Investigadores del grupo de Sistemas Adaptativos Complejos de la Universidad Politécnica de Valencia (UPV) han desarrollado un sistema informático que permite a las personas discapacitadas, a través de un gorro de electrodos, analizar y 'traducir' sus pensamientos y expresiones en frases digitalizadas.
Así lo aseguró hoy a la agencia Efe Ana Esparcia-Alcázar, coordinadora del Congreso de Computación Evolutiva EVO 2007 que se celebra en la Universidad Politécnica de Valencia con la presencia de más de doscientos investigadores procedentes de 33 países.
El sistema desarrollado por este grupo de la UPV se denomina 'Interfaz Cerebro-Computadora' y engloba una serie de técnicas informáticas que, basándose en las teorías evolutivas de Darwin, están destinadas a encontrar soluciones a problemas en multitud de ámbitos y sectores. La científico explicó que unos
sensores adaptados a un gorro colocado en la cabeza de estas personas discapacitadas "procesa, filtra y digitaliza sus señales eléctricas, que posteriormente son enviadas a un ordenador, para su procesado y análisis adicional".
Según la investigadora, "este sistema está adaptado especialmente a las personas que padecen esclerosis lateral amiotrófica, que no pueden moverse ni hablar, y que con este sistema pueden comunicarse con los demás a través de un ordenador".
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 16 de abril de 2007
Control del ordenador con el pensamiento
sábado, 14 de abril de 2007
¿Recuperable en vez de discapacitado?
El individuo con discapacidad como individuo recuperable
[...]
La introducción del término "discapacitado" para etiquetar a una persona es relativamente reciente. Atrás quedaron "retrasado", "subnormal", "tarado", "inútil", "imbécil", "deficiente", y otros términos aún más sonrojantes.
Escribí al servicio de consultas de la Real Academia Española de la Lengua, proponiendo un nuevo término que mejorase a "discapacitado". Me amparé en la definción que el Diccionario de la Real Academia da para el término "Recuperable": que puede o debe recuperarse.
Esto implicaría que se puede catalogar como "recuperable" a una persona que padece una condición que no tiene posibilidades de mejora, si existe el deber de al menor intentar mejorarla.
Me contestaron muy amablemente. La Academia no es juez ni árbitro, la Academia es Notario del uso del lenguaje. Si a una institución se le ocurriese nombrar un centro de ayuda, como "Centro de Atención al Recuperable Físico/Psíquico" y su uso se extendiera, la Academia como Notaria, recogería ese uso. Existe el deber de cuperar al individuo para la sociedad. En el recientemente celebrado en Madrid, II Congreso Nacional sobre Discapacidad y Universidad, Roser Romero, Secretaria de Organización de la Confederación Española de Personas con Discapacidad Física y Orgánica, nos confesaba su profunda amargura. A pesar de estar intentado durante muchos años, sensibilizar plenamente a arquitectos y políticos de que era un deber social normalizar el acceso de las personas con discapacidad, a los estudios universitarios, al mercado laboral, y a los lugares físicos, usando todo el peso de la ley, el avance había sido escaso. Recuperable: que puede o debe recuperarse.
Llamar "discapacitada" a una persona, le ayuda a autoimponerse una etiqueta que baja sus expectativas y en consecuencia su logro (Efecto Pigmalión negativo, científicamente probado desde hace muchos años). Llamar a una persona "Recuperable" le ayuda a autoimponerse una etiqueta que aumenta sus expectativas y por tanto su logro final, probado científicamente.
"Recuperable" no es un eufemismo, los avances científicos tienen ahora una velocidad que rebasa la más febril imaginación. "Tengo una discapacidad del 40% en mi brazo derecho", lo podemos transformar sin esfuerzo en "tengo una recuperabilidad del 40% en mi brazo derecho"; y esto último, los científicos con mucho esfuerzo, lo transforman en una "recuperabilidad del 20%", y esa cifra, no para de bajar, día a día.
Un individuo que padezca Alzheimer, enfermedad que le va a ir llevando progresivamente hacia la demencia y la muerte, es "recuperable": si le ayudamos a instaurar unas pautas de lectura, de memorización y repetición de palabras, de resolución de pequeños problemas, el proceso de deterioro se enlentece. "Recupera" años de vida y calidad de vida.
