NoCoffee Vision Simulator es un excelente complemento para Google Chrome que permite simular diferentes problemas de vision.
Por ejemplo, esta es la simulación de vista borrosa:
Y esta la simulación de bajo contraste:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 6 de enero de 2016
martes, 5 de enero de 2016
Curso online y gratuito "Aprende Accesibilidad Web Paso a Paso"
El curso Aprende Accesibilidad Web Paso a Paso sigue abierto en la plataforma Udemy con más de 2300 estudiantves.
Es un MOOC, y por tanto online y gratuito, para el que hemos preparado más de 9 horas de vídeo y más de 40 ejercicios tipo test para evaluar el aprendizaje.
No hay fecha de principio ni de fin, tú marcas el ritmo en un proceso de autoaprendizaje guiado. Al finalizar el curso conocerás los principales problemas de falta de accesibilidad que presentan las páginas web y serás capaz de plantear e implementar soluciones para esos problemas.
El curso se estructura de la siguiente manera:
Curso online y gratuito en la plataforma Udemy: Aprende Accesibilidad Web paso a paso
Es un MOOC, y por tanto online y gratuito, para el que hemos preparado más de 9 horas de vídeo y más de 40 ejercicios tipo test para evaluar el aprendizaje.
No hay fecha de principio ni de fin, tú marcas el ritmo en un proceso de autoaprendizaje guiado. Al finalizar el curso conocerás los principales problemas de falta de accesibilidad que presentan las páginas web y serás capaz de plantear e implementar soluciones para esos problemas.
El curso se estructura de la siguiente manera:
- Bienvenida al curso: Es una introducción y una visión general del curso donde ya veremos algunos ejemplos de problemas de accesibilidad.
- Qué es la accesibilidad web: Repasaremos la definición de accesibilidad web; cómo esta mejora la vida de las personas con discapacidad; los mitos asociados a la accesibilidad web; sus beneficios; o de la mano de Sergio Luján Mora repasaremos cosas que deberías saber sobre la accesibilidad web y ejemplos de sitios web accesibles.
- Las personas con discapacidad y la Web:
En esta sección se repasan los principales tipos de discapacidad y cómo afectan al acceso a la web. Antonio Ferrández nos explicará a lo largo de diversos vídeos los diferentes productos de apoyo que emplean las personas con discapacidad.
Un total de 21 lecciones donde por ejemplo podremos ver una entrevista con una persona sordociega.
- Pautas y leyes:
En esta sección Olga Carreras presenta una introducción a las WCAG 2.0 y Sergio Luján Mora repasa a través de diferentes lecciones y vídeos la legislación española sobre accesibilidad web y recursos para consultar la legislación existente en otros países.
- Contenido accesible:
En esta sección repasaremos a lo largo de 23 lecciones, la mayoría en vídeo, cómo lograr que el contenido de una página web sea accesible y comprensible.
Hablaremos de la accesibilidad de las imágenes, del audio y del vídeo; Sergio Luján Mora tratará temas como los subtítulos para el contenido multimedia o los captcha; o Ester Serna nos hablará, entre otras cosas, de la accesibilidad en relación con los encabezados, el idioma o las tablas de las páginas web. Olga Carreras explicará la accesibilidad del contenido multimedia.
- Navegación accesible: En esta sección aprenderemos en 13 lecciones, 12 de ellas en vídeo, a lograr que la navegación dentro de una página web y entre las páginas de un sitio web sea accesible. Por ejemplo Sergio Luján Mora nos hablará del título de la página, los enlaces "saltar a" o de las barras de navegación como listas de enlace. Olga Carreras hablará de los enlaces accesibles, de la navegación por teclado y de las múltiples vías, ubicación y consistencia.
- Diseño accesible:
En esta sección aprenderemos a lograr que la presentación de una página web sea accesible. Entre otras cosas, Sergio Luján Mora nos hablará del color, del contraste o de la tipografía.
Olga Carreras enseñaré las buenas y malas prácticas así como los errores comunes de accesibilidad en los sitios Responsive Design.
- Interacción accesible:
En esta sección aprenderemos a lograr que la interacción de un usuario con una página web sea accesible.
Olga Carreras hablará de Javascript y accesibilidad y de WAI-ARIA.
- Accesibilidad y posicionamiento:
En esta sección Olga Carreras presenta una introducción al posicionamiento orgánico en buscadores y su relación con la accesibilidad web.
- Análisis y evaluación de la accesibilidad:
En esta lección Olga Carreras presentará la metodología de evaluación WCAG-EM y las principales herramientas de evaluación automática. Ester Serna enseñará a utilizar la herramienta TAW y barras de herramientas como Wave o Web Developer Toolbar.
- Conclusiones
Curso online y gratuito en la plataforma Udemy: Aprende Accesibilidad Web paso a paso
lunes, 4 de enero de 2016
Comparación del nivel de accesibilidad en Europa
Monitoring eAccessibility es un proyecto que lideró Technosite en los años 2010 y 2011. Como resultado del proyecto se desarrollaron varios informes sobre el estado de accesibilidad en Europa.
Por ejemplo, en el informe del año 2010 encontramos este gráfico el estado de las tecnologías asociadas a la accesibilidad electrónica por países:
Según este gráfico España estaba bien situado, por encima de la media de los países europeos.
Y en la siguiente tabla se muestra el estado de accesibilidad de los sitios web gubernamentales:
Por ejemplo, en el informe del año 2010 encontramos este gráfico el estado de las tecnologías asociadas a la accesibilidad electrónica por países:
Según este gráfico España estaba bien situado, por encima de la media de los países europeos.
Y en la siguiente tabla se muestra el estado de accesibilidad de los sitios web gubernamentales:
miércoles, 30 de diciembre de 2015
Ejemplo de sitio web con características para mejorar la accesibilidad
Digital Accessibility Centre es una organización del Reino Unida dedicada a mejorar la accesibilidad digital.
Su sitio web incluye varias características interesantes que mejoran la accesibilidad web:
Su sitio web incluye varias características interesantes que mejoran la accesibilidad web:
- Enlace "saltar a"
- Diferentes combinaciones de colores para mejorar el contraste
- Navegación por teclado
- Controles para parar el carrusel de imágenes
martes, 29 de diciembre de 2015
Un guante traduce la lengua de signos en habla
En el artículo This glove translates sign language into speech se explica que en la Universidad de Londres han desarrollado un guante que traduce en tiempo real la lengua de señas en habla:
The glove has five sensors, each placed on one finger, to track hand movements. The sensors detect the bends and curvatures made by the fingers and reports the values to a serial monitor. An accelerometer is also attached to the glove to detect the orientation of the hand.Y un vídeo:
All of the values collected are run through a program that determines which letters to display on an LED matrix display. Ayoub recently added a chip that can convert the hand gestures into spoken word.
Etiquetas:
Ayudas técnicas,
Lengua de signos,
Vídeos
lunes, 28 de diciembre de 2015
La accesibilidad y el SEO van de la mano
Eso es lo que dice el artículo Accessibility, usability and SEO go hand in hand:
I think there are two parts to the answer: the first one is to clarify that web accessibility is not just to create a comfortable environment for people with disabilities but for all users. It’s about ensuring that all parts of the website can be navigated easily, that interaction happens naturally and that all users understand the website without having to spend hours studying it.Y cinco cosas que mejoran tanto la accesibilidad como el SEO:
The second question is how web accessibility influences website architecture. I assume that you mean both information architecture (IA) and technical architecture. Good web accessibility is about ensuring that the site is organized in a meaningful and logical manner, in order to help users with the task of navigation and comprehension. IA is a tool or technique that can help achieve that goal. In addition to that, the technical platform needs to be made accessible to both users and search engine bots. So things like navigation, labeling, shallow vs deep website structure are often key to effective content findability and discovery, particularly when it comes to indexation of large websites. Web accessibility does clearly influence website architecture by demanding standards-compliant techniques (HTML sitemaps, HTML5 vs jQuery, not using Javascript for navigation, etc.)
- Semantic Markup (descriptive & hierarchical headings, page titles etc.)
- Descriptive Link text (anchor text)
- Image optimisation (both in caption and alt tag)
- Recommendations to make the site architecture crawlable
- Writing short, concise and memorable urls
viernes, 25 de diciembre de 2015
Unas gafas que mejoran la visión de las personas con ceguera al color o daltonismo
En EnChroma’s Accidental Spectacles Find Niche Among the Colorblind podemos leer que unas gafas que se inventaron para que los cirujanos estuvieran protegidos de la luz del láser y pudieran diferenciar mejor el tejido humano ayudan también a las personas con ceguera al color o daltonismo a diferenciar los colores.
