Consejo 4: Enlaces de hipertexto: Use texto que tenga sentido leído fuera de contexto. Por ejemplo, evite "pincha aquí".Algunos navegadores y algunos los programas de ayuda que emplean las personas con discapacidad (por ejemplo, los lectores de pantalla) ofrecen al usuario la posibilidad de mostrar, normalmente una ventana aparte, la lista de enlaces que contiene una página web. Esta lista de enlaces normalmente permite activar un enlace y navegar a la página de destino. Si el texto de un enlace no tiene sentido fuera de su contexto, el enlace no tendrá sentido en esta lista de enlaces.
Por otro lado, si los enlaces poseen un estilo especial para resaltarlos, los usuarios suelen fijar su atención en ellos, por lo que es importante que el texto de los enlaces sea lo más claro y significativo.
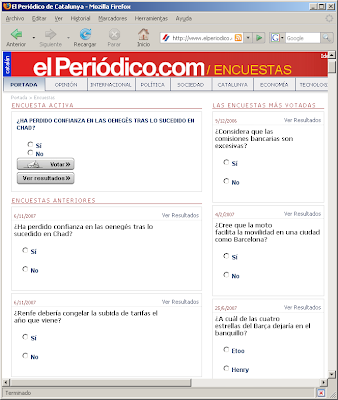
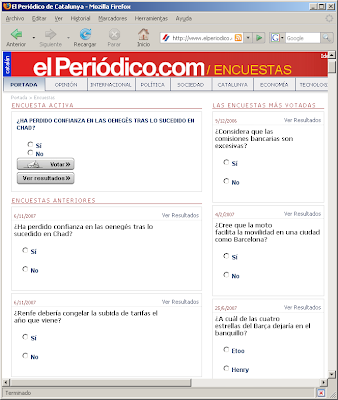
Por ejemplo, elPeriódico.com tiene una sección llamada Encuestas en la que se muestran todas las encuestas que existen. Cada encuesta tiene un enlace asociado con el texto Ver Resultados para visualizar los resultados de la encuesta seleccionada, como podemos ver en la siguiente imagen:

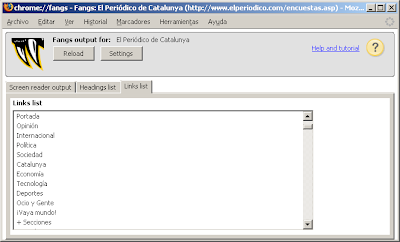
El complemento
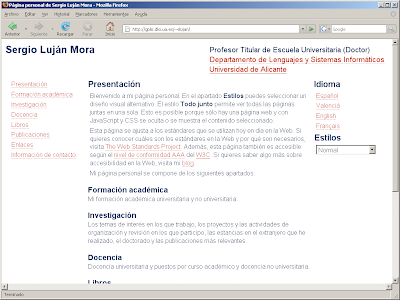
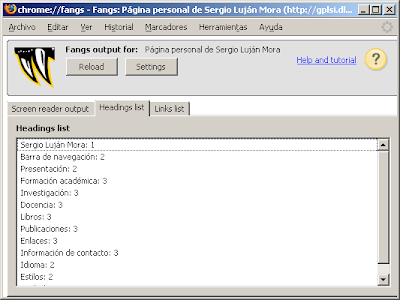
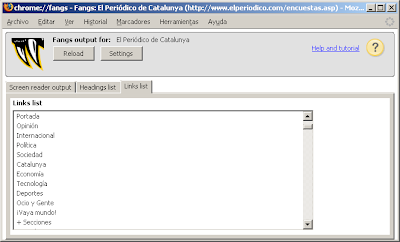
Fangs para Firefox que simula el comportamiento de un lector de pantalla posee una ventana para visualizar los enlaces que contiene una página web. En la siguiente imagen podemos ver la lista con los primeros enlaces (Portada, Opinión, Internacional, etc.) de la página web mostrada anteriormente:

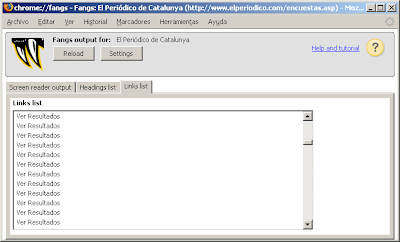
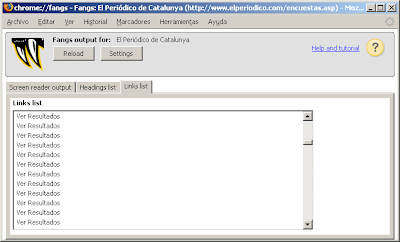
Como todas las encuestas tienen un enlace con el texto
Ver Resultados, cuando se consulta la lista de enlaces no se sabe a qué encuesta se refiere cada enlace, como podemos observar en la siguiente imagen:

Por tanto, esta página presenta un grave problema de accesibilidad, ya que no se puede seleccionar un enlace en la lista de enlaces.
Para finalizar, unos breves consejos para escribir enlaces correctos:
- Tiene que ser claro y corto, pero no tan corto que sea casi inapreciable para el usuario cuando lo escuche.
- Tiene que tener sentido fuera de contexto, por ejemplo, cuando se lea él sólo o como parte de una lista de enlaces de una página.
- Tiene que tener sentido en el contexto, por ejemplo, cuando se lea como parte del resto de la página.
Para ampliar estos consejos, recomiendo la lectura de los siguientes artículos:
(Actualización 22/11/2007) También hay gente que defiende lo contrario: si le dices a la gente "pulsa aquí" (click here) aumentará el porcentaje de usuarios que lo hagan. Además, ayuda a los usuarios poco familiarizados con la navegación web. Lo explican en el artículo Does Telling Someone to “Click Here” Actually Matter?.
(
Actualización 30/11/2008) El artículo
Enlaces para “leer más” que sean simples y accesibles explica cómo emplear CSS para solucionar el problema de los enlaces poco descriptivos.