Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 24 de diciembre de 2008
ACCESIBILIDAD WEB: principios, mitos y algunos ejemplos prácticos
lunes, 22 de diciembre de 2008
Las pautas de accesibilidad con ejemplos
Las pautas están agrupadas por temas (Color, Formularios, Marcos, Imágenes, etc.). Así, por ejemplo, para el tema del color se comentan los siguientes puntos de verificación:
- 2.1 Asegúrese de que toda la información transmitida a través de los colores también esté disponible sin color, por ejemplo mediante el contexto o por marcadores [Prioridad 1]
- 2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro [Prioridad 2 para las imágenes. Prioridad 3 para texto].
miércoles, 17 de diciembre de 2008
Botón para imprimir no molesto
JavaScript no obstrusivo es un paradigma floreciente en el uso del lenguaje de programación JavaScript, utilizado en la Web. Aunque el término no se define formalmente, sus principios generalmente incluyen:En el artículo How to create an unobtrusive print this page link with JavaScript nos explican como crear un botón de imprimir que sea no molesto.
- Separación de la funcionalidad JavaScript (la "capa del comportamiento") de las capas de estructura/contenido y de presentación de un página.
- Uso de buenas prácticas a fin de evitar los problemas de incompatibilidad de la programación tradicional en JavaScript (tales como inconsistencias entre navegadores y falta de escalabilidad).
martes, 16 de diciembre de 2008
Dispositivos de manejo del ordenador para personas con discapacidad
lunes, 15 de diciembre de 2008
Libro electrónico: Simplemente pregunta: Integración de la accesibilidad en el diseño
viernes, 12 de diciembre de 2008
WCAG 2.0: ¡por fin!
La noticia dice:
World Wide Web Consortium (W3C), organización internacional dedicada al desarrollo de Internet, acaba de lanzar nuevas directrices para ayudar a diseñadores y desarrolladores de páginas web a crear sitios más accesibles para personas mayores y con discapacidad, según informan a través de un comunicado de prensa.Se trata de las Pautas para la accesibilidad del contenido en la web WCAG2.0, que tienen por objetivo eliminar las barreras para acceder a Internet que encuentran las personas con discapacidad visual, física, cognitiva y neurológica, así como los mayores.
Según W3C, estas directrices mejoran sus medidas actuales y estándares de accesibilidad para todo tipo de contenido online, ya sea texto, imágenes, audio y vídeo y aplicaciones web. También explican cómo hacer dicho contenido más fácil de navegar y leer, utilizando alternativas de texto para las imágenes, subtítulos para el audio, contrastes de color, comandos de teclado, así como compatibilizarlo con el uso de ayudas técnicas.
"WCAG 2.0 representa el resultado de un importante esfuerzo de colaboración, y su resultado final cuenta con un amplio apoyo del sector de la nuevas tecnologías, las organizaciones para la discapacidad y el ámbito de la investigación", ha asegurado Gregg Vanderheiden, vicepresidente del grupo de trabajo que desarrolla estas directrices.
Por su parte George Kerscher, secretario del Consorcio Daisy, que ha creado el estándar para facilitar la lectura y consulta de los libros hablados digitales a las personas ciegas, considera que WCAG 2.0 ayudará a las organizaciones que suministran información a través de Internet a adaptarse a los nuevos requisitos que establece la Convención de Naciones Unidas sobre los Derechos de las Personas con Discapacidad.
"Dicha convención reconoce por primera vez el acceso a la información y las comunicaciones como un derecho humano, y WCAG 2.0 pretende contribuir a hacer ese derecho una realidad en todo el mundo", ha subrayado Kerscher.
El W3C también tiene su noticia: Estándar Web del W3C define la accesibilidad para la Web de nueva generación.
miércoles, 10 de diciembre de 2008
Sistema de escritura alfabética de la lengua de signos
Frente a otros sistemas, SEA se basa en la definición de los signos mediante los símbolos alfabéticos tradicionales. Además, se ha diseñado para que sea aplicable a todas las lenguas de signos existentes en el mundo, de las que hay 120 variantes reconocidas, dos de ellas en España.
Dispositivos para personas con discapacidad
- Adaptive keyboard
- Eye tracking
- Head wand
- Mouth stick
- One handed keyboard
- Over sized trackball mouse
- Refreshable braille
- Screen magnifier
- Screen reader, audio browser
- Text browser
- Voice recognition
sábado, 6 de diciembre de 2008
Pictogramas
El diccionario de la Real Academia Española nos dice que un pictograma es un "signo de la escritura de figuras o símbolos". Y la Wikipedia nos dice que un pictograma es un "signo que representa esquemáticamente un objeto real".
Todos estamos acostumbrados a trabajar con pictogramas todo el tiempo. Por ejemplo, los botones de la barra de navegación del navegador son pictogramas, las señales de tráfico son pictogramas o los indicadores del panel de instrumentos del coche son pictogramas. Estamos rodeados de pictogramas (desde las pinturas rupestres...)
El empleo de los pictogramas en las páginas web puede mejorar la accesibilidad de cara a ciertos colectivos que tienen problemas con el lenguaje, lo que ocasiona problemas de comprensión.
Por ejemplo, recordemos que las personas sordas que emplean la lengua de signos tienen problemas para comprender la lengua escrita (Problemas del colectivo de personas sordas o con discapacidad auditiva), ya que están acostumbrados a comunicarse de forma visual (Ejemplo de sitio web destinado a la comunidad sorda).
Otras personas que también tienen problemas con el lenguaje son las personas con discapacidad intelectual o cognitiva. Por último, otro colectivo que también tiene problemas con el lenguaje son las personas con disfasia, que es un déficit en el lenguaje, tanto a nivel comprensivo como expresivo, pero que, en principio, no se debe a un déficit auditivo (como los sordos) o a un trastorno neurológico (como las personas con discapacidad intelectual).
En la página web Disfasia en Zaragoza hay un apartado muy extenso dedicado al empleo de pictogramas. Hay disponible un documento con el sistema pictográfico de comunicación Mayer– Jhonson que consta de alrededor de 3000 símbolos: Índice temático de los símbolos pictográficos para la comunicación (no vocal).
jueves, 4 de diciembre de 2008
Vídeos sobre accesibilidad del Congreso de WebMasters 2007
Lástima que en los vídeos sólo se vea a la conferenciante y no se vean las transparencias que utilizó. Todo lo que cuenta es muy interesante, pero los vídeos son un poco aburridos.
miércoles, 3 de diciembre de 2008
Jornada Divulgativa sobre Accesibilidad Web
Al ver su página web me he horrorizado al comprobar que toda la página era ¡un mapa de imagen!. Ya estamos, "en casa del herrero, cuchara de palo".
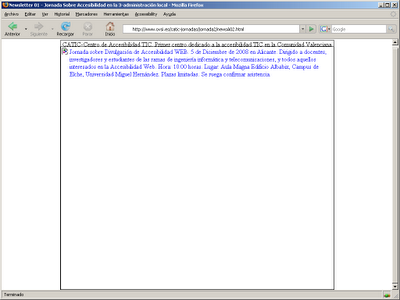
 Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si desactivamos las imágenes, ¿cómo se ve? Pues en la siguiente imagen vemos que sí que le han puesto un texto alternativo a la imagen. ¿Pero qué pasa con las áreas sensibles del mapa de imagen? ¿Son accesibles?
Si vemos el código fuente de la página o visitamos la página con un navegador en modo texto como WebbIE podemos ver que sí, que se han acordado y le han puesto un texto alternativo a los enlaces del mapa de imagen. Muy bien, aunque en el código sobran unas cuantas etiquetas div...