Pero cuidado, estas gafas no producen milagros, no ayudan ni a todas las personas ni en todas las situaciones:
Pero cuidado, estas gafas no producen milagros, no ayudan ni a todas las personas ni en todas las situaciones:
Mr. Dykes countered that the glasses were not meant to be a cure, in the same way that reading glasses don’t cure farsightedness. He also acknowledged that the glasses don’t work for all types of colorblindness and said the company had a 30-day return policy for that reason. “It works in some cases and not others,” he said. “It’s not a magical cure or a cheat.”
miércoles, 23 de diciembre de 2015
Un alumno en cada clase
La iniciativa #1ineveryclassroom de Colour Blind Awareness tiene como objetivo concienciar a la gente del hecho de que la ceguera al color o daltonismo es más frecuente de lo que se cree. Según explican:
Statistically speaking one child in every classroom has a colour vision deficiency so we hope, having watched the animation, teachers will question which of the children they are currently teaching might be affected.
We also want the animation to make parents to question whether their own children might be colour blind. 1 in 12 boys and 1 in 200 girls have a colour vision deficiency but 80% are undiagnosed when they reach secondary school.Y un vídeo asociado a esta iniciativa:
martes, 22 de diciembre de 2015
Accesibilidad en la Administración Electrónica en España
Ayer comentaba que existe el Observatorio de Accesibilidad Web, dependiente del Gobierno de España, pero parece que su actividad en los últimos cinco años ha sido más bien escasa. El único informe que parece que han producido es Accesibilidad en la Administración Electrónica en España: El resultado de un esfuerzo continuo de mejora, informe que en realidad es un "copia y pega" del estudio Monitoring e-Accessibility de la Comisión Europea. En este estudio se evaluó la accesibilidad de servicios de Administración Electrónica de los Estados miembros de la Unión Europea, Estados Unidos, Australia, Canadá y Noruega.
En este informe se afirma:
En este informe se afirma:
El Observatorio de Accesibilidad Web en la Administración Electrónica realiza, entre otras actuaciones una evaluación periódica de la accesibilidad de portales y sitios webs de las Administraciones Públicas españolas.Pero sólo he podido encontrar información de los meses comprendidos entre mayo 2010 y octubre 2011:
lunes, 21 de diciembre de 2015
El Observatorio de Accesibilidad Web
Supuestamente, porque todo esto más bien parece ciencia ficción, existe el Observatorio de Accesibilidad Web:
Este observatorio proporciona el siguiente servicio:
Administración Electrónica en España: El resultado de un esfuerzo continuo de mejora.
El Observatorio de Accesibilidad es una iniciativa del Ministerio de Hacienda y Administraciones Públicas que tiene como objetivo ayudar a mejorar el grado de cumplimiento en materia de accesibilidad de los portales de la Administración (AGE, CCAA y EELL).
Este observatorio proporciona el siguiente servicio:
Observatorio de Accesibilidad Web. Estudio periódico que proporciona datos de evaluación de los portales con el objetivo de disponer de información de estado y evolución de la Accesibilidad Web en los mismos.Se supone que han realizado estos estudios:
Inicialmente, los estudios del Observatorio de Accesibilidad Web se planificaron para llevarse a cabo durante 2010 y principios del 2011. Para cada uno de los ámbitos, se realizaron varias ejecuciones del estudio que permitieron mostrar la evolución del estado de accesibilidad en este periodo.Pero lo único que he encontrado en las Notas Técnicas es el informe Accesibilidad en la
Dado el grado de éxito y aceptación de la iniciativa, así como por los buenos resultados obtenidos, se decidió prolongar su actividad durante el año 2011 completo.
Durante 2012 y 2013 se mantuvieron las actividades del servicio de diagnóstico en línea y la comunidad accesibilidad. Así mismo se potenció la generación de materiales de ayuda ante la aprobación de la nueva Norma UNE 139803:2012.
Desde el 2014 se está trabajando para reiniciar los estudios periódicos del observatorio y además ofrecer en 2015 los correspondientes servicios actualizados al nuevo estándar UNE 139803:2012.
Administración Electrónica en España: El resultado de un esfuerzo continuo de mejora.
jueves, 17 de diciembre de 2015
Iberia cumple con Estados Unidos, pero no con España
Causa sonrojo, por no decir indignación, la respuesta dada por Iberia respecto a la accesibilidad de su sitio web: están introduciendo cambios para adaptarla a la nueva legislación del Departamento de Transporte de Estados Unidos, pero... ¿qué pasa con la adaptación a la legislación española?
miércoles, 16 de diciembre de 2015
El sitio web de una aerolínea debe ser accesible (en Estados Unidos)
El Departamento de Transporte de Estados Unidos emitió la siguiente orden en noviembre de 2013: Nondiscrimination on the Basis of Disability in Air Travel: Accessibility of Web Sites and Automated Kiosks at U.S. Airports and Accessibility of Aircraft and Stowage of Wheelchairs; Final Rules. En ese documento aparece WCAG 137 veces.
Tiene 38 páginas, a 3 columnas, así que es un poco larga de leer. Pero en US airlines now required to be web accessibility compliant nos resumen lo más importante:
Recordemos que en España la situación es muy diferente. Por ejemplo, hace unos meses, a Iberia le impusieron la primera sanción por falta de accesibilidad de su web. Eso sí, sólo 30.000 euros.
Tiene 38 páginas, a 3 columnas, así que es un poco larga de leer. Pero en US airlines now required to be web accessibility compliant nos resumen lo más importante:
- Las páginas web "core" de las aerolíneas que operan en Estados Unidos deben cumplir WCAG 2.0 AA el 12/12/2015. El "core" incluye "booking" y "checking" de los vuelos, la información personal sobre un itinerario, el estado de un vuelo, el horario de un vuelo, la información de contacto y la información sobre la cuenta de viaje frecuente.
- El resto de páginas web debe ser accesible el 12/12/2016.
Recordemos que en España la situación es muy diferente. Por ejemplo, hace unos meses, a Iberia le impusieron la primera sanción por falta de accesibilidad de su web. Eso sí, sólo 30.000 euros.
martes, 15 de diciembre de 2015
Emisión accesible del Cara a cara
Anoche, pudimos ver los epítetos "ruin y miserable" en lengua de señas y escrito durante la emisión del Cara a cara entre Mariano Rajoy y Pedro Sánchez.
En La Academia de Televisión producirá una señal accesible del #CARAaCARA2015 entre Mariano Rajoy y Pedro Sánchez podemos leer:
En la actualidad existen diferentes técnicas para lograr los subtítulos en tiempo real (Subtitulado en tiempo real de informativos en directo para la televisión mediante reconocimiento automático del habla):
¿Qué sistema se habrá usado? Quizás el que se anunciaba en el año 2011, Un proyecto de I+D+I facilitará el subtitulado automático en programas de TV, que parece que fue desarrollado por la Universidad Carlos III a partir del trabajo Desarrollo de un sistema de sincronización de subtítulos para subtitulación de programas de TV en directo.
Por cierto, en la siguiente fotografía se muestra una Grandjean Stenotype del año 1949.
En La Academia de Televisión producirá una señal accesible del #CARAaCARA2015 entre Mariano Rajoy y Pedro Sánchez podemos leer:
La Academia de las Ciencias y las Artes de Televisión, como en los debates del 2008 y 2011, pondrá a disposición de todos los medios de comunicación una señal accesible del cara a cara entre Mariano Rajoy y Pedro Sánchez. Las personas sordas o con discapacidad auditiva podrán acceder en igualdad de condiciones a dicha retransmisión a través de un servicio de subtitulado e interpretación en lengua de signos.Pero, ¿cómo se logra el subtitulado en tiempo real?
Esta iniciativa que garantiza la participación sin barreras de las personas sordas en la vida política, además de dar cumplimiento a lo estipulado en la Ley General de la Discapacidad, en la Convención de Naciones Unidas de los Derechos Humanos de las Personas con Discapacidad y en la propia Ley por la que se reconocen las lenguas de signos españolas y se regulan los medios de apoyo a la comunicación oral.
En la actualidad existen diferentes técnicas para lograr los subtítulos en tiempo real (Subtitulado en tiempo real de informativos en directo para la televisión mediante reconocimiento automático del habla):
- Estenotipia
- Sistemas semiautomáticos (locutores en la sombra)
- Sistemas automáticos (reconocimiento automático del habla)
¿Qué sistema se habrá usado? Quizás el que se anunciaba en el año 2011, Un proyecto de I+D+I facilitará el subtitulado automático en programas de TV, que parece que fue desarrollado por la Universidad Carlos III a partir del trabajo Desarrollo de un sistema de sincronización de subtítulos para subtitulación de programas de TV en directo.
Por cierto, en la siguiente fotografía se muestra una Grandjean Stenotype del año 1949.
lunes, 14 de diciembre de 2015
Cuando el HTML y el CSS de un sitio web no es válido, ¿se puede decir que no es accesible?
Un amigo me pregunta:
Depende...
Una cosa es cumplir con la accesibilidad, que se debe traducir en "cumplir con unas pautas", algo que sea verificable, y otra cosa es que sea o no sea realmente accesible.
