Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 16 de diciembre de 2024
viernes, 13 de diciembre de 2024
Proceso para evaluar la accesibilidad de una página web
lunes, 9 de diciembre de 2024
martes, 3 de diciembre de 2024
Día Internacional de las Personas con Discapacidad
Hoy 3 de diciembre se celebra el Día Internacional de las Personas con Discapacidad:
El Día Internacional de las Personas con Discapacidad fue declarado en 1992 por la Asamblea General de las Naciones Unidas mediante la resolución 47/3. El objetivo es promover los derechos y el bienestar de las personas con discapacidades en todos los ámbitos de la sociedad y el desarrollo, así como concienciar sobre su situación en todos los aspectos de la vida política, social, económica y cultural.
viernes, 29 de noviembre de 2024
¿Cómo un dispositivo móvil puede ayudar a nuestros estudiantes con discapacidad?
En el marco del Seminario sobre Discapacidades en la Educación Media Superior, organizado por la Universidad Nacional Autónoma de México, el día 27/11/2024 impartí la conferencia "¿Cómo un dispositivo móvil puede ayudar a nuestros estudiantes con discapacidad?":
miércoles, 27 de noviembre de 2024
Desafíos de accesibilidad en las single-page applications
En el vídeo Accessibility Challenges with Single Page Applications se explican algunos de los problemas de accesibilidad que presentan las single-page applications.
La descripción del vídeo dice:
Have you been tempted to use the WordPress API to drive a SPA (Single Page Application)? SPAs are notorious for being inaccessible, and for good reason. Tutorials introducing developers to frameworks like React, Vue, and Angular seem like they never take accessibility into consideration at all and teach some less than ideal practices. It is absolutely true that SPAs have a lot of accessibility challenges around things like dynamic content updates and managing focus. But with some smart choices and careful coding, it is possible to make SPAs more accessible. We’ll step through planning and building an accessible SPA, including best practices, accessibility testing tools, manual testing, and integrating accessibility into your development workflow.
lunes, 25 de noviembre de 2024
No todos los errores de accesibilidad tienen el mismo impacto
When it comes to prioritizing web accessibility fixes, ranking the severity of each issue is an effective way to prioritize and make impactful improvements. In WebAIM’s accessibility audits, each issue we identify is assigned one of four levels of severity based on how it impacts end users. In this article, we’ll go over these severity ratings for accessibility and the types of issues that typically fall under these categories.
lunes, 18 de noviembre de 2024
Comparativa de herramientas automáticas de evaluación de la accesibilidad web
lunes, 11 de noviembre de 2024
Análisis de la generación automática de descripciones de imágenes mediante inteligencia artificial
martes, 29 de octubre de 2024
En la Generalitat de Cataluña todavía viven en la prehistoria de la accesibilidad web
El 30 de noviembre de 2023, en el número 9052 del Diari Oficial de la Generalitat de Catalunya se publicó el DECRETO 209/2023, de 28 de noviembre, por el que se aprueba el Código de accesibilidad de Cataluña.
Según la propia Generalitat de Catalunya, Cataluña se convertía en referente en accesibilidad universal.
¿Será verdad?
Bueno, en la página 373, la última página de este Decreto, podemos encontrar esta maravilla:
W
Web accesible: web que permite que las personas con discapacidad puedan percibir, entender, navegar e interactuar mediante páginas web accesibles que incluyan todos los contenidos y cumplen lo que establece la norma UNE 139803:2012 Requisitos de accesibilidad para contenidos en la web.
¿En serio? ¿La norma UNE 139803:2012?
lunes, 28 de octubre de 2024
Zac Browser, el navegador web para niños autistas, ha vuelto
miércoles, 23 de octubre de 2024
Eye tracking en iPhone
En mayo 2024, Apple presentó algunas novedades de accesibilidad de su sistema operativo iOS para sus dispositivos móviles (Apple announces new accessibility features, including Eye Tracking, Music Haptics, and Vocal Shortcuts). Uno de los nuevos sistemas que incorpora es el seguimiento de la mirada o eye tracking (Control iPhone with the movement of your eyes).
Una vez calibrado el sistema, su manejo es muy sencillo (cuando funciona). Para ejecutar una pulsación simplemente hay que mantener la mirada sobre un punto de la pantalla durante varios segundos.
Ya hay varios vídeos que muestran su funcionamiento:
lunes, 21 de octubre de 2024
Consejos para definir un buen nombre accesible
En los artículos Good Intentions, Poor Context y Context is king: long live the king! se explican diferentes técnicas para escribir un buen nombre accesible para los elementos de una página web.
lunes, 14 de octubre de 2024
Un estudio sobre las capas de accesibilidad: promesas y trampas
Jonathan Chacón ha publicado la entrada Investigación sobre la promesa y los peligros de las accessibility overlays para usuarios ciegos y con baja visión en la que se hace eco del artículo The Promise and Pitfalls of Web Accessibility Overlays for Blind and Low Vision Users que en breve se presentará en el congreso 26th International ACM SIGACCESS Conference on Computers and Accessibility (ASSETS ’24).
Solo por el título, "la promesa y las trampas de las capas de accesibilidad web", podemos percibir que este artículo no ensalza las bondades de las capas de accesibilidad, si es que tienen alguna bondad.
El título de este artículo me ha recordado otro con un título similar, Accessibility Overlays: Promises and Pitfalls, de la American Foundation for the Blind, que es bien claro:
Website accessibility overlays are becoming increasingly common because of the quick and easy accessibility fix they are often promised to provide. However, they not only fail to serve assistive technology users with an effective user experience but also fail to protect website owners from litigation, which is often a principle premise for their usage. At the AFB Talent Lab, we strongly recommend that you do not use any third-party scripts to try to fix your site’s underlying accessibility issues. It might sound like a good solution, but as with many shortcuts, it’s absolutely too good to be true.