Existen centros de "rehabilitación y recuperación" desde hace más de cien años. Ya ha llegado la hora de cambiar la triste e injusta etiqueta de "discapacitado", aplicada a un ser humano.
Nuestros ciudadanos se merecen recibir ayuda en un "Centro de Atención para Recuperables Físicos y Psíquicos". Los científicos lo avalan..... y la Academia da permiso.
martes, 10 de abril de 2007
Certificación Accesibilidad Web
El período de certificación se extiende a lo largo de dos años y consta de las siguientes fases:
- Proceso de certificación.
- Revisión completa a los 12 meses.
- Inspecciones aleatorias a los 6 y 18 meses.
miércoles, 4 de abril de 2007
IBM ayuda a mejorar la accesibilidad de los ordenadores y de Internet
El laboratorio de IBM en Nueva Inglaterra (EEUU) acaba de presentar sus últimas novedades para mejorar la accesibilidad de los ordenadores y de Internet para las personas con discapacidad, según informa la prensa estadounidense.
La firma informática presentó la tecnología 'Easy Web Browsing' (Navegador Fácil para Internet), un navegador dirigido a usuarios con discapacidad visual que permite reproducir el texto y los vínculos que aparecen en una página web en formato audio en 12 idiomas (entre los que se incluye el castellano), ampliar el tamaño de la letra o cambiar el color y el contraste de la página.
Un centenar de empresas ya permiten descargar este navegador a través de sus páginas, que, una vez instalado, adopta el formato de una barra de tareas en la parte superior de la página. El coste para las compañías que ofrezcan esta tecnología se sitúa entre los 25.000 y 250.000 dólares, dependiendo de la envergadura de sus portales de Internet.
Asimismo, la empresa presentó 'Invisible Accessibility', un software que aún está en fase de desarrollo y va dirigido a personas que debido a su discapacidad encuentran dificultades para utilizar el teclado y el ratón. Este programa detectará la repetición de un mismo caracter, discriminado si es intencional, o si se trata de un error habitual entre usuarios con problemas de movilidad en manos y dedos, y ajustará la velocidad del teclado a sus necesidades.
El software también será de ayuda para personas con problemas para hacer clic sobre vínculos de Internet, y podrá utilizarse tanto en la red como con programas que se emplean sin conexión a ella.
Orange lanza en Francia un nuevo software para usuarios ciegos
El operador de telefonía móvil Orange ha lanzado en Francia un nuevo software de síntesis vocal dirigido a personas ciegas y con discapacidad visual, según informa la prensa gala.
El programa facilitará a los clientes de esta compañía la marcación de números, la creación y lectura de mensajes SMS y las funciones de configuración de sus teléfonos.
Asimismo, les ofrecerá información sobre el nivel de carga de la batería, la cobertura, la fecha y la hora.
Los usuarios con discapacidad visual de Orange podrán personalizar características de la pantalla del aparato como el color, el contraste, y el tamaño de los caracteres.
El programa de síntesis vocal es compatible con el entorno Microsoft y se podrá descargar de manera gratuita de la página web de Orange, mediante un código que el operador de telefonía facilitará a sus clientes.
martes, 3 de abril de 2007
Hay que aprovechar la noticia
Esta noticia recordaba haberla escuchado, pero no recordaba donde. Repasando este blog, la he encontrado, Panorama desolador, pero haciendo referencia a una noticia en inglés (UN reports on dismal state of web accessibility).
Resulta que esta noticia es de principios de diciembre, incluso la misma PC Actual la publicó el 28/12/2006 con el título España cumple con la accesibilidad Web. ¿Por qué la vuelven a publicar? Mucho cuidado con los medios de comunicación y con los periodistas, que muchas veces (la mayoría de las veces), no saben de qué hablan y "alteran" la información. Por ejemplo, en esta última noticia podemos leer:
El Gobierno recuerda que la Fundación ONCE realizó una auditoría de la página de La Moncloa (www.la-moncloa.es) y comprobó que "satisface todos los requisitos" de las directrices internacionales de accesibilidad para contenidos en Internet.Esta afirmación contiene varios errores, porque si leemos el resto de noticias relacionadas con esta descubrimos que:
- "España cumple con la accesibilidad Web" se refiere únicamente a una página, la página de La Moncloa. No creo que se pueda afirmar que, porque una página cumpla con la accesibilidad en la Web, por muy importante que sea la página, ya todo el país lo cumple.
