Interesante el panel de opciones que posee un sitio web de Naciones Unidas. El usuario puede elegir un perfil de usuario específico:
Pero también puede realizar una configuración manual:
Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 4 de septiembre de 2019
lunes, 2 de septiembre de 2019
Una nueva forma de esconder contenido accesible
En A new (and easy) way to hide content accessibly se explica una nueva forma de esconder visualmente un contenido, pero que siga siendo accesible. Después de un largo análisis, la mejor solución es:
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: auto; /* new - was 1px */
margin: 0; /* new - was -1px */
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap; /* 1 */
}
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: auto; /* new - was 1px */
margin: 0; /* new - was -1px */
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap; /* 1 */
}
viernes, 30 de agosto de 2019
Técnicas para la discapacidad cognitiva y las personas con problemas de aprendizaje
El documento Techniques for the The Cognitive and Learning Disabilities Accessibility Task Force (COGA) es solo un borrador, pero es un buen inicio a algo que hacía falta desde hace mucho tiempo.
jueves, 29 de agosto de 2019
ARC Toolkit
ARC Toolkit es una nueva herramienta de evaluación de la accesibilidad web, está disponible en forma de extensión para Google Chrome.
miércoles, 28 de agosto de 2019
Aplicación móvil AudescMobile
Parece que esta aplicación ya tiene un tiempo, pero la acabo de descubrir y la idea es muy interesante, Aplicación móvil AudescMobile:
La ONCE y la Fundación Vodafone España lanzan la aplicación móvil AudescMobile que permite a las personas con discapacidad visual acceder a la audiodescripción de las películas, series, etc., y en general facilitar la accesibilidad a cualquier producción audiovisual.
La aplicación ha sido desarrollada por la empresa S-Dos con el apoyo del Centro de Investigación, Desarrollo y Aplicación Tiflotécnica (CIDAT) de la ONCE y la Fundación Vodafone España.
La solución ofrece de forma fácil y ubicua la audiodescripción en un dispositivo móvil y permite su reproducción de forma sincronizada con un vídeo en curso independientemente del medio audiovisual: cine, televisión, Internet, DVD, etc. Esta sincronización se realiza basándose únicamente en el audio del título que se está reproduciendo, independientemente de la plataforma física sobre la que se emite.
Por otro lado, desde el punto de vista del usuario final, es de especial relevancia el hecho de que el acceso a la audiodescripción se pueda realizar desde su dispositivo móvil, sin necesidad de proveer al usuario de ningún otro dispositivo adicional para disfrutar de manera accesible a las producciones audiovisuales.
lunes, 26 de agosto de 2019
Cómo crear botones accesibles
En Accessible Icon Buttons se explica cómo crear botones accesibles:
An icon button is an icon that triggers some sort of action on the page. More accurately, technically speaking, an icon button is a button that contains an icon and no (visible) accompanying text. These buttons can be found in the majority of app and user interfaces today. The infamous hamburger menu button is a great example of such buttons when not visually labelled “Menu”.
Putting aside the UX side of the coin and whether or not an icon alone is enough to convey meaning and functionality to users, many implementations of these buttons today lack the proper accessibility that makes them meaningful to users of assistive technologies.
While the seemingly popular aria-label is a perfectly valid way to add an accessible name to a button (and/or other components), it is certainly not the only way, let alone the best. You could always just put text in it, for example. But what if the designer or the UI enforces the absence of visual text next to an icon?
There is a handful of ways that an icon button can be implemented accessibly. This article is an overview of them all.
viernes, 23 de agosto de 2019
Diferentes formas de seleccionar una fecha y su accesibilidad
En Collecting dates in an accessible way se realiza un análisis de las diferentes formas de seleccionar una fecha:
- Single date input text boxes.
- Three input boxes – one for each of day, month, year.
- Using JavaScript-driven date picker functionality.
- Using HTML5’s input type="date"
miércoles, 21 de agosto de 2019
Quizás no necesites un control específico para seleccionar una fecha
Muy interesante el artículo Maybe You Don’t Need a Date Picker:
Calendar controls, date pickers, date widgets, whatever you call them, however they are described, they follow the same basic principle — present the user with a calendar to enter a date (and sometimes a time).
The native implementations come from browsers when authors use <input type="date">. Usually a calendar grid, but sometimes built to look like a broken slot-machine or configurable date rubber stamp that your accountant uses.
Frameworks and libraries offer their own take on date pickers, with many more options from third-party developers. These appeal to developers who want control over the visual style, and sometimes function, of the date picker. Particularly developers who want to avoid a different experience across browsers.
The problem is that nearly every implementation of a date picker is a barrier for some set of users. I can comfortably say every one that I have seen is a problem, though perhaps there is a wonderfully robust one somewhere. Even the ARIA Authoring Practices, which is more comfortable with imperfect patterns, has not deigned to create a date picker.
lunes, 19 de agosto de 2019
Denunciar la falta de accesibilidad web en España te puede salir muy caro
En El Tribunal Supremo y la Audiencia Nacional dejan impune la vulneración de derechos fundamentales de las personas ciegas y sentencian a favor de RENFE podemos leer lo que le ha pasado a la Associació Catalana per a la Integració del Cec (ACIC).
El resumen corto es que, en vez de sancionar a RENFE por la falta de accesibilidad de su sitio web, se ha condenado a la ACIC a pagar 4000 euros en concepto de costas por presentar una denuncia. Vale la pena leer toda la historia porque es sorprendente que puedan pasar estas cosas.
Por supuesto, después de esto, pocos valientes se volverán a atrever a denunciar la falta de accesibilidad web en España.
El resumen corto es que, en vez de sancionar a RENFE por la falta de accesibilidad de su sitio web, se ha condenado a la ACIC a pagar 4000 euros en concepto de costas por presentar una denuncia. Vale la pena leer toda la historia porque es sorprendente que puedan pasar estas cosas.
Por supuesto, después de esto, pocos valientes se volverán a atrever a denunciar la falta de accesibilidad web en España.
En los siguientes enlaces, algo más de información:
viernes, 16 de agosto de 2019
Los tipos de letra para personas con dislexia parece que no son muy útiles
En Typefaces for Dyslexia:
I’ve been writing this post in fits, so it may be a bit disjointed. I started it on my flight home from CSUN, and continued to work on it on subsequent flights. Apologies if it’s a bit chaotic.
TL;DR: Typefaces designed to help dyslexics have no effect.
I’ll list information about the two typefaces that I am aware of (which are designed explicitly for readers with dyslexia), as well as notes from the talk at CSUN and a couple other examples.
The latest study to suggest that typefaces designed to aid reading for dyslexics had little to no effect was presented at CSUN this past week. As I noted on Twitter, I already had an idea what the results would be, and I came away feeling validated.
The study hasn’t been pubished yet and I saw its first general presentation. The study was conducted at Mount Allison University, a 2,500 student college with 215 full-time students with disabilities. 50% of those students are classified as having a learning disability.
General Tip
For those of us who build applications and sites with content of any length (whether instructions for shopping carts or rant-laden long-form articles), I have found a few techniques are generally agreed upon by the community (feedback is welcome!):
This generally follows rules for good typography.
You may have heard that Comic Sans is easier for readers with dyslexia to understand, but so far that evidence appears to be anecdotal. Certainly not enough to warrant punishing all your other users.
I’ve been writing this post in fits, so it may be a bit disjointed. I started it on my flight home from CSUN, and continued to work on it on subsequent flights. Apologies if it’s a bit chaotic.
TL;DR: Typefaces designed to help dyslexics have no effect.
I’ll list information about the two typefaces that I am aware of (which are designed explicitly for readers with dyslexia), as well as notes from the talk at CSUN and a couple other examples.
The latest study to suggest that typefaces designed to aid reading for dyslexics had little to no effect was presented at CSUN this past week. As I noted on Twitter, I already had an idea what the results would be, and I came away feeling validated.
The study hasn’t been pubished yet and I saw its first general presentation. The study was conducted at Mount Allison University, a 2,500 student college with 215 full-time students with disabilities. 50% of those students are classified as having a learning disability.
General Tip
For those of us who build applications and sites with content of any length (whether instructions for shopping carts or rant-laden long-form articles), I have found a few techniques are generally agreed upon by the community (feedback is welcome!):
- Avoid justified text.
- Use generous line spacing / leading.
- Use generous letter spacing.
- Avoid italics.
- Generally use sans serif faces.
- Use larger text.
- Use good contrast.
- Use clear, concise writing.
This generally follows rules for good typography.