Las pautas están para ayudar a crear un sitio web accesible, pero un sitio web puede cumplir las pautas y puede no ser accesible. Y al revés también es cierto, puedes no cumplir ciertas pautas y el sitio web puede ser accesible.
¿Y las pautas exigen que un sitio web sea válido?
El W3C discutió sobre el tema en Validity and Accessibility (es del año 2005). La conclusión fue:
Hola Sergio, un gusto en saludarte... Quisiera que me ayudes con la siguiente interrogante: Cuando en un sitio web el validador del w3c para html y el validador CSS me presentan errores, entiendo que muy difícilmente cumpliría con la accesibilidad, mi afirmación es correcta?.. ó el sitio si puede presentar esos errores y decir que cumple con la accesibilidad?...Y mi respuesta:
Depende...
Una cosa es cumplir con la accesibilidad, que se debe traducir en "cumplir con unas pautas", algo que sea verificable, y otra cosa es que sea o no sea realmente accesible.
Las pautas están para ayudar a crear un sitio web accesible, pero un sitio web puede cumplir las pautas y puede no ser accesible. Y al revés también es cierto, puedes no cumplir ciertas pautas y el sitio web puede ser accesible.
¿Y las pautas exigen que un sitio web sea válido?
El W3C discutió sobre el tema en Validity and Accessibility (es del año 2005). La conclusión fue:
In the end, it's about balancing flexibility and freedom with order and control. I don't yet know where the right balance lies with respect to validity and accessibility, but I do know I'm glad we're having this debate.En WCAG 1.0 sí que se exigía que un sitio web fuese válido, en 3.2 Create documents that validate to published formal grammars decía:
Validating to a published formal grammar and declaring that validation at the beginning of a document lets the user know that the structure of the document is sound. It also lets the user agent know where to look for semantics if it needs to.En WCAG 2.0 se relajó, se exige que no existan ciertos errores, pero no se exige que sea válido 100%:
4.1.1 Parsing: In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique, except where the specifications allow these features. (Level A)Conclusión: si se utiliza WCAG 1.0, que sea válido forma parte de los requisitos para considerar que un sitio web es accesible. Si se utiliza WCAG 2.0, no es un requisito. En cualquier caso, mi consejo es que se debe lograr que las páginas sean válidas, no sólo por la accesibilidad, sino porque proporciona múltiples ventajas: mejora la compatibilidad del código con los diferentes navegadores, evita ciertos problemas que existen cuando el código no es válido, ayuda al mantenimiento futuro, etc.
viernes, 11 de diciembre de 2015
Duplicación de los roles con ARIA
Todos los elementos de HTML poseen un rol nativo que es expuesto a los productos de apoyo como los lectores de pantalla.
ARIA permite modificar el rol nativo de cualquier elemento. Por ejemplo, con ARIA se puede convertir un simple
Una duda que a veces surge es si se debe añadir el rol a aquellos elementos que ya lo tienen. Por ejemplo, ¿conviene escribir button role="button" o input role="checkbox" type="checkbox"?
No, no conviene hacerlo porque no aporta ninguna ventaja, pero sí que puede ocasionar algunos problemas.
ARIA permite modificar el rol nativo de cualquier elemento. Por ejemplo, con ARIA se puede convertir un simple
en un botón... ¡pero no se tiene que hacer, aunque se pueda!
Una duda que a veces surge es si se debe añadir el rol a aquellos elementos que ya lo tienen. Por ejemplo, ¿conviene escribir button role="button" o input role="checkbox" type="checkbox"?
No, no conviene hacerlo porque no aporta ninguna ventaja, pero sí que puede ocasionar algunos problemas.
miércoles, 9 de diciembre de 2015
Como identificar que un enlace o botón abren una ventana nueva
En WCAG 2.0 no existe un requisito de accesibilidad que indique que se tenga que hacer, pero es una buena práctica.
La típica forma es añadir un icono con forma de ventana y una flecha que indica que se abre una ventana nueva. Pero existe una forma mejor.
En ARIA existe la propiedad aria-haspopup="true". En la especificación oficial podemos leer sobre aria-haspopup lo siguiente:
La típica forma es añadir un icono con forma de ventana y una flecha que indica que se abre una ventana nueva. Pero existe una forma mejor.
En ARIA existe la propiedad aria-haspopup="true". En la especificación oficial podemos leer sobre aria-haspopup lo siguiente:
Indicates that the element has a popup context menu or sub-level menu.Si se añade aria-haspopup="true" a un enlace o a un botón, los lectores de pantalla modernos anunciarán que el enlace o el botón se abren en una ventana nueva al activarse.
This means that activation renders conditional content. Note that ordinary tooltips are not considered popups in this context.
A popup is generally presented visually as a group of items that appears to be on top of the main page content.
lunes, 7 de diciembre de 2015
Complementos para Google Chrome
En Chrome Extensions de Stanford Online Accessibility Program encontramos estos complementos:
- WAVE Extension for Chrome
- A web accessibility evaluation tool developed by WebAIM.org.
- Web Developer Extension for Chrome
- This is a Chrome version of the Firefox extension with the same name. With this extension, you can disable CSS, display alt attributes,
show headings and other elements via the outline, and display ARIA roles and view a document outline (via "Information"). - Color Contrast Analyzer
- This extension allows you to analyze color contrast on web pages. Unlike other contrast analyzers, this one will assess text within images and text that is on top of background images or gradients.
The developer has a blog post about it. - Accessibility Developer Tools
- This extension adds an accessibility audit and an accessibility sidebar to your Chrome Developer Tools.
When you use this extension to run an audit, the results appear as a list of issues for you to consider.
You also have options to enable or disable rules. You may find it helpful to review the rules used for the evaluation
before you run this Google developer tool so you will know what will need to be checked manually, as well. The accessibility sidebar is used to inspect individual elements. The tool now works across iframes.
Learn more about the library of code that runs the extension by visiting the Accessibility Developer Tools
Git repository. This library of accessibility testing and utility code consists of an accessibility audit, which is the same audit provided by the Chrome extension referred to above.
Also included is code to calculate contrast ratios (including color suggestions), retrieve and validate ARIA attributes and states, and assess text alternatives. - Tenon Check
- Tests pages against WCAG 2.0 using Tenon.io.
- ChromeVox
- This is a screen reader to be used with Chrome. At this time, few people who are blind use it. However, it may be helpful to give you a basic idea of how your page will work for
screen reader users. This is not a full, generalizable screen reader; rather, it has been designed to work specifically with Google's products. - ARIA Validator
- Scans page for WAI-ARIA implementation issues. Adds a button to Chrome that you can click when you want to validate the ARIA implementation of the HTML page you are viewing.
- Longdesc
- Highlights and provides right-click (or Ctrl-click on Mac) access to image long descriptions, where provided.
jueves, 3 de diciembre de 2015
La accesibilidad de la web de Renfe
En el artículo La web de Renfe que se publicó hace unos días, José Ángel Carrey que ha denunciado los problemas de accesibilidad de la web de Renfe comenta su experiencia:
Como todo el mundo sabe, la web de Renfe incumple los criterios de accesibilidad. Ello supone que las personas ciegas totales no podemos efectuar de manera cómoda y autónoma la compra, cambio, anulación de billetes, y la consulta de horarios. Especialmente grave es la cosa cuando se trata de comprar un billete no promocionado, en que toca escoger asiento, pues el proceso de elección de asiento es totalmente gráfico, y el lector de pantalla no puede reconocerlo, con lo que no se puede comprar el billete de forma autónoma.Y la respuesta que está preparando:
Estamos en trámites para interponer el correspondiente recurso contencioso-administrativo contra esta resolución. De momento, el procedimiento ha ido a parar a la sección IV de la Sala de lo Contencioso-Administrativo de la Audiencia Nacional, y el plazo para interponer el recurso está suspendido hasta tanto se resuelvan las solicitudes de justicia gratuita presentadas por mí y por la ACIC.
martes, 1 de diciembre de 2015
Siete cosas que cualquier diseñador debe saber sobre accesibilidad web
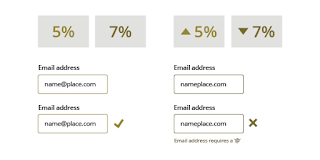
El artículo 7 Things Every Designer Needs to Know about Accessibility explica siete cosas que cualquier diseñador debe saber sobre accesibilidad web:
- La accesibilidad no es una barrera para la innovación.
- No uses el color como el único medio de transmitir información.
- Asegura que existe suficiente contraste entre el texto y el fondo.
- Propociona una indicación visual del foco del teclado.
- Ten cuidado con los formularios.
- Evita las crisis de identidad de los componentes.
- No hagas que la gente tenga que pasar el cursor del ratón para descubrir cosas.
lunes, 30 de noviembre de 2015
Muchos vídeos sobre discapacidad y accesibilidad
En el sitio web Disabilities, Opportunities, Internetworking, and Technology hay una gran cantidad de vídeos sobre discapacidad y accesibilidad.