- No está claro si se refiere únicamente a la página principal de La Moncloa o a todo el sitio web. Yo me inclino a que el estudio únicamente analizó la página principal.
- Dice que "satisface todos los requisitos", cuando en realidad podemos leer en otra parte que sólo cumple el nivel A, ya que ninguna de las páginas analizadas llegó al nivel AA y mucho menos al nivel AAA.
- No especifica si la revisión de la accesibilidad se ha realizado con medios automáticos o manuales, ya que existe una importante diferencia en los resultados que se obtienen (una revisión automática no puede sustituir la revisión manual de un experto).
domingo, 1 de abril de 2007
Garantizada la accesibilidad de los discapactiados en sus relaciones con la Administración
El texto dice:
El Consejo de Ministros ha aprobado un Real Decreto que garantiza la accesibilidad y elimina cualquier discriminación de las personas con discapacidad en sus relaciones con la Administración General del Estado.La referencia exacta es REAL DECRETO 366/2007, de 16 de marzo, por el que se establecen las condiciones de accesibilidad y no discriminación de las personas con discapacidad en sus relaciones con la Administración General del Estado, BOE nº 72 de 24/3/2007.
[...]
Se elimina toda discriminación en los accesos a oficinas, impresos, medios telemáticos y cualquier otra vía de comunicación oficial.
[...]
Además, los documentos e impresos deberán estar en todo caso disponibles en las correspondientes páginas web y en formato electrónico accesible.
[...]
Los documentos e impresos, la prestación de los servicios de atención y demás medios existentes deberán cumplir lo dispuesto en estas condiciones en el plazo de un año desde la entrada en vigor del presente Real Decreto.
miércoles, 28 de marzo de 2007
Pantallas táctiles para ciegos
La Universidad Purdue de Indiana (Estados Unidos) desarrollará un sistema acústico para hacer más accesibles los ordenadores a estudiantes ciegos.
Se trata de una pantalla táctil, que se podrá acoplar al monitor del ordenador. Está dotada de un software que emitirá una serie de sonidos grabados cuando los usuarios pasen los dedos por encima, lo que les permitirá identificar y acceder a distintos contenidos como si estuvieran utilizando un ratón.
De este modo, un internauta podrá consultar rápidamente las distintas secciones de un periódico 'on-line', ya que cuando pase los dedos por encima de la pantalla, el sistema emitirá el sonido de un trueno, si pulsa el apartado de la previsión del tiempo, o el del rebote de un balón, si lo hace sobre la de deportes.
En el proyecto colaboran los alumnos de la Escuela de Personas Ciegas y con Discapacidad Visual de Indiana, que contribuirán a la creación de un glosario de "símbolos sonoros" fáciles de recordar, adaptados a sus necesidades y a los contenidos docentes.
Dichos sonidos se podrán consultar a través de una página web, para que otros usuarios ciegos puedan conocerlos y sugerir mejoras.
Profesores y alumnos de informática de la Universidad Purdue iniciarán el trabajo técnico en mayo, y esperan tener listo un prototipo de este sistema a finales de este año.
domingo, 25 de marzo de 2007
Navegadores web alternativos
Los navegadores web alternativos están clasificados en cinco categorías:
- Navegadores diseñados específicamente para personas con discapacidad.
- Lectores de pantalla.
- Navegadores con tecnología asistiva.
- Navegadores de voz.
- Otros métodos de acceso.
martes, 20 de marzo de 2007
Linux Accessibility Resource Site
domingo, 18 de marzo de 2007
Fangs para Mozilla Firefox
Por ejemplo, en la siguiente captura de pantalla podemos ver la página principal de la web de la Universidad de Alicante:

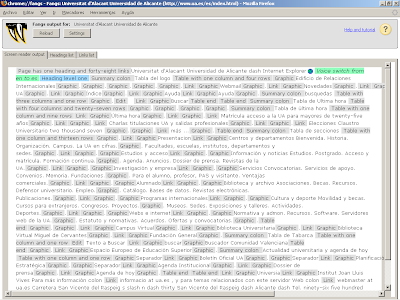
En la siguiente captura de pantalla podemos ver la representación que realiza Fangs de la página anterior:

Fangs dispone de tres pestañas:
- Screen reader output: muestra la representación lineal de la página, incluye "anuncios" (marcados en gris) que son generados por el lector de pantalla para explicar la estructura de la página web.
