Todo tipo de información sobre accesibilidad en la Web: errores de accesibilidad, ejemplos de páginas inaccesibles, noticias, software, hardware, productos de apoyo, consejos, pautas y guías de accesibilidad, WAI, WCAG, Norma EN 301 549, legislación, etc.
Buscador
miércoles, 7 de noviembre de 2007
Ajax y Jaws
Básicamente, los problemas se deben a que con Ajax el contenido de una página web puede cambiar sin que el usuario tenga conocimiento de ello y eso es un problema para todos los usuarios en general y muy en especial para los usuarios discapacitados que utilizan algún software de apoyo.
Acabo de encontrar el artículo Improving Ajax applications for JAWS users. En este artículo se describe un modo de mejorar la accesibilidad de las páginas web basadas en Ajax para que funcionen correctamente cuando se visitan utilizando un lector de pantallas como Jaws.
El método propuesto en este artículo se basa en actualizar mediante JavaScript el buffer virtual que emplea Jaws para leer la página web. Pero este método depende de que el desarrollador de la página web la prepare para trabajar con el buffer virtual de Jaws, lo cual es mucho pedir.
¿Accesibilidad, usabilidad, navegabilidad?
¿Qué es la accesibilidad web? Según la Wikipedia:
La accesibilidad web o de la interfaz, indica la capacidad de acceso a la Web y a sus contenidos por todas las personas, independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
En la definición de la Wikipedia ya se relaciona accesibilidad y usabilidad. ¿Y qué es usabilidad? Según la Wikipedia:
[...] En castellano significa capacidad de uso, es decir, la característica que distingue a los objetos diseñados para su utilización de los que no. Sin embargo la acepción inglesa es más amplia y se refiere a la facilidad o nivel de uso, es decir, al grado en el que el diseño de un objeto facilita o dificulta su manejo.
¿Y qué es la navegabilidad? La Wikipedia no tiene definido en castellano este término, así que lo he editado y he creado una nueva entrada (esperemos que la acepten) a partir de la definición proporcionada en Navegabilidad de páginas web:
La navegabilidad o navegabilidad web es la facilidad con la que un usuario puede desplazarse por todas las páginas que componen un sitio web. Para lograr este objetivo, un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario.
Las interfaces de navegación tienen que ayudar a los usuarios a responder a tres
preguntas fundamentales relacionadas con la navegación:
- ¿Dónde estoy?
- ¿Dónde he estado?
- ¿Dónde puedo ir?
En el artículo Accesibilidad vs Usabilidad se puede encontrar una buena comparación de estos dos términos.
lunes, 5 de noviembre de 2007
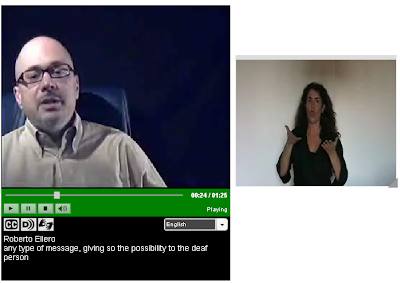
Subtítulos y lengua de signos todo junto

Se trata de un visor de SMIL desarrollado con Flash que permite utilizar dos flujos (streams) de vídeo de forma conjunta. De esta forma se puede ofrecer un vídeo, los subtítulos, la descripción del audio y un segundo vídeo con la lengua de signos todo en uno. El reproductor permite activar o desactivar las distintas opciones (subtítulos, descripciones y lengua de signos). ¡Una maravilla!
Buscador de guías de accesibilidad web
Que yo sepa, en España no existen unas guías específicas propuestas por el "Gobierno de España". Lo que se suele aplicar es:
- Ley de Servicios de la Sociedad de la Información y de Comercio Electrónico (LSSI), que no especifica un nivel de accesibilidad (A, AA o AAA), sino "[...] de acuerdo con los criterios de accesibilidad al contenido generalmente reconocidos [...]".
- La norma UNE 139803:2004 de AENOR, que es prácticamente una copia-resumen de las WCAG 1.0 del WAI.