You may have heard that Comic Sans is easier for readers with dyslexia to understand, but so far that evidence appears to be anecdotal. Certainly not enough to warrant punishing all your other users.
miércoles, 14 de agosto de 2019
lunes, 12 de agosto de 2019
Accesibilidad de documentos PDF con PhantomPDF de Foxit
En Foxit and PDF Accessibility se explica cómo analizar la accesibilidad de un PDF mediante el programa PhantomPDF de Foxit:
When people talk about "accessible" PDF files, they are usually referring to "tagged" PDF files. PDF tags provide a hidden, structured representation of the PDF content that is presented to screen readers. They exist for accessibility purposes only and have no visible effect on the PDF file. There is more to an accessible PDF file than tags, but an untagged PDF would not be considered "accessible".
HTML tags and PDF tags often use similar tag names (e.g., both have tags named h1) and organization structures. If you are comfortable with HTML, you will probably have an easier time creating and editing tagged PDF files, but knowledge of HTML is not necessary.
viernes, 9 de agosto de 2019
Accessibility Insights
Accessibility Insights es una herramienta automática de evaluación de la accesibilidad web de Microsoft:
Accessibility Insights for Web is an extension for Chrome and Microsoft Edge Insider that helps developers find and fix accessibility issues in web apps and sites.
The tool supports two primary scenarios:
Accessibility Insights for Web is an extension for Chrome and Microsoft Edge Insider that helps developers find and fix accessibility issues in web apps and sites.
The tool supports two primary scenarios:
- FastPass is a lightweight, two-step process that helps developers identify common, high-impact accessibility issues in less than five minutes.
- Automated checks - the tool automatically checks for compliance with approximately 50 accessibility requirements.
- Tab stops - the tool provides clear instructions and a visual helper that makes it easy to identify critical accessibility issues related to keyboard access, such as missing tab stops, keyboard traps, and incorrect tab order.
- Assessment allows anyone with HTML skills to verify that a web app or web site is 100% compliant with Web Content Accessibility Guidelines (WCAG) 2.0 Level AA.
- Automated checks - the tool automatically checks for compliance with approximately 50 accessibility requirements.
- Manual tests - the tool provides step-by-step instructions, examples, and how-to-fix guidance for approximately 20 tests; many tests are "assisted", which means that the tool identifies the test instances or provides a visual helper.
miércoles, 7 de agosto de 2019
Accesibilidad de documentos PDF
PDF Accessibility de WebAIM es seguramente la mejor guía sobre la accesibilidad de los documentos PDF.
lunes, 5 de agosto de 2019
Una ley para prohibir la reproducción automática y el scroll infinito
Hace unos días se publicó New bill would ban autoplay videos and endless scrolling, lo cual estará muy bien para evitar algunos problemas de accesibilidad. Al leer el titular pensaba que esa era la razón de esta ley, pero no, la razón es que produce adicción:
Snapstreaks, YouTube autoplay, and endless scrolling are all coming under fire from a new bill, which is sponsored by Sen. Josh Hawley (R-MO), targeting the tech industry’s “addictive” design.
Hawley’s Social Media Addiction Reduction Technology Act, or the SMART Act, would ban these features that work to keep users on platforms longer, along with others, like Snapstreaks, that incentivize the continued use of these products. If approved, the Federal Trade Commission and Health and Human Services could create similar rules that would expire after three years unless Congress codified them into law.
“Big tech has embraced a business model of addiction,” Hawley said. “Too much of the ‘innovation’ in this space is designed not to create better products, but to capture more attention by using psychological tricks that make it difficult to look away.”
viernes, 2 de agosto de 2019
Norma UNE 153010 "Subtitulado para personas sordas y personas con discapacidad auditiva"
La Norma UNE 153010 "Subtitulado para personas sordas y personas con discapacidad auditiva", de mayo 2012, explica cómo se deben crear los subtítulos para este grupo de personas. Define cosas como:
Y así un montón de cosas más que se deben tener en cuenta.
- Los subtítulos deben ocupar como máximo dos o excepcionalmente tres líneas de texto.
- El límite máximo de caracteres por línea debería ser de 37.
- El tamaño máximo de los caracteres debe ser aquél que permita presentar en pantalla un subtítulo con 37 caracteres.
- La relación de contraste entre un carácter y su contorno o caja debe tener un valor mínimo de 4.5.
- Las técnicas para identificación de personajes deben elegirse según el siguiente orden de prioridad: uso de color, uso de etiquetas, uso de guiones.
Y así un montón de cosas más que se deben tener en cuenta.
jueves, 1 de agosto de 2019
Octava encuesta del WebAIM sobre el uso de lectores de pantalla
El WebAIM ha lanzado la octava encuesta del WebAIM sobre el uso de lectores de pantalla: Screen Reader User Survey #8.
La encuesta estará disponible hasta el 13 de septiembre de 2019 y la pueden contestar todos los usuarios de lectores de pantalla, incluso los que los usan únicamente para evaluación y pruebas.
La encuesta estará disponible hasta el 13 de septiembre de 2019 y la pueden contestar todos los usuarios de lectores de pantalla, incluso los que los usan únicamente para evaluación y pruebas.
Etiquetas:
Encuesta,
Lector de pantalla,
WebAIM
miércoles, 31 de julio de 2019
Domino's Pizza no hace su sitio web accesible y quiere llegar hasta la Corte Suprema
En el año 2016, Guillermo Robles denunció a Domino's Pizza porque su aplicación para pedir pizzas no era accesible.
En enero 2019, un tribunal dijo que la aplicación debía ser accesible: Domino's Pizza app must be accessible to blind people.
Sin embargo, Domino's Pizza no está de acuerdo y quiere llevar el caso hasta la Corte Suprema: Domino’s Would Rather Go to the Supreme Court Than Make Its Website Accessible to the Blind.
En enero 2019, un tribunal dijo que la aplicación debía ser accesible: Domino's Pizza app must be accessible to blind people.
Sin embargo, Domino's Pizza no está de acuerdo y quiere llevar el caso hasta la Corte Suprema: Domino’s Would Rather Go to the Supreme Court Than Make Its Website Accessible to the Blind.
lunes, 29 de julio de 2019
Cómo denunciar la falta de accesibilidad web en España
Recientemente me han preguntado por este tema, del cual ya escribí hace tiempo la entrada ¿Cómo denunciar la falta de accesibilidad de un sitio web?. En esa entrada recomendaba la lectura de ¿Como denunciar la falta de accesibilidad de un sitio web? con @ramoncorominas y @jacarrey.
En la Oficina de Atención a la Discapacidad (OADIS) se puede presentar de forma telemática una consulta o una queja, pero no una denuncia.
Sobre Presentar una denuncia, lo que dicen no ayuda mucho:
La Oficina de Atención a la Discapacidad, tiene competencias para:Entonces ¿qué hay que hacer? Ramón Corominas y José Ángel Carrey explican:
- Analizar las denuncias exclusivamente de competencia estatal.
- Asimismo, es competente en las actuaciones previas a la instrucción del expediente para analizar las denuncias y remitir a la Dirección General de Políticas de Apoyo a la Discapacidad el correspondiente informe.
3. Presentar una denuncia
Puedes plantear una denuncia, para que se sancione a la empresa u organismo infractor de las normas de accesibilidad, y se le obligue a cumplirlas.
Para efectuarla puedes usar el formulario oficial que encontrarás en web de infracciones y sanciones.
La presentación de esta denuncia no es posible realizarla de forma telemática, la tendrás que remitir firmada por correo postal a la siguiente dirección:
Dirección General de Políticas de Apoyo a la Discapacidad.
Paseo de la Castellana, 67, 28071 Madrid.
Procedimiento sancionador.
Una vez recibida, te asignarán un número de procedimiento.
La subdirección General de Coordinación de políticas de discapacidad, previo informe de la Oficina de Atención a la Discapacidad, iniciará la instrucción del procedimiento sancionador, y a su término, será la dirección general antes citada, o el Ministro de Sanidad, en función de la gravedad de las sanciones a aplicar, quien impondrá la sanción.
Eso es, el enlace que proporcionan conduce a Ministerio de Sanidad, Consumo y Bienestar Social - Servicios Sociales e Igualdad - Discapacidad - Protección de derechos - Infracciones y sanciones, que incluye enlaces al formulario de denuncia de infracciones en formato Word y al formulario en formato PDF editable e imprimible:
HOJA DE DENUNCIA
Infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad (Real Decreto Legislativo 1/2013, de 29 de noviembre)
viernes, 26 de julio de 2019
miércoles, 24 de julio de 2019
Informe del CERMI para el Examen Periódico Universal de las Naciones Unidas
En El Cermi notifica a la ONU la evolución desde 2015 de la protección de los derechos de las personas con discapacidad en España podemos leer:
El Comité Español de Representantes de Personas con Discapacidad (Cermi) ha remitido un informe al Consejo de Derechos Humanos de Naciones Unidas en el que explica la evolución de la protección de los derechos de las personas con discapacidad en el Estado español desde el año 2015.