- Heading list: muestra una lista de los encabezados de la página, le permite al usuario tener una visión rápida de la estructura y contenido de la página web.
- Links list: muestra una lista de los enlaces de la página.
¿Qué es un lector de pantalla?
Un lector de pantalla pertenece al grupo de herramientas llamadas tecnología asistiva que facilita o permite a las personas con discapacidad realizar algunos tipos de tareas.
Los lectores de pantalla más conocidos emplean un sintetizador de voz, que es un sistema capaz de producir de forma artificial el habla humana. Según la Wikipedia, la síntesis de voz o síntesis del habla es:
La Síntesis de voz es la producción artificial de habla humana. Un sistema usado con este propósito recibe el nombre de sintetizador de voz y puede implementarse en software o hardware. La síntesis de voz se llama a menudo en inglés text-to-speech (TTS), en referencia a su capacidad de convertir texto en habla. Sin embargo, hay sistemas que en lugar de producir voz a partir de texto lo hacen a partir de representación lingüística simbólica en habla.Hasta hace unos pocos años, únicamente existían lectores de pantalla para el sistema operativo Microsoft Windows. Sin embargo, hoy en día existen para numerosos sistemas operativos:
Linux:
- Gnopernicus
- Speakup
- Voice Over
- Jaws for Windows (JFW)
- Hal
- Window Eyes
Por último, un vídeo (en inglés) que explica qué es y para qué sirve un lector de pantalla:
jueves, 15 de marzo de 2007
Simplificar los textos
Para mejorar la accesibilidad de un sitio web, es recomendable simplicar los textos, pero teniendo cuidado para que no se pierda información en la simplificación. Por ejemplo, es conveniente reducir o eliminar el uso de oraciones subordinadas y pasivas que sean largas y complejas. También, hay que evitar el lenguaje figurativo que emplea metáforas y símiles.
Otra alternativa, pero que se aleja de la filosofía de la accesibilidad (realizar un diseño único que sea útil para todo el mundo) es el empleo de vídeos con explicaciones en la Lengua de Signos. Por ejemplo, Bankinter proporciona en su sitio web una serie de vídeos en la Lengua de Signos donde se presentan sus productos y se explica el funcionamiento de su sitio web.
martes, 13 de marzo de 2007
AENOR lanza la certificación de accesibilidad web en colaboración con CTIC y ESI
05/02/07 Fundación CTIC
Todo tipo de páginas y portales existentes en Internet podrán optar a un certificado de calidad que acredite que son accesibles para el mayor número de personas, independientemente de sus limitaciones o de las derivadas del entorno de uso
Este es el resultado del acuerdo de alcance internacional suscrito por la Asociación Española de Normalización y Certificación (AENOR) con el Centro Tecnológico de la Información y la Comunicación (CTIC), en Asturias, y con el Instituto Europeo de Software (ESI Tecnalia), en Euskadi.
Según la Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico (LSSICE), las Administraciones públicas españolas deben cumplir desde el 1 de enero de 2006, los requisitos necesarios para que sus páginas web sean accesibles a personas con discapacidad y de edad avanzada. Esto mismo es aplicable a los sitios web privados que cuenten con financiación pública.
AENOR ha desarrollado un sistema de certificación en esta materia, según la norma UNE 139803:1994 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad para contenidos Web, que se fundamenta en las directrices de accesibilidad del World Wide Web Consortium (W3C), cuya oficina española está en la Fundación CTIC.
La nueva certificación asegura a empresas privadas y Administraciones públicas que sus sitios web cumplen en todo momento con las pautas de accesibilidad establecidas en la norma y aporta un sello de excelencia a su presencia en Internet. Asimismo sirve como importante guía de apoyo a la hora de definir los requisitos de contratación y como distintivo de confianza para los usuarios.
La accesibilidad permite que un sitio o servicio web pueda ser utilizado de forma satisfactoria por el mayor número posible de personas, independientemente de sus capacidades personales o tecnológicas, y su falta niega el acceso a potenciales usuarios y, desde el punto de vista empresarial, a posibles clientes.