Los vídeos son accesibles. Por ejemplo, el vídeo IT Accessibility: What Web Developers Have to Say tiene subtítulos, transcripción y hasta audiodescripciones. Además, el reproductor multimedia posee numerosas opciones de configuración.
Los vídeos son accesibles. Por ejemplo, el vídeo IT Accessibility: What Web Developers Have to Say tiene subtítulos, transcripción y hasta audiodescripciones. Además, el reproductor multimedia posee numerosas opciones de configuración.
viernes, 27 de noviembre de 2015
Webinar: Inclusión y Autonomía de las personas con Discapacidad apoyados en la tecnología
Un repaso a los webinars que he realizado este año:
Inclusión y Autonomía de las personas con Discapacidad apoyados en la tecnología (6/8/2015)
Inclusión y Autonomía de las personas con Discapacidad apoyados en la tecnología (6/8/2015)
lunes, 23 de noviembre de 2015
Mapas accesibles para las personas con problemas de visión
Crear un mapa accesible es un problema complejo que por ahora no tiene una solución clara. La alternativa de crear una versión textual accesible es factible para ciertos tipos de mapas, pero cuando el mapa es complejo y muestra mucha información, es difícil que la alternativa textual se pueda utilizar con facilidad.
En 7 Tube Maps Only The Colour Blind Will Truly Appreciate no explican como crear una alternativa textual, sólo abordan el problema de crear un mapa accesible para las personas con ceguera al color (daltonismo) y otros problemas de baja visión como las cataratas. No es la solución total, pero es interesante.
En 7 Tube Maps Only The Colour Blind Will Truly Appreciate no explican como crear una alternativa textual, sólo abordan el problema de crear un mapa accesible para las personas con ceguera al color (daltonismo) y otros problemas de baja visión como las cataratas. No es la solución total, pero es interesante.
viernes, 20 de noviembre de 2015
Webinar: Accesibilidad web: claves y consejos
Un repaso a los webinars que he realizado este año:
Accesibilidad web: claves y consejos (25/6/2015)
Accesibilidad web: claves y consejos (25/6/2015)
lunes, 16 de noviembre de 2015
XIII Congreso Iberoamericano de Informática Educativa y Discapacidades
Mañana martes 17 de noviembre comienza el XIII Congreso Iberoamericano de Informática Educativa y Discapacidades en el que participaré con la conferencia magistral "Soluciones Tecnológicas para Apoyar la Educación de las Personas con Discapacidad".
viernes, 13 de noviembre de 2015
Webinar: E-learning, Recursos Educativos Abiertos y MOOCs
Un repaso a los webinars que he realizado este año:
E-learning, Recursos Educativos Abiertos y MOOCs (4/6/2015)
E-learning, Recursos Educativos Abiertos y MOOCs (4/6/2015)
jueves, 12 de noviembre de 2015
Ocho proyectos para mejorar la accesibilidad
Un lector de este blog me ha pasado la noticia 8 brilliant new accessibility inventions en la que se describen ocho proyectos innovadores para mejorar la accesibilidad:
- KenesicMouse, control del ordenador con gestos faciales.
- AVA, transcripción en tiempo real de la voz a texto.
- LOLA, muestra recordatorios a las personas con asperger o autismo para que realicen ciertas actividades sociales.
- DrumPants, conmutador para personas con movilidad reducida.
- EnLight, navegador de interiores para personas con problemas de visión.
- MySupport, para conectar las personas con discapacidad con las personas que ofrecen servicios de asistencia.
- InstaAid, aplicación para solicitar ayuda para las personas con discapacidad neurológica.
- Braci, "oído inteligente" que avisa a las personas sordas de los sonidos de emergencia que se produzcan.
miércoles, 11 de noviembre de 2015
martes, 10 de noviembre de 2015
Resumen de ARIA
Accessible Rich Internet Applications (WAI-ARIA) 1.0 es una recomendación del W3C que tiene como objetivo mejorar la accesibilidad de las interfaces web avanzadas.
En The ARIA Role Conformance Matrices se resumen los roles con sus atributos, obligatorios y opcionales, junto con una nota sobre la implementación.
En The ARIA Role Conformance Matrices se resumen los roles con sus atributos, obligatorios y opcionales, junto con una nota sobre la implementación.
lunes, 9 de noviembre de 2015
Uso correcto de los botones y enlaces
Si algo es un botón, utiliza las etiquetas para crear botones.
Si algo es un enlace, utiliza la etiqueta para crear un enlace.
Por favor, no cambies la semántica de los componentes de la interfaz de usuario: Proper Use of Buttons and Links.
Si algo es un enlace, utiliza la etiqueta para crear un enlace.
Por favor, no cambies la semántica de los componentes de la interfaz de usuario: Proper Use of Buttons and Links.
viernes, 6 de noviembre de 2015
Webinar: Accesibilidad web
Un repaso a los webinars que he realizado este año:
Accesibilidad web (7/5/2015)
Accesibilidad web (7/5/2015)
miércoles, 4 de noviembre de 2015
lunes, 2 de noviembre de 2015
Dos mil estudiantes en Aprende accesibilidad web paso a paso
Hace unos días, llegamos a 2000 estudiantes inscritos en el curso Aprende accesibilidad web paso a paso.
¡Gracias a todos ellos por ser parte del curso! ¡Y gracias a todos los que se apuntarán en el futuro!
¡Gracias a todos ellos por ser parte del curso! ¡Y gracias a todos los que se apuntarán en el futuro!
viernes, 30 de octubre de 2015
Historia del compromiso Microsoft con la accesibilidad
Interesante la página Historia del compromiso Microsoft con la accesibilidad, un repaso de las actividades dentro de Microsoft que se han desarrollado para lograr que su software sea accesible.
jueves, 29 de octubre de 2015
Aumentar el tamaño del texto
Hace unos días recibí un correo electrónico con la siguiente consulta:
Buenos días:Y mi respuesta:
Necesito un programa para aumentar la letra del ordenador. Me gustaría resolver algunas dudas que tengo, y no sé como puedo contactar contigo vía teléfono.
Para aumentar el tamaño del texto en el ordenador lo mejor es utilizar las opciones que incluye el propio sistema operativo. Si trabajas con Microsoft Windows depende de la versión que utilices, pero suele estar en Personalizar pantalla o Resolución de pantalla.
También puedes utilizar un programa llamado "magnificador de pantalla" que aumenta todo lo que aparece en la pantalla del ordenador. Otra vez, Microsoft Windows incluye uno básico, llamado la Lupa. Si necesitas uno mejor te recomiendo ZoomText, pero es de pago.
martes, 27 de octubre de 2015
La accesibilidad de la nueva web de Renfe
Renfe tiene nuevo sitio web. ¡Enhorabuena!
El nuevo sitio web "lo han vendido" a los medios de comunicación y a los clientes como más sencillo, más usable.
¿Y es más accesible?
Bueno, de entrada, dos bofetadas importantes en la cara.
Primero, dos cuadros de edición, Origen y Destino, sin una etiqueta asociada. Si se revisa el código HTML se descubre que sí que han definido las etiquetas, pero no están correctamente asociadas a los cuadros de edición.
Por otro lado, se han olvidado de los usuarios que utilizan el teclado para navegar por una página web, ya que la mayoría de los elementos de interacción de la página (enlaces, cuadros de edición y botones) no se resaltan cuando reciben el foco.
El nuevo sitio web "lo han vendido" a los medios de comunicación y a los clientes como más sencillo, más usable.
¿Y es más accesible?
Bueno, de entrada, dos bofetadas importantes en la cara.
Primero, dos cuadros de edición, Origen y Destino, sin una etiqueta asociada. Si se revisa el código HTML se descubre que sí que han definido las etiquetas, pero no están correctamente asociadas a los cuadros de edición.
Por otro lado, se han olvidado de los usuarios que utilizan el teclado para navegar por una página web, ya que la mayoría de los elementos de interacción de la página (enlaces, cuadros de edición y botones) no se resaltan cuando reciben el foco.
lunes, 26 de octubre de 2015
Renfe cambia su página web
Hace pocos días Renfe renovó su sitio web. Lo podemos leer en el blog de Renfe, Renfe.com: más fácil, más claro, y también en varias noticias:
Según la nota publicada en el blog de Renfe:
¿Y qué pasa con la accesibilidad? Mañana lo sabremos...
Por cierto, en el blog se han lucido con las imágenes, tienen un problema con el acceso HTTP/HTTPS y las imágenes no se cargan por un problema de seguridad:
- Renfe, por fin, mejora su web (El Mundo)
- Renfe rediseña su web para dejar de ser "la peor página española" (El Confidencial)
Según la nota publicada en el blog de Renfe:
Renovamos la home de renfe.com y estrenamos un proceso de compra más ágil y cómodo, con más claridad para elegir los servicios asociados al viaje y el mejor precio disponible. Todo en tres pasos. Comentamos los puntos clave del nuevo esquema en una web que se adapta a cualquier pantalla y que ya recibe cerca del 50% de las visitas vía dispositivos móviles.Pues la verdad, para una web que recibe el 50% del tráfico desde dispositivos móviles han tardado bastante. Ahora la web tiene un diseño adaptativo (responsive web design):
¿Y qué pasa con la accesibilidad? Mañana lo sabremos...
