Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
domingo, 6 de septiembre de 2009
Lista de validadores automáticos de la accesibilidad
La verdad es que existiendo herramientas de validación gratuitas y muy buenas, estas herramientas no tienen mucho sentido. Pero normalmente, estas herramientas son ofrecidas por empresas que ofrecen sus servicios de consultoría en accesibilidad web, por lo que estas herramientas son más bien un reclamo.
Por cierto, ¿qué validadores automáticos existen? El W3C mantiene una lista, Web Accessibility Evaluation Tools: Overview, donde podemos buscar un validador o consultar la lista completa. Pero también hay muchas listas confeccionadas por usuarios en Internet:
jueves, 3 de septiembre de 2009
Herramientas para elegir colores
Por ejemplo, en mi entrada anterior Mejora de la accesibilidad para personas con daltonismo comento los problemas que pueden tener las personas con daltonismo (ceguera al color). Por ello, como podemos leer en Color y contraste, el WAI en sus Pautas de Accesibilidad al Contenido en la Web 1.0 indica que hay que asegurarse que las combinaciones de colores de fondo y primer plano tengan un alto contraste y que no se transmita información únicamente a través del color.
En otras entradas he comentado algunas herramientas que permiten seleccionar y generar combinaciones de colores, como Accessibility Color Wheel y Herramientas de Fujitsu para trabajar el color.
Ahora acabo de encontrar dos herramientas online para crear una paleta de colores armónica. Lo que tienen de especial es que la paleta de colores se genera a partir de una imagen. Son Color Hunter y Color Palette Generator.
miércoles, 2 de septiembre de 2009
Curso sobre WCAG 2.0
- Por qué es importante la accesibilidad web cuando hablamos de diseño para todos.
- En qué consisten las Pautas de Accesibilidad para el Contenido en la Web (WCAG) en su versión 2.0.
- Qué diferencias existen entre las versiones 1.0 y 2.0 de las pautas.
- Cómo evaluar la accesibilidad de un sitio web en función de las WCAG 2.0.
Validador de accesibilidad de pago
- Compatibilidad con todos los estándares y conjuntos de normas disponibles
- Tecnología de IA (inteligencia artificial) integrada como sistema experto
- Informes de rendimiento con una precisión y un nivel de detalle sin precedentes, en los que se indican todos los aspectos inaccesibles de una página subrayando el código de la página
- Disponibilidad de una extensión FireFox (barra de herramientas)
- Uso de un lenguaje de marcado generalizado para codificar las normas de accesibilidad: OKWML.
martes, 1 de septiembre de 2009
Validador de Section 508
La página web Section 508 web accessibility checker permite comprobar si una página web cumple con esta norma.
lunes, 31 de agosto de 2009
Un consejo al día
Mapa conceptual de WCAG 2.0

lunes, 17 de agosto de 2009
Ejemplo de multimedia accesible
Por un lado, ofrece subtítulos (closed caption) que se pueden activar o desactivar a decisión del usuario; además, también se puede elegir el idioma de los subtítulos. Esta ayuda es útil para los usuarios con problemas auditivos.
Por otro lado, ofrece la transcripción. La transcripción puede ser literal y contener únicamente lo que se oye y dice, pero también puede aportar más información para interpretar lo que se oye. Esta ayuda es útil para los usuarios con problemas de visión que usan un lector de pantallas o con problemas auditivos.
Investigación sobre control mental del ordenador
- Control mental sin electrodos en contacto
- El control mental del ordenador avanza con pasos de gigante
- Más sobre control mental
- Control mental, a la española
Ahora acabo de encontrar en el periódico Información la noticia Un sensor capaz de interpretar el pensamiento. Según la noticia, la Universidad Politécnica de Cartagena junto con otras universidades españolas y de Estados Unidos va a trabajar durante los próximos tres años en el desarrollo de un dispositivo que pueda "decodificar la intencionalidad del cerebro".
sábado, 8 de agosto de 2009
Herramientas de revisión automática, ¿cuál elegir?
La página web A Review of Free, Online Accessibility Tools nos puede ayudar a elegir una, ya que analiza y compara algunas de las herramientas más populares. Además, también compara el formato de los informes con el resultado que genera cada herramienta.
Premios de accesibilidad
Sólo conozco dos convocatorias de premios sobre accesibilidad. Por un lado, están los Premios TAW, que este año 2009 ya van por su quinta edición. Por otro lado, está el Premio Complutense-Microsoft de Diseño Accesible, pero en 2008 se convocó su tercera edición y parece que no hubo premiados.
jueves, 23 de julio de 2009
Cómo crear un sitio web accesible, según Microsoft
El tutorial empieza con la siguiente declaración:
La creación de páginas Web accesibles permite llegar al máximo número posible de usuarios. Las personas con discapacidades no son los únicos usuarios que apreciarán que las páginas sean accesibles. Los usuarios de exploradores de sólo texto o de software que interpreta el contenido de las páginas Web, podrían depender de las opciones de accesibilidad. El diseño accesible permite que herramientas de automatización tales como los motores de búsqueda, busquen, indicen y manipulen la información de las páginas. Por último, futuras leyes de telecomunicaciones podrían requerir que la información que se distribuye por Internet sea accesible, igual que el software convencional.Perfecto, nada que objetar.
miércoles, 22 de julio de 2009
La accesibilidad según Apple
Por ejemplo, en el apartado dedicado a Mac OS X, las características están agrupadas en cuatro apartados y en cada uno se describen las aplicaciones y características del sistema operativo que mejoran la accesibilidad:
- Vision: discapacidad visual.
- Hearing: discapacidad auditiva.
- Physical and Motor Skills: discapacidad motora.
- Literacy and Learning: discapacidad cognitiva.
El código braille
La página web Chordic Typing Code explica la forma de escribir este código con un teclado.
martes, 21 de julio de 2009
Ejemplo de JavaScript no molesto
Acabo de encontrar la página web Continent country selector que ofrece un buen ejemplo de cómo hacer que las listas desplegables en cascada o que dependen unas de otras sigan funcionando sin JavaScript. Este tipo de listas se emplea cuando existen dos más listas de valores entre los que el usuario tiene que hacer una selección y el conjunto de valores de una lista depende del valor seleccionado en la lista previa. Ejemplos típicos de uso son:
- Lista 1: categoría de productos; Lista 2: productos de una categoría
- Lista 1: provincias; Lista 2: ciudades de una provincia
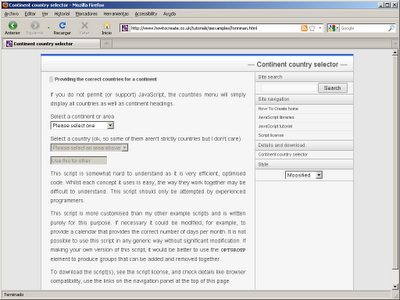
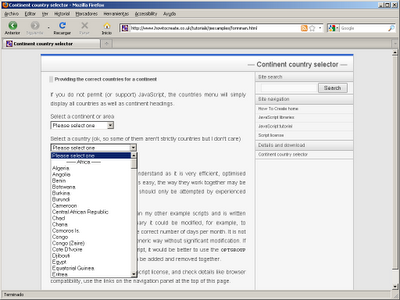
En la siguiente imagen se puede apreciar el comportamiento normal, cuando JavaScript está activado: únicamente está activada la lista "Select a continent or area", una vez que se elige un continente se activa la lista "Select a country" y se muestran únicamente los países del continente elegido.