Este informe fue elaborado por el Cermi ante el próximo Examen Periódico Universal (EPU) al que será sometido España por el Consejo de Derechos Humanos de la ONU, con el fin de hacer un relato evolutivo de la situación de los derechos humanos de las personas con discapacidad en los últimos cuatro años.
Según informó el Cermi, el documento fue elevado también al Ministerio de Asuntos Exteriores, Unión Europea y Cooperación, para que conste al Ejecutivo español la posición de la sociedad civil en esta materia.
El Cermi, que fue nombrado en 2011 mecanismo independiente de seguimiento de la aplicación de la Convención en España, parte en su informe de las observaciones que el Consejo de Derechos Humanos realizó a España en su anterior examen (2015), así como de las recomendaciones realizadas por el Comité de Derechos de las Personas con Discapacidad de Naciones Unidas (2019), el Comité del Pacto de los Derechos Económicos, Sociales y Culturales y el Comité de los Derechos del Niño (2018).
lunes, 22 de julio de 2019
¿La audiodescripción es un invento español?
Parece que sí, en Telling it like it is: audio description in Australia dicen:
Audio description (AD) is a track of narration describing important visual elements of a film, television show or live performance delivered between lines of dialogue to make it accessible to audiences who are blind or vision impaired.El artículo enlazado es Pioneering audio description: an interview with Jorge Arandes, en el que podemos leer:
The first instance of AD can be traced back to a radio DJ describing cinema in 1940s Spain, and it is now in widespread use on television internationally.
¿Se leían los títulos y los créditos?
Sí, sí el realizador, el productor, el director, todo; mientras se escuchaba la música, que es lo que se oía en la radio. El equipo técnico bajaba un poco el sonido cuando Gerardo entraba a locutar, y luego volvían a subir el sonido. Lo importante era la banda sonora de la película. La película ya estaba doblada y sólo había que poner comentarios a la banda que lleva lo que se llama soundtrack. Los diálogos siempre se respetaban.
¿Por qué surgió la idea?
La idea inicial fue de Gerardo Esteban, y simplemente a mí me gustó y como era aficionado al cine y me gustaba la radio, con la unión de las dos cosas me entusiasmaba.
¿La ONCE le ha consultado en algún momento?
No, la ONCE nos agradecía mucho que hiciéramos el programa y yo siempre les saludaba: "Este programa va dedicado de una manera especial a los miembros de la ONCE que sabemos que nos siguen y pueden de esta manera ir al cine como cualquier otra persona".
¿Qué tipo de lenguaje utilizaba en las descripciones?
Un lenguaje muy escueto. Yo describía lo que pasaba, no importa que fuera una película romántica o de espías. Yo me limitaba a describir lo que veía: "Fulano de tal se acerca a Elisabet. Ella le mira con cara compungida y espera que reaccione por lo que ha hecho, se acerca y la besa".
viernes, 19 de julio de 2019
Cómo llegó la audiodescripción a Netflix
Muy curiosa la historia que se cuenta en Netflix gives blind fans of Daredevil the audio descriptions they asked for.
Allá por el año 2015, Netflix empezó a emitir la serie Daredevil, que tiene como protagonista a un superhéroe ciego. Y claro, los ciegos querían "ver" la serie, pero no podían porque no tenía audiodescripción (Fans to Netflix: Make Daredevil accessible to the blind). Así que, protestaron y lo lograron, Netflix empezó a ofrecer la serie con audiodescripción.
Allá por el año 2015, Netflix empezó a emitir la serie Daredevil, que tiene como protagonista a un superhéroe ciego. Y claro, los ciegos querían "ver" la serie, pero no podían porque no tenía audiodescripción (Fans to Netflix: Make Daredevil accessible to the blind). Así que, protestaron y lo lograron, Netflix empezó a ofrecer la serie con audiodescripción.
jueves, 18 de julio de 2019
Entra en vigor la Accessible Canada Act
Según la noticia Canada’s first federal accessibility legislation comes into force, el pasado 11 de julio entró en vigor la Accessible Canada Act.
miércoles, 17 de julio de 2019
Curso gratuito "Introduction to Web Accessibility"
El curso Introduction to Web Accessibility está anunciado, todavía no tiene fecha de inicio, pero uno se puede apuntar para ser avisado cuando comience.
El contenido del curso es:
El contenido del curso es:
- WCAG principles. Web content must be:
- Perceivable
- Operable
- Understandable
- Robust
- WCAG guidelines interpreted
- WCAG success criteria
- WCAG sufficient and advisory techniques
- Introduction to accessibility testing
- Introduction to assistive technologies
- Experiencing barriers for those who do not experience barriers
viernes, 12 de julio de 2019
Tres cosas que puedes hacer para mejorar la vida de millones de personas
Muy a menudo, las personas con discapacidad no pueden usar los documentos electrónicos porque presentan barreras de accesibilidad. Las tres cosas más sencillas e importantes que puedes hacer para mejorar la accesibilidad de los documentos electrónicos son:
- Definir un texto alternativo para las imágenes. Pero a veces no todas las imágenes necesitan un texto alternativo y una imagen puede requerir diferentes textos alternativos según el contexto.
- Elegir y usar colores adecuados. Los colores no están prohibidos, se puede usar cualquier color, lo que plantea problemas son las combinaciones de colores erróneas.
- Definir una buena estructura del documento con los encabezados. No solo ayuda a las personas con discapacidad, ayuda a todo el mundo, te ayuda a ti mismo porque facilita los cambios, ¿por qué no usas lo encabezados siempre?
miércoles, 10 de julio de 2019
Consejos para realizar tests con usuarios ciegos
En Aprendizajes de facilitar tests con usuarios ciegos se proporcionan algunos consejos y aprendizajes a tener en cuenta cuando se realicen tests con usuarios ciegos:
Arnautovic nos cuenta que es la primera vez que él ha hecho un test con usuarios con personas que confían en los lectores de pantalla para navegar por la web. Nos cuenta que aprendió mucho sobre su sitio y los elementos que funcionan y los que no. Pero además él aprendió varios aprendizajes sobre los usuarios ciegos que le pueden servir a cualquiera que tenga que hacer un test con usuarios con ellos.
Estos aprendizajes son los siguientes cuatro:
- Sólo porque alguien sea ciego, no significa que sea un experto usando el lector de pantalla
- Ser ciego puede afectar a la inclinación de la gente a aprender nuevas herramientas y tecnologías
- Estar a gusto facilitando con usuarios ciegos
- Los usuarios ciegos son increíbles en crear modelos mentales de los sitios
lunes, 8 de julio de 2019
Los problemas de accesibilidad de los captchas
Recientemente, el W3C ha publicado un borrador de Inaccessibility of CAPTCHA. En la nota de prensa CAPTCHA WIDE REVIEW DRAFT PUBLISHED se dice:
We thank the community for comments provided on earlier drafts of this document. Your comments have helped us improve our analysis of the state of the art in telling human users apart from their robotic impersonators.
While there are editorial revisions in almost every paragraph of this latest draft, some of the highlights include:
- A new section on Proof of Work;
- A significant rewrite of the section on reCAPTCHA;
To be sure the updated document is as complete as possible, we once again solicit public input on this version. The following questions will help guide your review:
- Two new sections on Turing Tokens and Federated Turing Tokens to discuss recent non-interactive blinded verification approaches which we’ve named “Turing Tokens.”
- Does this document fully capture current problems with CAPTCHA and related systems?
- Are there other CAPTCHA approaches that should be added?
- Are there concerns for certain categories of persons with disabilities that remain unaddressed or insufficiently addressed in this document?
- Are you aware of relevant research or technological development in this area we missed?
- Have we sufficiently addressed CAPTCHA’s problems with internationalization, privacy, and security?
- Is “Turing Tokens” a reasonable name for the blinded verification tokens described in section 3.4? And, is our new visionary section 3.5 based on Turing Tokens clear? Or, should it be its own, separate document?
- Have we mis-characterized anything we discuss?
viernes, 5 de julio de 2019
Cómo crear contenido accesible para las personas con dislexia
En How to Create Accessible Content and Designs for People with Dyslexia se proporcionan algunos consejos para crear contenido accesible para las personas con dislexia:
The concepts of digital accessibility are becoming known and understood by more people every day. As this knowledge gets implemented by a growing number of individuals and companies, some people who were historically excluded from equal access to online information can now consume and contribute to digital experiences more fully — when those experiences are built with their needs and methods of interacting with the material in mind. One too-often-overlooked area of web accessibility is creating content that may be easier for people with dyslexia to understand.
miércoles, 3 de julio de 2019
Uso de "persona profiles" para testear la accesibilidad
En Using persona profiles to test accessibility se explica:
In 2017, the Accessibility Team at the Government Digital Service (GDS) created accessibility personas to highlight common barriers faced by people with particular conditions and provide tips on how to design for them.