Evolución de la accesibilidad web
domingo, 4 de noviembre de 2007
Serie "Guía breve": Multimedia
Los elementos multimedia que tanto se utilizan en las páginas web hoy en día pueden ocasionar graves problemas de accesibilidad, ya no sólo a las personas con algún tipo de discapacidad, sino a todo el mundo en general. ¿Por qué?
Porque al ser elementos que no son HTML requieren, en la mayoría de los casos, la instalación de un visor específico (plug-in, add-in o extensión) que sea capaz de interpretar el elemento multimedia. Y no todo el mundo tiene su ordenador actualizado con los últimos visores.
Por tanto, como regla general, no se debe abusar de los elementos multimedia y el diseñador de una página web se tiene que preguntar, antes de incluirlo en una página web, si es un elemento esencial que no se puede eliminar o sustituir por otro más accesible.
Si nos centramos en los problemas de accesibilidad que pueden tener las personas con discapacidad, los elementos multimedia más problemáticos son los vídeos, las grabaciones sonoras y las animaciones.
Respecto a los vídeos y las grabaciones sonoras, en ambos casos se tiene que proporcionar una transcripción de los dialógos y una descripción de los sonidos. En el caso de los vídeos también se tiene que proporcionar una descripción del vídeo en sí (de la imagen). Un par de artículos sobre subtítulos y descripciones: Captioning y Audio description.
Hoy en día existen tecnologías que permiten sincronizar los subtítulos o una transcripción con un vídeo o una grabación sonora. Las dos tecnologías que más se emplean son Synchronized Multimedia Integration Language (SMIL), una tecnología promovida por el W3C, y por otro lado Microsoft Synchronized Accessible Media Interchange (SAMI). Hace unos días publiqué una entrada llamada SMIL y la accesibilidad web donde comento brevemente estas dos tecnologías.
En el caso de las animaciones, lo más normal hoy en día es que se realicen con Adobe (Macromedia) Flash. Para conocer los problemas de accesibilidad que presentan los elementos multimedia creados con Flash y cómo hacer que sean accesibles, recomiendo la lectura de las siguientes páginas:
- Flash y Accesibilidad Web: una relación complicada: en este artículo podemos leer que la accesibiliad de Flash sólo esta disponible en el sistema operativo Microsoft Windows y con el navegador Microsoft Internet Explorer, ya que Flash utiliza la tecnología tecnología Microsoft Active Accesibility (MSAA) para ofrecer las carecterísticas de accesibilidad.
- Creating Accessible Macromedia Flash Content
- Flash 8 Accessibility Design Guidelines: de Adobe.
- Flash 8 Accessibility Design Guidelines: similar al anterior.
- Best Practices for Accessible Flash Design: de Adobe.
- Técnicas para el desarrollo de documentos PDFs accesibles
- PDF accesibles
- Creating accessible Adobe PDF Files
- Guía Accesibilidad en Documentos PDF
viernes, 2 de noviembre de 2007
Serie "Guía breve": Mapas de imagen
¿Qué son los mapas de imagen? Veamos lo que dice el W3C en el apartado 13.6 Mapas de imagen de la especificación HTML 4.01:
Los mapas de imágenes permiten a los autores especificar regiones en una imagen u objeto y asignar una acción específica a cada región (p.ej., abrir un documento, ejecutar un programa, etc.). Cuando la región es activada por el usuario, se ejecuta la acción.Por tanto, se tienen que emplear los mapas de imagen en el lado del cliente para evitar problemas de accesibilidad.
Un mapa de imágenes se crea asociando un objeto con una especificación de las áreas geométricas sensibles del objeto.
Hay dos tipos de mapas de imágenes:
- En el lado del cliente. Cuando un usuario activa una región de un mapa de imágenes en el lado del cliente con un ratón, las coordenadas en píxeles son interpretadas por el agente de usuario. El agente de usuario selecciona el vínculo especificado por la región activada y lo sigue.