Como ejemplos de característica de una web accesible puede citarse el que se permita configurar el tamaño de letra para evitar dificultades de visión, el uso de estándares internacionales que aseguren el acceso a la información en diferentes sistemas operativos o que los vídeos deban estar subtitulados para facilitar su comprensión a discapacitados auditivos.Inspectores cualificados
El acuerdo supone que CTIC y ESI prestarán a AENOR servicios técnicos mediante inspectores cualificados que analizarán el grado de accesibilidad de las páginas web, tanto en empresas como en instituciones. El proceso consiste en evaluar un sitio web, combinando sistemas de revisión automática con metodologías de inspección manual.
Estos especialistas trabajarán como inspectores cualificados de acuerdo a los procedimientos vigentes en la certificación de productos y según los requisitos deontológicos establecidos por AENOR, especialmente, en lo relativo a la independencia para asumir labores de asesoramiento y consultoría.AENOR
www.aenor.es
La Asociación Española de Normalización y Certificación (AENOR) fue creada en 1986 como una entidad privada y sin ánimo de lucro. A través de sus actividades de normalización y certificación, contribuye a mejorar la calidad y competitividad de las empresas, productos y servicios, así como proteger el medio ambiente y, con ello, el bienestar de la sociedad en su conjunto. AENOR es la entidad líder en certificación en España, con una cuota de mercado del 33% en sistemas de gestión de calidad (16.000 certificados) y del 41% en sistemas de gestión ambiental (3.000 certificados). También es líder en certificación de producto, con 75.000 productos certificados. Tiene 10 sedes en Europa, América y Asia, además de sus 19 centros en España.CTIC
www.fundacionctic.org
El Centro Tecnológico de la Información y de la Comunicación es una fundación privada sin ánimo de lucro, de carácter social y de cooperación para el desarrollo tecnológico. Está ubicado en el Parque Científico Tecnológico de Gijón y desde el año 2003 es la sede en España del consorcio mundial de internet W3C. Está constituida por un patronato de empresas del sector tecnológico y por el Gobierno del Principado de Asturias. Su objetivo fundacional es promover y estimular actividades relacionadas con el desarrollo de las TIC en todos los campos de la vida económica y social que conduzcan al impulso y fortalecimiento de la Sociedad de la Información.ESI Tecnalia
www.esi.es
European Software Institute es una fundación privada sin ánimo de lucro, ubicada en el Parque Tecnológico de Zamudio, en Vizcaya, que forma parte de la Corporación Tecnológica Tecnalia. Fue creada en 1993 por la Comisión Europea con el apoyo del Gobierno Vasco. Su objetivo fundamental es contribuir al incremento de la competitividad de la industria del software y al desarrollo de la Sociedad de la Información. Para ello, presta servicios a empresas, desarrolla proyectos de I+D+i y lleva a cabo iniciativas de difusión tecnológica y cooperación internacional. Ofrece asesoramiento, formación y soporte tecnológico, apoyado en una red de alianzas internacionales.
lunes, 12 de marzo de 2007
Los 8 puntos de verificación más violados
En la página del SIDAR se resumen los aspectos más importantes del informe:
Según el estudio el 82% de los problemas encontrados constituyen violaciones de 8 de los 65 puntos de control:Además, al final del informe, en el apéndice 2, se presenta una serie de recomendaciones para ser integradas en las recomendaciones del WAI:
- 1.1 Proporcione un texto equivalente para todo elemento no textual (p. ej. a través de "alt", "longdesc" o en el contenido del elemento). Esto incluye: imágenes, representaciones gráficas del texto (incluyendo símbolos), áreas de mapas de imagen, animaciones (por ejemplo, GIFs animados), "applets" y objetos programados, "ASCII art", marcos, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, sonidos (ejecutados con o sin la interacción del usuario), archivos exclusivamente auditivos, pista sonora del vídeo y vídeos. (Prioridad 1).
- 2.2 Asegúrese de que las combinaciones de color del fondo y del primer plano contrastan lo suficiente cuando son vistas por alguien que tiene una deficiencia de percepción del color o que utiliza un monitor en blanco y negro. (Prioridad 2 para imágenes, 3 para textos).