Por cierto, Jonathan me comenta que allá por el año 2012 publicó el artículo Ventajas y peligros de la accesibilidad, en el que decía:
Otras soluciones como Web anywhere, ReadSpeak o Inclusite consisten en una aplicación Java, Flash u otra tecnología similar que proporcionan un método de acceso alternativo a los contenidos y funcionalidades de una web.
En el caso de Readspeak se confunde accesibilidad con mejor experiencia del usuario ya que el servicio consiste en una función para que el navegador nos lea la página web que estamos visitando por si no nos apetece hacerlo ya que una persona ciega que haya accedido a esa página de forma autónoma no necesita dicho servicio ya que disfruta de la voz ofrecida por su lector de pantallas.
Pero en el caso de Web anywhere e Inclusite su función va más allá ya que intentan sustituir al producto de apoyo habitual del usuario ya que, en muchos casos, estos servicios son incompatibles con algunos lectores de pantalla o sistemas de reconocimiento del habla dejando al usuario con discapacidad en un limbo de indefensión en el momento de pasar al uso de su producto de apoyo al de estos servicios ya que, aunque estos servicios satisfagan las necesidades de algunos usuarios no contemplan una serie de problemas básicos.
[...]
Estos servicios proporcionan un método de acceso más que suficiente para algunas personas ya que satisfacen sus necesidades por completo pero no solucionan las necesidades de todos los usuarios.
Todos estos servicios, actualmente, deben aceptarse como una alternativa opcional para algunas personas con discapacidad. En ningún caso deben presentarse como soluciones completas y reales para conseguir una web accesible.
viernes, 11 de octubre de 2024
¿Quieres ganar $380 por participar en un estudio sobre TalkBack?
lunes, 7 de octubre de 2024
Alternativas a Webcaptioner
miércoles, 2 de octubre de 2024
Una buena colección de nuevos libros sobre accesibilidad digital
lunes, 30 de septiembre de 2024
Cómo denunciar la falta de accesibilidad en un sitio web
lunes, 23 de septiembre de 2024
Seguramente no habrá WCAG 2.3
The Accessibility Guidelines Working Group (AG WG) will probably not do another version of WCAG 2, that is, not do WCAG 2.3. AG WG is working on WCAG 3.0.
lunes, 16 de septiembre de 2024
La opinión de la American Foundation for the Blind sobre las capas de accesibilidad
These accessibility overlays can also break your website completely by applying automatic fixes to the few issues mentioned above, which means risking your website’s user interface as changing the structure impacts how the page is being rendered. Though some vendors do claim to provide manual testing and remediation, often the remediation is only applied to the overlay script and not to the inaccessible underlying code. If the overlay is blocked by the user, the inaccessible underlying code is fully exposed.[...]Unfortunately, the accessibility overlays generally don’t fix many issues, and they can even make things significantly worse. Only a small subset of problems can be detected automatically, and many of those still require human judgment to evaluate. We’ve also seen some examples where the overlay UI controls themselves were inaccessible.
viernes, 13 de septiembre de 2024
GVA +Salut, la aplicación de citas médicas de la Generalitat Valenciana
- Puede haber algunas imágenes sin alternativa textual [requisito número 11.1.1.1 Contenido no textual (funcionalidad abierta) de UNE-EN 301549:2019].
- Algunos elementos de información, estructura y relaciones transmitidas a través de la presentación no se pueden determinar mediante programación o no están disponibles en texto [requisito número 11.1.3.1 Información y relaciones de UNE-EN 301549:2019].
- Existen elementos estructurales de la aplicación como cabeceras, titulares, listas, etc. que no son reconocidos de forma automática por las tecnologías asistivas para dar la misma información [requisito número 11.1.2.1 Solo audio y solo vídeo (grabado) de UNE-EN 301549:2019].
- El contenido restringe su visualización y funcionamiento solo a orientación vertical de pantalla [requisito número 11.1.3.4 Orientación de UNE-EN 301549:2019].
- El texto no puede cambiar de tamaño [requisito número 11.1.4.4 Cambio de tamaño del texto de UNE-EN 301549:2019].
- La funcionalidad de la APP no es operable con un teclado [requisito número 11.2.1.1 Teclado de UNE-EN 301549:2019] por lo que no es posible, mediante teclado, llevar el foco a un elemento ni salir de él con el propio teclado [requisito número 11.2.1.2 Sin trampas para el foco del teclado de UNE-EN 301549:2019] ni existe forma en la que el indicador de foco sea visible [requisito número 11.2.4.7 Foco visible de UNE-EN 301549:2019].
- Es posible que el nombre visible de los controles y el nombre accesible no coincidan [requisito número 11.2.5.3 Inclusión de la etiqueta en el nombre de UNE-EN 301549:2019].