Cuando JavaScript no está activo, las listas desplegables no están desactivadas y en la lista de los países aparecen todos los países, agrupados por continentes.

¿Cómo se hace esto? Muy sencillo:
- En el HTML, las listas contienen todos los datos, la lista de continentes y la lista de todos los países.
- Mediante JavaScript, se copia el contenido de la lista de los países a un array, se borra la lista de los paises y se desactiva esa lista.
- Mediante JavaScript, se controla con el evento onchange cualquier cambio en la lista de continentes: si se selecciona un continente, se activa la lista de países y se rellena con los países correspondientes a ese continente.
- Por tanto, si JavaScript no está activo, los puntos 2 y 3 no se ejecutan y sólo ocurre el punto 1: las listas contienen todos los datos.
viernes, 17 de julio de 2009
Más herramientas para comprobar la legibilidad
- Más sobre legibilidad (facilidad de lectura y comprensión)
- Legibilidad: facilidad de lectura y comprensión
- Legibilidad de una página web
Por otro lado tenemos Readability.info, que permite calcular la complejidad de un documento de Word o de una página web a partir de su URL.
Estas herramientas están realizadas para el inglés y con otros idiomas los resultados quizás pueden no ser correctos.
miércoles, 15 de julio de 2009
Ejemplo de espacio entre las letras de una palabra
En mi ejemplo Espacio entre las letras de una palabra explico qué propiedades de CSS se pueden emplear para separar las letras de una palabra sin que afecte a su lectura.
martes, 14 de julio de 2009
Estación de trabajo completa para personas ciegas
Como podemos ver en la siguiente imagen, dispone de una línea braille Focus 40 de cuarenta celdas. Además, también trae instalado el lector de pantallas JAWS.

Accesibilidad en los portales web de servicios y plataformas de e-learning
lunes, 13 de julio de 2009
Posibles problemas de visión
domingo, 12 de julio de 2009
Teclado virtual en pantalla
Simulación virtual de pulsaciones de teclado con el que se facilita la escritura mediante un sistema de predicción de palabra. Software gratuito, diseñado específicamente para personas con discapacidades motrices.Las características que la diferencian de otros productos similares es la predicción de texto, tanto a nivel de palabra (a partir de unas letras, predice la palabra) como a nivel de frase (a partir de unas palabras, predice la siguiente palabra).
Además, este mismo grupo también ha desarrollado HeadMouse, un dispositivo para mover el cursor en pantalla mediante una webcam y el movimiento de la cabeza.
domingo, 5 de julio de 2009
Ejemplo de enlace "más información" correcto
En mi ejemplo Enlace "Más información" explico cómo se tienen que escribir estos enlaces para que no supongan un problema de accesibilidad.
sábado, 4 de julio de 2009
Herramientas de revisión de WCAG 2.0
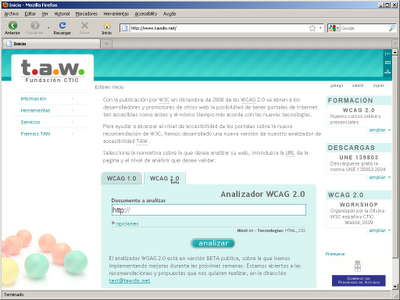
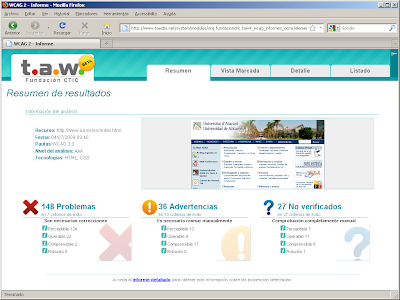
Hace unas semanas apareció la versión 2.0 de TAW. Le han cambiado totalmente la presentación al sitio web y la nueva versión de la herramienta (en fase beta) es excelente a primera vista, podemos elegir revisar WCAG 1.0 o WCAG 2.0, cada una con sus opciones propias:

Su uso es mucho más sencillo, ya que el informe que genera la herramienta ofrece cuatro vistas: Resumen, Vista Marcada, Detalle y Listado.

Por cierto, el complemento "TAW3 en un click" para el navegador Firefox no está actualizado desde hace tiempo y ya no funciona en la versión 3.5 del navegador (es incompatible).
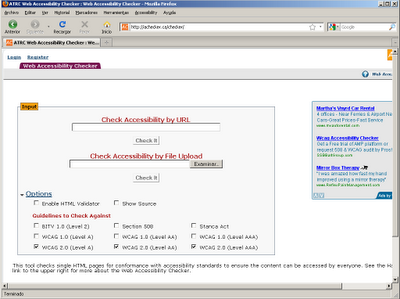
Por otro lado, también existe la herramienta ACheck (o ATRC Web Accessibility Checker), que permite seleccionar qué tipo de análisis se quiere realizar (WCAG 1.0, WCAG 2.0, Section 508 y otros):

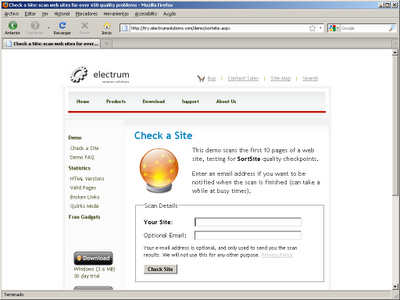
Por último, también existe la herramienta SortSite, que tiene un módulo para la evaluar la accesibilidad web. Pero esta herramienta es de pago, aunque tiene una versión demo que permite analizar 10 páginas de forma simultánea. Esta herramienta es sorprendente la cantidad de informes que genera. Como el resto de herramientas de revisión, tenemos que introducir la URL de la página que queremos analizar:
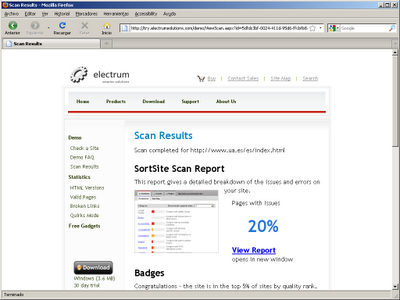
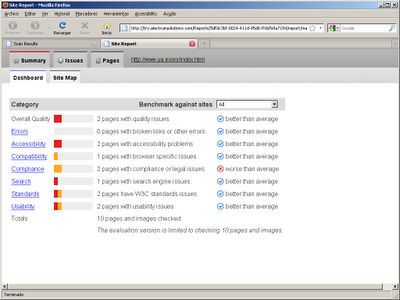
 Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
Una vez analizada, se muestra una primera página de resumen del conjunto de páginas analizadas:
A continuación podemos acceder al informe completo donde podemos encontrar una gran cantidad de información agrupada en los siguientes apartados: Errores, Accesibilidad, Compatibilidad, Cumplimiento de leyes, Búsqueda, Estándares y Usabilidad.

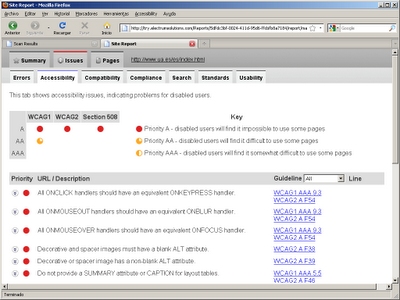
En cuanto al análisis de la accesibilidad, se revisa WCAG 1.0, WCAG 2.0 y Section 508:

viernes, 3 de julio de 2009
Otra herramienta para evaluar la accesibilidad
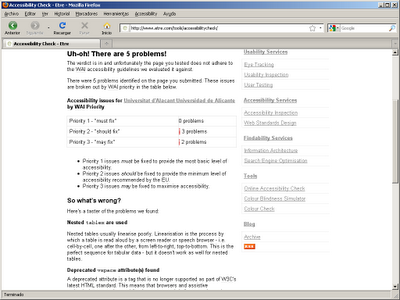
Esta herramienta pertenece a una empresa que ofrece servicios de asesoría en temas de usabilidad y accesibilidad. Lo que tiene de especial es el resultado que genera, ya que informa del número de errores encontrados (pero no los describe todos, el objetivo es que los contrates) y los que describe lo hace de una forma muy clara, muy sencilla de entender. Por ejemplo, en la siguiente imagen podemos ver el informe que genera al analizar la página principal de la Universidad de Alicante:

En este sitio web también podemos encontrar un simulador de ceguera al color (Colour Blindness Simulator) y una herramienta para medir el contraste entre dos colores (Colour Check).
Cómo navegan los usuarios ciegos
El artículo How Users Read on the Web de Jakob Nielsen es un poco antiguo, del año 1997, pero explica muy bien este comportamiento y ofrece algunos datos concretos basados en experimentos realizados. Estos experimentos suelen emplear técnicas de eyetracking.
¿Y cómo lee una página web un usuario ciego que utilice un lector de pantallas? He encontrado dos artículos muy interesantes que describen el comportamiento de estos usuarios:
Las conclusiones de estos dos artículos son:
- Los usuarios ciegos son igual de impacientes que el resto de usuarios, quieren obtener lo que buscan lo antes posible.
- No escuchan cada palabra de una página: escuchan solo las primeras palabras de un enlace o de una línea de texto. Si no les parece relevante, se desplazan al siguiente enlace o a la siguiente línea de texto. Por tanto, lo más importante y significativo se debe situar al principio de los enlaces y del texto.
- Emplean frecuentemente el desplazamiento entre enlaces (anterior y siguiente). También emplean la lista de enlaces. Por tanto, el texto de los enlaces debe ser significativo.
- Emplean frecuentemente el desplazamiento entre encabezamientos (anterior y siguiente). También emplean la lista de encabezamientos. Por tanto, la página debe estar correctamente estructurada y se deben emplear las etiquetas de encabezamiento h1, h2, h3, etc.
- No quieren escuchar lo mismo al principio de cada página. Por tanto, hay que proporcionar un mecanismo (el típico enlace "saltar barra de navegación" o "saltar al contenido") para acceder directamente al contenido principal de la página.
- Algunos usuarios no conocen las opciones de configuración de los lectores de pantalla. Por tanto, cuando una imagen forma parte de un enlace, es mejor utilizar el atributo alt que el atributo title, ya que normalmente el atributo que suele buscar un lector de pantallas es alt.
JAWS dispone del modo Skim Reading, que permite al usuario ojear el documento ya que permite leer la primera línea o frase de cada párrafo.
miércoles, 1 de julio de 2009
Curso de verano
- Vida independiente de las personas con diversidad funcional en la Universidad Duración
- Las necesidades de los usuarios y su participación activa en los distintos procesos
- El aprendizaje para todas las personas. Instituciones que trabajan por la accesibilidad
- Accesibilidad las plataformas tecnológicas de aprendizaje en red y en los materiales de aprendizaje
- Marco legal e I+D para la diversidad
- Apoyo psico-pedagógico en los procesos de enseñanza y evaluación
- Perspectivas de futuro: Experiencias en proyectos de investigación de UNED
- Experiencia práctica con desarrollos realizados en el grupo de investigación aDeNu
lunes, 29 de junio de 2009
Curso sobre estándares y accesibilidad
Los temas de accesibilidad que incluye son:
sábado, 27 de junio de 2009
Traducción no oficial de WCAG 2.0
Otro documento que ha traducido del inglés el mismo autor es Comparativa entre los puntos de comprobación de las Pautas de Accesibilidad de Contenido Web 1.0 y las Pautas 2.0, agrupados por prioridades, traducción de Comparison of WCAG 1.0 Checkpoints to WCAG 2.0, Grouped by Priorities.
Cómo se ve una página web en una pantalla pequeña
La ayuda de Opera dice:
El modo pantalla pequeña, al que se accede pulsando Mayús+F11 o desde Ver > Pantalla pequeña permite que el usuario vea la página actual como si estuviese representada en un teléfono corriendo Opera, algo muy conveniente para los programadores ya que pueden comprobar si los diseños trabajan adecuadamente entre diversas plataformas.Por ejemplo, a continuación se muestra mi otra página web Accesibilidad Web visualizada como pantalla pequeña:

Otra certificación europea de accesibilidad web
Ahora he encontrado una nueva certificación europea, que intenta armonizar la fragmentación que existe con la gran diversidad de certificaciones nacionales e internacionales: Specifications for a Web Accessibility Conformity Assessment Scheme and a Web Accessibility Quality Mark. Esta especificación se puede descargar desde una página web de INTECO: Norma CWA 15554:2006, Especificaciones para el esquema de la evaluación de la conformidad y marca de calidad sobre accesibilidad Web. Esta certificación está desarrollada por el European Commitee for Standardization tiene como objetivo:
The ambition of the CEN Workshop was to build up a first level European agreement on how standard conformity assessment schemes commonly used in Europe can apply to Web accessibility conformity assessment. This agreement shall reflect the three types of demands that were identified, namely supplier’s declaration of conformity, inspection and product certification. It also proposes a reasonable way for existing labelling schemes to improve and to harmonise.Ante la ausencia de un estándar europeo sobre accesibilidad, propone el empleo de la última versión adoptada de WCAG del W3C. Este documento no propone un criterio para evaluar la accesibilidad web y tampoco propone una metodología.
viernes, 26 de junio de 2009
Ejemplo de formulario con un cuestionario tipo test accesible
list-style-position y list-style-type para configurar el aspecto visual de las listas.
sábado, 13 de junio de 2009
Ejemplo de encabezados de sección correctos
El primer ejemplo es Encabezados, y explica el porqué de su uso. Además de explicar la "teoría", incluyo un ejemplo donde se hacen las "cosas mal", para posteriormente corregirlo con las etiquetas de encabezado (h1, h2, ...). También explico cómo beneficia el empleo de los encabezados a los usuarios discapacitados que utilizan un lector de pantallas e incluyo un par de archivos de sonido con grabaciones de JAWS.
miércoles, 10 de junio de 2009
Accesibilidad en www 2009
- WEB 2.0: Blind to an Accessible New World: analiza y proporciona soluciones para los problemas que presenta la Web 2.0 para los usuarios que emplean lector de pantallas.
- Automated Construction of Web Accessibility Models from Transaction Click-streams: presenta una solución para reducir la cantidad de contenido que tienen que percibir los usuarios ciegos que emplean un lector de pantallas cuando realizan una transacción en la Web compuesta de varios pasos.
- Web Content Accessibility Guidelines: from 1.0 to 2.0: es un póster que propone un método para migrar los sitios web de la versión 1.0 a 2.0.
lunes, 8 de junio de 2009
Accesibilidad web en Francia
Además, el organismo de referencia sobre accesibilidad web para las administraciones públicas es Référentiel Général d'Accessibilité pour les Administrations (RGAA). Este organismo tiene publicado el documento RGAA 1.0 (de más de 300 páginas) donde se describen las pautas de accesibilidad alineadas con las pautas de WCAG 1.0.
En la actualidad, está en preparación de RGAA 2.0 que se adapta a WCAG 2.0.
domingo, 7 de junio de 2009
Hacia las pautas WCAG 2.0
Aunque por el título puede parecer que este documento va a explicar cómo pasar de WCAG 1.0 a WCAG 2.0, en realidad ofrece una introducción a las nuevas pautas, explicando los documentos que componen las nuevas pautas y la forma de leerlos e interpretarlos.
Al inicio de este documento podemos encontrar la siguiente explicación:
Esta Guía ofrece una visión general de las nuevas Pautas, tanto de su filosofía y organización como de otros aspectos más prácticos que permitan entender su significado en el día a día.
En primer lugar, se ofrece un resumen de los antecedentes históricos de las Pautas 2.0, así como el proceso de aprobación seguido por el W3C.
A continuación se analiza la nueva estructura y organización de las WCAG 2.0 y su documentación asociada, destacando las principales diferencias con respecto de sus predecesoras.
Por último, se ofrecen explicaciones detalladas sobre la aplicación y significado de las WCAG 2.0 en relación a los distintos elementos encontrados en las páginas web, tratando de establecer las similitudes y diferencias con respecto de la versión 1.0 de las Pautas.
sábado, 6 de junio de 2009
Accesibilidad de las webs de los principales partidos políticos en las elecciones europeas
El resumen del informe dice:
Los principales partidos políticos españoles para el Parlamento Europeo no cumplen los mínimos de accesibilidad web
Con una posibilidad de alcanzar un record de abstención el próximo 7 de junio, las webs de nuestros principales partidos políticos siguen sin adaptarse a la legislación en materia de accesibilidad web, discriminando a parte del electorado.
Ninguno de los partidos analizados cumple los requisitos recomendados por la ley española para desarrollar en la red sitios accesibles para personas mayores y con discapacidades, según concluye un estudio de la consultora Accesibiliweb.
Para conocer el nivel de accesibilidad de estos sitios web, los autores del informe han analizado en qué medida cumplen ciertos criterios reconocidos internacionalmente para calificar la accesibilidad de un sitio en la Red, conocidos como WAI (Web Accessibility Iniciative).
Imágenes sin texto alternativo, páginas que no funcionan correctamente sin scripts, fallos de código, contraste de letras y fondo insuficiente,… Estas son algunos de los fallos más comunes que aparecen en el informe. Si bien el estudio no precisa cual es el sitio web más accesible, se puede comprobar que todos los partidos analizados incumplen la mayoría de los 12 criterios analizados.
Hace unos años se cumplió el plazo para que todas las webs de entidades públicas cumplieran el nivel “WAI doble-A (AA)” (de tres existentes) de accesibilidad según las recomendaciones internacionales del W3C y todavía en sitios web realizados hace escaso meses seguimo viendo que la accesibilidad no es prioritaria.
"El principal problema que encontramos es el desconocimiento total de las normas o técnicas para hacer una web accesible.” nos comenta Lucas Bride, director de Accesibiliweb. “Se prefiere apostar por la web 2.0 (redes sociales, videos, marketing viral,…) que por una tecnología no-discriminatoria y estándar”
miércoles, 3 de junio de 2009
Más sobre captcha y accesibilidad
En la página el Formulario con captcha accesible se puede probar este captcha y además se puede descargar su código fuente en PHP. La idea es muy sencilla: no se muestra la típica imagen donde es difícil averiguar que texto contiene, sino que se muestra una frase y se realiza una pregunta a partir de esa frase. Algunos ejemplos de preguntas son:
- ¿Cuánto es dos mas dos? (responde con palabras no con número)
- Escribe la tercera palabra de: Hoy está lloviendo
- Escribe la segunda palabra de: Ayer tuve frio
A raíz de este comentario he buscado en Google captcha accessibility y esto es lo más interesante que he encontrado:
- Inaccessibility of CAPTCHA: informe de un grupo de trabajo del W3C sobre los captcha. Ofrece algunas soluciones, como los puzzles lógicos y la salida auditiva o limitar la actividad diaria de las cuentas.
- Accessibility of CAPTCHA: critica el uso de los captcha, ya que lo que hacen es verificar las "capacidades" de los usuarios y propone como alternativa el empleo de redes sociales para lograr un nivel de confianza cuando un usuario se registra.
- CAPTCHAs, CAPTCHAs everywhere: comenta varios sistemas y describe algunas soluciones alternativas.
- Evaluating Existing Audio CAPTCHAs and an Interface Optimized for Non-Visual Use: excelente artículo que evalúa y compara distintas soluciones de captchas auditivos.
- Proposal for an Accessible Captcha: propone un captcha auditivo pero sin emplear distorsiones que dificultan enormemente entender lo que se dice.
lunes, 1 de junio de 2009
WAVE en español
Esta herramienta también está disponible online.
viernes, 29 de mayo de 2009
Android accesible
En el artículo Eyes-Free para Android nos explican que existe la librería Text-To-Speech (TTS) que permite añadir voz a las aplicaciones.
jueves, 21 de mayo de 2009
Introducción a la accesibilidad web
- Qué es la accesibilidad web?
- ¿Accesibilidad = usabilidad?
- Ayudas técnicas para los discapacitados
- ¿Cómo hago que mi sitio web sea accesible?
- Legislación en España
- Más información
miércoles, 20 de mayo de 2009
Más sobre legibilidad (facilidad de lectura y comprensión)
Acabo de encontrar más información sobre la legibilidad de los textos. Por un lado, el libro gratuito The Principles of Readability. En este libro podemos encontrar una revisión exhaustiva de las principales técnicas y fórmulas que se emplean para medir la legibilidad y el nivel de comprensión lectora de un texto.
Por otro lado, he encontrado Flesh, un programa grautito basado en Java, que dispone versión para línea de comandos o con interfaz gráfico. Este programa permite procesar diferentes formatos de ficheros, incluídos Microsoft Word y Adobe PDF. El cálculo de la legibilidad de un texto lo realiza mediante el Flesch-Kincaid Readability Test, que emplea dos indicadores: Flesch Reading Ease y Flesch–Kincaid Grade Level. Ambos indicadores se basan en el número de frases, el número de palabras y el número de sílabas que contiene un texto.
Accessibility Color Wheel
Un antiguo alumno me dejó un comentario sobre una herramienta, Accessibility Color Wheel que es muy interesante. Por un lado, permite emplear el algoritmo de cálculo de la diferencia de brillo y contraste entre dos colores de WCAG 1.0 o el algoritmo de WCAG 2.0. Por otro lado, muestra cómo ven la combinación de colores elegidas tres colectivos de usuarios con ceguera a ciertos colores (daltonismo): deutanopia, protanopia y tritanopia.
martes, 19 de mayo de 2009
El CERMI recuerda a las Administraciones Públicas y a las grandes empresas el deber legal de hacer accesibles sus páginas de internet
Recordemos que las leyes que obligan a las Administraciones Públicas y a las grandes empresas son:
- REAL DECRETO 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social.
- LEY 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad.
- LEY 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información.
Relacionado con este tema, un par de noticias pasadas donde el CERMI denuncia la falta de accesibilidad de dos sitios web:
Vídeo del seminario "Usabilidad e inclusión digital"
miércoles, 6 de mayo de 2009
Control mental, a la española
Mientras tanto, van saliendo otras soluciones y ahora nos tenemos que alegrar porque según leo en la noticia Una silla de ruedas guiada por el cerebro, en la Universidad de Zaragoza han desarrollado un sistema que combina por un lado la detección de las ondas cerebrales y por otro lado un sistema avanzado de navegación. ¡Enhorabuena!
En el siguiente vídeo Brain-Controlled Wheelchair podemos ver una demostración de este sistema:
domingo, 26 de abril de 2009
¿Una sorpresa en accesibilidad web?
P: ¿Qué sorpresas podemos esperar de su compañía en 2009?
R: Se supone que no puedo contarlo. (Risas). Sí puedo contarte que siempre invito a mis compañeros a desarrollar ideas relacionadas con el acceso a la información para discapacitados. Como puedes ver uso un audífono para poder escuchar, así que tengo problemas con los vídeos en Internet, leo bien los labios pero a veces me cuesta entender. Deseo que en accesibilidad nos den pronto alguna sorpresa.
viernes, 24 de abril de 2009
Centrado vertical con CSS
¿El mejor método? El método 3: consiste en introducir un div vacio antes del div con el contenido. Este div vacío tendrá de altura el 50% menos la mitad de la altura del contenido. Para quitarle la mitad de la altura del contenido se emplea la propiedad CSS margin-bottom. ¡Genial!
<div id="top">
Título de la página
</div>
<div id="floater"></div>
<div id="content">
El contenido que se quiere centrar verticalmente
</div>
Y el CSS:
#floater {float:left; height:50%; margin-bottom:-120px;}
#top {float:right; width:100%; text-align:center;}
#content {clear:both; height:240px; position:relative;}
jueves, 9 de abril de 2009
Workshop de la ACM sobre mejoras de acceso para los usuarios discapacitados
- Usability and Accessibility.
- Accessible Multimedia.
- Accessibility for all.
- Trends in Disability.
- Person behavior and Interaction Analysis.
- Applications in Virtual Reality, Multimedia and Gaming.
- Technological novelties, evaluations and solutions.
- User-Experience studies and evaluations.
- Human-Centered Computing.
- Human-Computer Interfaces.
- Human Affect Analysis and Affective Computing.
- Perceptual and Multimodal user interfaces.
- Accessible Architecture.
Internet (la Web) en la tele
Existen opiniones enfrentadas sobre si triunfará o fracasará el acceso a Internet a través del televisor. Es una opción que ya existe desde hace años, pero poca gente emplea (yo no conozco a nadie). ¿Se generalizará? Si así ocurriese, tendremos que tenerlo en cuenta a la hora de plantear la accesibiliad de las páginas web:
- ¿Qué dispositivo empleará el usuario? El mando a distancia en vez del ratón y el teclado.
- ¿Qué resoluciones de pantalla tendrá el usuario? Muy variadas, y muy distintas de las que empleamos en el ordenador.
- ¿Qué tamaños de letra tendremos que emplear? Si el usuario está a 5 metros del televisor, un texto con un tamaño de letra de 12 puntos se verá como una línea.
- Y así muchas otras preguntas...
El navegador para niños autistas triunfa
Según la noticia, el navegador tiene una comunidad de más de 750.000 usuarios. Además, la empresa del creador está preparando navegadores para personas con distinto tipo de discapacidad. Según la noticia:
Su empresa de software, People CD Inc, está desarrollando una serie de navegadores para personas con discapacidad física, algo que no existe todavía y que les permitirá bucear en la Red sin tocar el ordenador.El navegador se puede encontrar en ZAC Browser."Llevamos ocho años trabajando en ello y queremos sacarlos para después de junio. Habrá seis variantes, cada uno dedicado a un tipo de discapacidad". También trabajan en navegadores para niños y para adultos con autismo.
jueves, 2 de abril de 2009
Dos errores típicos en Total Validator
- Validar el (X)HTML
- Revisar la accesibilidad
- Verificar la ortografía (inglés, francés, español, italiano y alemán)
- Comprobar los enlaces rotos
Puede ser que tengamos una página correcta, que pasa el validador del W3C, pero que Total Validator nos muestra estos errores:
E649 The default scripting language must be specified for an intrinsic event¿Qué significan estos errores?
E650 The default style sheet language must be specified when style attributes are used
Si consultamos la documentación de Total Validator, encontramos la siguiente explicación:
| E649 | The default scripting language must be specified for an intrinsic event | When intrinsic events (onclick, onmouseover etc) are specified the default scripting language should be specified using a Content-Script-Type HTTP header or <meta> tag. See http://www.w3.org/TR/html401/interact/scripts.html#h-18.2.2.1 (displayed in new window). |
| E650 | The default style sheet language must be specified when style attributes are used | When style attributes are used the default style sheet language should be specified using a Content-Style-Type HTTP header or <meta> tag. See http://www.w3.org/TR/html401/present/styles.html#h-14.2.1 (displayed in new window). |
¿La solución?
E649 The default scripting language must be specified for an intrinsic event
Este error se debe a que no se ha indicado un lenguaje de script por defecto, y entonces cuando se usa un evento intrínseco (los eventos que tienen algunos elementos de HTML, como "input" o "select") no sabe qué lenguaje es. Este error se soluciona añadiendo en el "head" la instrucción:
<meta http-equiv="Content-Script-Type" content="text/javascript" />
E650 The default style sheet language must be specified when style attributes are used
Este error se debe a que no se ha indicado un lenguaje de hoja de estilo por defecto, y entonces cuando se usa el atributo "style" no sabe qué lenguaje es. Este error se soluciona añadiendo en el "head":
<meta http-equiv="Content-Style-Type" content="text/css" />
miércoles, 1 de abril de 2009
Accesibilidad de Joomla!
¿Qué es Joomla!? Según la Wikipedia:
Por tanto, Joomla! es un gestor de contenidos y una herramienta de autor. Hace poco escribí dos entradas sobre estos temas: Accesibilidad de los gestores de contenidos y Accesibilidad de las herramientas de autor.Joomla! es un sistema de administración de contenidos de código abierto construido con PHP bajo una licencia GPL. Este administrador de contenidos se usa para publicar en Internet e intranets utilizando una base de datos MySQL. En Joomla! se incluyen características como: hacer caché de páginas para mejorar el rendimiento, indexamiento web, feed RSS, versiones imprimibles de páginas, flash con noticias, blogs, foros, polls (encuestas), calendarios, búsqueda en el sitio web, e internacionalización del lenguaje. Su nombre es una pronunciación fonética para anglófonos de la palabra swahili jumla que significa "todos juntos" o "como un todo". Se escogió como una reflexión del compromiso del grupo de desarrolladores y la comunidad del proyecto.
La primera versión de Joomla! (Joomla! 1.0.0) fue publicada el 16 de septiembre de 2005. Se trataba de una versión mejorada de Mambo 4.5.2.3 combinada con otras modificaciones de seguridad y anti-bugs. Actualmente los programadores han publicado Joomla! 1.5 estable bajo un código completamente reescrito y construido bajo PHP 5.
¿Qué se aprende con este libro? Según dice el mismo libro:
¿Qué estoy aprendido yo? ¿Qué encuentro interesante? Algunas cosas son obvias, pero vale la pena repetirlas porque se olvidan:
- Get under the hood with Joomla! and learn how to modify Joomla! HTML output in order to make more accessible websites.
- Understand how to use WYSIWYG editors like TinyMCE and XStandard to create accessible content.
- Create accessible Joomla! templates.
- Understand some of the most popular assistive technologies (AT) and how they work.
- Gain a deeper understanding of some different disabilities.
- Get an overview of the legal requirement to be accessible.
- Gain some very practical guidance based on the authors’ years of practical experience working as a web developer and with people with disabilities.
- Joomla! no transforma mágicamente el contenido en accesible. El principio "garbage in - garbage out" se sigue aplicando: si le metes basura, obtendrás basura.
- Cómo crear contenido accesible: utilizar encabezados y otros elementos de HTML (listas) para dotar de estructura al contenido, proporcionar una descripción alternativa de las imágenes (alt y longdesc), utilizar textos descriptivos en los enlaces, utilizar tablas para mostrar datos y etiquetarlas correctamente.
- Cómo crear plantillas (templates) accesibles: las versiones anteriores a la 1.5 utilizaban tablas para la maquetación (layout). A partir de la versión 1.5 se pueden evitar con CSS. Joomla! tiene su propio conjunto de etiquetas para indicar los módulos que se desean incluir en la plantilla. Consejos: utilizar tamaños del texto relativos, destacar los enlaces de la página y añadir un enlace de "saltar al contenido". Existe la plantilla Beez donde se ha tenido un cuidado especial para cumplir los estándares web y los principios de la accesibilidad.
- Características de los editores: Joomla! permite elegir entre Tiny MCE y XStandard. Ambos incorporan características de accesibilidad.
lunes, 30 de marzo de 2009
Workshop sobre usabilidad y accesibilidad
- Usability and accessibility guidelines, factors, criteria, metrics, patterns, and recommendations.
- Ergonomic/HCI criteria and principles
- Usability and accessibility criteria for vertical domains (e.g., e-commerce, e-government, e-learning)
- Management of usability and accessibility requirements in Web projects
- Usability and accessibility evaluation
- Integration of usability and accessibility evaluation activities in development processes
- Early usability evaluation (e.g., based on models, user interfaces prototypes, etc.)
- Usability testing
- Evaluation of users' performance and satisfaction
- Tools for automatic evaluation of usability and accessibility
- User Experience
- Comparative analysis of usability/accessibility metrics
- Theoretical/empirical validation of usability/accessibility metrics
- Empirical studies
- Industrial experiences
Accesibilidad de las herramientas de autor
Para las herramientas de autor existen una serie de pautas, Authoring Tool Accessibility Guidelines (ATAG). ¿Qué nos dicen estas pautas? La ATAG 1.0 (febrero 2000) se compone 7 pautas y 28 puntos de verificación:
- PAUTA 1: Facilitar la accesibilidad de la autoría.
Si las marcas se generan de forma automática, muchos autores no se darán cuenta de la accesibilidad del producto final, a menos que le dediquen un esfuerzo añadido para realizar las correcciones oportunas a mano.
Puesto que a un número importante de autores la accesibilidad no les resulta familiar, las herramientas de autor son responsables de generar marcado accesible de forma automática y, donde sea adecuado, de guiar al autor para producir contenido accesible.
- PAUTA 2: Generar marcado estándar.
La conformidad con estándares promueve la interoperabilidad y la accesibilidad al facilitar que existan navegadores especializados para usuarios concretos.
- PAUTA 3: Dar soporte a la creación de contenido accesible.
Una información bien estructurada y la incorporación de contenidos accesibles equivalentes son fundamentales para un diseño accesible.
Sin embargo, por ejemplo, la producción de información equivalente útil para las herramientas de accesibilidad, puede ser uno de los aspectos más complejos del diseño web y las herramientas de autor deben facilitar y automatizar este proceso.
- PAUTA 4: Proporcionar medios par verificar y corregir contenido inaccesible.
Muchas herramientas permiten al autor crear documentos con poco o ningún conocimiento de las marcas subyacentes. Para asegurar la accesibilidad, las herramientas de autor deben ser diseñadas de forma que puedan identificarse automáticamente contenidos inaccesibles, y permitir su corrección incluso en los casos en los que las marcas están ocultas al autor.
- PAUTA 5: Integrar las soluciones de accesibilidad en la interfaz de usuario.
Cuando se añade una nueva característica a una herramienta existente sin una integración apropiada, el resultado es una discontinuidad obvia. Por lo tanto, es importante que la creación de contenido accesible sea un proceso natural dentro de la herramienta.
- PAUTA 6: Promover la accesibilidad en la ayuda y documentación.
Los autores pueden no estar familiarizados con los problemas de accesibilidad que surgen al crear contenido web. La ayuda y la documentación deberían explicar los problemas habituales de accesibilidad y sus soluciones con ejemplos ilustrativos.
- PAUTA 7: Asegurar que la herramienta de autor sea accesible para autores con discapacidad.
Las herramientas de autor son aplicaciones con elementos de interfaz de usuario estándar y como tal tienen que seguir una pauta de accesibilidad.
viernes, 27 de marzo de 2009
Artículos científicos sobre accesibilidad web
- The Usability of Accessibility Evaluation Tools
- Accessibility Works: Enhancing Web Accessibility in Firefox
- Large Scale Web Accessibility Evaluation - A European Perspective
- DHTML Accessibility Checking Based on Static JavaScript Analysis
Día W3C en España
La convocatoria de este acto dice:
El Día W3C en España es un evento que desde hace dos años, se viene celebrando con el objetivo de facilitar un entorno en el que poder establecer un debate sobre el uso de los estándares web y poder conocer las experiencias de empresas y organismos a la hora de utilizar los estándares.
La jornada de este año que lleva por título La nueva generación de estándares Web tratará temas candentes de la actualidad de los estándares, fundamentales en el crecimiento y evolución de la Web. El Día del W3C en España 2009 está estructurado en tres sesiones orientadas a la aplicación de estándares en el mundo de la empresa y de la investigación.
A través de una serie de presentaciones llevadas a cabo por relevantes organizaciones a nivel nacional e internacional, se creará un foro de intercambio de opiniones entre público y ponentes, durante tres sesiones temáticas: Accesibilidad 2.0, Redes Sociales y Administración Electrónica.
miércoles, 25 de marzo de 2009
qMouse
q-Mouse es una aplicacion que permite sustituir al Mouse y Teclado, dando lugar a personas con discapacidades a utilizar una pc en forma sencilla.
Mediante una webcam se detectan los movimientos del rostro y se envian al puntero
del mouse para controlarlo.
Realizando ciertos gestos faciales se simulan los clicks del mouse
Incluye tambien un teclado virtual para simular el uso del teclado real,
con prediccion de palabras para agilizar la escritura.
Este software es GRATUITO.
Requisitos:
* qMouse requiere el framework .net 2 de Microsoft
* Teclado Virtual requiere Access 97 o superior (incluido en office)
Accesibilidad de los gestores de contenidos
Hoy en día, existen multitud de sistemas que se pueden encuadrar en esta definición, como por ejemplo, foros, blogs, wikis, etc. Pero normalmente, cuando se habla de CMS se piensa en herramientas que intengran diversas funcionalidades y servicios (como todas las anteriores y muchas más) y no en funcionalidades particulares. Estas herramientas permiten crear portales web. Algunas de las herramientas más conocidas hoy en día son Zikula (antes Postnuke), Drupal y Joomla!.Un Sistema de gestión de contenidos (Content Management System en inglés, abreviado CMS) es un programa que permite crear una estructura de soporte (framework) para la creación y administración de contenidos, principalmente en páginas web, por parte de los participantes.
Consiste en una interfaz que controla una o varias bases de datos donde se aloja el contenido del sitio. El sistema permite manejar de manera independiente el contenido y el diseño. Así, es posible manejar el contenido y darle en cualquier momento un diseño distinto al sitio sin tener que darle formato al contenido de nuevo, además de permitir la fácil y controlada publicación en el sitio a varios editores. Un ejemplo clásico es el de editores que cargan el contenido al sistema y otro de nivel superior (directorio) que permite que estos contenidos sean visibles a todo el público (los aprueba).
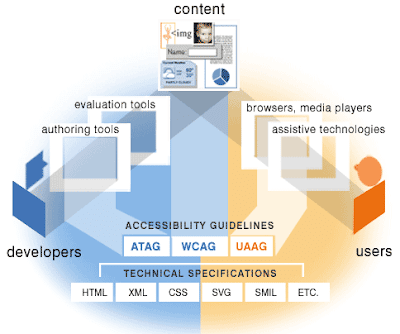
En el modelo de sobre la accesibilidad web del WAI, la accesibilidad se fundamenta en tres pilares: las herramientas de autor, los agentes de usuario y el contenido web.
 Un CMS es una herramienta de autor, ya que es empleada por los desarrolladores para crear el contenido web. ¿Son los CMS actuales accesibles? Es decir, ¿permiten crear contenido accesible y, además, son accesibles en sí mismas de tal modo que una persona discapacitada puede empler los CMS?
Un CMS es una herramienta de autor, ya que es empleada por los desarrolladores para crear el contenido web. ¿Son los CMS actuales accesibles? Es decir, ¿permiten crear contenido accesible y, además, son accesibles en sí mismas de tal modo que una persona discapacitada puede empler los CMS?En una próxima entrada hablaré de Joomla!.
miércoles, 18 de marzo de 2009
¿Accesibilidad vs usabilidad?
A raíz de mi entrada de ayer sobre la definición de accesibilidad según ISO (creo que está anticuada, hay una más moderna, pero no la puedo consultar porque los estándares son de pago, lo que me parece algo contrario a la idea de estándar), he recibido un mensaje de Daniel, un lector de Argentina:
Creo y no leo mal, que hay un término trastocado en el post publicado recientemente:Y aquí mi respuesta e interpretación para Daniel y para todo el mundo:
La Organización Internacional de Estándares (International Standards Organization, ISO) define la accesibilidad como:The usability of a product, service, environment or facility by people with the widest range of capabilities.
O sea: define "accesibilidad como" y la definición corresponde a "usabilidad" ¿no es cierto?
Sí, puede parecer algo confuso, pero así lo he encontrado definido en un libro llamado "Jommla! Accessibility" y en varias páginas web. El documento al que hago referencia no lo puedo consultar, porque es de pago.¿Un poco de luz para la discusión de accesibilidad vs usabilidad? En una entrada anterior, ¿Accesibilidad, usabilidad, navegabilidad?, ya introduje esta discusión.
La definición de usabilidad según ISO está en el mismo post un poco después. Mi conclusión es la siguiente: mientras que cuando se estudia la usabilidad, limitamos el perfil del usuario y las situaciones de uso, cuando hablamos de accesibilidad pensamos en el mayor número posible de usuarios y en el mayor número posible de situaciones. Por tanto, para mí la accesibilidad incluye a la usabilidad, ya que ambas estudian lo mismo (la facilidad de uso), pero la usabilidad pone unos límites (perifl de usuario y situaciones), mientras que la accesibilidad es universal (cualquier persona, cualquier situación).
[Actualización 21/01/2011]
Jordi Sánchez realiza un interensate análisis en su artículo Usabilidad vs. accesibilidad: un debate vacío y llega a las siguientes conclusiones:
Huyendo de definiciones universales y cuestiones metafísicas, hagamos un ejercicio de simplicidad y digamos que:[Actualización 31/01/2011]
A partir de ahí, las conclusiones son bastante sencillas:
- accesible = que se pueda acceder a ello
- usable = que sea fácil de usar
- Accesible o usable son términos relativos. Cuando los veamos utilizados de modo absoluto ("la página X es accesible", "el sitio web Y es poco usable") deberíamos siempre hacernos la misma pregunta mental: "¿accesible/usable para quién?"
- Para que algo sea fácil de usar, es necesario que se pueda usar. Por eso, para un mismo perfil de usuario, usable implica accesible (pero no al revés). O dicho de otro modo, la accesibilidad es condición necesaria (pero no suficiente) para la usabilidad.