Por cierto, en el blog se han lucido con las imágenes, tienen un problema con el acceso HTTP/HTTPS y las imágenes no se cargan por un problema de seguridad:
viernes, 23 de octubre de 2015
Un ejemplo de descripción larga en la web de Renfe
La web de Renfe no ha sido un buen ejemplo de sitio web accesible, sino todo lo contrario. Por eso me ha parecido curioso encontrar este ejemplo de uso del atributo longdesc.
En la página Organigrama hay un gráfico:
Este gráfico tiene el atributo longdesc, su destino es:
http://www.renfe.com/empresa/organizacion/longDescOrganigrama.html
En la página Organigrama hay un gráfico:
Este gráfico tiene el atributo longdesc, su destino es:
http://www.renfe.com/empresa/organizacion/longDescOrganigrama.html
jueves, 22 de octubre de 2015
Etiquetar una lista para que sea más significativa
Muy interesante la propuesta de usar aria-labelledby para darle contexto a una lista: Use aria-labelledby to provide context to unordered lists.
En el siguiente vídeo se muestra lo que se logra:
En el siguiente vídeo se muestra lo que se logra:
miércoles, 21 de octubre de 2015
Otro ejemplo de descripción larga (longdesc)
El cómic número 72 de CSSquirrel incluye el atributo longdesc. La URL del longdesc apunta a la página Comic Transcript for CSSquirrel #72 Alone in the Pitch Black Dark.
En realidad, en comic update: alone in the pitch black dark se explica que este cómic es en respuesta a la eliminación del atributo longdesc de la especificación de HTML5.
En realidad, en comic update: alone in the pitch black dark se explica que este cómic es en respuesta a la eliminación del atributo longdesc de la especificación de HTML5.
martes, 20 de octubre de 2015
Consejos para mejorar la accesibilidad web
Hace unos días se publicó el artículo Consejos para mejorar la accesibilidad web, mi novena contribución al Observatorio de la Accesibilidad de la Confederación Española de Personas con Discapacidad Física y Orgánica (COCEMFE).
lunes, 19 de octubre de 2015
Monumento en Atocha por las víctimas de la web de Renfe
Bueno, es una noticia broma de El Mundo Today, y tal como están las cosas últimamente, hacer bromas y repetir bromas se está convirtiendo en un posible delito, pero no creo que me persigan por un simple enlace: Construyen un monumento en Atocha por las víctimas de la web de Renfe.
Y mientras tanto, la web de Renfe sigue siendo un ejemplo de lo que no se debe hacer.
Por ejemplo, recordemos los problemas con los nombres de las ciudades:
Por ejemplo, recordemos el despropósito con los nombres de las estaciones:
Que también afecta a Adif:
O los problemas con las fechas:
Y los problemas con el cambio de idioma:
Sin olvidar lo más importante, lo graves problemas de accesibilidad:
Sí, algunos de esos problemas ya han sido resueltos, pero otros todavía persisten y también han aparecido problemas nuevos.
Y mientras tanto, la web de Renfe sigue siendo un ejemplo de lo que no se debe hacer.
Por ejemplo, recordemos los problemas con los nombres de las ciudades:
Por ejemplo, recordemos el despropósito con los nombres de las estaciones:
Que también afecta a Adif:
O los problemas con las fechas:
Y los problemas con el cambio de idioma:
Sin olvidar lo más importante, lo graves problemas de accesibilidad:
Sí, algunos de esos problemas ya han sido resueltos, pero otros todavía persisten y también han aparecido problemas nuevos.
viernes, 16 de octubre de 2015
Ejemplo de descripción larga (longdesc)
En Example for Checkpoint 1.1a se muestra un ejemplo de imagen con descripción larga con longdesc.
El atributo longdesc se puede mostrar y activar en los navegadores web de diferentes formas.
En Mozilla Firefox se ha añadido recientemente la opción "Ver descripción" que permite navegar a la página web con la descripción larga:
En Google Chrome es necesario instalar la extensión oficial Longdesc:
Al navegar a la página con la descripción larga se muestra otra página web:
Al navegar a la página con la descripción larga se muestra otra página web:
jueves, 15 de octubre de 2015
La accesibilidad no sólo beneficia a las personas con discapacidad
El artículo Accesibilidad, no sólo beneficia a las personas con discapacidad habla de la accesibilidad del medio físico, de los edificios, pero la idea general se puede aplicar también a la accesibilidad web.
En el artículo se incluyen unos ejemplos que suelo utilizar para explicar que la accesibilidad no sólo beneficia a las personas con discapacidad:
En el artículo se incluyen unos ejemplos que suelo utilizar para explicar que la accesibilidad no sólo beneficia a las personas con discapacidad:
Lo mismo que requiere una persona en silla de ruedas para circular y transitar con seguridad es lo que requiere un hombre o una mujer que llevan a un bebé en una carriola; lo mismo que hace segura una vialidad para alguien que usa muletas también lo hace para una persona que usa zapatos de tacón o alguien de edad avanzada”, por ello el también miembro de Libre Acceso AC plantea estos beneficios en la segunda edición del libro Accesibilidad. Personas con discapacidad y diseño arquitectónico.
miércoles, 14 de octubre de 2015
Bookmarklets para evaluar la accesibilidad web
En Accessibility Bookmarklets hay una recuperación de bookmarklets (o favlets) que se pueden emplear para analizar la accesibilidad de una página web.
El siguiente vídeo explica su uso:
El siguiente vídeo explica su uso:
martes, 13 de octubre de 2015
ATAG 2.0
Authoring Tool Accessibility Guidelines (ATAG) 2.0 fue publicado como recomendación el pasado 24 de septiembre de 2015.
ATAG tiene como objetivo proporcionar pautas para que las herramientas de autor de contenido web sean más accesibles, tanto en su propio interfaz para que sean usadas por las personas con discapacidad, como en el contenido que generan para que sea accesible.
lunes, 12 de octubre de 2015
Comienza la extensión de WCAG 2.0
Web Content Accessibility Guidelines (WCAG) 2.0, las pautas que ayudan a crear contenido web accesible son de diciembre de 2008 y se están quedando un poco viejas. Han aparecido nuevas tecnologías y ahora los usuarios acceden a la Web e interactuan con la Web de formas muy distintas a como lo hacían hace casi 10 años. El W3C lo sabe y ya está trabajando en actualizarlas. Sin embargo, la solución no va a ser crear una nueva recomendación, sino proponer un marco para poder extender la versión actual: Work Begins on Extension to WCAG 2.0.
En este anuncio podemos leer:
New technologies on the horizon and the rapid evolution of the underlying technologies for user interaction on the Web are likely to continue to drive the need for new guidance.
To address these needs, the WCAG Working Group has begun to develop a framework for WCAG 2.0 extensions. These would be separate guideline documents, to increase the amount of coverage on particular accessibility needs. Authors and policy-makers would be able to choose to meet the guidelines with one or more extensions, which inherently meet the base WCAG 2.0 guidelines, while organizations that have policies built around WCAG 2.0 alone would not be impacted by the extensions.
viernes, 9 de octubre de 2015
Asistente virtual Jarvis
Un alumno me ha enseñado Jarvis, un asistente virtual inspirado por las películas de Iron Man. No lo he probado, sólo he visto un vídeo de demostración:
Parece que es un proyecto personal, no un producto comercial. No sé si estará a la altura de Dragon NaturallySpeaking, pero ya se sabe, a caballo regalado no le mires los dientes.
Parece que es un proyecto personal, no un producto comercial. No sé si estará a la altura de Dragon NaturallySpeaking, pero ya se sabe, a caballo regalado no le mires los dientes.
jueves, 8 de octubre de 2015
6º Congreso Nacional CENTAC de Tecnologías de la Accesibilidad
Los próximos 5 y 6 de noviembre se organiza el 6º Congreso Nacional CENTAC de Tecnologías de la Accesibilidad. El congreso tendrá lugar en el Palacio Euskalduna de Bilbao. Este congreso se anuncia como "el mayor encuentro de tecnologías y accesibilidad de toda España".
miércoles, 7 de octubre de 2015
Complementos para Mozilla Firefox
En Firefox Extensions de Stanford Online Accessibility Program encontramos estos complementos:
- Tenon Check
- Allows you to check the currently loaded tab against the tenon.io accessibility testing framework.
- Web Developer Toolbar
- This is a helpful tool to add to your arsenal. Developed by Chris Pederick, this extension to Mozilla / Firefox provides a comprehensive toolbar for running quick tests on pretty much everything.