These user profiles are used by teams such as user researchers and developers to create services that are accessible to all. For instance, there is a persona for Pawel, a user with Asperger’s and one for Simone, a dyslexic user.
While personas can be a great tool by themselves, we wanted to let people experience the web as that user. So, we created login profiles for each persona. These login profiles simulate the user’s condition and the tools he or she may be using to help with that condition.
After testing on different devices, we found that Chromebooks were the most successful device on which to use our accessibility persona logins. We explain why in more detail further down.
lunes, 1 de julio de 2019
La importancia de resaltar el foco
En Focusing on Focus Styles se explica la importancia de resaltar el foco en las páginas web:
Y se explica el uso de :focus, :focus-within y :focus-visible.
Not everyone uses a mouse to browse the internet. If you’re reading this post on a smartphone, this is obvious! What’s also worth pointing out is that there are other forms of input that people use to get things done. With these forms of input comes the need for focus styles.
People are complicated. We don’t necessarily perform the same behaviors consistently, nor do we always make decisions that make sense from an outsider’s perspective. Sometimes we even do something just to… do something. We get bored easily: tinkering, poking, and prodding things to customize them to better suit our needs, regardless of their original intent.
People are also mortal. We can get sick and injured. Sometimes both at once. Sometimes it’s for a little while, sometimes it’s permanent. Regardless, it means that sometimes we’re unable to do things we want or need to do in the way we’re used to.
People also live in the world. Sometimes we’re put into an environment where external factors conspire to prevent us from doing something the way that we’re accustomed to doing it. Ever been stuck at your parents’ house during the holidays and had to use their ancient-yet-still-serviceable desktop computer? It’s like that.
Y se explica el uso de :focus, :focus-within y :focus-visible.
viernes, 28 de junio de 2019
Libro "Web Accessibility - A Foundation for Research"
El libro Web Accessibility - A Foundation for Research se acaba de publicar. El contenido del libro es:
Front Matter
Pages i-xxiii
Understanding Disabilities
Front Matter
Pages 1-1
Visual Disabilities
Armando Barreto, Scott Hollier
Pages 3-17
Physical Disabilities
Shari Trewin
Pages 19-33
Deafness and Hearing Loss
Raja Kushalnagar
Pages 35-47
Cognitive and Learning Disabilities
Lisa Seeman, Clayton Lewis
Pages 49-58
Situationally-Induced Impairments and Disabilities
Jacob O. Wobbrock
Pages 59-92
Ageing and Older Adults
Sri Kurniawan, Andrew Arch, Sean-Ryan Smith
Pages 93-119
Speech and Language
Abi Roper, Stephanie Wilson, Timothy Neate, Jane Marshall
Pages 121-131
Conducting Research
Front Matter
Pages 133-133
Inclusive Writing
Tom Babinszki, Anna Cavender, Michael Gower, Jeffery Hoehl, Darcy Lima, Erich Manser et al.
Pages 135-152
Working With Participants
Christopher Power, Helen Petrie
Pages 153-168
Working with Companies, Charities and Governmental Organisations
Andrew Arch, Lisa Seeman, Sarah Pulis, Glenda Sims
Pages 169-183
End-User Evaluations
Sukru Eraslan, Chris Bailey
Pages 185-210
Reproducible and Sustainable Research Software
Caroline Jay, Robert Haines
Pages 211-221
Society and Standards
Front Matter
Pages 223-223
Standards, Guidelines, and Trends
Shadi Abou-Zahra, Judy Brewer
Pages 225-246
Web Accessibility Policy and Law
Jonathan Lazar
Pages 247-261
Tackling the Inaccessibility of Websites in Postsecondary Education
Jane Seale, Sheryl Burgstahler, Björn Fisseler
Pages 263-279
Policy and Standards on Web Accessibility for Cognitive and Learning Disabilities
Clayton Lewis, Lisa Seeman
Pages 281-299
Inclusion
Cynthia C. Shelly
Pages 301-313
Technical Foundations
Front Matter
Pages 315-315
Assistive Technologies
Hugo Nicolau, Kyle Montague
Pages 317-335
Documents and Publications
Vivienne Conway, Amanda Mace
Pages 337-355
Inclusively Designed Authoring Tools
Jutta Treviranus, Jan Richards, Colin Clark
Pages 357-372
Dynamic Web Content
Renata Pontin de Mattos Fortes, Humberto Lidio Antonelli, Willian Massami Watanabe
Pages 373-395
Scientific Documents
Volker Sorge, Dragan Ahmetovic, Cristian Bernareggi, John Gardner
Pages 397-415
Mathematics and Statistics
Neil Soiffer, Steve Noble
Pages 417-443
Usability, Universal Usability, and Design Patterns
David Sloan, Sarah Horton
Pages 445-460
Multimedia Accessibility
Carlos Duarte, Manuel J. Fonseca
Pages 461-475
Techniques and Tools
Front Matter
Pages 477-477
Tools for Web Accessibility Evaluation
Julio Abascal, Myriam Arrue, Xabier Valencia
Pages 479-503
Automatic Web Accessibility Metrics
Giorgio Brajnik, Markel Vigo
Pages 505-521
Tools and Applications for Cognitive Accessibility
K. Miesenberger, C. Edler, P. Heumader, A. Petz
Pages 523-546
User Interface Adaptation for Accessibility
Sergio Firmenich, Alejandra Garrido, Fabio Paternò, Gustavo Rossi
Pages 547-568
Transcoding
Chieko Asakawa, Hironobu Takagi, Kentarou Fukuda
Pages 569-602
Technologies for Dyslexia
Maria Rauschenberger, Ricardo Baeza–Yates, Luz Rello
Pages 603-627
Alternative Nonvisual Web Browsing Techniques
I. V. Ramakrishnan, Vikas Ashok, Syed Masum Billah
Pages 629-649
Education and STEM on the Web
Barbara Leporini, Marina Buzzi
Pages 651-674
Ubiquitous Web Accessibility
Front Matter
Pages 675-675
Wayfinding
Daisuke Sato, Hironobu Takagi, Chieko Asakawa
Pages 677-700
Wearables
Shaun K. Kane
Pages 701-714
Tangible Interfaces
Mark S. Baldwin, Rushil Khurana, Duncan McIsaac, Yuqian Sun, Tracy Tran, Xiaoyi Zhang et al.
Pages 715-735
Mobile Web
Tiago Guerreiro, Luís Carriço, André Rodrigues
Pages 737-754
Fabrication, 3D Printing, and Making
Amy Hurst
Pages 755-776
Internet of Things: An Opportunity for Advancing Universal Access
Federica Cena, Amon Rapp, Ilaria Torre
Pages 777-790
Futurama
Yeliz Yesilada, Simon Harper
Pages 791-803
Back Matter
Pages 805-807
miércoles, 26 de junio de 2019
La importancia de nombrar las cosas para mejorar la accesibilidad web
En Naming things to improve accessibility se explica:
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
One thing you can do to improve the accessibility of your work is to always ensure things have accessible names. Unique and useful names, ideally, so that they can be used for navigation. In this post I’ll explain how browsers decide on the names for links, form fields, tables and form groups.
Accessibility Tree
When a user accesses your site, the server will send markup to the browser. This gets turned into trees. We’re probably all familiar with the DOM tree, a live representation of your markup, with all nodes turned into objects that we can read properties of and perform all sorts of functions on.
What many people don’t know, is that there is a second structure that the browser can generate: the accessibility tree. It is based off the DOM tree, and contains all meta information relation related to accessibility: roles, names and properties. Another way to say it: the accessibility tree is how your page gets exposed to assistive technologies.
lunes, 24 de junio de 2019
Reproductor de vídeo que permite seleccionar capítulos
En Building Interactive HTML5 Videos podemos encontrar un reproductor multimedia que permite seleccionar los capítulos del vídeo, para saltar fácilmente entre secciones de un vídeo.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
Y en Adding captions and subtitles to HTML5 video se explica cómo gestionar los subtítulos desde JavaScript.
viernes, 21 de junio de 2019
Guía de creación de subtítulos de la BBC
Subtitles are primarily intended to serve viewers with loss of hearing, but they are used by a wide range of people: around 10% of broadcast viewers use subtitles regularly, increasing to 35% for some online content. The majority of these viewers are not hard of hearing.
This document describes 'closed' subtitles only, also known as 'closed captions'. Typically delivered as a separate file, closed subtitles can be switched off by the user and are not 'burnt in' to the image.