- Existe un límite de tiempo de conexión impuesto por el contenido, pero éste no puede detenerse o aumentarse ni avisar al usuario de que el límite se está agotando [requisito número 11.2.2.1 Tiempo ajustable de UNE-EN 301549:2019].
lunes, 9 de septiembre de 2024
Los problemas con las herramientas automáticas de evaluación de la accesibilidad web
El artículo Problems with automatic accessibility testing presenta un buen análisis de los problemas que presentan las herramientas automáticas de evaluación de la accesibilidad web:
Automatic testing of software is brilliant. Saves a lot of time and effort, prevents problems soon and makes our products better. But when trying to automatically test accessibility we need to know about the challenges and problems before. Some tools may even produce wrong results and some tools may report everything is perfect when they can only test up to a third of criteria.
miércoles, 4 de septiembre de 2024
Regulación de la accesibilidad de los sitios web y aplicaciones móviles del gobierno estatal y local en Estados Unidos
- Public education (schools)
- Public Transportation
- Recreation
- Health care
- Social services
- Courts
- Voting
- Emergency services
- Offices where people go to:
- Renew licenses
- Apply for food stamps
- Pay their taxes
- Attend town meetings
- Serve on boards and commissions
- Conduct other government business
lunes, 2 de septiembre de 2024
lunes, 26 de agosto de 2024
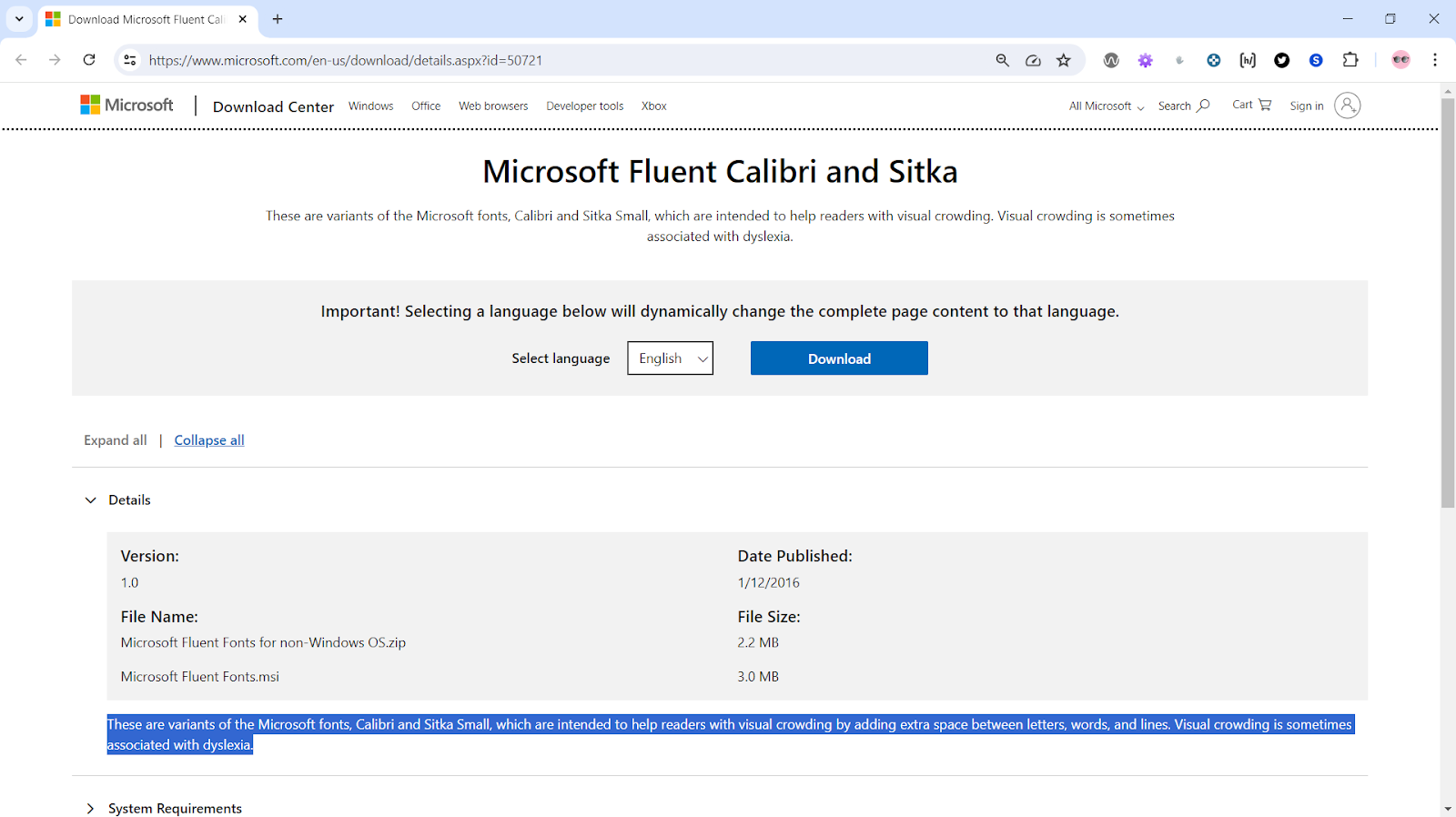
Visual crowding
miércoles, 21 de agosto de 2024
Las capas de accesibilidad deberían ser para los usuarios finales, no para los sitios web
Una reflexión muy interesante sobre las capas de accesibilidad en Overlays Misunderstand Accessibility:
To talk about this subject, let’s start with a hypothetical. We’ll hypothesize that accessibility overlays perfectly solve all accessibility problems on a site. Let’s imagine a future world where the technology used by an accessibility overlay is able to magically transform a user’s experience on a website from a completely blocking experience to something absolutely delightful.
Yeah, it’s a long-shot hypothesis. But work with me, here.
Even in that situation, I would continue to oppose accessibility overlays, for one simple reason:
If it’s so amazing, why isn’t it sold to people with disabilities as assistive technology?
lunes, 19 de agosto de 2024
Características de accesibilidad de los captcha actuales
CAPTCHA systems are tests that protect websites from automated threats by checking whether the visitor is a human or a bot. However, these systems can create barriers for people with visual, auditory, or cognitive impairments, making some CAPTCHAs challenging to navigate.Despite the possible accessibility issues, the Web Content Accessibility Guidelines (WCAG) permit the use of CAPTCHAs, but only if they add certain accessible features. This ensures that security measures do not exclude users with disabilities.In this article, you’ll learn all about implementing CAPTCHA systems that are as accessible as possible. However, it’s important to remember that no matter how accessible or transparent your CAPTCHA is, it will never be perfect – valid interactions will still be marked as unwanted and bots will still be able to pierce your site’s defences.For that reason, we’ll also introduce alternative solutions that offer greater security and inclusivity, adhering to the highest standards of web accessibility to improve the experience for all users.
lunes, 12 de agosto de 2024
¿Se aplica WCAG 2.2 a las aplicaciones nativas?
