Antes que nada, ¿qué es una abreviatura y qué es un acrónimo? Consultemos el
diccionario de la Real Academia Española:
abreviatura. (Del lat. abbreviatūra).
1. f. Tipo de abreviación que consiste en la representación gráfica reducida de una palabra mediante la supresión de letras finales o centrales, y que suele cerrarse con punto; p. ej., afmo. por afectísimo; Dir.a por directora; íd. por ídem; SS. MM. por Sus Majestades; D. por don.
acrónimo.
(Del gr. ἄκρος, extremo, y -ónimo).
1. m. Tipo de sigla que se pronuncia como una palabra; p. ej., o(bjeto) v(olante) n(o) i(dentificado).
2. m. Vocablo formado por la unión de elementos de dos o más palabras, constituido por el principio de la primera y el final de la última, p. ej., ofi(cina infor)mática, o, frecuentemente, por otras combinaciones, p. ej., so(und) n(avigation) a(nd) r(anging), Ban(co) es(pañol) (de) (crédi)to.
¿Qué problema de accesibilidad tienen las abreviaturas y acrónimos? Recordemos la lectura de la condena contra RTVE en el 2003 por Alfredo Urdaci que leyó
"Ce Ce O O" en vez de Comisiones Obreras y la mitad de los televidentes no entendieron nada. Pues eso mismo ocurre con las abreviaturas y acrónimos y los lectores de pantalla: si no se indica nada, lo leen de forma literal, letra a letra, lo que dificulta su entendimiento muchas veces. En Dive Into Accessibility:
Day 17: Defining acronyms nos explican muy bien los problemas que existen.
¿Qué nos dice el W3C? En la
Pauta 4, Identifique el idioma usado de las Pautas de Accesibilidad al Contenido en la Web 1.0 dice:
- 4.2 Especifique la expansión de cada abreviatura o acrónimo cuando aparezcan por primera vez en el documento. [Prioridad 3]
- Por ejemplo, en HTML, use el atributo "title" de los elementos "ABBR" y "ACRONYM". Proporcionar la expansión en el cuerpo principal del documento también ayuda a la usabilidad del documento.
¿Y para qué sirven las etiquetas ABBR y ACRONYM? En
Especificación HTML 4.01 del W3C, en el apartado
9.2.1 Elementos de frase: EM, STRONG, DFN, CODE, SAMP, KBD, VAR, CITE, ABBR, y ACRONYM nos explican la utilidad de estas dos etiquetas:
ABBR:- Indica una forma abreviada (p.ej., WWW, HTTP, URI, Mass., etc.).
- ACRONYM:
- Indica un acrónimo (p.ej., WAC, radar, etc.).
Los elementos ABBR y ACRONYM permiten a los autores indicar claramente la aparición de abreviaturas y acrónimos. Los idiomas occidentales hacen uso extensivo de acrónimos tales como "GmbH", "NATO", y "F.B.I.", así como de abreviaturas como "M.", "Inc.", "et al.", "etc.". Tanto en chino como en japonés se utilizan mecanismos de abreviación análogos, por los cuales las referencias subsiguientes a un nombre largo se realizan con un subconjunto de los caracteres Han del nombre original. Al marcar estas estructuras se proporciona información útil a los agentes de usuario y a herramientas tales como correctores ortográficos, sintetizadores de voz, sistemas de traducción e indexadores de motores de búsqueda.
El contenido de los elementos ABBR y ACRONYM especifica la expresión abreviada, tal y como aparece en el texto. Puede utilizarse el atributo title de estos elementos para proporcionar la forma completa o expandida de la expresión.
[...]
Obsérvese que las abreviaturas y los acrónimos tienen a menudo pronunciaciones idiosincráticas. Por ejemplo, mientras que "IRS" y "BBC" se suelen pronunciar letra por letra, "OTAN" y "UNESCO" se pronuncian fonéticamente. Y hay otras formas abreviadas (p.ej., "URI" y "SCSI") que algunas personas deletrean y que otras pronuncian como palabras. Cuando sea necesario, los autores deberían usar hojas de estilo para especificar la pronunciación de una forma abreviada.
Por tanto, tenemos que etiquetar las abreviaturas con la etiqueta
<abbr> y los acrónimos con la etiqueta
<acronym>. Con el atributo
title indicamos la expansión de las abreviaturas y acrónimos, que será empleada por los agentes de usuario (navegadores, lectores de pantalla, etc.) para mostrarla al usuario
¿Todos los navegadores y lectores de pantalla interpretan correctamente estas dos etiquetas? Desgraciadamente, NO. En las páginas del SIDAR
Abreviaturas versus acrónimos y
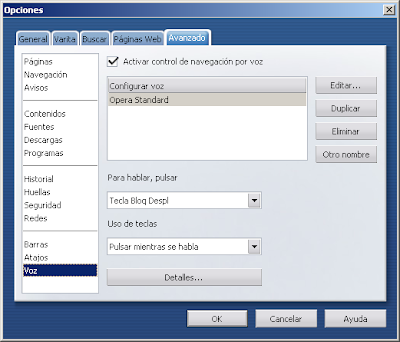
Abreviaturas versus acrónimos: resultados de la comparativa podemos encontrar un amplio estudio donde se analiza la interpretación de estas dos etiquetas por parte de algunos navegadores (Opera, Internet Explorer, Netscape) y lectores de pantalla (JAWS, NVDA, IBM HomePageReader). Desgraciadamente, este análisis no está actualizado y es de hace unos años.