- 6.3 Asegúrese de que las páginas pueden seguir siendo usadas cuando los scripts, applets u otros objetos de programación se desconectan o no son soportados. Si esto no es posible, proporcione información equivalente en una página alternativa accesible. (Prioridad 1)
- 7.3 Hasta que las aplicaciones de usuario permitan congelar el contenido en movimiento, evite el movimiento en las páginas. (Prioridad 2).
- 10.1 Hasta que las aplicaciones de usuario permitan a los usuarios desactivar la generación de ventanas, no provoque que aparezcan llamadas emergentes u otras ventanas y no cambie el foco de la ventana actual sin informar antes al usuario. (Prioridad 2).
- 12.3 Divida los bloques de información largos en grupos más manejables cuando resulte natural y apropiado. (Prioridad 2).
- 13.1 Identifique claramente el objetivo de cada enlace. (Prioridad 2)
- 14.1 Utilice el lenguaje más claro y sencillo que sea apropiado para el contenido de un sitio. (Prioridad 1)
- Reduzca el número de enlaces y, asegure que los enlaces auténticos y necesarios están claramente marcados como tales.
- Evite la fragmentación del sitio: Los mecanismos de navegación deben ser consitentes (por ejemplo, en cuanto a su apariencia y comportamiento) la importancia relativa de las diferentes secciones debe ser clara (a través del sitio y dentro de cada página) y debe utilizarse el lenguage de marcado para indicar la estructura de las páginas.
- Mantenga enlaces a la página principal.
- Mejore los medios de búsqueda.
- Elimine las estructuras excesivamente profundas en el sitio, y asegúrese de que los títulos de página son informativos.
domingo, 25 de febrero de 2007
Enlace de "salta navegación"
Para aquellas personas que emplean una navegador no visual, por ejemplo un lector de pantalla, una barra de navegación con muchos enlaces no suele suponer una barrera, pero sí que suele retardar la navegación al tener que recorrer la barra de navegación completa cada vez que se visita una página nueva. Para facilitar la navegación a estos usuarios, es recomendable proporcionar una manera de saltar la barra de navegación. Para ello, se suele incluir al principio de la página web un enlace dentro del propio documento que salta al contenido principal.
En la página web Enlaces de "saltar navegación" se puede encontrar una comparativa sobre distintas técnicas (o trucos) que existen para ocultar el enlace "saltar navegación" para aquellos usuarios que emplean un navegador visual. Estas técnicas son:
La conclusión que se extrae de esta comparativa es que es mucho mejor evitar estas técnicas, ya que su interpretación y funcionamiento varía entre distintos lectores de pantalla o incluso entre distintas versiones del mismo lector de pantalla.
- Oculto: Al enlace se le aplica el atributo display: none.
- Desplazado: Esta vez el enlace se oculta sacándolo del área visible del
documento, generalmente aplicándole la regla text-indent:-100em.- "Fantasma": Una imagen transparente es la que enlaza al contenido.
Para resolver esta situación, existen dos posibles alternativas:
- No intentar ocultar el enlace "saltar navegación", sino integrarlo en la propia página web como un elemento más.
- Situar la barra de navegación al final de la estructura del documento y mediante hojas de estilo en cascada (CSS) colocar la barra de navegación al principio de la página.
jueves, 22 de febrero de 2007
Técnicas para las Pautas de Accesibilidad al Contenido en la Web 1.0
En este documento, cada punto de revisión (checkpoint) está seguido por uno o más vínculos a las técnicas concretas que se deben de aplicar. Podemos encontrar tres tipos de técnicas:
- Técnicas Fundamentales: expone los temas de accesibilidad y las técnicas generales que son de aplicación a todas las tecnologías (por ejemplo, validación, pruebas, etc.).
- Técnicas HTML: proporciona ejemplos y estrategias para realizar de forma accesible el contenido en HTML.
- Técnicas CSS: proporciona ejemplos y estrategias que ayudan a los autores a elaborar hojas de estilo en cascada (CSS) como parte del diseño accesible de los contenidos.
Técnicas Fundamentales: Estructura contra presentación
Cuando se diseña un documento o una serie de documentos, en primer lugar, los desarrolladores de contenidos deben esforzarse en identificar la estructura que desean dar a sus documentos, antes de pensar en cómo se presentarán los mismos al usuario. Distinguir la estructura del documento de la forma en que se presenta el contenido ofrece varias ventajas, incluido un aumento de la accesibilidad, facilidad de gestión y portabilidad.