The Subtitle Guidelines describe best practice for authoring subtitles and provide instructions for making subtitle files for the BBC. This document brings together documents previously published by Ofcom and the BBC and is intended to serve as the basis for all subtitle work across the BBC: prepared and live, online and broadcast, internal and supplied.
martes, 18 de junio de 2019
El papel de los traductores en la inclusión de las personas con discapacidad
La semana pasada asistí a las III Jornadas INCLUTRAD de Accesibilidad, Discapacidad y Traducción, organizadas por la Universidad Pablo de Olavide en Sevilla
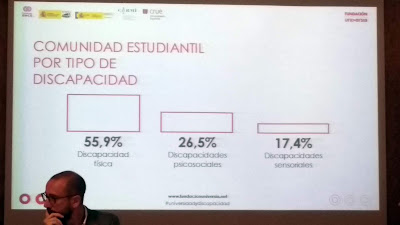
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
Ramón Rodríguez, director de proyectos globales de la Fundación Universia presentó el IV Estudio Universidad y Discapacidad. Según este estudio, un 1,5% de la población universitaria presenta una discapacidad.
El tipo de discapacidad más frecuente es la física con un 55,9%, seguida de las discapacidades psicosociales con un 26,5% y las discapacidades sensoriales con un 17,4%.
Las jornadas se retransmitieron en directo por Internet. En todo momento hubo interpretación a la lengua de signos española.
También se utilizó el sistema Webcaptioner para ofrecer transcripción en vivo.
Más información:
viernes, 14 de junio de 2019
La primera regla de ARIA
Conviene recordar la primera regla de WAI-ARIA (2.1 First Rule of ARIA Use):
If you can use a native HTML element [HTML51] or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
Under what circumstances may this not be possible?
- If the feature is available in HTML [HTML51] but it is not implemented or it is implemented, but accessibility support is not.
- If the visual design constraints rule out the use of a particular native element, because the element cannot be styled as required.
- If the feature is not currently available in HTML.
miércoles, 12 de junio de 2019
III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019)
La Universidad Pablo de Olavide (UPO) de Sevilla organiza las III Jornadas Inclutrad de Accesibilidad, Discapacidad y Traducción (INCLUTAD 2019) los días 13 y 14 de junio de 2019.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
El jueves 13, a las 18 horas, impartiré la conferencia "La accesibilidad de los sitios web como recurso fundamental de información y formación".
En EL PRESIDENTE DEL CERMI ANDALUCÍA INTERVIENE ESTE JUEVES EN SEVILLA EN LAS III JORNADAS INCLUTRAD SOBRE ACCESIBILIDAD, DISCAPACIDAD Y TRADUCCIÓN y en Cermi y la Universidad Pablo de Olavide organizan unas jornadas sobre accesibilidad, discapacidad y traducción podemos leer más sobre este evento.
lunes, 10 de junio de 2019
Requisitos de WCAG sobre el contraste y el color
En Understanding WCAG 2 Contrast and Color Requirements, se explican los requisitos de WCAG relacionados con el contraste y el color.
viernes, 7 de junio de 2019
No hay que confiar ciegamente en las herramientas automáticas de evaluación de la accesibilidad web
En Automated Lies, with one line of code se da una buena explicación de los problemas o de las cosas que no hacen las herramientas automáticas de evaluación de la accesibilidad web:
It should be universally understood that automated testing tools cannot offer complete test coverage for all possible accessibility issues on the web. Therefore it stands to reason that if you cannot automatically find all your site’s accessibility issues, you certainly cannot automatically fix all of them, either. This is extraordinarily simple logic. In fact, automatically fixing issues is even less likely to be successful than finding them. This fact is demonstrated within Mallet. While Mallet is extremely good at finding & fixing some issues, it is still limited to around 2-dozen types of ‘fixes’ that work on their own without any configuration. The remainder of Mallet’s fixes require some level of configuration. To put this into perspective, Tenon.io has approximately 200 accessibility tests that look for around 2500 different failure conditions. In other words, we can easily find at least 10x as many issues as we can reliably fix, because fixing the issues requires far more knowledge about the user interface than an automated tool has.Y también dice:
As always, it is important to remind the reader that there are limits to what can be discovered with automatic testing. It stands to reason that if you cannot automatically test for something you definitely cannot fix it, either.
- Captions/ transcripts for audio-only content or audio content in videos.
- Audio description for video content
- Content that relies on sensory characteristics to understand
- Audio control
- Keyboard trap
- Pause, Stop, Hide
- Error prevention and error handling
- Effective focus management
The above is only a subset of the many things in web accessibility that cannot be accurately tested via automated means. Many of them are hugely impactful for people with disabilities.
- Reading level
miércoles, 5 de junio de 2019
Cómo construir un sitio web que sea 100% accesible y que realmente no lo sea
En Building the most inaccessible site possible with a perfect Lighthouse score desarrollan un ejercicio muy interesante: cómo crear un sitio web que sea lo más inaccesible posible pero que obtenga una puntuación perfecta en una herramienta automática de evaluación de la accesibilidad.
lunes, 3 de junio de 2019
El símbolo universal de discapacidad
En Does the universal symbol for disability need to be rethought? se explica el origen del símbolo universal de discapacidad y se discute la necesidad de adecuarlo a la sociedad actual:
Ninety-three percent of people with disabilities don’t use a wheelchair, even though the universal symbol that identifies this group is a person in a wheelchair. Liam Riddler, a creative at London’s McCann office, points to his brother, who suffers from Crohn’s disease–a condition that causes inflammation of the digestive tract, potentially causing pain, severe diarrhea, fatigue, weight loss, and malnutrition. It’s an invisible disability: Nobody would know about it by looking at him. Most people don’t understand why he may need to use accessible toilets or take advantage of priority seating.
Public ignorance of these invisible disabilities and the discrimination that results is what prompted Riddler and his colleague–McCann London’s deputy of art Lisa Carrana–to ask an obvious but difficult question: Do we need other symbols for people with invisible disabilities?
Riddler doesn’t claim to have an answer, but he and Carrana want to spur discussion around the issue with a project they have titled Visability93. Half provocation and half an effort to distill the graphical essence of these disabilities, the project is a crowdsourced competition that asks designers to submit their ideas about how to best graphically represent people with different invisible disabilities using individual symbols. So far they have 29 new icons (which you can download as a typeface here) that range from mental illnesses like anxiety, bipolar disorder, or depression, to physical conditions like asthma, arthritis, or diabetes. They’re using them in posters to raise awareness–and starting to imagine how they could potentially be applied in public to remind people that not all disabilities are visible.
viernes, 31 de mayo de 2019
La accesibilidad web también ayuda a las personas sin discapacidad
En el artículo Implementing Recommendations From Web Accessibility Guidelines: Would They Also Provide Benefits to Nondisabled Users se analizan las consecuencias de implementar las pautas de accesibilidad web para las personas sin discapacidad.
La conclusión fue que, en contra de lo que se suele pensar, un sitio web que cumpla las pautas de accesibilidad puede proporcionar beneficios a las personas sin discapacidad.
El resumen del artículo dice:
Objective:
We examined the consequences of implementing Web accessibility guidelines for nondisabled users.
Background:
Although there are Web accessibility guidelines for people with disabilities available, they are rarely used in practice, partly due to the fact that practitioners believe that such guidelines provide no benefits, or even have negative consequences, for nondisabled people, who represent the main user group of Web sites. Despite these concerns, there is a lack of empirical research on the effects of current Web accessibility guidelines on nondisabled users.
Method:
Sixty-one nondisabled participants used one of three Web sites differing in levels of accessibility (high, low, and very low). Accessibility levels were determined by following established Web accessibility guidelines (WCAG 2.0). A broad methodological approach was used, including performance measures (e.g., task completion time) and user ratings (e.g., perceived usability).
Results:
A high level of Web accessibility led to better performance (i.e., task completion time and task completion rate) than low or very low accessibility. Likewise, high Web accessibility improved user ratings (i.e., perceived usability, aesthetics, workload, and trustworthiness) compared to low or very low Web accessibility. There was no difference between the very low and low Web accessibility conditions for any of the outcome measures.
Conclusion:
Contrary to some concerns in the literature and among practitioners, high conformance with Web accessibility guidelines may provide benefits to users without disabilities.
Application:
The findings may encourage more practitioners to implement WCAG 2.0 for the benefit of users with disabilities and nondisabled users.
La conclusión fue que, en contra de lo que se suele pensar, un sitio web que cumpla las pautas de accesibilidad puede proporcionar beneficios a las personas sin discapacidad.
El resumen del artículo dice:
Objective:
We examined the consequences of implementing Web accessibility guidelines for nondisabled users.