- En el lado del servidor. Cuando un usuario activa una región de un mapa de imágenes en el lado del servidor, las coordenadas en píxeles son enviadas al agente del lado del servidor especificado por el atributo href del elemento A. El agente del servidor interpreta las coordenadas y realiza alguna acción.
Se prefieren los mapas de imágenes en el cliente que los mapas de imágenes en el servidor por dos razones: son accesibles a las personas que utilizan agentes de usuario no gráficos y permiten saber en todo momento si el apuntador está sobre una región activa o no.
¿Cómo se crea un mapa de imagen en el lado del cliente? Un mapa de imagen en el cliente se define con la etiqueta map y cada una de las zonas activas se define con la etiqueta area. La etiqueta area posee los atributos shape coords (su valor depende del valor de shape), que se emplean para definir la forma geométrica de la zona activa, y el atributo href, que se emplea para indicar la acción asociada:
- shape="default": define la acción por defecto para toda la imagen.
- shape="rect": define una región rectangular; el atributo coords contiene las coordenadas de la esquina superior izquierda y de la esquina inferior derecha del rectángulo.
- shape="circle": define una región circular; el atributo coords contiene las coordenadas del centro del círculo y del radio.
- shape="poly": define una región poligonal; el atributo coords contiene las coordenadas de cada uno de los puntos que forman el polígono; el último punto tiene que coincidir con el primero para que el polígono se cierre.
El siguiente código define un mapa de imagen que contiene tres enlaces:

Sin embargo, Fangs no lo interpreta correctamente y no muestra nada. El W3C propone el uso de la etiqueta object en vez de la etiqueta img, ya que la etiqueta object permite incluir contenido alternativo que se muestra en el caso de que el agente de usuario (navegador) no pueda mostrar la etiqueta object. El ejemplo anterior con la etiqueta object se escribe:

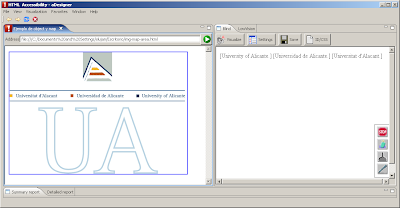
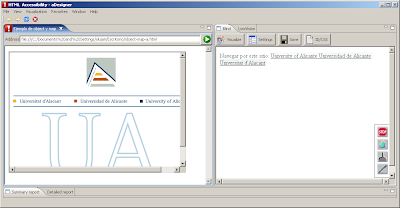
aDesigner también muestra correctamente el contenido alternativo, como podemos ver en la parte derecha de la siguiente imagen, pero desgraciadamente Internet Explorer no es capaz de interpretar correctamente la etiqueta object (muestra unas barras de desplazamiento y el mapa de imagen no funciona), como podemos ver en la parte izquierda:

¿Qué pasa con la etiqueta object en Internet Explorer? Su soporte es muy malo, como podemos leer y ver en las siguientes páginas:
- Object test suite
- Object and Internet Explorer
- Robin's HTML 4.0 Conformance Test: Objects
Términos relacionados con la accesibilidad
- Tiflotecnología.
- Lector de pantalla.
- Sintetizador de voz.
- Magnificador de pantalla.
- ¿Cuándo es una aplicación accesible?
- ¿Que se necesita para desarrollar una aplicación accesible?
jueves, 1 de noviembre de 2007
Noticia en formato mp3
Este estudio confirma que no se cumplen las leyes ni los anuncios "a bombo y platillo" que realizan los políticos de vez en cuando. Recordemos algunas noticias pasadas que he comentado desde aquí:
Además del contenido de la noticia, me ha llamado mucho la atención que en la página exista una opción para escuchar la noticia o descargarla en formato mp3. ¿Cuál es la finalidad? ¿A qué tipos de discapacitados y en qué condiciones ayuda esta opción? Una persona ciega suele utilizar un lector de pantallas y no necesita de esta ayuda, a no ser que no se encuentre en su ordenador, pero en ese caso, ¿cómo llega hasta el enlace para activar la audición? Se admiten comentarios.
miércoles, 31 de octubre de 2007
Serie "Guía breve": Imágenes y animaciones
En comentarios anteriores he explicado el uso del atributo alt (El atributo alt) y del atributo longdesc (El atributo longdesc). Además, he explicado cómo los agentes de usuario (navegadores) emplean el atributo alt (¿Qué hace el atributo alt?).