La identificación de lo que es estructura y lo que es presentación puede ser un reto a veces. Por ejemplo, muchos desarrolladores consideran que una línea horizontal comunica una división estructural. Esto puede ser cierto para usuarios con una visión normal, pero para usuarios sin visión o sin navegadores gráficos, una línea horizontal no significa prácticamente nada. Por ejemplo, en HTML, los desarrolladores deberían usar los elementos de encabezamiento (H1 - H6) de HTML 4.01 para identificar nuevas secciones. Estos pueden ser complementados con indicaciones visuales o de otro tipo tales como líneas horizontales, pero no deben ser reemplazados por ellos.
A la inversa también: los desarrolladores no deben usar elementos estructurales para lograr efectos de presentación. Por ejemplo, en HTML, aunque el elemento BLOCKQUOTE puede crear sangrías de texto en algunos navegadores, está diseñado para identificar una cita, no para crear efectos secundarios de presentación. Los elementos BLOCKQUOTE usados para sangrías confunden a los usuarios y los robots de búsqueda, que esperan que el elemento se utilice para señalar una cita.
Técnicas HTML: Tablas para maquetar
Los autores deberían utilizar hojas de estilo para maquetar y posicionar. De cualquier modo, cuando es necesario usar una tabla para maquetar, el orden de la información en la tabla debe ser comprensible después de transformarse en forma lineal. Cuando se alinea una tabla, los contenidos de las celdas se convierten en series de párrafos (es decir, de arriba hacia abajo) uno tras otro. Las celdas deben tener sentido cuando se leen en orden horizontal y deben incluir elementos estructurales (que creen párrafos, encabezamientos, listas, etc.) de modo que la página tenga sentido al ser alineada.
Igualmente, cuando se utilicen tablas para maquetar, no utilice etiquetas estructurales para crear formatos visuales. Por ejemplo, el elemento TH se muestra visualmente centrado y en negrita. Si una celda no es realmente el encabezamiento de una fila o columna de datos, utilice hojas de estilo o atributos de formateo del elemento.
Técnicas CSS: Maquetación, ubicación, colocación en capas, y alineaciónLos contenidos deben ser maquetados, ubicados, colocados en capas y alineados mediante hojas de estilo (sobre todo mediante las propiedades CSS de float y colocación absoluta):
- Las propiedades "text-indent", "text-align", "word-spacing" y "font-stretch", permiten a los usuarios controlar el espaciado sin añadir espacios adicionales. Utilice 'text-align:center' en lugar del elemento desaconsejado CENTER.
- Con las propiedades 'margin', 'margin-top', 'margin-right', 'margin-bottom' y 'margin-left', los autores pueden crear espacios en los cuatro lados del contenido de un elemento, en lugar de añadir espacios de no separación ( ).
- Con las propiedades "float", "position", "top", "right", "bottom" y "left", el usuario puede controlar la posición visual de casi cualquier elemento con independencia de donde aparezca el elemento en el documento. Los autores deberían diseñar siempre documentos que tengan sentido sin hojas de estilo (por ejemplo, el documento debería escribirse en un orden "lógico") y entonces aplicar hojas de estilo para lograr efectos visuales. Las propiedades de ubicación pueden ser usadas para crear notas marginales (que se numerarán automáticamente), barras laterales, efectos similares a los marcos, encabezamientos y pies simples y otras más.
- La propiedad "empty-cells" permite a los usuarios dejar vacías celdas de tablas y poder proporcionarles bordes en la pantalla o en papel. Una celda de datos que debe estar vacía no debería ser llenada con un espacio en blanco o un espacio "non-breaking" sólo para lograr un efecto visual.
martes, 20 de febrero de 2007
Los dos principios básicos del diseño web accesible
Los dos principios básicos del diseño accesible de sitios web son crear páginas que se transformen correctamente y ofrecer el contenido de manera comprensible para facilitar la navegación por el sitio web.El autor de esta página también incluye una explicación de "transformación correcta" y "contenido comprensible y navegable":
Transformación correcta
El primer principio del diseño accesible es por tanto crear páginas que se transformen correctamente y cuyo contenido sea correctamente reproducible bajo distintas circunstancias. Hay que crear páginas que sean accesibles a pesar de las deficiencias cognitivas leves, físicas o sensoriales de los usuarios. Hay que considerar también las posibles restricciones debidas al lugar de acceso y las barreras tecnológicas.En este sentido el texto es siempre lo más accesible. Sin embargo no se trata de crear páginas sólo-texto sin elementos gráficos ni una atractiva maquetación visual. Existen técnicas de HTML para asociar texto alternativo a cada elemento no textual de la página.