Background:
Although there are Web accessibility guidelines for people with disabilities available, they are rarely used in practice, partly due to the fact that practitioners believe that such guidelines provide no benefits, or even have negative consequences, for nondisabled people, who represent the main user group of Web sites. Despite these concerns, there is a lack of empirical research on the effects of current Web accessibility guidelines on nondisabled users.
Method:
Sixty-one nondisabled participants used one of three Web sites differing in levels of accessibility (high, low, and very low). Accessibility levels were determined by following established Web accessibility guidelines (WCAG 2.0). A broad methodological approach was used, including performance measures (e.g., task completion time) and user ratings (e.g., perceived usability).
Results:
A high level of Web accessibility led to better performance (i.e., task completion time and task completion rate) than low or very low accessibility. Likewise, high Web accessibility improved user ratings (i.e., perceived usability, aesthetics, workload, and trustworthiness) compared to low or very low Web accessibility. There was no difference between the very low and low Web accessibility conditions for any of the outcome measures.
Conclusion:
Contrary to some concerns in the literature and among practitioners, high conformance with Web accessibility guidelines may provide benefits to users without disabilities.
Application:
The findings may encourage more practitioners to implement WCAG 2.0 for the benefit of users with disabilities and nondisabled users.
miércoles, 29 de mayo de 2019
lunes, 27 de mayo de 2019
Consulta sobre clase para hipoacúsicos
Hace unas semanas recibí la siguiente consulta:
Y mi respuesta:
No te puedo recomendar un software concreto, pero han surgido muchas opciones disponibles en Internet, además de la que nombras:
https://webcaptioner.com/
https://dictation.io/
https://speechnotes.co/es/
https://speechlogger.appspot.com/es/
https://talktyper.com/
https://www.speechtexter.com/
Y la extensión para Google Chrome:
https://chrome.google.com/webstore/detail/voice-to-text/jdcdafhjjjfnkoeilnjmnadadaoehgdc
El micrófono es importante, pero quizás es mucho más importante la forma de hablar de la persona.
Te recomiendo que revises esta aplicación desarrollada en la Universidad de Alicante, quizás os pueda ayudar:
https://abilityconnect.ua.es/
Y también te recomiendo los siguientes recursos de la Universidad de Alicante sobre cómo afrontar la enseñanza de estudiantes con déficit auditivo:
Déficit auditivo. Accesibilidad Digital.
REGLAMENTO DE ADAPTACIÓN CURRICULAR DE LA UNIVERSIDAD DE
ALICANTE
Adaptación curricular de la Universidad de Alicante: Caso II: Déficit Auditivo
Estimado Prof. Sergio Luján Mora, en nuestra facultad de Derecho de la Universidad Nacional del Nordeste, Argentina, estamos implementado un política de accesibilidad en diversos ámbitos y me gustaría que me aconseje en el dictado de clases con alumnos con hipoacusia, pensé en pedirle al docente dictante que utilice un micrófono inalambrico conectado a una notebook conectada a internet y utilizar el Speechnotes o similar.
Las docentes de la cátedra suben la Bibliografía y el material de estudio al aula virtual con antelación a la clase.
El texto producto de lo que habla el docente se proyectaría en pantalla. Cúales serían sus consejos o recomendaciones acerca de:
a) modelo de micrófono:
b) software a utilzar, ¿ es bueno tener un software de pago como respaldo en caso de problemas de conexión con internet?, ¿cúal?
c) estragia didáctica:
espero su valiosa colaboración
saludos cordiales
Y mi respuesta:
No te puedo recomendar un software concreto, pero han surgido muchas opciones disponibles en Internet, además de la que nombras:
https://webcaptioner.com/
https://dictation.io/
https://speechnotes.co/es/
https://speechlogger.appspot.com/es/
https://talktyper.com/
https://www.speechtexter.com/
Y la extensión para Google Chrome:
https://chrome.google.com/webstore/detail/voice-to-text/jdcdafhjjjfnkoeilnjmnadadaoehgdc
El micrófono es importante, pero quizás es mucho más importante la forma de hablar de la persona.
Te recomiendo que revises esta aplicación desarrollada en la Universidad de Alicante, quizás os pueda ayudar:
https://abilityconnect.ua.es/
Y también te recomiendo los siguientes recursos de la Universidad de Alicante sobre cómo afrontar la enseñanza de estudiantes con déficit auditivo:
Déficit auditivo. Accesibilidad Digital.
REGLAMENTO DE ADAPTACIÓN CURRICULAR DE LA UNIVERSIDAD DE
ALICANTE
Adaptación curricular de la Universidad de Alicante: Caso II: Déficit Auditivo
viernes, 24 de mayo de 2019
La accesibilidad mal entendida
Las rampas que se pueden ver en las siguientes fotografías no sirven absolutamente para nada, no mejoran la accesibilidad.
En las páginas web muchas veces ocurre lo mismo, se implementan "rampas digitales" con el objetivo de mejorar la accesibilidad, "rampas digitales" que están mal hechas como las de las fotografías.
En las páginas web muchas veces ocurre lo mismo, se implementan "rampas digitales" con el objetivo de mejorar la accesibilidad, "rampas digitales" que están mal hechas como las de las fotografías.
miércoles, 22 de mayo de 2019
Las páginas de inicio todavía sobreviven
Las páginas de inicio, splash pages en inglés, fue una terrible epidemia que sufrió la Web a principios del siglo XXI.
Parecía que esta epidemia había sido erradicada, pero no.
En la Universidad Central del Ecuador le tienen cierta estima a las páginas de inicio:
Nada más llegar al sitio web, te plantan una imagen, con un montón de texto, que tapa el resto de la página web y que es difícil de leer porque es una imagen. Usabilidad, cero.
Pero no solo eso, para la accesibilidad es terrible, porque la imagen, claro está, no tiene un texto alternativo:
Y como se puede ver en la captura anterior, la imagen también tiene problemas para adaptarse al tamaño de visualización del dispositivo. Otra vez, usabilidad cero.
Parecía que esta epidemia había sido erradicada, pero no.
En la Universidad Central del Ecuador le tienen cierta estima a las páginas de inicio:
Nada más llegar al sitio web, te plantan una imagen, con un montón de texto, que tapa el resto de la página web y que es difícil de leer porque es una imagen. Usabilidad, cero.
Pero no solo eso, para la accesibilidad es terrible, porque la imagen, claro está, no tiene un texto alternativo:
Y como se puede ver en la captura anterior, la imagen también tiene problemas para adaptarse al tamaño de visualización del dispositivo. Otra vez, usabilidad cero.
lunes, 20 de mayo de 2019
Lo que pasa cuando se usa la Web todo un día solo con el teclado
En I Used The Web For A Day With Just A Keyboard:
SUMMARY
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
Let’s look at this code here:
<span onclick="window.location = 'https://google.com'">Click here</span>
Copy
An able, sighted user would be able to click on the <span> and be redirected to Google. However, because this is a <span> and not a link or a button, it doesn’t automatically have any focusability, so a keyboard or screen reader would have no way of interacting with it.
Keyboard-users are standards-reliant users, whereas the able, sighted demographic is privileged enough to be able to interact with the element despite its non-conformance.
Use the native features of the platform. Write good, clean HTML, and use validators such as https://validator.w3.org to catch things like missing href attributes on your anchors.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
Stay tuned for the next article in the series, where I will be building upon some of these techniques when I use a screen reader for a day.
SUMMARY
This experiment has been a mixed bag of great keyboard experiences and poor ones. I have three main takeaways.
KEEP IT STYLISH
By far the most common keyboard accessibility issue I’ve faced today is a lack of focus styling for tabbable elements. Suppressing native focus styles without defining any custom focus styles makes it extremely difficult, even impossible, to figure out where you are on the page. Removing the outline is such a common faux pas that there’s even a site dedicated to it.
Ensuring that native or custom focus styling is visible is the single most impactful thing you can do in the area of keyboard accessibility, and it’s often one of the easiest; a simple case of doubling up selectors on your existing :hover styling. If you only do one thing after reading this article, it should be to search for outline: 0 and outline: none in your CSS.
SEMANTICS ARE KEY
How many times have you tried opening a link in a new tab, only for your current window to get redirected? It happens to me every now and again, and annoying as it is, I’m lucky that it’s one of the only usability issues I tend to face when I use the web. Such issues arise from misusing the platform.
Let’s look at this code here:
<span onclick="window.location = 'https://google.com'">Click here</span>
Copy
An able, sighted user would be able to click on the <span> and be redirected to Google. However, because this is a <span> and not a link or a button, it doesn’t automatically have any focusability, so a keyboard or screen reader would have no way of interacting with it.
Keyboard-users are standards-reliant users, whereas the able, sighted demographic is privileged enough to be able to interact with the element despite its non-conformance.
