Después de más de 6 meses desde la aparición de
Web Content Accessibility Guidelines (WCAG) 2.0, ¿qué herramientas de revisión (evaluación o validación) existen?
Hace unas semanas apareció la versión 2.0 de
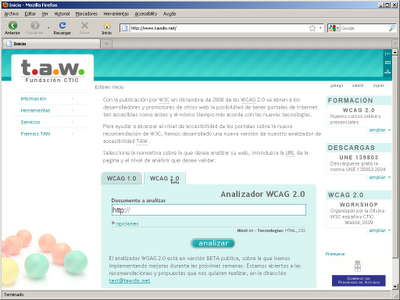
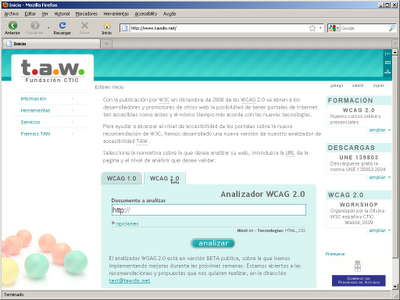
TAW. Le han cambiado totalmente la presentación al sitio web y la nueva versión de la herramienta (en fase beta) es excelente a primera vista, podemos elegir revisar WCAG 1.0 o WCAG 2.0, cada una con sus opciones propias:

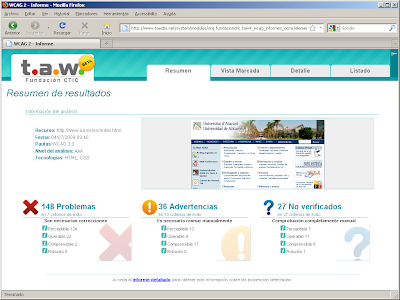
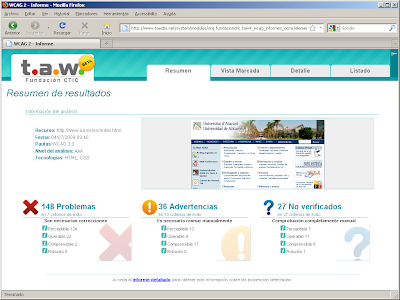
Su uso es mucho más sencillo, ya que el informe que genera la herramienta ofrece cuatro vistas: Resumen, Vista Marcada, Detalle y Listado.

Por cierto, el complemento "TAW3 en un click" para el navegador Firefox no está actualizado desde hace tiempo y ya no funciona en la versión 3.5 del navegador (es incompatible).
Por otro lado, también existe la herramienta
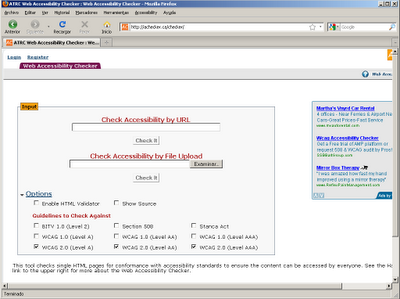
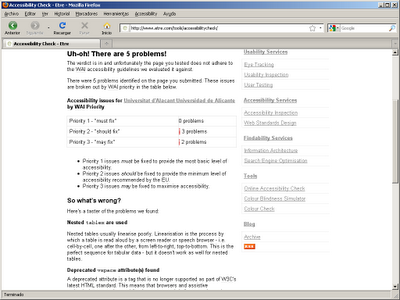
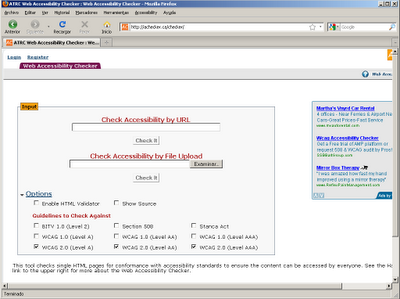
ACheck (o ATRC Web Accessibility Checker), que permite seleccionar qué tipo de análisis se quiere realizar (WCAG 1.0, WCAG 2.0, Section 508 y otros):