¿Para qué sirve el atributo alt? En el apartado 13.8 Cómo especificar texto alternativo de la Especificación HTML 4.01 (HTML 4.01 Specification) encontramos la siguiente definición:
¿Cómo utiliza un lector de pantalla el atributo alt? Normalmente, los lectores de pantalla tienen opciones para configurar como tratar el atributo alt y qué hace caso de que no esté. Si no está el atributo alt, normalmente leen el valor del atributo src de la imagen, lo cual no suele ser muy útil.Definiciones de atributos
alt = texto [CS]
Este atributo especifica texto alternativo para agentes de usuario que no puedan mostrar imágenes, formularios o aplicaciones. El idioma de este texto alternativo está especificado por el atributo lang.Varios elementos no textuales (IMG, AREA, APPLET e INPUT) permiten a los autores especificar texto alternativo que sirva como contenido cuando el elemento no pueda ser representado normalmente. El especificar texto alternativo ayuda a los usuarios que no tengan terminales gráficas, a los usuarios cuyos navegadores no soporten formularios, a los usuarios con discapacidades visuales, a aquellos que utilicen sintetizadores de voz, a aquellos que hayan configurado sus agentes de usuario para no mostrar imágenes, etc.
El atributo alt debe especificarse para los elementos IMG y AREA. Es opcional para los elementos INPUT y APPLET.
Si bien el texto alternativo puede ser muy útil, hay que tratarlo con cuidado. Los autores deberían seguir las siguientes pautas:
- No especificar texto alternativo irrelevante cuando las imágenes incluidas sólo sirven para dar formato a una página, por ejemplo, alt="bola roja" sería inapropiado para una imagen que añade una bola roja para decorar un título o un párrafo. En tales casos, el texto alternativo debería ser la cadena vacía (""). En cualquier caso se aconseja a los autores que eviten usar imágenes para dar formato a las páginas, y que utilicen hojas de estilo en su lugar.
- No especificar texto alternativo sin significado (p.ej., "relleno"). Esto no solamente frustrará a los usuarios, sino que ralentizará a los agentes de usuario que deban convertir texto a salida por voz o Braille.
Los implementadores deberían consultar la sección sobre accessibilidad para información sobre cómo tratar los casos en que se omite el texto alternativo.
Para que se entienda lo que hacen los lectores de pantalla, que suelen ser difíciles de utilizar para una persona que no está acostumbrada a ellos, vamos a utilizar el programa aDesigner y la extensión Fangs para Mozilla Firefox. Estos dos programas ofrecen una representación textual de lo que un lector de pantalla lee.
La siguiente imagen muestra una página web con varias imágenes que se corresponde con el siguiente código HTML:

Cuando la página anterior se visualiza en aDesigner se obtiene el siguiente resultado:
Con el programa Fangs obtenemos la siguiente representación textual de la página:

Fangs ofrece más información que aDesigner, ya que indica la aparición de algunos elementos de la página, como los enlaces (Link) o las imágenes (Graphic).
En esta página existen varios problemas:
- El texto alternativo que tienen las flechas describe las imágenes, pero no indica su función que es moverse hacia la anterior o la siguiente página.
- Las imágenes que se han empleado en las listas tienen como texto alternativo el mismo texto que las acompañan, por lo que aparece repetido dos veces.
- La imagen que contiene un número de teléfono tiene un texto alternativo que no es nada útil ("Teléfono de contacto del servicio técnico").
Para que está página sea accesible, podemos modificar el texto alternativo de la siguiente forma:
- El texto alternativo de las flechas pasa a ser "Anterior" y "Siguiente". También se podría poner una descripción más larga como "Pasar a la página anterior" si "Anterior" puede ser ambiguo dentro del contexto de la página.