En Does WCAG 2.2 apply to native apps se analizan los criterios de WCAG 2.2 que se deben aplicar a las aplicaciones nativas desarrolladas con:
- Android
- Jetpack Compose
- iOS
- SwiftUI
- Flutter
- React Native
- .NET MAUI
- Xamarin
viernes, 9 de agosto de 2024
Congreso Latinoamericano de Accesibilidad y Usabilidad
Nos encontraremos el viernes 8 y sábado 9 de noviembre para compartir un espacio de talleres, charlas y debates, 100% online. Se transmitirá a través de Zoom y contará con intérpretes de lengua de señas y transcripciones.
miércoles, 7 de agosto de 2024
Los diferentes tipos de zoom en una página web
In brief: there is wide support for three different types of ‘zoom’ – available both to site visitors and (to some extent) CSS authors:
- Page zoom is the default with a handy keyboard shortcut, and roughly matches behavior of the CSS zoom property.
- Scale factor (or ‘pinch zoom’) was introduced by early versions of mobile Safari, and may only be available through trackpad or touch interfaces – roughly matching the behavior of the CSS scale transform.
- Text-only zoom is also provided by Firefox and Safari. While not directly available in CSS, the behavior is similar to changing default font size on a site that uses entirely relative text sizing with rem units.
lunes, 5 de agosto de 2024
Aplicación del árbol de decisión de la norma EN 301 549 sobre app eBiblio
miércoles, 31 de julio de 2024
lunes, 29 de julio de 2024
Cómo escribir enlaces que sean accesibles para todos
Hypertext links, also known as hyperlinks, are the connective strands that form the web. They take us from one webpage to another, giving us access to a wide range of information, services, and experiences. However, we often forget to think about link accessibility.Links are important for individuals of all abilities, including those who depend on screen readers or keyboard navigation. When used effectively, links can improve the browsing experience for everyone. However, if overlooked, they can create obstacles that reduce accessibility and usability.
miércoles, 24 de julio de 2024
lunes, 22 de julio de 2024
Barreras que se crean cuando se usa mal ARIA para mejorar la accesibilidad
- Adding aria-label as some form of accessible description
- Adding an ARIA Role is enough, or: Adding ARIA implements functionality
- Roles that are not what you think they are
miércoles, 17 de julio de 2024
Canadá adopta EN 301 549:2021
lunes, 15 de julio de 2024
miércoles, 10 de julio de 2024
Otra opinión (negativa) sobre las capas de accesibilidad
En Accessibility overlays are not for disabled people:
An accessibility overlay (or accessibility widget) is one of those wee icon-only buttons you sometimes see floating over a web page; usually in the bottom-right corner. When you press them, they give you a bunch of options to make the website ‘more accessible’.
Why did I use inverted commas? Well, they profess to make a website more accessible, but do little-to-nothing of any real use; in fact, they can actually hinder a disabled user’s experience of a website!
[...]
Accessibility overlays are for non-disabled people by non-disabled people. The only way to properly address accessibility issues is at the product development level: carefully considered designs and well written code. Adding a single line of JavaScript to your website or app is not the answer.
lunes, 8 de julio de 2024
viernes, 5 de julio de 2024
Cuatro razones contra las capas de accesibilidad
En 4 Reasons An Overlay Widget Will Not Solve Your Accessibility Woes se explican cuatro razones muy convincentes.
miércoles, 3 de julio de 2024
Can Everyone Use
lunes, 1 de julio de 2024
¿Las capas de accesibilidad sirven para algo?
Según la tesis de maestría The Impact of Web Accessibility Overlays on the Usability and User Experience for People with Permanent Visual Impairments, realizada en el marco del Master's Programme in Digital Service Innovation de la Salzburg University of Applied Sciences, parece que las capas de accesibilidad no ayudan, sino todo lo contrario:
The research shows that accessibility overlays, in their current form, do not effectively improve the usability or UX for individuals with permanent visual impairments. Although there is a slight improvement when users are unaware of the overlay’s presence, overall, UX and usability are considered marginal at best and deteriorate upon recognition and interaction with an accessibility overlay. Furthermore, the research displays that accessibility overlays in their current form cannot meet WCAG 2.1 AA standards. The study also finds that users with permanent visual impairments are generally hesitant to engage with accessibility overlays and prefer to rely on their existing access technologies. However, they are willing to use accessibility overlays under improved conditions, which are discussed in the thesis. The empirical knowledge gained guides future technology, designs, policies, and research to create a more inclusive digital world.
viernes, 28 de junio de 2024
miércoles, 26 de junio de 2024
Pictogramas de la policía
La Policía Nacional ha puesto en marcha una iniciativa pionera para impulsar la accesibilidad a los servicios policiales por parte de personas pertenecientes a grupos vulnerables. En concreto, dotará en las próximas semanas a sus vehículos radiopatrullas y a las Oficinas de Denuncias y Atención al Ciudadano de un Cuaderno de Comunicación con Pictogramas para Situaciones de Emergencia. Esta publicación de uso policial, para cuya elaboración se ha contado con la colaboración del Centro Aragonés para la Comunicación Aumentativa y Alternativa –ARASAAC-, pretende facilitar la comunicación con la Policía Nacional a personas con dificultades en ese ámbito ante situaciones de crisis.La comunicación a través de pictogramas, se trata de una herramienta que facilitará las labores de comunicación de los agentes de Policía Nacional durante la atención a personas pertenecientes a grupos vulnerables y en concreto, a personas que presenten algún tipo de dificultad en la comunicación -trastornos del espectro autista, discapacidad intelectual, migrantes, turistas, personas de edad- y se encuentren en situación de emergencia o resulten ser víctimas de un hecho delictivo.
