various combinations of browsers and assistive technology that support ARIA.
Additionally, this talk will focus on the tools and methodologies developers need to test ARIA in order to ensure the best possible user experience.
El taller es gratuito. ¿Lo malo? Que es en Londres.
viernes, 13 de noviembre de 2009
Transparencias del taller sobre estándares W3C
Ya están disponibles las transparencias del Taller sobre estándares del W3C que comenté ayer:
El 11 de noviembre de 2009 se celebró este mismo taller en la Universidad de Murcia, y en la página web del taller se pueden encontrar las transparencias y los vídeos de las presentaciones.
El 25 de noviembre de 2009 se volvió a celebrar este mismo taller en la Universidad de La Laguna, y en la página web del taller se pueden encontrar las transparencias.
- Introducción W3C y Estándares Web: qué es el W3C, quién compone el W3C, los estándares que desarrolla y el proceso de estandarización.
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web: una presentación larguísima (79 transparencias), sobre el futuro de la Web. Varias veces hace referencia a la accesibilidad web, y ofrece una frase interesante: "Diseñar para usuarios con discapacidad en un entorno ordinario es igual que diseñar para personas sin discapacidad en entornos extraordinarios". También habla de WAI-ARIA (la accesibilidad de las nuevas aplicaciones web enriquecidas). Esta presentación dedica una gran parte a hablar de la web semántica.
- Servicios web ubicuos activados por voz: Activación por voz y Servicios web habla de VoiceXML, una recomendación del W3C para crear servicios activados por voz.
El 11 de noviembre de 2009 se celebró este mismo taller en la Universidad de Murcia, y en la página web del taller se pueden encontrar las transparencias y los vídeos de las presentaciones.
El 25 de noviembre de 2009 se volvió a celebrar este mismo taller en la Universidad de La Laguna, y en la página web del taller se pueden encontrar las transparencias.
Lector de textos de Intel
Acabo de leer en El País la noticia Intel Reader, nuevo lector electrónico para ciegos. Según la noticia, el aparato que cuesta unos 1.500 dólares y pesa unos 450 gramos, hace todo esto:
El aparato incluye una cámara de alta resolución para convertir el texto en formato digital y luego transformarlo en voz. Incorpora un zoom para ampliar el tamaño de la letra, más potente que el de los libros electrónicos habituales. En el caso de textos largos, como libros, el Reader se complementa con otro aparato que hace las veces de escáner y que acelerar el proceso de reconversión.
jueves, 12 de noviembre de 2009
Taller sobre estándares del W3C
Lo he descubierto un poco tarde, pero hoy mismo se está celebrando en la Universidad de Granada un Taller sobre Estándares Web W3C.
Las charlas son en castellano:
Las charlas son en castellano:
- Introducción W3C y Estándares Web
- Construyendo la web del mañana: Movilidad, Semántica, nuevas tecnologías Web
- Servicios Web Ubicuos Activados por Voz
lunes, 9 de noviembre de 2009
Validador HTML de múltiples páginas
El apéndice A de WCAG 1.0 presenta un método de validación y mantenimiento de la accesibilidad basado en 10 puntos. Los puntos 2 y 3 indican que hay que validar la sintaxis de los lenguajes empleados en las páginas web (HTML, XML, CSS, ...).
Validar el CSS no es muy costoso, ya que normalmente tendremos un par de hojas de estilo en un sitio web y las podemos validar rápida y fácilmente con W3C CSS Validation Service.
Sin embargo, validar el HTML es más problemático, ya que el W3C Validation Service sólo valida una página y no es capaz de seguir los enlaces, por lo que con este validador es imposible validar de forma automática todo un sitio web.
Existe el WDG HTML Validator, que tiene una opción (Validate entire site) para supuestamente validar todo un sitio web, pero está limitado a sólo 100 páginas.
Existe otra herramienta, Multipage Validator, que no parece que imponga un límite al número de páginas que se pueden validar. Es muy fácil de emplear y además utiliza como validador el W3C Validation Service, por lo que supone que los resultados tienen que ser totalmente correctos.
Lo he probado con mi sitio web Accesibilidad Web y en pocos segundos me ha validado 120 páginas. Durante todo el proceso se muestra una tabla con: el número de páginas indexadas, el número de páginas válidas, el número de páginas no válidas y el número de páginas que no se han podido validar, tal como podemos ver en la siguiente imagen.
Validar el CSS no es muy costoso, ya que normalmente tendremos un par de hojas de estilo en un sitio web y las podemos validar rápida y fácilmente con W3C CSS Validation Service.
Sin embargo, validar el HTML es más problemático, ya que el W3C Validation Service sólo valida una página y no es capaz de seguir los enlaces, por lo que con este validador es imposible validar de forma automática todo un sitio web.
Existe el WDG HTML Validator, que tiene una opción (Validate entire site) para supuestamente validar todo un sitio web, pero está limitado a sólo 100 páginas.
Existe otra herramienta, Multipage Validator, que no parece que imponga un límite al número de páginas que se pueden validar. Es muy fácil de emplear y además utiliza como validador el W3C Validation Service, por lo que supone que los resultados tienen que ser totalmente correctos.
Lo he probado con mi sitio web Accesibilidad Web y en pocos segundos me ha validado 120 páginas. Durante todo el proceso se muestra una tabla con: el número de páginas indexadas, el número de páginas válidas, el número de páginas no válidas y el número de páginas que no se han podido validar, tal como podemos ver en la siguiente imagen.
miércoles, 4 de noviembre de 2009
Internet Explorer Developer Tools
Acabo de encontrar el artículo Discovering Internet Explorer Developer Tools. La antigua barra de herramientas Internet Explorer Developer Toolbar no es compatible con Internet Explorer 8. Sin embargo, en su lugar disponemos, sin tener que instalarlo por separado, de las Herramientas de desarrollo (F-12). En este artículo nos explican qué herramientas existen y cómo utilizarlas.
Suscribirse a:
Comentarios (Atom)