Por último, también existe la herramienta
SortSite, que tiene un módulo para la evaluar la
accesibilidad web. Pero esta herramienta es de pago, aunque tiene una
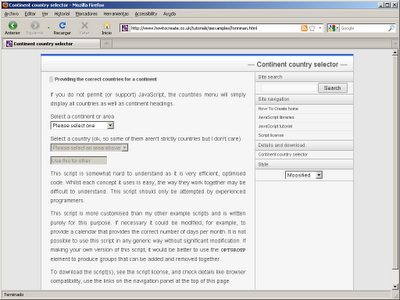
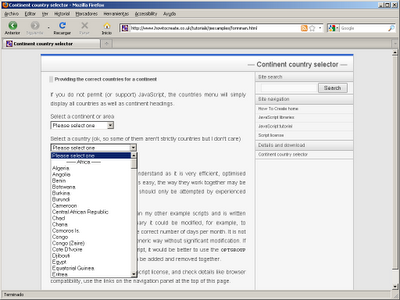
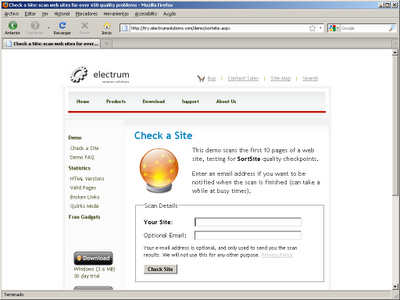
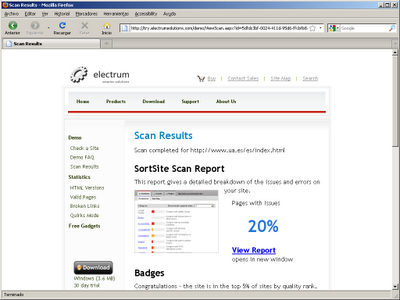
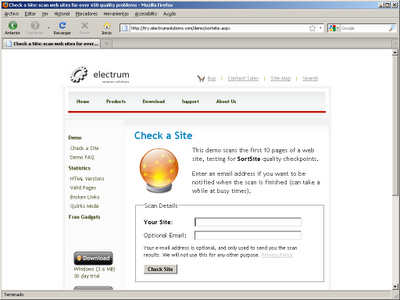
versión demo que permite analizar 10 páginas de forma simultánea. Esta herramienta es sorprendente la cantidad de informes que genera. Como el resto de herramientas de revisión, tenemos que introducir la URL de la página que queremos analizar:

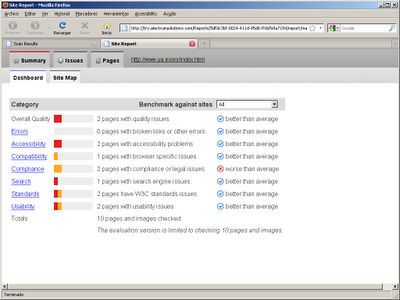
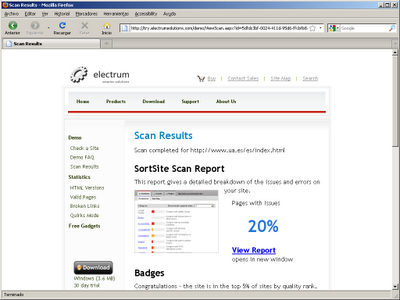
Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:

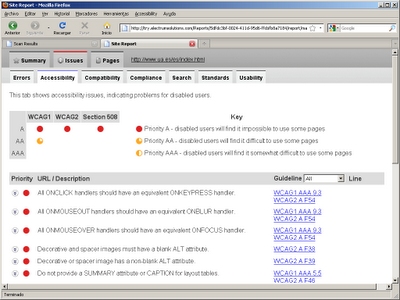
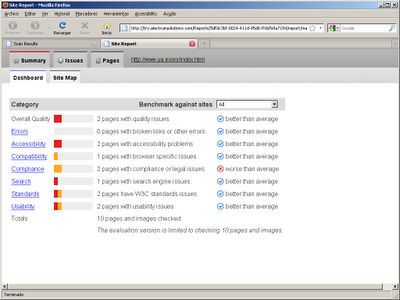
A continuación podemos acceder al informe completo donde podemos encontrar una gran cantidad de información agrupada en los siguientes apartados: Errores, Accesibilidad, Compatibilidad, Cumplimiento de leyes, Búsqueda, Estándares y Usabilidad.

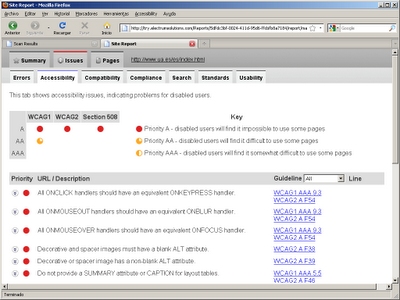
En cuanto al análisis de la accesibilidad, se revisa WCAG 1.0, WCAG 2.0 y Section 508: