En Videos of screen readers using ARIA, updated se encuentra una excelente colección de vídeos en los que se explica y se muestra el uso de ARIA en las páginas web para mejorar la accesibilidad.
Por ejemplo, el siguiente vídeo explica el uso de los landmarks, conocidos en español como regiones o puntos de referencia:
Si no sabes qué es ARIA, consulta WAI-ARIA Overview y Accessible Rich Internet Applications (WAI-ARIA) 1.0.
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
lunes, 4 de agosto de 2014
miércoles, 30 de julio de 2014
En el Congreso Internacional de Innovación Tecnológica PUCESE
Los días 31 de julio y 1 de agosto se organiza en la Pontificia Universidad Católica del Ecuador Sede Esmeraldas (PUCESE) el I Congreso Internacional de Innovación Tecnológica.
El 31 de julio participaré con la conferencia "Accesibilidad de las aplicaciones web".
martes, 29 de julio de 2014
Entrevista en la UNEMI
La semana pasada estuve en Milagro (Ecuador) participando como ponente en la Jornada Calidad en la Web, organizada por la Universidad Estatal de Milagro UNEMI.
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
Me hicieron una pequeña entrevista al finalizar el evento (UNEMI realizó jornada tecnológica sobre calidad en la web), mi parte comienza en el minuto 2:00:
lunes, 28 de julio de 2014
Teclado virtual en pantalla
Algunos usuarios con movilidad reducida, como los usuarios con tetraplejia, no pueden emplear un teclado o ratón. Estos usuarios emplean diferentes tipos de productos de apoyo, como apuntadores y conmutadores especialmente adaptados para estos usuarios.
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
Un software que normalmente emplean es el teclado virtual en pantalla, que muestra un teclado que puede ser accionado mediante dispositivos que sólo permiten activar uno o dos estados.
El vídeo Web Accessibility 101: On-Screen Keyboard Demo muestra cómo funciona un teclado virtual en pantalla:
viernes, 25 de julio de 2014
Magnificador de pantalla
Las personas con baja visión, que no están completamente ciegas, pueden ver algo, pero con dificultad, emplean un software especial llamado magnificador de pantalla (screen magnifier) para aumentar el tamañao de los elementos que aparecen en la pantalla del ordenador.
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
El vídeo Web Accessibility 101: Screen Magnification & Reflow in Acrobat Reader explica que el desplazamiento horizontal es un problema a la hora de leer un texto, ya que el usuario se tiene que desplazar constantemente de izquierda a derecha y además, quizás no pueda encontrar la barra de desplazamiento:
Todo esto se puede resolver en una página web con un diseño adaptativo (responsive design).
jueves, 24 de julio de 2014
Combinaciones de color con suficiente contraste
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que la información se debe transmitir de diferentes formas para que puedan ser percibidos por diferentes usuarios. Además, cuando se emplea el color para transmitir información se debe asegurar que existe un contraste suficiente. En concreto, en la Pauta 1.4 Distinguible: Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo pone:
1.4.1 Uso del color: El color no se usa como único medio visual para transmitir la información, indicar una acción, solicitar una respuesta o distinguir un elemento visual. (Nivel A)
1.4.3 Contraste (mínimo): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 4.5:1, excepto en los siguientes casos: (Nivel AA)
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 3:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente inactivo de la interfaz de usuario, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
1.4.6 Contraste (mejorado): La presentación visual de texto e imágenes de texto tiene una relación de contraste de, al menos, 7:1, excepto en los siguientes casos. (Nivel AAA)En el vídeo Web Accessibility 101: Effective Color Contrast se muestran unos ejemplos de colores con buen contraste y mal contraste:
Textos grandes: Los textos de gran tamaño y las imágenes de texto de gran tamaño tienen una relación de contraste de, al menos, 4.5:1.
Incidental: Los textos o imágenes de texto que forman parte de un componente de la interfaz de usuario inactivo, que son simple decoración, que no resultan visibles para nadie o forman parte de una imagen que contiene otros elementos visuales significativos, no tienen requisitos de contraste.
Logotipos: El texto que forma parte de un logo o nombre de marca no tiene requisitos de contraste mínimo.
miércoles, 23 de julio de 2014
Cómo construir un botón accesible con Web Components
Había oído el término Web Component, pero no lo había visto en funcionamiento. Y menos teniendo en cuenta la accesibilidad web. En el ejemplo Building an Accessible Disclosure Button – using Web Components podemos ver todo ello, lo que se supone va a ser el futuro del desarrollo web.
lunes, 21 de julio de 2014
Accesibilidad web y educación
Mañana participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
Impartiré la conferencia "Accesibilidad web y educación" en la que trataré estos temas:
- ¿Qué es la accesibilidad web?.
- ¿Por qué es importante la accesibilidad web en la educación?.
- Consejos para lograr la accesibilidad web.
- Problemas típicos de accesibilidad web y soluciones.
jueves, 17 de julio de 2014
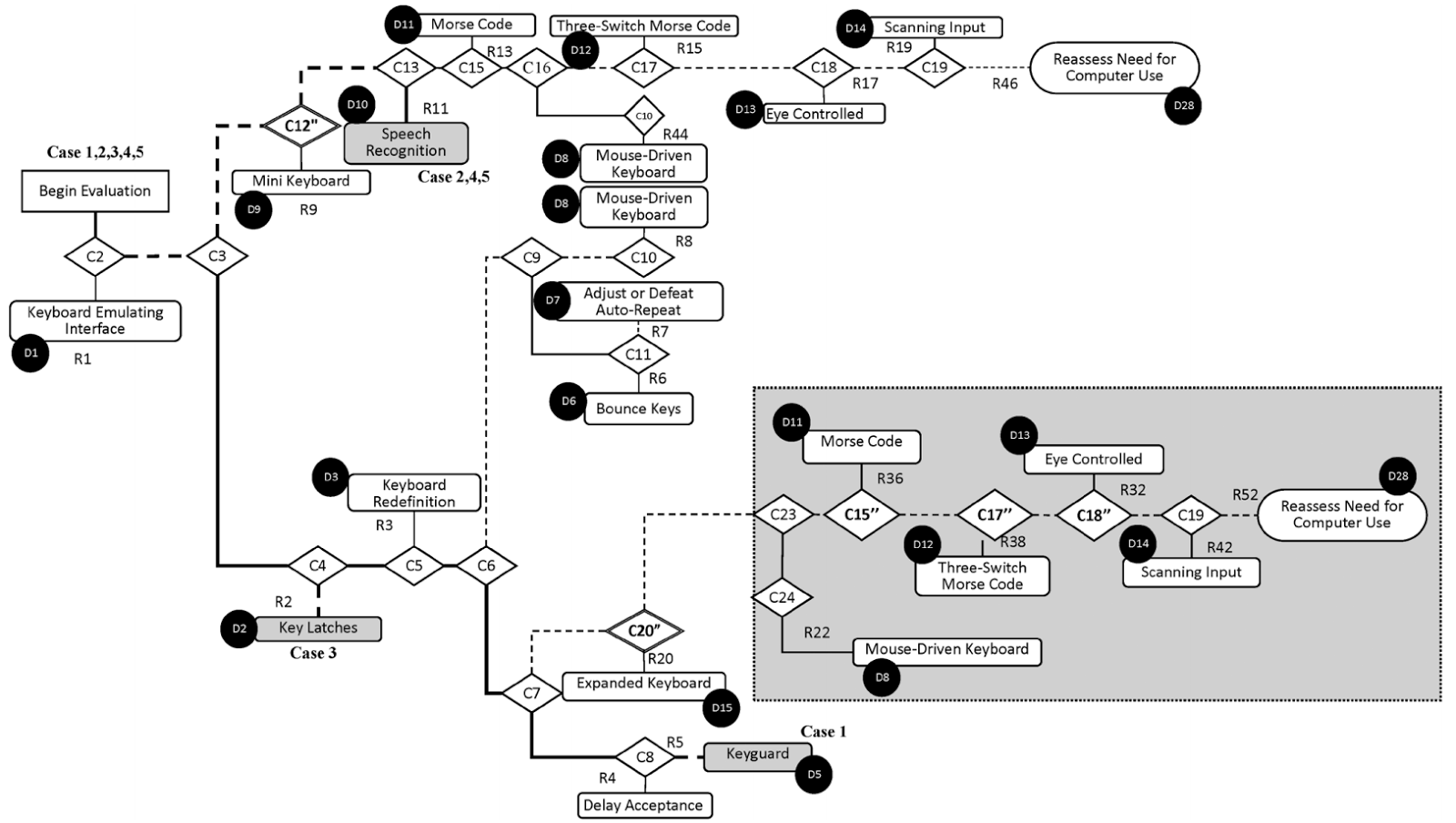
Árbol de decisión para los productos de apoyo
La Norma UNE 139802:2003 Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad al ordenador. Software define los conceptos ayuda técnica, dispositivo apuntador, dispositivo de entrada salida, emulador de teclado y emulador de ratón:
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
En Assistive Technology Decision Tree se incluye un árbol de decisión dividido en varias partes, en la siguiente imagen se muestra la parte que corresponde a los usuarios con movilidad reducida.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
3.3 ayuda técnica: Cualquier producto, instrumento, equipo o sistema técnico utilizado por una persona minusválida, fabricado especialmente o disponible en el mercado para prevenir, compensar, mitigar o neutralizar la deficiencia, incapacidad o discapacidad. (UNE-EN ISO 9999). Incluye tanto productos hardware como software.La clasificación de las ayudas técnicas está definida en la Norma UNE-EN ISO 9999:2007: Productos de apoyo para personas con discapacidad. Clasificación y terminología (ISO 9999:2007). Esta norma establece que ya no se tienen que llamar ayudas técnicas, sino productos de apoyo.
3.5 dispositivo apuntador: Dispositivo de entrada conectado a un ordenador o a un terminal, cuya función es mover el cursor por la pantalla para dar órdenes. Ejemplos: ratón, trackball, joystick, touchpad, headmaster, etc.
3.6 dispositivo entrada/salida: Una combinación de elementos físicos o lógicos para emular el funcionamiento completo de un único dispositivo de entrada/salida. Es considerado como un único dispositivo en esta norma.
3.7 emulador de teclado: Dispositivo o programa cuyo fin es sustituir al teclado convencional.
3.8 emulador de ratón: Dispositivo o programa cuyo fin es sustituir al ratón convencional.
Seleccionar un producto de apoyo adecuado puede ser a veces complicado. Para ayudar a realizar esta selección, se han desarrollado diferentes árboles de decisión que a través de una serie de preguntas orientan hacia el producto de apoyo más adecuado.
En Pruning a Decision Tree for Selecting Computer-Related Assistive Devices for People With Disabilities se explica la construcción del siguiente árbol de decisión.
Por último, en Identifying the Right Assistive Technology se muestra otro árbol de decisión.
miércoles, 16 de julio de 2014
La nueva web de INGDIRECT no es accesible
Me ha llegado esta carta de un usuario de INGDIRECT que se queja públicamente de la falta de accesibilidad de la nueva web de ese banco:
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
¿Alguien se anima a presentar una denuncia?
La nueva web de @INGDIRECTes también inaccesible
Algunos párrafos de la carta:
Hace algunas semanas, recibí, supongo que no solamente yo, un mensaje de correo dónde me invitaban a probar la nueva versión de la web transaccional, que, paralelamente a la versión clásica, se pone en funcionamiento en pruebas, para recibir sugerencias de los clientes.
Al ver que, entre los argumentos publicitarios que invitaban a probar la nueva web se la referenciaba espresamente como una web más accesible, me ilusioné pensando que, tras 15 años de exclusión, el problema estaba resuelto.
Al intentar acceder a la nueva versión, comprobé desolado que continúa siendo necesario introducir los dígitos de la clave de seguridad en el acceso y los de la firma electrónica en la validación de cualquier operación, mediante una botonera de 10 dígitos invisibles para los lectores de pantalla y para cualquier persona que tenga elegido el tema de “negro en alto contraste” en el navegador. Esto es, una web que, antes de estrenarse, ya se demuestra totalmente excluyente para todos nosotros.Lo importante es que, por ley, LA WEB DEBE SER ACCESIBLE Y SE PUEDE DENUNCIAR Y PUEDE RECIBIR UNA SANCIÓN DE HASTA 1 MILLÓN DE EUROS.
¿Alguien se anima a presentar una denuncia?
domingo, 13 de julio de 2014
Indicación visual del foco
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que los elementos del interfaz de usuario, como los enlaces, controles de formulario y botones, se deben destacar cuando reciban el foco para que el usuario sepa en que lugar se encuentra. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran, pone:
2.4.7 Foco visible: Cualquier interfaz de usuario operable por teclado tiene una forma de operar en la cuál el indicador del foco del teclado resulta visible. (Nivel AA)El vídeo Web Accessibility 101: Visual Focus Indication explica con un formulario cómo se debe cumplir esta pauta:
viernes, 11 de julio de 2014
Entrevista en la radio
El pasado viernes 27 de junio me hicieron una entrevista en Radio Pichincha Universal para el programa El Ciudadano. Como en ocasiones anteriores, me lo pasé muy bien, jajaja.
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
En la entrevista me preguntaron sobre la accesibilidad web.
La entrevista se puede escuchar online en EL CIUDADANO RADIO Nro. 786 - 27/06/2014, comienza en el minuto 39:
Reproductor HTML5:
Reproductor Flash:
jueves, 10 de julio de 2014
Jornada Calidad en la Web
El próximo martes 22 de julio participaré en la Jornada Calidad en la Web organizada por el grupo de investigación Economía y Difusión del Conocimiento de la Universidad Estatal de Milagro UNEMI.
Entre los temas a tratar están:
Entre los temas a tratar están:
- Internet, ¿Un derecho universal?.
- Arquitectura de la información en entornos web.
- Contenido y participación web.
- Accesibilidad web y educación.
- Posicionamiento web y marketing digital.
miércoles, 9 de julio de 2014
25 años del nacimiento de la Web
Este año se cumplen 25 años del nacimiento de la Web: en marzo de 1989, Tim Berners-Lee le presentó a su jefe en el CERN un pequeño informe en el que le proponía crear un nuevo sistema de información para gestionar la documentación científica del CERN.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
El W3C, el organismo que desarrolla los estándares de la Web, lo está celebrando. Entre las varias iniciativas que está desarrollando ha creado este sitio web: Web 25 Anniversary.
En el sitio web se pueden ver algunas felicitaciones de personajes famosos. Está la felicitación de David Cameron o de Tony Blair, pero no encuentro la de Mariano Rajoy.
lunes, 7 de julio de 2014
Voces para NVDA
Hace unos días, uno de mis alumnos del curso de lectores de pantalla me preguntó si había otras voces disponibles para el lector de pantallas NVDA.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
Efectivamente, hay otras voces, ya que NVDA, al igual que otros lectores de pantalla, hace uso de sintetizadores de voz (text-to-speech) para realizar la conversión de texto a voz.
En la página Extra Voices for NVDA se explican las diferentes opciones que existen.
De pago, parece que la más interesante es Nuance Vocalizer for NVDA.
Gratuita, parece que la más interesante es Microsoft Speech Platform. Yo la he probado y es realmente buena.
El proceso de instalación consta de dos partes.
Por un lado, hay que instalar Microsoft Speech Platform - Runtime (Version 11), aunque tu sistema operativo sea de 64 bits, hay que instalar la opción de 32 bits (supongo que NVDA es de 32 bits). Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27225
A continuación hay que instalar la voz, lo que se llama Microsoft Speech Platform - Runtime Languages (Version 11). Hay voces para diferentes idiomas, para español hay dos versiones, una español de España y otra español de México. Yo he instalado una voz femenina llamada "Helena". Se puede descargar de la siguiente dirección:
http://www.microsoft.com/en-us/download/details.aspx?id=27224
Con Microsoft Speech Platform la voz robótica que trae por defecto NVDA mejora bastante.
viernes, 4 de julio de 2014
Demostración de uso de Readability
Hace unas semanas escribí sobre Readability, un plugin que mejora la legibilidad de las páginas web. Lo que realiza es una transformación en la página web para quedarse con el contenido principal, así que funciona bien en los sitios web tipo blog, pero no tan bien en los sitios web tipo página personal.
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
En el vídeo Web Accessibility 101: Readability se muestra cómo se usa este plugin:
miércoles, 2 de julio de 2014
Encuesta para profesionales de la accesibilidad web
El WebAIM ha lanzado una encuesta destinada a los profesionales de la accesibilidad web: Survey of Web Accessibility Practitioners.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
La encuesta tiene 29 preguntas y estará abierta hasta el 31 de julio.
martes, 1 de julio de 2014
Curso con personas ciegas
La semana pasada, los días 26 y 27 de junio, impartí un pequeño curso sobre uso de lectores de pantallas a un grupo de personas ciegas. Ha sido algo totalmente nuevo para mí, nunca había dado clase a un conjunto de alumnos ciegos. Si que había tenido en la universidad algún alumno ciego, pero no fue lo mismo.
lunes, 30 de junio de 2014
La importancia de los encabezados
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se deben emplear los encabezados para estructurar correctamente el contenido. En concreto, en la Pauta 2.4 Navegable: Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran. pone:
2.4.6 Encabezados y etiquetas: Los encabezados y etiquetas describen el tema o propósito. (Nivel AA)En el vídeo Web Accessibility 101: Web Headings for Screen Readers se muestra cómo se navega en una página web a través de los encabezados en un lector de pantallas:
2.4.10 Encabezados de sección: Se usan encabezados de sección para organizar el contenido. (Nivel AAA)
viernes, 27 de junio de 2014
La importancia de indicar el idioma en una página web
Las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0) indican que en una página web se debe indicar el idioma del texto para que, por ejemplo, un lector de pantallas sepa cómo leer un texto. En concreto, en la Pauta 3.1 Legible: Hacer que los contenidos textuales resulten legibles y comprensibles pone:
3.1.1 Idioma de la página: El idioma predeterminado de cada página web puede ser determinado por software. (Nivel A)En el vídeo Web Accessibility 101: Screen Reader Language Support se muestra una demostración de cómo afecta el cambio de idioma en una página web al lector de pantallas Jaws:
Cómo cumplir 3.1.1 | Comprender 3.1.1
3.1.2 Idioma de las partes: El idioma de cada pasaje o frase en el contenido puede ser determinado por software, excepto los nombres propios, términos técnicos, palabras en un idioma indeterminado y palabras o frases que se hayan convertido en parte natural del texto que las rodea. (Nivel AA)
miércoles, 25 de junio de 2014
Traductor en tiempo real para Skype
Hace unas semanas, Microsoft presentó una extensión para Skype que permite mantener conversaciones traducidas a diferentes idiomas en tiempo real: Microsoft demos breakthrough in real-time translated conversations.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
Por ejemplo, una persona puede hablar en español y el oyente la puede estar escuchando en inglés gracias al sistema de traducción.
Las posibilidades que abre este sistema son enormes.Y de cara a la accesibilidad, mucho más. Por ejemplo, el sistema se puede utilizar para permitir la comunicación entre personas sordas y no sordas.
martes, 24 de junio de 2014
Estructura y estilo
La presentación Structure with Style: An Introduction to Inclusive Web Design for the Future tiene bastantes años, por los ejemplos que incluye creo que es del año 2002 o 2003. Pero vale la pena revisarla porque explica muy bien la importancia de separar la estructura y contenido de una página web del estilo. Lo que hoy damos ya como algo evidente, hace tan solo 10 años era una novedad y había que convencer a la gente de su importancia.
lunes, 23 de junio de 2014
La tipografìa web y los usuarios con baja visión
Una mala tipografía puede ser una barrera de accesibilidad para ciertos usuarios.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
Ya comenté este problema en La dislexia y la tipografía.
Ahora, el artículo Improving Web Typography for Visually Impaired Users explica algunos problemas relacionados con la accesibilidad web que pueden presentar algunas tipografías.
viernes, 20 de junio de 2014
Accesibilidad web: ¿costo o beneficio?
Gracias a Mariela, una lectora de este blog, me ha llegado un vídeo del que se puede aprender mucho, Accesibilidad web: ¿costo o beneficio?:
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
Por cierto, la voz que se oye es la voz por defecto que suelen usar los lectores de pantalla. Las voces han mejorado mucho en los últimos años, se pueden instalar y configurar otras voces mejores, aunque he conocido personas ciegas que me dicen que prefieren las voces robotizadas, todo es cuestión de costumbre.
miércoles, 18 de junio de 2014
El carrusel, eso que nunca hay que usar
Hace unas semanas escribí sobre el uso del carrusel o slide: si no se usa, mucho mejor. Además de los problemas de accesibilidad que presenta, su efectividad es más bien baja.
En el artículo Why Users Aren’t Clicking Your Home Page Carousel lo explican muy bien: las flechas no animan al usuario a navegar por el carrusel. Sin embargo, un pequeño cambio en el sistema de navegación puede ayudar a que los carruseles realmente sirvan para algo.
En el artículo Why Users Aren’t Clicking Your Home Page Carousel lo explican muy bien: las flechas no animan al usuario a navegar por el carrusel. Sin embargo, un pequeño cambio en el sistema de navegación puede ayudar a que los carruseles realmente sirvan para algo.
lunes, 16 de junio de 2014
Un sitio web realizado por un usuario ciego
La accesibilidad web no sólo busca que las personas con discapacidad puedan consumir las páginas web sin problemas, sino que también tiene como objetivo que puedan ser generados de contenido.
Es difícil encontrar páginas web realizadas por personas con discapacidad, ya que normalmente no ponen, y hacen bien porque no hace falta ponerlo, "página web desarrollado por una persona con discapacidad".
Fakhri, de la Universidad Veracruzana, me ha pasado la dirección de un sitio web de un amigo suyo que es ciego: TifloALE. Un buen ejemplo de que las personas ciegas también pueden crear contenido web.
Es difícil encontrar páginas web realizadas por personas con discapacidad, ya que normalmente no ponen, y hacen bien porque no hace falta ponerlo, "página web desarrollado por una persona con discapacidad".
Fakhri, de la Universidad Veracruzana, me ha pasado la dirección de un sitio web de un amigo suyo que es ciego: TifloALE. Un buen ejemplo de que las personas ciegas también pueden crear contenido web.
viernes, 13 de junio de 2014
Diseño universal
La Wikipedia define el diseño universal, el diseño para todos, diseño inclusivo o accesibilidad universal como:
En las páginas web, por ejemplo, significa crear una versión única de un sitio web que sea accesible para todos los usuarios: crear una versión "de sólo texto" para las personas con discapacidad es un error.
En el artículo 8 Amazing Examples of Ramps Blended Into Stairs se muestran ocho ejemplos de diseño universal en el mundo físico: escaleras en las que las rampas están integradas en las propias escaleras.
Algunos de los ejemplos son realmente increíbles e ingeniosos.
[...] paradigma del diseño relativamente nuevo, que dirige sus acciones al desarrollo de productos y entornos de fácil acceso para el mayor número de personas posible, sin la necesidad de adaptarlos o rediseñarlos de una forma especial. El concepto surge del diseño sin barreras, del diseño accesible y de la tecnología asistiva de apoyo.1 A diferencia de estos conceptos el diseño universal alcanza todos los aspectos de la accesibilidad, y se dirige a todas las personas, incluidas las personas con discapacidad.Resuelve el problema con una visión holista, partiendo de la idea de la diversidad humana. Además, tiene en cuenta la manera en que se vende el producto y la imagen de producto, para que éstos, además de ser accesibles, puedan venderse y captar a todo el rango de consumidores.En resumen, en un diseño universal o inclusivo se busca lograr un diseño que pueda ser usado por todos lo usuarios, no un diseño para diferentes grupos de usuarios.
En las páginas web, por ejemplo, significa crear una versión única de un sitio web que sea accesible para todos los usuarios: crear una versión "de sólo texto" para las personas con discapacidad es un error.
En el artículo 8 Amazing Examples of Ramps Blended Into Stairs se muestran ocho ejemplos de diseño universal en el mundo físico: escaleras en las que las rampas están integradas en las propias escaleras.
Algunos de los ejemplos son realmente increíbles e ingeniosos.
jueves, 12 de junio de 2014
miércoles, 11 de junio de 2014
Proyecto Naptha
Muy interesante, e impresionante si realmente funciona, el Project Naptha. Este proyecto es un sistema de reconocimiento de caracteres en imágenes, un OCR que aplica los últimos algoritmos desarrollados en el mundo de la visión por ordenador. El sistema es capaz de reconocer texto en multitud de situaciones. Un sistema así ayudaría a mejorar enormemente la accesibilidad web.
lunes, 9 de junio de 2014
Entrevista en el ciclo de conferencias de la ESPOCH
El lunes 2 de junio estuve en la Escuela Politécnica de Chimborazo invitado al I Congreso Internacional de Ingeniería de Software, Telecomunicaciones, Electrónica y Diseño Gráfico" (CIISTEDG-FIE 2014).
Después de mi conferencia sobre la accesibilidad de las aplicaciones web me hicieron una entrevista, que comienza en el minuto 10:58:
Después de mi conferencia sobre la accesibilidad de las aplicaciones web me hicieron una entrevista, que comienza en el minuto 10:58:
jueves, 5 de junio de 2014
Fotografías del evento Accesibilidad Web en Ecuador 2014
Bueno, ya ha pasado una semana del evento Accesibilidad Web en Ecuador 2014 que se realizó el pasado jueves 29 de mayo. El evento acabó, pero todavía tengo muchas cosas por hacer: actualizar el sitio web, publicar las presentaciones utilizadas, editar el vídeo del evento para publicarlo en YouTube... "el show debe continuar".
Creemos que el evento fue un éxito... ahora hay que esperar los resultados, que la gente haya tomado conciencia real de la accesibilidad web y que empiece a preocuparse por ello.
Desde aquí quiero dar las gracias a todas las personas que participaron en la organización del evento, desde el Rector de la Escuela Politécnica Superior, los secretarios de la Secretaría Nacional de la Administración Pública, la Secretaría Técnica de Discapacidades y el Consejo Nacional de Igualdad de Discapacidades, hasta el personal de limpieza que tuvo preparado el auditorio, nombrando, claro está, a todas las personas con las que he tratado directamente muchas veces para que este evento fuese una realidad. Pero como nombrar una por una a cada una de las personas sería muy largo, y seguro que me dejaría a alguna, mejor no lo hago y pongo en su lugar algunas fotografías en las que aparecen esas personas. ¡Gracias a todos!
La inauguración del evento:
Un momento de la demostración "en vivo" que realicé de uso de un lector de pantallas con Franklin Jauly, que trabaja en la Universidad Tecnológica Equinoccial, muchas gracias a Franklin y a su universidad por su participación:
Al acabar el evento, Ecuador TV me hizo una entrevista:
Recuerda, el mito "un sitio web tiene que ser feo y aburrido, sin imágenes ni colores, para que sea accesible" es eso, un mito, totalmente falso (al fondo se pueden ver a los intérpretes de lengua de señas o signos):
Algunas de las personas que lograron que este evento fuese una realidad, sin ellas no habría sido posible:
Creemos que el evento fue un éxito... ahora hay que esperar los resultados, que la gente haya tomado conciencia real de la accesibilidad web y que empiece a preocuparse por ello.
Desde aquí quiero dar las gracias a todas las personas que participaron en la organización del evento, desde el Rector de la Escuela Politécnica Superior, los secretarios de la Secretaría Nacional de la Administración Pública, la Secretaría Técnica de Discapacidades y el Consejo Nacional de Igualdad de Discapacidades, hasta el personal de limpieza que tuvo preparado el auditorio, nombrando, claro está, a todas las personas con las que he tratado directamente muchas veces para que este evento fuese una realidad. Pero como nombrar una por una a cada una de las personas sería muy largo, y seguro que me dejaría a alguna, mejor no lo hago y pongo en su lugar algunas fotografías en las que aparecen esas personas. ¡Gracias a todos!
La inauguración del evento:
Un momento de la demostración "en vivo" que realicé de uso de un lector de pantallas con Franklin Jauly, que trabaja en la Universidad Tecnológica Equinoccial, muchas gracias a Franklin y a su universidad por su participación:
Al acabar el evento, Ecuador TV me hizo una entrevista:
Recuerda, el mito "un sitio web tiene que ser feo y aburrido, sin imágenes ni colores, para que sea accesible" es eso, un mito, totalmente falso (al fondo se pueden ver a los intérpretes de lengua de señas o signos):
Algunas de las personas que lograron que este evento fuese una realidad, sin ellas no habría sido posible:
miércoles, 4 de junio de 2014
Podcast de mi entrevista en la radio
Hace dos semanas tuve una entrevista en la radio, Radio Nacional Católica del Ecuador. Estuvimos hablando de discapacidad y de accesibilidad en general, y de accesibilidad web en particular.
Ya han publicado el podcast (la grabación) de la entrevista, se puede escuchar en Un Ecuador incluyente 24 de mayo del 2014.
Ya han publicado el podcast (la grabación) de la entrevista, se puede escuchar en Un Ecuador incluyente 24 de mayo del 2014.
martes, 3 de junio de 2014
Conformidad parcial en WCAG 2.0
WCAG 2.0 introdujo una novedad importante respecto a la 1.0, la conformidad parcial: Statement of Partial Conformance - Third Party Content.
¿Qué es la conformidad parcial? Es una declaración que permite indicar que algún contenido de un sitio web no es accesible, o podría no serlo, pero en cualquier caso el propietario del sitio web no puede resolver el problema. ¿Por qué?
Se pueden dar varias situaciones. Por ejemplo, se puede deber a que el sitio web integra contenidos de terceros. Por ejemplo, esto es muy típico en la actualidad con la sindicación de contenidos o con el consumo de servicios web.
También puede ocurrir el mismo problema en en sitios web en los que son los propios usuarios los que crean el contenido (por ejemplo, un blog o un foro): no se puede garantizar que todos los usuarios crean contenido accesible.
De cualquier forma, lo mejor es evitar llegar a esta situación.
¿Qué es la conformidad parcial? Es una declaración que permite indicar que algún contenido de un sitio web no es accesible, o podría no serlo, pero en cualquier caso el propietario del sitio web no puede resolver el problema. ¿Por qué?
Se pueden dar varias situaciones. Por ejemplo, se puede deber a que el sitio web integra contenidos de terceros. Por ejemplo, esto es muy típico en la actualidad con la sindicación de contenidos o con el consumo de servicios web.
También puede ocurrir el mismo problema en en sitios web en los que son los propios usuarios los que crean el contenido (por ejemplo, un blog o un foro): no se puede garantizar que todos los usuarios crean contenido accesible.
De cualquier forma, lo mejor es evitar llegar a esta situación.
lunes, 2 de junio de 2014
¿Hay que hacer "apaños" para mejorar la accesibilidad web?
Personalmente, no estoy a favor de hacer "apaños" para solventar los problemas de compatibilidad que presenta un navegador web. Las páginas web se tienen que hacer bien y si no se visualizan correctamente en un navegador (por ejemplo, Internet Explorer) porque no cumple los estándares, el problema es el navegador web y del usuario que utiliza ese navegador web, el problema NO es del desarrollador web.
Esta idea la expuse en la entrada El fin de Internet Explorer 6 y hubo gente a la que no le gustó mucho.
En Accessibility Testing and Multiple Platforms se dan algunos argumentos a favor de hacer "apaños" (hacks & quirks) con el fin de paliar los fallos y la falta de implementación de ciertas características destinadas a mejorar la accesibilidad web. En esto sigo pensando lo mismo, pero como se dice en esa entrada, "si lo haces para otras cosas (problemas con CSS, el DOM o JavaScript), hazlo también con lo relacionado con la accesibilidad".
Esta idea la expuse en la entrada El fin de Internet Explorer 6 y hubo gente a la que no le gustó mucho.
En Accessibility Testing and Multiple Platforms se dan algunos argumentos a favor de hacer "apaños" (hacks & quirks) con el fin de paliar los fallos y la falta de implementación de ciertas características destinadas a mejorar la accesibilidad web. En esto sigo pensando lo mismo, pero como se dice en esa entrada, "si lo haces para otras cosas (problemas con CSS, el DOM o JavaScript), hazlo también con lo relacionado con la accesibilidad".
jueves, 29 de mayo de 2014
Accesibilidad web en Ecuador 2014
En unas pocas horas comenzará el evento Accesibilidad web en Ecuador 2014 que hemos preparado desde la Escuela Politécnica Nacional.
Ayer estuvimos ultimando los preparativos. Grabé dos vídeos:
Accesibilidad web en Ecuador 2014: entrevista a César Prado:
Accesibilidad web en Ecuador 2014: entrevista a Rosa Navarrete y Diana Jaramillo:
Y unas fotos de los preparativos:
Ayer estuvimos ultimando los preparativos. Grabé dos vídeos:
Accesibilidad web en Ecuador 2014: entrevista a César Prado:
Accesibilidad web en Ecuador 2014: entrevista a Rosa Navarrete y Diana Jaramillo:
Y unas fotos de los preparativos:
martes, 27 de mayo de 2014
La accesibilidad web como proceso
El artículo Accessibility in Practice: A process-driven approach to accessibility explica la importancia de incorporar la accesibilidad como un requisito más desde el principio de un desarrollo:
The best approach to accessible user experience is to integrate accessibility into the design and development process. When accessibility is part of the practice of every member of the product development team, and when accessible features and functionality are built into design, content, and code, the result is a product that is accessible and enjoyable for everyone.
lunes, 26 de mayo de 2014
Arte para todos
Me han avisado de un evento que se celebró hace unas semanas en Madrid: El arte al alcance de los 5 sentidos. Esta mesa redonda fue organizada por Azucena Hernández en el Espacio Extensión AVAM de Matadero Madrid el pasado 14 de mayo.
Se ha publicado un resumen: Reflexiones sobre la mesa redonda: El arte al alcance de los 5 sentidos. Ahí he podido leer una buena frase, "detrás de una pantalla todos somos iguales", que me ha recordado el famoso chiste de que en Internet, nadie sabe que eres un perro.
Se ha publicado un resumen: Reflexiones sobre la mesa redonda: El arte al alcance de los 5 sentidos. Ahí he podido leer una buena frase, "detrás de una pantalla todos somos iguales", que me ha recordado el famoso chiste de que en Internet, nadie sabe que eres un perro.
Me parece muy interesante que se trabaje por la integración o inclusión (hay algunas discusiones sobre cuál es el mejor término a utilizar) de las personas con discapacidad en todas los niveles de la vida.
En la descripción de la mesa redonda aparece el término "háptico", un término que se está poniendo de moda. Según la Wikipedia, la háptica es "la ciencia del tacto, por analogía con la acústica (oído) y la óptica (vista). La palabra, que no está incluida en el diccionario de la Real Academia Española, proviene del griego háptō (tocar, relativo al tacto)".
Los sistemas hápticos se pueden emplear como interfaz alternativo para ciertos grupos de usuarios con discapacidad.
sábado, 24 de mayo de 2014
Cumplido un sueño
Ayer cumplí un sueño que tenía en mente desde hace años, correr como guía de una persona ciega.
Lo había visto en alguna fotografía y me había llamado la atención... "eso lo quiero hacer yo".
En España lo intenté una vez, pero los contactos no funcionaron. Aquí en Ecuador, a través del Consejo Nacional de Discapacidades he podido contactar con la Federación Ecuatoriana de Deportes para Personas con Discapacidad Visual.
Voy a correr con Segundo Quezada, el presidente de la Federación, en la carrera Quito Últimas Noticias 15K, una de las carreras más importantes del país, ya que supera las 20.000 personas de participación.
En Presentación de la Carrera Quito Últimas Noticias 15k se comenta que en la carrera se espera que participen hasta mil corredores con discapacidad.
Lo había visto en alguna fotografía y me había llamado la atención... "eso lo quiero hacer yo".
En España lo intenté una vez, pero los contactos no funcionaron. Aquí en Ecuador, a través del Consejo Nacional de Discapacidades he podido contactar con la Federación Ecuatoriana de Deportes para Personas con Discapacidad Visual.
Voy a correr con Segundo Quezada, el presidente de la Federación, en la carrera Quito Últimas Noticias 15K, una de las carreras más importantes del país, ya que supera las 20.000 personas de participación.
En Presentación de la Carrera Quito Últimas Noticias 15k se comenta que en la carrera se espera que participen hasta mil corredores con discapacidad.
jueves, 22 de mayo de 2014
Lector de pantallas para Linux
En el congreso CAFVIR 2014 al que asistí la semana pasada tuve la oportunidad de interactuar con mucha gente. Lo que hoy en día se conoce como "networking", que parece que "mola más" si se dice así.
Durante un descanso pude conversar con Lucía Pestana y José MaríaViera, ambos miembros de la Unión Latinoamericana de Ciegos (ULAC).
Lucía Pestana es la Secretaría de Educación y Cultura de la ULAC. Además, es servidora pública del Ministerio del Poder Popular para la Educación Universitaria en Venezuela.
José María Viera es el Secretario de Capacitación Profesional y Empleo de la ULAC. Además, es el Presidente de la Federación Argentina de Ciegos y Ambliopes (FAICA).
Los dos me explicaron un problema que existe en Venezuela y que seguramente se va a extender a otros países. En Venezuela, en Ecuador y quizás en algún otro país se está haciendo una fuerte apuesta por el software libre. Tan fuerte, que se va a obligar por ley a usar software público en ciertos sectores como las administraciones públicas.
En Microsoft Windows existen lectores de pantalla muy buenos, tanto de pago (JAWS) como gratuitos (NVDA). Sin embargo, en Linux no ocurre lo mismo, el lector de pantallas más conocido, Orca, no es tan bueno como los que existen en Windows.
¿Qué oportunidades existen en Linux de crear un puesto de trabajo totalmente accesible para una persona ciega o con baja visión que tenga que utilizar un lector de pantallas?
En la siguiente foto aparezco con ellos y con José Ramón Hilera, compañero y profesor de la Universidad de Alcalá y uno de los organizadores del congreso.
Por cierto, según el RAE, ambliope significa "Que tiene debilidad o disminución de la vista, sin lesión orgánica del ojo".
Durante un descanso pude conversar con Lucía Pestana y José MaríaViera, ambos miembros de la Unión Latinoamericana de Ciegos (ULAC).
Lucía Pestana es la Secretaría de Educación y Cultura de la ULAC. Además, es servidora pública del Ministerio del Poder Popular para la Educación Universitaria en Venezuela.
José María Viera es el Secretario de Capacitación Profesional y Empleo de la ULAC. Además, es el Presidente de la Federación Argentina de Ciegos y Ambliopes (FAICA).
Los dos me explicaron un problema que existe en Venezuela y que seguramente se va a extender a otros países. En Venezuela, en Ecuador y quizás en algún otro país se está haciendo una fuerte apuesta por el software libre. Tan fuerte, que se va a obligar por ley a usar software público en ciertos sectores como las administraciones públicas.
En Microsoft Windows existen lectores de pantalla muy buenos, tanto de pago (JAWS) como gratuitos (NVDA). Sin embargo, en Linux no ocurre lo mismo, el lector de pantallas más conocido, Orca, no es tan bueno como los que existen en Windows.
¿Qué oportunidades existen en Linux de crear un puesto de trabajo totalmente accesible para una persona ciega o con baja visión que tenga que utilizar un lector de pantallas?
En la siguiente foto aparezco con ellos y con José Ramón Hilera, compañero y profesor de la Universidad de Alcalá y uno de los organizadores del congreso.
miércoles, 21 de mayo de 2014
Conferencia "Investigación sobre accesibilidad web"
Este jueves 22 de mayo, a las 11 horas (Ecuador) impartiré la conferencia Investigación sobre accesibilidad web en la Escuela Politécnica Nacional.
El resumen de la conferencia es:
El resumen de la conferencia es:
La accesibilidad “es el grado en el que todas las personas pueden utilizar un objeto, visitar un lugar o acceder a un servicio, independientemente de sus capacidades técnicas, cognitivas o físicas”.
Cuando se habla de accesibilidad web, se hace referencia a la capacidad de acceso a la Web y a sus contenidos, tanto para usarlos como para crear contenidos nuevos, por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológico o ambiental).
Un diseño web accesible permite que cualquier usuario pueda percibir, entender, navegar e interactuar con la Web, aportando a su vez contenidos. Aunque las personas con discapacidad y las personas de edad avanzada son los principales beneficiarios de la accesibilidad web, el resto de personas también se ven beneficiadas.
Para lograr la accesibilidad, se han desarrollado diferentes pautas o guías que explican cómo se tienen que crear las páginas web para que sean accesibles.
Desgraciadamente, las pautas o guías sobre accesibilidad web no siempre se aplican o no se aplican correctamente. Además, las pautas son sólo eso, consejos a los que se ha llegado a través del consenso de un grupo de expertos, pero que no siempre son aplicables en todas las situaciones. Es por ello que todavía queda mucho por investigar y trabajar en el ámbito de la accesibilidad web.
En esta ponencia se presentarán las investigaciones que sobre accesibilidad web se están desarrollando en la Escuela Politécnica Nacional.
lunes, 19 de mayo de 2014
Consejos para escribir el longdesc
En How to Write Long Text Alternatives dan algunos consejos para la escritura del longdesc, la descripción larga de una imagen en HTML.
Este atributo lo iban a quitar de HTML5, y lo han quitado. Pero la gente protestó: se puede seguir empleando, pero está definido como una extensión en HTML5 Image Description Extension (longdesc).
Este atributo lo iban a quitar de HTML5, y lo han quitado. Pero la gente protestó: se puede seguir empleando, pero está definido como una extensión en HTML5 Image Description Extension (longdesc).
miércoles, 14 de mayo de 2014
Evento sobre accesibilidad web en Ecuador
El próximo 29 de mayo estamos organizando el evento Accesibilidad Web en Ecuador en la Escuela Politécnica Nacional.
El evento es completamente gratuito, pero es necesario registrarse en el sitio web para poder asistir.
El evento está organizado en dos partes:
El evento es completamente gratuito, pero es necesario registrarse en el sitio web para poder asistir.
El evento está organizado en dos partes:
- La primera parte (2 horas), destinada a todo el mundo, se hablará de las personas con discapacidad y la Web, se mostrará cómo navegan por la Web algunos grupos de usuarios, se explicarán las principales barreras de accesibilidad que presentan las páginas web y se hablará de las Pautas de Accesibilidad al Contenido Web (WCAG 2.0).
- La segunda parte (2 horas), destinada a los desarrolladores web, se mostrarán algunos detalles técnicos que permiten mejorar la accesibilidad de los sitios web.
martes, 13 de mayo de 2014
Al congreso CAFVIR 2014 y MOOC Workshop
Los próximos tres días estaré en Antigua Guatemala asistiendo al V Congreso Internacional sobre Calidad y Accesibilidad de la Formación Virtual (CAFVIR 2014) y al International Workshop on Massive Open Online Courses.
Si alguien me quiere contactar en persona, ya sabe dónde me puede encontrar. Estaré encantado de poder hablar sobre accesibilidad web, e-learning, MOOCs, etc.
lunes, 12 de mayo de 2014
Después del Simposium de Investigación en Tecnologías de Apoyo a la Discapacidad
Organizar un evento requiere un gran esfuerzo: mucho trabajo y mucho tiempo. Desgraciadamente, todo no se puede controlar y es normal que puedan fallar algunas cosas. El Simposium de Investigación en Tecnologías de Apoyo a la Discapacidad organizado por la Universidad Politécnica Salesiana los días 7 y 8 de mayo de 2014 tuvo un inicio "complicado". Quizás no se esperaba una afluencia de tanta gente, quizás la universidad no le dio la suficiente importancia al evento (por ejemplo, el evento parece que ha "desaparecido" de la sección de eventos de la web de la universidad) o quizás algo fallo.
Lo importante es aprender de los errores cometidos para evitar que se vuelvan a repetir en la próxima edición del simposium, que espero que se vuelva a celebrar el próximo año. Si así es, podrán contar con mi apoyo y participación, ya que el tema que se aborda es muy importante para la sociedad en general y en especial para la sociedad ecuatoriana, ya que hay mucho por hacer en Ecuador en favor de las personas con discapacidad.
También eché de menos la presencia de los medios de comunicación locales. Una de las cosas que comenté durante mi conferencia "Accesibilidad web: ¿por qué me tengo que preocupar por ella?" es que gracias a la Web, algunos grupos de personas, como por ejemplo los usuarios ciegos, pueden acceder a un periódico online y leer las noticias del día como el resto de personas. Eso, con el periódico en papel, era imposible: tenían que pedir a alguien que les leyese el periódico o que se lo adaptasen al braille. Hoy, un periódico online bien hecho, un periódico online accesible, puede ser empleado por cualquier persona independientemente de su condición personal. Me hubiese gustado que los medios de comunicación hubiesen asistido para que tomasen buena nota de ello.
El evento fue accesible, ya que hubo traducción a la lengua de signos durante todas las conferencias:
La participación del público fue genial. Tuve la posibilidad de conocer a gente muy interesante, a personas que tienen mucho interés por la discapacidad e incluso a personas interesadas por todo lo que hago:
Con personas así es un placer dar una conferencia:
Además, pude conocer y entrevistar a Sonia Margarita Villacrés, vicepresidenta de la Federación Mundial de Sordociegos (The World Federation of the Deafblind). Margarita estaba acompañada de la intérprete Karla. La grabación la publicaré en mi canal de YouTube.
Lo importante es aprender de los errores cometidos para evitar que se vuelvan a repetir en la próxima edición del simposium, que espero que se vuelva a celebrar el próximo año. Si así es, podrán contar con mi apoyo y participación, ya que el tema que se aborda es muy importante para la sociedad en general y en especial para la sociedad ecuatoriana, ya que hay mucho por hacer en Ecuador en favor de las personas con discapacidad.
También eché de menos la presencia de los medios de comunicación locales. Una de las cosas que comenté durante mi conferencia "Accesibilidad web: ¿por qué me tengo que preocupar por ella?" es que gracias a la Web, algunos grupos de personas, como por ejemplo los usuarios ciegos, pueden acceder a un periódico online y leer las noticias del día como el resto de personas. Eso, con el periódico en papel, era imposible: tenían que pedir a alguien que les leyese el periódico o que se lo adaptasen al braille. Hoy, un periódico online bien hecho, un periódico online accesible, puede ser empleado por cualquier persona independientemente de su condición personal. Me hubiese gustado que los medios de comunicación hubiesen asistido para que tomasen buena nota de ello.
El evento fue accesible, ya que hubo traducción a la lengua de signos durante todas las conferencias:
La participación del público fue genial. Tuve la posibilidad de conocer a gente muy interesante, a personas que tienen mucho interés por la discapacidad e incluso a personas interesadas por todo lo que hago:
Con personas así es un placer dar una conferencia:
Además, pude conocer y entrevistar a Sonia Margarita Villacrés, vicepresidenta de la Federación Mundial de Sordociegos (The World Federation of the Deafblind). Margarita estaba acompañada de la intérprete Karla. La grabación la publicaré en mi canal de YouTube.
viernes, 9 de mayo de 2014
Lo que no es usable, la accesibilidad no lo podrá arreglar
Muy interesante el reciente artículo Accessibility Lipstick on a Usability Pig publicado por WebAIM: si un sitio web no es usable, seguirá sin ser usable aunque se apliquen técnicas para mejorar su accesibilidad.
miércoles, 7 de mayo de 2014
El lazo plateado
Alguien ha adoptado el lazo plateado como símbolo de la comunidad de personas preocupadas por la accesibilidad. Lo podemos leer en accessibilityribbon.org:
Somos una comunidad.
La nuestra es una comunidad inclusiva para todos - formas parte de esta comunidad simplemente declarando que eres parte de ella.
Creemos en la inclusión en todas sus facetas, y nos esforzamos por garantizar que todas las personas, incluyendo las personas con discapacidad, son incluidas en nuestras sociedades: no vemos discapacidades, en vez de ello vemos diversidad y habilidades alternativas. Estamos comprometidos con la dignidad y el respeto para todos, y trabajamos activamente para alcanzar ese ideal en nuestras vidas, nuestro trabajo y nuestras comunidades locales.
Nos unió la tecnología y una pasión compartida. Somos ingenieros y diseñadores, investigadores y escritores, artistas y activistas, educadores y empresarios, usuarios y más; no importa lo que hacemos personalmente sino el cómo lo hacemos. Somos una comunidad global con miembros de todas las clases sociales y todos los continentes del planeta. La pertenencia a esta comunidad nos fortalece individualmente y a cambio compartimos esa fortaleza con nuestras otras comunidades, de la manera que podemos, cuando podemos; pero podemos, simplemente porque sabemos que la fuerza de esta comunidad es nuestro bien más preciado.
Reconocemos que cada persona en esta comunidad aporta algo que necesitamos y queremos colectivamente. Cada miembro incrementa el valor colectivo. No medimos la contribución de los otros, simplemente celebramos el hecho de que otros comparten las mismas metas que tenemos.
Hemos adoptado el lazo plateado como símbolo de nuestra comunidad, de la que estamos orgullosos de formar parte. La participación y pertenencia a ella no te costará nada, sólo compromiso. Ello no te otorgará ningún derecho o privilegio y no es un distintivo de tener ningún talento especial o experiencia. Es simplemente una expresión externa de tu compromiso con estos postulados y una celebración del hecho de que otros en este mundo comparten las mismas aspiraciones e ideales.
A todos y cada uno, colectivamente les decimos: Bienvenidos.
martes, 6 de mayo de 2014
En el Simposium de Investigación en Tecnologías de Apoyo a la Discapacidad
Este miércoles y jueves (7 y 8 de mayo de 2014) estaré en la ciudad de Guayaquil (Ecuador) participando en el Simposium de Investigación en Tecnologías de Apoyo a la Discapacidad organizado por la Universidad Politécnica Salesiana.
El miércoles participaré en una mesa redonda sobre investigación y el jueves impartiré la conferencia "Accesibilidad web: ¿Por qué me tengo que preocupar de ella?".
Si alguien de Guayaquil que trabaje en accesibilidad web quiere conversar sobre este tema, estaré encantado de atenderle durante el simposium.
El miércoles participaré en una mesa redonda sobre investigación y el jueves impartiré la conferencia "Accesibilidad web: ¿Por qué me tengo que preocupar de ella?".
Si alguien de Guayaquil que trabaje en accesibilidad web quiere conversar sobre este tema, estaré encantado de atenderle durante el simposium.
lunes, 5 de mayo de 2014
La accesibilidad web, en palabras de Tim Berners-Lee
Del glosario de su libro Weaving the Web, en español Tejiendo la red. El inventor del Worl Wide Web nos descubre su origen:
Traducido al español:
The art of ensuring that, to as large an extent as possible, facilities (such as, for example, Web access) are available to people whether or not they have impairments of one sort or another.
Traducido al español:
El arte de garantizar que, en la mayor medida posible, las instalaciones (tales como, por ejemplo, acceso a Internet) están disponibles para las personas independientemente de que tengan algún tipo de discapacidad.
miércoles, 30 de abril de 2014
Fácil lectura
Hace unos días me dieron la "Convención Internacional de Naciones Unidas sobre los Derechos de las Personas con Discapacidad en Fácil Lectura", editada por la Federación Ecuatoriana Pro Atención a la Persona con Discapacidad Intelectual, Autismo, Parálisis Cerebral y Síndrome de Down (FEPAPDEM). La guía será de fácil lectura, pero el nombre y el acrónimo de la federación no lo son :-)
En digital he encontrado un documento que es prácticamente el mismo que yo poseo.
En la guía se indica:
¿Alguien sabe qué ha pasado con este grupo?
En digital he encontrado un documento que es prácticamente el mismo que yo poseo.
En la guía se indica:
La presente edición de fácil lectura sigue las normas de facilitación de la lectura del grupo UAM-Fácil Lectura y responde al nivel 3 de adaptación. Este nivel va dirigido a adultos con problemas de comprensión lectora y personas con discapacidad mental ligera. Dicho nivel coincide parcialmente con las directrices de la Asociación Europea ILSMH (Directrices Europeas para Facilitar la Lectura) y con las normas de la IFLA (International Federation of Libraries Associations and Institutions) para la creación de textos adaptados a personas con dificultades de lectura.Desgraciadamente, no logro encontrar información sobre el grupo de investigación UAM-Fácil Lectura. Encuentro páginas que hacen referencia a ese grupo, como por ejemplo UAM Fácil Lectura, pero los enlaces parece que conducen a una página que no existe...
¿Alguien sabe qué ha pasado con este grupo?
lunes, 28 de abril de 2014
Testeo de la accesibilidad web
La página Accessibility testing, de la wiki del W3C, explica muy bien cómo hacer pruebas para verificar la accesibilidad de una página web, tanto pruebas heurísticas por parte de un experto como pruebas con usuarios.
Entre las herramientas que se citan me ha alegrado encontrar TAW, nuestra herramienta española.
Y al final se incluyen unos ejercicios:
Entre las herramientas que se citan me ha alegrado encontrar TAW, nuestra herramienta española.
Y al final se incluyen unos ejercicios:
- Try navigating a complex site of your choice without using the mouse. What difficulties do you encounter? How could the developers of the site help you?
- Turn off CSS and do your normal browsing for a day. What problems do you encounter?
- Turn off JavaScript and do your normal browsing for a day. What problems do you encounter?
- Pick a favourite site, design some personas for the site, then evaluate its conformance with WCAG 1.0 and general accessibility as an expert tester. Design a user testing plan for a site, and include recruit requirements and tasks to test. Write up a report on how it could improve its accessibility.
viernes, 25 de abril de 2014
¿Cuántas personas sordociegas hay en el mundo?
Esta es una pregunta muy difícil de contestar, porque en primer lugar habría que empezar por definir que es ser sordo y que es ser ciego.
En la página American deaf-blind population dan algunos datos para contestar esta pregunta. Según varias fuentes, el número de sordociegos en Estados Unidos se puede situar entre 45.000 y 50.000 personas.
Si la población de Estados Unidos según la Wikipedia está en unos 316 millones de personas (2013), y la población mundial está en unos 7.000 millones de personas, sacando una regla de tres se podría afirmar que en todo el mundo hay unos 1.100.000 personas sordociegas.
Los problemas de accesibilidad que deben enfrentar las personas sordociegas son una combinación de los problemas de las personas sordas y las personas ciegas, y otros problemas que aparecen por la combinación.
Por ejemplo, el sistema reCAPTCHA es, en teoría accesible para las personas sordas (aparece una imagen), y para las personas ciegas (se puede escuchar una locución), pero para las personas sordociegas es totalmente inaccesible.
Ya para terminar, unos vídeos en los que entrevisto a una persona sordociega. Recomiendo su visionado, además de ser toda una demostración de superación, se puede aprender mucho de ellos:
Entrevista a Santi Trigueros, una persona sordociega (parte 1):
Entrevista a Santi Trigueros, una persona sordociega (parte 2):
Entrevista a Santi Trigueros, una persona sordociega (parte 3):
En la página American deaf-blind population dan algunos datos para contestar esta pregunta. Según varias fuentes, el número de sordociegos en Estados Unidos se puede situar entre 45.000 y 50.000 personas.
Si la población de Estados Unidos según la Wikipedia está en unos 316 millones de personas (2013), y la población mundial está en unos 7.000 millones de personas, sacando una regla de tres se podría afirmar que en todo el mundo hay unos 1.100.000 personas sordociegas.
Los problemas de accesibilidad que deben enfrentar las personas sordociegas son una combinación de los problemas de las personas sordas y las personas ciegas, y otros problemas que aparecen por la combinación.
Por ejemplo, el sistema reCAPTCHA es, en teoría accesible para las personas sordas (aparece una imagen), y para las personas ciegas (se puede escuchar una locución), pero para las personas sordociegas es totalmente inaccesible.
Ya para terminar, unos vídeos en los que entrevisto a una persona sordociega. Recomiendo su visionado, además de ser toda una demostración de superación, se puede aprender mucho de ellos:
Entrevista a Santi Trigueros, una persona sordociega (parte 1):
Entrevista a Santi Trigueros, una persona sordociega (parte 2):
Entrevista a Santi Trigueros, una persona sordociega (parte 3):
Etiquetas:
Problemas de audición,
Problemas de visión,
Sordoceguera,
Vídeos
jueves, 24 de abril de 2014
Análisis del contraste con Accessibility Developer Tools
En el artículo Easy Color Contrast Testing se explica cómo se puede emplear Accessibility Developer Tools, un complemento para el navegador Google Chrome para comprobar el contraste que existe entre los colores de una página web.
martes, 22 de abril de 2014
WAI-ARIA ya es recomendación
El pasado 20 de marzo, ARIA fue publicado como recomendación del W3C: Accessible Rich Internet Applications (WAI-ARIA) 1.0.
En W3C's Accessible Rich Internet Applications (WAI-ARIA) 1.0 Expands Accessibility of the Open Web Platform se explica la importancia de esta nueva recomendación.
En W3C's Accessible Rich Internet Applications (WAI-ARIA) 1.0 Expands Accessibility of the Open Web Platform se explica la importancia de esta nueva recomendación.
lunes, 21 de abril de 2014
Normas ecuatorianas sobre accesibilidad al medio físico
Hace unos días comenté la existencia de un libro gratuito sobre accesibilidad al medio físico. Hoy comento las "Normas INEM sobre Accesibilidad al Medio Físico", un libro que me han regalado que recoge las normas sobre accesibilidad de las personas al medio físico. Por ejemplo, incluye las normas sobre señalización, vías de circulación peatonal, agarraderas, bordillos y pasamanos, rampas fijas, escaleras, estacionamientos, etc. En Ecuador, estas normas son creadas por el Instituto Ecuatoriano de Normalización.
Claro está, en el libro no podía faltar la norma sobre el "Área higiénico sanitaria":
Claro está, en el libro no podía faltar la norma sobre el "Área higiénico sanitaria":
viernes, 18 de abril de 2014
El uso del carrusel o slide
El uso del carrusel o slide normalmente incumple algunas de las pautas de accesibilidad relacionadas con los elementos multimedia que tienen cosas en movimiento.
El año pasado, Jared Smith de WebAIM realizó una graciosa crítica de los carruseles con el sitio web Should I use a carousel?
En la entrevista que le hicieron, Accessibility expert warns: stop using carousels, explicaba los problemas que tienen los carruseles o slides:
El segundo sitio es de la Fundación CTIC, los creadores de TAW:
En los dos casos, la página posee un carrusel, pero el carrusel dispone de un botón para pararlo y se puede acceder directamente a cualquiera de los contenidos que se muestran en el carrusel.
El año pasado, Jared Smith de WebAIM realizó una graciosa crítica de los carruseles con el sitio web Should I use a carousel?
En la entrevista que le hicieron, Accessibility expert warns: stop using carousels, explicaba los problemas que tienen los carruseles o slides:
Beyond usability frustrations caused by carousels for all users, there are several distinct issues for users with disabilities. For auto-playing carousels, having content automatically disappear can cause loss of focus for screen reader and keyboard users that are reading or have keyboard focus on that content when it animates away. This can force the user back to the top of the page.He encontrado dos sitios web que hacen un buen uso del carrusel. No es una coincidencia... El primero es el sitio web de TAW, la famosa herramienta de evaluación automática de la accesibilidad:
There also is no easy way to semantically or programmatically associate the controls for a carousel—often just numbers or dots—with the carousel content. This is especially difficult for users that cannot see the interface. The cognitive load and distraction caused by carousels can be especially difficult for some users with cognitive and learning disabilities.
If, after all this, you decide to implement a carousel, we recommend not having it automatically advance. Give control of the content presentation to the user. If it does auto-advance, provide a pause link or button, and ensure that the carousel pauses if the user hovers their mouse over or sets keyboard focus to the carousel or its controls.
El segundo sitio es de la Fundación CTIC, los creadores de TAW:
En los dos casos, la página posee un carrusel, pero el carrusel dispone de un botón para pararlo y se puede acceder directamente a cualquiera de los contenidos que se muestran en el carrusel.
jueves, 17 de abril de 2014
Referencia de accesibilidad
Un sitio web muy recomendable, Web Design References incluye un apartado sobre accesibilidad web: Accessibility. De la A a la Z, casi todo lo que se necesita saber sobre la accesibilidad web.
miércoles, 16 de abril de 2014
¿Cómo denunciar la falta de accesibilidad de un sitio web?
El tema de cómo presentar una denuncia por la falta de accesibilidad de un sitio web lo he tratado varias veces en este blog:
Afortunadamente, no soy el único que se preocupa por estas cosas. José Marí Ortiz, en su sitio web acaba de publicar el artículo ¿Como denunciar la falta de accesibilidad de un sitio web? con @ramoncorominas y @jacarrey que incluye un podcast.
Tres son los temas que se tratan:
- ¿Denunciar la falta de accesibilidad? Inútil en España (7/1/2012)
- A quién denunciar la falta de accesibilidad (19/1/2012)
- Sobre denunciar la falta de accesibilidad web en España (26/11/2012)
Afortunadamente, no soy el único que se preocupa por estas cosas. José Marí Ortiz, en su sitio web acaba de publicar el artículo ¿Como denunciar la falta de accesibilidad de un sitio web? con @ramoncorominas y @jacarrey que incluye un podcast.
Tres son los temas que se tratan:
- Cuándo estamos ante una web inaccesible.
- Legislación sobre accesibilidad web.
- Cómo quejarnos, y dónde.
martes, 15 de abril de 2014
Traducción automática de la lengua de signos a comunicación oral
Ayer se publicó la noticia Un sistema traduce la lengua de signos a comunicación oral. Según la noticia, el sistema ha sido desarrollado por estudiantes de la Universidad Politécnica de Valencia y de la Universidad de Alicante y el sistema puede ser que se comercialice en unos meses:
Se trata de un sistema que traduce gestos a lenguaje oral; de esta forma se podrían romper barreras comunicativas y contribuir a la integración en muchos ámbitos sociales, como por ejemplo en un trabajo de cara al público, explican fuentes académicas.
lunes, 14 de abril de 2014
Descarga gratuita de ISO 40500
En octubre de 2012, WCAG 2.0 se convirtió en el estándar ISO 40500. Ese paso fue un gran paso para la adopción de WCAG 2.0 como estándar de accesibilidad en muchos países, ya que el W3C no está reconocido internacionalmente como un organismo vinculante cuyos documentos tengan un valor legal, pero ISO sí que lo está.
Acabo de descubrir que el estándar ISO 40500 se puede descargar de forma gratuita de una página web de ISO en la que están publicados de forma gratuita diferentes estándares.
Me he descargado ISO 40500 y ¡sorpresa! ¡Aparece la página web de la recomendación del W3C!
Acabo de descubrir que el estándar ISO 40500 se puede descargar de forma gratuita de una página web de ISO en la que están publicados de forma gratuita diferentes estándares.
Me he descargado ISO 40500 y ¡sorpresa! ¡Aparece la página web de la recomendación del W3C!
viernes, 11 de abril de 2014
El uso de los landmarks de ARIA muy bien explicado
El artículo Using WAI-ARIA Landmarks – 2013 del gran Steve Faulkner explica muy bien el uso de los landmarks de WAI-ARIA.
En este artículo se comparan los landmarks con los nuevos elementos semánticos de HTML5.
En este artículo se comparan los landmarks con los nuevos elementos semánticos de HTML5.
jueves, 10 de abril de 2014
Formularios accesibles para las personas sordas
Los problemas de accesibilidad relacionados con las personas con problemas de audición son un poco desconocidos porque no son obvios.
Que una persona ciega tenga problemas con una página web es algo que todo el mundo entiende. Es más, está tan asumido que lo que realmente ocurre es que a mucha gente le sorprende que una persona ciega pueda usar una página web.
Con una persona sorda ocurre lo contrario. Normalmente en las páginas web el sonido no es importante, más bien es todo lo contrario, es molesto. Además de los problemas que pueda tener con un vídeo que no esté subtitulado, ¿qué otros problemas puede tener? Seguramente la mayoría de la gente dirá que ninguno. Sin embargo, hay un problema básico importante.
Las personas con problemas de audición, principalmente las personas sordas de nacimiento, tienen dificultades para comprender los textos escritos (Problemas del colectivo de personas sordas o con discapacidad auditiva). Para reducir este problema, se suele aconsejar simplificar los textos.
Pero las personas con problemas de audición tienen otro problema obvio que se suele olvidar: no pueden contestar al teléfono. Este problema lo explican muy bien en el artículo Accessible Forms for Deaf People?
En realidad, las personas sordas sí que utilizan el teléfono, pero con un producto de apoyo. Pero claro, si quien le llama no lo sabe, habrá un problema.
En el artículo se explica que en los formularios comerciales, cuando se solicitan los datos de un cliente, normalmente se solicita su teléfono o incluso suele ser un campo obligatorio.
Pero, ¿qué pasa si el cliente prefiere que no le llamen y prefiere otros métodos de comunicación?
Normalmente los formularios de contacto no suelen ofrecer esa posibilidad, no suelen permitir que el cliente indique que, por ejemplo, prefiere que le escriban un correo electrónico.
Es algo obvio y sencillo... pero no se suele hacer.
Que una persona ciega tenga problemas con una página web es algo que todo el mundo entiende. Es más, está tan asumido que lo que realmente ocurre es que a mucha gente le sorprende que una persona ciega pueda usar una página web.
Con una persona sorda ocurre lo contrario. Normalmente en las páginas web el sonido no es importante, más bien es todo lo contrario, es molesto. Además de los problemas que pueda tener con un vídeo que no esté subtitulado, ¿qué otros problemas puede tener? Seguramente la mayoría de la gente dirá que ninguno. Sin embargo, hay un problema básico importante.
Las personas con problemas de audición, principalmente las personas sordas de nacimiento, tienen dificultades para comprender los textos escritos (Problemas del colectivo de personas sordas o con discapacidad auditiva). Para reducir este problema, se suele aconsejar simplificar los textos.
Pero las personas con problemas de audición tienen otro problema obvio que se suele olvidar: no pueden contestar al teléfono. Este problema lo explican muy bien en el artículo Accessible Forms for Deaf People?
En realidad, las personas sordas sí que utilizan el teléfono, pero con un producto de apoyo. Pero claro, si quien le llama no lo sabe, habrá un problema.
En el artículo se explica que en los formularios comerciales, cuando se solicitan los datos de un cliente, normalmente se solicita su teléfono o incluso suele ser un campo obligatorio.
Pero, ¿qué pasa si el cliente prefiere que no le llamen y prefiere otros métodos de comunicación?
Normalmente los formularios de contacto no suelen ofrecer esa posibilidad, no suelen permitir que el cliente indique que, por ejemplo, prefiere que le escriban un correo electrónico.
Es algo obvio y sencillo... pero no se suele hacer.
miércoles, 9 de abril de 2014
Red.es contesta
Hace varios meses escribí sobre el Ministerio de Sanidad (Tercer intento con el Ministerio de Sanidad). Hace unas cuantas semanas escribí sobre INTECO (La respuesta de INTECO). Hace otras pocas semanas escribí sobre Red.es (Red.es, silencio absoluto, estarán trabajando).
¡Por fin, por fin, ya me han contestado!
Les mandé un correo el 27 de febrero y el 2 de abril, me contestaron:
Buenas tardes Sergio,
En primer lugar, disculpa la tardanza en contestarte. Hubo algún problema con el buzón de sugerencias@red.es y no llegamos a recibir tu correo. Leímos tu artículo, así como la noticia de TIC Beat y en relación a ello te hacemos llegar la siguiente nota aclaratoria sobre el proceso de transferencia de competencias en accesibilidad de Inteco.
Un saludo.
Y esta es la nota aclaratoria que me mandaron:
Nota ejecutiva sobre el traspaso de accesibilidad de Inteco a Red.es
2 de abril de 2014
En la actualidad, las actuaciones en materia de accesibilidad de Red.es se canalizan a través del Centro Nacional de Tecnologías de Accesibilidad (CENTAC), participando en su Patronato. La relación con CENTAC, además de en el Patronato, se desarrolla por medio de un convenio de colaboración firmado el 19 de julio de 2013 con el fin de realizar las siguientes actuaciones:
• Actuaciones de apoyo a Red.es en materia de accesibilidad TIC de manera transversal a todas las actuaciones que la entidad realiza, tanto como asesores especialistas, como en cuanto al desarrollo de acciones de comunicación relacionadas.
• Acciones de difusión y capacitación dirigidas a profesionales y ciudadanos que tengan por objeto impulsar la accesibilidad TIC.
Adicionalmente, el 25 de noviembre de 2013 se firmó una Encomienda de Gestión con el Ministerio de Sanidad Servicios Sociales e Igualdad, y en particular la Secretaría de Estado de Servicios Sociales e Igualdad para la investigación y comprobación de la accesibilidad universal de conformidad con la normativa vigente de las páginas web, que hayan sido objeto de una denuncia por infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad. Los trabajos incluidos en dicha encomienda se encuentran actualmente en ejecución.
Con respecto a la documentación sobre accesibilidad que se encontraba alojada en la web de Inteco antes de este traspaso de competencias, ahora se centraliza en el Observatorio de Accesibilidad del Ministerio de Hacienda y Administraciones Públicas (MINHAP), con el fin de convertirse en punto único de acceso a dicha información. Si bien, en el traspaso de estos materiales, el MINHAP actualizó la información existente y conservó aquella más relevante para desarrolladores y organismos. Puedes consultar dichos materiales en este enlace:
http://administracionelectronica.gob.es/pae_Home/pae_Estrategias/pae_Accesibilidad.html
Suscribirse a:
Entradas (Atom)