Además los elementos gráficos y multimedia correctamente usados contribuyen a mejorar la accesibilidad del sitio web, pues ayudan a conseguir el otro principio importante del diseño accesible: la comprensión del contenido y la navegación fácil por el sitio.
Contenido comprensible y navegable
Esto incluye no sólo la utilización de un lenguaje claro y simple, sino también proporcionar mecanismos comprensibles para navegar dentro de cada página y entre las páginas del sitio web. Al proporcionar herramientas de navegación e información orientativa en las páginas se maximizará la accesibilidad y la usabilidad del sitio web.Pero como se ha comentado no todos los usuarios pueden utilizar las claves visuales tales como mapas de imagen, colores de fondo, marcos contiguos o imágenes que guían a los usuarios videntes. Algunos usuarios pierden también información del contexto cuando sólo pueden visualizar una parte de la página. Esto sucede si acceden a la página palabra por palabra con sintetizadores de voz, braille o teléfonos WAP o si acceden por partes con pantallas pequeñas o magnificadores de pantalla.
viernes, 16 de febrero de 2007
¿Cuáles son los problemas de accesibilidad en la Web más importantes para un invidente?
1. Las páginas mal etiquetadas porque no emplean las etiquetas de HTML para definir la estructura de la página.
Por ejemplo, emplear la negrita para indicar separadores de sección cuando existen etiquetas (h1, h2, ...) específicas para ello, o crear listas mediante saltos de línea cuando existen etiquetas específicas (ul, li, ...). Este es un problema de difícil solución, ya que requiere que el desarrollador conozca la forma correcta de utilizar las etiquetas de marcado y la forma en que los lectores de pantalla las emplean.
Un problema importante asociado es que, al no estar correctamente estructurada la página, no se puede "saltar" fácilmente la barra de navegación del sitio web, y el usuario tiene que esperar que el lector de pantalla lea toda la barra de navegación antes de llegar al contenido realmente importante de la página.
2. El texto alternativo inadecuado para las imágenes.
Por ejemplo, no colocar un texto alternativo cuando hace falta o colocarlo cuando en realidad no es necesario, o un texto alternativo poco útil. Este y el siguiente problema se deben principalmente a la dejadez de los desarrolladores, ya que su solución no es difícil.
3. Controles de formulario sin etiquetas.
Por ejemplo, cuando las etiquetas de los controles de un formulario se colocan en sitios "extraños" (debajo, alejadas). El usuario invidente no sabe para qué sirve cada control, no sabe qué tiene que escribir o seleccionar.
martes, 13 de febrero de 2007
Auditoria de accesibilidad, test de accesibilidad y test de accesibilidad automático
Auditoria de accesibilidad
Un experto en accesibilidad revisa un sitio web, informa de posibles problemas de accesibilidad y proporciona recomendaciones para solucionar los problemas.
Ventajas: más rápido y barato que un test de accesibilidad, más exhaustivo que un test de accesibilidad.
Desventajas: no se produce una transmisión de conocimiento del auditor al cliente (para ello se tienen que realizar cursos de formación).
Test de accesibilidad
Usuarios con algún tipo de discapacidad realizan una serie de tareas en un sitio web mientras que un controlador anota todos los problemas que experimentan. Es la única forma para asegurar un nivel de accesibilidad óptimo.
Ventajas: también se detectan problemas de usabilidad, es una gran oportunidad para aprender de primera mano los problemas de accesibilidad.
Desventajas: es extremadamente caro de realizar, sorprendentemente detecta menos problemas que una auditoría de accesibilidad.
Test de accesibilidad automático
Mediante un programa que verifica un conjunto de guías, se evalúa de forma automática la accesibilidad de un sitio web.
Ventajas: rápido, sencillo y económico de realizar.
Desventajas: la calidad de los resultados es limitada, devuelven errores que no lo son y no detecta errores básicos.