lunes, 24 de junio de 2024
viernes, 21 de junio de 2024
Publicados dos cursos de Formación Profesional de Grado Superior que incluyen la accesibilidad universal
Disposición adicional segunda. Formación presencial, semipresencial y virtual.La oferta formativa de este curso de especialización podrá ofertarse en modalidad presencial, semipresencial y virtual, siempre que se garantice que el alumnado pueda conseguir los resultados de aprendizaje de estos, de acuerdo con lo dispuesto en este real decreto conforme a los principios de diseño para todos y accesibilidad universal. Para ello, las administraciones competentes adoptarán las medidas necesarias y dictarán las instrucciones precisas en los términos establecidos en la Ley Orgánica 3/2022, de 31 de marzo, de ordenación e integración de la Formación Profesional y en el Real Decreto 659/2023, de 18 de julio.
Disposición adicional tercera. Accesibilidad universal en las enseñanzas de este curso de especialización.1. Las administraciones competentes incluirán en el currículo de este curso de especialización los elementos necesarios para garantizar que las personas que lo cursen desarrollen las competencias incluidas en el currículo en «diseño para todas las personas».
miércoles, 19 de junio de 2024
Listado de artículos sobre accesibilidad
lunes, 17 de junio de 2024
Cómo comprobar y garantizar la accesibilidad de una página web (webinario)
Mañana martes 18 de junio, a las 17 horas (horario de España), participaré en el webinario "Cómo comprobar y garantizar la accesibilidad de una página web", webinario accesible organizado por el Gobierno de Navarra.
Este webinario se puede seguir en directo a través de YouTube:
https://www.youtube.com/live/4J1zkG3Id6k
viernes, 14 de junio de 2024
Cómo comprobar y garantizar la accesibilidad de una página web
Cómo comprobar y garantizar la accesibilidad de una página web, con Sergio Luján Mora, webinario accesible el 18 de junio de 2024 a las 5 de la tarde (España), organizado por el Gobierno de Navarra:
https://www.youtube.com/live/4J1zkG3Id6k
viernes, 7 de junio de 2024
¿Para cuándo WCAG 2.2 se tendrá que aplicar?
Excepto algún pequeño detalle, Web Content Accessibility Guidelines (WCAG) 2.2 se puede y se debe aplicar ya, al menos desde el punto de vista del World Wide Web Consortium (W3C). Pero desde un punto de vista legal, aquí en España, lo que se debe aplicar es la norma europea EN 301 549, por lo que, hasta que EN 301 549 no haga referencia a WCAG 2.2, no existe una obligación legal.
WCAG 2.2 se publicó como recomendación el 5 de octubre de 2023. ¿Para cuándo se espera que EN 301 549 haga referencia a WCAG 2.2?
No he podido encontrar una información que lo aclare directamente, pero sí que he encontrado la página EN 301 549 V3 the harmonized European Standard for ICT Accessibility en la que se dice:
The latest version of EN 301 549 V3.2.1 was published in 2021 and officially supports the Web Accessibility Directive since August 2021 (Commission Implementing Decision (EU) 2021/1339).EN 301 549 will be revised with the aim to publish V4.1.1 in 2025 in support of the European Directive (EU)2019/882 on the accessibility requirements for products and services (the European Accessibility Act), as a response to the European Commission Mandate 587. The revision work item of ETSI Technical Committee Human Factors (TC HF) can be seen via the Portal, along with its target schedule.
miércoles, 5 de junio de 2024
Escribe el texto alternativo como si estuvieses hablando con un amigo
lunes, 3 de junio de 2024
Ejemplo de reducción del movimiento
Reduced motion with SVGs y Light/Dark mode + reduced motion with SVGs (Karma Chameleon) son dos ejemplos de cómo se puede emplear la propiedad de prefers-reduced-motion CSS para reducir las animaciones en una página web.
En las herramientas de desarrollador de Google Chrome se puede simular la existencia de esta propiedad:
viernes, 31 de mayo de 2024
contrast-color(), una nueva función en CSS para controlar el contraste de color
This function is part of the level 5 color module for CSS. This module contains a lot of things I’m excited for, and is part of CSS’ current Renaissance moment.contrast-color() unlocks the ability the browser to automatically intervene for color contrast-related considerations. It “automatically provides a color with guaranteed color contrast when used as a text color on a solid background of the specified color.”
miércoles, 29 de mayo de 2024
Un test sobre el criterio 1.4.5 Imágenes de texto de WCAG
What’s Wrong With this Picture? [Quiz] es un excelente recurso para aprender a interpretar correctamente el criterio 1.4.5 Imágenes de texto de Web Content Accessibility Guidelines (WCAG).
viernes, 24 de mayo de 2024
miércoles, 22 de mayo de 2024
La Tarjeta Europea de Discapacidad
La Unión Europea está trabajando en la creación de la Tarjeta Europea de Discapacidad y Tarjeta Europea de Estacionamiento:
Para garantizar que las personas con discapacidad puedan desplazarse libremente por la UE, la Comisión ha propuesto la creación de lo siguiente:
- una nueva Tarjeta Europea de Discapacidad;
- una versión mejorada de la Tarjeta Europea de Estacionamiento para personas con discapacidad.
lunes, 20 de mayo de 2024
jueves, 16 de mayo de 2024
Día Mundial para Promover la Concienciación sobre la Accesibilidad Web (Global Accessibility Awareness Day)
Thursday, May 16, 2024, help us celebrate the 13th Global Accessibility Awareness Day (GAAD)! The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion, and the more than One Billion people with disabilities/impairments.