Information about using the Web Developer Toolbar - Headings Map Add-on for Firefox
- The Headings Map extension permits you to easily see and assess how headings are used on a page so that you can be sure they are being used to convey meaningful structure.
- WAVE Toolbar
- The WAVE Firefox toolbar provides a mechanism for running WAVE reports directly within Firefox. Because the toolbar runs reports entirely within your web browser, no information is sent to the WAVE server. This ensures 100% private and secure accessibility reporting. The toolbar can check intranet, password-protected, dynamically generated, or sensitive web pages. Also, because the WAVE toolbar evaluates the rendered version of your page, locally displayed styles and dynamically-generated content from scripts or AJAX can be evaluated.
- Accessibility Firebug Wiki
- If you already use Firebug, you may find this accessibility extension to be helpful since you will be able to incorporate it into your current work environment. Skimming through the Wiki documentation will give you a sense of how it works, before you install it.
- AInspector Sidebar
- AInspector Sidebar evaluates the accessibility compliance of web pages based on WCAG 2.0 requirements using OpenAjax Alliance rulesets. It organizes the evaluation results by Rule Categories and WCAG Guidelines.
- Worldspace FireEyes
- Worldspace FireEyes is a web accessibility tool that ensures both static and dynamic content within a web portfolio are compliant with standards such as Section 508, WCAG 1.0, and WCAG 2.0.
- Juicy Studio Accessibility Toolbar
- This Toolbar contains both a Color Contrast evaluator and a Complex Table Inspector. Right-click functionality allows for reporting of these issues.
- Tanaguru Contrast-Finder
- This addon allows you to select colors on a page and check contrast.
- WCAG Contrast Checker
- This addon allows you to enter HEX or RGB foreground and background values to check contrast.
- Firefox Landmark Extension
- The Firefox Landmark Extension, currently hosted on GitHub, will enable you to see whether, and how, ARIA landmarks have been implemented on a page. Using landmarks correctly will help screen reader users (and perhaps users of other assistive technologies, in the future), navigate your site consistently and effectively.
- HTML Validator (based on Tidy)
- HTML Validator is a Mozilla extension that adds HTML validation to Firefox and Mozilla. The number of errors of an HTML page is seen on the form of an icon in the status bar when browsing. You see the details of the errors when looking at the HTML source of the page. You can "view source" to see errors highlighted, and you can use Tidy to fix them.
- Mouseless Browsing
- Mouseless Browsing (MLB) means id-based browsing. The major goal of this extension is to enable browsing only by using the numpad keys. Mouseless browsing is based on marking all links, form elements and frames with ids. You can then trigger an action (e.g. following the link) by simply entering the id and depending on the configuration confirming it by pressing Enter.
- Longdesc
- Adds "View Image Longdesc: ..." to the image context menu (obviously only if the image element does have a longdesc attribute set).
- Screen reader Simulator
- "This addon allows you to activate Firefox's integrated mobile screen reader on desktop browsers. You can test web content and see how a blind user would interact with an app if they accessed it on a mobile browser." It does not provide all of the functionality you could obtain by testing with computer-based screen readers, such as NVDA (free for the PC) or VoiceOver (free for the Mac), but it can give you a sense of how your site might work.
martes, 6 de octubre de 2015
Accesibilidad en la BBC
Hace unos meses escribí Análisis de un rediseño accesible de un sitio web sobre el rediseño del reproductor multimedia que se emplea en la BBC.
Ahora he encontrado dos recursos que complementan lo que se contaba ahí. Por un lado, Accessibility at the BBC, una presentación realizada en CSUN 2015. Por otro lado, BBC Accessibility Standards and Guidelines, con la guía que se aplica para crear los sitios web de la BBC. Un material excelente, me gustaría ver lo mismo con las cadenas de televisión españolas.
Ahora he encontrado dos recursos que complementan lo que se contaba ahí. Por un lado, Accessibility at the BBC, una presentación realizada en CSUN 2015. Por otro lado, BBC Accessibility Standards and Guidelines, con la guía que se aplica para crear los sitios web de la BBC. Un material excelente, me gustaría ver lo mismo con las cadenas de televisión españolas.
lunes, 5 de octubre de 2015
El diseño visual, el color y la accesibilidad
En Visual design and colour accessibility se explican los problemas de accesibilidad que puede ocasionar un mal uso del color en el diseño de un página web.
Muy interesantes los problemas que pueden experimentar las personas con ceguera al color (daltonismo):
Muy interesantes los problemas que pueden experimentar las personas con ceguera al color (daltonismo):
Se ofrecen cuatro consejos:
- Design in greyscale
- Add colour to your design
- Check your design for contrast
- Adjust your colours
viernes, 2 de octubre de 2015
Currículo de accesibilidad del W3C
En Curriculum for Web Content Accessibility Guidelines 1.0 podemos encontrar un pequeños curso del W3C sobre WCAG 1.0. WCAG 1.0 ya no se debe utilizar, desde el año 2008 está disponible WCAG 2.0, pero para empezar a aprender accesibilidad web es una buena opción.
El curso se puede descargar para utilizarlo de forma local.
El curso se puede descargar para utilizarlo de forma local.
miércoles, 30 de septiembre de 2015
Uso de ARIA en HTML
Existen dos documentos sobre el uso de WAI-ARIA en HTML.
Por un lado tenemos Using WAI-ARIA in HTML, que tiene como resumen:
This document is a practical guide for developers on how to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA], which defines a way to make Web content and Web applications more accessible to people with disabilities. This document demonstrates how to use WAI-ARIA in [HTML5], which especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.
Por otro lado tenemos el documento ARIA in HTML que es simplemente un working draft, y que tiene como resumen:
This specification defines the web developer rules (author conformance requirements) for the use of [wai-aria-1.1] attributes on [HTML51] elements. It also defines requirements for Conformance Checking tools.
Por un lado tenemos Using WAI-ARIA in HTML, que tiene como resumen:
This document is a practical guide for developers on how to add accessibility information to HTML elements using the Accessible Rich Internet Applications specification [WAI-ARIA], which defines a way to make Web content and Web applications more accessible to people with disabilities. This document demonstrates how to use WAI-ARIA in [HTML5], which especially helps with dynamic content and advanced user interface controls developed with Ajax, HTML, JavaScript, and related technologies.
Por otro lado tenemos el documento ARIA in HTML que es simplemente un working draft, y que tiene como resumen:
lunes, 28 de septiembre de 2015
Herramienta para generar informes de accesibilidad
WCAG-EM Report Tool es una herramienta del W3C para generar informes de análisis de la accesibilidad web.
Emplea el formato empleado en Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0.
Emplea el formato empleado en Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0.
viernes, 25 de septiembre de 2015
Tutoriales sobre accesibilidad web
Hace unos meses, el W3C lanzó un sitio web con tutoriales sobre accesibilidad web: Web Accessibility Tutorials. Por ahora tiene sobre imágenes, tablas y formularios.
miércoles, 23 de septiembre de 2015
Guías de accesibilidad del Gobierno de España
El Observatorio de Accesibilidad del Gobierno de España ofrece un buen conjunto de guías para construir sitios web accesibles.
Por ejemplo, la Guía de cuestiones básicas de accesibilidad para los editores finales de contenidos incluye este índice:
Validación de accesibilidad durante la edición
Inclusión de imágenes
Definición de encabezados o títulos de página
Inclusión de Enlaces
Inclusión de Ficheros Adjuntos
Identificación de listas
Inclusión de tablas de datos
Identificación de citas
Edición del estilo o aspecto visual del documento
Por ejemplo, la Guía de cuestiones básicas de accesibilidad para los editores finales de contenidos incluye este índice:
Validación de accesibilidad durante la edición
Inclusión de imágenes
Definición de encabezados o títulos de página
Inclusión de Enlaces
Inclusión de Ficheros Adjuntos
Identificación de listas
Inclusión de tablas de datos
Identificación de citas
Edición del estilo o aspecto visual del documento
martes, 22 de septiembre de 2015
Accesibilidad de diagramas
Muy interesante Best practices for accessible diagram design. En el diagrama se tratan los problemas de accesibilidad desde el punto de vista de diferentes discapacidades.
lunes, 21 de septiembre de 2015
Webinar "Tecnología: cotidianidad y discapacidad"
El Observatorio TIC del Ministerio de Telecomunicaciones y de la Sociedad de la Información organiza el webinar Tecnología: cotidianidad y discapacidad el próximo jueves 24 de septiembre de 2015 a las 10 horas de Ecuador (GMT-5), es decir, las 17 horas en España.
viernes, 18 de septiembre de 2015
Resultados de la sexta encuesta del WebAIM sobre el uso de lectores de pantalla
Ya se han publicado los resultados de la sexta encuesta del WebAIM sobre el uso de lectores de pantalla que se abrió en julio de 2015: Screen Reader User Survey #6 Results.