- El texto de las imágenes de las listas lo dejamos vacío, ya que es simplemente decorativo y no aporta ningún contenido útil.
- En el texto alternativo de la imagen con un número de teléfono ponemos el número de teléfono.
Una vez corregido el texto alternativo de las imágenes de la página web de ejemplo se obtiene lo siguiente con aDesigner y Fangs:


Podemos ver que en Fangs aparece un problema nuevo que no aparecía en aDesigner: cuando una imagen no tiene texto alternativo o el texto alternativo es nulo (alt=""), Fangs muestra el valor del atributo src como representación alternativa. En la mayoría de los casos, este valor no es muy útil, ya que suele incluir nombres de directorios y el nombre del fichero que contiene la imagen puede no tener sentido. Para resolver este problema lo mejor es no incluir las imágenes decorativas directamente en el HTML, sino emplear CSS para su inclusión. Pero eso ya lo explicaré otro día.
Serie "Guía breve para crear sitios web accesibles"
- Imágenes y animaciones: Use el atributo alt para describir la función de cada elemento visual.
- Mapas de imagen: Use el elemento map y texto para las zonas activas.
- Multimedia: Proporcione subtítulos y transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Use texto que tenga sentido leído fuera de contexto. Por ejemplo, evite "pincha aquí".
- Organización de las páginas: Use encabezados, listas y estructura consistente. Use CSS para la maquetación donde sea posible.
- Figuras y diagramas: Describalos brevemente en la pagina o use el atributo longdesc.
- Scripts, applets y plug-ins: Ofrezca contenido alternativo si las funciones nuevas no son accesibles.
- Marcos: Use el elemento noframes y títulos con sentido.
- Tablas: Facilite la lectura línea a línea. Resuma.
- Revise su trabajo: Verifique. Use las herramientas, puntos de comprobación y pautas de http://www.w3.org/TR/WCAG.
Esta guía son únicamente consejos que ayudan cuando se tiene un "primer contacto" con la accesibilidad web, pero en ningún caso implican que su cumplimiento garantice que se alcance algún nivel de accesibilidad (A, AA o AAA).
¿RDFa mejorará la accesibilidad web?
RDFa es un conjunto de extensiones de XHTML propuestas por W3C para introducir semántica en los documentos. RDFa aprovecha atributos de los elementos meta y link de XHTML y los generaliza de forma que puedan ser utilizados en otros elementos. Además se ha definido una correspondencia simple que permite extraer tripletes RDF.
Una explicación más sencilla: RDFa es un paso más hacia la web semántica, que pretende incorporar descripciones a la información contenida en una página web para que su utilización posterior sea más eficiente (por ejemplo, para facilitar las búsquedas). Con la web semántica una página web no sólo contendrá información, sino información sobre la información (los metadatos), que permitirán saber, por ejemplo, si un número representa un precio o una fecha, o si un nombre es el nombre de una persona o de un lugar.
¿Qué tiene que ver todo esto con la accesibilidad web? En el artículo RDFa - Implications for Accessibility se propone la idea de que RDFa puede ser empleado por el software que emplean las personas discapacitadas (por ejemplo, lectores de pantalla) para facilitar la navegación al aportar más información sobre el contenido de las páginas.
Por ejemplo, el siguiente fragmento de código HTML incluye información personal de contacto. El W3C tiene una propuesta (no es una recomendación aprobada) llamada Representing vCard Objects in RDF/XML para etiquetar este tipo de información. En el primer párrafo se muestra la información sin etiquetar y en el segundo ya aparece etiquetada.