El 18 de mayo, le invitamos a participar en el Día Mundial para Promover la Concienciación sobre la Accesibilidad Web, conocido en inglés como Global Accessibility Awareness Day (GAAD). Cuando hablamos de la accesibilidad Web nos referimos a el contenido, la navegación y la interacción. El propósito de este día es para hablar, pensar y aprender sobre la accesibilidad de las tecnologías digitales (web, software, dispositivos móviles, etc.) y los diferente tipos de usuarios, incluyendo las personas con discapacidades. La audiencia que queremos atraer para GAAD son las comunidades de diseño, desarrollo, usabilidad y también los que crean, dan forma, apoyan financieramente e influencian la industria de tecnología y su uso. Aunque una persona este interesada en el tema de hacer la tecnología mas accesible y usable para las personas con discapacidades, la realidad es que muchas veces no saben como y donde comenzar. El conocimiento sobra la accesibilidad Web es el primer paso. Lea a continuación la entrada de un blog escrito por Joe Devon que inspiró esta campaña mundial.
lunes, 13 de mayo de 2024
Algunos consejos para la creación de aplicaciones móviles accesibles
Our daily lives are deeply intertwined with mobile devices, using them for everything from navigating our way to conducting virtual meetings. Despite the extensive benefits these devices provide in our everyday lives, people with disabilities frequently encounter numerous challenges related to usability and accessibility when using mobile applications. Issues arise when websites and mobile applications lack the necessary accessibility features to enhance user experience. By developing accessible apps, we can alleviate this issue and ensure a seamless digital experience for all users, regardless of their abilities.In this article, we’re going to delve into the concept of mobile accessibility, its significance, and ways businesses can seamlessly integrate it into their product development strategy.
viernes, 10 de mayo de 2024
miércoles, 8 de mayo de 2024
Comparativa de herramientas automáticas de evaluación de la accesibilidad web
Al mismo tiempo se han publicado unos artículos en los que se compara la calidad de los resultados de las herramientas automáticas de evaluación de la accesibilidad web:
lunes, 6 de mayo de 2024
¿Cuántas personas con discapacidad hay en la Unión Europea?
Según Infographic - Disability in the EU: facts and figures, 101 millones, es decir, 1 de cada 4 personas, presenta algún tipo de discapacidad:
In 2022, 27% of the EU population over the age of 16 had some form of disability.
According to Eurostat estimates, that equals to 101 million people or one in four people adults in the EU.
viernes, 3 de mayo de 2024
La noticia de la multa a Vueling también aparece en la web de la Comisión Europea
The Spanish National High Court ordered Vueling Airlines to pay a 90.000€ fine for having a website that does not comply with accessibility requirements. The sentence also prohibits the airline to receive public funds from the Secretary of State for Social Rights for a period of six months.The magistrates dismissed the airline's appeal against the October 2020 Resolution imposed for committing a serious violation of article 95.3.e) of Royal Legislative Decree 1/2013, of November 29, consolidated text of the General Law on the Rights of Persons with Disabilities and their Social Inclusion.
miércoles, 1 de mayo de 2024
Día Mundial para Promover la Concienciación sobre la Accesibilidad Web (Global Accessibility Awareness Day)
Thursday, May 16, 2024, help us celebrate the 13th Global Accessibility Awareness Day (GAAD)! The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion, and the more than One Billion people with disabilities/impairments.
El 18 de mayo, le invitamos a participar en el Día Mundial para Promover la Concienciación sobre la Accesibilidad Web, conocido en inglés como Global Accessibility Awareness Day (GAAD). Cuando hablamos de la accesibilidad Web nos referimos a el contenido, la navegación y la interacción. El propósito de este día es para hablar, pensar y aprender sobre la accesibilidad de las tecnologías digitales (web, software, dispositivos móviles, etc.) y los diferente tipos de usuarios, incluyendo las personas con discapacidades. La audiencia que queremos atraer para GAAD son las comunidades de diseño, desarrollo, usabilidad y también los que crean, dan forma, apoyan financieramente e influencian la industria de tecnología y su uso. Aunque una persona este interesada en el tema de hacer la tecnología mas accesible y usable para las personas con discapacidades, la realidad es que muchas veces no saben como y donde comenzar. El conocimiento sobra la accesibilidad Web es el primer paso. Lea a continuación la entrada de un blog escrito por Joe Devon que inspiró esta campaña mundial.
viernes, 26 de abril de 2024
miércoles, 24 de abril de 2024
¿Por qué son las aplicaciones de los bancos tan poco accesibles?