La encuesta recibió 2515 respuestas, un número muy alto de respuestas.
Lo más sorprendente de los resultados es el resurgir de dos lectores de pantalla que se creían en vías de extinción, ZoomText y Window-Eyes. La explicación a este resultado se encuentra en The Resurgence of ZoomText and Window-Eyes.
Esta encuesta también confirma la caída en el número de usuarios del lector de pantalla JAWS.
Respecto las preguntas relacionadas con el desarrollo de páginas web accesibles, los resultados no son muy significativos. Por ejemplo, ante la pregunta de con qué frecuencia se usan los landmarks (regiones) para navegar en una página web, no existe un valor determinante, ya que el 22,1% respondió siempre que estuviesen presentes, pero el 17,8% contestó que nunca.
Lo mismo ocurrió con la pregunta respecto el uso de los enlaces "saltar a": un 18,3% respondió que los usa siempre que estén disponibles, mientras que un 14,3% contestó que nunca.
Por último, los resultados de las encuestas anteriores:
La encuesta recibió 2515 respuestas, un número muy alto de respuestas.
Lo más sorprendente de los resultados es el resurgir de dos lectores de pantalla que se creían en vías de extinción, ZoomText y Window-Eyes. La explicación a este resultado se encuentra en The Resurgence of ZoomText and Window-Eyes.
Esta encuesta también confirma la caída en el número de usuarios del lector de pantalla JAWS.
Respecto las preguntas relacionadas con el desarrollo de páginas web accesibles, los resultados no son muy significativos. Por ejemplo, ante la pregunta de con qué frecuencia se usan los landmarks (regiones) para navegar en una página web, no existe un valor determinante, ya que el 22,1% respondió siempre que estuviesen presentes, pero el 17,8% contestó que nunca.
Lo mismo ocurrió con la pregunta respecto el uso de los enlaces "saltar a": un 18,3% respondió que los usa siempre que estén disponibles, mientras que un 14,3% contestó que nunca.
Por último, los resultados de las encuestas anteriores:
- Screen Reader User Survey #5 Results (Enero 2014)
- Screen Reader User Survey #4 Results (Mayo 2012)
- Screen Reader User Survey #3 Results (Diciembre 2010)
- Screen Reader User Survey #2 Results (Octubre 2009)
- Survey of Preferences of Screen Reader Users (Diciembre 2008)
Etiquetas:
Encuesta,
Lector de pantalla,
WebAIM
jueves, 17 de septiembre de 2015
Un vídeo sobre el daltonismo o ceguera al color
Un pequeño vídeo sobre el daltonismo o ceguera al color:
El daltonismo es un defecto genético que ocasiona dificultad para distinguir los colores. La palabra daltonismo proviene del químico y matemático John Dalton que padecía este trastorno. El grado de afectación es muy variable y oscila entre la falta de capacidad para discernir cualquier color (acromatopsia) y un ligero grado de dificultad para distinguir algunos matices de rojo, verde y ocasionalmente azul . A pesar de que la sociedad en general considera que el daltonismo pasa inadvertido en la vida diaria, supone un problema para los afectados en ámbitos tan diversos como: valorar el estado de frescura de determinados alimentos, identificar códigos de colores de planos o elegir determinadas profesiones para las que es preciso superar un reconocimiento médico que implica identificar correctamente los colores (militar de carrera, piloto, capitán de marina mercante, policía, etc.). Puede detectarse mediante test visuales específicos como las cartas de Ishihara.
miércoles, 16 de septiembre de 2015
Soporte de las características de accesibilidad de HTML5
HTML5 accessibility muestra información sobre el soporte de las características de accesibilidad que posee HTML5. Esta página web se actualiza de forma periódica.
martes, 15 de septiembre de 2015
Las pautas de accesibilidad web del W3C: Robusto
Ayer se publicó el artículo Las pautas de accesibilidad web del W3C: Robusto, mi octava contribución al Observatorio de la Accesibilidad de la Confederación Española de Personas con Discapacidad Física y Orgánica (COCEMFE).
lunes, 14 de septiembre de 2015
Complementos y herramientas para Internet Explorer y Windows
En Internet Explorer and Windows de Stanford Online Accessibility Program encontramos estos complementos y herramientas:
- ACTF - aDesigner
- ADesigner is available from the Eclipse Foundation; it is "an Eclipse RCP application." It is free and opensource. "Web developers can use aDesigner to test the accessibility and usability of Web pages for low-vision and blind people."
- aViewer
- This tool, from the Paciello Group, is integrated into the Web Accessibility Toolbar, but it may be used separately, as a desktop application, if preferred. "The Accessibility Viewer (aViewer) is an inspection tool for Windows that displays the accessibility API information (MSAA, IAccessible2, UI Automation, ARIA, HTML DOM) exposed by web browsers to the operating system, and thus to any assistive technology (AT) such as screenreaders."
When getting started with aViewer, Steve Faulkner's AViewer Presentation and his AViewer video will be helpful. - Web Accessibility Toolbar (WAT)
- The most current version of the "WAT" can be downloaded from Github by going to: https://github.com/ThePacielloGroup/WebAccessibilityToolbar. Note that documentation, including keyboard shortcuts, is also posted there.
viernes, 11 de septiembre de 2015
El atributo alt en la Wikipedia
Curioso, el atributo alt tiene su propio artículo en la Wikipedia en inglés: alt attribute. El artículo dice:
The alt attribute is used in HTML and XHTML documents to specify alternative text (alt text) that is to be rendered when the element to which it is applied cannot be rendered. It is also used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. The attribute was introduced in HTML 2 and in HTML 4.01 was required for the img and area tags. It is optional for the input tag and the deprecated applet tag.
The alt attribute is used in HTML and XHTML documents to specify alternative text (alt text) that is to be rendered when the element to which it is applied cannot be rendered. It is also used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element. The attribute was introduced in HTML 2 and in HTML 4.01 was required for the img and area tags. It is optional for the input tag and the deprecated applet tag.
miércoles, 9 de septiembre de 2015
Consejos para desarrollar páginas web más accesibles para las personas con discapacidad cognitiva
Los problemas de accesibilidad web asociados a la discapacidad cognitiva o intelectual se han estudiado muy poco. Por ello, las soluciones planteadas son muy escasas.
En Layout, Navigation and Support for Text on Websites – A Few Ideas se presentan algunos consejos:
Layout
Algunos consejos son:
Navigation
Algunos consejos son:
Supporting text
Algunos consejos son:
En Layout, Navigation and Support for Text on Websites – A Few Ideas se presentan algunos consejos:
Layout
Algunos consejos son:
- All necessary text on the screen
- San Serif font
- Font to be at least 14 point
- Headings used
- Alignment of text to left,
- Writing in black on white
- There should not be too much information on the screen – avoid clutter
Navigation
Algunos consejos son:
- Having a maximum of eight navigation buttons.
- Placing the constant buttons (to move between pages, to return to home) in a top navigation bar and with topic related buttons on the left side.
Supporting text
Algunos consejos son:
- Short sentences of speech linked to icons, the same sentence can be repeated as often as the person needs to clarify a point or refresh their memory.
- Short videos no longer than about 30-45 secs may work.
- A feature on videos to re-wind and play back – this already happens on sites such as You tube and BBC iplayer.
martes, 8 de septiembre de 2015
Guía de Recomendaciones en Accesibilidad Cognitiva
FEAPS Madrid, la Federación de Organizaciones en Favor de Personas con Discapacidad Intelectual de Madrid, tiene publicada en su sitio web la Guía de Recomendaciones en Accesibilidad Cognitiva. Esta guía ha alcanzado más de mil descargas.
La guía posee un apartado dedicado a la búsqueda de información en Internet. Algunos de los consejos son:
La guía posee un apartado dedicado a la búsqueda de información en Internet. Algunos de los consejos son:
- Si la página me va marcando el camino que he seguido con una «miga de pan» o «hilo de Ariadna» será más fácil que pueda volver a una página que he visitado con anterioridad y en la que deseo seleccionar una opción diferente, y situarme en el contexto de la página que estoy visitando. Se tiene que reducir o eliminar los elementos emergentes, la publicidad y los cambios de apariencia constantes, y especialmente los no deseados, en la página web.
- Cuando la página me permite escribir datos o comentarios, como por ejemplo en los formularios, las cajas de texto deberían permitir que se vea la totalidad del texto que se escribe en ellas.
- Los menús es preferible que no sean desplegables, de esos que sólo los ves si tienes el ratón encima. Hay personas con problemas de motricidad fina que no aciertan al seleccionar las opciones. Cada subnivel de menú, debe activarse y fijarse con un click.
Eso del "hilo de Ariadna" es la primera vez que lo escucho. Pero en el artículo de la Wikipedia sobre la miga de pan aparece.
lunes, 7 de septiembre de 2015
Thunder Screenreader
A través del siguiente vídeo he descubierto un nuevo lector de pantallas para Windows que es gratuito:
Este lector de pantallas se llama Thunder Screenreader. Parece que está disponible en español, algún día lo probaré...