Párrafo sin etiquetar:
Párrafo etiquetado:
martes, 30 de octubre de 2007
Más ejemplos de diseño no accesible
Ejemplos de diseño web no accesible
Los temas que trata son:
- Every image should have good ALT text Separate block of ALT text
- Use simple ALT text for simple images
- Proper use of image maps
- Make link text descriptive but brief
- Use link text that can stand alone
- Provide good keyboard navigation
- Provide alternatives to controls and applets
- Provide alternatives to tables and frames
- Don't assume your formatting will be seen
- Don't require the use of style sheets
jueves, 25 de octubre de 2007
¿Qué navegadores usa la gente?
Respecto a los navegadores, los datos que ofrecen estos dos sitios sobre el uso de los navegadores es:
W3Counter
1 Internet Explorer 6.0 43.76%
2 Firefox 2.0 19.98%
3 Internet Explorer 7.0 18.76%
4 Firefox 1.5 6.43%
5 Safari 2.0 1.99%
6 Firefox 1.0 1.09%
7 Opera 9.2 0.81%
8 Mozilla 1.8 0.62%
9 Opera 9.0 0.52%
10 AOL 6.0 0.48%
W3Schools
1 Firefox 35.4%
2 IE6 34.9%
3 IE7 20.8%
4 Safari 1.6%
5 IE5 1.5%
6 Opera 1.5%
7 Mozilla 1.2%
Hay importantes diferencias entre las dos fuentes.
50 herramientas de accesibilidad y usabilidad
Las herramientas están agrupadas en las siguientes categorías:
- Color Tools
- Content Tools
- Browsers
- Other
martes, 23 de octubre de 2007
Vídeos
lunes, 22 de octubre de 2007
Libro electrónico: Accesibilidad e Internet
El contenido de este libro es:
- Índice
- Agradecimientos
- Prefacio
- Génesis del trabajo
- Acerca del archivo del trabajo
- Capítulo 1 - Introducción
- Capítulo 2- ¿Cuáles usuarios pueden tener problemas de accesibilidad en la Web?
- Capítulo 3 - Problemas de accesibilidad en la Web
- Capítulo 4 – Pautas, iniciativas y leyes
- Capítulo 5 - ¿Cómo se sabe si una página web es accesible?
- Capítulo 6 - Ayudas técnicas
- Capítulo 7 – Variantes accesibles en el uso de Internet
- Capítulo 8 – Preguntas más frecuentes
- Capítulo 9 – Conclusiones
- Anexo A - WAI y la Sección 508
- Anexo B - Códigos de lenguas
- Anexo C – Bibliografía y recursos en Internet
- Anexo D – Licencia de Creative Commons
- Acerca del autor
Libro electrónico: Comprendiendo la Accesibilidad
En la introducción del libro se describe el contenido del mismo:
INTRODUCCIÓN
Entendiendo la Accesibilidad: Una Guía para Lograr Conformidad en Sitios Web e Intranets, está diseñada para ser una completa guía para crear sitios Web, que consigan la conformidad con las normas federales de Estados Unidos para la accesibilidad del contenido Web, delineadas en el Rehabilitation Act Amendments
de 1998, Sección 508, Subsección B, §1194.22. Adicionalmente, esta guía puede ayudarte a asegurarte de que tus documentos con base en la Web, cumplen con los estándares de accesibilidad del World Wide Web, o W3C®. En este libro encontrarás:
- Exhaustiva información, sobre directrices de accesibilidad
- Consejo y guía, sobre cómo conseguir su conformidad
- Instrucciones fáciles de seguir, que te ayudarán a construir contenido Web
accesible- Una exhaustiva referencia en código HTML, para crear sitios accesibles
- Ejemplos de sitios Web, Dinámicos y Estáticos
- Comparaciones entre estándares del W3C y la legislación Federal de Estados
Unidos- Información útil, para ayudarte a seleccionar software para auditar la
accesibilidad- Información sobre el manejo de test de accesibilidad
- Guía para la adquisición de software, basado en requerimientos para software
accesible.Este libro es para Autores Web, Gerentes de Proyectos y básicamente cualquier individuo o equipo que se enfrente con el desafío de crear un sitio Web accesible, o modificar un sitio Web, para hacerlo accesible. Si la accesibilidad es algo nuevo para ti te sugerimos que comiences por el principio y leas el libro entero. Si estás atareado reparando sitios que no son accesibles, este libro te servirá como referencia y guía. Si revisas sitios para ver si son accesibles, este libro te ayudará a seleccionar herramientas y a entender los requerimientos de accesibilidad.