Let's be real, regardless of your ability level, most banking applications are not particularly fun to use. They tend to be bogged down with difficult interfaces that could make a UX designer cry.While using different bank applications, I’ve noticed a disturbing trend where so-called ‘security' features are actively making the website a more hostile experience for disabled users. Below, I've rounded up some of the worst anti-patterns to discuss how they are creating blockers for disabled people.
lunes, 22 de abril de 2024
lunes, 15 de abril de 2024
lunes, 8 de abril de 2024
Publicados informes de accesibilidad del seguimiento simplificado de sitios web 2023
Los informes sobre el Seguimiento Simplificado de Sitios web en su edición de 2023 se han publicado en el Portal de la Administración Electrónica.Para la realización del informe se ha aplicado el análisis de accesibilidad automático a más de 1.500 sitios webs del sector público en todos sus ámbitos administrativos, empezando por la propia Administración General del Estado, continuando con las Comunidades Autónomas y finalizando con las Entidades Locales y demás organismos del sector público.Con respecto a los años 2021 y 2022, cabe destacar el aumento de la muestra del análisis, con más de 500 sitios web adicionales, incluyendo páginas de centros educativos y aumentando considerablemente el número de ayuntamientos añadidos en el informe.Adicionalmente, con el propósito de reconocer a las entidades que han presentado unos resultados especialmente notables en el seguimiento del año pasado el Observatorio otorga un reconocimiento especial a estas entidades. Puede ver los reconocimientos en la noticia extendida del Pae.
miércoles, 3 de abril de 2024
El MDN Curriculum
lunes, 1 de abril de 2024
Resultados del estudio The WebAIM Million 2024
Este es el sexto año que WebAIM publica The WebAIM Million. Los resultados son similares a los años anteriores.
Este año han cambiado la metodología, no han usado The Majestic Million, esta vez han usado Tranco ranking.
El principal resultado es:
95.9% of home pages had detected WCAG 2 failures. This improved slightly from 96.3% in 2023. Over the last 5 years, the pages with detectable WCAG failures have decreased by only 1.9% from 97.8%. These are only automatically detected errors that align with WCAG conformance failures with a high level of reliability which suggests that the rate of full WCAG 2 A/AA conformance was certainly lower.
lunes, 25 de marzo de 2024
Confirmada la sanción a Vueling
En La Audiencia Nacional multa a Vueling con 90.000 euros por no facilitar su web a personas con discapacidad y en Vueling, multada por las condiciones de acceso a su web para los discapacitados podemos leer que la Audiencia Nacional ha confirmado la sanción que se impuso a Vueling en el año 2020 (Otro expendiente sancionador contra Vueling por falta de accesibilidad).
miércoles, 20 de marzo de 2024
Cómo mostrar que un campo es obligatorio en un formulario
En Doing what’s required: Indicating mandatory fields in an accessible way se explica cómo indicar de forma accesible que un campo es obligatorio en un formulario.
lunes, 18 de marzo de 2024
Diccionario de términos de experiencia de usuario (UX)
En UX Dictionary puedes encontrar la definición de los principales términos: A/B Testing, Cognitive walkthrough, Heuristics, Human-centered design, Mockup, Wireframes, etc.
Incluye el término "accessibility", definido como:
Accessibility is the part of design where you make sure your design work is accessible for all people. Examples include making sure people with visual impairment can still read your landing page.
AccesibleEU, el Centro Europeo de Accesibilidad de la Unión Europea
AccessibleEU is one of the flagship initiatives proposed by the European Commission Strategy for the Rights of Persons with Disabilities 2021-2030. It is a resource Centre on accessibility working on areas such as built environment, transport, information and communication technologies to ensure the participation of persons with disabilities in all areas of life on equal basis with others.
viernes, 15 de marzo de 2024
Novedades en Accesibilidad Digital en 2024 MTP dba 324 suscriptores Suscribirme
miércoles, 13 de marzo de 2024
Jakob Nielsen la lía con sus comentarios
- Accessibility is too expensive for most companies to be able to afford everything that’s needed with the current, clumsy implementation.
- Accessibility is doomed to create a substandard user experience, no matter how much a company invests.
“Generative UI” is simply the application of artificial intelligence to automatically generate user interface designs, leveraging algorithms that can produce a variety of designs based on specified parameters or data inputs.
lunes, 11 de marzo de 2024
Colección de hojas de trucos del W3C
miércoles, 6 de marzo de 2024
Uso de :focus-visible
lunes, 4 de marzo de 2024
Australia también utiliza EN 301 549
Aunque me acabo de enterar de esto, Australia lleva años utilizando el estándar europeo EN 301 549 como estándar de accesibilidad. Lo podemos leer en varios sitios:
- EN 301 549: What it means for Australia
- Australia adopts new standard in accessible procurement
- Australian Policy - Centre For Accessibility Australia
Y aquí lo podemos encontrar como AS EN 301 549:2020.
viernes, 1 de marzo de 2024
Accesibilidad en dispositivos móviles
lunes, 26 de febrero de 2024
Resultados de la décima encuesta del WebAIM sobre el uso de lectores de pantalla
- CAPTCHA - images presenting text used to verify that you are a human user
- Interactive elements like menus, tabs, and dialogs do not behave as expected
- Links or buttons that do not make sense
- Screens or parts of screens that change unexpectedly
- Lack of keyboard accessibility
- Images with missing or improper descriptions (alt text)
- Complex or difficult forms
- Missing or improper headings
- Too many links or navigation items
- Complex data tables
- Inaccessible or missing search functionality
- Lack of "skip to main content" or "skip navigation" links
miércoles, 21 de febrero de 2024
Guía para diseñar para las personas mayores
lunes, 19 de febrero de 2024
Publicado en el BOE la reforma del artículo 49 de la Constitución Española para cambiar el término minusválido por persona con discapacidad
Artículo único.El artículo 49 de la Constitución Española queda redactado en los siguientes términos:«Artículo 49.1. Las personas con discapacidad ejercen los derechos previstos en este Título en condiciones de libertad e igualdad reales y efectivas. Se regulará por ley la protección especial que sea necesaria para dicho ejercicio.2. Los poderes públicos impulsarán las políticas que garanticen la plena autonomía personal y la inclusión social de las personas con discapacidad, en entornos universalmente accesibles. Asimismo, fomentarán la participación de sus organizaciones, en los términos que la ley establezca. Se atenderán particularmente las necesidades específicas de las mujeres y los menores con discapacidad.»Disposición final única.La presente reforma del artículo 49 de la Constitución Española entrará en vigor el mismo día de la publicación de su texto oficial en el «Boletín Oficial del Estado». Se publicará también en las demás lenguas de España.