Use the native features of the platform. Write good, clean HTML, and use validators such as https://validator.w3.org to catch things like missing href attributes on your anchors.
CONTENT IS KEY
You may be required to display cookie notices, subscription forms, adverts or adblock notices.
Do what you can to make these experiences unobtrusive. If you can’t make them unobtrusive, at least make them dismissible.
Users are there to see your content, not your banners, so put these dismissible elements first in your DOM so that they can be quickly dismissed, or fall back to using tabindex="1" if you can’t move them.
Finally, support your users in getting to your content as quickly as they can, by implementing the Holy Grail of ‘skip to main content’ links.
Stay tuned for the next article in the series, where I will be building upon some of these techniques when I use a screen reader for a day.
viernes, 17 de mayo de 2019
miércoles, 15 de mayo de 2019
La negociación estructurada aplicada a la defensa de los derechos de personas con diversidad funcional
La Asociación de Derecho Colaborativo de Euskadi me cuenta lo siguiente:
Os escribimos porque el próximo 7 de junio organizamos una jornada con Lainey Feingold, reputada abogada de California ( USA) y autora del libro Structured Negotiation, donde explica el revolucionario método de la negociación estructurada y su trayectoria. Lainey lleva 20 años negociando con grandes corporaciones americanas ( Citibank, Bank of America, Walmart, Humana, Liga de Béisbol, etc aquí algunos acuerdos) para que sean accesibles para personas con diversidad funcional, especialmente ciegas. Sin interponer ninguna demanda judicial, a través de su modelo de negociación ha conseguido trabajar en equipo con estas entidades, sus proveedores de sistemas y las personas en situación de diversidad funcional y consiguiendo acuerdos sostenibles y reiterados por las mismas entidades . Es todo un referente en las reivindicaciones de accesibilidad digital, y ha sido abogada de ACB ( American Council of the Blind).
Estamos muy emocionadas con su visita y nos gustaría que el 7 de junio fuera una oportunidad para juntar a personas de diferentes ámbitos que apuestan por una accesibilidad global y diversa. Es por ello que nos encantaría poder contar con vosotros, ya que creemos que hay muchas sinergias que podemos compartir.
Además Lainey está muy interesada en conocer la realidad de nuestro país en derechos y reivindicaciones en accesibilidad digital; por lo que encantados de escuchar vuestras necesidades y visiones.
Más información en NUEVA HERRAMIENTA PARA PROFESIONALES COLABORATIVOS: LA NEGOCIACIÓN ESTRUCTURADA.
Os escribimos porque el próximo 7 de junio organizamos una jornada con Lainey Feingold, reputada abogada de California ( USA) y autora del libro Structured Negotiation, donde explica el revolucionario método de la negociación estructurada y su trayectoria. Lainey lleva 20 años negociando con grandes corporaciones americanas ( Citibank, Bank of America, Walmart, Humana, Liga de Béisbol, etc aquí algunos acuerdos) para que sean accesibles para personas con diversidad funcional, especialmente ciegas. Sin interponer ninguna demanda judicial, a través de su modelo de negociación ha conseguido trabajar en equipo con estas entidades, sus proveedores de sistemas y las personas en situación de diversidad funcional y consiguiendo acuerdos sostenibles y reiterados por las mismas entidades . Es todo un referente en las reivindicaciones de accesibilidad digital, y ha sido abogada de ACB ( American Council of the Blind).
Estamos muy emocionadas con su visita y nos gustaría que el 7 de junio fuera una oportunidad para juntar a personas de diferentes ámbitos que apuestan por una accesibilidad global y diversa. Es por ello que nos encantaría poder contar con vosotros, ya que creemos que hay muchas sinergias que podemos compartir.
Además Lainey está muy interesada en conocer la realidad de nuestro país en derechos y reivindicaciones en accesibilidad digital; por lo que encantados de escuchar vuestras necesidades y visiones.
Más información en NUEVA HERRAMIENTA PARA PROFESIONALES COLABORATIVOS: LA NEGOCIACIÓN ESTRUCTURADA.
lunes, 13 de mayo de 2019
WCAG ha cumplido 20 años
El 5 de mayo de 1999, W3C publicó Web Content Accessibility Guidelines 1.0. El W3C lo comunicó en su nota de prensa W3C Issues Web Content Accessibility Guidelines as a Recommendation:
The World Wide Web Consortium today announced the release of the "Web Content Accessibility Guidelines 1.0" specification as a W3C Recommendation. As a W3C Recommendation, the specification is stable, contributes to the universality of the Web, and has been reviewed by the W3C Membership who recommend it as the means for making Web sites accessible. W3C encourages information providers to raise their level of accessibility using this Recommendation.Un paso fundamental para el desarrollo de WCAG fue la creación de la Web Accessibility Initiative el 22 de octubre de 1997, como podemos leer en World Wide Web Consortium Launches International Program Office for Web Accessibility Initiative:
The World Wide Web Consortium (W3C) today announced the launch of the International Program Office (IPO) for the Web Accessibility Initiative (WAI) to promote and achieve Web functionality for people with disabilities. "The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect," said Tim Berners-Lee, W3C Director and inventor of the World Wide Web. "The IPO will ensure the Web can be accessed through different combinations of senses and physical capabilities just as other W3C activities ensure its operation across different hardware and software platforms, media, cultures and countries."Más información sobre este aniversario en:
- HAPPY BIRTHDAY WCAG — NOW YOU ARE TWENTY!
- HISTORY OF THE WEB CONTENT ACCESSIBILITY GUIDELINES (WCAG)
viernes, 10 de mayo de 2019
Dos cursos en línea sobre accesibilidad digital
Disability and Digital Media: Accessibility, Representation and Inclusion:
Module 1: Introducing digital disability
Module 2: Disability and social media
Module 3: Accessibility and the digital world
Module 4: The future of digital disability
Accessibility: Designing and Teaching Courses for All Learners (HE):
Week 1 - Why Accessibility Matters
Week 2 - Integrating Faculty and Staff Roles
Week 3 - A Blueprint for Equal Learning Opportunities
Week 4 - Taking Action to Provide Equal Learning Opportunities
Week 5 - Methods for Compliant Content Creation
Week 6 - Content Creation Tools and Assistive Technology
Module 1: Introducing digital disability
Module 2: Disability and social media
Module 3: Accessibility and the digital world
Module 4: The future of digital disability
Accessibility: Designing and Teaching Courses for All Learners (HE):
Week 1 - Why Accessibility Matters
Week 2 - Integrating Faculty and Staff Roles
Week 3 - A Blueprint for Equal Learning Opportunities
Week 4 - Taking Action to Provide Equal Learning Opportunities
Week 5 - Methods for Compliant Content Creation
Week 6 - Content Creation Tools and Assistive Technology
miércoles, 8 de mayo de 2019
Accesibilidad web
Conferencia impartida en la Universidad Técnica de Ambato (Ecuador) el 20 de mayo de 2016:
lunes, 6 de mayo de 2019
¿Cuánto sabes sobre accesibilidad web?
Diez preguntas con las que puedes medir tu nivel de conocimiento sobre accesibilidad web: How much do you know about Web Accessibility?
viernes, 3 de mayo de 2019
La accesibilidad muy mal entendida
Hace unas semanas me encontré esto en Internet:
Desgraciadamente, cosas similares pasan muchas veces con la accesibilidad web, se implementan soluciones de forma incorrecta o luego se ponen barreras que impiden su aprovechamiento.
Desgraciadamente, cosas similares pasan muchas veces con la accesibilidad web, se implementan soluciones de forma incorrecta o luego se ponen barreras que impiden su aprovechamiento.
lunes, 29 de abril de 2019
Accessibility Insights
Accessibility Insights es una nueva herramienta de evaluación de la accesibilidad web lanzada por Microsoft.
Está disponible en forma de extensión para Google Chrome.
Y el siguiente vídeo explica su uso:
Está disponible en forma de extensión para Google Chrome.
Y el siguiente vídeo explica su uso:
viernes, 26 de abril de 2019
lunes, 22 de abril de 2019
Cómo reducir las animaciones en una página web
En Move Ya! Or maybe, don't, if the user prefers-reduced-motion! se explica una nueva media query que permite detectar cuándo un usuario no desea animaciones en una página web.
viernes, 19 de abril de 2019
Libro gratuito "Web Accessibility for Developers"
Web Accessibility for Developers:
Web Accessibility for Developers is a technical book aimed primarily at programmers. Learn how to develop accessible interactivity on the Web and gain expertise using WAI-ARIA, a W3C specification that enables optimal use of assistive technologies, like screen readers, when navigating the Web.