Este lector de pantallas se llama Thunder Screenreader. Parece que está disponible en español, algún día lo probaré...
viernes, 4 de septiembre de 2015
Vídeo sobre accesibilidad web de la BBC
Este vídeo es un poco antiguo (debe ser de 2005 o 2006), pero es curioso verlo BBC Click Accessibility:
jueves, 3 de septiembre de 2015
Simulador de ceguera al color
Spectrum es un complemento para Google Chrome que permite simular diferentes tipos de ceguera al color.
Página normal:
Protanopia:
Tritanopia:
Página normal:
Protanopia:
Tritanopia:
miércoles, 2 de septiembre de 2015
Cinco consejos para hacer un sitio web más accesible
Es un vídeo antiguo, del año 2010, pero todavía tiene vigencia: Tips to make your website accessible.
Los consejos son:
Los consejos son:
- Check that your website works correctly without images.
- Simplify navigation and consider keyboard only users.
- Include captions for video content.
- Audio should not be played automatically on entry to a page.
- Use suitable language and content for your audience.
martes, 1 de septiembre de 2015
Máster Universitario Online en UX: Usabilidad, Diseño de Interacción y Experiencia de Usuario
La Universitar Pompeu Fabra organiza el Máster Universitario Online en UX: Usabilidad, Diseño de Interacción y Experiencia de Usuario. Las clases comienzan el 15 de octubre de 2015.
Los contenidos académicos son:
Los contenidos académicos son:
- Apertura del aula digital e introducción al funcionamiento del curso
- Asignaturas comunes a todas las especialidades del Máster Universitario en Información Digital:
- Fundamentos en tecnologías web
- Posicionamiento en buscadores - SEO
- Web Social - Community Manager
- Asignaturas de la especialidad en Usabilidad, Diseño de Interacción y Experiencia de usuario:*
- Diseño de interfaces usables
- Frontend para UX
- Evaluación de usabilidad y experiencia de usuario
- Gestión de proyectos de UX en la empresa
- Trabajo de fin de máster
viernes, 28 de agosto de 2015
El vídeo del webinar Inclusión y Autonomía de las personas con Discapacidad apoyados en la tecnología
El 6 de agosto participé en un webinar organizado por el Observatorio TIC dependiente del Ministerio de Telecomunicaciones y de la Sociedad de la Información del Ecuador.
El webinar tuvo en algún momento picos de casi 250 personas conectadas:
Ahora mismo, el vídeo tiene más de 1000 visitas acumuladas:
El webinar tuvo en algún momento picos de casi 250 personas conectadas:
Ahora mismo, el vídeo tiene más de 1000 visitas acumuladas:
miércoles, 26 de agosto de 2015
Guía de accesibilidad para el sitio web de las Naciones Unidas
Accessibility Guidelines for United Nations Websites es un sitio web en el que se encuentran las guías que se deben emplear en el desarrollo de los sitios web de las Naciones Unidas para garantizar su accesibilidad.
Pero cuidado, en lo primer que he ido a mirar, Acronyms and Abbreviations, he encontrado un error tremendo, porque sugiere el uso de la etiqueta acronym, pero esa etiqueta está desaconsejada desde hace años:
Pero cuidado, en lo primer que he ido a mirar, Acronyms and Abbreviations, he encontrado un error tremendo, porque sugiere el uso de la etiqueta acronym, pero esa etiqueta está desaconsejada desde hace años:
- http://www.w3schools.com/tags/tag_acronym.asp
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/acronym
- http://html5doctor.com/the-abbr-element/
lunes, 24 de agosto de 2015
Guía para aprender accesibilidad web
The Accessibility Tree: A Training Guide es una interesante guía para aprender accesibilidad web. El índice de esta guía es:
- Accessibility API
- ARIA, Important Details
- ARIA Categories
- Accessibility Tree versus DOM
- Keyboard, Touch, and ATs
viernes, 21 de agosto de 2015
Vídeo de WebAIM
Es un poco antiguo y el audio no es muy bueno, pero es un vídeo interesante, Keeping Web Accessibility In Mind:
miércoles, 19 de agosto de 2015
Make Technology Work for Everyone
Muy bueno el vídeo Make Technology Work for Everyone: introducing digital accessibility, que ofrece 15 consejos para lograr una mayor accesibilidad digital. Y por supuesto, el vídeo tiene subtítulos (eso sí, en inglés):
martes, 18 de agosto de 2015
Herramientas de accesibilidad recomendadas por Stanford
Stanford University tiene la página web Online Accessibility Program en la que explica muchas cosas sobre accesibilidad web.
Es muy interesante el apartado Tools que tiene una lista de complementos para Google Chrome, Mozilla Firefox y Microsoft Internet Explorer.
Es muy interesante el apartado Tools que tiene una lista de complementos para Google Chrome, Mozilla Firefox y Microsoft Internet Explorer.
lunes, 17 de agosto de 2015
¿Por qué me interesa una web accesible?
En los medios de comunicación no aparecen muchas noticias sobre la accesibilidad web, así que es grato encontrarse alguna de vez en cuando. Hace unos pocos días, en La Vanguardia se publicó ¿Por qué me interesa una web accesible?. El artículo dice:
Se dice que algo es accesible cuando se puede obtener de forma sencilla y sin obstáculos, algo que es fácilmente comprensible, inteligible. La accesibilidad web busca que la web pueda ser usada por todas las personas, independientemente de sus capacidades sensoriales, físicas o técnicas. La información en la web es accesible cuando todo el mundo puede encontrarla y utilizarla.
[...]
Una web accesible mejora la calidad de vida y la autonomía de las personas con dificultades visuales, auditivas, motoras y/o cognitivas, pero no es un reducto para personas con diversidad funcional. Usted puede sufrir una lesión temporal en la mano que le impida utilizar el ratón, encontrarse en un ambiente ruidoso que le impida escuchar un archivo multimedia, o consultando su móvil a pleno sol sin poder distinguir los elementos con poco contraste. También debe tener en cuenta que su cuerpo envejece y, con la edad, muchas de sus capacidades se irán reduciendo. La accesibilidad web siempre nos beneficia a todos.
viernes, 14 de agosto de 2015
Cinco riesgos ocultos que puedes sufrir si tu sitio web es no accesible
En 5 Hidden Risks of Your Inaccessible Website se explican cinco riesgos que puedes sufrir si tu sitio web es no accesible:
- Daño a tu marca de empresa.
- Pérdida de oportunidades de mercado.
- Caída en barrena.
- Organizaciones más débiles.
- Menos empleados cualificados.
miércoles, 12 de agosto de 2015
Qué hacer si usas una tabla para maquetar
Las tablas no se tienen que emplear para la maquetación, para el layout. En su lugar se debe emplear CSS.
Esta es la teoría, pero en la práctica a veces se siguen usando las tablas para la maquetación por diversas razones. Pero en este caso hay una solución para lograr que no interfiera con la accesibilidad de la página web: Layout Tables Tip.
El truco es muy sencillo, simplemente hay que añadir role="presentation" a la tabla.
Esta es la teoría, pero en la práctica a veces se siguen usando las tablas para la maquetación por diversas razones. Pero en este caso hay una solución para lograr que no interfiera con la accesibilidad de la página web: Layout Tables Tip.
El truco es muy sencillo, simplemente hay que añadir role="presentation" a la tabla.
martes, 11 de agosto de 2015
Nuevo logo para representar que un producto o servicio es accesible
Las Naciones Unidas ha creado un logo para representar que "algo" es accesible: A New Symbol of Accessibility.
lunes, 10 de agosto de 2015
Lanzado Claws
En la Universidad de Alicante hemos desarrollado un complemento para Mozilla Firefox que emula (o simula) el comportamiento de un lector de pantallas como JAWS o NVDA.
Este complemento está inspirado en Fangs: Fangs Screen Reader Emulator
Fangs está muy bien, pero no ha sido actualizado desde hace años. El complemento que hemos desarrollado, Claws, tiene en cuenta las nuevas etiquetas de HTML5: Claws
Además, hemos incorporado algunas opciones que no posee Fangs.
Os animo a que lo probéis y nos indiquéis los errores y mejoras que podemos incorporar. Cualquier comentario me lo podéis enviar a sergio.lujan arroba ua.es
Este complemento está inspirado en Fangs: Fangs Screen Reader Emulator
Fangs está muy bien, pero no ha sido actualizado desde hace años. El complemento que hemos desarrollado, Claws, tiene en cuenta las nuevas etiquetas de HTML5: Claws
Además, hemos incorporado algunas opciones que no posee Fangs.
Os animo a que lo probéis y nos indiquéis los errores y mejoras que podemos incorporar. Cualquier comentario me lo podéis enviar a sergio.lujan arroba ua.es
Suscribirse a:
Entradas (Atom)