miércoles, 14 de febrero de 2024
Cuatro empresas de capas de accesibilidad han amenazado con denunciar a sus críticos
Overlay vendors engage in attacks against their critics, including lawsuits and threats of legal action.To date, I am aware of four overlay vendors who have threatened to sue their critics, and two of those have done so. Both FACIL'iti and AudioEye have filed lawsuits against critics. These lawsuits have been characterized by some in this field as a Strategic Lawsuit Against Public Participation (SLAPP), which is a tactic specifically used to not only silence the critic being sued but to also create a chilling effect on future criticism.
lunes, 12 de febrero de 2024
Cómo usar el árbol de accesibilidad en Google Chrome
miércoles, 7 de febrero de 2024
Retirada la denuncia contra Adrian Roselli por parte de AudioEye
As part of this settlement, and with the hopes of continuing to work toward digital accessibility, AudioEye has agreed to make a financial contribution of no less than $10,000 to National Federation for the Blind.
lunes, 5 de febrero de 2024
Historia de los productos de apoyo para las personas ciegas
miércoles, 31 de enero de 2024
Dos expertos en accesibilidad web denunciados en Francia por una empresa de capas de accesibilidad
FACIL’iti is a French accessibility overlay company. The company sued two accessibility leaders who participated in a conversation about accessibility overlays alleging defamation. On the side of the defendants, many describe this as a Strategic Lawsuit Against Public Participation (SLAPP).
“In French the equivalent of a SLAPP suit is ‘poursuites bâillons’ (literally ‘gagging pursuits’). Strategic Prosecutions Altering the Public Debate is a detailed report (in French) on the dangers of and potential reforms for this phenomenon in France,” writes Lainey Feingold in an article about the French Overlay Company lawsuit .
lunes, 29 de enero de 2024
Nuevos productos de apoyo
En el vídeo "17 New and Upcoming Assistive Technology Products! May 2023" se presentan nuevos productos de apoyo para las personas con discapacidad:
miércoles, 24 de enero de 2024
Una opinión positiva sobre las capas de accesibilidad
Today, our company, Level Access announced that we have entered a definitive agreement to acquire UserWay.org, a digital accessibility solution provider. UserWay is a public company, and the transaction hasn’t closed, so I can’t discuss specifics about UserWay as a company, its products, or our agreement today. That noted, UserWay has been grouped with companies providing “overlays.” Accordingly, I think it’s appropriate to share my perspective on overlays, in general, and how they fit into the greater picture of digital accessibility.
TLDR: Overlays are typically made of two separate technologies: automated remediation technology and browser-based assistive tools. When leveraged effectively both can have a profound, positive impact on accessibility. If we’re thoughtful and deliberate in their use—implementing overlays in an ethical fashion—we will drastically accelerate the timeline for the creation of an accessible digital world. We can remain mired in historical biases against these technologies or use them to accelerate the cause of accessibility. We choose the latter.
lunes, 22 de enero de 2024
Recursos sobre accesibilidad en dispositivos móviles
En The Ultimate Mobile Accessibility Resource Guide han publicado una lista de recursos sobre accesibilidad en dispositivos móviles.
viernes, 19 de enero de 2024
¿Minusválido, inválido, disminuido, incapacitado, impedido, lisiado, tontito o discapacitado?
Allá por enero de 2006 escribí la entrada ¿Minusválido, inválido, disminuido, incapacitado o discapacitado?. Fue la quinta entrada que escribía en este blog. Esa entrada incluía algo que me llamó mucho la atención, el artículo 49 de la Constitución Española:
"Los poderes públicos realizarán una política de previsión, tratamiento, rehabilitación e integración de los disminuidos físicos, sensoriales y psíquicos, a los que prestarán la atención especializada que requieran y los ampararán especialmente para el disfrute de los derechos que este Título otorga a todos los ciudadanos."
Disminuidos, ahí queda eso.
Mucho mejor fue lo del año 2011, cuando Celia Villalobos llamó a los discapacitados "tontitos". Y no lo dijo en una conversación informal, lo dijo en el Congreso de los Diputados. Ahí queda eso.
Ayer se aprobó la modificación de la Constitución Española para eliminar el término "disminuidos" y cambiarlo por "personas con discapacidad" (Qué se vota en el Congreso: la reforma de la Constitución para eliminar el término «disminuido» en alusión a los discapacitados). Después de la aprobación solo queda que se publique en el BOE.
Y claro, después queda que los poderes públicos, esos a los que hace referencia el artículo 49 de la Constitución Española, cumplan lo que dice ese artículo. Ahí queda eso.
lunes, 15 de enero de 2024
Informes del seguimiento simplificado y en profundidad de la accesibilidad web en España del periodo 2022
Según un correo electrónico que he recibido:
Se han publicado en el Portal de Administración Electrónica los informes relativos al periodo de seguimiento de 2022, accesibles a través del siguiente enlace: PAe - Resultados del seguimiento. Periodo 2022 (administracionelectronica.gob.es).
Se incluyen los siguientes informes:
- Informes del seguimiento simplificado de sitios web: Uno a nivel global y otro por cada uno de los siguientes ámbitos administrativos: Administración General del Estado, Comunidades Autónomas, Entidades Locales y otros organismos.
- Informe global del seguimiento en profundidad de sitios web.
- Informe global del seguimiento en profundidad de aplicaciones para dispositivos móviles.
También se han publicado ficheros en formato xlsx y ods con los datos de medición.