Web Accessibility for Developers is a technical book aimed primarily at programmers. Learn how to develop accessible interactivity on the Web and gain expertise using WAI-ARIA, a W3C specification that enables optimal use of assistive technologies, like screen readers, when navigating the Web.
miércoles, 17 de abril de 2019
Desastre de imágenes en Naukas
En el sitio web Naukas, el uso del texto alternativo con las imágenes es un verdadero desastre:
Tenemos los típicos botones (imágenes que son enlaces) de redes sociales:
que están hecho con iconos y sin un texto equivalente (no se puede poner un texto alternativo porque las imágenes no están en el HTML, están en el CSS):
Tenemos los típicos enlaces contiguos, uno con una imagen, otro con texto, que tienen el mismo texto y el mismo destino:
Y tenemos las típicas imágenes en enlaces sin texto alternativo:
Tenemos los típicos botones (imágenes que son enlaces) de redes sociales:
que están hecho con iconos y sin un texto equivalente (no se puede poner un texto alternativo porque las imágenes no están en el HTML, están en el CSS):
Tenemos los típicos enlaces contiguos, uno con una imagen, otro con texto, que tienen el mismo texto y el mismo destino:
Y tenemos las típicas imágenes en enlaces sin texto alternativo:
lunes, 15 de abril de 2019
Errores de accesibilidad en la web de El Corte Inglés
La web de El Corte Inglés tiene algunos errores de accesibilidad curiosos. Por ejemplo, un enlace que contiene una imagen con un texto alternativo y el mismo texto al lado.
O un enlace al que le han puesto el atributo alt:
viernes, 12 de abril de 2019
El mercado de los servicios de evaluación de la accesibilidad web crecerá los próximos años
Según Accessibility Testing Service Market is slated to grow rapidly in the coming years:
Accessibility Testing is defined as a type of Software Testing performed to ensure that the application being tested is usable by people with disabilities like hearing, color blindness, old age and other disadvantaged groups.
Global Accessibility Testing Service Market documents a detailed study of different aspects of the Global Market. It shows the steady growth in market in spite of the fluctuations and changing market trends. The report is based on certain important parameters.
Some of key competitors or manufacturers included in the study are: , QA InfoTech, QualiTest, Planit, QualityLogic, Siteimprove, Invensis, Knowbility, Applause, QA Consultants, Intopia, Interactive Accessibility, Paciello Group, Happiest Minds, TestingXperts, Zoonou, Octaware, BarrierBreak, AccessibilityOz, Ten10, BugFinders, Magic EdTech, 360Logica, Sopra Steria, Deque Systems, Saffron Tech, Criterion 508
The rising technology in Accessibility Testing Service market is also depicted in this research report. Factors that are boosting the growth of the market, and giving a positive push to thrive in the global market is explained in detail. It includes a meticulous analysis of market trends, market shares and revenue growth patterns and the volume and value of the market. It is also based on a meticulously structured methodology. These methods help to analyze markets on the basis of thorough research and analysis.
Accessibility Testing is defined as a type of Software Testing performed to ensure that the application being tested is usable by people with disabilities like hearing, color blindness, old age and other disadvantaged groups.
Global Accessibility Testing Service Market documents a detailed study of different aspects of the Global Market. It shows the steady growth in market in spite of the fluctuations and changing market trends. The report is based on certain important parameters.
Some of key competitors or manufacturers included in the study are: , QA InfoTech, QualiTest, Planit, QualityLogic, Siteimprove, Invensis, Knowbility, Applause, QA Consultants, Intopia, Interactive Accessibility, Paciello Group, Happiest Minds, TestingXperts, Zoonou, Octaware, BarrierBreak, AccessibilityOz, Ten10, BugFinders, Magic EdTech, 360Logica, Sopra Steria, Deque Systems, Saffron Tech, Criterion 508
The rising technology in Accessibility Testing Service market is also depicted in this research report. Factors that are boosting the growth of the market, and giving a positive push to thrive in the global market is explained in detail. It includes a meticulous analysis of market trends, market shares and revenue growth patterns and the volume and value of the market. It is also based on a meticulously structured methodology. These methods help to analyze markets on the basis of thorough research and analysis.
lunes, 8 de abril de 2019
Curso "Materiales digitales accesibles (3ed)"
Materiales digitales accesibles (3ed) es un curso perteneciente al Canal Fundación ONCE en UNED Abierta. Financiado por el Real Patronato sobre Discapacidad del Ministerio de Sanidad, Consumo y Bienestar Social del Gobierno de España.
El calendario del curso es:
El calendario del curso es:
- Inicio del curso: 1 de abril de 2019
- Fin de la atención tutorial: 5 de mayo de 2019
- Cierre del curso: 8 de septiembre de 2019
El temario del curso es:
- Materiales digitales
- Accesibilidad de material multimedia (información sonora y visual)
- Accesibilidad de textos digitales (textos e imágenes)
- Mini-vídeos Docentes Modulares
- Mini-libros Electrónicos Modulares
Y el vídeo de presentación del curso:
viernes, 5 de abril de 2019
Los subtítulos no solo ayudan a las personas con discapacidad
Muy interesante todo lo que se explica en Why Gen Z Loves Closed Captioning:
Closed captioning is a relatively recent development in the history of broadcasting, and it was designed with the hearing impaired in mind. According to a useful history on the National Captioning Institute’s (NCI) website, the technology dates back to the early 1970s, when Julia Child’s The French Chef “made history as the first television program accessible to deaf and hard-of-hearing viewers.” Real-time captioning arrived later, with stenographers typing at a blazing 250 words-per-minute to keep up with live news and sporting events.
If it wasn’t for the Twenty-First Century Communications and Video Accessibility Act of 2010 and additional rules adopted by the FCC in 2012, it’s unlikely my daughter’s IP-based Netflix streaming content would even have closed captioning options today.
While the NCI doesn’t explicitly acknowledge the growing use of closed captioning by those without hearing impairments, it does note that “closed captioning has grown from an experimental service intended only for people who are deaf to a truly global communications service that touches the lives of millions of people every day in vital ways.”
It’s certainly not just a phenomenon for young people. There are many people my age who admit to using them because they have some middle-aged hearing loss or simply need help understanding what the characters on Luther or Peaky Blinders are saying. They use captions to focus more intently on the content.
The need to read captions for what you can hear might even have a biological base. According to Dr. Sudeepta Varma, a psychiatrist at New York University’s Langone Medical Center, some people may have trouble processing the audio from television.
jueves, 4 de abril de 2019
Educación inclusiva en universidades presenciales
Conferencia impartida en el V Foro de Academia Innovadora "Fomentando una cultura de innovación, diálogo y accesibilidad con el apoyo de las TIC" en la Universidad Nacional de Costa Rica el 20 de septiembre de 2017:
miércoles, 3 de abril de 2019
Cómo trabaja un programador ciego
En Así es como trabaja un programador ciego, se cuenta:
Tuukka Ojala es un desarrollador de software ciego originario de Finlandia. Cuando trabaja, mantiene su computadora portátil cerrada tiene un teclado externo conectado a ella con la que puede realizar su trabajo de una manera peculiar y extraordinaria.
Tuukka Ojala es un desarrollador de software ciego originario de Finlandia. Cuando trabaja, mantiene su computadora portátil cerrada tiene un teclado externo conectado a ella con la que puede realizar su trabajo de una manera peculiar y extraordinaria.
lunes, 1 de abril de 2019
Las cinco reglas de ARIA
En Using ARIA:
Y en español:
- First Rule of ARIA: If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
- Second Rule of ARIA Use: Do not change native semantics, unless you really have to.
- Third Rule of ARIA Use: All interactive ARIA controls must be usable with the keyboard.
- Fourth Rule of ARIA Use: Do not use role="presentation" or aria-hidden="true" on a focusable element.
- Fifth Rule of ARIA Use: All interactive elements must have an accessible name.
Y en español:
- Primera regla de ARIA: si puede usar un elemento o atributo HTML nativo con la semántica y el comportamiento que ya necesita, en lugar de reutilizar un elemento y agregar un rol, estado o propiedad de ARIA para hacerlo accesible, entonces hágalo.
- Segunda regla de ARIA: no cambie la semántica nativa, a menos que realmente tenga que hacerlo.
- Tercera regla de ARIA: todos los controles interactivos de ARIA deben poder utilizarse con el teclado.
- Cuarta regla de ARIA: no use role="presentation" o aria-hidden="true" en un elemento enfocable.
- Quinta regla de ARIA: todos los elementos interactivos deben tener un nombre accesible.
Desastre de contraste en la web de Turkish Airlines
En una página web de la web de Turkish Airlines hay que elegir un país en una lista desplegable. El país seleccionado se puede ver con mucha dificultad, el resto de países, ¿hay más países en la lista?
Suscribirse a:
Comentarios (Atom)