El artículo Usabilidad y accesibilidad, dos enfoques complementarios, relaciona los dos conceptos y los diferencia en función del público objetivo:
Accesibilidad y usabilidad son dos aspectos íntimamente relacionados. Ambos mejoran la efectividad, eficiencia y satisfacción de los usuarios. La accesibilidad está orientada a ampliar la base de usuarios que pueden acceder con éxito al sitio web.
Por otro lado, la usabilidad se enfoca más al público objetivo del sitio web. De esta manera un sitio orientado a desarrolladores profesionales puede hacer uso de funciones avanzadas de búsqueda y emplear un lenguaje más técnico que otro orientado a un público más general.
[Actualización 31/01/2011]
El artículo ¿Es lo mismo usable que accesible? analiza las diferencias y semejanzas entre usabilidad y accesibilidad:
Así, una página web accesible es aquella que pone su usabilidad a disposición de todos los internautas sin distinción y por encima de las discapacidades que puedan tener. Sin accesibilidad, la usabilidad de una página web se convierte en un privilegio inalcanzable para algunos de nuestros conciudadanos.
martes, 17 de marzo de 2009
Definición de accesibilidad
The usability of a product, service, environment or facility by people with the widest range of capabilities.International Organisation for Standardisation (2000) ISO 16071 Ergonomics of human-system interaction - guidance on software accessibility. Technical Specification.
Por tanto, según ISO, la accesibilidad se mide en términos de que un producto, servicio, entorno o instalación sea usable para el mayor rango posible de usuarios. ¿Y qué significa usable? ¿Qué es la usabilidad? Otra vez, según ISO:
The extent to which a product can be used by specified users, to achieve specified goals, with effectiveness, efficiency and satisfaction, in a specified context of use.International Organisation for Standardisation (1998) ISO 9241 Ergonomic requirements for office work with visual display terminals (VDTs), Part 11 Guidance on Usability. International Standard.
Por tanto, juntando las dos definiciones, la accesibilidad se puede definir como:
La medida en que un producto (servicio, entorno o instalación) puede ser usado por el mayor número de usuarios con diferentes capacidades (cambiamos usuarios específicos de la definición de usabilidad), para lograr los objetivos especificados, con eficacia, eficiencia y satisfacción, en un contexto de uso.
International Cross-Disciplinary Conference on Web Accessibility
- Accessibility Problems of Older Users;
- Web Based Employment for Older Users;
- Web Based Health Care for Older Users;
- Evaluation and Validation tools and techniques for Older Users;
- User Experimentation looking at Social Networking and Freedom of Expression;
- User Agents for Older users and User Agent Guidelines;
- Web Authoring Guidelines;
- Design and best practice to support Web accessibility;
- Technological advances to support Web accessibility;
- End user tools;
- Accessibility guidelines, best practice, evaluation techniques, and tools;
- Psychology of end user experiences and scenarios;
- Innovative techniques to support accessibility;
- Universally accessible graphical design approaches;
- Design Perspectives;
- Adapting existing Web content; and
- Accessible graphic formats and tools for their creation.
viernes, 13 de marzo de 2009
Un robot que obedece gestos humanos
Hasta ahora, eso sólo se ha visto en películas de ciencia ficción, pero un equipo de investigadores de la Universidad de Brown, en Estados Unidos, ha dado un paso adelante para convertir la fantasía en realidad. Estos científicos han logrado desarrollar el prototipo de un robot capaz de recibir órdenes no verbales recibidas de una persona que se encuentre en diferentes ambientes, tanto de interior como exterior, y sin necesidad de ajustes por la diferente iluminación.Un avance más que puede ayudar a mejorar la accesibilidad de algunos usuarios discapacitados.
martes, 10 de marzo de 2009
Implante de un ojo artificial en un ciego
Un programa experimental en Londres para el desarrollo e implante de vista artificial ha dado sus primeros resultados exitosos.Una de las tres personas en el Reino Unido que han recibido ojos biónicos como parte del programa -un hombre que perdió la vista hace 30 años- afirma que ahora puede ver.
El paciente de 73 años fue sometido a la cirugía ocular hace siete meses en el Hospital de Ojos Moorfields, en Londres, y dice que ahora puede seguir líneas blancas en el camino e incluso elegir sus calcetines, gracias al ojo biónico llamado Argus II.
"La retina artificial es un aparato electrónico que colocamos en el ojo de un paciente ciego", le dijo a la BBC el doctor Lyndon da Cruz, especialista en cirugía de retina del Hospital Moorfields, quien llevó a cabo la operación.
"El aparato está conectado de manera inalámbrica a unos lentes de sol que tienen una cámara y un procesador de video que captan lo que el paciente ve y lo convierten en señales eléctricas".
Estas señales, explica el científico, son enviadas a la retina artificial y ésta a su vez estimula, por medio de electrodos, los nervios residuales de la retina -la capa de células especializadas en la parte posterior del ojo que normalmente responden a la luz- que producen un impulso en el nervio óptico.
Así el nervio óptico envía mensajes al cerebro, y éste puede percibir patrones de luz y manchas oscuras.
El objetivo, explica el científico, es que los pacientes aprendan a interpretar estos patrones visuales para poder producir imágenes con significado.
jueves, 5 de marzo de 2009
Color y contraste
2.2 Asegúrese de que las combinaciones de los colores de fondo y primer plano tengan suficiente contraste para que sean percibidas por personas con deficiencias de percepción de color o en pantallas en blanco y negro [Prioridad 2 para las imágenes. Prioridad 3 para texto].Existen algunas herramientas que permiten calcular la diferencia de brillo y de color entre dos colores. Por ejemplo:
Curso sobre accesibilidad universal

miércoles, 4 de marzo de 2009
Usabilidad e inclusión digital
ProgramaMucho para tan poco tiempo.
1. Introducción
1.1 Acceso a la información en un entorno digital como Internet: Accesibilidad, Usabilidad, e-Inclusión... ¿de qué trata todo esto?
1.2 Rol del diseñador gráfico en la inclusión digital.
2. Visualización de la Información
2.1 Cuatro apuntes sobre Visualización de la Información.
2.2 La Usabilidad como un ejemplo de Visualización de la Información.
2.3 La multiplicidad de esquemas notacionales: El reto de la accesibilidad.
3. Claves para el desarrollo usable y accesible de un sitio web.
3.1 Un poco de historia: El diseño web vernacular, la aparición de las hojas de estilo CSS y JavaScript, PHP y el contenido dinámico, el crack de las punto com y la web 2.0.
3.2 La variedad de dispositivos.
3.3 La iniciativa WAI.
3.4 Separación de contenido y forma.
4. Aproximación a algunas soluciones técnicas
4.1 XHTML+CSS accesible
4.2 Otros formatos: XML+XSLT, Sindicación RSS
4.3 Presente y futuro: WCAG 2.0, Ajax y accesibilidad (WAI-ARIA), CSS3...