¿QUÉ HAY EN ESTE LIBRO?Este libro te introduce en los preliminares de la accesibilidad y sus desafíos. Proporciona una completa referencia sobre reparación de la accesibilidad. A continuación, se detalla cada una de las secciones:
Capítulo Uno: Familiarizándose con el problema de la Accesibilidad y sus desafíos En esta sección, aprenderás sobre las principales organizaciones que desarrollan estándares de accesibilidad y sobre las leyes del gobierno de Estados Unidos, y también, aprenderás sobre los tipos de discapacidad tenidos en cuenta por los requerimientos. El capítulo Uno, también te guía hacia diversos recursos que pueden proporcionarle ayuda a tu organización y pueden proporcionarte la justificación de, por qué debe construir su sitio Web de forma accesible.
Capítulo dos: Los puntos de control y su significadoEn esta sección, aprenderás qué es cada uno de los puntos de control, cuál es el objetivo de los puntos de control, e información sobre cómo observar su cumplimiento satisfactoriamente.
Capítulo Tres: Introducción a la revisión de la AccesibilidadEsta sección, te introducirá en la tarea de revisar la accesibilidad de páginas Web y de sitios
Web enteros. Además, te introducirá en el conocimiento de herramientas de revisión, reparación y seguimiento. Discutiremos brevemente sobre los sistemas de gestión de contenido y arquitecturas de revisión existentes.Capítulo Cuatro: Desarrollando una estrategia para la conformidad con la Accesibilidad En esta sección, aprenderás cómo definir requisitos de formación, como parte de una valoración inicial de la accesibilidad de un sitio.
Capítulo Cinco: Accesibilidad y Contenido DinámicoEsta sección, te introducirá en la relación entre el contenido dinámico y el trabajo para hacerlo accesible. Esta sección incluirá, también, dos ejemplos para demostrar problemas de accesibilidad con el contenido dinámico.
Capítulo Seis: El significado inadvertidoEste capítulo, cubre tres métodos distintos para proveer un sitio más útil, para aquellos que tienen una limitación tecnológica, o una discapacidad que les impide ver el componente visual de su sitio Web.
- Metadatos para la accesibilidad: En esta sección, aprenderás cómo usar metadatos para incrementar la accesibilidad de tu sitio Web.
- Escribiendo textos alternativos: En esta sección, aprenderás las mejores y peores prácticas, para crear textos alternativos para los objetos gráficos en tu página Web.
- Imágenes y accesibilidad: En esta sección, aprenderás cómo asignar con propiedad textos alternativos a las imágenes y por qué. Además, expondremos algunas prácticas comunes, pero defectuosas, para asignar texto alternativo a las imágenes.
Capítulo Siete: Tutorial: Corrigiendo Errores de AccesibilidadEsta sección, consiste en una extensa guía y tutorial. Este capítulo, contiene completos ejemplos y una serie de archivos de demostración, que serán inestimables ayudándote a comprender el marcado de la accesibilidad.
Capítulo Ocho: Uso de soluciones accesiblesEn esta sección, aprenderás sobre los requerimientos de accesibilidad para el software, de acuerdo con las normas de accesibilidad de Estados Unidos. También, te introducirá en el uso de la “Voluntary Product Accessibility Template, (“VPAT”)”.
Capítulo Nueve: Recursos de Accesibilidad y otras lecturas Esta sección, te proporciona información adicional y recursos.
viernes, 19 de octubre de 2007
Libro electrónico: Just Ask
Este libro describre como integrar la accesibilidad en un proceso de diseño centrado en el usuario. El libro posee un apartado muy práctico sobre cómo realizar pruebas con usuarios para evaluar la accesibilidad y usabilidad de un sitio web.
